Skribbl.io 클론 구축: 개념부터 완료까지
Creating a real-time multiplayer game like Skribbl.io is an exciting challenge that combines various aspects of web development. In this article, I'll talk about my implementation and thinking in building a real time clone how you can handle a game which is round based and timer system
If you want to checkout the source code for the project you can find it here Github

Tech Stack
Before diving into the details, let’s briefly look at the tech stack used for this project:
- Node.js: For the backend server.
- Socket.IO: For real-time communication.
- Redis: For efficient data handling.
- Vite: For fast development with React.
- TypeScript: For type safety in both frontend and backend.
- React: For building the user interface.
- Docker: For containerizing the application.
Setting Up the Backend
The backend is powered by Node.js and Socket.IO, which are perfect for handling real-time interactions. Here’s a quick overview of the main components:
1. WebSockets for Real-Time Communication
Socket.IO allows for seamless communication between the server and clients. We use it to handle events such as players joining rooms, starting games, and sending drawing data.
2. Room System
Each game is hosted in a unique room, identified by a room ID. Players join a room using this ID and interact with others in the same room. The system also handles player connections and disconnections.
But here we have a problem how can we ensute that our server retains the data which was in the game if so the server ever crashes
Here we use a database which is fast and also a separate body from the server
Redis is a great choice for such type of use case. Its an in-memory database which is fast and can be run separately on a different server
We will talk about that more in the post later.
3. Event Handling
The server listens for and emits various events:
- Client Events: connect, disconnecting, joinRoom, leaveRoom, startGame, draw, guess, changeSettings, wordSelect
- Server Events: joinedRoom, playerJoined, playerLeft, gameStarted, gameEnded, drawData, guessed, turnEnded, chooseWord, wordChosen, settingsChanged, guessFail
Developing the Frontend
For the frontend, I used React with TypeScript and Vite for a smooth development experience.
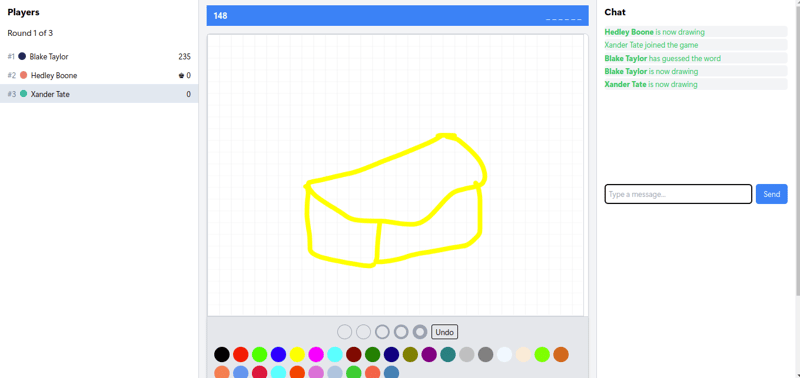
1. Building the UI
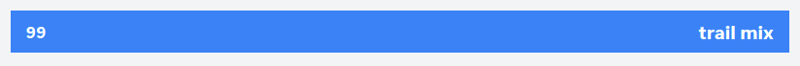
The user interface includes components for drawing, guessing, and managing game settings. React’s component-based architecture made it easy to create a dynamic and responsive UI.
2. Handling Game State
The frontend manages the game state, including player scores, current turn, and drawing data. TypeScript ensures that the data structures are well-defined and error-free.
3. Real-Time Updates
Using Socket.IO, the frontend updates in real-time based on server events. For example, when a player draws, the drawing data is sent to all clients in the room.
Game State Management
Effective game state management is crucial for ensuring a smooth and enjoyable experience in a real-time multiplayer game like Skribbl.io. Here’s a detailed look at how various aspects of the game state are managed:
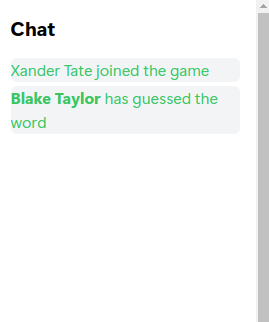
Player Joining and Leaving
Managing players joining and leaving a room involves several key steps:
-
Joining:
- Event Emission: When a player wants to join a room, they send a joinRoom event with the room ID to the server.
