NextJ와 NestJ를 단일 애플리케이션으로 배포
안녕하세요! 단일 호스트에서 원활하게 작동하도록 NestJS를 구성하는 방법을 공유하게 되어 기쁩니다. 하지만 먼저 오랫동안 프런트엔드와 백엔드를 모두 관리하기 위해 이 설정이 제가 최고의 선택이었던 이유를 설명하겠습니다.
Next.js는 새로운 프로젝트를 시작할 때 강력한 힘을 발휘합니다. 기본 제공 라우팅, 서버 측 렌더링(SSR), 캐싱과 같은 기능이 포함되어 있어 원활한 실행에 도움이 됩니다. 또한 Next.js에는 자체 내부 API 기능이 있어 프레임워크 내에서 바로 캐싱 및 데이터 준비와 같은 작업을 관리할 수 있습니다. 즉, 인프라 설정에 시간을 덜 쓰고 앱 구축에 더 집중할 수 있습니다.
하지만 때로는 서버에 더 강력한 기능이 필요할 때가 있습니다. 이것이 바로 Nest.js가 개입하는 곳입니다. 이 프레임워크는 매우 강력하여 백엔드와 프런트엔드 사이의 미들웨어 업무를 처리할 수 있을 뿐만 아니라 그 자체로 강력한 백엔드 솔루션 역할을 할 수도 있습니다. 따라서 이 경우 NestJS는 Next.js에 추가되어 프런트엔드와 백엔드에 단일 프로그래밍 언어를 사용할 수 있게 해줍니다.
왜 단일 호스트인가요?
간단히 말하면 엄청나게 편리합니다. git pull과 docker-compose up -d만 사용하면 준비가 완료됩니다. CORS나 포트 저글링에 대해 걱정할 필요가 없습니다. 또한 배송 프로세스를 간소화하여 모든 것이 더욱 원활하고 효율적으로 실행되도록 합니다. 단점으로는 부하가 많이 걸리는 대규모 프로젝트에는 적합하지 않다는 점을 지적할 수 있습니다.
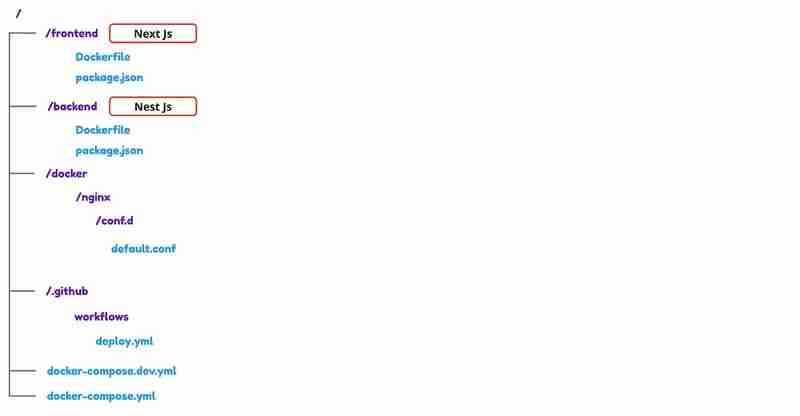
1. 먼저 저장소의 폴더 구조를 정의해 보겠습니다.

2. 서버용 도커 파일을 선언해 보겠습니다.
파일: ./docker-compose.yml
services:
nginx:
image: nginx:alpine
ports:
- "80:80"
volumes:
- "./docker/nginx/conf.d:/etc/nginx/conf.d"
depends_on:
- frontend
- backend
networks:
- internal-network
- external-network
frontend:
image: ${FRONTEND_IMAGE}
restart: always
networks:
- internal-network
backend:
image: ${BACKEND_IMAGE}
environment:
NODE_ENV: ${NODE_ENV}
POSTGRES_HOST: ${POSTGRES_HOST}
POSTGRES_USER: ${POSTGRES_USER}
POSTGRES_PASSWORD: ${POSTGRES_PASSWORD}
POSTGRES_DB: ${POSTGRES_DB}
depends_on:
- postgres
restart: always
networks:
- internal-network
postgres:
image: postgres:12.1-alpine
container_name: postgres
volumes:
- "./docker/postgres:/var/lib/postgresql/data"
environment:
POSTGRES_USER: ${POSTGRES_USER}
POSTGRES_PASSWORD: ${POSTGRES_PASSWORD}
POSTGRES_DB: ${POSTGRES_DB}
ports:
- "5432:5432"
networks:
internal-network:
driver: bridge
external-network:
driver: bridge
간단히 말하면 엄청나게 편리합니다. git pull과 docker-compose up -d만 사용하면 준비가 완료됩니다. CORS나 포트 저글링에 대해 걱정할 필요가 없습니다. 또한 배송 프로세스를 간소화하여 모든 것이 더욱 원활하고 효율적으로 실행되도록 합니다. 단점으로는 부하가 많이 걸리는 대규모 프로젝트에는 적합하지 않다는 점을 지적할 수 있습니다.
