URL短縮ツールを最初から作成する方法
アプリケーションを最初から作成するのは、アプリケーションがどのように機能するかを学ぶための私のお気に入りの方法です。この投稿では、URL 短縮ツールを最初から作成する方法について説明します。

URL 短縮ツールは非常に簡単に作成でき、初心者が言語を学習するのに最適な方法だと思います。より難しいのは、カスタム ドメイン、分析、リンクのグループ化、および URL 短縮サービスに追加されるその他の機能を追加することです。そこで、ゼロから作成する方法を紹介します。
このチュートリアルでは hono (nodejs)、drizzle orm、postgres を使用しますが、どの言語やフレームワークでも実行できます。私の sveltekit/golang 実装 kon.sh と github のソース コードをチェックしてください。
新しい hono プロジェクトを作成してみましょう
npm create hono@latest
次に、次の情報を入力します
[email protected] Ok to proceed? (y) create-hono version 0.13.1 ? Target directory url-shortener ? Which template do you want to use? nodejs ? Do you want to install project dependencies? yes ? Which package manager do you want to use? npm
postgres データベースの準備ができていることを確認し、url-shortener という新しいデータベースを作成してください。
src/ フォルダーの下に、index.ts ファイルがあるはずです。このファイルには、API サーバーを実行するコードが含まれています。ここでは 2 つの API ルートを追加する必要があります。
- 短縮ツールを作成
- 受信リクエストをリダイレクトするキャッチオール ルート
src/index.ts
app.post("/api/shortener", async (c) => {
// create shortener route
return c.text("Not yet implemented");
});
app.get("/:code", async (c) => {
// redirect
return c.text("Not yet implemented");
});
これで、drizzle orm をインストールしてデータベースを初期化できます。まず、必要なパッケージをインストールします
npm i drizzle-orm postgres npm i -D drizzle-kit
次に、src フォルダーの下に新しい db フォルダーを作成し、db クライアントを初期化するためのindex.ts とデータベース スキーマ用の schema.ts を追加する必要があります。
src/db/schema.ts
import { pgTable, text, varchar } from "drizzle-orm/pg-core";
export const shortener = pgTable("shortener", {
id: text("id").primaryKey(),
link: varchar("link", { length: 255 }).notNull(),
code: varchar("code", { length: 255 }).notNull().unique(),
});
src/db/index.ts
import { drizzle } from "drizzle-orm/postgres-js";
import postgres from "postgres";
import * as schema from "./schema";
const queryClient = postgres(
"postgres://postgres:[email protected]:5432/url-shortener"
);
export const db = drizzle(queryClient, { schema });
次に、ルート フォルダーに drizzle.config.ts ファイルを作成します。
drizzle.config.ts
// drizzle.config.ts
import { defineConfig } from "drizzle-kit";
export default defineConfig({
schema: "./src/db/schema.ts",
out: "./drizzle",
dialect: "postgresql",
dbCredentials: {
url: "postgres://postgres:[email protected]:5432/url-shortener",
},
});
npx drizzle-kit Push を実行して、スキーマをデータベースにプッシュします。
npx drizzle-kit push
すべてのセットアップが完了したら、最終的に API で作業し、npm run dev を実行してサーバーを起動できます
npm run dev
