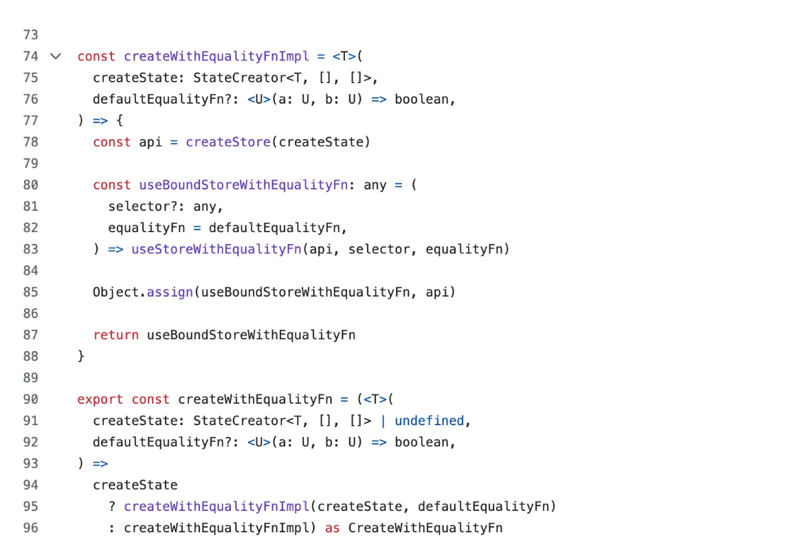
Zustand의 소스 코드에 있는 createWithEqualityFnImpl에 대해 설명합니다.
이 글에서는 이해를 돕기 위해 해당 값 중 일부를 기록하여 createWithEqualityFnImpl이 어떻게 구현되는지 분석하겠습니다.

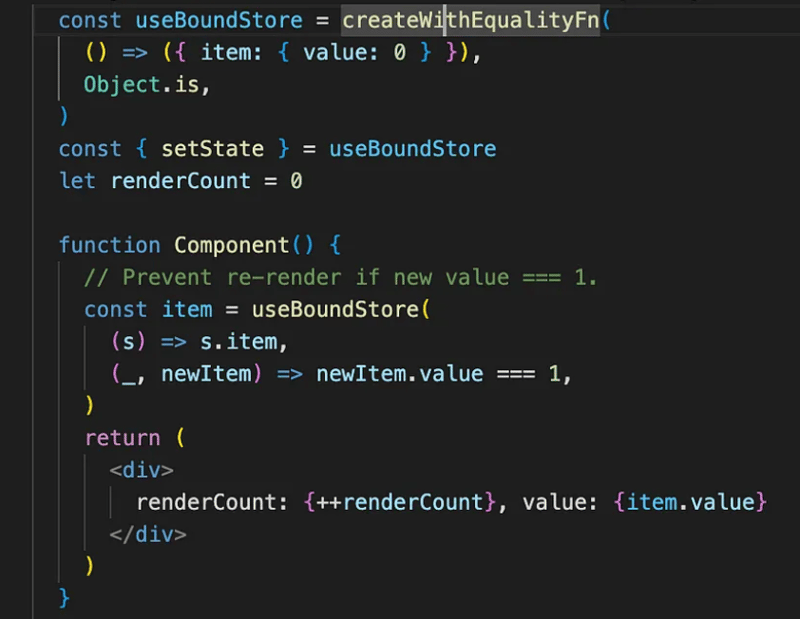
위 이미지에서 알 수 있듯이 createWithEqualityFn은 createWithEqualityFnImpl 함수를 호출합니다. 이 패턴은 바닐라.ts에서도 사용되며 아래에 설명되어 있습니다:
export const createStore = ((createState) => createState ? createStoreImpl(createState) : createStoreImpl) as CreateStore
createStore는 createStoreImpl을 호출하고 createWithEqualityFn은 createWithhEqualityFnImpl을 호출합니다.
