React 및 Typescript를 사용하여 사용자 정의 테이블 구성 요소를 만드는 방법(2부)
소개
예! ? 두 부분으로 구성된 이 시리즈의 마지막 부분에 도달했습니다! 아직 파트 1을 확인하지 않으셨다면 여기서 잠시 멈추고 먼저 파트 1을 살펴보세요. 걱정하지 마세요. 당신이 돌아올 때까지 기다리겠습니다! ?
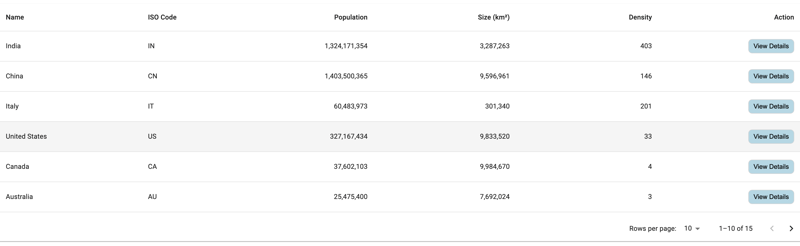
1부에서는 CustomTable 구성요소를 구축했습니다. 여기에서 실제로 작동하는 모습을 볼 수 있습니다.
이 두 번째 부분에서는 몇 가지 새로운 기능을 추가하기 위해 구성 요소를 확장할 것입니다. 우리가 노력할 내용은 다음과 같습니다.
이를 지원하려면 CustomTable 구성 요소에 몇 가지 개선 사항이 필요합니다.
- 렌더링된 값의 형식을 지정하는 기능(예: 적절한 형식으로 숫자 렌더링)
- 사용자가 행 렌더링을 위한 사용자 정의 템플릿을 제공할 수 있는 유연성을 통해 각 열이 표시되는 방식을 제어할 수 있습니다.
첫 번째 기능을 구축하는 방법을 살펴보겠습니다.
열 인터페이스 확장
특정 열이 해당 값을 렌더링하는 방법을 제어하기 위해 Column 인터페이스에 형식 메서드를 추가하는 것부터 시작하겠습니다.
interface Column{ id: keyof T; label: string; format?: (value: string | number) => string; }
이 선택적 형식 방법은 필요할 때 데이터 형식을 지정하는 데 사용됩니다. Country.tsx 파일의 예를 통해 이것이 어떻게 작동하는지 살펴보겠습니다. 인구 열에 형식 지정 방법을 추가하겠습니다.
const columns: Column[] = [ { id: "name", label: "Name" }, { id: "code", label: "ISO\u00a0Code" }, { id: "population", label: "Population", format: (value) => new Intl.NumberFormat("en-US").format(value as number), }, { id: "size", label: "Size\u00a0(km\u00b2)", }, { id: "density", label: "Density", }, ];
여기에서는 JavaScript Intl.NumberFormat 메서드를 사용하여 모집단의 형식을 숫자로 지정합니다. 여기에서 이 방법에 대해 자세히 알아볼 수 있습니다.
다음으로 CustomTable 구성 요소를 업데이트하여 형식 기능을 확인하고 해당 기능이 있으면 적용해야 합니다.
{rows.map((row, index) => ( {columns.map((column, index) => ( ))}{column.format ? column.format(row[column.id] as string) : (row[column.id] as string)} ))}
이 수정을 통해 이제 인구 열이 적절한 형식으로 렌더링됩니다. 여기에서 실제로 작동하는 모습을 볼 수 있습니다.
사용자 정의 템플릿 지원
이제 다음 기능인 열 렌더링을 위한 사용자 정의 템플릿을 허용하는 기능을 구현해 보겠습니다. 이를 위해 JSX를 하위 소품으로 전달하거나 렌더링 소품을 사용하는 지원을 추가하여 소비자가 각 셀이 렌더링되는 방식을 완전히 제어할 수 있도록 할 것입니다.
먼저, 선택적 하위 소품을 포함하도록 Props 인터페이스를 확장하겠습니다.
interface Props{ rows: T[]; columns: Column []; children?: (row: T, column: Column ) => React.ReactNode; }
다음으로 기존 동작을 유지하면서 이 새로운 속성을 지원하도록 CustomTable 구성 요소를 수정하겠습니다.
{columns.map((column, index) => ( {children ? children(row, column) : column.format ? column.format(row[column.id] as string) : row[column.id]} ))}
이렇게 하면 children prop이 전달되면 사용자 정의 템플릿이 사용됩니다. 그렇지 않으면 기본 동작으로 돌아갑니다.
