CSS-in-JS 와 헤어지기
2024-08-15에 게시됨
CSS-in-JS
'CSS-in-JS'는 styled-components에서 시작된 흐름으로, Styling을 Javascript내부에서 정의한다.
styled-component, Emotion, Mantine 등이 있다.
장점
- 적용되는 스코프가 작다.
- css module 사용하면 css도 스코프를 줄일수 있음
- 컴포넌트와 같은 곳에 정의된다. (colocation)
- Javascript Variable 을 사용가능하다.
단점
- Runtime overhead가 있음
- Css in JS library 파일을 다운로드 받아야함.
- Emotion 은 7.9KB 이다.
- Mantine은 134KB!
엄청난 단점
- CSS 룰을 자주 집어 넣는것은 많은 계산 작업을 발생 시킨다.
- Emotion 과 Css 를 비교했더니
- Css사용시 약 50퍼정도의 성능 증가가 있었다.
- SSR을 쓸때 엄청 다양한 이슈를 발생시킨다
- Emotion 레포가보면 이슈가 많다.
실제 성능 비교
프로덕션에서 실제로 사용하는 코드를 사용해서 CSS-in-JS와 Tailwind를 비교해서 성능을 측정해보았다.
셋업
- CSS-in-JS는 Mantine(Emotion 기반)을 사용한다.
- 성능 측정은 React dev tool을 사용한다.
- 성능 측정 대상은 30 * 5의 Table(컴포넌트 이름: SheetTable)이다.
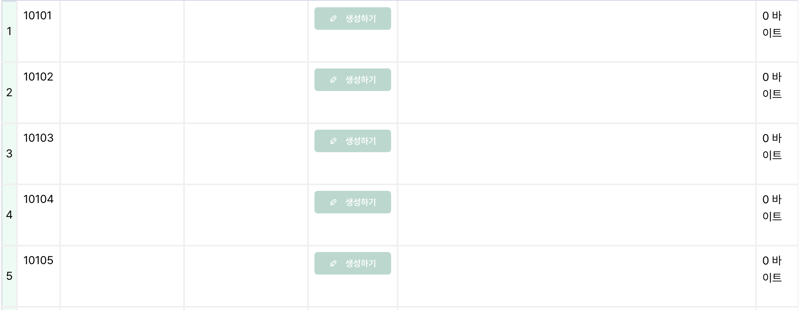
화면

실험 진행
- 버튼을 누르면 위의 화면이 랜더링 된다.
- React Profiler의 녹화를 키고 버튼을 눌러서 화면 랜더링을 녹화한다.
- SheetTable의 랜더링 시간을 측정한다.
- 총 5번씩 수행하여 평균을 구한다.
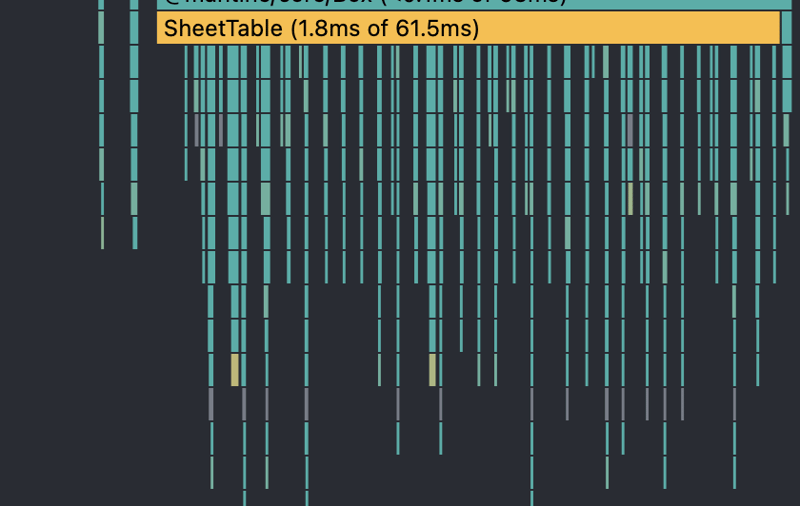
CSS-in-JS (Mantine)

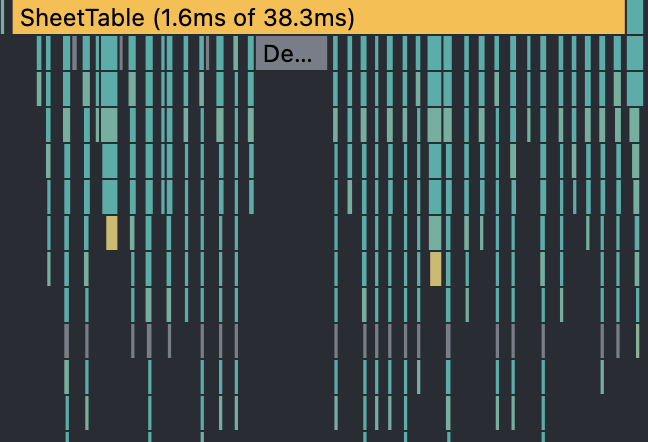
Tailwind

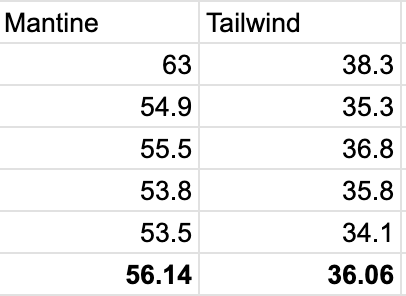
결과
- 약 36퍼의 rendering 시간 감소를 보였다.
