정적에서 동적으로: 반응형 단일 페이지 웹사이트 구축
정적에서 동적으로: 반응형 단일 페이지 웹사이트 구축
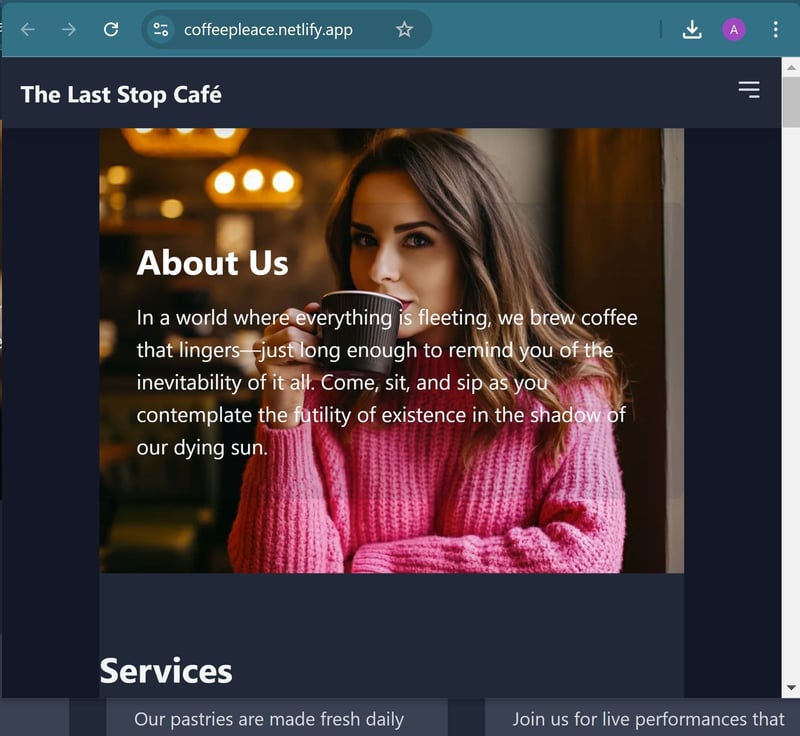
안녕하세요, 코드 매니아 여러분! 오늘은 "The Last Stop Café"라는 가상 카페의 반응형 단일 페이지 웹사이트를 구축한 최근 경험을 공유하고 싶습니다. 이 프로젝트는 HTML, CSS 및 JavaScript를 결합하여 원활하고 사용자 친화적인 경험을 만드는 훌륭한 연습이었습니다. 자신의 프로젝트에 적용할 수 있는 몇 가지 주요 내용을 살펴보겠습니다!

https://coffeepleace.netlify.app/
1. 구조의 중요성: HTML을 기초로 삼아
한 페이지로 구성된 웹사이트를 구축할 때는 HTML 구조가 중요합니다. 다음은 몇 가지 팁입니다.
, , 및 같은 의미 체계 HTML5 태그를 사용하여 콘텐츠에 의미를 부여하고 접근성을 향상시키세요.
콘텐츠를 논리적인 섹션으로 구성하세요. 우리 카페 사이트에는 정보, 서비스, 메뉴, 갤러리, 팀, 연락처 섹션이 있었습니다.
섹션에 ID 속성을 사용하세요. 이는 나중에 원활한 스크롤을 위해 중요합니다!
회사 소개
2. 목적에 맞는 스타일: 반응형 디자인을 위한 CSS
반응형 디자인은 더 이상 선택 사항이 아닙니다. 모든 기기에서 사이트가 보기 좋게 보이도록 만든 방법은 다음과 같습니다.
모바일 우선 접근 방식을 사용하세요. 모바일 장치용 스타일로 시작한 다음 미디어 쿼리를 사용하여 더 큰 화면에 맞게 조정하세요.
