Visual Studio と Visual Studio Code: 徹底した比較
Visual Studio and Visual Studio Code (VS Code) are two very popular and different software development tools developed by Microsoft. Visual Studio is a popular Integrated Development Environment (IDE) among professional software developers while Visual Studio Code is the most popular code editor in the field of software development.
In this article, we provide an in-depth comparison between Visual Studio and Visual Studio Code. This is to aid you in choosing which tool to use where and when while working on your projects in 2024 and the future. We do this by deeply explaining their core features, compatibility, performance and flexibility, community and their cost then go on and give the advantages and disadvantages of each tool so as to aid you in making informed decisions based on your preferences and needs.
Overview of Visual Studio and Visual Studio Code
Visual Studio is a powerful IDE that is used to write, edit, debug and build code. This tool has features that can help you in the entire development cycle including app deployment. Some of these tools include compilers, code completion tools, source control, extensions and many others as we are going to see in this article.
On the other hand, we have Visual Studio Code, which shares a name almost like Visual Studio. It is a software development tool and source code editor that runs on Windows, macOS and Linux. It is an extension-based developer tool and thus supports a number of programming languages.
According to recent statistics from worldmetrics.org, VS Code leads as the most popular code editor with a market dominance of 54.1%, and also based on recent data from Top IDE Index, Visual Studio is the most searched IDE with a 27.24% share by August 2024.
Visual Studio vs Visual Studio Code in Short
To start with the comparison between Visual Studio and Visual Studio Code, let us take a look at the summary table below:
| Visual Studio | Visual Studio Code | |
|---|---|---|
| Launch year | 1997 | 2015 |
| Software type | IDE | Text/Code editor |
| Hardware specifications | ARM64 or x64 processor, Minimum of 4 GB RAM, Minimum of 850 MB of available disk space | 1.6 GHz or faster processor,1 GB of RAM,500 MB disk space |
| Operating system | Windows | Windows, macOS and Linux |
| Built-in programming languages | C#, Visual Basic (VB .NET), Javascript, Typescript, HTML & CSS, C and F# | Javascript, Typescript, HTML, CSS and Markdown |
| Cost | $45 to $250 per user monthly | Free |
| Extensions | Has over 3,000 extensions | Has Over 60,000 extensions |
| Community | Large | Large |
| Flexibility | Flexible | More Flexible |
| Customization | Customizable | Highly customizable |
| AI Capabilities | Available | Many AI capabilities |
| Version Control | Available | Available |
Detailed Comparison of Visual Studio and Visual Studio Code
Let us now get to an in-depth comparison between Visual Studio and Visual Studio Code by deeply explaining each feature as shown in the table in the previous section.
Software Type
Visual Studio is an IDE and code editor which you can use to write, debug, build code and then afterwards publish it. Examples of other softwares in the IDE category like Visual Studio include Intellij IDEA, Eclipse IDE, PyCharm, Code Blocks, and Netbeans.
Whereas Visual Studio Code is a text editor whose functionality and performance is aided by extensions. Some of the other notable text editors like Visual Studio Code include Atom, Sublime Text, Vim and Notepad .
Hardware Specifications
For you to install Visual Studio on your hardware device, it should be running on ARM64 or x64 processor and a Quad-core or better is recommended. The minimum RAM chip size required is 4GB but 16GB RAM is recommended for better performance. Also a space of 850 MB up to 210 GB is required as Visual Studio is a heavy and large size software that requires much space during installation.
Visual Studio does not support devices with 32-bit and ARM32 operating systems.
To improve the performance of Visual Studio on your computer, I advise the use of Solid State Drives (SSD) instead of Hard Disk Drives (HDD). You can find more of the factors to consider in improving the performance of Visual Studio here.
On the other hand, running Visual Studio Code on your machine does not require a lot. This is because this text editor comes with few in-built features unlike IDEs. More can be accessed through extensions which when installed increase the size of the software with time. Thus for initial installation, you require a 1.6 GHz or faster processor, 1 GB of RAM, and 500 MB disk space to get running.
Operating System
Visual Studio mainly supports the Windows operating system and there is a version for macOS users called Visual Studio for Mac. There is no version for devices running Linux operating systems hence they access similar features like Visual Studio's through Mono . Note that Microsoft will soon be terminating VS for Mac by 31st August, 2024.
On the other hand, Visual Studio Code supports multiple operating systems. It runs on Windows operating system, macOS and Linux.