- 셀 코드 하나 바꾼 것인데도 성능 향상이 컸다. (물론 셀이 대부분이긴함)
- 60Hz 모니터에서 1 프레임이 16ms인데 3frame -> 2frame 이 된것

결론
- Static하게 생성되는 CSS 사용하는게 성능면에서 꽤 많이 좋다.
- JS 변수를 사용해야하는 경우가 아니라면 Tailwind를 쓰자.
- (추가)SSR을 도입하려면 CSS-in-JS를 버리는게 편하다.
Ref
[1] https://dev.to/srmagura/why-were-breaking-up-wiht-css-in-js-4g9b
릴리스 선언문
본 글은 https://dev.to/siisee11/css-in-js-wa-heeojigi-1pbj?1 에서 복제하였습니다. 침해 내용이 있는 경우, [email protected]으로 연락하여 삭제해 주시기 바랍니다.
최신 튜토리얼
더>
-
 Golang 웹 서버에서 MP4 비디오를 어떻게 스트리밍할 수 있습니까?GoLang 웹 서버 스트리밍 비디오Q: HTML, CSS, JavaScript 및 이미지를 성공적으로 제공하도록 구성된 Golang 웹 서버 MP4 비디오 스트리밍을 시도합니다.대용량 비디오 파일을 처리할 때 문제가 발생합니다. Chrome에서는 특정 크기를 초과하는...프로그램 작성 2024년 11월 14일에 게시됨
Golang 웹 서버에서 MP4 비디오를 어떻게 스트리밍할 수 있습니까?GoLang 웹 서버 스트리밍 비디오Q: HTML, CSS, JavaScript 및 이미지를 성공적으로 제공하도록 구성된 Golang 웹 서버 MP4 비디오 스트리밍을 시도합니다.대용량 비디오 파일을 처리할 때 문제가 발생합니다. Chrome에서는 특정 크기를 초과하는...프로그램 작성 2024년 11월 14일에 게시됨 -
 Bootstrap 4 Beta의 열 오프셋은 어떻게 되었나요?Bootstrap 4 베타: 열 오프셋 제거 및 복원Bootstrap 4는 베타 1 릴리스에서 열 오프셋 방식에 중요한 변경 사항을 도입했습니다. 열이 오프셋되었습니다. 그러나 후속 베타 2 릴리스에서는 이러한 변경 사항이 취소되었습니다.offset-md-*에서 ml-...프로그램 작성 2024년 11월 14일에 게시됨
Bootstrap 4 Beta의 열 오프셋은 어떻게 되었나요?Bootstrap 4 베타: 열 오프셋 제거 및 복원Bootstrap 4는 베타 1 릴리스에서 열 오프셋 방식에 중요한 변경 사항을 도입했습니다. 열이 오프셋되었습니다. 그러나 후속 베타 2 릴리스에서는 이러한 변경 사항이 취소되었습니다.offset-md-*에서 ml-...프로그램 작성 2024년 11월 14일에 게시됨 -
 macOS의 Django에서 \"부적절하게 구성됨: MySQLdb 모듈 로드 오류\"를 수정하는 방법은 무엇입니까?MySQL이 잘못 구성됨: 상대 경로 문제Django에서 python prepare.py runserver를 실행할 때 다음 오류가 발생할 수 있습니다:ImproperlyConfigured: Error loading MySQLdb module: dlopen(/Libra...프로그램 작성 2024년 11월 14일에 게시됨
macOS의 Django에서 \"부적절하게 구성됨: MySQLdb 모듈 로드 오류\"를 수정하는 방법은 무엇입니까?MySQL이 잘못 구성됨: 상대 경로 문제Django에서 python prepare.py runserver를 실행할 때 다음 오류가 발생할 수 있습니다:ImproperlyConfigured: Error loading MySQLdb module: dlopen(/Libra...프로그램 작성 2024년 11월 14일에 게시됨 -
 MySQL을 사용하여 오늘 생일을 가진 사용자를 어떻게 찾을 수 있습니까?MySQL을 사용하여 오늘 생일을 가진 사용자를 식별하는 방법MySQL을 사용하여 오늘이 사용자의 생일인지 확인하려면 생일이 일치하는 모든 행을 찾는 것이 포함됩니다. 오늘 날짜. 이는 UNIX 타임스탬프로 저장된 생일을 오늘 날짜와 비교하는 간단한 MySQL 쿼리를 ...프로그램 작성 2024년 11월 14일에 게시됨