레이아웃에 CSS Flexbox 또는 그리드를 활용하세요. 우리는 메뉴 항목에 Flexbox를 사용했습니다:
.menu-items {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
확장성을 높이려면 고정 픽셀 값 대신 상대 단위(예: em, rem, 백분율)를 사용하세요.
3. 생명력 부여: 상호작용을 위한 JavaScript
JavaScript는 마법이 일어나는 곳입니다. 우리가 구현한 몇 가지 주요 기능은 다음과 같습니다.
부드러운 스크롤
삐걱거리는 점프 대신 다음 섹션으로의 부드러운 스크롤을 구현했습니다.
document.querySelectorAll('a[href^="#"]').forEach(anchor => {
anchor.addEventListener('click', function (e) {
e.preventDefault();
document.querySelector(this.getAttribute('href')).scrollIntoView({
behavior: 'smooth'
});
});
});
반응형 탐색
드롭다운 메뉴를 전환하는 모바일 장치용 버거 메뉴를 만들었습니다.
const menuBtn = document.getElementById("menu-btn");
const menu = document.getElementById("menu");
menuBtn.addEventListener("click", () => {
menu.classList.toggle("hidden");
});
동적 콘텐츠 로딩
모든 콘텐츠를 하드코딩하는 대신 JavaScript를 사용하여 데이터를 동적으로 로드했습니다.
const menuSection = document.getElementById("menu");
menuData.forEach(item => {
const menuItem = document.createElement("div");
menuItem.innerHTML = `
${item.name}
${item.description}
${item.price}
`;
menuSection.appendChild(menuItem);
});
4. 성능 고려 사항
사용자 경험의 핵심은 성능이라는 점을 기억하세요. 다음은 몇 가지 팁입니다.
웹용으로 이미지를 최적화합니다. WebP와 같은 최신 형식을 사용해 보세요.
CSS 및 JavaScript 파일을 축소하세요.
즉시 표시되지 않는 이미지에는 지연 로딩을 사용하세요.
5. 테스트 및 디버깅
항상 다양한 기기와 브라우저에서 웹사이트를 테스트하세요. Chrome DevTools는 디버깅 및 응답성 테스트를 위한 친구입니다.
결론
반응형 단일 페이지 웹사이트를 구축하는 것은 HTML, CSS, JavaScript 기술을 연습할 수 있는 훌륭한 방법입니다. 웹 개발의 모든 중요한 측면인 구조, 스타일, 상호 작용 및 성능에 대해 가르쳐줍니다.
즐거운 코딩 되시기 바랍니다. 커피를 맛있게 마시고 코드에 오류가 없기를 바랍니다!
소스 코드 다운로드: https://buymeacoffee.com/techmobilebox/e/296490
-
 DOM 이벤트 이해DOM 이벤트는 웹페이지를 대화형으로 만드는 요소입니다. DOM 이벤트를 사용하면 페이지를 클릭하거나 양식을 제출할 수 있으며 이를 통해 개발자는 매력적인 사용자 경험을 만들 수 있습니다. DOM 이벤트의 몇 가지 예로는 사용자가 마우스를 클릭할 때, 웹페이지가 로드될...프로그램 작성 2024-11-08에 게시됨