Built-in Programming Languages
Visual Studio comes with the following built-in languages; C#, Visual Basic (VB .NET), Javascript, Typescript, HTML & CSS, C and F#. Other languages can be installed from the Visual Studio extensions marketplace otherwise if not among the extensions then it is not supported by the IDE.
For Visual Studio Code there are few built-in languages which include Javascript, Typescript, HTML, CSS, JSON and Markdown. You notice that these languages are predominantly used in web development. This is because this text editor is dominantly used by web developers so there was need to make these languages built-in for them. Other languages can only be installed from the VS Code extensions marketplace. There are more programming languages in the VS Code extensions marketplace than in the one for Visual Studio.
Cost
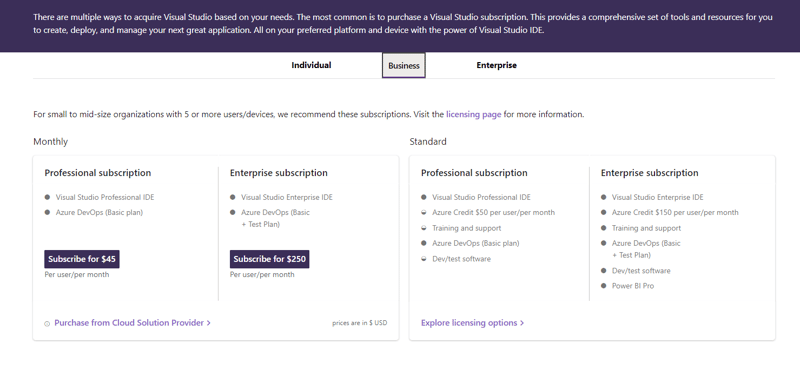
Visual Studio has multiple versions and are priced differently based on your development needs. Visual Studio Community Edition is the free version recommended by Microsoft for individual needs. Other versions with more advanced features are paid for through subscriptions. These versions include Visual Studio Professional and Enterprise Edition.

The above image shows the subscription fee for the professional and enterprise versions with their added capabilities.
While Visual Studio has paid versions, VS Code is entirely free.
Extensions
An extension is a software plugin that adds functionalities to the software.
Extensions in Visual Studio and Visual Studio Code provide more features including support for other programming languages.
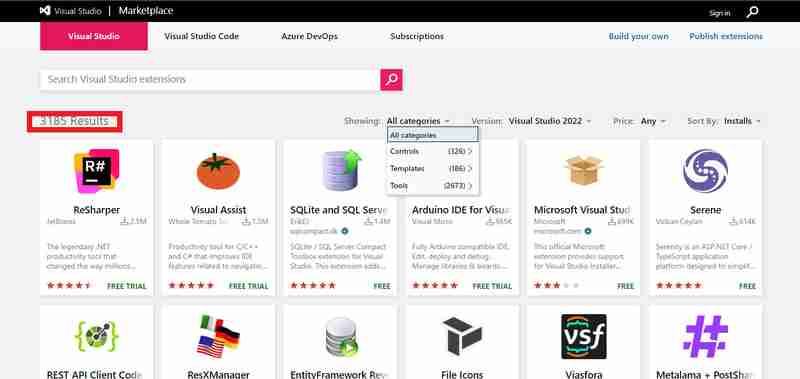
In Visual Studio, there are over 3,000 extensions that make the IDE feature-rich.

In the image above, we see a list of some of the different extensions that are in the Visual Studio extensions marketplace and the total number of available extensions in all categories which is 3185 extensions at the time of writing this article.
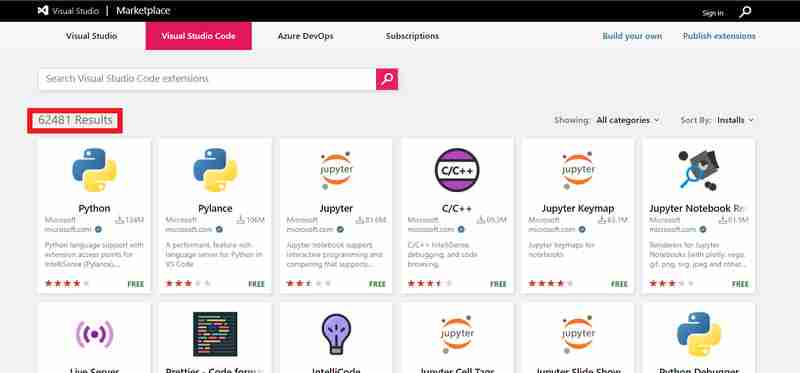
On the other hand, VS Code has over 60,000 extensions that provide various features including support for over 250 programming languages.

