브라우저에 URL을 입력하면 어떻게 되나요?
브라우저에 URL을 입력하고 Enter 키를 누르면 뒤에서 무슨 일이 일어나는지 궁금한 적이 있습니까? 이 프로세스는 요청한 웹 페이지를 제공하기 위해 원활하게 함께 작동하는 여러 단계가 포함되어 생각보다 더 복잡합니다. 이 기사에서는 URL을 입력하는 것부터 완전히 로드된 웹페이지를 보는 것까지의 과정을 살펴보고 이를 가능하게 하는 기술과 프로토콜을 조명합니다.

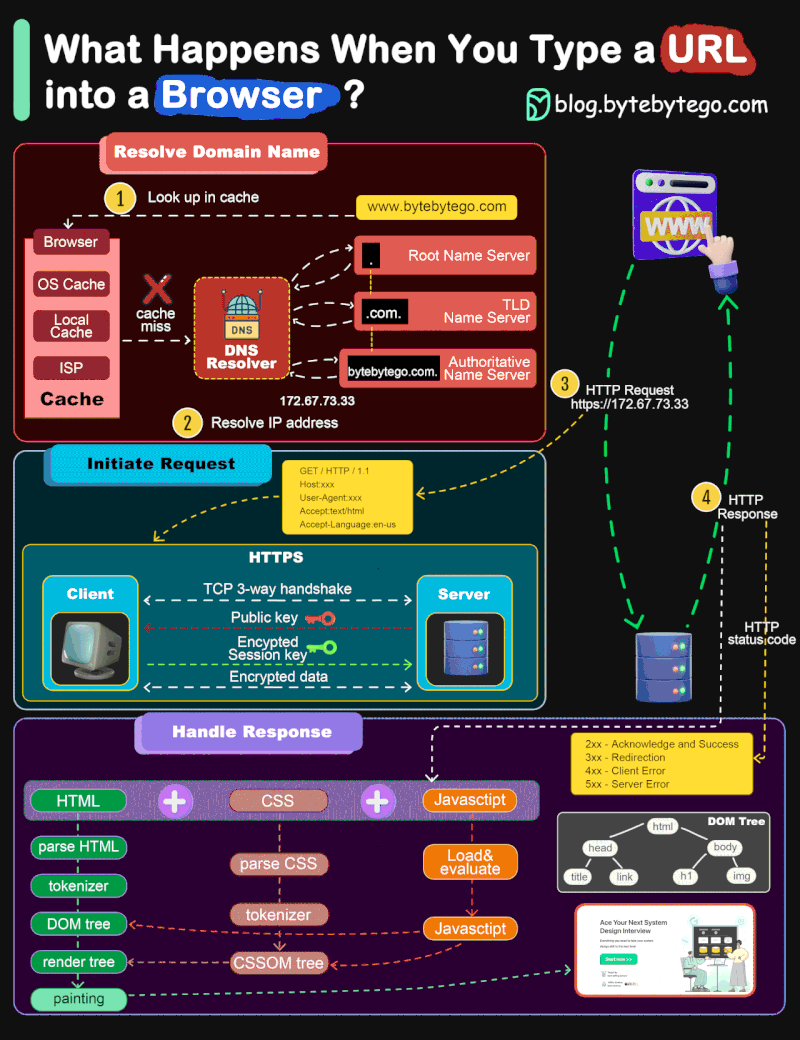
1단계: URL을 입력하고 이를 IP 주소로 변환
브라우저에 URL(예: www.example.com)을 입력하면 여정이 시작됩니다. 브라우저의 첫 번째 작업은 사람이 읽을 수 있는 이 URL을 IP 주소(웹 사이트를 호스팅하는 서버의 숫자 주소)로 변환하는 것입니다. 도메인 이름을 사용하는 동안 컴퓨터는 192.0.2.1.
와 같은 숫자 주소를 사용하여 통신하기 때문에 이 번역이 중요합니다.IP 주소를 찾기 위해 브라우저는 여러 캐시를 확인하여 프로세스 속도를 높입니다.
- 브라우저 캐시: 반복적인 조회를 피하기 위해 이전 IP 주소를 저장합니다.
