자바스크립트 모범 사례.
2024-09-11에 게시됨
JavaScript 모범 사례를 따르면 페이지 로드 속도가 빨라지고 성능이 향상될 뿐만 아니라 코드 가독성이 향상되고 유지 관리 및 디버깅이 쉬워집니다. 주의 깊게 작성된 코드는 오류와 보안 문제를 방지하는 데도 도움이 됩니다.
01. 전역 변수 피하기
- 전역 변수 사용을 최소화하세요.
- 여기에는 모든 데이터 유형, 개체 및 함수가 포함됩니다.
- 전역 변수 및 함수는 다른 스크립트로 덮어쓸 수 있습니다.
- 대신 지역 변수를 사용하고 클로저 사용 방법을 알아보세요.
02. 항상 지역 변수 선언
- 함수에서 사용되는 모든 변수는 지역변수를 선언해야 합니다.
- 로컬 선언 시 var, let 또는 const 키워드를 사용하지 않는 경우 변수를 사용하면 로컬 변수가 전역 변수로 변환됩니다.
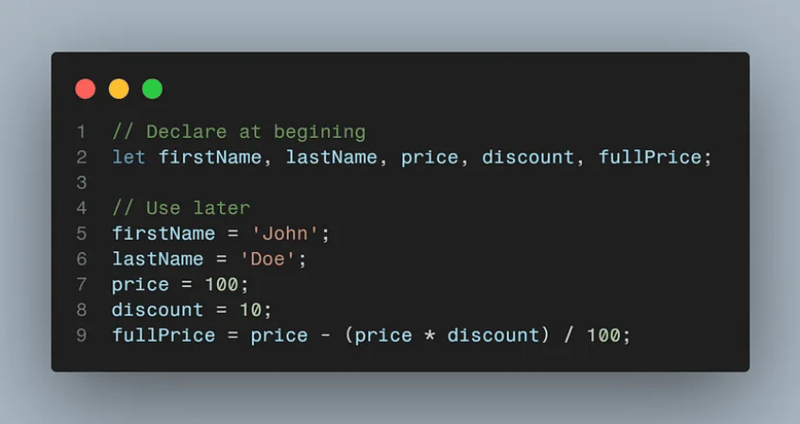
03. 상단 선언
모든 선언은 좋은 코딩 습관을 위해 각 스크립트나 함수의 시작 부분에 배치되어야 합니다.
결과는 다음과 같습니다.
- 더 깔끔한 코드
- 사용자에게 지역 변수를 찾을 수 있는 단일 위치를 제공합니다.
- 바람직하지 않은(묵시적) 전역 변수를 방지하는 것이 더 간단해졌습니다.
- 원치 않는 재선언 가능성을 줄입니다.

4. 변수 초기화
변수를 선언할 때는 항상 초기화해야 합니다.
이렇게 됩니다:
- 더 깔끔한 코드 제공
- 변수 초기화를 위한 단일 위치를 제공합니다.
- 정의되지 않은 값 사용 방지
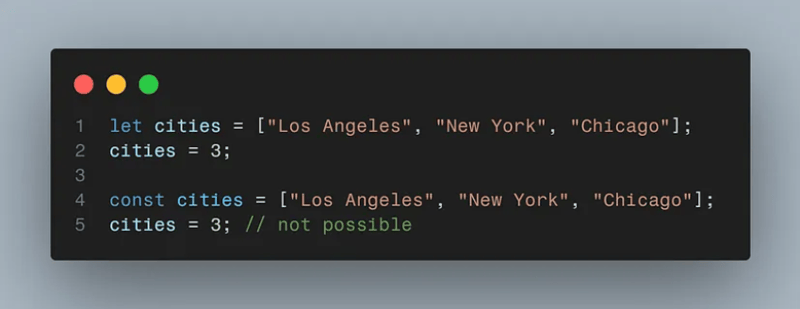
05. const
를 사용하여 배열 선언const로 배열을 선언하면 실수로 유형이 변경되는 것을 방지할 수 있습니다.