From the image above, we notice that the VS Code's extensions marketplace has much more extensions than Visual Studio's. We see that there are 62481 extensions at the time of writing this article.
Community
In the introduction of this article, we saw that there is a wide community of professionals who use Visual Studio. This community of users is active and there is a forum for discussions, questions and feedback called Visual Studio Developer Community where you can have access to solutions of challenges related to the Visual Studio IDE.
From the introduction, the statistics show that Visual Studio Code is one of the most used text editors. There is a discussion forum created to enhance discussions between the community of VS Code users (both the creators of extensions and users). This forum is called VS Code Community Discussions
Flexibility
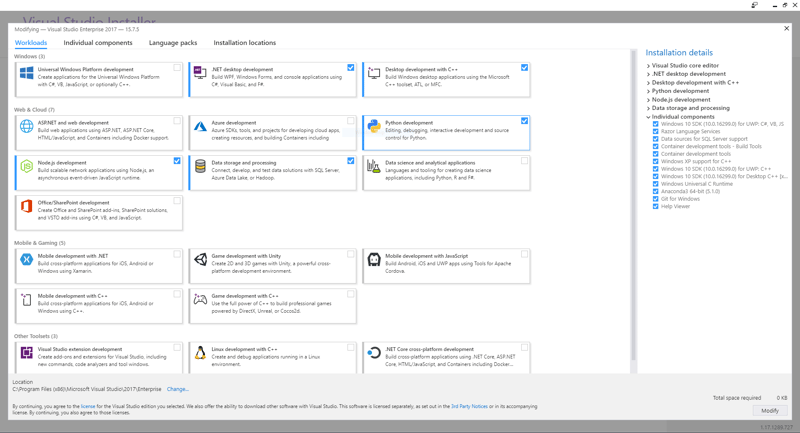
Visual Studio provides options for customizing the original theme, it supports extensions and many programming languages which offer flexibility in how the user operates the software. This IDE also provides flexibility in coding due to support of many languages hence a wide range of development puroposes from mobile, web, cloud and many more.

The above image is a set up page while installing Visual Studio. We notice that one can set up the IDE for use in various development purposes like windows application development, mobile and web development, game development, linux application development and many more.
On being flexible, VS Code isn’t left behind too. It is one of the most flexible text editors to use in development. Its flexibility is seen in the extensive library of extensions it possesses that allow the editor to perform a lot of things starting from cross-platform development of applications, multiple languages support, intelligence and many more. This text editor is also light weight and faster compared to Visual Studio. It also offers the opportunity for you to code from anywhere be it in the browser, on your mobile device, Github, and so on.
Customization
Do you prefer to make things look your way? If yes, these two are the perfect development tools for you.
Both Visual Studio and Visual Studio Code offer the option for user interface customization, fonts and styling, window layouts,keyboard shortcuts, code styling and formatting, toolbar and menu customizations.

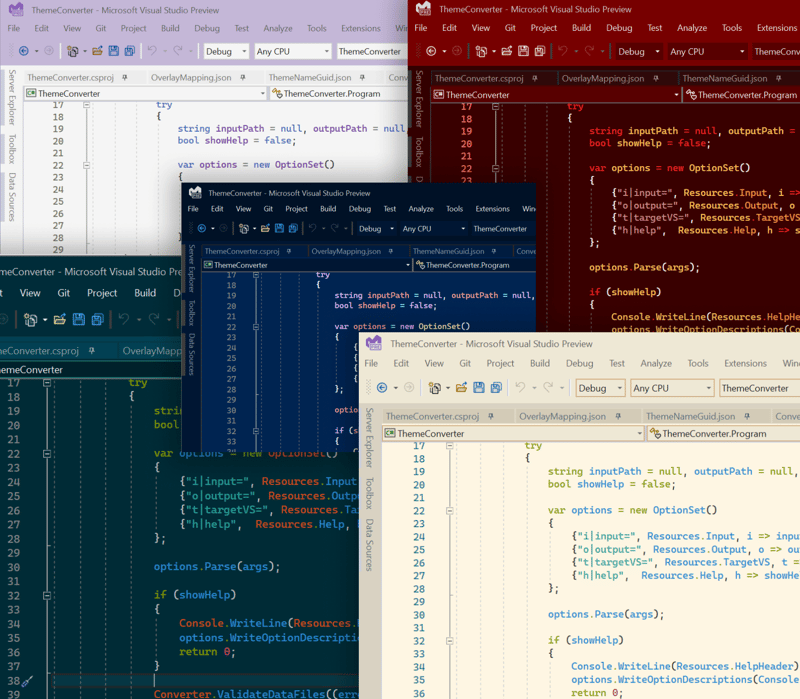
The above image shows different user interface themes that Visual Studio has and can be customized based on the user's preference.