- 운영체제(OS) 캐시: 브라우저 캐시에 없으면 OS 캐시를 확인합니다.
- 라우터 또는 로컬 캐시: 브라우저는 라우터의 캐시 또는 로컬 네트워크 캐시를 확인할 수 있습니다.
- ISP 캐시: 마지막으로 인터넷 서비스 제공업체(ISP)는 IP 주소 캐시를 유지합니다.
이러한 캐시에 IP 주소가 포함되어 있지 않으면 브라우저는 DNS(도메인 이름 시스템) 조회를 수행합니다.
2단계: DNS 조회 및 IP 주소 확인
캐시에서 IP 주소를 찾을 수 없으면 브라우저는 DNS 조회를 시작합니다. DNS를 인터넷 전화번호부라고 생각하세요. DNS는 여러 단계를 거쳐 도메인 이름을 IP 주소로 변환합니다.
- 재귀적 DNS 조회: DNS 확인자는 요청된 IP 주소를 찾을 때까지 다양한 DNS 서버에 재귀적 쿼리를 수행합니다.
- 루트 DNS 서버: 확인자는 먼저 루트 DNS 서버를 쿼리하여 TLD(최상위 도메인) DNS 서버(예: .com 또는 .org)로 연결합니다.
- 권한 있는 DNS 서버: 그런 다음 TLD 서버는 올바른 IP 주소를 제공하는 도메인(예: example.com)에 대한 권한 있는 DNS 서버를 가리킵니다.
이 정보를 사용하면 브라우저가 웹 서버와의 연결을 계속 설정할 수 있습니다.
3단계: TCP 연결 및 HTTPS 핸드셰이크 설정
브라우저에 IP 주소가 있으면 웹 서버와의 통신을 시작하기 위해 HTTP(또는 HTTPS) 요청을 보냅니다. 그러나 데이터를 교환하기 전에 TCP 3-way handshake:
라는 프로세스를 통해 TCP(Transmission Control Protocol) 연결이 설정되어야 합니다.- SYN: 클라이언트는 연결을 요청하기 위해 SYN(동기화) 메시지를 보냅니다.
- SYN-ACK: 서버가 SYN-ACK(동기화 승인) 메시지로 응답합니다.
- ACK: 마지막으로 클라이언트는 연결을 설정하기 위해 ACK(승인) 메시지를 다시 보냅니다.
HTTPS를 통해 웹사이트에 액세스하는 경우 SSL/TLS 핸드셰이크라는 추가 단계가 발생하여 브라우저와 서버 간에 교환되는 데이터가 암호화됩니다.
- 서버는 공개 키를 브라우저로 보냅니다.
- 브라우저는 이 공개 키를 사용하여 세션 키를 암호화하고 이를 다시 보냅니다.
- 서버는 개인 키를 사용하여 이 세션 키를 해독합니다.
- 양 당사자는 앞으로의 보안 통신을 위해 이 세션 키를 사용합니다.
4단계: HTTP 요청 보내기
보안 연결이 설정되면 브라우저는 서버의 특정 리소스에 액세스하기 위해 HTTP 요청을 보냅니다. 이 요청에는 브라우저 유형, 액세스하려는 페이지 등의 세부정보가 포함됩니다. HTTP 요청은 다음과 같습니다.
GET /index.html HTTP/1.1 Host: www.example.com User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/91.0.4472.124 Safari/537.36 Accept: text/html
서버는 이 요청을 처리하고 요청된 리소스를 다시 보낼 준비를 합니다.
5단계: 서버가 요청을 처리하고 응답을 보냅니다.
요청을 처리한 후 서버는 페이지 렌더링에 필요한 HTML, CSS, JavaScript 및 이미지와 같은 리소스가 포함된 HTTP 응답을 생성합니다. 이상적으로 이 응답은 모든 것이 원활하게 진행되었음을 나타내는 200 OK 상태 코드를 갖습니다.
다음은 해당 응답의 예입니다.
HTTP/1.1 200 OK
Content-Type: text/html; charset=UTF-8
Content-Length: 3485
Example Page
Welcome to Example.com!