DOM 이벤트 이해DOM 이벤트는 웹페이지를 대화형으로 만드는 요소입니다. DOM 이벤트를 사용하면 페이지를 클릭하거나 양식을 제출할 수 있으며 이를 통해 개발자는 매력적인 사용자 경험을 만들 수 있습니다. DOM 이벤트의 몇 가지 예로는 사용자가 마우스를 클릭할 때, 웹페이지가 로드될...프로그램 작성 2024-11-08에 게시됨 -
 PHP에서 \'+\' 연산자가 배열을 연결하지 않는 이유는 무엇입니까?PHP의 배열 연결 이해' ' 연산자를 사용하여 두 배열을 결합하려고 시도하는 동안 사용자는 예상치 못한 결과를 접할 수 있습니다. 다음 코드가 의도한 대로 배열을 연결하지 않는 이유는 다음과 같습니다.$array = array('Item 1'); $ar...프로그램 작성 2024-11-08에 게시됨
PHP에서 \'+\' 연산자가 배열을 연결하지 않는 이유는 무엇입니까?PHP의 배열 연결 이해' ' 연산자를 사용하여 두 배열을 결합하려고 시도하는 동안 사용자는 예상치 못한 결과를 접할 수 있습니다. 다음 코드가 의도한 대로 배열을 연결하지 않는 이유는 다음과 같습니다.$array = array('Item 1'); $ar...프로그램 작성 2024-11-08에 게시됨 -
 IE 날짜 생성자가 Chrome 및 Firefox 날짜 처리와 다른 이유는 무엇입니까?IE 날짜 생성자 문제: NaN과 다른 브라우저의 기능 비교JavaScript 달력 개발과 관련된 프로젝트 내에서 두 브라우저 간의 날짜 처리에 불일치가 나타났습니다. Internet Explorer(IE) 및 Firefox, Chrome과 같은 브라우저. 특히, IE...프로그램 작성 2024-11-08에 게시됨
IE 날짜 생성자가 Chrome 및 Firefox 날짜 처리와 다른 이유는 무엇입니까?IE 날짜 생성자 문제: NaN과 다른 브라우저의 기능 비교JavaScript 달력 개발과 관련된 프로젝트 내에서 두 브라우저 간의 날짜 처리에 불일치가 나타났습니다. Internet Explorer(IE) 및 Firefox, Chrome과 같은 브라우저. 특히, IE...프로그램 작성 2024-11-08에 게시됨 -
 정규 표현식을 사용하여 PHP 문자열에서 다른 특수 문자를 유지하면서 특정 특수 문자를 제거하는 방법은 무엇입니까?PHP: 문자열에서 특수 문자 제거PHP에서는 특히 사용자 입력이나 외부 데이터로 작업할 때 문자열에서 특수 문자를 제거하는 것이 일반적인 작업일 수 있습니다. 문제는 구두점이나 공백과 같은 필수 문자를 변경하지 않고 원하지 않는 문자를 모두 제거하는 것입니다.이 문제...프로그램 작성 2024-11-08에 게시됨
정규 표현식을 사용하여 PHP 문자열에서 다른 특수 문자를 유지하면서 특정 특수 문자를 제거하는 방법은 무엇입니까?PHP: 문자열에서 특수 문자 제거PHP에서는 특히 사용자 입력이나 외부 데이터로 작업할 때 문자열에서 특수 문자를 제거하는 것이 일반적인 작업일 수 있습니다. 문제는 구두점이나 공백과 같은 필수 문자를 변경하지 않고 원하지 않는 문자를 모두 제거하는 것입니다.이 문제...프로그램 작성 2024-11-08에 게시됨 -
 PHP의 다양한 플랫폼에서 일관된 줄 바꿈을 보장하는 방법은 무엇입니까?PHP를 사용하여 여러 플랫폼에서 줄 바꿈 에코PHP에서 줄 바꿈을 에코할 때 \n 및 \r 문자가 중요한 역할을 합니다. . 이들은 각각 개행 문자와 캐리지 리턴 문자를 나타냅니다. 둘 사이의 차이점은 운영 체제 호환성에 있습니다.\n 대 \r\n(새 줄) : Lin...프로그램 작성 2024-11-08에 게시됨