Note that VS Code provides more customizations than Visual Studio through its extensions library for example there are a wide range of themes and icon styling extensions in the VS Code extensions library, project-based customizations and many more.

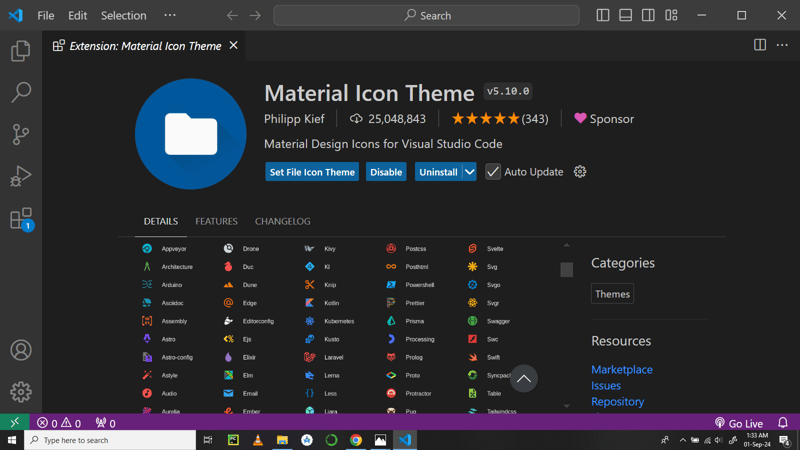
The image above shows one of the extensions for customizing icons in VS Code called Material Icon theme.
AI Capabilities
In this era where artificial intelligence is driving the waves, to become one of the best tools for software development, there must be a need for work automation, intelligence functionalities and machine assistance.
This is why both Visual Studio and VS Code have AI capabilities like smart code completion, Intellisense , code-inline chat and Github Copilot which have eased and made developer’s work faster.

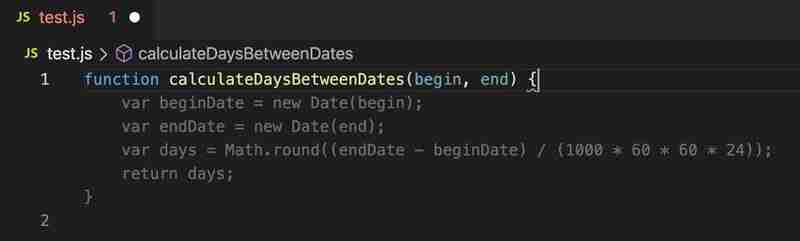
In the above image, we illustrate how Github Copilot ehances development in these tools. The code block in the function CalculateDaysBetweenDates() is intelligently suggested by AI. To learn more on how to use Copilot in Visual Studio and VS Code, refer to our resources section at the end of this article.
A reminder that Visual Studio has these capabilities woven in it while for VS Code you can install many of them through the extensions marketplace.
Version Control
Both Visual Studio and VS Code have integrated version control through Git. This enables cloning, creating and opening your own repositories right inside the softwares. With a Github account integrated, you can manage all your repositories from these tools.

