初めての Web 開発プロジェクト: HTML と CSS の学習
導入
最初の Web 開発プロジェクトに着手したことは、コンピューター サイエンスの学生としての私の旅の中で刺激的な一歩でした。 HTML と CSS を実際に体験するために、シンプルな複数ページの Web サイトを構築することにしました。このブログ投稿では、HTML と CSS の基本から、私が遭遇した課題、学んだ教訓まで、プロジェクトについて説明します。
プロジェクト概要
このプロジェクトには、いくつかの機能を備えた複数ページの Web サイトの作成が含まれていました:
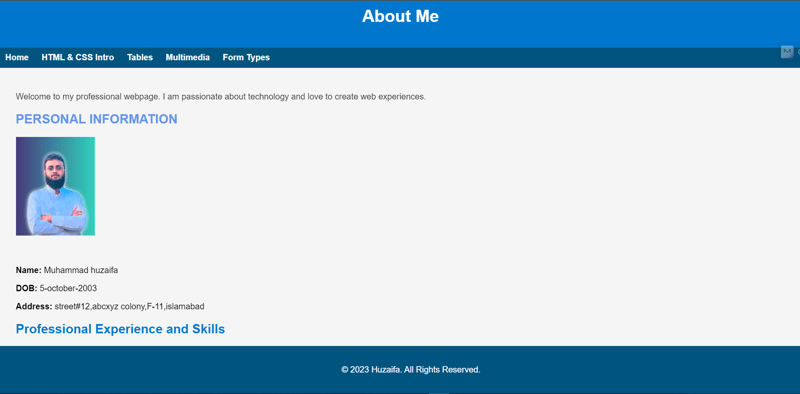
- 「自己紹介」ページ
- HTML と CSS の概要
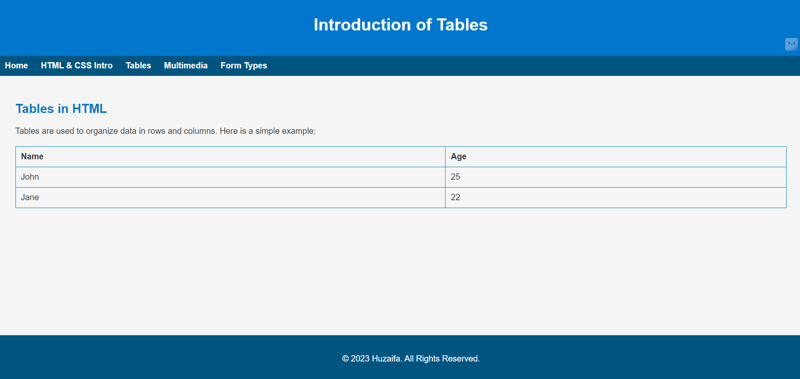
- HTML テーブルのページ
- マルチメディア ページ
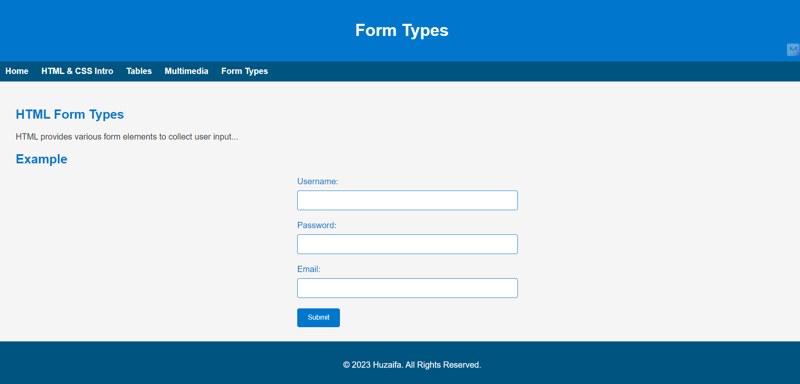
- フォーム タイプ ページ
HTML と CSS: 基礎
まず、HTML を使用して Web サイトの構造を設計しました。

テーブルの構築
Web デザインに欠かせない要素の 1 つはテーブルです。
| タグを使用して行と列にデータを表示する方法を学びました。 CSS を使用して、読みやすさとプレゼンテーションを改善するために表のスタイルを設定しました。
マルチメディアの統合画像、オーディオ、ビデオなどのマルチメディア要素を組み込むことは、このプロジェクトの重要な部分でした。
フォームの作成フォームは、Web サイトでのユーザー インタラクションに不可欠です。テキスト フィールド、パスワード、電子メール入力など、さまざまな HTML フォーム要素を紹介するページを作成しました。 CSS を使用してフォームのスタイルを設定し、機能的で見た目も美しいものにしました。
課題と解決策主な課題の 1 つは、すべてのページで一貫したスタイルを維持することでした。私は、統一スタイルを適用する共通の CSS ファイル (styles.css) を使用することで、この問題に対処しました。もう 1 つの問題は要素を正しく配置することでしたが、マージン、パディング、フロートなどのさまざまな CSS プロパティを試して解決しました。 学んだ教訓このプロジェクトは、HTML と CSS の強固な基礎を提供しました。 Web ページを構造化し、スタイルを効果的に適用し、一貫したデザインを維持する方法を学びました。コンテンツ (HTML) をスタイル (CSS) から分離することが重要なポイントであり、Web 開発における組織化と明確さの重要性が強調されました。 結論この Web サイトの構築は、Web 開発の基本を私に教えてくれた貴重な学習経験でした。これにより、HTML と CSS についての理解が深まり、より高度なトピックを探究し続ける意欲が湧きました。 同様のプロジェクトに着手している方は、学習プロセスを受け入れ、さまざまなテクニックを試してみることをお勧めします。このようなプロジェクトから得られるスキルは、熟練した Web 開発者になるための基礎となります。 GitHub リポジトリ: https://github.com/rizalion/Webpage-using-CSS-and-HTML 私とつながってくださいこのプロジェクトが興味深いと思われた場合、またはご質問がある場合は、お気軽にご連絡ください: LinkedIn: https://www.linkedin.com/in/rizalion |
-
 PHPの2つの等しいサイズの配列から値を同期して反復して印刷するにはどうすればよいですか?同じサイズの2つの配列の2つの配列から値を同期して反復して印刷する場合、同サイズの2つの配列を使用してselectboxを作成する場合、1つは対応する名前を含む1つを使用して、困難が不適切なsyntaxに起因する可能性があります。アレイ: foreach($ codes as $ code、...プログラミング 2025-04-14に投稿されました