또한 재사용이 가능하도록 코드를 리팩토링해 보겠습니다.
const getFormattedValue = (column, row) => {
const value = row[column.id];
return column.format ? column.format(value) : value as string;
};
const getRowTemplate = (row, column, children) => {
return children ? children(row, column) : getFormattedValue(column, row);
};
사용자 정의 행 구성 요소
이제 Countries.tsx 파일에 사용자 정의 행 구성 요소를 만들어 보겠습니다. 특수 렌더링 로직을 처리하기 위해 CustomRow 구성 요소를 생성하겠습니다.
interface RowProps {
row: Country;
column: Column;
}
const CustomRow = ({ row, column }: RowProps) => {
const value = row[column.id];
if (column.format) {
return {column.format(value as string)};
}
return {value};
};
그런 다음 Countries.tsx를 업데이트하여 이 CustomRow 구성 요소를 CustomTable에 전달합니다.
const Countries = () => ({(row, column) => );}
특별한 템플릿이 필요하지 않은 People.tsx의 경우 children 소품 없이 테이블을 간단히 렌더링할 수 있습니다.
const People = () =>;
개량
우리가 할 수 있는 한 가지 개선점은 배열 인덱스를 키로 사용하는 것인데, 이로 인해 문제가 발생할 수 있습니다. 대신 각 행에 고유한 rowKey를 사용하도록 적용하겠습니다.
rowKey를 요구하도록 Props 인터페이스를 확장할 예정입니다.
interface Props{ rowKey: keyof T; rows: T[]; columns: Column []; children?: (row: T, column: Column ) => React.JSX.Element | string; onRowClick?: (row: T) => void; }
이제 CustomTable의 각 소비자는 안정적인 렌더링을 보장하기 위해 rowKey를 제공해야 합니다.
{(row, column) => }
최종 코드
여기에서 전체 코드를 확인하세요.
결론
이 문서에서는 형식 지정 옵션과 열에 대한 사용자 정의 템플릿을 전달하는 기능을 추가하여 사용자 정의 CustomTable 구성 요소를 확장했습니다. 이러한 기능을 사용하면 테이블에서 데이터가 렌더링되는 방식을 더 효과적으로 제어할 수 있을 뿐만 아니라 다양한 사용 사례에 맞게 구성 요소를 유연하고 재사용할 수 있습니다.
또한 배열 인덱스를 키로 사용하지 않도록 rowKey prop을 적용하여 구성 요소를 개선하여 보다 효율적이고 안정적인 렌더링을 보장했습니다.
이 가이드가 도움이 되었기를 바랍니다. 댓글 섹션에서 여러분의 생각을 자유롭게 공유해 주세요.
이 여행 내내 함께 해주셔서 감사합니다! ?
-
 O(n) 시간과 O(1) 공간에서 0부터 n-1까지의 숫자 배열에서 중복된 숫자를 어떻게 찾을 수 있나요?O(n) 시간과 O(1) 공간에서 중복 찾기: 심층 설명제기된 문제는 중복을 식별하는 것과 관련됩니다 0부터 n-1까지의 숫자를 포함하는 배열 내의 요소입니다. 문제는 O(n) 시간 복잡도 내에서 일정한(O(1)) 메모리 공간만 사용하여 이를 효율적으로 달성하는 것입니...프로그램 작성 2024-11-08에 게시됨
O(n) 시간과 O(1) 공간에서 0부터 n-1까지의 숫자 배열에서 중복된 숫자를 어떻게 찾을 수 있나요?O(n) 시간과 O(1) 공간에서 중복 찾기: 심층 설명제기된 문제는 중복을 식별하는 것과 관련됩니다 0부터 n-1까지의 숫자를 포함하는 배열 내의 요소입니다. 문제는 O(n) 시간 복잡도 내에서 일정한(O(1)) 메모리 공간만 사용하여 이를 효율적으로 달성하는 것입니...프로그램 작성 2024-11-08에 게시됨 -
 Python의 경고 필터Buy Me a Coffee☕ *My post explains Warning with warn() in Python. A warnings filter can set which warnings to show using these filters(actions) below....프로그램 작성 2024-11-08에 게시됨