3. 개발 모드를 위한 또 다른 도커 파일
개발 모드의 경우 백엔드와 프런트엔드를 위한 컨테이너 서비스가 필요하지 않습니다. 왜냐하면 로컬에서 실행하기 때문입니다.
파일: ./docker-compose.dev.yml
version: '3'
services:
nginx:
image: nginx:alpine
ports:
- "80:80"
volumes:
- "./docker/nginx/conf.d:/etc/nginx/conf.d"
postgres:
image: postgres:12.1-alpine
container_name: postgres
volumes:
- "./docker/postgres:/var/lib/postgresql/data"
environment:
POSTGRES_USER: postgres
POSTGRES_PASSWORD: postgres
POSTGRES_DB: postgres
ports:
- "5432:5432"
4. 백엔드용 Docker 파일
파일: ./backend/Dockerfile
FROM node:18-alpine AS deps RUN apk add --no-cache libc6-compat WORKDIR /app COPY package.json package-lock.json ./ RUN npm install FROM node:18-alpine AS builder WORKDIR /app COPY --from=deps /app/node_modules ./node_modules COPY . . ENV NEXT_TELEMETRY_DISABLED 1 RUN npm run build FROM node:18-alpine AS runner WORKDIR /app ENV NODE_ENV production ENV NEXT_TELEMETRY_DISABLED 1 RUN addgroup --system --gid 1001 nodejs RUN adduser --system --uid 1001 nextjs COPY --from=builder --chown=nextjs:nodejs /app/dist ./dist COPY --from=builder /app/node_modules ./node_modules COPY --from=builder /app/package.json ./package.json RUN mkdir -p /app/backups && chown -R nextjs:nodejs /app/backups && chmod -R 777 /app/backups USER nextjs EXPOSE 3010 ENV PORT 3010 CMD ["node", "dist/src/main"] ## 5. Docker file for frontend File: ./frontend/Dockerfile FROM node:18-alpine AS deps RUN apk add --no-cache libc6-compat WORKDIR /app COPY package.json package-lock.json ./ RUN npm install FROM node:18-alpine AS builder WORKDIR /app COPY --from=deps /app/node_modules ./node_modules COPY . . ENV NEXT_TELEMETRY_DISABLED 1 RUN npm run build FROM node:18-alpine AS runner WORKDIR /app ENV NODE_ENV production ENV NEXT_TELEMETRY_DISABLED 1 RUN addgroup --system --gid 1001 nodejs RUN adduser --system --uid 1001 nextjs COPY --from=builder --chown=nextjs:nodejs /app/.next ./.next COPY --from=builder --chown=nextjs:nodejs /app/public ./public COPY --from=builder /app/node_modules ./node_modules COPY --from=builder /app/package.json ./package.json USER nextjs EXPOSE 3000 ENV PORT 3000 CMD ["npm", "start"]
6. Ngnix 구성
이 단계에서는 Next.js 프런트엔드와 Nest.js 백엔드에 대한 역방향 프록시 역할을 하도록 Nginx를 구성합니다. Nginx 구성을 사용하면 프런트엔드와 백엔드 간에 요청을 원활하게 라우팅하는 동시에 동일한 호스트에서 요청을 처리할 수 있습니다.
파일: /docker/nginx/conf.d/default.conf
server {
listen 80;
location / {
proxy_pass http://host.docker.internal:3000;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
location /api {
proxy_pass http://host.docker.internal:3010;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
}
이 구성은 포트 80에서 수신 대기하고 일반 트래픽을 포트 3000의 Next.js 프런트엔드로 라우팅하는 반면, /api에 대한 모든 요청은 포트 3010의 Nest.js 백엔드로 전달됩니다.
7. NestJ의 글로벌 프리픽스
동일한 호스트를 사용하므로 /apipath에서 NestJ를 사용할 수 있어야 합니다. 이를 위해서는 setGlobalPrefix — API가 필요합니다.