- Validation: The server validates the room ID and checks if the room exists.
- Player Addition: If valid, the player is added to the room's player list. The server then updates the game state and emits a playerJoined event to all clients in the room, informing them of the new player’s arrival.
- UI Update: On the frontend, the new player’s presence is reflected in the room’s player list, ensuring that everyone sees the most current player roster.
-
Leaving:
- Event Emission: When a player decides to leave, they send a leaveRoom event to the server.
- Player Removal: The server removes the player from the room’s player list and updates the game state accordingly.
- Notification: The server emits a playerLeft event to all remaining clients, notifying them that the player has left the room.
- UI Update: The frontend reflects this change by removing the player from the player list and adjusting any ongoing game mechanics if necessary.

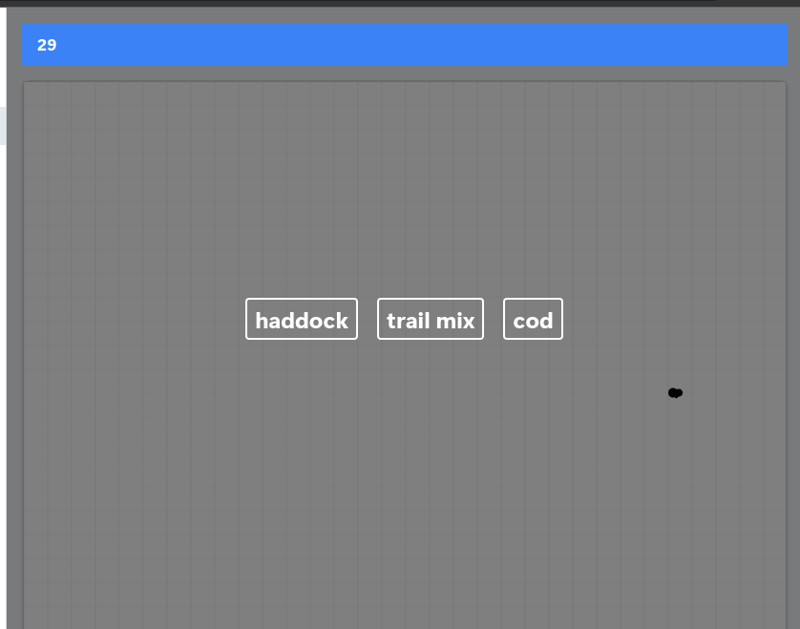
Word Selection
Choosing a word and managing whose turn it is to choose involves several mechanisms:
-
Current Player Turn:
- Turn Management: The server maintains a record of whose turn it is to choose a word. This is managed by the game state, which includes a property indicating the current player’s ID.
- Word Selection Prompt: When it’s a player’s turn to choose a word, they receive a chooseWord event from the server, prompting them to select a word.

-
Preventing Word Leakage:
- Turn-Restricted Access: The chosen word is not immediately broadcasted to other players. Instead, it is only shared when it is the drawer's turn, to prevent any unfair advantage.
- Event Emission: Once the drawer has chosen the word, the server emits a wordChosen event to all players. This event includes a notification that the word has been selected and is ready for guessing.
-
Notification of Word Selection:
- Broadcast: The wordChosen event includes a notification that a word has been selected, which is sent to all players in the room.
- Frontend Handling: On the client side, players are updated to indicate that the drawing phase has begun, and they can now start guessing.

Handling Timeouts for Word Selection
To handle cases where the current player might delay word selection:
-
Automatic Assignment:
- Timeout Mechanism: The server implements a timer that starts when it is the player’s turn to choose a word. If the player does not select a word within the allotted time, a timeout event is triggered.
- Word Assignment: The server automatically selects a word from a predefined list and assigns it to the player. This ensures the game continues without unnecessary delays.
- Notification: A wordChosen event is then emitted to notify all players that a word has been assigned and that the drawing phase is beginning.