PHPの2つの等しいサイズの配列から値を同期して反復して印刷するにはどうすればよいですか?同じサイズの2つの配列の2つの配列から値を同期して反復して印刷する場合、同サイズの2つの配列を使用してselectboxを作成する場合、1つは対応する名前を含む1つを使用して、困難が不適切なsyntaxに起因する可能性があります。アレイ: foreach($ codes as $ code、...プログラミング 2025-04-14に投稿されました -
 匿名のJavaScriptイベントハンドラーをきれいに削除する方法は?匿名イベントリスナーを削除する]イベントリスナーを追加する要素を追加すると、柔軟性とシンプルさを提供しますが、要素自体を置き換えることなく挑戦をもたらすことができます。 element? element.addeventlistener(event、function(){/はここで動作し...プログラミング 2025-04-14に投稿されました
匿名のJavaScriptイベントハンドラーをきれいに削除する方法は?匿名イベントリスナーを削除する]イベントリスナーを追加する要素を追加すると、柔軟性とシンプルさを提供しますが、要素自体を置き換えることなく挑戦をもたらすことができます。 element? element.addeventlistener(event、function(){/はここで動作し...プログラミング 2025-04-14に投稿されました -
 Pandas DataFramesで列を効率的に選択するにはどうすればよいですか?Pandas DataFrames の列の選択データ操作タスクを扱うと、特定の列の選択が必要になります。パンダでは、列を選択するためのさまざまなオプションがあります。数値インデックス 列インデックスがわかっている場合、ILOC関数を使用してそれらを選択します。 Pythonインデック...プログラミング 2025-04-14に投稿されました
Pandas DataFramesで列を効率的に選択するにはどうすればよいですか?Pandas DataFrames の列の選択データ操作タスクを扱うと、特定の列の選択が必要になります。パンダでは、列を選択するためのさまざまなオプションがあります。数値インデックス 列インデックスがわかっている場合、ILOC関数を使用してそれらを選択します。 Pythonインデック...プログラミング 2025-04-14に投稿されました -
 さまざまな数の列を持つデータベーステーブルを結合するにはどうすればよいですか?異なる列とのテーブルを組み合わせた ] は、データベーステーブルを異なる列とマージしようとする場合に課題に遭遇する可能性があります。簡単な方法は、列が少ないテーブルに欠落している列にnull値を追加することです。 たとえば、テーブルAと表Bの2つの表Aと表AがテーブルBよりも多くの列がある...プログラミング 2025-04-14に投稿されました
さまざまな数の列を持つデータベーステーブルを結合するにはどうすればよいですか?異なる列とのテーブルを組み合わせた ] は、データベーステーブルを異なる列とマージしようとする場合に課題に遭遇する可能性があります。簡単な方法は、列が少ないテーブルに欠落している列にnull値を追加することです。 たとえば、テーブルAと表Bの2つの表Aと表AがテーブルBよりも多くの列がある...プログラミング 2025-04-14に投稿されました -
 平等と `==`を `equals()`と比較するのはいつですか?equality比較のためのオペレーターとc#:equals vs. == 平等の変数を比較する場合、開発者は「==」オペレーターを使用して「等しい」方法を使用して選択に直面することがよくあります。これらのアプローチの区別を理解することは、効果的なコード構築に重要です。ただし、等しいは...プログラミング 2025-04-14に投稿されました