파일: ./backend/src/main.js
import { NestFactory } from '@nestjs/core';
import { AppModule } from './app.module';
async function bootstrap() {
const app = await NestFactory.create(AppModule, { cors: true });
app.setGlobalPrefix('api');
await app.listen(3010);
}
bootstrap();
8. 프론트엔드
프런트엔드에는 구성이 필요하지 않지만 모든 서버 요청은 /api 경로를 기준으로 호출되어야 한다는 점만 고려하면 됩니다.
9. 로컬에서 실행
CD 프론트엔드
npm 실행 개발
CD ../백엔드
npm 실행 시작:dev
CD ../
docker-compose -f docker-compose.dev.yml up -d
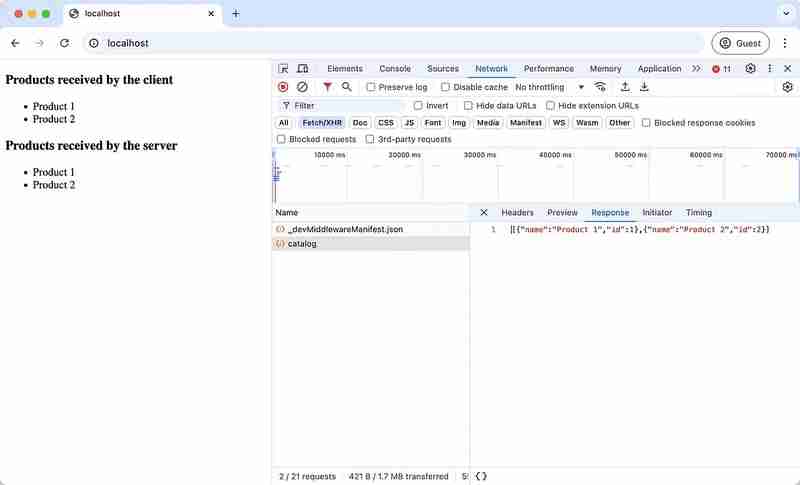
이제 브라우저에서 localhost를 열어 웹사이트를 확인할 수 있습니다. 이 예에서는 서버에 1개의 요청이 있고 클라이언트에 또 다른 요청이 있습니다. 이 두 요청은 모두 Next.J에서 호출되고 Nest.J에서 처리됩니다.

10. GitHub를 통해 서버에 배포 및 실행
이 문서에서는 Docker 레지스트리 및 GitHub Actions를 사용하여 서버에 프로젝트를 배포하는 방법을 살펴봅니다. 프로세스는 Docker 레지스트리에서 백엔드와 프런트엔드 모두에 대한 Docker 이미지를 생성하는 것으로 시작됩니다. 그런 다음 GitHub 저장소를 설정하고 원활한 배포를 위해 필요한 비밀을 구성해야 합니다.
DOCKERHUB_USERNAME
DOCKERHUB_TOKEN
DOCKER_FRONTEND_IMAGE
DOCKER_BACKEND_IMAGE
REMOTE_SERVER_HOST
REMOTE_SERVER_USERNAME
REMOTE_SERVER_SSH_KEY
REMOTE_SERVER_SSH_PORT
백엔드와 프런트엔드에 하나의 저장소를 사용하는 것의 단점은 무언가를 푸시할 때마다 두 이미지가 모두 다시 빌드된다는 것입니다. 이를 최적화하기 위해 다음 조건을 사용할 수 있습니다.
if: contains(github.event_name, ‘push’) && !startsWith(github.event.head_commit.message, ‘frontend’)
if: contains(github.event_name, ‘push’) && !startsWith(github.event.head_commit.message, ‘backend’)
커밋 메시지를 지정하여 원하는 이미지만 다시 빌드하는 것이 가능합니다.