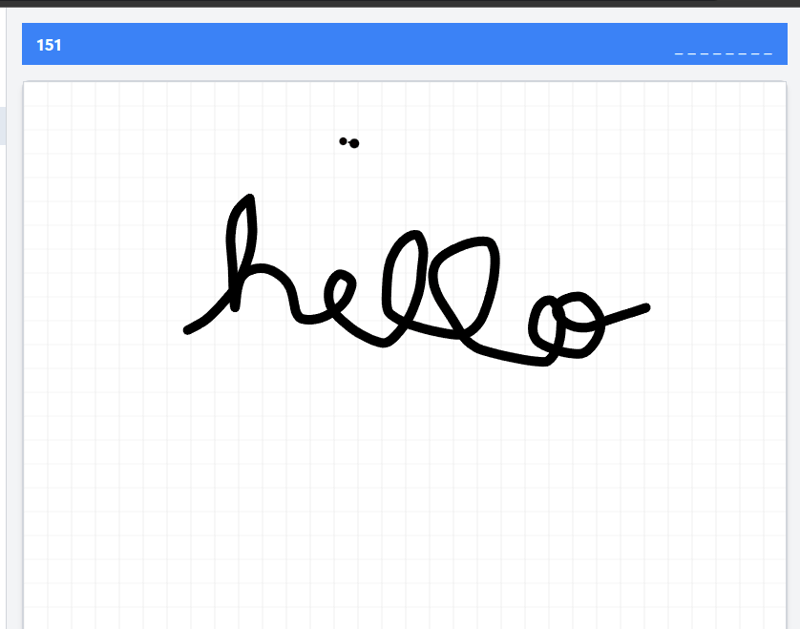
Drawing Data Handling
Handling drawing data is essential for maintaining synchronization between players:
-
Real-Time Drawing:
- Drawing Events: Players send drawing data to the server using the draw event. This data includes brush color, radius, and coordinates of the drawn points.
- Broadcasting: The server receives this data and broadcasts it to all clients in the room using a drawData event. This ensures that every player’s canvas is updated in real time with the latest drawing information.

Handling Player Guess Events
Managing player guesses involves processing and validating each guess:
-
Guess Submission:
- Event Handling: When a player makes a guess, they send a guess event to the server with their guess word.
- Validation: The server processes the guess, checking it against the correct word. If the guess is correct, the server updates the game state and player scores.
-
Broadcasting Results:
- Guess Result: The server emits a guessed event to all players, indicating whether the guess was correct or not.
- UI Update: On the frontend, the result is displayed to all players, showing who guessed correctly and updating the game’s progress.

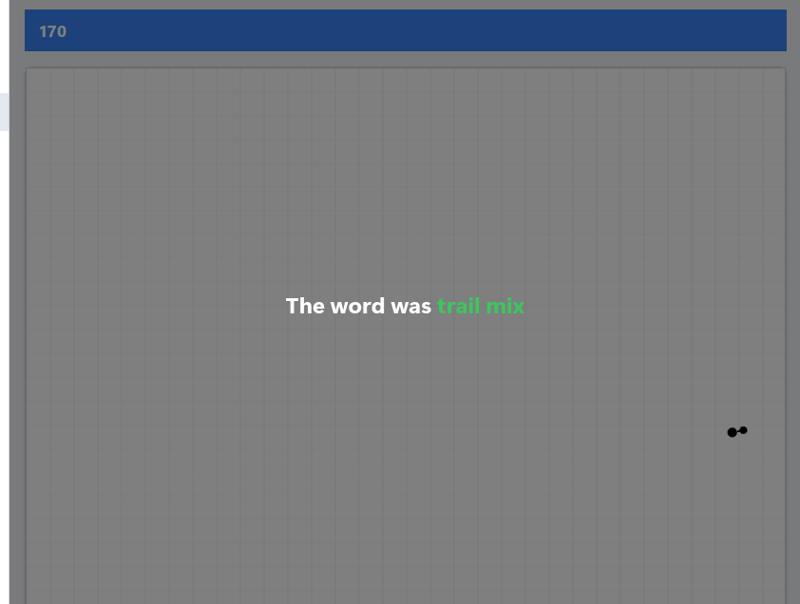
Timeouts for Drawing and Guessing
Managing time constraints is key to keeping the game engaging:
-
Draw Time Over:
- Time Management: Each round has a set time limit for drawing. The server tracks this time and triggers a turnEnded event when the time expires.