MySQL을 사용하여 오늘 생일을 가진 사용자를 어떻게 찾을 수 있습니까?MySQL을 사용하여 오늘 생일을 가진 사용자를 식별하는 방법MySQL을 사용하여 오늘이 사용자의 생일인지 확인하려면 생일이 일치하는 모든 행을 찾는 것이 포함됩니다. 오늘 날짜. 이는 UNIX 타임스탬프로 저장된 생일을 오늘 날짜와 비교하는 간단한 MySQL 쿼리를 ...프로그램 작성 2024년 11월 14일에 게시됨 -
 CSS에서 \"display: table-column\"은 실제로 무엇을 합니까?CSS '표시: 테이블 열'은 어떻게 작동하나요?HTML에서 테이블은 행으로 구성되며, 각 행은 세포를 함유하고 있습니다. CSS는 이 개념을 확장하여 디자이너가 특정 행 및 열 레이아웃을 정의할 수 있도록 합니다. "display: table-...프로그램 작성 2024년 11월 14일에 게시됨
CSS에서 \"display: table-column\"은 실제로 무엇을 합니까?CSS '표시: 테이블 열'은 어떻게 작동하나요?HTML에서 테이블은 행으로 구성되며, 각 행은 세포를 함유하고 있습니다. CSS는 이 개념을 확장하여 디자이너가 특정 행 및 열 레이아웃을 정의할 수 있도록 합니다. "display: table-...프로그램 작성 2024년 11월 14일에 게시됨 -
 Babel 6에서는 기본 내보내기를 어떻게 다르게 처리합니까?주요 변경 사항: Babel 6 내보내기 기본 동작Babel 6이 출시되면서 기본 내보내기 처리 방법에 중요한 변경 사항이 구현되었습니다. . Babel은 이전에 module.exports =exports["default"] 행을 추가했지만 이 기능은...프로그램 작성 2024년 11월 14일에 게시됨
Babel 6에서는 기본 내보내기를 어떻게 다르게 처리합니까?주요 변경 사항: Babel 6 내보내기 기본 동작Babel 6이 출시되면서 기본 내보내기 처리 방법에 중요한 변경 사항이 구현되었습니다. . Babel은 이전에 module.exports =exports["default"] 행을 추가했지만 이 기능은...프로그램 작성 2024년 11월 14일에 게시됨 -
 Next.js에서 SSR 마스터하기: SEO 및 사용자 경험을 향상하는 방법SSR(서버 측 렌더링)은 Next.js에서 페이지를 생성하는 또 다른 방법입니다. 이 기사에서는 SSR이 무엇인지, 어떻게 작동하는지, Next.js 프로젝트의 페이지 라우터와 앱 라우터 모두에서 구현하는 방법을 설명하고 싶습니다. SSR이란 무엇입니까...프로그램 작성 2024년 11월 14일에 게시됨
Next.js에서 SSR 마스터하기: SEO 및 사용자 경험을 향상하는 방법SSR(서버 측 렌더링)은 Next.js에서 페이지를 생성하는 또 다른 방법입니다. 이 기사에서는 SSR이 무엇인지, 어떻게 작동하는지, Next.js 프로젝트의 페이지 라우터와 앱 라우터 모두에서 구현하는 방법을 설명하고 싶습니다. SSR이란 무엇입니까...프로그램 작성 2024년 11월 14일에 게시됨 -
 PHP 5.2에서 추상 정적 클래스 메서드를 허용하지 않는 이유는 무엇입니까?PHP 5.2 엄격 모드: 추상 정적 클래스 메서드를 허용하지 않는 이유는 무엇입니까?PHP 5.2에서 엄격한 경고를 활성화하면 익숙한 경고가 발생할 수 있습니다. : "정적 함수는 추상적이어서는 안 됩니다". 이 경고는 추상 정적 클래스 메서드를 허...프로그램 작성 2024년 11월 14일에 게시됨