平等と `==`を `equals()`と比較するのはいつですか?equality比較のためのオペレーターとc#:equals vs. == 平等の変数を比較する場合、開発者は「==」オペレーターを使用して「等しい」方法を使用して選択に直面することがよくあります。これらのアプローチの区別を理解することは、効果的なコード構築に重要です。ただし、等しいは...プログラミング 2025-04-14に投稿されました -
 Javaの特定の範囲でランダムな整数と二重精度数を生成する方法math.random()操作:指定された範囲内でランダム整数を生成 ただし、特定の範囲内でランダムな整数を取得する必要がある場合があります。この記事では、math.random()。 randomwithrange(int min、int max){ int range =(m...プログラミング 2025-04-14に投稿されました
Javaの特定の範囲でランダムな整数と二重精度数を生成する方法math.random()操作:指定された範囲内でランダム整数を生成 ただし、特定の範囲内でランダムな整数を取得する必要がある場合があります。この記事では、math.random()。 randomwithrange(int min、int max){ int range =(m...プログラミング 2025-04-14に投稿されました -
 Pythonを使用して、大きなファイルを逆の順序で効率的に読み取るにはどうすればよいですか?Python でファイルを逆順序で読み取る必要があり、最後の行から最初の行までの内容を読み取る必要がある場合、Pythonの組み込み機能は適切ではないかもしれません。このタスクに取り組むための効率的なソリューションは次のとおりです。バッファベースのアプローチを使用してパフォーマンスを最...プログラミング 2025-04-14に投稿されました
Pythonを使用して、大きなファイルを逆の順序で効率的に読み取るにはどうすればよいですか?Python でファイルを逆順序で読み取る必要があり、最後の行から最初の行までの内容を読み取る必要がある場合、Pythonの組み込み機能は適切ではないかもしれません。このタスクに取り組むための効率的なソリューションは次のとおりです。バッファベースのアプローチを使用してパフォーマンスを最...プログラミング 2025-04-14に投稿されました -
 PHPの配列からランダムな要素をどのように抽出しますか?配列からのランダム選択 は、配列からランダムなアイテムを取得することができます。次の配列を検討してください: $items = [523, 3452, 334, 31, 5346]; この配列からランダムなアイテムを取得するために、array_rand()関数を利用することは効果的なソリューシ...プログラミング 2025-04-14に投稿されました
PHPの配列からランダムな要素をどのように抽出しますか?配列からのランダム選択 は、配列からランダムなアイテムを取得することができます。次の配列を検討してください: $items = [523, 3452, 334, 31, 5346]; この配列からランダムなアイテムを取得するために、array_rand()関数を利用することは効果的なソリューシ...プログラミング 2025-04-14に投稿されました -
 JavaScriptで複数の変数を宣言する方法はより保守可能ですか?javascriptの複数の変数を宣言する:2つの方法を調査する javascriptでは、開発者はしばしば複数の変数を宣言する必要性に遭遇します。これの2つの一般的なアプローチは次のとおりです。 var variable2 = "Testing ..."; var...プログラミング 2025-04-14に投稿されました