- Transition: This event signals the end of the drawing phase, and the game transitions to the guessing phase or the next round.

-
All Players Guessed:
- Guess Completion: If all players guess the word before the time runs out, the server triggers a turnEnded event early.
- Game Flow: This event updates all clients that the guessing phase is complete and transitions the game to the next phase or round.
This approach to managing game state ensures a smooth, interactive, and fair experience for all players, enhancing the overall enjoyment of the game.
Conclusion
Building a Skribbl.io clone involves a complex interplay of real-time communication, game state management, and user interactions. Through this project, we’ve explored various facets of game development, from handling player connections and word selection to managing drawing data and player guesses.
Key Takeaways
- Real-Time Communication: Leveraging Socket.IO allows for seamless and interactive gameplay, ensuring that all players stay synchronized.
- State Management: Efficient handling of game state—such as player joining, word selection, and drawing data—is crucial for a smooth user experience. Implementing timeouts and automatic assignments ensures the game flows without interruption.
- User Experience: Maintaining an engaging and responsive interface enhances player satisfaction. Clear feedback on actions like drawing and guessing, combined with timely updates, keeps players informed and invested in the game.
Next Steps
If you’re inspired to take this project further, consider:
- Adding New Features: Implement additional game modes, customizations, or enhancements to make the game more dynamic.
- Optimizing Performance: Explore ways to improve performance, such as optimizing drawing data transmission or reducing latency.
- Enhancing UI/UX: Refine the user interface and experience based on player feedback to make the game more enjoyable.
This project has been an exciting journey into real-time game development, combining various technologies and techniques to create a fun and engaging multiplayer experience. I hope this article has provided valuable insights into game state management and inspired you to explore more in the world of game development.