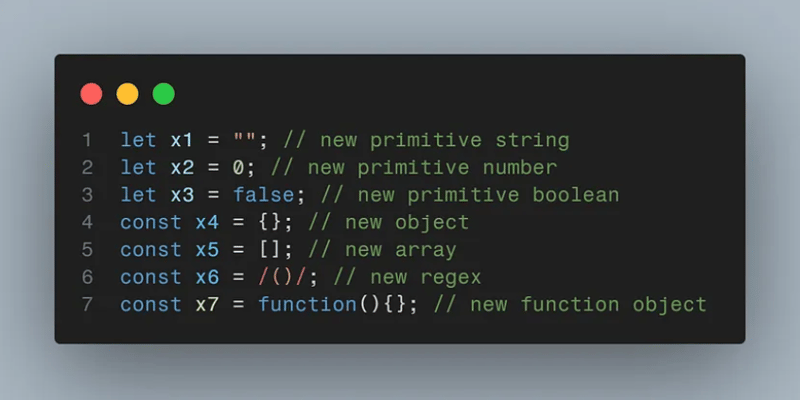
06. new Object()를 사용하지 마세요.
- new String() 대신 “”를 사용하세요.
- new Number() 대신 0을 사용하세요.
- new Boolean()을 사용하는 대신 false를 사용하세요.
- new Object() 대신 {} 를 사용하세요.
- new Array()를 사용하는 대신 []를 사용하세요.
- 새로운 RegExp()를 사용하는 대신 /()/를 사용하세요.
- new Function()을 사용하는 대신 function(){}을 사용하세요.

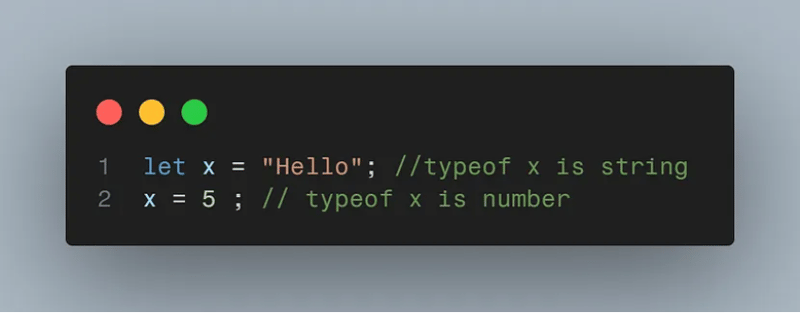
07. 자동 유형 변환에 주의하세요
- 자바스크립트는 느슨한 형식의 언어입니다.
- 변수는 모든 유형의 데이터를 보유할 수 있습니다.
- 변수의 데이터형을 변경할 수 있습니다.

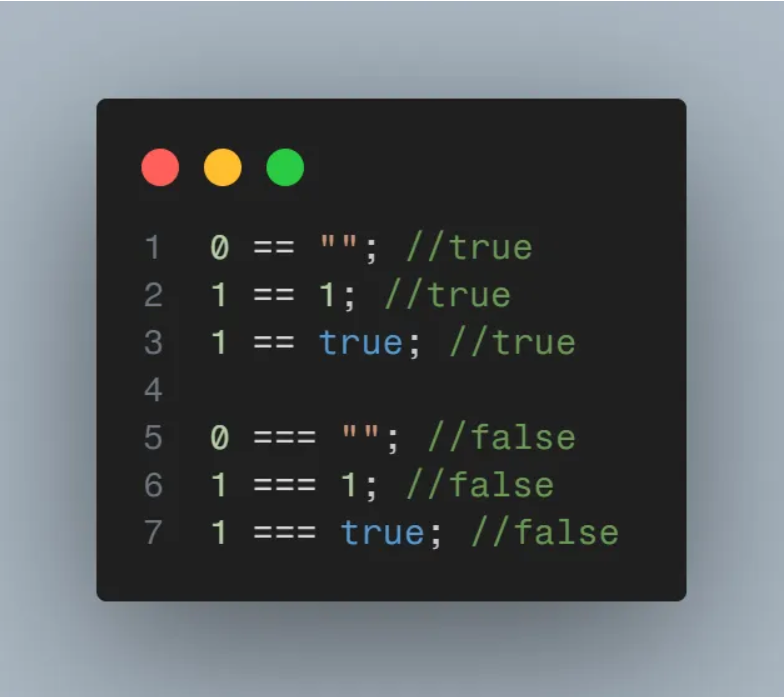
08. === 비교
사용- 비교에 앞서 == 비교 연산자는 (일치하는 유형으로) 변환합니다.