PHP의 다양한 플랫폼에서 일관된 줄 바꿈을 보장하는 방법은 무엇입니까?PHP를 사용하여 여러 플랫폼에서 줄 바꿈 에코PHP에서 줄 바꿈을 에코할 때 \n 및 \r 문자가 중요한 역할을 합니다. . 이들은 각각 개행 문자와 캐리지 리턴 문자를 나타냅니다. 둘 사이의 차이점은 운영 체제 호환성에 있습니다.\n 대 \r\n(새 줄) : Lin...프로그램 작성 2024-11-08에 게시됨 -
 Matplotlib를 사용하여 Pandas의 특정 열 값을 기반으로 산점도에 색상을 지정할 수 있습니까?Pandas 및 Matplotlib를 사용하여 열 값별로 산점도 색상 지정Matplotlib는 정적, 애니메이션 및 대화형 시각화를 생성하는 데 널리 사용되는 Python 라이브러리입니다. 파이썬. 이 문서에서는 Matplotlib를 사용하여 Pandas DataFra...프로그램 작성 2024-11-08에 게시됨
Matplotlib를 사용하여 Pandas의 특정 열 값을 기반으로 산점도에 색상을 지정할 수 있습니까?Pandas 및 Matplotlib를 사용하여 열 값별로 산점도 색상 지정Matplotlib는 정적, 애니메이션 및 대화형 시각화를 생성하는 데 널리 사용되는 Python 라이브러리입니다. 파이썬. 이 문서에서는 Matplotlib를 사용하여 Pandas DataFra...프로그램 작성 2024-11-08에 게시됨 -
 대용량 파일(최대 100MB) 업로드를 위해 PHP를 구성하는 방법은 무엇입니까?대용량 파일 업로드를 위한 PHP 구성대용량 파일을 업로드하는 것은 어려울 수 있지만 권한이 있는 경우 최대 100MB 업로드를 처리할 수 있습니다. PHP 구성. 이 문서에서는 이러한 대용량 파일 전송을 가능하게 하기 위해 php.ini 파일에 필요한 변경 사항을 살...프로그램 작성 2024-11-08에 게시됨
대용량 파일(최대 100MB) 업로드를 위해 PHP를 구성하는 방법은 무엇입니까?대용량 파일 업로드를 위한 PHP 구성대용량 파일을 업로드하는 것은 어려울 수 있지만 권한이 있는 경우 최대 100MB 업로드를 처리할 수 있습니다. PHP 구성. 이 문서에서는 이러한 대용량 파일 전송을 가능하게 하기 위해 php.ini 파일에 필요한 변경 사항을 살...프로그램 작성 2024-11-08에 게시됨 -
 Quarkus 및 GraalVM 네이티브 이미지로 Java 마이크로서비스 강화현대 소프트웨어 개발의 역동적인 환경에서 마이크로서비스는 선호되는 아키텍처 접근 방식이 되었습니다. 이 방법론은 수많은 이점을 제공하지만 어려움도 있습니다. 대용량 메모리 공간, 확장된 시작 시간, 높은 CPU 사용량과 같은 문제는 종종 기존 JVM 기반 서비스에서 발...프로그램 작성 2024-11-08에 게시됨
Quarkus 및 GraalVM 네이티브 이미지로 Java 마이크로서비스 강화현대 소프트웨어 개발의 역동적인 환경에서 마이크로서비스는 선호되는 아키텍처 접근 방식이 되었습니다. 이 방법론은 수많은 이점을 제공하지만 어려움도 있습니다. 대용량 메모리 공간, 확장된 시작 시간, 높은 CPU 사용량과 같은 문제는 종종 기존 JVM 기반 서비스에서 발...프로그램 작성 2024-11-08에 게시됨 -