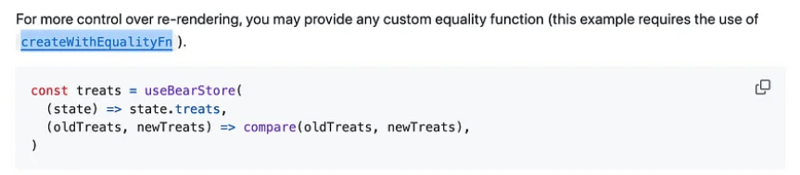
createWithEqualityFn 실행에 앞서 먼저 createWithEqualityFn을 사용하는 목적을 이해해 보겠습니다.

위 스크린샷은 https://github.com/pmndrs/zustand/tree/main
에서 가져온 것입니다.createWithEqualityFn을 사용하면 다시 렌더링을 더 효과적으로 제어할 수 있습니다.
EqualityFn으로 생성
const createWithEqualityFnImpl =( createState: StateCreator , defaultEqualityFn?: (a: U, b: U) => boolean, ) => { const api = createStore(createState) const useBoundStoreWithEqualityFn: any = ( selector?: any, equalityFn = defaultEqualityFn, ) => useStoreWithEqualityFn(api, selector, equalityFn) Object.assign(useBoundStoreWithEqualityFn, api) return useBoundStoreWithEqualityFn }
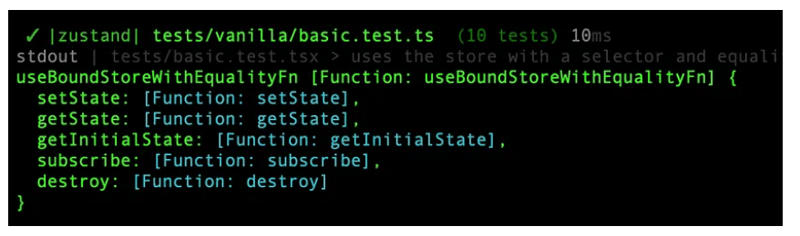
useStoreWithEqualityFn
export function useStoreWithEqualityFn>( api: S, ): ExtractStateexport function useStoreWithEqualityFn, U>( api: S, selector: (state: ExtractState) => U, equalityFn?: (a: U, b: U) => boolean, ): U export function useStoreWithEqualityFn( api: ReadonlyStoreApi , selector: (state: TState) => StateSlice = identity as any, equalityFn?: (a: StateSlice, b: StateSlice) => boolean, ) { const slice = useSyncExternalStoreWithSelector( api.subscribe, api.getState, api.getInitialState, selector, equalityFn, ) useDebugValue(slice) return slice }
이것은 오버로딩 기능입니다. useStoreWithEqualityFn에는 3가지 정의가 있습니다:
export function useStoreWithEqualityFn>( api: S, ): ExtractStateexport function useStoreWithEqualityFn, U>( api: S, selector: (state: ExtractState) => U, equalityFn?: (a: U, b: U) => boolean, ): U export function useStoreWithEqualityFn( api: ReadonlyStoreApi , selector: (state: TState) => StateSlice = identity as any, equalityFn?: (a: StateSlice, b: StateSlice) => boolean, ) {

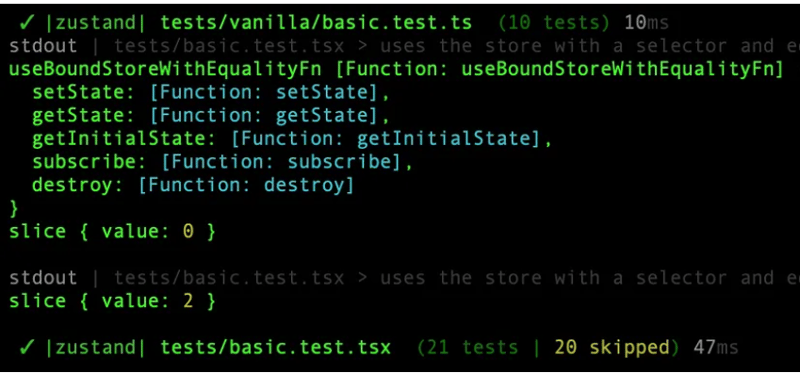
슬라이스 값이 어떻게 보이는지 살펴보겠습니다.

값: 1은 아래와 같이 값이 1일 때 다시 렌더링되지 않도록 코드를 설정했기 때문에 건너뜁니다.