6단계: 페이지 렌더링
브라우저가 이 응답을 받으면 해당 파일에 포함된 JavaScript 코드를 실행하는 동안 HTML 및 CSS 파일을 구문 분석하여 페이지 렌더링을 시작합니다. 이 프로세스에는 웹페이지 요소의 구조를 나타내는 DOM(문서 개체 모델)을 만드는 작업이 포함됩니다.
렌더링 엔진은 DOM 구조와 여기에 적용된 CSS 스타일을 기반으로 화면의 픽셀 페인팅을 처리합니다.
결론
브라우저에 URL을 입력하면 어떤 일이 발생하는지 이해하면 최신 웹 기술이 얼마나 복잡하면서도 효율적인지 알 수 있습니다. 도메인 이름을 IP 주소로 변환하는 것부터 보안 연결 설정 및 페이지를 원활하게 렌더링하는 것까지 각 단계는 콘텐츠를 빠르고 안전하게 전달하는 데 필수적인 역할을 합니다.
다음번에 온라인을 탐색할 때 즐겨찾는 웹사이트에서 원활한 탐색을 즐길 수 있도록 모든 비하인드 프로세스가 함께 작동하는 과정을 감상하는 시간을 가져보세요!
추가 자료
웹 기술의 작동 방식에 대한 지식을 심화하거나 더 많은 기술적 통찰력을 찾는 데 관심이 있는 분들을 위해:
- DNS 작동 방식
- TCP/IP 이해
- HTTPS 연결
이러한 리소스를 탐색하면 디지털 세계가 어떻게 운영되는지에 대해 더 많은 통찰력을 얻을 수 있습니다!
-
 PHP를 사용하여 Blob (이미지)을 MySQL에 올바르게 삽입하는 방법은 무엇입니까?문제 $ sql = "삽입 ImagesTore (imageId, image) 값 ( '$ this- & gt; image_id', 'file_get_contents ($ tmp_image)'; 결과적으로 실제 이...프로그램 작성 2025-04-03에 게시되었습니다
PHP를 사용하여 Blob (이미지)을 MySQL에 올바르게 삽입하는 방법은 무엇입니까?문제 $ sql = "삽입 ImagesTore (imageId, image) 값 ( '$ this- & gt; image_id', 'file_get_contents ($ tmp_image)'; 결과적으로 실제 이...프로그램 작성 2025-04-03에 게시되었습니다 -
 JavaScript 객체에서 키를 동적으로 설정하는 방법은 무엇입니까?jsobj = 'example'1; jsObj['key' i] = 'example' 1; 배열은 특수한 유형의 객체입니다. 그것들은 숫자 특성 (인치) + 1의 수를 반영하는 길이 속성을 유지합니다. 이 특별한 동작은 표준 객체에...프로그램 작성 2025-04-03에 게시되었습니다
JavaScript 객체에서 키를 동적으로 설정하는 방법은 무엇입니까?jsobj = 'example'1; jsObj['key' i] = 'example' 1; 배열은 특수한 유형의 객체입니다. 그것들은 숫자 특성 (인치) + 1의 수를 반영하는 길이 속성을 유지합니다. 이 특별한 동작은 표준 객체에...프로그램 작성 2025-04-03에 게시되었습니다 -
 유효한 코드에도 불구하고 PHP의 입력을 캡처하는 사후 요청이없는 이유는 무엇입니까?post request 오작동 주소 php action='' action = "프로그램 작성 2025-04-03에 게시되었습니다
유효한 코드에도 불구하고 PHP의 입력을 캡처하는 사후 요청이없는 이유는 무엇입니까?post request 오작동 주소 php action='' action = "프로그램 작성 2025-04-03에 게시되었습니다 -
 PYTZ가 처음에 예상치 못한 시간대 오프셋을 표시하는 이유는 무엇입니까?import pytz pytz.timezone ( 'Asia/Hong_kong') std> discrepancy source 역사 전반에 걸쳐 변동합니다. PYTZ가 제공하는 기본 시간대 이름 및 오프...프로그램 작성 2025-04-03에 게시되었습니다