PHP 5.2에서 추상 정적 클래스 메서드를 허용하지 않는 이유는 무엇입니까?PHP 5.2 엄격 모드: 추상 정적 클래스 메서드를 허용하지 않는 이유는 무엇입니까?PHP 5.2에서 엄격한 경고를 활성화하면 익숙한 경고가 발생할 수 있습니다. : "정적 함수는 추상적이어서는 안 됩니다". 이 경고는 추상 정적 클래스 메서드를 허...프로그램 작성 2024년 11월 14일에 게시됨 -
 연속된 10개 점의 각 세그먼트에 대해 다양한 색상으로 선을 그리는 방법은 무엇입니까?다양한 색상으로 선 그리기문제 설명latt와 lont라는 두 개의 목록이 주어졌을 때 목표는 각 항목이 있는 단일 선을 그리는 것입니다. 10개의 연속된 포인트 세그먼트는 다른 색상으로 표시됩니다.해결책라인 세그먼트 수 제한라인 세그먼트 수가 적은 경우 , 예를 들어 ...프로그램 작성 2024년 11월 14일에 게시됨
연속된 10개 점의 각 세그먼트에 대해 다양한 색상으로 선을 그리는 방법은 무엇입니까?다양한 색상으로 선 그리기문제 설명latt와 lont라는 두 개의 목록이 주어졌을 때 목표는 각 항목이 있는 단일 선을 그리는 것입니다. 10개의 연속된 포인트 세그먼트는 다른 색상으로 표시됩니다.해결책라인 세그먼트 수 제한라인 세그먼트 수가 적은 경우 , 예를 들어 ...프로그램 작성 2024년 11월 14일에 게시됨 -
 Nested SELECT를 사용하지 않고 MySQL에서 개수를 기준으로 데이터를 필터링하는 방법은 무엇입니까?MySQL - WHERE 절에서 COUNT(*) 사용사용자가 MySQL에서 COUNT(*) 함수를 사용하여 데이터를 필터링하려고 시도하는 동안 문제가 발생했습니다. WHERE 절. 중첩된 SELECT 문을 사용하지 않고도 이 작업을 수행할 수 있는 효율적인 방법을 모색...프로그램 작성 2024년 11월 14일에 게시됨
Nested SELECT를 사용하지 않고 MySQL에서 개수를 기준으로 데이터를 필터링하는 방법은 무엇입니까?MySQL - WHERE 절에서 COUNT(*) 사용사용자가 MySQL에서 COUNT(*) 함수를 사용하여 데이터를 필터링하려고 시도하는 동안 문제가 발생했습니다. WHERE 절. 중첩된 SELECT 문을 사용하지 않고도 이 작업을 수행할 수 있는 효율적인 방법을 모색...프로그램 작성 2024년 11월 14일에 게시됨 -
 Python에서 이름으로 SQL 결과 열 값에 어떻게 액세스할 수 있습니까?Python에서 열 이름으로 SQL 결과 열 값에 액세스데이터베이스에서 상당한 수의 열을 처리할 때 열 인덱스에 의존 데이터 검색이 번거로울 수 있습니다. 이 문서에서는 Python에서 열 이름을 사용하여 SQL 결과 열 값을 검색하는 방법을 제시하여 보다 직관적인 접...프로그램 작성 2024년 11월 14일에 게시됨
Python에서 이름으로 SQL 결과 열 값에 어떻게 액세스할 수 있습니까?Python에서 열 이름으로 SQL 결과 열 값에 액세스데이터베이스에서 상당한 수의 열을 처리할 때 열 인덱스에 의존 데이터 검색이 번거로울 수 있습니다. 이 문서에서는 Python에서 열 이름을 사용하여 SQL 결과 열 값을 검색하는 방법을 제시하여 보다 직관적인 접...프로그램 작성 2024년 11월 14일에 게시됨 -
 `if` 문 너머: 명시적 `bool` 변환이 있는 유형을 형변환 없이 사용할 수 있는 다른 곳은 어디입니까?형변환 없이 허용되는 bool로의 상황별 변환귀하의 클래스는 bool로의 명시적 변환을 정의하여 해당 인스턴스 't'를 조건문에서 직접 사용할 수 있도록 합니다. 그러나 이 명시적 변환은 다음과 같은 질문을 제기합니다. 캐스트 없이 't'를...프로그램 작성 2024년 11월 14일에 게시됨
`if` 문 너머: 명시적 `bool` 변환이 있는 유형을 형변환 없이 사용할 수 있는 다른 곳은 어디입니까?형변환 없이 허용되는 bool로의 상황별 변환귀하의 클래스는 bool로의 명시적 변환을 정의하여 해당 인스턴스 't'를 조건문에서 직접 사용할 수 있도록 합니다. 그러나 이 명시적 변환은 다음과 같은 질문을 제기합니다. 캐스트 없이 't'를...프로그램 작성 2024년 11월 14일에 게시됨 -
