Ollama 및 Next.js를 사용한 로컬 GPT
소개
오늘날의 AI 발전으로 컴퓨터에 생성 AI 모델을 설정하여 챗봇을 만드는 것이 쉬워졌습니다.
이 기사에서는 Ollama 및 Next.js를 사용하여 시스템에 챗봇을 설정하는 방법을 살펴보겠습니다.
올라마 설정
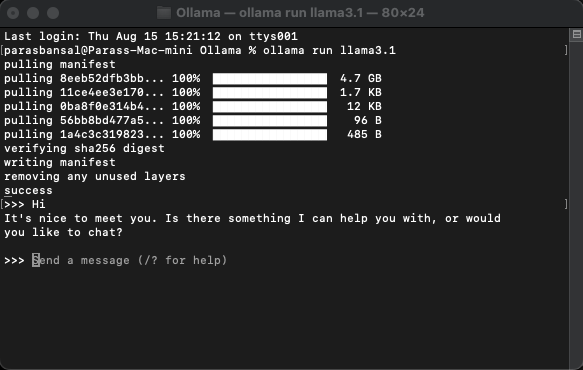
먼저 시스템에 Ollama를 설정해 보겠습니다. ollama.com을 방문하여 OS에 맞게 다운로드하세요. 이렇게 하면 터미널/명령 프롬프트에서 ollama 명령을 사용할 수 있습니다.
ollama -v 명령을 사용하여 Ollama 버전을 확인하세요.
올라마 도서관 페이지에서 모델 목록을 확인해보세요.
모델 다운로드 및 실행
모델을 다운로드하고 실행하려면 ollama run
명령을 실행하세요.
예: ollama run llama3.1 또는 ollama run gemma2
단말기에서 바로 모델과 채팅을 할 수 있습니다.

웹 애플리케이션 설정
Next.js의 기본 설정
- 최신 버전의 Node.js를 다운로드하고 설치하세요.
- 원하는 폴더로 이동하고 npx create-next-app@latest를 실행하여 Next.js 프로젝트를 생성하세요.
- 보일러플레이트 코드를 생성하기 위해 몇 가지 질문을 합니다. 이 튜토리얼에서는 모든 것을 기본값으로 유지합니다.
- 선택한 코드 편집기에서 새로 생성된 프로젝트를 엽니다. VS Code를 사용하겠습니다.
종속성 설치
ollama를 사용하려면 설치해야 하는 npm 패키지가 거의 없습니다.
- vercel의 ai.
- ollama Ollama JavaScript 라이브러리는 JavaScript 프로젝트를 Ollama와 통합하는 가장 쉬운 방법을 제공합니다.
- ollama-ai-provider는 AI와 ollama를 함께 연결하는 데 도움이 됩니다.
- React-markdown 채팅 결과는 마크다운 스타일로 형식화됩니다. 마크다운을 구문 분석하기 위해 우리는 반응-마크다운 패키지를 사용할 것입니다.
이러한 종속성을 설치하려면 npm i ai ollama ollama-ai-provider를 실행하세요.
채팅 페이지 만들기
app/src 아래에 page.tsx라는 파일이 있습니다.
그 안에 있는 모든 것을 제거하고 기본 기능 구성 요소부터 시작해 보겠습니다.
src/app/page.tsx
export default function Home() {
return (
{/* Code here... */}
);
}
ai/react 및 React-markdown에서 useChat 후크를 가져오는 것부터 시작해 보겠습니다.
"use client";
import { useChat } from "ai/react";
import Markdown from "react-markdown";
후크를 사용하고 있으므로 이 페이지를 클라이언트 구성 요소로 변환해야 합니다.
팁: 클라이언트 구성 요소 사용을 제한하기 위해 별도의 채팅 구성 요소를 만들고 page.tsx에서 호출할 수 있습니다.
구성요소에서 useChat 후크로부터 메시지, 입력, handlerInputChange 및 handlerSubmit을 가져옵니다.
const { messages, input, handleInputChange, handleSubmit } = useChat();
JSX에서 대화를 시작하기 위해 사용자 입력을 받는 입력 양식을 만듭니다.