PYTZ가 처음에 예상치 못한 시간대 오프셋을 표시하는 이유는 무엇입니까?import pytz pytz.timezone ( 'Asia/Hong_kong') std> discrepancy source 역사 전반에 걸쳐 변동합니다. PYTZ가 제공하는 기본 시간대 이름 및 오프...프로그램 작성 2025-04-03에 게시되었습니다 -
 Java는 여러 반환 유형을 허용합니까 : 일반적인 방법을 자세히 살펴보십시오.public 목록 getResult (문자열 s); 여기서 foo는 사용자 정의 클래스입니다. 이 방법 선언은 두 가지 반환 유형을 자랑하는 것처럼 보입니다. 목록과 E. 그러나 이것이 사실인가? 일반 방법 : 미스터리 메소드는 단일...프로그램 작성 2025-04-03에 게시되었습니다
Java는 여러 반환 유형을 허용합니까 : 일반적인 방법을 자세히 살펴보십시오.public 목록 getResult (문자열 s); 여기서 foo는 사용자 정의 클래스입니다. 이 방법 선언은 두 가지 반환 유형을 자랑하는 것처럼 보입니다. 목록과 E. 그러나 이것이 사실인가? 일반 방법 : 미스터리 메소드는 단일...프로그램 작성 2025-04-03에 게시되었습니다 -
 Firefox Back 버튼을 사용할 때 JavaScript 실행이 중단되는 이유는 무엇입니까?원인 및 솔루션 : 이 동작은 브라우저 캐싱 자바 스크립트 리소스에 의해 발생합니다. 이 문제를 해결하고 후속 페이지 방문에서 스크립트가 실행되도록하기 위해 Firefox 사용자는 Window.onload 이벤트에서 호출되도록 빈 기능을 설정해야합니다. ...프로그램 작성 2025-04-03에 게시되었습니다
Firefox Back 버튼을 사용할 때 JavaScript 실행이 중단되는 이유는 무엇입니까?원인 및 솔루션 : 이 동작은 브라우저 캐싱 자바 스크립트 리소스에 의해 발생합니다. 이 문제를 해결하고 후속 페이지 방문에서 스크립트가 실행되도록하기 위해 Firefox 사용자는 Window.onload 이벤트에서 호출되도록 빈 기능을 설정해야합니다. ...프로그램 작성 2025-04-03에 게시되었습니다 -
 선형 구배 배경에 줄무늬가있는 이유는 무엇이며 어떻게 고칠 수 있습니까?수직 지향적 구배의 경우, 신체 요소의 마진은 HTML 요소로 전파되어 8px 키가 큰 영역을 초래합니다. 그 후, 선형 등급은이 전체 높이에 걸쳐 확장되어 반복 패턴을 생성합니다. 솔루션 : 이 문제를 해결하기 위해 신체 요소에 충분한 높이가 있는지...프로그램 작성 2025-04-03에 게시되었습니다
선형 구배 배경에 줄무늬가있는 이유는 무엇이며 어떻게 고칠 수 있습니까?수직 지향적 구배의 경우, 신체 요소의 마진은 HTML 요소로 전파되어 8px 키가 큰 영역을 초래합니다. 그 후, 선형 등급은이 전체 높이에 걸쳐 확장되어 반복 패턴을 생성합니다. 솔루션 : 이 문제를 해결하기 위해 신체 요소에 충분한 높이가 있는지...프로그램 작성 2025-04-03에 게시되었습니다 -
 파이썬에서 문자열에서 이모티콘을 제거하는 방법 : 일반적인 오류 수정에 대한 초보자 가이드?Codecs 가져 오기. 가져 오기 re text = codecs.decode ( '이 개 \ u0001f602'.encode ('utf-8 '),'utf-8 ') 인쇄 (텍스트) # 이모티콘으로 emoji_patter...프로그램 작성 2025-04-03에 게시되었습니다
파이썬에서 문자열에서 이모티콘을 제거하는 방법 : 일반적인 오류 수정에 대한 초보자 가이드?Codecs 가져 오기. 가져 오기 re text = codecs.decode ( '이 개 \ u0001f602'.encode ('utf-8 '),'utf-8 ') 인쇄 (텍스트) # 이모티콘으로 emoji_patter...프로그램 작성 2025-04-03에 게시되었습니다 -