Python의 경고 필터Buy Me a Coffee☕ *My post explains Warning with warn() in Python. A warnings filter can set which warnings to show using these filters(actions) below....프로그램 작성 2024-11-08에 게시됨 -
 Python 다중 처리 풀에서 키보드 인터럽트를 적절하게 처리하는 방법은 무엇입니까?Python 다중 처리 풀에서 키보드 인터럽트의 우아한 처리Python의 다중 처리 풀로 작업할 때 KeyboardInterrupt 이벤트를 처리하는 것이 항상 간단하지는 않습니다. 이 기사에서는 이러한 인터럽트를 처리하고 프로세스가 정상적으로 종료되도록 하는 방법을 ...프로그램 작성 2024-11-08에 게시됨
Python 다중 처리 풀에서 키보드 인터럽트를 적절하게 처리하는 방법은 무엇입니까?Python 다중 처리 풀에서 키보드 인터럽트의 우아한 처리Python의 다중 처리 풀로 작업할 때 KeyboardInterrupt 이벤트를 처리하는 것이 항상 간단하지는 않습니다. 이 기사에서는 이러한 인터럽트를 처리하고 프로세스가 정상적으로 종료되도록 하는 방법을 ...프로그램 작성 2024-11-08에 게시됨 -
 Vite를 사용하여 단계별로 React 설정Vite는 특히 React, Vue 등과 같은 JavaScript 기반 애플리케이션에 빠르고 효율적인 개발 경험을 제공하도록 설계된 현대적인 빌드 도구입니다. Vite 자체는 개발 과정에서 최소한의 구성과 더 빠른 로딩 시간으로 개발 속도에 더 중점을 둡니다. 롤업 최...프로그램 작성 2024-11-08에 게시됨
Vite를 사용하여 단계별로 React 설정Vite는 특히 React, Vue 등과 같은 JavaScript 기반 애플리케이션에 빠르고 효율적인 개발 경험을 제공하도록 설계된 현대적인 빌드 도구입니다. Vite 자체는 개발 과정에서 최소한의 구성과 더 빠른 로딩 시간으로 개발 속도에 더 중점을 둡니다. 롤업 최...프로그램 작성 2024-11-08에 게시됨 -
 JavaScript에서 변환된 요소의 정확한 너비와 높이를 얻는 방법은 무엇입니까?변환 후 너비 및 높이 검색요소에 회전(45deg)과 같은 변환을 적용할 때 해당 요소의 시각적 크기 변화. 그러나 JavaScript의 너비 및 높이 속성은 여전히 변환되지 않은 원래 크기를 반영합니다.해결책: getBoundingClientRect() 사용변환 ...프로그램 작성 2024-11-08에 게시됨
JavaScript에서 변환된 요소의 정확한 너비와 높이를 얻는 방법은 무엇입니까?변환 후 너비 및 높이 검색요소에 회전(45deg)과 같은 변환을 적용할 때 해당 요소의 시각적 크기 변화. 그러나 JavaScript의 너비 및 높이 속성은 여전히 변환되지 않은 원래 크기를 반영합니다.해결책: getBoundingClientRect() 사용변환 ...프로그램 작성 2024-11-08에 게시됨 -
 Python을 사용하여 조지아주 애틀랜타에서 변호사 데이터를 스크랩하는 기술 가이드이 가이드에서는 조지아주 애틀랜타의 변호사를 중심으로 Python을 사용하여 법률 웹사이트에서 변호사 데이터를 스크랩하는 방법을 살펴보겠습니다. 이 정보는 변호사를 찾거나 법률 회사를 조사하거나 근처 변호사에 대한 데이터를 수집하려는 사람들에게 유용할 수 있습니다. 우...프로그램 작성 2024-11-08에 게시됨
Python을 사용하여 조지아주 애틀랜타에서 변호사 데이터를 스크랩하는 기술 가이드이 가이드에서는 조지아주 애틀랜타의 변호사를 중심으로 Python을 사용하여 법률 웹사이트에서 변호사 데이터를 스크랩하는 방법을 살펴보겠습니다. 이 정보는 변호사를 찾거나 법률 회사를 조사하거나 근처 변호사에 대한 데이터를 수집하려는 사람들에게 유용할 수 있습니다. 우...프로그램 작성 2024-11-08에 게시됨 -
 스크립트 태그 마스터하기: 정확한 스크립트 제어를 위해 Async 및 Defer 사용웹 개발 세계에서는 페이지 로드 시간을 최적화하는 것이 중요합니다. 태그의 두 가지 강력한 속성인 비동기 및 지연은 웹 사이트 성능에 큰 영향을 미칠 수 있습니다. 이러한 속성을 철저히 이해하지 않고 사용하면 성능에 영향을 미치고 버그가 발생할 수 있습니다. 기본부터...프로그램 작성 2024-11-08에 게시됨