회사 소개:
Think Throo에서는 오픈 소스 프로젝트에서 영감을 받은 모범 사례를 가르치는 임무를 수행하고 있습니다.
Next.js/React에서 고급 아키텍처 개념을 연습하여 코딩 기술을 10배 높이고, 모범 사례를 배우고, 프로덕션급 프로젝트를 구축하세요.
저희는 오픈 소스입니다 — https://github.com/thinkthroo/thinkthroo (별표를 주세요!)
코드베이스 아키텍처를 기반으로 한 고급 과정을 통해 팀의 기술을 향상하세요. 자세한 내용은 [email protected]으로 문의하세요!
참조:
https://github.com/pmndrs/zustand/blob/main/src/traditional.ts#L74
https://github.com/pmndrs/zustand/blob/main/src/traditional.ts#L39
-
 Python 파일 처리에서 \"FileNotFoundError: 해당 파일이나 디렉터리가 없습니다\"를 해결하는 방법은 무엇입니까?'FileNotFoundError: 해당 파일 또는 디렉터리 없음' 디버깅Python에서 파일을 읽으려고 하면 "FileNotFoundError"가 발생합니다. 이 오류는 스크립트가 지정된 파일을 찾을 수 없음을 나타냅니다. 코드에서 사...프로그램 작성 2024-11-08에 게시됨
Python 파일 처리에서 \"FileNotFoundError: 해당 파일이나 디렉터리가 없습니다\"를 해결하는 방법은 무엇입니까?'FileNotFoundError: 해당 파일 또는 디렉터리 없음' 디버깅Python에서 파일을 읽으려고 하면 "FileNotFoundError"가 발생합니다. 이 오류는 스크립트가 지정된 파일을 찾을 수 없음을 나타냅니다. 코드에서 사...프로그램 작성 2024-11-08에 게시됨 -
 Stimulus를 사용하여 크기 조정 가능한 탐색 만들기이 기사는 원래 Rails Designer에 게시되었습니다. 즉, ViewComponent로 구축되고 Tailwind CSS로 디자인되었으며 Hotwire로 향상된 Rails 앱용 UI 구성 요소 라이브러리입니다. 요즘 대부분의 화면이 지원하기에 충분히 넓은 사이드바 ...프로그램 작성 2024-11-08에 게시됨
Stimulus를 사용하여 크기 조정 가능한 탐색 만들기이 기사는 원래 Rails Designer에 게시되었습니다. 즉, ViewComponent로 구축되고 Tailwind CSS로 디자인되었으며 Hotwire로 향상된 Rails 앱용 UI 구성 요소 라이브러리입니다. 요즘 대부분의 화면이 지원하기에 충분히 넓은 사이드바 ...프로그램 작성 2024-11-08에 게시됨 -
 PHP에서 변수 비어 있음을 효율적으로 확인하고 초기화되지 않은 변수를 처리하는 방법은 무엇입니까?변수 비어 있음 확인: 최적화 및 단순화PHP에서는 변수를 처리하기 전에 변수가 비어 있는지 확인하는 것이 중요합니다. 예제 코드는 $user_id, $user_name 및 $user_logged가 비어 있는지 확인하지만 이를 달성하는 더 효율적인 방법이 있습니다.ID...프로그램 작성 2024-11-08에 게시됨
PHP에서 변수 비어 있음을 효율적으로 확인하고 초기화되지 않은 변수를 처리하는 방법은 무엇입니까?변수 비어 있음 확인: 최적화 및 단순화PHP에서는 변수를 처리하기 전에 변수가 비어 있는지 확인하는 것이 중요합니다. 예제 코드는 $user_id, $user_name 및 $user_logged가 비어 있는지 확인하지만 이를 달성하는 더 효율적인 방법이 있습니다.ID...프로그램 작성 2024-11-08에 게시됨 -