 순수한 CS로 여러 끈적 끈적한 요소를 서로 쌓을 수 있습니까?순수한 CSS에서 서로 위에 여러 개의 끈적 끈적 요소가 쌓일 수 있습니까? 원하는 동작을 볼 수 있습니다. 여기 : https://webthemez.com/demo/sticky-multi-header-scroll/index.html Java...프로그램 작성 2025-04-03에 게시되었습니다
순수한 CS로 여러 끈적 끈적한 요소를 서로 쌓을 수 있습니까?순수한 CSS에서 서로 위에 여러 개의 끈적 끈적 요소가 쌓일 수 있습니까? 원하는 동작을 볼 수 있습니다. 여기 : https://webthemez.com/demo/sticky-multi-header-scroll/index.html Java...프로그램 작성 2025-04-03에 게시되었습니다 -
 PHP를 사용하여 XML 파일에서 속성 값을 효율적으로 검색하려면 어떻게해야합니까?옵션> 1 varnum "varnum"을 복원 할 수 있습니다. stumped. 이 기능은 XML 요소의 속성에 대한 액세스를 연관 배열로 제공합니다. $ xml = simplexml_load_file ($ file);...프로그램 작성 2025-04-03에 게시되었습니다
PHP를 사용하여 XML 파일에서 속성 값을 효율적으로 검색하려면 어떻게해야합니까?옵션> 1 varnum "varnum"을 복원 할 수 있습니다. stumped. 이 기능은 XML 요소의 속성에 대한 액세스를 연관 배열로 제공합니다. $ xml = simplexml_load_file ($ file);...프로그램 작성 2025-04-03에 게시되었습니다 -
 열의 열이 다른 데이터베이스 테이블을 어떻게 통합하려면 어떻게해야합니까?다른 열이있는 결합 테이블 ] 는 데이터베이스 테이블을 다른 열로 병합하려고 할 때 도전에 직면 할 수 있습니다. 간단한 방법은 열이 적은 테이블의 누락 된 열에 null 값을 추가하는 것입니다. 예를 들어, 표 B보다 더 많은 열이있는 두 개의 테이블을...프로그램 작성 2025-04-03에 게시되었습니다
열의 열이 다른 데이터베이스 테이블을 어떻게 통합하려면 어떻게해야합니까?다른 열이있는 결합 테이블 ] 는 데이터베이스 테이블을 다른 열로 병합하려고 할 때 도전에 직면 할 수 있습니다. 간단한 방법은 열이 적은 테이블의 누락 된 열에 null 값을 추가하는 것입니다. 예를 들어, 표 B보다 더 많은 열이있는 두 개의 테이블을...프로그램 작성 2025-04-03에 게시되었습니다 -
 버전 5.6.5 이전에 MySQL의 Timestamp 열을 사용하여 current_timestamp를 사용하는 데 제한 사항은 무엇입니까?5.6.5 이전에 mysql 버전의 기본적으로 또는 업데이트 클로즈가있는 타임 스탬프 열의 제한 사항 5.6.5 5.6.5 이전에 mySQL 버전에서 Timestamp Holumn에 전적으로 기본적으로 한 제한 사항이 있었는데, 이는 제한적으로 전혀 ...프로그램 작성 2025-04-03에 게시되었습니다
버전 5.6.5 이전에 MySQL의 Timestamp 열을 사용하여 current_timestamp를 사용하는 데 제한 사항은 무엇입니까?5.6.5 이전에 mysql 버전의 기본적으로 또는 업데이트 클로즈가있는 타임 스탬프 열의 제한 사항 5.6.5 5.6.5 이전에 mySQL 버전에서 Timestamp Holumn에 전적으로 기본적으로 한 제한 사항이 있었는데, 이는 제한적으로 전혀 ...프로그램 작성 2025-04-03에 게시되었습니다 -
