JavaScript의 선언적 프로그래밍과 명령적 프로그래밍
프로그래밍 방법론과 관련하여 선언적 프로그래밍과 명령형 프로그래밍이라는 두 가지 일반적인 접근 방식이 자주 등장합니다. 각각은 장점과 이상적인 사용 사례를 가지고 있으며 특히 JavaScript에서는 더욱 그렇습니다. 몇 가지 예를 통해 이 두 가지 스타일을 살펴보겠습니다.
명령형 프로그래밍: 컴퓨터에게 수행 방법 알려주기
명령형 프로그래밍은 상세한 지침을 제공하는 것과 같습니다. 특정 결과를 달성하는 방법을 단계별로 컴퓨터에 알려줍니다. 레시피를 통해 누군가를 안내하는 것이라고 생각하세요. 먼저 이렇게 하고 그런 다음 저것을 하세요.
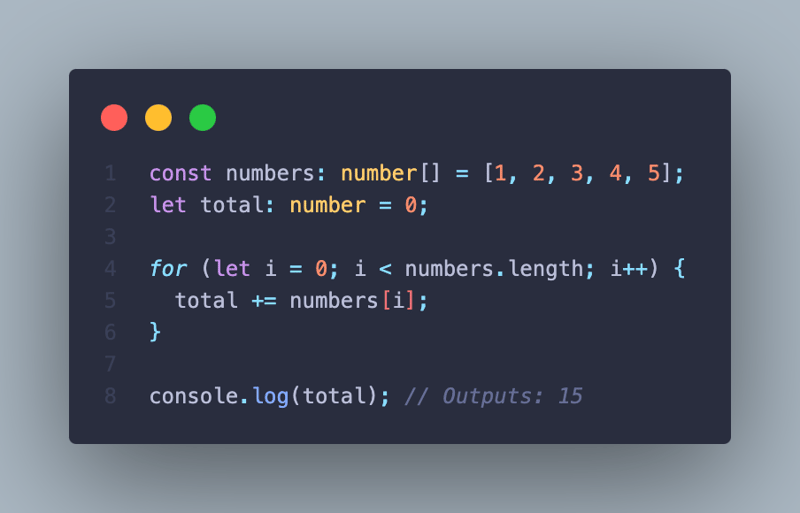
다음은 명령형 접근 방식을 사용하여 숫자 배열을 합산하는 전형적인 예입니다.

이 예에서는 배열을 수동으로 반복하고 합계를 누적합니다. 각 단계는 명시적으로 정의됩니다. 0부터 시작하여 각 숫자를 반복하고 합계를 계속 추가합니다.
선언적 프로그래밍: 원하는 것을 컴퓨터에 말하기
반면에 선언적 프로그래밍은 수행 방법보다는 달성하려는 목표에 중점을 둡니다. 원하는 결과를 설명하면 기본 시스템이 거기에 도달하기 위한 단계를 파악합니다.
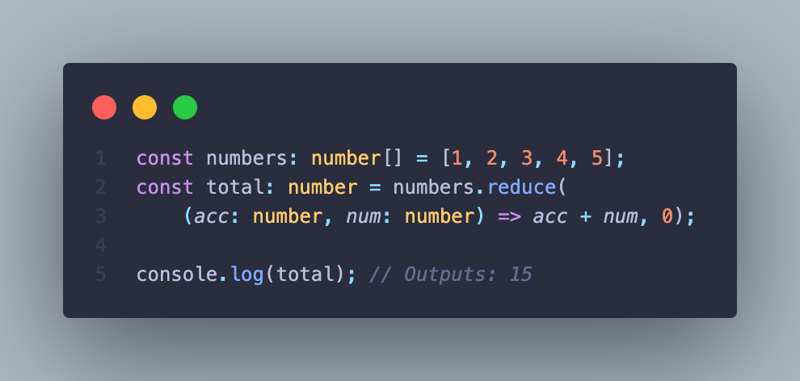
선언적 접근 방식을 사용하여 동일한 합계 연산을 다시 작성해 보겠습니다.

여기서 축소 메소드는 루프 및 누적 세부사항을 추상화합니다. 배열을 단일 값(합계)으로 축소하겠다고 선언하면 JavaScript가 나머지를 처리합니다.
언제 어느 것을 사용해야 할까요?
- 명령형: 작업의 각 단계를 세밀하게 제어해야 하는 경우 명령형 프로그래밍이 적합합니다. 복잡한 알고리즘이나 각 단계에서 성능을 최적화해야 하는 경우에 이상적입니다.