まずランダムな文字列ジェネレータを作成します。 src の下に utils という名前の新しいフォルダーを作成し、index.ts ファイルを作成します。
インデックス.ts
export function generateId(length: number) {
let result = "";
const characters =
"ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789";
const charactersLength = characters.length;
for (let i = 0; i
次に、短縮ルートの作成を更新します。
app.post("/api/shortener", async (c) => {
const body = await c.req.json();
const link = body.link;
const code = generateId(6);
await db.insert(shortener).values({
id: generateId(8),
link,
code,
});
return c.json({ code });
});
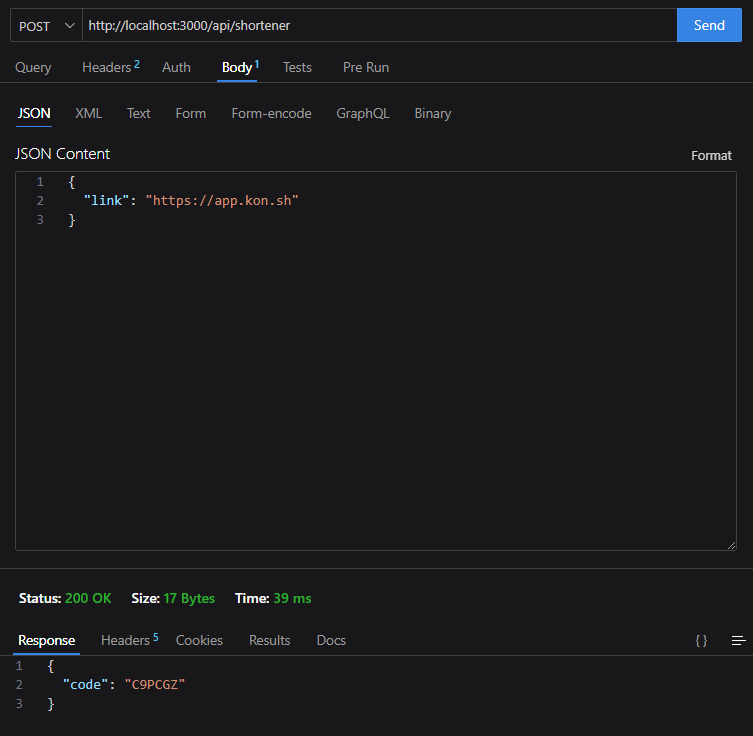
その後、リンクを含むエンドポイントにポストリクエストを送信して、新しい短縮ツールを生成できます。これは私の VSCode で Thunder クライアントを使用する例です:

最後に、リダイレクト API を更新します。
app.get("/:code", async (c) => {
const code = c.req.param("code");
const link = await db
.select()
.from(shortener)
.where(eq(shortener.code, code));
if (link.length === 0) {
return c.text("Invalid code");
}
return c.redirect(link[0].link);
});
次に、ブラウザで http://localhost:3000/{code} に移動すると、元のリンクにリダイレクトされます。
それでおしまい。 URL 短縮機能は、新しい言語の学習を始めるのに最適な方法です。その言語の人気のあるバックエンド フレームワークを使用し、その言語を使用してデータベースと通信する方法を学ぶことができます。
短縮ツールの QR コードの生成、分析用のリダイレクトの記録、カスタム ドメインなど、探索すべきことは他にもたくさんあります。これらについては、このチュートリアルでは説明しません。
私の作品を見るには、私の github をチェックしてください。私のプロジェクトはすべてオープンソースであり、誰でも無料で学び、貢献できます。
私の現在のスキルが難易度に合わないかも知れませんが、新しいアイデアも歓迎します。コメントでお気軽に共有してください。
-
 コンパイラエラー「USR/BIN/LD:-L」ソリューションが見つかりませんエラーが発生したエラー: "usr/bin/ld:l " はプログラムをコンパイルしようとすると、次のエラーメッセージに遭遇する可能性があります: -l usr/bin/ld: cannot find -l<nameOfTheLibrary> ld ...プログラミング 2025-04-21に投稿されました
コンパイラエラー「USR/BIN/LD:-L」ソリューションが見つかりませんエラーが発生したエラー: "usr/bin/ld:l " はプログラムをコンパイルしようとすると、次のエラーメッセージに遭遇する可能性があります: -l usr/bin/ld: cannot find -l<nameOfTheLibrary> ld ...プログラミング 2025-04-21に投稿されました -
 webclient.downloadfile()のタイムアウトを設定するためのヒントWebClientを使用してタイムアウトの管理 webclient.downloadfile()メソッドは、長いダウンロード待機につながる場合があります。 これを回避するには、タイムアウトメカニズムを実装することが重要です。 これにより、ダウンロードが無期限にハングアップしないよう...プログラミング 2025-04-21に投稿されました
webclient.downloadfile()のタイムアウトを設定するためのヒントWebClientを使用してタイムアウトの管理 webclient.downloadfile()メソッドは、長いダウンロード待機につながる場合があります。 これを回避するには、タイムアウトメカニズムを実装することが重要です。 これにより、ダウンロードが無期限にハングアップしないよう...プログラミング 2025-04-21に投稿されました -
 「JSON」パッケージを使用してGOでJSONアレイを解析する方法は?json arrays in jsonパッケージ 問題: 次のGOコードを検討してください: タイプjsontype struct { 配列[]文字列 } func main(){ datajson:= `[" 1 "、" 2 "...プログラミング 2025-04-21に投稿されました