파일: ./github/workflows/deploy.yml
name: deploy nextjs and nestjs to GITHUB
on:
push:
branches: [ "main" ]
jobs:
build-and-push-frontend:
runs-on: ubuntu-latest
if: contains(github.event_name, 'push') && !startsWith(github.event.head_commit.message, 'backend')
steps:
- name: Checkout
uses: actions/checkout@v3
- name: Login to Docker Hub
uses: docker/login-action@v1
with:
username: ${{ secrets.DOCKERHUB_USERNAME }}
password: ${{ secrets.DOCKERHUB_TOKEN }}
- name: Build and push frontend to Docker Hub
uses: docker/build-push-action@v2
with:
context: frontend
file: frontend/Dockerfile
push: true
tags: ${{ secrets.DOCKER_FRONTEND_IMAGE }}:latest
- name: SSH into the remote server and deploy frontend
uses: appleboy/ssh-action@master
with:
host: ${{ secrets.REMOTE_SERVER_HOST }}
username: ${{ secrets.REMOTE_SERVER_USERNAME }}
password: ${{ secrets.REMOTE_SERVER_SSH_KEY }}
port: ${{ secrets.REMOTE_SERVER_SSH_PORT }}
script: |
cd website/
docker rmi -f ${{ secrets.DOCKER_FRONTEND_IMAGE }}:latest
docker-compose down
docker-compose up -d
build-and-push-backend:
runs-on: ubuntu-latest
if: contains(github.event_name, 'push') && !startsWith(github.event.head_commit.message, 'frontend')
steps:
- name: Checkout
uses: actions/checkout@v3
- name: Login to Docker Hub
uses: docker/login-action@v1
with:
username: ${{ secrets.DOCKERHUB_USERNAME }}
password: ${{ secrets.DOCKERHUB_TOKEN }}
- name: Build and push backend to Docker Hub
uses: docker/build-push-action@v2
with:
context: backend
file: backend/Dockerfile
push: true
tags: ${{ secrets.DOCKER_BACKEND_IMAGE }}:latest
- name: SSH into the remote server and deploy backend
uses: appleboy/ssh-action@master
with:
host: ${{ secrets.REMOTE_SERVER_HOST }}
username: ${{ secrets.REMOTE_SERVER_USERNAME }}
password: ${{ secrets.REMOTE_SERVER_SSH_KEY }}
port: ${{ secrets.REMOTE_SERVER_SSH_PORT }}
script: |
cd website/
docker rmi -f ${{ secrets.DOCKER_BACKEND_IMAGE }}:latest
docker-compose down
docker-compose up -d=
직업:
빌드 및 푸시 프런트엔드:
실행: 우분투 최신
if: 포함(github.event_name, 'push') && !startsWith(github.event.head_commit.message, 'backend')
단계:
- 이름 : 체크아웃
용도: actions/checkout@v3
- 이름: Docker Hub에 로그인합니다.
용도: docker/login-action@v1
와 함께:
사용자 이름: ${{ secrets.DOCKERHUB_USERNAME }}
비밀번호: ${{ secrets.DOCKERHUB_TOKEN }}
- 이름: 프런트엔드를 빌드하고 Docker Hub에 푸시합니다.
용도: docker/build-push-action@v2
와 함께:
컨텍스트: 프론트엔드
파일: 프론트엔드/Dockerfile
푸시: 사실
태그: ${{ secrets.DOCKER_FRONTEND_IMAGE }}:최신
- 이름: SSH를 통해 원격 서버에 접속하고 프런트엔드 배포
용도: appleboy/ssh-action@master
와 함께:
호스트: ${{ secrets.REMOTE_SERVER_HOST }}
사용자 이름: ${{ secrets.REMOTE_SERVER_USERNAME }}
비밀번호: ${{ secrets.REMOTE_SERVER_SSH_KEY }}
포트: ${{ secrets.REMOTE_SERVER_SSH_PORT }}
스크립트: |
CD 웹사이트/
docker rmi -f ${{ secrets.DOCKER_FRONTEND_IMAGE }}:최신
도커 작성
도커-작성 -d
빌드 및 푸시 백엔드:
실행: 우분투 최신
if: 포함(github.event_name, 'push') && !startsWith(github.event.head_commit.message, 'frontend')
단계:
- 이름 : 체크아웃
용도: actions/checkout@v3
- 이름: Docker Hub에 로그인합니다.
용도: docker/login-action@v1
와 함께:
사용자 이름: ${{ secrets.DOCKERHUB_USERNAME }}
비밀번호: ${{ secrets.DOCKERHUB_TOKEN }}
- 이름: 백엔드를 빌드하고 Docker Hub에 푸시합니다.