- 선언적: 제어보다 명확성과 단순성이 더 중요할 때 선언적 프로그래밍이 빛을 발합니다. 데이터 변환, UI 렌더링, 데이터베이스 쿼리(예: SQL)와 같은 작업에 적합합니다.
보다 실용적인 예: 배열 필터링
배열에서 짝수를 필터링한다고 가정해 보겠습니다.
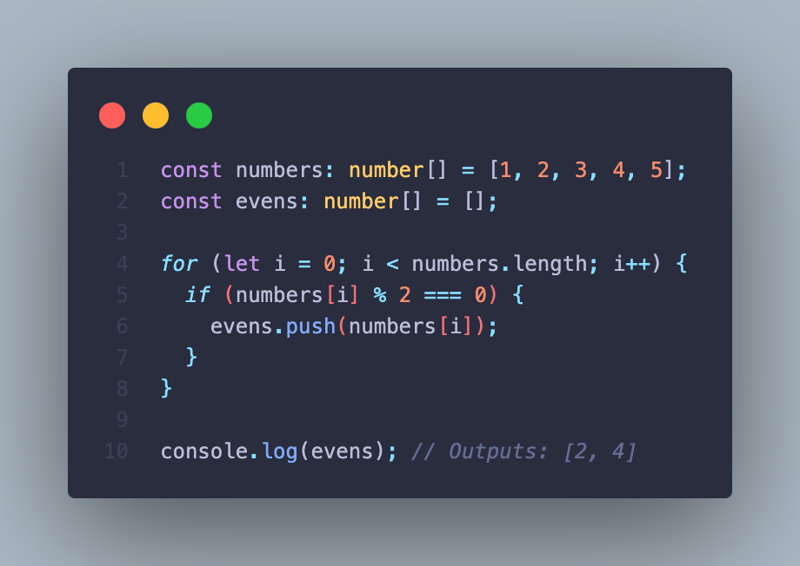
명령적 접근 방식:

배열을 수동으로 반복하고, 각 숫자를 확인하고, 조건에 따라 짝수를 새 배열에 푸시합니다.
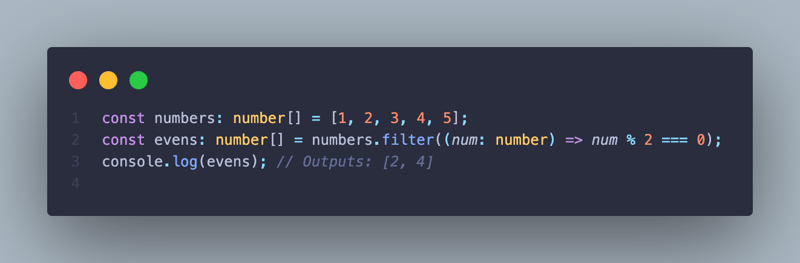
선언적 접근 방식:

필터를 사용하면 "짝수인 숫자를 모두 알려주세요."라는 의도를 선언하기만 하면 됩니다. 필터 메소드는 반복 및 조건 확인을 처리합니다.
결론
선언적 스타일과 명령형 스타일 모두 TypeScript 개발에서 그 자리를 차지합니다. 명령형 코드는 더 장황하고 읽기 어려울 수 있지만 더 많은 제어 기능을 제공합니다. 한편, 선언적 코드는 더 간결하고 읽기 쉬워 유지 관리가 더 쉽습니다.
다음번에 코딩할 때 요구 사항에 가장 적합한 접근 방식을 고려하세요. 정밀한 제어가 필요하신가요? 필수적으로 가십시오. 명확하고 유지 관리 가능한 코드가 필요하십니까? 선언적 방법이 최선의 방법일 수 있습니다. 즐거운 코딩하세요!