 PL/SQL의 대량 수집틀림없이! 다음은 PL/SQL에서 BULK COLLECT 사용을 보여주는 간단한 예입니다. 대량 수집이란 무엇입니까? BULK COLLECT는 단일 작업으로 SQL 쿼리의 여러 행을 PL/SQL 컬렉션으로 가져오는 데 사용되는 방법입니다. 이는 SQL과 PL/SQL 엔...프로그램 작성 2024-11-08에 게시됨
PL/SQL의 대량 수집틀림없이! 다음은 PL/SQL에서 BULK COLLECT 사용을 보여주는 간단한 예입니다. 대량 수집이란 무엇입니까? BULK COLLECT는 단일 작업으로 SQL 쿼리의 여러 행을 PL/SQL 컬렉션으로 가져오는 데 사용되는 방법입니다. 이는 SQL과 PL/SQL 엔...프로그램 작성 2024-11-08에 게시됨 -
 Spring Boot 애플리케이션의 성능 향상 - 2부이 기사의 첫 번째 부분에서는 Tomcat를 Undertow로 대체하여 애플리케이션 성능을 향상시키는 방법을 배웠습니다. 고성능 웹 서버는 데이터 압축을 활성화하고 구성하는 것 외에도 네트워크를 통해 이동하는 HTTP 응답의 크기를 줄입니다. 이제 지속성 부분에서 Sp...프로그램 작성 2024-11-08에 게시됨
Spring Boot 애플리케이션의 성능 향상 - 2부이 기사의 첫 번째 부분에서는 Tomcat를 Undertow로 대체하여 애플리케이션 성능을 향상시키는 방법을 배웠습니다. 고성능 웹 서버는 데이터 압축을 활성화하고 구성하는 것 외에도 네트워크를 통해 이동하는 HTTP 응답의 크기를 줄입니다. 이제 지속성 부분에서 Sp...프로그램 작성 2024-11-08에 게시됨 -
 C 프로그래밍 학습 로드맵C 프로그래밍을 배우는 것은 스릴 넘치고 도전적인 노력입니다. C 프로그래밍은 수많은 현대 프로그래밍 언어의 기초를 형성하는 다재다능하고 강력한 언어이기 때문입니다. 작은 마을에 살았던 호기심 많은 어린 학생 알렉스가 어떻게 C 프로그래밍을 배우기 위한 여행을 떠나기...프로그램 작성 2024-11-08에 게시됨
C 프로그래밍 학습 로드맵C 프로그래밍을 배우는 것은 스릴 넘치고 도전적인 노력입니다. C 프로그래밍은 수많은 현대 프로그래밍 언어의 기초를 형성하는 다재다능하고 강력한 언어이기 때문입니다. 작은 마을에 살았던 호기심 많은 어린 학생 알렉스가 어떻게 C 프로그래밍을 배우기 위한 여행을 떠나기...프로그램 작성 2024-11-08에 게시됨 -
 JavaScript로 설명되는 수학 개념수학적 표기법을 배우는 것은 겁이 날 수 있습니다. 그래서 저는 일반적인 수학 기호에 대한 JS 코드 예제 목록을 만들었습니다: https://math4devs.com PR을 환영합니다! https://github.com/joshnuss/math4devs.com ...프로그램 작성 2024-11-08에 게시됨
JavaScript로 설명되는 수학 개념수학적 표기법을 배우는 것은 겁이 날 수 있습니다. 그래서 저는 일반적인 수학 기호에 대한 JS 코드 예제 목록을 만들었습니다: https://math4devs.com PR을 환영합니다! https://github.com/joshnuss/math4devs.com ...프로그램 작성 2024-11-08에 게시됨 -
 PHP에서 객체 배열과 함께 Array_column을 사용하는 방법은 무엇입니까?Array_column 및 객체 배열특정 시나리오에서는 객체 배열과 함께 array_column을 사용해야 합니다. 그러나 array_column을 객체 배열에 직접 적용하면 해당 기능이 주로 단순한 배열용으로 설계되었기 때문에 예상한 결과를 얻지 못할 수 있습니다.이...프로그램 작성 2024-11-08에 게시됨