- === 연산자에는 값과 유형 비교가 필요합니다.

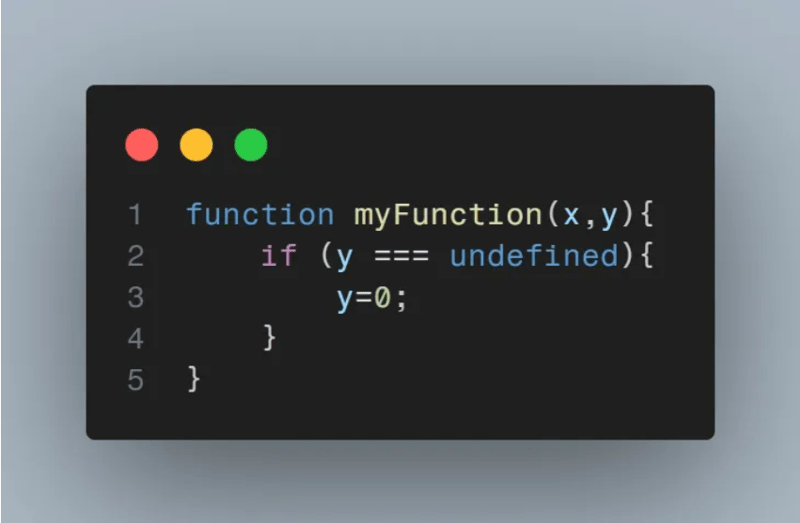
09. 매개변수 기본값 사용
- 지정되지 않은 인수를 사용하여 함수를 호출하면 지정되지 않은 인수의 값이 정의되지 않은 상태로 설정됩니다.
- 정의되지 않은 값으로 인해 코드가 실패할 수 있습니다. 인수에 기본값을 할당하는 것이 좋습니다.

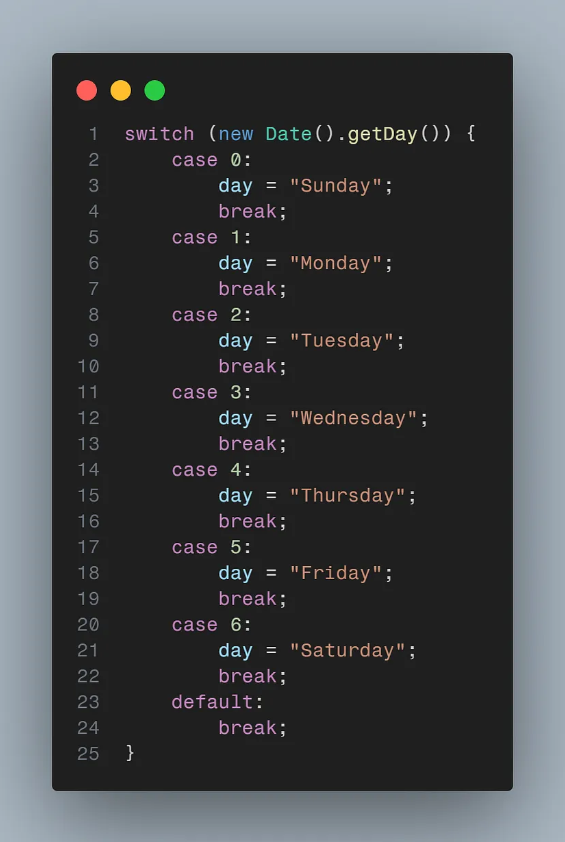
10. 기본값으로 스위치 종료
항상 스위치 문 끝에 기본값을 포함하세요. 불필요하다고 생각하더라도.

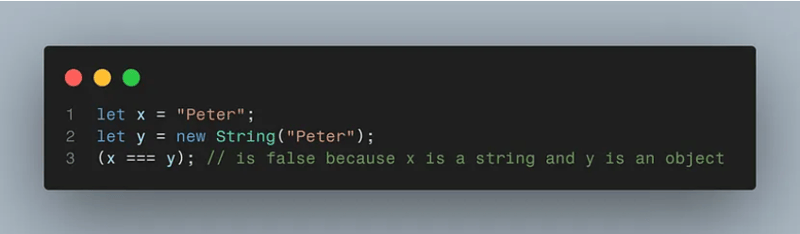
11. 숫자, 문자열, 부울을 객체로 사용하지 마세요.