Feel free to share your thoughts, questions, or improvements on this project in the comments below. Happy coding!
-
 Matplotlib에서 \"표시 이름 없음 및 $DISPLAY 환경 변수 없음\" 오류를 수정하는 방법은 무엇입니까?"_tkinter.TclError: 표시 이름이 없고 $DISPLAY 환경 변수가 없습니다."이 오류는 일반적으로 Matplotlib를 사용하여 Python 스크립트를 실행할 때 발생합니다. 그래픽 디스플레이가 없는 서버에서. Matplotlib는 플...프로그램 작성 2024-11-05에 게시됨
Matplotlib에서 \"표시 이름 없음 및 $DISPLAY 환경 변수 없음\" 오류를 수정하는 방법은 무엇입니까?"_tkinter.TclError: 표시 이름이 없고 $DISPLAY 환경 변수가 없습니다."이 오류는 일반적으로 Matplotlib를 사용하여 Python 스크립트를 실행할 때 발생합니다. 그래픽 디스플레이가 없는 서버에서. Matplotlib는 플...프로그램 작성 2024-11-05에 게시됨 -
 Node.js를 사용한 첫 번째 백엔드 애플리케이션웹 개발을 배우고 있는데 Node.js 프로젝트를 시작하는 방법이 헷갈리시나요? 걱정하지 마세요. 내가 있으니까요! 단 5단계만으로 Node.js 및 Express.js를 사용하여 첫 번째 백엔드를 생성하는 과정을 안내해 드리겠습니다. ?️5가지 주요 단...프로그램 작성 2024-11-05에 게시됨
Node.js를 사용한 첫 번째 백엔드 애플리케이션웹 개발을 배우고 있는데 Node.js 프로젝트를 시작하는 방법이 헷갈리시나요? 걱정하지 마세요. 내가 있으니까요! 단 5단계만으로 Node.js 및 Express.js를 사용하여 첫 번째 백엔드를 생성하는 과정을 안내해 드리겠습니다. ?️5가지 주요 단...프로그램 작성 2024-11-05에 게시됨 -
 CORS는 교차 도메인 시나리오에서 언제 실행 전 요청을 사용합니까?CORS: 도메인 간 요청에 대한 '실행 전' 요청 이해교차 원본 리소스 공유(CORS)는 HTTP를 만들 때 문제를 야기합니다. 도메인 간 요청. 이러한 제한 사항을 해결하기 위해 실행 전 요청이 해결 방법으로 도입되었습니다.실행 전 요청 설명실행 전 ...프로그램 작성 2024-11-05에 게시됨
CORS는 교차 도메인 시나리오에서 언제 실행 전 요청을 사용합니까?CORS: 도메인 간 요청에 대한 '실행 전' 요청 이해교차 원본 리소스 공유(CORS)는 HTTP를 만들 때 문제를 야기합니다. 도메인 간 요청. 이러한 제한 사항을 해결하기 위해 실행 전 요청이 해결 방법으로 도입되었습니다.실행 전 요청 설명실행 전 ...프로그램 작성 2024-11-05에 게시됨 -
 PHP의 glob() 함수를 사용하여 확장자별로 파일을 필터링하는 방법은 무엇입니까?PHP에서 확장자로 파일 필터링디렉터리 작업을 할 때 확장자를 기반으로 특정 파일을 검색해야 하는 경우가 많습니다. PHP는 glob() 함수를 사용하여 이 작업을 수행하는 효율적인 방법을 제공합니다.확장자별로 파일을 필터링하려면 다음 구문을 사용하세요.$files =...프로그램 작성 2024-11-05에 게시됨
PHP의 glob() 함수를 사용하여 확장자별로 파일을 필터링하는 방법은 무엇입니까?PHP에서 확장자로 파일 필터링디렉터리 작업을 할 때 확장자를 기반으로 특정 파일을 검색해야 하는 경우가 많습니다. PHP는 glob() 함수를 사용하여 이 작업을 수행하는 효율적인 방법을 제공합니다.확장자별로 파일을 필터링하려면 다음 구문을 사용하세요.$files =...프로그램 작성 2024-11-05에 게시됨 -
 JavaScript의 약속과 약속 연결 이해약속이란 무엇입니까? JavaScript의 약속은 미래에 어떤 일을 하겠다고 하는 '약속'과 같습니다. 비동기 작업의 최종 완료(또는 실패)와 그 결과 값을 나타내는 개체입니다. 간단히 말해서 Promise는 아직 사용할 수 없지만 미래에...프로그램 작성 2024-11-05에 게시됨
JavaScript의 약속과 약속 연결 이해약속이란 무엇입니까? JavaScript의 약속은 미래에 어떤 일을 하겠다고 하는 '약속'과 같습니다. 비동기 작업의 최종 완료(또는 실패)와 그 결과 값을 나타내는 개체입니다. 간단히 말해서 Promise는 아직 사용할 수 없지만 미래에...프로그램 작성 2024-11-05에 게시됨 -