이에 대한 좋은 생각은 핸들러를 바로잡거나 입력 값에 대한 상태를 유지할 필요가 없으며 useChat 후크가 이를 제공한다는 것입니다.
메시지 배열을 반복하여 메시지를 표시할 수 있습니다.
messages.map((m, i) => ({m})
발신자의 역할에 따른 스타일 버전은 다음과 같습니다.
{messages.length ? ( messages.map((m, i) => { return m.role === "user" ? (You) : ({m.content} AI); }) ) : ({m.content} )}Local AI Chat
전체 파일을 살펴보겠습니다.
src/app/page.tsx
"use client";
import { useChat } from "ai/react";
import Markdown from "react-markdown";
export default function Home() {
const { messages, input, handleInputChange, handleSubmit } = useChat();
return (
);
}
이로써 프론트엔드 부분이 완성되었습니다. 이제 API를 처리해 보겠습니다.
API 처리
app/api/chat 내에 Route.ts를 생성하는 것부터 시작해 보겠습니다.
Next.js 명명 규칙에 따라 localhost:3000/api/chat 엔드포인트에 대한 요청을 처리할 수 있습니다.
src/app/api/chat/route.ts
import { createOllama } from "ollama-ai-provider";
import { streamText } from "ai";
const ollama = createOllama();
export async function POST(req: Request) {
const { messages } = await req.json();
const result = await streamText({
model: ollama("llama3.1"),
messages,
});
return result.toDataStreamResponse();
}
위 코드는 기본적으로 ollama와 vercel ai를 사용하여 데이터를 응답으로 다시 스트리밍합니다.
- createOllama는 시스템에 설치된 모델과 통신할 ollama의 인스턴스를 생성합니다.
- POST 함수는 post 메소드를 사용하는 /api/chat 엔드포인트의 경로 핸들러입니다.
- 요청 본문에는 모든 이전 메시지 목록이 포함됩니다. 따라서 제한하는 것이 좋습니다. 그렇지 않으면 시간이 지남에 따라 성능이 저하됩니다. 이 예에서 ollama 함수는 "llama3.1"을 모델로 사용하여 메시지 배열을 기반으로 응답을 생성합니다.
시스템의 생성적 AI
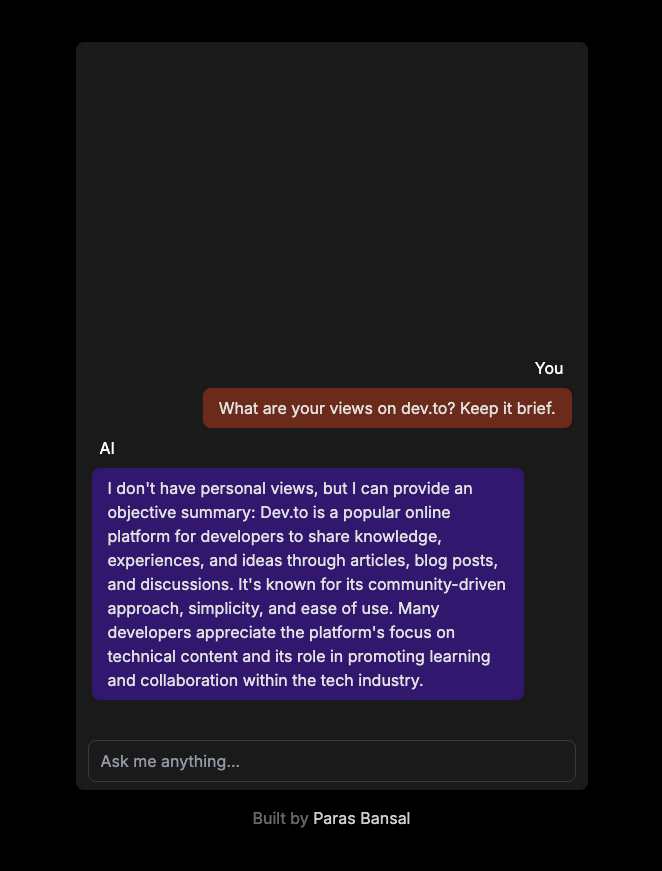
개발 모드에서 서버를 시작하려면 npm run dev를 실행하세요.