- 숫자, 문자열 및 부울은 항상 객체가 아닌 기본 값으로 처리되어야 합니다.
- 이러한 유형을 객체로 선언하면 실행 속도가 느려지고 부정적인 부작용이 발생합니다.

12. eval()
사용을 피하세요.- eval() 함수는 텍스트를 코드로 실행하는 데 사용됩니다. 하지만 대부분의 경우 꼭 사용할 필요는 없습니다.
- 임의의 코드를 실행할 수 있기 때문에 보안상 위험할 수도 있습니다.

릴리스 선언문
이 기사는 https://dev.to/harshanalk/javascript-best-practices-5dc6?1에서 복제됩니다. 침해 내용이 있는 경우, [email protected]에 연락하여 삭제하시기 바랍니다.
최신 튜토리얼
더>
-
 TypeScript가 대규모 프로젝트에서 JavaScript를 더욱 안정적으로 만드는 방법.소개 JavaScript는 웹 개발에 널리 사용되며 현재 다양한 산업 분야의 대규모 프로젝트에 적용되고 있습니다. 그러나 이러한 프로젝트가 성장함에 따라 JavaScript 코드 관리가 더 어려워집니다. 일치하지 않는 데이터 유형, 런타임 중 예상치 못...프로그램 작성 2024-11-05에 게시됨
TypeScript가 대규모 프로젝트에서 JavaScript를 더욱 안정적으로 만드는 방법.소개 JavaScript는 웹 개발에 널리 사용되며 현재 다양한 산업 분야의 대규모 프로젝트에 적용되고 있습니다. 그러나 이러한 프로젝트가 성장함에 따라 JavaScript 코드 관리가 더 어려워집니다. 일치하지 않는 데이터 유형, 런타임 중 예상치 못...프로그램 작성 2024-11-05에 게시됨 -
 PHP의 비밀번호 확인 기능을 사용하여 사용자 비밀번호를 안전하게 확인하는 방법은 무엇입니까?PHP를 사용하여 암호화된 비밀번호 해독많은 애플리케이션이 비밀번호 해시와 같은 암호화 알고리즘을 사용하여 사용자 비밀번호를 안전하게 저장합니다. 그러나 로그인 시도를 확인할 때 입력된 비밀번호를 암호화되어 저장된 버전과 비교하는 것이 중요합니다.암호화 문제passwo...프로그램 작성 2024-11-05에 게시됨
PHP의 비밀번호 확인 기능을 사용하여 사용자 비밀번호를 안전하게 확인하는 방법은 무엇입니까?PHP를 사용하여 암호화된 비밀번호 해독많은 애플리케이션이 비밀번호 해시와 같은 암호화 알고리즘을 사용하여 사용자 비밀번호를 안전하게 저장합니다. 그러나 로그인 시도를 확인할 때 입력된 비밀번호를 암호화되어 저장된 버전과 비교하는 것이 중요합니다.암호화 문제passwo...프로그램 작성 2024-11-05에 게시됨 -
 Vue 파트 배우기 날씨 앱 만들기Vue.js에 뛰어드는 것은 DIY 키트에서 직관적이고 유연하며 놀라울 정도로 강력한 새로운 즐겨찾는 도구를 발견한 것과 같았습니다. Vue로 손을 더럽힐 수 있는 첫 번째 사이드 프로젝트는 날씨 앱이었으며, 이를 통해 프레임워크의 기능은 물론 일반적인 웹 개발에 대해...프로그램 작성 2024-11-05에 게시됨
Vue 파트 배우기 날씨 앱 만들기Vue.js에 뛰어드는 것은 DIY 키트에서 직관적이고 유연하며 놀라울 정도로 강력한 새로운 즐겨찾는 도구를 발견한 것과 같았습니다. Vue로 손을 더럽힐 수 있는 첫 번째 사이드 프로젝트는 날씨 앱이었으며, 이를 통해 프레임워크의 기능은 물론 일반적인 웹 개발에 대해...프로그램 작성 2024-11-05에 게시됨 -
 NFT 미리보기 카드 구성 요소? 최근 프로젝트인 'NFT 미리보기 카드 구성요소'를 HTML 및 CSS를 사용하여 완료했습니다! ? GitHub에서 코드를 확인하고 탐색해 보세요. 피드백을 환영합니다! ? GitHub: [https://github.com/khanimran17/NFT...프로그램 작성 2024-11-05에 게시됨