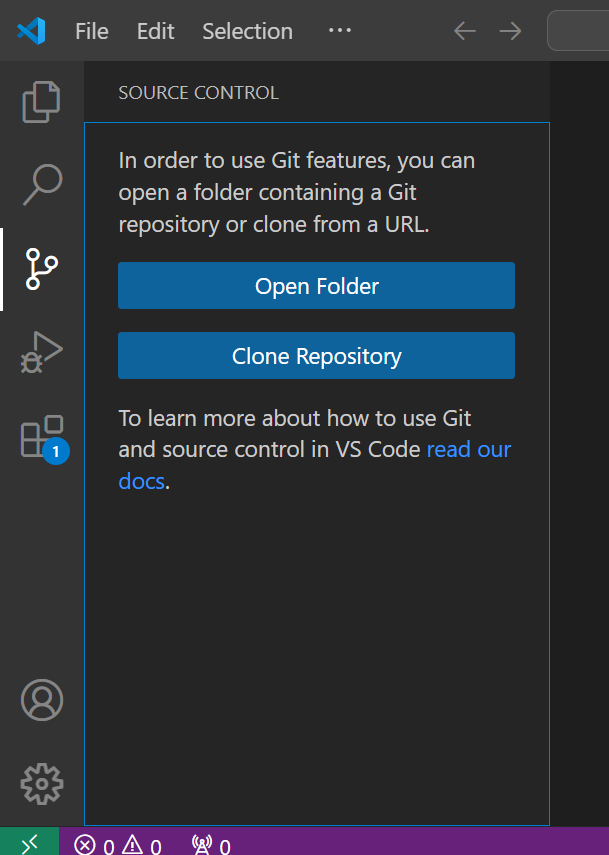
Above image shows Git in Visual Studio Code for source control management.
More source control management tools can be installed through extensions especially in VS Code.
Pros and Cons of Visual Studio
Being one of the top IDEs, there are reasons why most developers choose to use it (the pros). Also being a software tool, it has some disadvantages that make a few of the developers give up on it (the cons). Let’s get to a discussion of these reasons below.
Pros
Visual Studio provides a comprehensive development environment as it offers features for web, mobile and cloud development.
It comes with integrated capabilities of an IDE like debugging, building and profiling.
The AI capabilities like Github Copilot and Intellisense in Visual Studio speed up development tasks especially in near low level programming languages like C .
Visual Studio enhances collaboration in software development through version control features for open source development and Live Share for screen sharing during collaborative development.
Cons
Visual Studio is a very heavy software that requires very good hardware for better performance. This limits developers without access to machines with recommended specifications.
Visual Studio is complex and less flexible. This is due to many built-in features and many configurations.
This IDE is mainly optimized for Windows operating system, this leaves out developers with macOS and Linux.
Visual Studio is expensive when it comes to payments in order to access more features in the paid editions.
Pros and Cons of Visual Studio Code
According to statistics, VS Code is a top text editor among developers. Let's get on and explore some of the advantages that make it top on the list (the pros) as well as the disadvantages it possesses (the cons).
Pros
VS Code is a free software.
It runs on multiple operating systems hence caters for all developers no matter what the device’s operating system is.
It is a lightweight software hence doesn’t require advanced hardware features to run or perform well.
It supports numerous programming languages hence support for multipurpose development.
It is highly flexible and customizable hence easy to use and personalize.
Has a library full of extensions that can help you do anything you want in the software development field from data analysis, mobile development, web development, cloud and DevOps.
Its AI features also speed up development tasks.
Promotes collaborative development.
VS Code also promotes open source development
Cons
VS Code requires manual setup for debuggers, compilers and profilers.
In VS Code, even common functionalities like code linting, syntax highlighting, and more require installation of extensions which is time consuming.
VS Code is not the ideal software for development in near low programming languages like C and C.
Debugging features in VS Code are not as advanced as in IDEs.
VS Code is purely extension-dependent. This results in time consumption while managing installed extensions.
Also when many extensions are installed, the performance of this code editor reduces.
Conclusion
Whenever we are dealing with comparisons, we usually have no winning tool rather we consider choice of the tool based on the developer needs and preferences.
I recommend using Visual Studio for developers working on large scale applications and have access to computers with better resouces.
For developers who prefer lightweight and fast tools and are working on lightweight projects, Visual Studio Code is the best choice.