용도: docker/build-push-action@v2
와 함께:
컨텍스트: 백엔드
파일: 백엔드/Dockerfile
푸시: 사실
태그: ${{ secrets.DOCKER_BACKEND_IMAGE }}:최신
- 이름: SSH를 통해 원격 서버에 접속하고 백엔드 배포
용도: appleboy/ssh-action@master
와 함께:
호스트: ${{ secrets.REMOTE_SERVER_HOST }}
사용자 이름: ${{ secrets.REMOTE_SERVER_USERNAME }}
비밀번호: ${{ secrets.REMOTE_SERVER_SSH_KEY }}
포트: ${{ secrets.REMOTE_SERVER_SSH_PORT }}
스크립트: |
CD 웹사이트/
docker rmi -f ${{ secrets.DOCKER_BACKEND_IMAGE }}:최신
도커 작성
도커-작성 -d=
저장소: https://github.com/xvandevx/blog-examples/tree/main/nextjs-nestjs-deploy
요약
이 문서는 Next.js와 Nest.js를 단일 서버에 함께 배포하여 간소화된 설정을 원하는 개발자를 위한 솔루션으로 만드는 실습 가이드입니다. 프런트엔드용 Next.js와 백엔드용 Nest.js의 장점을 결합하여 Docker 및 GitHub Actions를 사용하여 애플리케이션의 두 부분을 효율적으로 관리하는 방법을 보여주었습니다. 배포 프로세스를 단순화하여 여러 구성을 저글링하는 대신 앱 구축에 집중할 수 있습니다. 번거로움을 최소화하면서 풀 스택 프로젝트를 빠르게 시작하고 실행하려는 사람들에게 적합합니다.
-
 Golang 웹 서버에서 MP4 비디오를 어떻게 스트리밍할 수 있습니까?GoLang 웹 서버 스트리밍 비디오Q: HTML, CSS, JavaScript 및 이미지를 성공적으로 제공하도록 구성된 Golang 웹 서버 MP4 비디오 스트리밍을 시도합니다.대용량 비디오 파일을 처리할 때 문제가 발생합니다. Chrome에서는 특정 크기를 초과하는...프로그램 작성 2024년 11월 14일에 게시됨
Golang 웹 서버에서 MP4 비디오를 어떻게 스트리밍할 수 있습니까?GoLang 웹 서버 스트리밍 비디오Q: HTML, CSS, JavaScript 및 이미지를 성공적으로 제공하도록 구성된 Golang 웹 서버 MP4 비디오 스트리밍을 시도합니다.대용량 비디오 파일을 처리할 때 문제가 발생합니다. Chrome에서는 특정 크기를 초과하는...프로그램 작성 2024년 11월 14일에 게시됨 -
 Bootstrap 4 Beta의 열 오프셋은 어떻게 되었나요?Bootstrap 4 베타: 열 오프셋 제거 및 복원Bootstrap 4는 베타 1 릴리스에서 열 오프셋 방식에 중요한 변경 사항을 도입했습니다. 열이 오프셋되었습니다. 그러나 후속 베타 2 릴리스에서는 이러한 변경 사항이 취소되었습니다.offset-md-*에서 ml-...프로그램 작성 2024년 11월 14일에 게시됨
Bootstrap 4 Beta의 열 오프셋은 어떻게 되었나요?Bootstrap 4 베타: 열 오프셋 제거 및 복원Bootstrap 4는 베타 1 릴리스에서 열 오프셋 방식에 중요한 변경 사항을 도입했습니다. 열이 오프셋되었습니다. 그러나 후속 베타 2 릴리스에서는 이러한 변경 사항이 취소되었습니다.offset-md-*에서 ml-...프로그램 작성 2024년 11월 14일에 게시됨 -
 macOS의 Django에서 \"부적절하게 구성됨: MySQLdb 모듈 로드 오류\"를 수정하는 방법은 무엇입니까?MySQL이 잘못 구성됨: 상대 경로 문제Django에서 python prepare.py runserver를 실행할 때 다음 오류가 발생할 수 있습니다:ImproperlyConfigured: Error loading MySQLdb module: dlopen(/Libra...프로그램 작성 2024년 11월 14일에 게시됨