PHP에서 객체 배열과 함께 Array_column을 사용하는 방법은 무엇입니까?Array_column 및 객체 배열특정 시나리오에서는 객체 배열과 함께 array_column을 사용해야 합니다. 그러나 array_column을 객체 배열에 직접 적용하면 해당 기능이 주로 단순한 배열용으로 설계되었기 때문에 예상한 결과를 얻지 못할 수 있습니다.이...프로그램 작성 2024-11-08에 게시됨 -
 Python에서 행렬을 효율적으로 전치하는 방법은 무엇입니까?Python의 행렬 전치전치 연산은 행렬의 행과 열을 반대로 바꿉니다. 프로그래밍에서 행렬을 다룰 때 이 개념을 이해하는 것이 중요합니다. Python에서는 각각 고유한 접근 방식과 효율성을 갖춘 다양한 방법을 사용하여 행렬 전치를 수행할 수 있습니다.별표와 함께 Zi...프로그램 작성 2024-11-08에 게시됨
Python에서 행렬을 효율적으로 전치하는 방법은 무엇입니까?Python의 행렬 전치전치 연산은 행렬의 행과 열을 반대로 바꿉니다. 프로그래밍에서 행렬을 다룰 때 이 개념을 이해하는 것이 중요합니다. Python에서는 각각 고유한 접근 방식과 효율성을 갖춘 다양한 방법을 사용하여 행렬 전치를 수행할 수 있습니다.별표와 함께 Zi...프로그램 작성 2024-11-08에 게시됨 -
 정적에서 동적으로: 반응형 단일 페이지 웹사이트 구축정적에서 동적으로: 반응형 단일 페이지 웹사이트 구축 안녕하세요, 코드 매니아 여러분! 오늘은 "The Last Stop Café"라는 가상 카페의 반응형 단일 페이지 웹사이트를 구축한 최근 경험을 공유하고 싶습니다. 이 프로젝트는 HTML, CSS ...프로그램 작성 2024-11-08에 게시됨
정적에서 동적으로: 반응형 단일 페이지 웹사이트 구축정적에서 동적으로: 반응형 단일 페이지 웹사이트 구축 안녕하세요, 코드 매니아 여러분! 오늘은 "The Last Stop Café"라는 가상 카페의 반응형 단일 페이지 웹사이트를 구축한 최근 경험을 공유하고 싶습니다. 이 프로젝트는 HTML, CSS ...프로그램 작성 2024-11-08에 게시됨 -
 강력한 XSS 폴리글롯 만들기Polyglot 페이로드는 여러 인코딩, 삽입 및 난독화 기술을 활용하여 필터를 우회하고, 파서를 혼동하고, HTML, JavaScript, CSS, JSON 등과 같은 다양한 컨텍스트에서 실행을 트리거합니다. -주석 스타일 병합 Polyglot은 다양한 주석 스타일을...프로그램 작성 2024-11-08에 게시됨
강력한 XSS 폴리글롯 만들기Polyglot 페이로드는 여러 인코딩, 삽입 및 난독화 기술을 활용하여 필터를 우회하고, 파서를 혼동하고, HTML, JavaScript, CSS, JSON 등과 같은 다양한 컨텍스트에서 실행을 트리거합니다. -주석 스타일 병합 Polyglot은 다양한 주석 스타일을...프로그램 작성 2024-11-08에 게시됨 -
 PHP 배열을 CSV 파일로 변환할 때 오류를 극복하는 방법PHP 배열을 CSV 파일로 변환제품 배열을 CSV 파일로 변환하는 것은 간단한 프로세스일 수 있지만 다음과 같은 경우 오류가 발생할 수 있습니다. 파일이 하나의 긴 줄로 끝나거나 헤더가 다운로드를 시작하지 않는 경우.한 줄 문제에 대한 한 가지 해결책은 값을 수동으로...프로그램 작성 2024-11-08에 게시됨
PHP 배열을 CSV 파일로 변환할 때 오류를 극복하는 방법PHP 배열을 CSV 파일로 변환제품 배열을 CSV 파일로 변환하는 것은 간단한 프로세스일 수 있지만 다음과 같은 경우 오류가 발생할 수 있습니다. 파일이 하나의 긴 줄로 끝나거나 헤더가 다운로드를 시작하지 않는 경우.한 줄 문제에 대한 한 가지 해결책은 값을 수동으로...프로그램 작성 2024-11-08에 게시됨 -