 대기열 인터페이스 생성문자 대기열을 위한 인터페이스 생성. 개발할 세 가지 구현: 고정 크기 선형 대기열. 원형 큐(배열 공간 재사용). 동적 대기열(필요에 따라 증가). 1 ICharQ.java라는 파일을 만듭니다. // 문자 대기열 인터페이스. 공개 인터페이스 ICharQ { //...프로그램 작성 2024-11-05에 게시됨
대기열 인터페이스 생성문자 대기열을 위한 인터페이스 생성. 개발할 세 가지 구현: 고정 크기 선형 대기열. 원형 큐(배열 공간 재사용). 동적 대기열(필요에 따라 증가). 1 ICharQ.java라는 파일을 만듭니다. // 문자 대기열 인터페이스. 공개 인터페이스 ICharQ { //...프로그램 작성 2024-11-05에 게시됨 -
 로컬 Python 패키지 개발에 Pip의 편집 가능 모드는 언제 유용합니까?Pip을 사용하여 Python에서 로컬 패키지 개발을 위한 편집 가능 모드 활용Python의 패키지 관리 생태계에서 Pip은 '-e'(또는 특정 시나리오에 대한 '--editable') 옵션입니다. 이 옵션을 사용하는 것이 언제 유리할까요?...프로그램 작성 2024-11-05에 게시됨
로컬 Python 패키지 개발에 Pip의 편집 가능 모드는 언제 유용합니까?Pip을 사용하여 Python에서 로컬 패키지 개발을 위한 편집 가능 모드 활용Python의 패키지 관리 생태계에서 Pip은 '-e'(또는 특정 시나리오에 대한 '--editable') 옵션입니다. 이 옵션을 사용하는 것이 언제 유리할까요?...프로그램 작성 2024-11-05에 게시됨 -
 브라우저에 URL을 입력하면 어떻게 되나요?브라우저에 URL을 입력하고 Enter 키를 누르면 뒤에서 무슨 일이 일어나는지 궁금한 적이 있습니까? 이 프로세스는 요청한 웹 페이지를 제공하기 위해 원활하게 함께 작동하는 여러 단계가 포함되어 생각보다 더 복잡합니다. 이 기사에서는 URL을 입력하는 것부터 완전히 ...프로그램 작성 2024-11-05에 게시됨
브라우저에 URL을 입력하면 어떻게 되나요?브라우저에 URL을 입력하고 Enter 키를 누르면 뒤에서 무슨 일이 일어나는지 궁금한 적이 있습니까? 이 프로세스는 요청한 웹 페이지를 제공하기 위해 원활하게 함께 작동하는 여러 단계가 포함되어 생각보다 더 복잡합니다. 이 기사에서는 URL을 입력하는 것부터 완전히 ...프로그램 작성 2024-11-05에 게시됨 -
 수많은 소형 HashMap 개체에 대한 \"OutOfMemoryError: GC 오버헤드 제한 초과\"를 효과적으로 관리하는 방법은 무엇입니까?OutOfMemoryError: 가비지 수집 오버헤드 처리Java에서 과도한 경우 "java.lang.OutOfMemoryError: GC 오버헤드 한도 초과" 오류가 발생합니다. Sun의 문서에 따르면 가비지 수집에 시간이 소요됩니다. 이 문제를 해...프로그램 작성 2024-11-05에 게시됨
수많은 소형 HashMap 개체에 대한 \"OutOfMemoryError: GC 오버헤드 제한 초과\"를 효과적으로 관리하는 방법은 무엇입니까?OutOfMemoryError: 가비지 수집 오버헤드 처리Java에서 과도한 경우 "java.lang.OutOfMemoryError: GC 오버헤드 한도 초과" 오류가 발생합니다. Sun의 문서에 따르면 가비지 수집에 시간이 소요됩니다. 이 문제를 해...프로그램 작성 2024-11-05에 게시됨 -
![Python 목록 초기화에서 [[]] * n을 사용할 때 목록이 함께 연결되는 이유는 무엇입니까?](/style/images/moren/moren.png) Python 목록 초기화에서 [[]] * n을 사용할 때 목록이 함께 연결되는 이유는 무엇입니까?[[]] * n을 사용한 목록 초기화 시 목록 연결 문제[[]]를 사용하여 목록 목록을 초기화할 때 n, 프로그래머는 목록이 서로 연결된 것처럼 보이는 예상치 못한 문제에 자주 직면합니다. 이는 [x]n 구문이 고유한 목록 인스턴스를 생성하는 대신 동일한 기본 목록 ...프로그램 작성 2024-11-05에 게시됨
Python 목록 초기화에서 [[]] * n을 사용할 때 목록이 함께 연결되는 이유는 무엇입니까?[[]] * n을 사용한 목록 초기화 시 목록 연결 문제[[]]를 사용하여 목록 목록을 초기화할 때 n, 프로그래머는 목록이 서로 연결된 것처럼 보이는 예상치 못한 문제에 자주 직면합니다. 이는 [x]n 구문이 고유한 목록 인스턴스를 생성하는 대신 동일한 기본 목록 ...프로그램 작성 2024-11-05에 게시됨 -