 \ "(1) 대 (;;) : 컴파일러 최적화는 성능 차이를 제거합니까? \"대답 : 대부분의 최신 컴파일러에는 (1)과 (;;). 컴파일러 : s-> 7 8 v-> 4를 풀립니다 -e syntax ok gcc : GCC에서 두 루프는 다음과 같이 동일한 어셈블리 코드로 컴파일합니다. . t_while : ...프로그램 작성 2025-04-03에 게시되었습니다
\ "(1) 대 (;;) : 컴파일러 최적화는 성능 차이를 제거합니까? \"대답 : 대부분의 최신 컴파일러에는 (1)과 (;;). 컴파일러 : s-> 7 8 v-> 4를 풀립니다 -e syntax ok gcc : GCC에서 두 루프는 다음과 같이 동일한 어셈블리 코드로 컴파일합니다. . t_while : ...프로그램 작성 2025-04-03에 게시되었습니다 -
 SQLALCHEMY 필터 조항에서 'Flake8'플래킹 부울 비교가 된 이유는 무엇입니까?데이터베이스 테이블의 부울 필드 (Obsoleted)는 비 초소형 테스트 사례의 수를 결정하는 데 사용됩니다. 이 코드는 필터 절에서 테스트 케이스를 사용합니다. casenum = session.query (testcase) .filter (testcas...프로그램 작성 2025-04-03에 게시되었습니다
SQLALCHEMY 필터 조항에서 'Flake8'플래킹 부울 비교가 된 이유는 무엇입니까?데이터베이스 테이블의 부울 필드 (Obsoleted)는 비 초소형 테스트 사례의 수를 결정하는 데 사용됩니다. 이 코드는 필터 절에서 테스트 케이스를 사용합니다. casenum = session.query (testcase) .filter (testcas...프로그램 작성 2025-04-03에 게시되었습니다 -
 McRypt에서 OpenSSL로 암호화를 마이그레이션하고 OpenSSL을 사용하여 McRypt 암호화 데이터를 해제 할 수 있습니까?질문 : McRypt에서 OpenSSL로 내 암호화 라이브러리를 업그레이드 할 수 있습니까? 그렇다면 어떻게? 대답 : 대답 : 예, McRypt에서 암호화 라이브러리를 OpenSSL로 업그레이드 할 수 있습니다. OpenSSL을 사용하여 McRyp...프로그램 작성 2025-04-03에 게시되었습니다
McRypt에서 OpenSSL로 암호화를 마이그레이션하고 OpenSSL을 사용하여 McRypt 암호화 데이터를 해제 할 수 있습니까?질문 : McRypt에서 OpenSSL로 내 암호화 라이브러리를 업그레이드 할 수 있습니까? 그렇다면 어떻게? 대답 : 대답 : 예, McRypt에서 암호화 라이브러리를 OpenSSL로 업그레이드 할 수 있습니다. OpenSSL을 사용하여 McRyp...프로그램 작성 2025-04-03에 게시되었습니다
중국어 공부
- 1 "걷다"를 중국어로 어떻게 말하나요? 走路 중국어 발음, 走路 중국어 학습
- 2 "비행기를 타다"를 중국어로 어떻게 말하나요? 坐飞机 중국어 발음, 坐飞机 중국어 학습
- 3 "기차를 타다"를 중국어로 어떻게 말하나요? 坐火车 중국어 발음, 坐火车 중국어 학습
- 4 "버스를 타다"를 중국어로 어떻게 말하나요? 坐车 중국어 발음, 坐车 중국어 학습
- 5 운전을 중국어로 어떻게 말하나요? 开车 중국어 발음, 开车 중국어 학습
- 6 수영을 중국어로 뭐라고 하나요? 游泳 중국어 발음, 游泳 중국어 학습
- 7 자전거를 타다 중국어로 뭐라고 하나요? 骑自行车 중국어 발음, 骑自行车 중국어 학습
- 8 중국어로 안녕하세요를 어떻게 말해요? 你好중국어 발음, 你好중국어 학습
- 9 감사합니다를 중국어로 어떻게 말하나요? 谢谢중국어 발음, 谢谢중국어 학습
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