스크립트 태그 마스터하기: 정확한 스크립트 제어를 위해 Async 및 Defer 사용웹 개발 세계에서는 페이지 로드 시간을 최적화하는 것이 중요합니다. 태그의 두 가지 강력한 속성인 비동기 및 지연은 웹 사이트 성능에 큰 영향을 미칠 수 있습니다. 이러한 속성을 철저히 이해하지 않고 사용하면 성능에 영향을 미치고 버그가 발생할 수 있습니다. 기본부터...프로그램 작성 2024-11-08에 게시됨 -
 JavaScript의 +=_ 연산자 뒤에 숨겨진 미스터리는 무엇입니까?JavaScript의 수수께끼 =_ 연산자 디코딩JavaScript의 흔하지 않은 =_ 연산자는 개발자를 당황하게 만들어 개발자들이 그 진정한 성격에 대해 궁금해하게 했습니다. . 이 연산자는 할당 연산자 =와 단항 더하기 연산자 _를 결합합니다. 그 복잡한 점을 자세...프로그램 작성 2024-11-08에 게시됨
JavaScript의 +=_ 연산자 뒤에 숨겨진 미스터리는 무엇입니까?JavaScript의 수수께끼 =_ 연산자 디코딩JavaScript의 흔하지 않은 =_ 연산자는 개발자를 당황하게 만들어 개발자들이 그 진정한 성격에 대해 궁금해하게 했습니다. . 이 연산자는 할당 연산자 =와 단항 더하기 연산자 _를 결합합니다. 그 복잡한 점을 자세...프로그램 작성 2024-11-08에 게시됨 -
 CSS Flexbox: 가격표 작성소개 CSS Flexbox는 웹 개발자가 유연하고 반응성이 뛰어난 레이아웃을 만들 수 있는 강력한 도구입니다. Flexbox의 가장 일반적인 사용 사례 중 하나는 많은 웹사이트의 핵심 요소인 가격표를 구축하는 것입니다. 이 기사에서는 가격표 작성에 CS...프로그램 작성 2024-11-08에 게시됨
CSS Flexbox: 가격표 작성소개 CSS Flexbox는 웹 개발자가 유연하고 반응성이 뛰어난 레이아웃을 만들 수 있는 강력한 도구입니다. Flexbox의 가장 일반적인 사용 사례 중 하나는 많은 웹사이트의 핵심 요소인 가격표를 구축하는 것입니다. 이 기사에서는 가격표 작성에 CS...프로그램 작성 2024-11-08에 게시됨 -
 JavaScript에서 특정 소수 자릿수로 부동 소수점 형식을 지정하는 방법은 무엇입니까?부동 소수점을 특정 소수 자릿수로 서식 지정JavaScript에서 부동 소수점을 문자열로 변환하면 후행 소수 자릿수가 발생할 수 있습니다. 소수점 이하 자릿수를 제한하려면 특정 함수를 사용할 수 있습니다.반올림 함수한 가지 접근 방식은 toFixed와 같은 반올림 함수...프로그램 작성 2024-11-08에 게시됨
JavaScript에서 특정 소수 자릿수로 부동 소수점 형식을 지정하는 방법은 무엇입니까?부동 소수점을 특정 소수 자릿수로 서식 지정JavaScript에서 부동 소수점을 문자열로 변환하면 후행 소수 자릿수가 발생할 수 있습니다. 소수점 이하 자릿수를 제한하려면 특정 함수를 사용할 수 있습니다.반올림 함수한 가지 접근 방식은 toFixed와 같은 반올림 함수...프로그램 작성 2024-11-08에 게시됨 -
 내가 Django용 Python Flask를 버린 이유: 웹 프레임워크 대결Python 웹 개발을 시작할 때 최고의 선택 중 두 가지로 Django와 Python Flask를 접하게 될 것입니다. 두 프레임워크 모두 장점이 있지만 내 경험상 Django가 더 나은 선택이 되는 경우가 많습니다. Python Flask를 사용한 초...프로그램 작성 2024-11-08에 게시됨
내가 Django용 Python Flask를 버린 이유: 웹 프레임워크 대결Python 웹 개발을 시작할 때 최고의 선택 중 두 가지로 Django와 Python Flask를 접하게 될 것입니다. 두 프레임워크 모두 장점이 있지만 내 경험상 Django가 더 나은 선택이 되는 경우가 많습니다. Python Flask를 사용한 초...프로그램 작성 2024-11-08에 게시됨 -
 React 소스 코드의 MessageChannel 사용법이 글에서는 React 소스 코드에서 MessageChannel 사용을 분석합니다. 먼저 MessageChannel이 무엇인지 알아보겠습니다. 메시지채널 채널 메시징 API의 MessageChannel 인터페이스를 사용하면 새 메시지 채널을 생성하고 두 ...프로그램 작성 2024-11-08에 게시됨