macOS의 Django에서 \"부적절하게 구성됨: MySQLdb 모듈 로드 오류\"를 수정하는 방법은 무엇입니까?MySQL이 잘못 구성됨: 상대 경로 문제Django에서 python prepare.py runserver를 실행할 때 다음 오류가 발생할 수 있습니다:ImproperlyConfigured: Error loading MySQLdb module: dlopen(/Libra...프로그램 작성 2024년 11월 14일에 게시됨 -
 MySQL을 사용하여 오늘 생일을 가진 사용자를 어떻게 찾을 수 있습니까?MySQL을 사용하여 오늘 생일을 가진 사용자를 식별하는 방법MySQL을 사용하여 오늘이 사용자의 생일인지 확인하려면 생일이 일치하는 모든 행을 찾는 것이 포함됩니다. 오늘 날짜. 이는 UNIX 타임스탬프로 저장된 생일을 오늘 날짜와 비교하는 간단한 MySQL 쿼리를 ...프로그램 작성 2024년 11월 14일에 게시됨
MySQL을 사용하여 오늘 생일을 가진 사용자를 어떻게 찾을 수 있습니까?MySQL을 사용하여 오늘 생일을 가진 사용자를 식별하는 방법MySQL을 사용하여 오늘이 사용자의 생일인지 확인하려면 생일이 일치하는 모든 행을 찾는 것이 포함됩니다. 오늘 날짜. 이는 UNIX 타임스탬프로 저장된 생일을 오늘 날짜와 비교하는 간단한 MySQL 쿼리를 ...프로그램 작성 2024년 11월 14일에 게시됨 -
 CSS에서 \"display: table-column\"은 실제로 무엇을 합니까?CSS '표시: 테이블 열'은 어떻게 작동하나요?HTML에서 테이블은 행으로 구성되며, 각 행은 세포를 함유하고 있습니다. CSS는 이 개념을 확장하여 디자이너가 특정 행 및 열 레이아웃을 정의할 수 있도록 합니다. "display: table-...프로그램 작성 2024년 11월 14일에 게시됨
CSS에서 \"display: table-column\"은 실제로 무엇을 합니까?CSS '표시: 테이블 열'은 어떻게 작동하나요?HTML에서 테이블은 행으로 구성되며, 각 행은 세포를 함유하고 있습니다. CSS는 이 개념을 확장하여 디자이너가 특정 행 및 열 레이아웃을 정의할 수 있도록 합니다. "display: table-...프로그램 작성 2024년 11월 14일에 게시됨 -
 Babel 6에서는 기본 내보내기를 어떻게 다르게 처리합니까?주요 변경 사항: Babel 6 내보내기 기본 동작Babel 6이 출시되면서 기본 내보내기 처리 방법에 중요한 변경 사항이 구현되었습니다. . Babel은 이전에 module.exports =exports["default"] 행을 추가했지만 이 기능은...프로그램 작성 2024년 11월 14일에 게시됨
Babel 6에서는 기본 내보내기를 어떻게 다르게 처리합니까?주요 변경 사항: Babel 6 내보내기 기본 동작Babel 6이 출시되면서 기본 내보내기 처리 방법에 중요한 변경 사항이 구현되었습니다. . Babel은 이전에 module.exports =exports["default"] 행을 추가했지만 이 기능은...프로그램 작성 2024년 11월 14일에 게시됨 -
 Next.js에서 SSR 마스터하기: SEO 및 사용자 경험을 향상하는 방법SSR(서버 측 렌더링)은 Next.js에서 페이지를 생성하는 또 다른 방법입니다. 이 기사에서는 SSR이 무엇인지, 어떻게 작동하는지, Next.js 프로젝트의 페이지 라우터와 앱 라우터 모두에서 구현하는 방법을 설명하고 싶습니다. SSR이란 무엇입니까...프로그램 작성 2024년 11월 14일에 게시됨
Next.js에서 SSR 마스터하기: SEO 및 사용자 경험을 향상하는 방법SSR(서버 측 렌더링)은 Next.js에서 페이지를 생성하는 또 다른 방법입니다. 이 기사에서는 SSR이 무엇인지, 어떻게 작동하는지, Next.js 프로젝트의 페이지 라우터와 앱 라우터 모두에서 구현하는 방법을 설명하고 싶습니다. SSR이란 무엇입니까...프로그램 작성 2024년 11월 14일에 게시됨 -
 PHP 5.2에서 추상 정적 클래스 메서드를 허용하지 않는 이유는 무엇입니까?PHP 5.2 엄격 모드: 추상 정적 클래스 메서드를 허용하지 않는 이유는 무엇입니까?PHP 5.2에서 엄격한 경고를 활성화하면 익숙한 경고가 발생할 수 있습니다. : "정적 함수는 추상적이어서는 안 됩니다". 이 경고는 추상 정적 클래스 메서드를 허...프로그램 작성 2024년 11월 14일에 게시됨