-
 UTF-8 vs. Latin-1 : 캐릭터 인코딩의 비밀!The Critical DistinctionAt the core of the distinction lies their respective approaches to representing non-Latin characters. LATIN1은 라틴 캐릭터에 특히 적합하지...프로그램 작성 2025-03-12에 게시되었습니다
UTF-8 vs. Latin-1 : 캐릭터 인코딩의 비밀!The Critical DistinctionAt the core of the distinction lies their respective approaches to representing non-Latin characters. LATIN1은 라틴 캐릭터에 특히 적합하지...프로그램 작성 2025-03-12에 게시되었습니다 -
 Part SQL 주입 시리즈 : 고급 SQL 주입 기술에 대한 자세한 설명WayMap Pentesting 도구 : 여기를 클릭하십시오 trixsec github : 여기를 클릭하십시오 Trixsec Telegram : 여기를 클릭하십시오 고급 SQL 주입 익스플로잇-7 부 : 최첨단 기술 및 예방 SQL 주입 ...프로그램 작성 2025-03-12에 게시되었습니다
Part SQL 주입 시리즈 : 고급 SQL 주입 기술에 대한 자세한 설명WayMap Pentesting 도구 : 여기를 클릭하십시오 trixsec github : 여기를 클릭하십시오 Trixsec Telegram : 여기를 클릭하십시오 고급 SQL 주입 익스플로잇-7 부 : 최첨단 기술 및 예방 SQL 주입 ...프로그램 작성 2025-03-12에 게시되었습니다 -
 PYTZ가 처음에 예상치 못한 시간대 오프셋을 표시하는 이유는 무엇입니까?import pytz pytz.timezone ( 'Asia/Hong_kong') std> discrepancy source 역사 전반에 걸쳐 변동합니다. PYTZ가 제공하는 기본 시간대 이름 및 오프...프로그램 작성 2025-03-12에 게시되었습니다
PYTZ가 처음에 예상치 못한 시간대 오프셋을 표시하는 이유는 무엇입니까?import pytz pytz.timezone ( 'Asia/Hong_kong') std> discrepancy source 역사 전반에 걸쳐 변동합니다. PYTZ가 제공하는 기본 시간대 이름 및 오프...프로그램 작성 2025-03-12에 게시되었습니다 -
 \ "일반 오류 : 2006 MySQL Server가 사라졌습니다 \"데이터를 삽입 할 때?를 해결하는 방법 "일반 오류 : 2006 MySQL Server가 사라졌습니다. 이 오류는 일반적으로 MySQL 구성의 두 변수 중 하나로 인해 서버에 대한 연결이 손실 될 때 발생합니다. 솔루션 : 이 오류를 해결하기위한 키는 Wait_Ti...프로그램 작성 2025-03-12에 게시되었습니다
\ "일반 오류 : 2006 MySQL Server가 사라졌습니다 \"데이터를 삽입 할 때?를 해결하는 방법 "일반 오류 : 2006 MySQL Server가 사라졌습니다. 이 오류는 일반적으로 MySQL 구성의 두 변수 중 하나로 인해 서버에 대한 연결이 손실 될 때 발생합니다. 솔루션 : 이 오류를 해결하기위한 키는 Wait_Ti...프로그램 작성 2025-03-12에 게시되었습니다 -
 악성 콘텐츠에 대해 파일 업로드를 어떻게 보호 할 수 있습니까?파일 업로드 보안 위협 주소 따라서 : filename을 포함하여 업로드 된 파일의 모든 측면을 면밀히 조사하는 것이 필수적입니다. 사용자는 파일 이름을 조작하여 보안 조치를 우회 할 수 있습니다. 중요한 목적으로 사용하거나 원래 이름이있는 파일을 저...프로그램 작성 2025-03-12에 게시되었습니다
악성 콘텐츠에 대해 파일 업로드를 어떻게 보호 할 수 있습니까?파일 업로드 보안 위협 주소 따라서 : filename을 포함하여 업로드 된 파일의 모든 측면을 면밀히 조사하는 것이 필수적입니다. 사용자는 파일 이름을 조작하여 보안 조치를 우회 할 수 있습니다. 중요한 목적으로 사용하거나 원래 이름이있는 파일을 저...프로그램 작성 2025-03-12에 게시되었습니다 -
 JavaScript의 정규 표현식을 사용하여 문자열에서 라인 브레이크를 제거하는 방법은 무엇입니까?를 사용하여 다양한 라인 브레이크 변형을 충족시키기 위해 다음과 같은 정규 표현식을 사용할 수 있습니다. sometext.replace (/n \ n | \ n | 이 표현식을 .replace 메소드에 통합하면 운영 체제에 관계없이 모든 라인 브레이크 문자가...프로그램 작성 2025-03-12에 게시되었습니다