NFT 미리보기 카드 구성 요소? 최근 프로젝트인 'NFT 미리보기 카드 구성요소'를 HTML 및 CSS를 사용하여 완료했습니다! ? GitHub에서 코드를 확인하고 탐색해 보세요. 피드백을 환영합니다! ? GitHub: [https://github.com/khanimran17/NFT...프로그램 작성 2024-11-05에 게시됨 -
 Android 애플리케이션을 Microsoft SQL Server 2008에 어떻게 연결할 수 있나요?Android 애플리케이션을 Microsoft SQL Server 2008에 연결Android 애플리케이션은 Microsoft SQL Server 2008을 포함한 중앙 데이터베이스 서버에 원활하게 연결할 수 있습니다. 이 연결 개발자는 모바일 애플리케이션에서 원격 서...프로그램 작성 2024-11-05에 게시됨
Android 애플리케이션을 Microsoft SQL Server 2008에 어떻게 연결할 수 있나요?Android 애플리케이션을 Microsoft SQL Server 2008에 연결Android 애플리케이션은 Microsoft SQL Server 2008을 포함한 중앙 데이터베이스 서버에 원활하게 연결할 수 있습니다. 이 연결 개발자는 모바일 애플리케이션에서 원격 서...프로그램 작성 2024-11-05에 게시됨 -
 다음은 핵심 문제에 초점을 맞춘 몇 가지 질문 기반 제목 옵션입니다. * C++ std::ional: 참조 유형에 대한 전문화가 없는 이유는 무엇입니까? (직접적이고 핵심적으로) * C++ std::option의 참조 유형C의 선택 사항: 참조 유형에 대한 전문화가 없는 이유는 무엇입니까?Boost와 같은 라이브러리에는 참조 유형에 대한 전문화가 있음에도 불구하고 C 표준 라이브러리의 std::ional은 이러한 기능을 제공하지 않습니다. 이 결정은 그 이론적 근거와 잠재적인 대체 메커...프로그램 작성 2024-11-05에 게시됨
다음은 핵심 문제에 초점을 맞춘 몇 가지 질문 기반 제목 옵션입니다. * C++ std::ional: 참조 유형에 대한 전문화가 없는 이유는 무엇입니까? (직접적이고 핵심적으로) * C++ std::option의 참조 유형C의 선택 사항: 참조 유형에 대한 전문화가 없는 이유는 무엇입니까?Boost와 같은 라이브러리에는 참조 유형에 대한 전문화가 있음에도 불구하고 C 표준 라이브러리의 std::ional은 이러한 기능을 제공하지 않습니다. 이 결정은 그 이론적 근거와 잠재적인 대체 메커...프로그램 작성 2024-11-05에 게시됨 -
 기계 학습 분류 모델 평가개요 모델 평가의 목표는 무엇인가요? 모델 평가의 목적은 무엇이며, 일반적인 평가 절차는 무엇입니까? 분류 정확도의 사용법은 무엇이며 그 의미는 무엇입니까? 제한사항이 있나요? 혼란 행렬은 성능을 어떻게 설명합니까? 분류자? 혼란 행렬에서 어떤 측...프로그램 작성 2024-11-05에 게시됨
기계 학습 분류 모델 평가개요 모델 평가의 목표는 무엇인가요? 모델 평가의 목적은 무엇이며, 일반적인 평가 절차는 무엇입니까? 분류 정확도의 사용법은 무엇이며 그 의미는 무엇입니까? 제한사항이 있나요? 혼란 행렬은 성능을 어떻게 설명합니까? 분류자? 혼란 행렬에서 어떤 측...프로그램 작성 2024-11-05에 게시됨 -
 Eval-Base64_Decode PHP 바이러스를 제거하고 웹사이트를 보호하는 방법은 무엇입니까?PHP 바이러스 파일과 같은 Eval-Base64_Decode를 제거하는 방법당신이 사용하는 것과 같은 eval-base64_decode 기술을 사용하는 바이러스 설명했지만 성가신 일이 될 수 있습니다. 우리는 귀하가 이 바이러스의 특성과 잠재적인 취약점을 이해하도록 ...프로그램 작성 2024-11-05에 게시됨