 Django ORM의 select_관련과 prefetch_관련을 언제 사용합니까?Django ORM의 select_관련과 prefetch_관련 간의 차이점Django ORM에서 select_관련 및 prefetch_관련 메소드는 데이터베이스 쿼리의 관계를 관리하기 위한 고유한 목적을 제공합니다.select_관련Django의 select_관련 메소드...프로그램 작성 2024년 11월 14일에 게시됨
Django ORM의 select_관련과 prefetch_관련을 언제 사용합니까?Django ORM의 select_관련과 prefetch_관련 간의 차이점Django ORM에서 select_관련 및 prefetch_관련 메소드는 데이터베이스 쿼리의 관계를 관리하기 위한 고유한 목적을 제공합니다.select_관련Django의 select_관련 메소드...프로그램 작성 2024년 11월 14일에 게시됨 -
 실시간 통신을 위해 Go에서 WebSocket 사용채팅 애플리케이션, 실시간 알림, 협업 도구 등 실시간 업데이트가 필요한 앱을 구축하려면 기존 HTTP보다 더 빠르고 대화형인 통신 방법이 필요합니다. 이것이 바로 WebSockets가 필요한 곳입니다! 오늘은 Go에서 WebSocket을 사용하여 애플리케이션에 실시간...프로그램 작성 2024년 11월 13일에 게시됨
실시간 통신을 위해 Go에서 WebSocket 사용채팅 애플리케이션, 실시간 알림, 협업 도구 등 실시간 업데이트가 필요한 앱을 구축하려면 기존 HTTP보다 더 빠르고 대화형인 통신 방법이 필요합니다. 이것이 바로 WebSockets가 필요한 곳입니다! 오늘은 Go에서 WebSocket을 사용하여 애플리케이션에 실시간...프로그램 작성 2024년 11월 13일에 게시됨 -
 고유 ID를 유지하고 중복 이름을 처리하면서 PHP에서 두 개의 연관 배열을 어떻게 결합합니까?PHP에서 연관 배열 결합PHP에서는 두 개의 연관 배열을 단일 배열로 결합하는 것이 일반적인 작업입니다. 다음 요청을 고려하십시오.문제 설명:제공된 코드는 두 개의 연관 배열 $array1 및 $array2를 정의합니다. 목표는 두 배열의 모든 키-값 쌍을 통합하는 ...프로그램 작성 2024년 11월 13일에 게시됨
고유 ID를 유지하고 중복 이름을 처리하면서 PHP에서 두 개의 연관 배열을 어떻게 결합합니까?PHP에서 연관 배열 결합PHP에서는 두 개의 연관 배열을 단일 배열로 결합하는 것이 일반적인 작업입니다. 다음 요청을 고려하십시오.문제 설명:제공된 코드는 두 개의 연관 배열 $array1 및 $array2를 정의합니다. 목표는 두 배열의 모든 키-값 쌍을 통합하는 ...프로그램 작성 2024년 11월 13일에 게시됨
중국어 공부
- 1 "걷다"를 중국어로 어떻게 말하나요? 走路 중국어 발음, 走路 중국어 학습
- 2 "비행기를 타다"를 중국어로 어떻게 말하나요? 坐飞机 중국어 발음, 坐飞机 중국어 학습
- 3 "기차를 타다"를 중국어로 어떻게 말하나요? 坐火车 중국어 발음, 坐火车 중국어 학습
- 4 "버스를 타다"를 중국어로 어떻게 말하나요? 坐车 중국어 발음, 坐车 중국어 학습
- 5 운전을 중국어로 어떻게 말하나요? 开车 중국어 발음, 开车 중국어 학습
- 6 수영을 중국어로 뭐라고 하나요? 游泳 중국어 발음, 游泳 중국어 학습
- 7 자전거를 타다 중국어로 뭐라고 하나요? 骑自行车 중국어 발음, 骑自行车 중국어 학습
- 8 중국어로 안녕하세요를 어떻게 말해요? 你好중국어 발음, 你好중국어 학습
- 9 감사합니다를 중국어로 어떻게 말하나요? 谢谢중국어 발음, 谢谢중국어 학습
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