브라우저를 열고 localhost:3000으로 이동하여 결과를 확인하세요.
모든 것이 올바르게 구성되면 나만의 챗봇과 대화할 수 있습니다.

여기에서 소스 코드를 찾을 수 있습니다: https://github.com/parasbansal/ai-chat
궁금한 점은 댓글로 알려주시면 답변해 드리겠습니다.
-
 TypeScript가 대규모 프로젝트에서 JavaScript를 더욱 안정적으로 만드는 방법.소개 JavaScript는 웹 개발에 널리 사용되며 현재 다양한 산업 분야의 대규모 프로젝트에 적용되고 있습니다. 그러나 이러한 프로젝트가 성장함에 따라 JavaScript 코드 관리가 더 어려워집니다. 일치하지 않는 데이터 유형, 런타임 중 예상치 못...프로그램 작성 2024-11-05에 게시됨
TypeScript가 대규모 프로젝트에서 JavaScript를 더욱 안정적으로 만드는 방법.소개 JavaScript는 웹 개발에 널리 사용되며 현재 다양한 산업 분야의 대규모 프로젝트에 적용되고 있습니다. 그러나 이러한 프로젝트가 성장함에 따라 JavaScript 코드 관리가 더 어려워집니다. 일치하지 않는 데이터 유형, 런타임 중 예상치 못...프로그램 작성 2024-11-05에 게시됨 -
 PHP의 비밀번호 확인 기능을 사용하여 사용자 비밀번호를 안전하게 확인하는 방법은 무엇입니까?PHP를 사용하여 암호화된 비밀번호 해독많은 애플리케이션이 비밀번호 해시와 같은 암호화 알고리즘을 사용하여 사용자 비밀번호를 안전하게 저장합니다. 그러나 로그인 시도를 확인할 때 입력된 비밀번호를 암호화되어 저장된 버전과 비교하는 것이 중요합니다.암호화 문제passwo...프로그램 작성 2024-11-05에 게시됨
PHP의 비밀번호 확인 기능을 사용하여 사용자 비밀번호를 안전하게 확인하는 방법은 무엇입니까?PHP를 사용하여 암호화된 비밀번호 해독많은 애플리케이션이 비밀번호 해시와 같은 암호화 알고리즘을 사용하여 사용자 비밀번호를 안전하게 저장합니다. 그러나 로그인 시도를 확인할 때 입력된 비밀번호를 암호화되어 저장된 버전과 비교하는 것이 중요합니다.암호화 문제passwo...프로그램 작성 2024-11-05에 게시됨 -
 Vue 파트 배우기 날씨 앱 만들기Vue.js에 뛰어드는 것은 DIY 키트에서 직관적이고 유연하며 놀라울 정도로 강력한 새로운 즐겨찾는 도구를 발견한 것과 같았습니다. Vue로 손을 더럽힐 수 있는 첫 번째 사이드 프로젝트는 날씨 앱이었으며, 이를 통해 프레임워크의 기능은 물론 일반적인 웹 개발에 대해...프로그램 작성 2024-11-05에 게시됨
Vue 파트 배우기 날씨 앱 만들기Vue.js에 뛰어드는 것은 DIY 키트에서 직관적이고 유연하며 놀라울 정도로 강력한 새로운 즐겨찾는 도구를 발견한 것과 같았습니다. Vue로 손을 더럽힐 수 있는 첫 번째 사이드 프로젝트는 날씨 앱이었으며, 이를 통해 프레임워크의 기능은 물론 일반적인 웹 개발에 대해...프로그램 작성 2024-11-05에 게시됨 -
 NFT 미리보기 카드 구성 요소? 최근 프로젝트인 'NFT 미리보기 카드 구성요소'를 HTML 및 CSS를 사용하여 완료했습니다! ? GitHub에서 코드를 확인하고 탐색해 보세요. 피드백을 환영합니다! ? GitHub: [https://github.com/khanimran17/NFT...프로그램 작성 2024-11-05에 게시됨
NFT 미리보기 카드 구성 요소? 최근 프로젝트인 'NFT 미리보기 카드 구성요소'를 HTML 및 CSS를 사용하여 완료했습니다! ? GitHub에서 코드를 확인하고 탐색해 보세요. 피드백을 환영합니다! ? GitHub: [https://github.com/khanimran17/NFT...프로그램 작성 2024-11-05에 게시됨 -