Resources
Here are some resources for you to explore more about Visual Studio and Visual Studio Code:
Visual Studio Documentation
Visual Studio Code Documentation
Copilot in VS Code and Visual Studio
-
 PHPのファイルシステム機能でUTF-8ファイル名を処理するにはどうすればよいですか?PHPのファイルシステム関数のUTF-8ファイル名を処理する PHPのMKDIR関数を使用してUTF-8文字を含むフォルダーを作成するとき、 に遭遇するwindows explorerに遭遇する可能性があります。 urlエンコードファイル名 この問題を解決するには、urlencod...プログラミング 2025-03-28に投稿されました
PHPのファイルシステム機能でUTF-8ファイル名を処理するにはどうすればよいですか?PHPのファイルシステム関数のUTF-8ファイル名を処理する PHPのMKDIR関数を使用してUTF-8文字を含むフォルダーを作成するとき、 に遭遇するwindows explorerに遭遇する可能性があります。 urlエンコードファイル名 この問題を解決するには、urlencod...プログラミング 2025-03-28に投稿されました -
 なぜ私のCSSの背景画像が現れるのですか?トラブルシューティング:css背景画像が表示されない チュートリアルの指示にもかかわらず、背景画像が読み込まれない問題に遭遇しました。画像とスタイルのシートは同じディレクトリに存在していますが、背景は空白の白いキャンバスのままです。画像ファイル名を囲む引用: background-ima...プログラミング 2025-03-28に投稿されました
なぜ私のCSSの背景画像が現れるのですか?トラブルシューティング:css背景画像が表示されない チュートリアルの指示にもかかわらず、背景画像が読み込まれない問題に遭遇しました。画像とスタイルのシートは同じディレクトリに存在していますが、背景は空白の白いキャンバスのままです。画像ファイル名を囲む引用: background-ima...プログラミング 2025-03-28に投稿されました -
 FlexBoxと垂直スクロールをフルハイトレイアウトで効果的に組み合わせるにはどうすればよいですか?FlexBoxと垂直スクロールをフルハイトレイアウトに統合する フルハイトアプリケーションを操作する場合、FlexBoxと垂直スクロールバーを組み合わせた場合、一般的な要件になります。ただし、フレックスボックスレイアウトのインタラクティブな性質により、課題を引き起こす可能性があります。こ...プログラミング 2025-03-28に投稿されました
FlexBoxと垂直スクロールをフルハイトレイアウトで効果的に組み合わせるにはどうすればよいですか?FlexBoxと垂直スクロールをフルハイトレイアウトに統合する フルハイトアプリケーションを操作する場合、FlexBoxと垂直スクロールバーを組み合わせた場合、一般的な要件になります。ただし、フレックスボックスレイアウトのインタラクティブな性質により、課題を引き起こす可能性があります。こ...プログラミング 2025-03-28に投稿されました -
 Pythonの理解を使用して辞書を効率的に作成するにはどうすればよいですか?python辞書の理解 Pythonでは、辞書の概念は新しい辞書を生成するための簡潔な方法を提供します。それらはリストの概念に似ていますが、いくつかの顕著な違いがあります。キーと値を明示的に指定する必要があります。たとえば、 d = {n:n ** 2の範囲(5)} これは、0から4の...プログラミング 2025-03-28に投稿されました
Pythonの理解を使用して辞書を効率的に作成するにはどうすればよいですか?python辞書の理解 Pythonでは、辞書の概念は新しい辞書を生成するための簡潔な方法を提供します。それらはリストの概念に似ていますが、いくつかの顕著な違いがあります。キーと値を明示的に指定する必要があります。たとえば、 d = {n:n ** 2の範囲(5)} これは、0から4の...プログラミング 2025-03-28に投稿されました -
 数字のみの出力で単一の数字認識のためにPytesseractを構成するにはどうすればよいですか?pytesseract ocrを備えたpytesseract ocr pytesseractのコンテキストで、単一桁を認識し、数字を抑制するためにテッセラクトを構成します。この問題に対処するために、Tesseractの構成オプションの詳細を掘り下げます。単一文字認識の場合、適切な...プログラミング 2025-03-28に投稿されました
数字のみの出力で単一の数字認識のためにPytesseractを構成するにはどうすればよいですか?pytesseract ocrを備えたpytesseract ocr pytesseractのコンテキストで、単一桁を認識し、数字を抑制するためにテッセラクトを構成します。この問題に対処するために、Tesseractの構成オプションの詳細を掘り下げます。単一文字認識の場合、適切な...プログラミング 2025-03-28に投稿されました -
 なぜ私の線形勾配の背景にストライプがあるのか、どうすればそれらを修正できますか?リニアグラデーションからの背景ストライプを追放する 背景に線形勾配プロパティを使用する場合、方向が上または下に設定されているときに顕著なストライプに遭遇する場合があります。これらの見苦しいアーティファクトは、複雑なバックグラウンド伝播現象に起因する可能性があります。その後、線形勾配はこの高...プログラミング 2025-03-28に投稿されました
なぜ私の線形勾配の背景にストライプがあるのか、どうすればそれらを修正できますか?リニアグラデーションからの背景ストライプを追放する 背景に線形勾配プロパティを使用する場合、方向が上または下に設定されているときに顕著なストライプに遭遇する場合があります。これらの見苦しいアーティファクトは、複雑なバックグラウンド伝播現象に起因する可能性があります。その後、線形勾配はこの高...プログラミング 2025-03-28に投稿されました -
 オブジェクトがPythonに特定の属性を持っているかどうかを確認する方法は?メソッドオブジェクト属性の存在を決定するメソッド この問い合わせは、オブジェクト内の特定の属性の存在を検証する方法を求めています。未定義のプロパティにアクセスしようとする試みがエラーを提起する次の例を考えてみましょう: >>> a = SomeClass() >&g...プログラミング 2025-03-28に投稿されました
オブジェクトがPythonに特定の属性を持っているかどうかを確認する方法は?メソッドオブジェクト属性の存在を決定するメソッド この問い合わせは、オブジェクト内の特定の属性の存在を検証する方法を求めています。未定義のプロパティにアクセスしようとする試みがエラーを提起する次の例を考えてみましょう: >>> a = SomeClass() >&g...プログラミング 2025-03-28に投稿されました -
 Javaで、ディレクトリの変更を含むコマンドプロンプトコマンドを実行するにはどうすればよいですか?executeコマンドプロンプトコマンドのjava 問題: を実行しているコマンドプロンプトコマンドをJavaを介して挑戦することができます。コマンドプロンプトを開くコードスニペットを見つけることができますが、ディレクトリを変更して追加のコマンドを実行する機能が不足しています。この...プログラミング 2025-03-28に投稿されました
Javaで、ディレクトリの変更を含むコマンドプロンプトコマンドを実行するにはどうすればよいですか?executeコマンドプロンプトコマンドのjava 問題: を実行しているコマンドプロンプトコマンドをJavaを介して挑戦することができます。コマンドプロンプトを開くコードスニペットを見つけることができますが、ディレクトリを変更して追加のコマンドを実行する機能が不足しています。この...プログラミング 2025-03-28に投稿されました -
 なぜ有効なコードにもかかわらず、PHPで入力をキャプチャするリクエストを要求するのはなぜですか?アドレス指定Php action='' を使用して、フォームの提出後に$ _POSTアレイの内容を確認します。適切に: if(empty($ _ server ['content_type'])) { $ _Server ['content_typ...プログラミング 2025-03-28に投稿されました
なぜ有効なコードにもかかわらず、PHPで入力をキャプチャするリクエストを要求するのはなぜですか?アドレス指定Php action='' を使用して、フォームの提出後に$ _POSTアレイの内容を確認します。適切に: if(empty($ _ server ['content_type'])) { $ _Server ['content_typ...プログラミング 2025-03-28に投稿されました -
 Javaのフルスクリーン専用モードでユーザー入力を処理する方法は?ハンドリングユーザー入力は、java intuling in full screenの排他的モードでのフルスクリーンの排他的モードでのハンドリング を排他的モードで実行するとき、通常のイベント処理メカニズムは予想されるように機能しない場合があります。この記事では、このモードでキーボード...プログラミング 2025-03-28に投稿されました
Javaのフルスクリーン専用モードでユーザー入力を処理する方法は?ハンドリングユーザー入力は、java intuling in full screenの排他的モードでのフルスクリーンの排他的モードでのハンドリング を排他的モードで実行するとき、通常のイベント処理メカニズムは予想されるように機能しない場合があります。この記事では、このモードでキーボード...プログラミング 2025-03-28に投稿されました -
 Python読み取りCSVファイルUnicodedeCodeError究極のソリューションunicode decodeエラーがcsvファイルreading ビルトインCSVモジュールを使用してPythonにCSVファイルを読み取ろうとする場合、エラーが発生する: SyntaxError: (unicode error) 'unicodeescape' codec can't...プログラミング 2025-03-28に投稿されました
Python読み取りCSVファイルUnicodedeCodeError究極のソリューションunicode decodeエラーがcsvファイルreading ビルトインCSVモジュールを使用してPythonにCSVファイルを読み取ろうとする場合、エラーが発生する: SyntaxError: (unicode error) 'unicodeescape' codec can't...プログラミング 2025-03-28に投稿されました -
 最大カウントを見つけるときにmysqlで\ "無効なグループ関数の使用を解決する方法\"エラーは?mysql を使用して最大カウントを取得する方法mysqlでは、次のコマンドを使用して特定の列によってグループ化された値の最大値を見つけようとする際に問題に遭遇する可能性があります。 emp1グループからmax(count(*))を名前で選択します。 エラー1111(HY000):グル...プログラミング 2025-03-28に投稿されました
最大カウントを見つけるときにmysqlで\ "無効なグループ関数の使用を解決する方法\"エラーは?mysql を使用して最大カウントを取得する方法mysqlでは、次のコマンドを使用して特定の列によってグループ化された値の最大値を見つけようとする際に問題に遭遇する可能性があります。 emp1グループからmax(count(*))を名前で選択します。 エラー1111(HY000):グル...プログラミング 2025-03-28に投稿されました -
 java.net.urlconnectionとmultipart/form-dataエンコードを使用して追加のパラメーターを使用してファイルをアップロードする方法は?http requests を使用してファイルをhttpサーバーにアップロードしながら、追加のパラメーター、java.net.urlconnection、およびmultipart/dataエンコーディングを送信します。プロセスの内訳は次のとおりです。エンコーディングには、要求本体を複数...プログラミング 2025-03-28に投稿されました
java.net.urlconnectionとmultipart/form-dataエンコードを使用して追加のパラメーターを使用してファイルをアップロードする方法は?http requests を使用してファイルをhttpサーバーにアップロードしながら、追加のパラメーター、java.net.urlconnection、およびmultipart/dataエンコーディングを送信します。プロセスの内訳は次のとおりです。エンコーディングには、要求本体を複数...プログラミング 2025-03-28に投稿されました -
 「STD :: Launder」は、組合のConstメンバーとのコンパイラの最適化の問題をどのように解決しますか?メモリーロンダリングの本質を発表する:std :: launder ここでは、集約初期化が実行され、u(x)の最初のメンバーを値1に設定します。nはconst変数であるため、コンパイラは常に1つのままであると想定しています。コード: x *p = new(&u.x)x {2}; ...プログラミング 2025-03-28に投稿されました
「STD :: Launder」は、組合のConstメンバーとのコンパイラの最適化の問題をどのように解決しますか?メモリーロンダリングの本質を発表する:std :: launder ここでは、集約初期化が実行され、u(x)の最初のメンバーを値1に設定します。nはconst変数であるため、コンパイラは常に1つのままであると想定しています。コード: x *p = new(&u.x)x {2}; ...プログラミング 2025-03-28に投稿されました -
 Google APIから最新のjQueryライブラリを取得する方法は?Google Apis から最新のjQueryライブラリを取得します。最新バージョンを取得するために、以前は特定のバージョン番号を使用する代替手段がありました。これは、次の構文を使用するものでした。 /latest/jquery.js .jquery.com/jQuery-latest...プログラミング 2025-03-28に投稿されました
Google APIから最新のjQueryライブラリを取得する方法は?Google Apis から最新のjQueryライブラリを取得します。最新バージョンを取得するために、以前は特定のバージョン番号を使用する代替手段がありました。これは、次の構文を使用するものでした。 /latest/jquery.js .jquery.com/jQuery-latest...プログラミング 2025-03-28に投稿されました
中国語を勉強する
- 1 「歩く」は中国語で何と言いますか? 走路 中国語の発音、走路 中国語学習
- 2 「飛行機に乗る」は中国語で何と言いますか? 坐飞机 中国語の発音、坐飞机 中国語学習
- 3 「電車に乗る」は中国語で何と言いますか? 坐火车 中国語の発音、坐火车 中国語学習
- 4 「バスに乗る」は中国語で何と言いますか? 坐车 中国語の発音、坐车 中国語学習
- 5 中国語でドライブは何と言うでしょう? 开车 中国語の発音、开车 中国語学習
- 6 水泳は中国語で何と言うでしょう? 游泳 中国語の発音、游泳 中国語学習
- 7 中国語で自転車に乗るってなんて言うの? 骑自行车 中国語の発音、骑自行车 中国語学習
- 8 中国語で挨拶はなんて言うの? 你好中国語の発音、你好中国語学習
- 9 中国語でありがとうってなんて言うの? 谢谢中国語の発音、谢谢中国語学習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