JavaScript의 정규 표현식을 사용하여 문자열에서 라인 브레이크를 제거하는 방법은 무엇입니까?를 사용하여 다양한 라인 브레이크 변형을 충족시키기 위해 다음과 같은 정규 표현식을 사용할 수 있습니다. sometext.replace (/n \ n | \ n | 이 표현식을 .replace 메소드에 통합하면 운영 체제에 관계없이 모든 라인 브레이크 문자가...프로그램 작성 2025-03-12에 게시되었습니다 -
 Firefox Back 버튼을 사용할 때 JavaScript 실행이 중단되는 이유는 무엇입니까?원인 및 솔루션 : 이 동작은 브라우저 캐싱 자바 스크립트 리소스에 의해 발생합니다. 이 문제를 해결하고 후속 페이지 방문에서 스크립트가 실행되도록하기 위해 Firefox 사용자는 Window.onload 이벤트에서 호출되도록 빈 기능을 설정해야합니다. ...프로그램 작성 2025-03-12에 게시되었습니다
Firefox Back 버튼을 사용할 때 JavaScript 실행이 중단되는 이유는 무엇입니까?원인 및 솔루션 : 이 동작은 브라우저 캐싱 자바 스크립트 리소스에 의해 발생합니다. 이 문제를 해결하고 후속 페이지 방문에서 스크립트가 실행되도록하기 위해 Firefox 사용자는 Window.onload 이벤트에서 호출되도록 빈 기능을 설정해야합니다. ...프로그램 작성 2025-03-12에 게시되었습니다 -
 PHP를 사용하여 Blob (이미지)을 MySQL에 올바르게 삽입하는 방법은 무엇입니까?문제 $ sql = "삽입 ImagesTore (imageId, image) 값 ( '$ this- & gt; image_id', 'file_get_contents ($ tmp_image)'; 결과적으로 실제 이...프로그램 작성 2025-03-12에 게시되었습니다
PHP를 사용하여 Blob (이미지)을 MySQL에 올바르게 삽입하는 방법은 무엇입니까?문제 $ sql = "삽입 ImagesTore (imageId, image) 값 ( '$ this- & gt; image_id', 'file_get_contents ($ tmp_image)'; 결과적으로 실제 이...프로그램 작성 2025-03-12에 게시되었습니다 -
 McRypt에서 OpenSSL로 암호화를 마이그레이션하고 OpenSSL을 사용하여 McRypt 암호화 데이터를 해제 할 수 있습니까?질문 : McRypt에서 OpenSSL로 내 암호화 라이브러리를 업그레이드 할 수 있습니까? 그렇다면 어떻게? 대답 : 대답 : 예, McRypt에서 암호화 라이브러리를 OpenSSL로 업그레이드 할 수 있습니다. OpenSSL을 사용하여 McRyp...프로그램 작성 2025-03-12에 게시되었습니다
McRypt에서 OpenSSL로 암호화를 마이그레이션하고 OpenSSL을 사용하여 McRypt 암호화 데이터를 해제 할 수 있습니까?질문 : McRypt에서 OpenSSL로 내 암호화 라이브러리를 업그레이드 할 수 있습니까? 그렇다면 어떻게? 대답 : 대답 : 예, McRypt에서 암호화 라이브러리를 OpenSSL로 업그레이드 할 수 있습니다. OpenSSL을 사용하여 McRyp...프로그램 작성 2025-03-12에 게시되었습니다 -
 Java Hashset/LinkedHashset Random Element 획득 방법에 대한 자세한 설명Java의 Hashset 및 LinkedHashset 해시 세트는 고유 한 요소 모음을 나타내며 빠른 조회를 위해 해싱을 활용합니다. LinkedHashSet은 요소가 세트에 추가 된 순서를 유지합니다. 임의의 요소를 선택하여 Java에서 세트에서 임의...프로그램 작성 2025-03-12에 게시되었습니다
Java Hashset/LinkedHashset Random Element 획득 방법에 대한 자세한 설명Java의 Hashset 및 LinkedHashset 해시 세트는 고유 한 요소 모음을 나타내며 빠른 조회를 위해 해싱을 활용합니다. LinkedHashSet은 요소가 세트에 추가 된 순서를 유지합니다. 임의의 요소를 선택하여 Java에서 세트에서 임의...프로그램 작성 2025-03-12에 게시되었습니다 -
 CSS는 언제 유닛없이 픽셀 (PX)으로 떨어지는 것은 언제입니까?질문 : 유닛이 생략 될 때 픽셀 (px)에 대한 일부 속성을 수행 할 때 모든 w3c 권장 사항의 폴백 장치? UAS는 선호하는 단위로의 폴백을해야합니까? 다른 브라우저의 동작에 따라 다음 예에서 올바른 동작은 무엇입니까? ...프로그램 작성 2025-03-12에 게시되었습니다
CSS는 언제 유닛없이 픽셀 (PX)으로 떨어지는 것은 언제입니까?질문 : 유닛이 생략 될 때 픽셀 (px)에 대한 일부 속성을 수행 할 때 모든 w3c 권장 사항의 폴백 장치? UAS는 선호하는 단위로의 폴백을해야합니까? 다른 브라우저의 동작에 따라 다음 예에서 올바른 동작은 무엇입니까? ...프로그램 작성 2025-03-12에 게시되었습니다 -