 Android 애플리케이션을 Microsoft SQL Server 2008에 어떻게 연결할 수 있나요?Android 애플리케이션을 Microsoft SQL Server 2008에 연결Android 애플리케이션은 Microsoft SQL Server 2008을 포함한 중앙 데이터베이스 서버에 원활하게 연결할 수 있습니다. 이 연결 개발자는 모바일 애플리케이션에서 원격 서...프로그램 작성 2024-11-05에 게시됨
Android 애플리케이션을 Microsoft SQL Server 2008에 어떻게 연결할 수 있나요?Android 애플리케이션을 Microsoft SQL Server 2008에 연결Android 애플리케이션은 Microsoft SQL Server 2008을 포함한 중앙 데이터베이스 서버에 원활하게 연결할 수 있습니다. 이 연결 개발자는 모바일 애플리케이션에서 원격 서...프로그램 작성 2024-11-05에 게시됨 -
 다음은 핵심 문제에 초점을 맞춘 몇 가지 질문 기반 제목 옵션입니다. * C++ std::ional: 참조 유형에 대한 전문화가 없는 이유는 무엇입니까? (직접적이고 핵심적으로) * C++ std::option의 참조 유형C의 선택 사항: 참조 유형에 대한 전문화가 없는 이유는 무엇입니까?Boost와 같은 라이브러리에는 참조 유형에 대한 전문화가 있음에도 불구하고 C 표준 라이브러리의 std::ional은 이러한 기능을 제공하지 않습니다. 이 결정은 그 이론적 근거와 잠재적인 대체 메커...프로그램 작성 2024-11-05에 게시됨
다음은 핵심 문제에 초점을 맞춘 몇 가지 질문 기반 제목 옵션입니다. * C++ std::ional: 참조 유형에 대한 전문화가 없는 이유는 무엇입니까? (직접적이고 핵심적으로) * C++ std::option의 참조 유형C의 선택 사항: 참조 유형에 대한 전문화가 없는 이유는 무엇입니까?Boost와 같은 라이브러리에는 참조 유형에 대한 전문화가 있음에도 불구하고 C 표준 라이브러리의 std::ional은 이러한 기능을 제공하지 않습니다. 이 결정은 그 이론적 근거와 잠재적인 대체 메커...프로그램 작성 2024-11-05에 게시됨 -
 기계 학습 분류 모델 평가개요 모델 평가의 목표는 무엇인가요? 모델 평가의 목적은 무엇이며, 일반적인 평가 절차는 무엇입니까? 분류 정확도의 사용법은 무엇이며 그 의미는 무엇입니까? 제한사항이 있나요? 혼란 행렬은 성능을 어떻게 설명합니까? 분류자? 혼란 행렬에서 어떤 측...프로그램 작성 2024-11-05에 게시됨
기계 학습 분류 모델 평가개요 모델 평가의 목표는 무엇인가요? 모델 평가의 목적은 무엇이며, 일반적인 평가 절차는 무엇입니까? 분류 정확도의 사용법은 무엇이며 그 의미는 무엇입니까? 제한사항이 있나요? 혼란 행렬은 성능을 어떻게 설명합니까? 분류자? 혼란 행렬에서 어떤 측...프로그램 작성 2024-11-05에 게시됨 -
 Eval-Base64_Decode PHP 바이러스를 제거하고 웹사이트를 보호하는 방법은 무엇입니까?PHP 바이러스 파일과 같은 Eval-Base64_Decode를 제거하는 방법당신이 사용하는 것과 같은 eval-base64_decode 기술을 사용하는 바이러스 설명했지만 성가신 일이 될 수 있습니다. 우리는 귀하가 이 바이러스의 특성과 잠재적인 취약점을 이해하도록 ...프로그램 작성 2024-11-05에 게시됨
Eval-Base64_Decode PHP 바이러스를 제거하고 웹사이트를 보호하는 방법은 무엇입니까?PHP 바이러스 파일과 같은 Eval-Base64_Decode를 제거하는 방법당신이 사용하는 것과 같은 eval-base64_decode 기술을 사용하는 바이러스 설명했지만 성가신 일이 될 수 있습니다. 우리는 귀하가 이 바이러스의 특성과 잠재적인 취약점을 이해하도록 ...프로그램 작성 2024-11-05에 게시됨 -