Eval-Base64_Decode PHP 바이러스를 제거하고 웹사이트를 보호하는 방법은 무엇입니까?PHP 바이러스 파일과 같은 Eval-Base64_Decode를 제거하는 방법당신이 사용하는 것과 같은 eval-base64_decode 기술을 사용하는 바이러스 설명했지만 성가신 일이 될 수 있습니다. 우리는 귀하가 이 바이러스의 특성과 잠재적인 취약점을 이해하도록 ...프로그램 작성 2024-11-05에 게시됨 -
 4에서 Serp 순위를 매기는 방법SERP(검색 엔진 순위 페이지)는 웹사이트가 가시성과 트래픽을 놓고 경쟁하는 곳입니다. 2024년에도 Google 및 기타 검색 엔진에서 높은 순위를 차지하는 것은 온라인 성공을 위해 여전히 중요할 것입니다. 그러나 SEO(검색 엔진 최적화)는 수년에 걸쳐 변화해 왔...프로그램 작성 2024-11-05에 게시됨
4에서 Serp 순위를 매기는 방법SERP(검색 엔진 순위 페이지)는 웹사이트가 가시성과 트래픽을 놓고 경쟁하는 곳입니다. 2024년에도 Google 및 기타 검색 엔진에서 높은 순위를 차지하는 것은 온라인 성공을 위해 여전히 중요할 것입니다. 그러나 SEO(검색 엔진 최적화)는 수년에 걸쳐 변화해 왔...프로그램 작성 2024-11-05에 게시됨 -
 다중 처리를 사용하여 Python에서 프로세스 간 잠금을 공유하는 방법Python에서 프로세스 간 잠금 공유pool.map()을 사용하여 Lock() 객체를 포함하여 여러 매개변수가 있는 함수를 대상으로 지정하려고 하면 다음과 같습니다. 하위 프로세스 간 잠금 공유 문제를 해결하는 데 매우 중요합니다. 기존 다중 처리.Lock()은 피클...프로그램 작성 2024-11-05에 게시됨
다중 처리를 사용하여 Python에서 프로세스 간 잠금을 공유하는 방법Python에서 프로세스 간 잠금 공유pool.map()을 사용하여 Lock() 객체를 포함하여 여러 매개변수가 있는 함수를 대상으로 지정하려고 하면 다음과 같습니다. 하위 프로세스 간 잠금 공유 문제를 해결하는 데 매우 중요합니다. 기존 다중 처리.Lock()은 피클...프로그램 작성 2024-11-05에 게시됨 -
 Type Script에서 읽기 전용과 const의 차이점이 두 기능은 모두 할당할 수 없다는 점에서 유사합니다. 정확하게 설명해주실 수 있나요? 이 기사에서는 이들 간의 차이점을 공유하겠습니다. const는 변수에 대한 재할당을 방지합니다. 이 경우 hisName은 재할당할 수 없는 변수입니다. const h...프로그램 작성 2024-11-05에 게시됨
Type Script에서 읽기 전용과 const의 차이점이 두 기능은 모두 할당할 수 없다는 점에서 유사합니다. 정확하게 설명해주실 수 있나요? 이 기사에서는 이들 간의 차이점을 공유하겠습니다. const는 변수에 대한 재할당을 방지합니다. 이 경우 hisName은 재할당할 수 없는 변수입니다. const h...프로그램 작성 2024-11-05에 게시됨 -
 Range 함수를 사용하여 Python에서 C/C++ 루프 구문을 복제하는 방법은 무엇입니까?for Python의 루프: C/C 루프 구문 확장프로그래밍에서 for 루프는 시퀀스를 반복하기 위한 기본 구성입니다. C/C는 특정 루프 초기화 구문을 사용하지만 Python은 더 간결한 접근 방식을 제공합니다. 그러나 Python에서 C/C 루프 스타일을 모방하는 ...프로그램 작성 2024-11-05에 게시됨
Range 함수를 사용하여 Python에서 C/C++ 루프 구문을 복제하는 방법은 무엇입니까?for Python의 루프: C/C 루프 구문 확장프로그래밍에서 for 루프는 시퀀스를 반복하기 위한 기본 구성입니다. C/C는 특정 루프 초기화 구문을 사용하지만 Python은 더 간결한 접근 방식을 제공합니다. 그러나 Python에서 C/C 루프 스타일을 모방하는 ...프로그램 작성 2024-11-05에 게시됨 -