PHP 5.2에서 추상 정적 클래스 메서드를 허용하지 않는 이유는 무엇입니까?PHP 5.2 엄격 모드: 추상 정적 클래스 메서드를 허용하지 않는 이유는 무엇입니까?PHP 5.2에서 엄격한 경고를 활성화하면 익숙한 경고가 발생할 수 있습니다. : "정적 함수는 추상적이어서는 안 됩니다". 이 경고는 추상 정적 클래스 메서드를 허...프로그램 작성 2024년 11월 14일에 게시됨 -
 연속된 10개 점의 각 세그먼트에 대해 다양한 색상으로 선을 그리는 방법은 무엇입니까?다양한 색상으로 선 그리기문제 설명latt와 lont라는 두 개의 목록이 주어졌을 때 목표는 각 항목이 있는 단일 선을 그리는 것입니다. 10개의 연속된 포인트 세그먼트는 다른 색상으로 표시됩니다.해결책라인 세그먼트 수 제한라인 세그먼트 수가 적은 경우 , 예를 들어 ...프로그램 작성 2024년 11월 14일에 게시됨
연속된 10개 점의 각 세그먼트에 대해 다양한 색상으로 선을 그리는 방법은 무엇입니까?다양한 색상으로 선 그리기문제 설명latt와 lont라는 두 개의 목록이 주어졌을 때 목표는 각 항목이 있는 단일 선을 그리는 것입니다. 10개의 연속된 포인트 세그먼트는 다른 색상으로 표시됩니다.해결책라인 세그먼트 수 제한라인 세그먼트 수가 적은 경우 , 예를 들어 ...프로그램 작성 2024년 11월 14일에 게시됨 -
 Nested SELECT를 사용하지 않고 MySQL에서 개수를 기준으로 데이터를 필터링하는 방법은 무엇입니까?MySQL - WHERE 절에서 COUNT(*) 사용사용자가 MySQL에서 COUNT(*) 함수를 사용하여 데이터를 필터링하려고 시도하는 동안 문제가 발생했습니다. WHERE 절. 중첩된 SELECT 문을 사용하지 않고도 이 작업을 수행할 수 있는 효율적인 방법을 모색...프로그램 작성 2024년 11월 14일에 게시됨
Nested SELECT를 사용하지 않고 MySQL에서 개수를 기준으로 데이터를 필터링하는 방법은 무엇입니까?MySQL - WHERE 절에서 COUNT(*) 사용사용자가 MySQL에서 COUNT(*) 함수를 사용하여 데이터를 필터링하려고 시도하는 동안 문제가 발생했습니다. WHERE 절. 중첩된 SELECT 문을 사용하지 않고도 이 작업을 수행할 수 있는 효율적인 방법을 모색...프로그램 작성 2024년 11월 14일에 게시됨 -
 Python에서 이름으로 SQL 결과 열 값에 어떻게 액세스할 수 있습니까?Python에서 열 이름으로 SQL 결과 열 값에 액세스데이터베이스에서 상당한 수의 열을 처리할 때 열 인덱스에 의존 데이터 검색이 번거로울 수 있습니다. 이 문서에서는 Python에서 열 이름을 사용하여 SQL 결과 열 값을 검색하는 방법을 제시하여 보다 직관적인 접...프로그램 작성 2024년 11월 14일에 게시됨
Python에서 이름으로 SQL 결과 열 값에 어떻게 액세스할 수 있습니까?Python에서 열 이름으로 SQL 결과 열 값에 액세스데이터베이스에서 상당한 수의 열을 처리할 때 열 인덱스에 의존 데이터 검색이 번거로울 수 있습니다. 이 문서에서는 Python에서 열 이름을 사용하여 SQL 결과 열 값을 검색하는 방법을 제시하여 보다 직관적인 접...프로그램 작성 2024년 11월 14일에 게시됨 -
 `if` 문 너머: 명시적 `bool` 변환이 있는 유형을 형변환 없이 사용할 수 있는 다른 곳은 어디입니까?형변환 없이 허용되는 bool로의 상황별 변환귀하의 클래스는 bool로의 명시적 변환을 정의하여 해당 인스턴스 't'를 조건문에서 직접 사용할 수 있도록 합니다. 그러나 이 명시적 변환은 다음과 같은 질문을 제기합니다. 캐스트 없이 't'를...프로그램 작성 2024년 11월 14일에 게시됨