 Google API에서 최신 JQuery 라이브러리를 검색하는 방법은 무엇입니까?https://code.jquery.com/jquery-latest.min.js (jQuery Hosted, Minified) https://code.jquery.com/jquery-latest.js (JQuery Hosted, Hosted, 비 압축) 압축...프로그램 작성 2025-03-12에 게시되었습니다
Google API에서 최신 JQuery 라이브러리를 검색하는 방법은 무엇입니까?https://code.jquery.com/jquery-latest.min.js (jQuery Hosted, Minified) https://code.jquery.com/jquery-latest.js (JQuery Hosted, Hosted, 비 압축) 압축...프로그램 작성 2025-03-12에 게시되었습니다 -
 Homebrew에서 GO를 설정하면 명령 줄 실행 문제가 발생하는 이유는 무엇입니까?발생하는 문제를 해결하려면 다음을 수행하십시오. 1. 필요한 디렉토리 만들기 mkdir $ home/go mkdir -p $ home/go/src/github.com/user 2. 환경 변수 구성프로그램 작성 2025-03-12에 게시되었습니다
Homebrew에서 GO를 설정하면 명령 줄 실행 문제가 발생하는 이유는 무엇입니까?발생하는 문제를 해결하려면 다음을 수행하십시오. 1. 필요한 디렉토리 만들기 mkdir $ home/go mkdir -p $ home/go/src/github.com/user 2. 환경 변수 구성프로그램 작성 2025-03-12에 게시되었습니다 -
 버전 5.6.5 이전에 MySQL의 Timestamp 열을 사용하여 current_timestamp를 사용하는 데 제한 사항은 무엇입니까?5.6.5 이전에 mysql 버전의 기본적으로 또는 업데이트 클로즈가있는 타임 스탬프 열의 제한 사항 5.6.5 5.6.5 이전에 mySQL 버전에서 Timestamp Holumn에 전적으로 기본적으로 한 제한 사항이 있었는데, 이는 제한적으로 전혀 ...프로그램 작성 2025-03-12에 게시되었습니다
버전 5.6.5 이전에 MySQL의 Timestamp 열을 사용하여 current_timestamp를 사용하는 데 제한 사항은 무엇입니까?5.6.5 이전에 mysql 버전의 기본적으로 또는 업데이트 클로즈가있는 타임 스탬프 열의 제한 사항 5.6.5 5.6.5 이전에 mySQL 버전에서 Timestamp Holumn에 전적으로 기본적으로 한 제한 사항이 있었는데, 이는 제한적으로 전혀 ...프로그램 작성 2025-03-12에 게시되었습니다 -
 Point-In-Polygon 감지에 더 효율적인 방법 : Ray Tracing 또는 Matplotlib \ 's Path.contains_points?Ray Tracing MethodThe ray tracing method intersects a horizontal ray from the point under examination with the polygon's sides. 교차로의 수를 계산하고 지점이 패...프로그램 작성 2025-03-12에 게시되었습니다
Point-In-Polygon 감지에 더 효율적인 방법 : Ray Tracing 또는 Matplotlib \ 's Path.contains_points?Ray Tracing MethodThe ray tracing method intersects a horizontal ray from the point under examination with the polygon's sides. 교차로의 수를 계산하고 지점이 패...프로그램 작성 2025-03-12에 게시되었습니다
중국어 공부
- 1 "걷다"를 중국어로 어떻게 말하나요? 走路 중국어 발음, 走路 중국어 학습
- 2 "비행기를 타다"를 중국어로 어떻게 말하나요? 坐飞机 중국어 발음, 坐飞机 중국어 학습
- 3 "기차를 타다"를 중국어로 어떻게 말하나요? 坐火车 중국어 발음, 坐火车 중국어 학습
- 4 "버스를 타다"를 중국어로 어떻게 말하나요? 坐车 중국어 발음, 坐车 중국어 학습
- 5 운전을 중국어로 어떻게 말하나요? 开车 중국어 발음, 开车 중국어 학습
- 6 수영을 중국어로 뭐라고 하나요? 游泳 중국어 발음, 游泳 중국어 학습
- 7 자전거를 타다 중국어로 뭐라고 하나요? 骑自行车 중국어 발음, 骑自行车 중국어 학습
- 8 중국어로 안녕하세요를 어떻게 말해요? 你好중국어 발음, 你好중국어 학습
- 9 감사합니다를 중국어로 어떻게 말하나요? 谢谢중국어 발음, 谢谢중국어 학습
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