 C/C++ 컴파일러에서 줄 번호를 어떻게 확인할 수 있나요?C/C 컴파일러에서 줄 번호 얻기C/C 코드를 디버깅할 때, 오류가 발생합니다. 일반적인 해결 방법은 코드에 줄 번호를 수동으로 추가하는 것이지만, 더 효율적인 접근 방식은 내장된 전처리기 매크로를 사용하는 것입니다.줄 번호에 대한 표준 전처리기 매크로C/C 표준은 두...프로그램 작성 2024-11-08에 게시됨
C/C++ 컴파일러에서 줄 번호를 어떻게 확인할 수 있나요?C/C 컴파일러에서 줄 번호 얻기C/C 코드를 디버깅할 때, 오류가 발생합니다. 일반적인 해결 방법은 코드에 줄 번호를 수동으로 추가하는 것이지만, 더 효율적인 접근 방식은 내장된 전처리기 매크로를 사용하는 것입니다.줄 번호에 대한 표준 전처리기 매크로C/C 표준은 두...프로그램 작성 2024-11-08에 게시됨 -
 C++에서 실행 파일을 안전하게 실행하는 방법: CreateProcess()가 최선의 선택인 이유는 무엇입니까?CreateProcess()를 활용하여 실행 파일 실행이 가이드에서는 다른 C 실행 파일 내에서 실행 파일(.exe)을 여는 방법을 살펴보겠습니다. system() 사용의 함정솔루션을 살펴보기 전에 system() 기능 사용의 위험성을 강조하는 것이 중요합니다. Sys...프로그램 작성 2024-11-08에 게시됨
C++에서 실행 파일을 안전하게 실행하는 방법: CreateProcess()가 최선의 선택인 이유는 무엇입니까?CreateProcess()를 활용하여 실행 파일 실행이 가이드에서는 다른 C 실행 파일 내에서 실행 파일(.exe)을 여는 방법을 살펴보겠습니다. system() 사용의 함정솔루션을 살펴보기 전에 system() 기능 사용의 위험성을 강조하는 것이 중요합니다. Sys...프로그램 작성 2024-11-08에 게시됨 -
 PHP 및 jQuery를 사용하여 효율적인 다중 파일 업로드를 구현하는 방법은 무엇입니까?PHP 및 jQuery를 사용하여 효과적으로 여러 파일 업로드PHP로 작업하는 동안 여러 파일을 동시에 업로드해야 하는 상황에 직면할 수 있습니다. PHP 및 jQuery를 사용하여 여러 파일 업로드 기능을 구현하는 방법을 살펴보겠습니다.PHP 및 HTML 구성HTML...프로그램 작성 2024-11-08에 게시됨
PHP 및 jQuery를 사용하여 효율적인 다중 파일 업로드를 구현하는 방법은 무엇입니까?PHP 및 jQuery를 사용하여 효과적으로 여러 파일 업로드PHP로 작업하는 동안 여러 파일을 동시에 업로드해야 하는 상황에 직면할 수 있습니다. PHP 및 jQuery를 사용하여 여러 파일 업로드 기능을 구현하는 방법을 살펴보겠습니다.PHP 및 HTML 구성HTML...프로그램 작성 2024-11-08에 게시됨 -
 JavaScript에서 반복되지 않는 난수를 효과적으로 생성하는 방법은 무엇입니까?JS에서 반복되지 않는 난수 생성JS에서 반복되지 않는 난수 생성은 다양한 기술을 사용하여 수행할 수 있습니다. 원래 접근 방식은 새로 생성된 숫자를 배열에 추가하고 비교하여 이미 생성되었는지 확인하는 것이었습니다. 그러나 이로 인해 과도한 재귀 호출로 인해 "...프로그램 작성 2024-11-08에 게시됨
JavaScript에서 반복되지 않는 난수를 효과적으로 생성하는 방법은 무엇입니까?JS에서 반복되지 않는 난수 생성JS에서 반복되지 않는 난수 생성은 다양한 기술을 사용하여 수행할 수 있습니다. 원래 접근 방식은 새로 생성된 숫자를 배열에 추가하고 비교하여 이미 생성되었는지 확인하는 것이었습니다. 그러나 이로 인해 과도한 재귀 호출로 인해 "...프로그램 작성 2024-11-08에 게시됨 -