 TechEazy Consulting, 무료 인턴십을 통해 포괄적인 Java, Spring Boot 및 AWS 교육 프로그램 출시TechEazy Consulting은 Java, Spring Boot를 사용하여 백엔드 개발로 전환하려는 초보자, 초심자 및 전문가를 위해 설계된 종합 교육 프로그램의 출시를 발표하게 되어 기쁘게 생각합니다. 및 AWS. 이 4개월 유급 교육 프로그램 뒤에는 추가 교육...프로그램 작성 2024-11-05에 게시됨
TechEazy Consulting, 무료 인턴십을 통해 포괄적인 Java, Spring Boot 및 AWS 교육 프로그램 출시TechEazy Consulting은 Java, Spring Boot를 사용하여 백엔드 개발로 전환하려는 초보자, 초심자 및 전문가를 위해 설계된 종합 교육 프로그램의 출시를 발표하게 되어 기쁘게 생각합니다. 및 AWS. 이 4개월 유급 교육 프로그램 뒤에는 추가 교육...프로그램 작성 2024-11-05에 게시됨 -
 Polyfills - 필러 또는 틈이 있는 구멍? (파트-1)며칠 전 조직의 Teams 채팅에서 다음과 같은 우선 메시지를 받았습니다. 보안 취약점 발견 - Polyfill JavaScript 감지 - 높음 맥락을 설명하자면 저는 주요 은행 회사에서 근무하고 있습니다. 아시다시피 은행 및 보안 취약점은 주요 적과 같습니다. 그래...프로그램 작성 2024-11-05에 게시됨
Polyfills - 필러 또는 틈이 있는 구멍? (파트-1)며칠 전 조직의 Teams 채팅에서 다음과 같은 우선 메시지를 받았습니다. 보안 취약점 발견 - Polyfill JavaScript 감지 - 높음 맥락을 설명하자면 저는 주요 은행 회사에서 근무하고 있습니다. 아시다시피 은행 및 보안 취약점은 주요 적과 같습니다. 그래...프로그램 작성 2024-11-05에 게시됨 -
 Shift 연산자 및 비트 단위 속기 할당1. 비트 시프트 연산자 : 오른쪽으로 이동합니다. >>>: 부호 없는 오른쪽 시프트(제로 패딩). 2. 시프트 연산자의 일반 구문 value > num-bits: 부호 비트를 유지하면서 값 비트를 오른쪽으로 이동합니다. value >>> num-bits: 왼쪽에 0을...프로그램 작성 2024-11-05에 게시됨
Shift 연산자 및 비트 단위 속기 할당1. 비트 시프트 연산자 : 오른쪽으로 이동합니다. >>>: 부호 없는 오른쪽 시프트(제로 패딩). 2. 시프트 연산자의 일반 구문 value > num-bits: 부호 비트를 유지하면서 값 비트를 오른쪽으로 이동합니다. value >>> num-bits: 왼쪽에 0을...프로그램 작성 2024-11-05에 게시됨
중국어 공부
- 1 "걷다"를 중국어로 어떻게 말하나요? 走路 중국어 발음, 走路 중국어 학습
- 2 "비행기를 타다"를 중국어로 어떻게 말하나요? 坐飞机 중국어 발음, 坐飞机 중국어 학습
- 3 "기차를 타다"를 중국어로 어떻게 말하나요? 坐火车 중국어 발음, 坐火车 중국어 학습
- 4 "버스를 타다"를 중국어로 어떻게 말하나요? 坐车 중국어 발음, 坐车 중국어 학습
- 5 운전을 중국어로 어떻게 말하나요? 开车 중국어 발음, 开车 중국어 학습
- 6 수영을 중국어로 뭐라고 하나요? 游泳 중국어 발음, 游泳 중국어 학습
- 7 자전거를 타다 중국어로 뭐라고 하나요? 骑自行车 중국어 발음, 骑自行车 중국어 학습
- 8 중국어로 안녕하세요를 어떻게 말해요? 你好중국어 발음, 你好중국어 학습
- 9 감사합니다를 중국어로 어떻게 말하나요? 谢谢중국어 발음, 谢谢중국어 학습
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