 4에서 Serp 순위를 매기는 방법SERP(검색 엔진 순위 페이지)는 웹사이트가 가시성과 트래픽을 놓고 경쟁하는 곳입니다. 2024년에도 Google 및 기타 검색 엔진에서 높은 순위를 차지하는 것은 온라인 성공을 위해 여전히 중요할 것입니다. 그러나 SEO(검색 엔진 최적화)는 수년에 걸쳐 변화해 왔...프로그램 작성 2024-11-05에 게시됨
4에서 Serp 순위를 매기는 방법SERP(검색 엔진 순위 페이지)는 웹사이트가 가시성과 트래픽을 놓고 경쟁하는 곳입니다. 2024년에도 Google 및 기타 검색 엔진에서 높은 순위를 차지하는 것은 온라인 성공을 위해 여전히 중요할 것입니다. 그러나 SEO(검색 엔진 최적화)는 수년에 걸쳐 변화해 왔...프로그램 작성 2024-11-05에 게시됨 -
 다중 처리를 사용하여 Python에서 프로세스 간 잠금을 공유하는 방법Python에서 프로세스 간 잠금 공유pool.map()을 사용하여 Lock() 객체를 포함하여 여러 매개변수가 있는 함수를 대상으로 지정하려고 하면 다음과 같습니다. 하위 프로세스 간 잠금 공유 문제를 해결하는 데 매우 중요합니다. 기존 다중 처리.Lock()은 피클...프로그램 작성 2024-11-05에 게시됨
다중 처리를 사용하여 Python에서 프로세스 간 잠금을 공유하는 방법Python에서 프로세스 간 잠금 공유pool.map()을 사용하여 Lock() 객체를 포함하여 여러 매개변수가 있는 함수를 대상으로 지정하려고 하면 다음과 같습니다. 하위 프로세스 간 잠금 공유 문제를 해결하는 데 매우 중요합니다. 기존 다중 처리.Lock()은 피클...프로그램 작성 2024-11-05에 게시됨 -
 Type Script에서 읽기 전용과 const의 차이점이 두 기능은 모두 할당할 수 없다는 점에서 유사합니다. 정확하게 설명해주실 수 있나요? 이 기사에서는 이들 간의 차이점을 공유하겠습니다. const는 변수에 대한 재할당을 방지합니다. 이 경우 hisName은 재할당할 수 없는 변수입니다. const h...프로그램 작성 2024-11-05에 게시됨
Type Script에서 읽기 전용과 const의 차이점이 두 기능은 모두 할당할 수 없다는 점에서 유사합니다. 정확하게 설명해주실 수 있나요? 이 기사에서는 이들 간의 차이점을 공유하겠습니다. const는 변수에 대한 재할당을 방지합니다. 이 경우 hisName은 재할당할 수 없는 변수입니다. const h...프로그램 작성 2024-11-05에 게시됨 -
 Range 함수를 사용하여 Python에서 C/C++ 루프 구문을 복제하는 방법은 무엇입니까?for Python의 루프: C/C 루프 구문 확장프로그래밍에서 for 루프는 시퀀스를 반복하기 위한 기본 구성입니다. C/C는 특정 루프 초기화 구문을 사용하지만 Python은 더 간결한 접근 방식을 제공합니다. 그러나 Python에서 C/C 루프 스타일을 모방하는 ...프로그램 작성 2024-11-05에 게시됨
Range 함수를 사용하여 Python에서 C/C++ 루프 구문을 복제하는 방법은 무엇입니까?for Python의 루프: C/C 루프 구문 확장프로그래밍에서 for 루프는 시퀀스를 반복하기 위한 기본 구성입니다. C/C는 특정 루프 초기화 구문을 사용하지만 Python은 더 간결한 접근 방식을 제공합니다. 그러나 Python에서 C/C 루프 스타일을 모방하는 ...프로그램 작성 2024-11-05에 게시됨 -