React 소스 코드의 MessageChannel 사용법이 글에서는 React 소스 코드에서 MessageChannel 사용을 분석합니다. 먼저 MessageChannel이 무엇인지 알아보겠습니다. 메시지채널 채널 메시징 API의 MessageChannel 인터페이스를 사용하면 새 메시지 채널을 생성하고 두 ...프로그램 작성 2024-11-08에 게시됨 -
 Java용 마스터링 유닛 테스트: &#학생 클래스 테스트&# 프로젝트LabEx의 Student Class Test 프로젝트를 통해 단위 테스트의 세계에 뛰어들어 Java 개발자로서의 잠재력을 발휘해 보세요. 이 종합 과정은 간단한 Student 클래스를 위한 효과적인 단위 테스트를 작성하는 과정을 안내하여 더욱 안정적이고 유지 관리가 ...프로그램 작성 2024-11-08에 게시됨
Java용 마스터링 유닛 테스트: &#학생 클래스 테스트&# 프로젝트LabEx의 Student Class Test 프로젝트를 통해 단위 테스트의 세계에 뛰어들어 Java 개발자로서의 잠재력을 발휘해 보세요. 이 종합 과정은 간단한 Student 클래스를 위한 효과적인 단위 테스트를 작성하는 과정을 안내하여 더욱 안정적이고 유지 관리가 ...프로그램 작성 2024-11-08에 게시됨 -
 JavaScript의 속성에 대한 noSuchMethod 기능을 시뮬레이션하는 방법은 무엇입니까?JavaScript의 속성에 대한 noSuchMethod 기능을 구현하는 방법JavaScript에서 noSuchMethod Rhino 및 SpiderMonkey와 같은 구현의 기능을 사용하면 개발자가 구현되지 않은 메서드에 대한 동적 동작을 구현할 수 있습니다. 이 기...프로그램 작성 2024-11-08에 게시됨
JavaScript의 속성에 대한 noSuchMethod 기능을 시뮬레이션하는 방법은 무엇입니까?JavaScript의 속성에 대한 noSuchMethod 기능을 구현하는 방법JavaScript에서 noSuchMethod Rhino 및 SpiderMonkey와 같은 구현의 기능을 사용하면 개발자가 구현되지 않은 메서드에 대한 동적 동작을 구현할 수 있습니다. 이 기...프로그램 작성 2024-11-08에 게시됨 -
 SFTP 통합을 위한 GitLab CI/CD 및 Terraform을 사용하여 Lambda 구현, S Databricks in GoDatabricks의 프로세스 자동화를 통한 비용 절감 저는 클라이언트에서 Databricks에서 실행되는 프로세스 비용을 절감해야 했습니다. Databricks가 담당한 기능 중 하나는 다양한 SFTP에서 파일을 수집하고 압축을 풀어 데이터 레이크에 ...프로그램 작성 2024-11-08에 게시됨
SFTP 통합을 위한 GitLab CI/CD 및 Terraform을 사용하여 Lambda 구현, S Databricks in GoDatabricks의 프로세스 자동화를 통한 비용 절감 저는 클라이언트에서 Databricks에서 실행되는 프로세스 비용을 절감해야 했습니다. Databricks가 담당한 기능 중 하나는 다양한 SFTP에서 파일을 수집하고 압축을 풀어 데이터 레이크에 ...프로그램 작성 2024-11-08에 게시됨
중국어 공부
- 1 "걷다"를 중국어로 어떻게 말하나요? 走路 중국어 발음, 走路 중국어 학습
- 2 "비행기를 타다"를 중국어로 어떻게 말하나요? 坐飞机 중국어 발음, 坐飞机 중국어 학습
- 3 "기차를 타다"를 중국어로 어떻게 말하나요? 坐火车 중국어 발음, 坐火车 중국어 학습
- 4 "버스를 타다"를 중국어로 어떻게 말하나요? 坐车 중국어 발음, 坐车 중국어 학습
- 5 운전을 중국어로 어떻게 말하나요? 开车 중국어 발음, 开车 중국어 학습
- 6 수영을 중국어로 뭐라고 하나요? 游泳 중국어 발음, 游泳 중국어 학습
- 7 자전거를 타다 중국어로 뭐라고 하나요? 骑自行车 중국어 발음, 骑自行车 중국어 학습
- 8 중국어로 안녕하세요를 어떻게 말해요? 你好중국어 발음, 你好중국어 학습
- 9 감사합니다를 중국어로 어떻게 말하나요? 谢谢중국어 발음, 谢谢중국어 학습
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