`if` 문 너머: 명시적 `bool` 변환이 있는 유형을 형변환 없이 사용할 수 있는 다른 곳은 어디입니까?형변환 없이 허용되는 bool로의 상황별 변환귀하의 클래스는 bool로의 명시적 변환을 정의하여 해당 인스턴스 't'를 조건문에서 직접 사용할 수 있도록 합니다. 그러나 이 명시적 변환은 다음과 같은 질문을 제기합니다. 캐스트 없이 't'를...프로그램 작성 2024년 11월 14일에 게시됨 -
 Django ORM의 select_관련과 prefetch_관련을 언제 사용합니까?Django ORM의 select_관련과 prefetch_관련 간의 차이점Django ORM에서 select_관련 및 prefetch_관련 메소드는 데이터베이스 쿼리의 관계를 관리하기 위한 고유한 목적을 제공합니다.select_관련Django의 select_관련 메소드...프로그램 작성 2024년 11월 14일에 게시됨
Django ORM의 select_관련과 prefetch_관련을 언제 사용합니까?Django ORM의 select_관련과 prefetch_관련 간의 차이점Django ORM에서 select_관련 및 prefetch_관련 메소드는 데이터베이스 쿼리의 관계를 관리하기 위한 고유한 목적을 제공합니다.select_관련Django의 select_관련 메소드...프로그램 작성 2024년 11월 14일에 게시됨 -
 실시간 통신을 위해 Go에서 WebSocket 사용채팅 애플리케이션, 실시간 알림, 협업 도구 등 실시간 업데이트가 필요한 앱을 구축하려면 기존 HTTP보다 더 빠르고 대화형인 통신 방법이 필요합니다. 이것이 바로 WebSockets가 필요한 곳입니다! 오늘은 Go에서 WebSocket을 사용하여 애플리케이션에 실시간...프로그램 작성 2024년 11월 13일에 게시됨
실시간 통신을 위해 Go에서 WebSocket 사용채팅 애플리케이션, 실시간 알림, 협업 도구 등 실시간 업데이트가 필요한 앱을 구축하려면 기존 HTTP보다 더 빠르고 대화형인 통신 방법이 필요합니다. 이것이 바로 WebSockets가 필요한 곳입니다! 오늘은 Go에서 WebSocket을 사용하여 애플리케이션에 실시간...프로그램 작성 2024년 11월 13일에 게시됨 -
 고유 ID를 유지하고 중복 이름을 처리하면서 PHP에서 두 개의 연관 배열을 어떻게 결합합니까?PHP에서 연관 배열 결합PHP에서는 두 개의 연관 배열을 단일 배열로 결합하는 것이 일반적인 작업입니다. 다음 요청을 고려하십시오.문제 설명:제공된 코드는 두 개의 연관 배열 $array1 및 $array2를 정의합니다. 목표는 두 배열의 모든 키-값 쌍을 통합하는 ...프로그램 작성 2024년 11월 13일에 게시됨
고유 ID를 유지하고 중복 이름을 처리하면서 PHP에서 두 개의 연관 배열을 어떻게 결합합니까?PHP에서 연관 배열 결합PHP에서는 두 개의 연관 배열을 단일 배열로 결합하는 것이 일반적인 작업입니다. 다음 요청을 고려하십시오.문제 설명:제공된 코드는 두 개의 연관 배열 $array1 및 $array2를 정의합니다. 목표는 두 배열의 모든 키-값 쌍을 통합하는 ...프로그램 작성 2024년 11월 13일에 게시됨
중국어 공부
- 1 "걷다"를 중국어로 어떻게 말하나요? 走路 중국어 발음, 走路 중국어 학습
- 2 "비행기를 타다"를 중국어로 어떻게 말하나요? 坐飞机 중국어 발음, 坐飞机 중국어 학습
- 3 "기차를 타다"를 중국어로 어떻게 말하나요? 坐火车 중국어 발음, 坐火车 중국어 학습
- 4 "버스를 타다"를 중국어로 어떻게 말하나요? 坐车 중국어 발음, 坐车 중국어 학습
- 5 운전을 중국어로 어떻게 말하나요? 开车 중국어 발음, 开车 중국어 학습
- 6 수영을 중국어로 뭐라고 하나요? 游泳 중국어 발음, 游泳 중국어 학습
- 7 자전거를 타다 중국어로 뭐라고 하나요? 骑自行车 중국어 발음, 骑自行车 중국어 학습
- 8 중국어로 안녕하세요를 어떻게 말해요? 你好중국어 발음, 你好중국어 학습
- 9 감사합니다를 중국어로 어떻게 말하나요? 谢谢중국어 발음, 谢谢중국어 학습
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