 MySQL의 10진수 데이터 유형 이해MySQL의 Decimal 데이터 유형은 숫자 값의 정확성이 중요한 금융 관련 프로젝트에 필수적입니다. 최근 Ruby on Rails 프로젝트 중 하나에서 이 데이터 유형으로 작업하는 동안 문제가 발생했습니다. 제 경험과 배운 점을 공유하겠습니다. 과제:...프로그램 작성 2024-11-08에 게시됨
MySQL의 10진수 데이터 유형 이해MySQL의 Decimal 데이터 유형은 숫자 값의 정확성이 중요한 금융 관련 프로젝트에 필수적입니다. 최근 Ruby on Rails 프로젝트 중 하나에서 이 데이터 유형으로 작업하는 동안 문제가 발생했습니다. 제 경험과 배운 점을 공유하겠습니다. 과제:...프로그램 작성 2024-11-08에 게시됨 -
 Filament Trait를 사용하여 (생성, 업데이트) 후 목록 페이지로 리디렉션하는 방법Filament v3에서 리소스를 생성하거나 업데이트한 후 목록 페이지로 리디렉션하려면 리소스 클래스에서 사용자 정의 특성을 사용할 수 있습니다. 사용자 정의 특성 생성 <?php namespace App\Traits; trait RedirectIndex { ...프로그램 작성 2024-11-08에 게시됨
Filament Trait를 사용하여 (생성, 업데이트) 후 목록 페이지로 리디렉션하는 방법Filament v3에서 리소스를 생성하거나 업데이트한 후 목록 페이지로 리디렉션하려면 리소스 클래스에서 사용자 정의 특성을 사용할 수 있습니다. 사용자 정의 특성 생성 <?php namespace App\Traits; trait RedirectIndex { ...프로그램 작성 2024-11-08에 게시됨 -
 이 글을 읽기 전에는 Prisma ORM을 사용하지 마세요!혼돈을 상상해 보세요. NeonDB에 0.5GB의 저장 공간을 갖춘 무료 데이터베이스를 만들고 "좋아요. 무료 계층을 테스트에 사용하겠습니다"라고 생각합니다. . 그리고 몇 시간 후 다음과 같은 치명적인 이메일이 도착합니다: "저장 공간이 모...프로그램 작성 2024-11-08에 게시됨
이 글을 읽기 전에는 Prisma ORM을 사용하지 마세요!혼돈을 상상해 보세요. NeonDB에 0.5GB의 저장 공간을 갖춘 무료 데이터베이스를 만들고 "좋아요. 무료 계층을 테스트에 사용하겠습니다"라고 생각합니다. . 그리고 몇 시간 후 다음과 같은 치명적인 이메일이 도착합니다: "저장 공간이 모...프로그램 작성 2024-11-08에 게시됨
중국어 공부
- 1 "걷다"를 중국어로 어떻게 말하나요? 走路 중국어 발음, 走路 중국어 학습
- 2 "비행기를 타다"를 중국어로 어떻게 말하나요? 坐飞机 중국어 발음, 坐飞机 중국어 학습
- 3 "기차를 타다"를 중국어로 어떻게 말하나요? 坐火车 중국어 발음, 坐火车 중국어 학습
- 4 "버스를 타다"를 중국어로 어떻게 말하나요? 坐车 중국어 발음, 坐车 중국어 학습
- 5 운전을 중국어로 어떻게 말하나요? 开车 중국어 발음, 开车 중국어 학습
- 6 수영을 중국어로 뭐라고 하나요? 游泳 중국어 발음, 游泳 중국어 학습
- 7 자전거를 타다 중국어로 뭐라고 하나요? 骑自行车 중국어 발음, 骑自行车 중국어 학습
- 8 중국어로 안녕하세요를 어떻게 말해요? 你好중국어 발음, 你好중국어 학습
- 9 감사합니다를 중국어로 어떻게 말하나요? 谢谢중국어 발음, 谢谢중국어 학습
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