 PHP Curl을 사용하여 지속적인 HTTP 연결을 설정하는 방법은 무엇입니까?PHP Curl을 사용한 지속적인 HTTP 연결HTTP 요청에 Curl 라이브러리를 사용할 때 지속적인 연결을 유지하면 연결 오버헤드를 줄여 성능을 크게 향상시킬 수 있습니다. 이 문서에서는 Curl을 사용하여 연결 유지 연결을 설정하고 관리하는 방법을 살펴봅니다.지속...프로그램 작성 2024-11-08에 게시됨
PHP Curl을 사용하여 지속적인 HTTP 연결을 설정하는 방법은 무엇입니까?PHP Curl을 사용한 지속적인 HTTP 연결HTTP 요청에 Curl 라이브러리를 사용할 때 지속적인 연결을 유지하면 연결 오버헤드를 줄여 성능을 크게 향상시킬 수 있습니다. 이 문서에서는 Curl을 사용하여 연결 유지 연결을 설정하고 관리하는 방법을 살펴봅니다.지속...프로그램 작성 2024-11-08에 게시됨 -
 PHP에서 즉시 호출 함수 표현식(IIFE)을 구현하려면 어떻게 해야 합니까?PHP의 즉시 함수 호출PHP에서 IIFE(즉시 호출 함수 표현식)는 PHP 7과 부분적으로 동일합니다. 정의. 그러나 PHP 5.x는 이 기능을 지원하지 않습니다.PHP 7의 경우 예는 다음과 같습니다:(function() { echo "yes, this w...프로그램 작성 2024-11-08에 게시됨
PHP에서 즉시 호출 함수 표현식(IIFE)을 구현하려면 어떻게 해야 합니까?PHP의 즉시 함수 호출PHP에서 IIFE(즉시 호출 함수 표현식)는 PHP 7과 부분적으로 동일합니다. 정의. 그러나 PHP 5.x는 이 기능을 지원하지 않습니다.PHP 7의 경우 예는 다음과 같습니다:(function() { echo "yes, this w...프로그램 작성 2024-11-08에 게시됨 -
 Ed25519의 Golang과 Bittorrent 개인 키 형식 간의 불일치를 조정하는 방법은 무엇입니까?ed25519.공개 결과 불일치이 문제는 ed25519 개인 키의 다양한 형식으로 인해 발생합니다. 키는 SHA512를 사용하여 해시되어 64바이트를 생성하는 32바이트 시드로 시작합니다(이 프로세스 중에 특정 비트가 반전됨).Golang 개인 키 형식 Golang 개...프로그램 작성 2024-11-08에 게시됨
Ed25519의 Golang과 Bittorrent 개인 키 형식 간의 불일치를 조정하는 방법은 무엇입니까?ed25519.공개 결과 불일치이 문제는 ed25519 개인 키의 다양한 형식으로 인해 발생합니다. 키는 SHA512를 사용하여 해시되어 64바이트를 생성하는 32바이트 시드로 시작합니다(이 프로세스 중에 특정 비트가 반전됨).Golang 개인 키 형식 Golang 개...프로그램 작성 2024-11-08에 게시됨
중국어 공부
- 1 "걷다"를 중국어로 어떻게 말하나요? 走路 중국어 발음, 走路 중국어 학습
- 2 "비행기를 타다"를 중국어로 어떻게 말하나요? 坐飞机 중국어 발음, 坐飞机 중국어 학습
- 3 "기차를 타다"를 중국어로 어떻게 말하나요? 坐火车 중국어 발음, 坐火车 중국어 학습
- 4 "버스를 타다"를 중국어로 어떻게 말하나요? 坐车 중국어 발음, 坐车 중국어 학습
- 5 운전을 중국어로 어떻게 말하나요? 开车 중국어 발음, 开车 중국어 학습
- 6 수영을 중국어로 뭐라고 하나요? 游泳 중국어 발음, 游泳 중국어 학습
- 7 자전거를 타다 중국어로 뭐라고 하나요? 骑自行车 중국어 발음, 骑自行车 중국어 학습
- 8 중국어로 안녕하세요를 어떻게 말해요? 你好중국어 발음, 你好중국어 학습
- 9 감사합니다를 중국어로 어떻게 말하나요? 谢谢중국어 발음, 谢谢중국어 학습
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