JavaScriptで複数の変数を宣言する方法はより保守可能ですか?javascriptの複数の変数を宣言する:2つの方法を調査する javascriptでは、開発者はしばしば複数の変数を宣言する必要性に遭遇します。これの2つの一般的なアプローチは次のとおりです。 var variable2 = "Testing ..."; var...プログラミング 2025-04-14に投稿されました -
 データ挿入時の「一般エラー: 2006 MySQL サーバーが消えました」を修正するにはどうすればよいですか?レコードの挿入中に「一般エラー: 2006 MySQL サーバーが消えました」を解決する方法はじめに:MySQL データベースにデータを挿入すると、「一般エラー: 2006 MySQL サーバーが消えました。」というエラーが発生することがあります。このエラーは、通常、MySQL 構成内の 2 つの変...プログラミング 2025-04-14に投稿されました
データ挿入時の「一般エラー: 2006 MySQL サーバーが消えました」を修正するにはどうすればよいですか?レコードの挿入中に「一般エラー: 2006 MySQL サーバーが消えました」を解決する方法はじめに:MySQL データベースにデータを挿入すると、「一般エラー: 2006 MySQL サーバーが消えました。」というエラーが発生することがあります。このエラーは、通常、MySQL 構成内の 2 つの変...プログラミング 2025-04-14に投稿されました -
 Webアプリケーションでタッチデバイスを正確に識別する方法タッチのみのインターフェイスのデバイス入力機能の決定 ユーザーがタッチのみのデバイスを使用しているかどうかを検出することは、Webアプリケーションのユーザーインターフェイスを適切に適応させるために重要です。この質問に対する現在の回答は、タッチイベント機能を使用してこれを達成する方法を提供し...プログラミング 2025-04-14に投稿されました
Webアプリケーションでタッチデバイスを正確に識別する方法タッチのみのインターフェイスのデバイス入力機能の決定 ユーザーがタッチのみのデバイスを使用しているかどうかを検出することは、Webアプリケーションのユーザーインターフェイスを適切に適応させるために重要です。この質問に対する現在の回答は、タッチイベント機能を使用してこれを達成する方法を提供し...プログラミング 2025-04-14に投稿されました -
 複数のユーザータイプ(学生、教師、および管理者)をFireBaseアプリでそれぞれのアクティビティにリダイレクトする方法は?red:複数のユーザータイプをそれぞれのアクティビティにリダイレクトする方法 ログイン。現在のコードは、2つのユーザータイプのリダイレクトを正常に管理しますが、3番目のタイプ(admin)を組み込もうとするときに課題に直面します。元のスキーマは、2種類のユーザーのみに対応していました。 3...プログラミング 2025-04-14に投稿されました
複数のユーザータイプ(学生、教師、および管理者)をFireBaseアプリでそれぞれのアクティビティにリダイレクトする方法は?red:複数のユーザータイプをそれぞれのアクティビティにリダイレクトする方法 ログイン。現在のコードは、2つのユーザータイプのリダイレクトを正常に管理しますが、3番目のタイプ(admin)を組み込もうとするときに課題に直面します。元のスキーマは、2種類のユーザーのみに対応していました。 3...プログラミング 2025-04-14に投稿されました -