 Python을 간단하게: 초급부터 고급까지 | 블로그Python Course Code Examples This is a Documentation of the python code i used and created , for learning python. Its easy to understand and L...프로그램 작성 2024-11-05에 게시됨
Python을 간단하게: 초급부터 고급까지 | 블로그Python Course Code Examples This is a Documentation of the python code i used and created , for learning python. Its easy to understand and L...프로그램 작성 2024-11-05에 게시됨 -
 TypeScript에서 유형 축소 및 보호 단순화Introduction to Narrowing Concept Typescript documentation explains this topic really well. I am not going to copy and paste the same descrip...프로그램 작성 2024-11-05에 게시됨
TypeScript에서 유형 축소 및 보호 단순화Introduction to Narrowing Concept Typescript documentation explains this topic really well. I am not going to copy and paste the same descrip...프로그램 작성 2024-11-05에 게시됨 -
 session_destroy() 대신 session_unset()을 사용해야 하는 경우는 언제입니까?PHP에서 session_unset()과 session_destroy()의 차이점 이해PHP 함수 session_unset()과 session_destroy()는 서로 다른 용도로 사용됩니다. 세션 데이터를 관리할 때 세션 변수를 지우는 데 있어 명백한 유사성에도 불구...프로그램 작성 2024-11-05에 게시됨
session_destroy() 대신 session_unset()을 사용해야 하는 경우는 언제입니까?PHP에서 session_unset()과 session_destroy()의 차이점 이해PHP 함수 session_unset()과 session_destroy()는 서로 다른 용도로 사용됩니다. 세션 데이터를 관리할 때 세션 변수를 지우는 데 있어 명백한 유사성에도 불구...프로그램 작성 2024-11-05에 게시됨 -
 C++에서 INI 파일을 구문 분석하기 위한 최선의 접근 방식을 선택하는 방법은 무엇입니까?C에서 INI 파일 구문 분석: 다양한 접근 방식에 대한 가이드C에서 초기화(INI) 파일을 작업할 때 개발자는 종종 다음과 같은 문제에 직면합니다. 원하는 정보를 추출하기 위해 이러한 파일을 효율적으로 구문 분석하는 것이 과제입니다. 이 문서에서는 C에서 INI 파일...프로그램 작성 2024-11-05에 게시됨
C++에서 INI 파일을 구문 분석하기 위한 최선의 접근 방식을 선택하는 방법은 무엇입니까?C에서 INI 파일 구문 분석: 다양한 접근 방식에 대한 가이드C에서 초기화(INI) 파일을 작업할 때 개발자는 종종 다음과 같은 문제에 직면합니다. 원하는 정보를 추출하기 위해 이러한 파일을 효율적으로 구문 분석하는 것이 과제입니다. 이 문서에서는 C에서 INI 파일...프로그램 작성 2024-11-05에 게시됨
중국어 공부
- 1 "걷다"를 중국어로 어떻게 말하나요? 走路 중국어 발음, 走路 중국어 학습
- 2 "비행기를 타다"를 중국어로 어떻게 말하나요? 坐飞机 중국어 발음, 坐飞机 중국어 학습
- 3 "기차를 타다"를 중국어로 어떻게 말하나요? 坐火车 중국어 발음, 坐火车 중국어 학습
- 4 "버스를 타다"를 중국어로 어떻게 말하나요? 坐车 중국어 발음, 坐车 중국어 학습
- 5 운전을 중국어로 어떻게 말하나요? 开车 중국어 발음, 开车 중국어 학습
- 6 수영을 중국어로 뭐라고 하나요? 游泳 중국어 발음, 游泳 중국어 학습
- 7 자전거를 타다 중국어로 뭐라고 하나요? 骑自行车 중국어 발음, 骑自行车 중국어 학습
- 8 중국어로 안녕하세요를 어떻게 말해요? 你好중국어 발음, 你好중국어 학습
- 9 감사합니다를 중국어로 어떻게 말하나요? 谢谢중국어 발음, 谢谢중국어 학습
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning











![Python 목록 초기화에서 [[]] * n을 사용할 때 목록이 함께 연결되는 이유는 무엇입니까?](http://www.luping.net/uploads/20241021/17294774536715bb4d76111.jpg)