 TechEazy Consulting, 무료 인턴십을 통해 포괄적인 Java, Spring Boot 및 AWS 교육 프로그램 출시TechEazy Consulting은 Java, Spring Boot를 사용하여 백엔드 개발로 전환하려는 초보자, 초심자 및 전문가를 위해 설계된 종합 교육 프로그램의 출시를 발표하게 되어 기쁘게 생각합니다. 및 AWS. 이 4개월 유급 교육 프로그램 뒤에는 추가 교육...프로그램 작성 2024-11-05에 게시됨
TechEazy Consulting, 무료 인턴십을 통해 포괄적인 Java, Spring Boot 및 AWS 교육 프로그램 출시TechEazy Consulting은 Java, Spring Boot를 사용하여 백엔드 개발로 전환하려는 초보자, 초심자 및 전문가를 위해 설계된 종합 교육 프로그램의 출시를 발표하게 되어 기쁘게 생각합니다. 및 AWS. 이 4개월 유급 교육 프로그램 뒤에는 추가 교육...프로그램 작성 2024-11-05에 게시됨 -
 Polyfills - 필러 또는 틈이 있는 구멍? (파트-1)며칠 전 조직의 Teams 채팅에서 다음과 같은 우선 메시지를 받았습니다. 보안 취약점 발견 - Polyfill JavaScript 감지 - 높음 맥락을 설명하자면 저는 주요 은행 회사에서 근무하고 있습니다. 아시다시피 은행 및 보안 취약점은 주요 적과 같습니다. 그래...프로그램 작성 2024-11-05에 게시됨
Polyfills - 필러 또는 틈이 있는 구멍? (파트-1)며칠 전 조직의 Teams 채팅에서 다음과 같은 우선 메시지를 받았습니다. 보안 취약점 발견 - Polyfill JavaScript 감지 - 높음 맥락을 설명하자면 저는 주요 은행 회사에서 근무하고 있습니다. 아시다시피 은행 및 보안 취약점은 주요 적과 같습니다. 그래...프로그램 작성 2024-11-05에 게시됨 -
 Shift 연산자 및 비트 단위 속기 할당1. 비트 시프트 연산자 : 오른쪽으로 이동합니다. >>>: 부호 없는 오른쪽 시프트(제로 패딩). 2. 시프트 연산자의 일반 구문 value > num-bits: 부호 비트를 유지하면서 값 비트를 오른쪽으로 이동합니다. value >>> num-bits: 왼쪽에 0을...프로그램 작성 2024-11-05에 게시됨
Shift 연산자 및 비트 단위 속기 할당1. 비트 시프트 연산자 : 오른쪽으로 이동합니다. >>>: 부호 없는 오른쪽 시프트(제로 패딩). 2. 시프트 연산자의 일반 구문 value > num-bits: 부호 비트를 유지하면서 값 비트를 오른쪽으로 이동합니다. value >>> num-bits: 왼쪽에 0을...프로그램 작성 2024-11-05에 게시됨
중국어 공부
- 1 "걷다"를 중국어로 어떻게 말하나요? 走路 중국어 발음, 走路 중국어 학습
- 2 "비행기를 타다"를 중국어로 어떻게 말하나요? 坐飞机 중국어 발음, 坐飞机 중국어 학습
- 3 "기차를 타다"를 중국어로 어떻게 말하나요? 坐火车 중국어 발음, 坐火车 중국어 학습
- 4 "버스를 타다"를 중국어로 어떻게 말하나요? 坐车 중국어 발음, 坐车 중국어 학습
- 5 운전을 중국어로 어떻게 말하나요? 开车 중국어 발음, 开车 중국어 학습
- 6 수영을 중국어로 뭐라고 하나요? 游泳 중국어 발음, 游泳 중국어 학습
- 7 자전거를 타다 중국어로 뭐라고 하나요? 骑自行车 중국어 발음, 骑自行车 중국어 학습
- 8 중국어로 안녕하세요를 어떻게 말해요? 你好중국어 발음, 你好중국어 학습
- 9 감사합니다를 중국어로 어떻게 말하나요? 谢谢중국어 발음, 谢谢중국어 학습
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