 Node-MYSQLを使用して単一のクエリで複数のSQLステートメントを実行するにはどうすればよいですか?node-mysql in node.jsでのマルチステートメントクエリサポート、ノード-Mysqlパッケージを使用してnode-mysqlを使用してnode-mysqlを使用して、1つのクエリを使用してnode-mysqlの記録を使用して、1つのクエリで複数のsqlステートメントを...プログラミング 2025-04-14に投稿されました
Node-MYSQLを使用して単一のクエリで複数のSQLステートメントを実行するにはどうすればよいですか?node-mysql in node.jsでのマルチステートメントクエリサポート、ノード-Mysqlパッケージを使用してnode-mysqlを使用してnode-mysqlを使用して、1つのクエリを使用してnode-mysqlの記録を使用して、1つのクエリで複数のsqlステートメントを...プログラミング 2025-04-14に投稿されました -
 Javaの「DD/MM/YYYY HH:MM:SS.SS」形式で現在の日付と時刻を正しく表示するにはどうすればよいですか?「dd/mm/yyyy hh:mm:ss.ss」形式で現在の日付と時刻を表示する方法。異なるフォーマットパターンを持つさまざまなSimpleDateFormatインスタンスの使用にあります。 java.text.simpledateformat; java.util.calendarをインポ...プログラミング 2025-04-14に投稿されました
Javaの「DD/MM/YYYY HH:MM:SS.SS」形式で現在の日付と時刻を正しく表示するにはどうすればよいですか?「dd/mm/yyyy hh:mm:ss.ss」形式で現在の日付と時刻を表示する方法。異なるフォーマットパターンを持つさまざまなSimpleDateFormatインスタンスの使用にあります。 java.text.simpledateformat; java.util.calendarをインポ...プログラミング 2025-04-14に投稿されました -
 Java開発者は、データベースの資格情報を逆コンパイルからどのように保護しますか?データベース資格情報をJava のjavaで保護することは、クラスファイルを比較的簡単です。これは、データベース資格情報などの機密データがコード内でハードコーディングされている場合、セキュリティの懸念をもたらします。この情報を保護するには、実行可能なコードからそれを分離することが不可欠に...プログラミング 2025-04-14に投稿されました
Java開発者は、データベースの資格情報を逆コンパイルからどのように保護しますか?データベース資格情報をJava のjavaで保護することは、クラスファイルを比較的簡単です。これは、データベース資格情報などの機密データがコード内でハードコーディングされている場合、セキュリティの懸念をもたらします。この情報を保護するには、実行可能なコードからそれを分離することが不可欠に...プログラミング 2025-04-14に投稿されました
中国語を勉強する
- 1 「歩く」は中国語で何と言いますか? 走路 中国語の発音、走路 中国語学習
- 2 「飛行機に乗る」は中国語で何と言いますか? 坐飞机 中国語の発音、坐飞机 中国語学習
- 3 「電車に乗る」は中国語で何と言いますか? 坐火车 中国語の発音、坐火车 中国語学習
- 4 「バスに乗る」は中国語で何と言いますか? 坐车 中国語の発音、坐车 中国語学習
- 5 中国語でドライブは何と言うでしょう? 开车 中国語の発音、开车 中国語学習
- 6 水泳は中国語で何と言うでしょう? 游泳 中国語の発音、游泳 中国語学習
- 7 中国語で自転車に乗るってなんて言うの? 骑自行车 中国語の発音、骑自行车 中国語学習
- 8 中国語で挨拶はなんて言うの? 你好中国語の発音、你好中国語学習
- 9 中国語でありがとうってなんて言うの? 谢谢中国語の発音、谢谢中国語学習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning