Zustand의 createWithEqualityFn 테스트 케이스가 설명되었습니다.
이 기사에서는 조건에 따라 다시 렌더링을 방지하는 createWithEqualityFn을 검증하기 위해 작성된 테스트 케이스와 통과할 수 있는 동등 함수를 이해합니다.
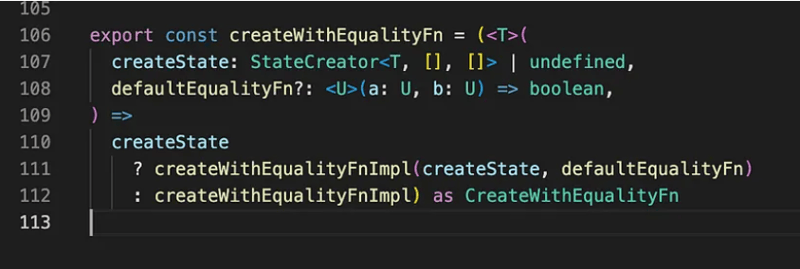
아래 코드는 basic.test.ts에서 선택되었습니다.
it('uses the store with a selector and equality checker', async () => {
const useBoundStore = createWithEqualityFn(
() => ({ item: { value: 0 } }),
Object.is,
)
const { setState } = useBoundStore
let renderCount = 0
function Component() {
// Prevent re-render if new value === 1.
const item = useBoundStore(
(s) => s.item,
(_, newItem) => newItem.value === 1,
)
return (
renderCount: { renderCount}, value: {item.value}
)
}
const { findByText } = render(
Zustand는 테스트 요구에 Vitest를 사용합니다. 위의 코드 조각을 살펴보겠습니다.
createWithEqualityFn 초기화
const useBoundStore = createWithEqualityFn(
() => ({ item: { value: 0 } }),
Object.is,
)
createWithEqualityFn은 상태 () => ({ 항목: { 값: 0 } })로 초기화되고 동등 함수는 Object.is
입니다.
createWithEqualityFn은 createState와 defaultEqualityFn이라는 두 개의 변수를 허용합니다.
재렌더링 방지
// Prevent re-render if new value === 1.
const item = useBoundStore(
(s) => s.item,
(_, newItem) => newItem.value === 1,
)
useBoundStore는 일치하는 값을 기반으로 다시 렌더링하는 것을 방지하는 데 사용되는 선택기와 동등 기능을 허용합니다.
basic.test의 위 예시는 값이 1일 때 재렌더링을 방지하기 위해 사용됩니다.
await findByText('renderCount: 1, value: 0')
// This will not cause a re-render.
act(() => setState({ item: { value: 1 } }))
await findByText('renderCount: 1, value: 0')
// This will cause a re-render.
act(() => setState({ item: { value: 2 } }))
await findByText('renderCount: 2, value: 2')
이러한 어설션은 상태 업데이트로 인해 다시 렌더링이 발생하지 않음을 검증합니다.
회사 소개:
Think Throo에서는 오픈 소스 프로젝트에서 영감을 받은 모범 사례를 가르치는 임무를 수행하고 있습니다.
Next.js/React에서 고급 아키텍처 개념을 연습하여 코딩 기술을 10배 높이고, 모범 사례를 배우고, 프로덕션급 프로젝트를 구축하세요.
저희는 오픈 소스입니다 — https://github.com/thinkthroo/thinkthroo (별표를 주세요!)
코드베이스 아키텍처를 기반으로 한 고급 과정을 통해 팀의 기술을 향상하세요. 자세한 내용은 [email protected]으로 문의하세요!
참조:
https://github.com/pmndrs/zustand/blob/main/tests/basic.test.tsx#L92
https://vitest.dev/guide/
-
 React에서 날씨 앱을 구축하는 방법If you want to master crucial web development skills like working with API's, fetching data, and asynchronous functions such as async and await in Rea...프로그램 작성 2024-11-08에 게시됨
React에서 날씨 앱을 구축하는 방법If you want to master crucial web development skills like working with API's, fetching data, and asynchronous functions such as async and await in Rea...프로그램 작성 2024-11-08에 게시됨 -
 Go와 Python 간의 gRPC 통신gRPC는 REST보다 덜 일반적이지만 특정 시나리오에서 상당한 이점을 제공하는 강력한 고성능 RPC(원격 프로시저 호출) 프레임워크입니다. 게다가 언어에 구애받지 않고 어떤 환경에서도 실행될 수 있으므로 서버 간 통신에 이상적인 선택입니다. 전체적으로 설명하지는 않...프로그램 작성 2024-11-08에 게시됨
Go와 Python 간의 gRPC 통신gRPC는 REST보다 덜 일반적이지만 특정 시나리오에서 상당한 이점을 제공하는 강력한 고성능 RPC(원격 프로시저 호출) 프레임워크입니다. 게다가 언어에 구애받지 않고 어떤 환경에서도 실행될 수 있으므로 서버 간 통신에 이상적인 선택입니다. 전체적으로 설명하지는 않...프로그램 작성 2024-11-08에 게시됨 -
 position:sticky와 position:fixed는 CSS 위치 지정에서 어떻게 다릅니까?CSS 위치 지정의 미묘한 차이 탐색: 위치:고정 및 위치:고정 풀기CSS 위치 지정의 복잡성을 이해하는 것은 특히 어려울 수 있습니다. CSS 초보자를 위한 것입니다. 자주 발생하는 특정 난제 중 하나는 위치:고정과 위치:고정의 구별입니다. 이 문서에서는 두드러진 차...프로그램 작성 2024-11-08에 게시됨
position:sticky와 position:fixed는 CSS 위치 지정에서 어떻게 다릅니까?CSS 위치 지정의 미묘한 차이 탐색: 위치:고정 및 위치:고정 풀기CSS 위치 지정의 복잡성을 이해하는 것은 특히 어려울 수 있습니다. CSS 초보자를 위한 것입니다. 자주 발생하는 특정 난제 중 하나는 위치:고정과 위치:고정의 구별입니다. 이 문서에서는 두드러진 차...프로그램 작성 2024-11-08에 게시됨 -
 JavaScript를 사용하여 큰 문자열을 N 크기의 청크로 분할하는 방법은 무엇입니까?JavaScript에서 큰 문자열을 N 크기의 청크로 분할큰 문자열을 N 크기의 작은 청크로 효율적으로 분할하려면 다음을 활용할 수 있습니다. JavaScript의 String.prototype.match 메소드. 이 방법을 사용하면 문자열에 정규식 패턴을 적용하고 일...프로그램 작성 2024-11-08에 게시됨
JavaScript를 사용하여 큰 문자열을 N 크기의 청크로 분할하는 방법은 무엇입니까?JavaScript에서 큰 문자열을 N 크기의 청크로 분할큰 문자열을 N 크기의 작은 청크로 효율적으로 분할하려면 다음을 활용할 수 있습니다. JavaScript의 String.prototype.match 메소드. 이 방법을 사용하면 문자열에 정규식 패턴을 적용하고 일...프로그램 작성 2024-11-08에 게시됨 -
 getline() 없이 C++에서 파일 바이트를 Char 배열로 읽는 방법은 무엇입니까?C에서 문자 배열로 파일 바이트를 검색하는 방법 getline()을 사용하지 않고 파일 바이트를 문자 배열로 읽으려면 다음을 고려하세요. ifstream::read()를 사용합니다. 다음 단계를 따르세요:파일 열기:std::ifstream infile("C:\...프로그램 작성 2024-11-08에 게시됨
getline() 없이 C++에서 파일 바이트를 Char 배열로 읽는 방법은 무엇입니까?C에서 문자 배열로 파일 바이트를 검색하는 방법 getline()을 사용하지 않고 파일 바이트를 문자 배열로 읽으려면 다음을 고려하세요. ifstream::read()를 사용합니다. 다음 단계를 따르세요:파일 열기:std::ifstream infile("C:\...프로그램 작성 2024-11-08에 게시됨 -
 다음은 기준에 맞는 몇 가지 제목 옵션입니다. **옵션 1(문제에 집중):** * **Python에서 진정한 불변 객체를 만드는 방법: 기본 이상** **옵션 2(솔루션 강조)Python의 불변 객체: 기본 솔루션 너머표준 튜플 클래스가 불변성을 제공하는 반면, 이 문서에서는 불변 객체를 생성하기 위한 고급 기술을 살펴봅니다. 순수 Python 또는 C 확장을 사용합니다.__setattr__ 재정의: 제한된 접근 방식한 가지 일반적인 해결책...프로그램 작성 2024-11-08에 게시됨
다음은 기준에 맞는 몇 가지 제목 옵션입니다. **옵션 1(문제에 집중):** * **Python에서 진정한 불변 객체를 만드는 방법: 기본 이상** **옵션 2(솔루션 강조)Python의 불변 객체: 기본 솔루션 너머표준 튜플 클래스가 불변성을 제공하는 반면, 이 문서에서는 불변 객체를 생성하기 위한 고급 기술을 살펴봅니다. 순수 Python 또는 C 확장을 사용합니다.__setattr__ 재정의: 제한된 접근 방식한 가지 일반적인 해결책...프로그램 작성 2024-11-08에 게시됨 -
 Spring Boot: 교차 원본 문제를 해결하는 방법교차 출처 문제 설명 다음 오류 메시지가 나타날 수 있습니다. CORS 정책에 의해 차단되었습니다. 요청한 리소스에 'Access-Control-Allow-Origin' 헤더가 없습니다. 이 오류는 Access-Control-Allow-O...프로그램 작성 2024-11-08에 게시됨
Spring Boot: 교차 원본 문제를 해결하는 방법교차 출처 문제 설명 다음 오류 메시지가 나타날 수 있습니다. CORS 정책에 의해 차단되었습니다. 요청한 리소스에 'Access-Control-Allow-Origin' 헤더가 없습니다. 이 오류는 Access-Control-Allow-O...프로그램 작성 2024-11-08에 게시됨 -
 날짜 및 시간대 변환 처리: 적절한 UTC 변환이 중요한 이유선택한 기간에 대한 데이터를 검색하는 동안 계산이 약간씩 틀린 것을 발견했습니다. 그런데 날짜를 하루 줄였더니 데이터가 정확히 일치하더군요! 흠… 코드에서 날짜를 처리하는 방식에 문제가 있을 수 있습니다. 어쩌면 시간대가 올바르게 처리되지 않았을 수도 있습니다. 그렇...프로그램 작성 2024-11-08에 게시됨
날짜 및 시간대 변환 처리: 적절한 UTC 변환이 중요한 이유선택한 기간에 대한 데이터를 검색하는 동안 계산이 약간씩 틀린 것을 발견했습니다. 그런데 날짜를 하루 줄였더니 데이터가 정확히 일치하더군요! 흠… 코드에서 날짜를 처리하는 방식에 문제가 있을 수 있습니다. 어쩌면 시간대가 올바르게 처리되지 않았을 수도 있습니다. 그렇...프로그램 작성 2024-11-08에 게시됨 -
 gRPC: 어디 사세요? 무엇을 먹나요?A primeira vez que ouvi falar sobre RPC foi em uma aula de sistema distribuídos, ainda quando estava cursando a graduação em Ciência da Computação. Ac...프로그램 작성 2024-11-08에 게시됨
gRPC: 어디 사세요? 무엇을 먹나요?A primeira vez que ouvi falar sobre RPC foi em uma aula de sistema distribuídos, ainda quando estava cursando a graduação em Ciência da Computação. Ac...프로그램 작성 2024-11-08에 게시됨 -
 3D 모델에 대한 부드러운 접선 공간 법선을 어떻게 얻을 수 있습니까?부드러운 접선 공간 법선을 달성하는 방법접선, 종법선, 및 법선 벡터를 사용하는 경우 모델의 사전 제공된 법선을 고려하는 것이 중요합니다.정점당 법선 평균첫 번째 접근 방식은 면당 법선과 법선을 계산하는 것입니다. 면을 형성하는 꼭지점에 분포합니다. 각 정점은 초기에 ...프로그램 작성 2024-11-08에 게시됨
3D 모델에 대한 부드러운 접선 공간 법선을 어떻게 얻을 수 있습니까?부드러운 접선 공간 법선을 달성하는 방법접선, 종법선, 및 법선 벡터를 사용하는 경우 모델의 사전 제공된 법선을 고려하는 것이 중요합니다.정점당 법선 평균첫 번째 접근 방식은 면당 법선과 법선을 계산하는 것입니다. 면을 형성하는 꼭지점에 분포합니다. 각 정점은 초기에 ...프로그램 작성 2024-11-08에 게시됨 -
 간단한 예제를 통해 JavaScript의 호출, 적용 및 바인딩 이해간단한 예제를 통해 JavaScript의 호출, 적용 및 바인딩 이해 JavaScript로 작업할 때 호출, 적용, 바인딩이라는 세 가지 강력한 방법을 접할 수 있습니다. 이러한 메서드는 함수에서 this의 값을 제어하는 데 사용되어 개체 작업을 더...프로그램 작성 2024-11-08에 게시됨
간단한 예제를 통해 JavaScript의 호출, 적용 및 바인딩 이해간단한 예제를 통해 JavaScript의 호출, 적용 및 바인딩 이해 JavaScript로 작업할 때 호출, 적용, 바인딩이라는 세 가지 강력한 방법을 접할 수 있습니다. 이러한 메서드는 함수에서 this의 값을 제어하는 데 사용되어 개체 작업을 더...프로그램 작성 2024-11-08에 게시됨 -
 중괄호 배치가 JavaScript 실행에 어떤 영향을 미치나요?중괄호 배치 및 JavaScript 실행JavaScript에서 중괄호 배치는 코드의 동작과 출력을 크게 변경할 수 있습니다. 제공된 코드 조각에서 볼 수 있듯이 중괄호 배치를 한 번만 변경해도 결과가 크게 달라질 수 있습니다.자동 세미콜론 삽입 및 정의되지 않은 반환여...프로그램 작성 2024-11-08에 게시됨
중괄호 배치가 JavaScript 실행에 어떤 영향을 미치나요?중괄호 배치 및 JavaScript 실행JavaScript에서 중괄호 배치는 코드의 동작과 출력을 크게 변경할 수 있습니다. 제공된 코드 조각에서 볼 수 있듯이 중괄호 배치를 한 번만 변경해도 결과가 크게 달라질 수 있습니다.자동 세미콜론 삽입 및 정의되지 않은 반환여...프로그램 작성 2024-11-08에 게시됨 -
 Elasticsearch 알아보기Elasticsearch는 Apache Lucene 라이브러리를 기반으로 구축된 강력한 오픈 소스 검색 및 분석 엔진입니다. 대용량 데이터를 처리하고 복잡한 검색을 효율적으로 수행하도록 설계되었습니다. Elasticsearch의 주요 기능은 다음과 같습니다: 분산 아키...프로그램 작성 2024-11-08에 게시됨
Elasticsearch 알아보기Elasticsearch는 Apache Lucene 라이브러리를 기반으로 구축된 강력한 오픈 소스 검색 및 분석 엔진입니다. 대용량 데이터를 처리하고 복잡한 검색을 효율적으로 수행하도록 설계되었습니다. Elasticsearch의 주요 기능은 다음과 같습니다: 분산 아키...프로그램 작성 2024-11-08에 게시됨 -
 배당률: Python 기반 금융 프로젝트의 중요한 지표배당률: Python 기반 금융 프로젝트의 중요한 지표 재무 분석 영역에서 배당금은 많은 투자자들에게 매우 중요합니다. 특히 재무 데이터를 처리하거나 투자 전략을 자동화하는 Python 프로젝트를 개발하는 경우 배당률을 계산하고 분석하는 것이 핵심 요소...프로그램 작성 2024-11-08에 게시됨
배당률: Python 기반 금융 프로젝트의 중요한 지표배당률: Python 기반 금융 프로젝트의 중요한 지표 재무 분석 영역에서 배당금은 많은 투자자들에게 매우 중요합니다. 특히 재무 데이터를 처리하거나 투자 전략을 자동화하는 Python 프로젝트를 개발하는 경우 배당률을 계산하고 분석하는 것이 핵심 요소...프로그램 작성 2024-11-08에 게시됨 -
 병렬 또는 분산 테스트를 통해 여러 브라우저에서 WebUI 기능 파일을 실행하는 방법은 무엇입니까?병렬 또는 분산 테스트를 사용하여 여러 브라우저에서 WebUI 기능 파일 실행병렬 테스트를 사용하여 여러 브라우저(Zalenium)에 대해 WebUI 기능 파일을 실행하려면 실행기 또는 분산 테스트의 경우 다음 접근 방식을 활용합니다.병렬 실행기 및 시나리오 개요:시나...프로그램 작성 2024-11-08에 게시됨
병렬 또는 분산 테스트를 통해 여러 브라우저에서 WebUI 기능 파일을 실행하는 방법은 무엇입니까?병렬 또는 분산 테스트를 사용하여 여러 브라우저에서 WebUI 기능 파일 실행병렬 테스트를 사용하여 여러 브라우저(Zalenium)에 대해 WebUI 기능 파일을 실행하려면 실행기 또는 분산 테스트의 경우 다음 접근 방식을 활용합니다.병렬 실행기 및 시나리오 개요:시나...프로그램 작성 2024-11-08에 게시됨
중국어 공부
- 1 "걷다"를 중국어로 어떻게 말하나요? 走路 중국어 발음, 走路 중국어 학습
- 2 "비행기를 타다"를 중국어로 어떻게 말하나요? 坐飞机 중국어 발음, 坐飞机 중국어 학습
- 3 "기차를 타다"를 중국어로 어떻게 말하나요? 坐火车 중국어 발음, 坐火车 중국어 학습
- 4 "버스를 타다"를 중국어로 어떻게 말하나요? 坐车 중국어 발음, 坐车 중국어 학습
- 5 운전을 중국어로 어떻게 말하나요? 开车 중국어 발음, 开车 중국어 학습
- 6 수영을 중국어로 뭐라고 하나요? 游泳 중국어 발음, 游泳 중국어 학습
- 7 자전거를 타다 중국어로 뭐라고 하나요? 骑自行车 중국어 발음, 骑自行车 중국어 학습
- 8 중국어로 안녕하세요를 어떻게 말해요? 你好중국어 발음, 你好중국어 학습
- 9 감사합니다를 중국어로 어떻게 말하나요? 谢谢중국어 발음, 谢谢중국어 학습
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