「JSON」パッケージを使用してGOでJSONアレイを解析する方法は?json arrays in jsonパッケージ 問題: 次のGOコードを検討してください: タイプjsontype struct { 配列[]文字列 } func main(){ datajson:= `[" 1 "、" 2 "...プログラミング 2025-04-21に投稿されました -
 コンテナ内のdiv用のスムーズな左右のCSSアニメーションを作成する方法は?左右の動きのための一般的なCSSアニメーション この記事では、一般的なCSSアニメーションを作成して、その容器の端に到達する左右に移動することを探ります。このアニメーションは、その未知の長さに関係なく、絶対的なポジショニングで任意のdivに適用できます。これは、100%で、divの左のプロ...プログラミング 2025-04-21に投稿されました
コンテナ内のdiv用のスムーズな左右のCSSアニメーションを作成する方法は?左右の動きのための一般的なCSSアニメーション この記事では、一般的なCSSアニメーションを作成して、その容器の端に到達する左右に移動することを探ります。このアニメーションは、その未知の長さに関係なく、絶対的なポジショニングで任意のdivに適用できます。これは、100%で、divの左のプロ...プログラミング 2025-04-21に投稿されました -
 なぜJavaScriptコンストラクターはASYNC/待ち望を使用できないのですか?コンストラクター内の非同期呼び出し:不可能な努力 customelements.define( 'e-mail'、class extends htmlelement { async constructor(){ 素晴らしい() let uid = t...プログラミング 2025-04-21に投稿されました
なぜJavaScriptコンストラクターはASYNC/待ち望を使用できないのですか?コンストラクター内の非同期呼び出し:不可能な努力 customelements.define( 'e-mail'、class extends htmlelement { async constructor(){ 素晴らしい() let uid = t...プログラミング 2025-04-21に投稿されました -
 formdata()で複数のファイルアップロードを処理するにはどうすればよいですか?formdata() を使用して複数のファイルアップロードを処理すると、複数のファイルアップロードを処理する必要があることがよくあります。 fd.append("fileToUpload[]", files[x]);メソッドはこの目的に使用でき、単一のリクエストで複数...プログラミング 2025-04-20に投稿しました
formdata()で複数のファイルアップロードを処理するにはどうすればよいですか?formdata() を使用して複数のファイルアップロードを処理すると、複数のファイルアップロードを処理する必要があることがよくあります。 fd.append("fileToUpload[]", files[x]);メソッドはこの目的に使用でき、単一のリクエストで複数...プログラミング 2025-04-20に投稿しました -
 さまざまな数の列を持つデータベーステーブルを結合するにはどうすればよいですか?異なる列とのテーブルを組み合わせた ] は、データベーステーブルを異なる列とマージしようとする場合に課題に遭遇する可能性があります。簡単な方法は、列が少ないテーブルに欠落している列にnull値を追加することです。 たとえば、テーブルAと表Bの2つの表Aと表AがテーブルBよりも多くの列がある...プログラミング 2025-04-20に投稿しました
さまざまな数の列を持つデータベーステーブルを結合するにはどうすればよいですか?異なる列とのテーブルを組み合わせた ] は、データベーステーブルを異なる列とマージしようとする場合に課題に遭遇する可能性があります。簡単な方法は、列が少ないテーブルに欠落している列にnull値を追加することです。 たとえば、テーブルAと表Bの2つの表Aと表AがテーブルBよりも多くの列がある...プログラミング 2025-04-20に投稿しました -
 GO言語ガベージコレクションでスライスメモリを処理する方法は?Go slices:aftertial analysis *q =(*q)[1:len(*q)] rを返します } FUNCプッシュバック(Q *[]文字列、文字列){ *q = append(*q、a) } この場合、要素が正面からポップされると、スライスが...プログラミング 2025-04-20に投稿しました
GO言語ガベージコレクションでスライスメモリを処理する方法は?Go slices:aftertial analysis *q =(*q)[1:len(*q)] rを返します } FUNCプッシュバック(Q *[]文字列、文字列){ *q = append(*q、a) } この場合、要素が正面からポップされると、スライスが...プログラミング 2025-04-20に投稿しました -
 匿名のJavaScriptイベントハンドラーをきれいに削除する方法は?匿名イベントリスナーを削除する]イベントリスナーを追加する要素を追加すると、柔軟性とシンプルさを提供しますが、要素自体を置き換えることなく挑戦をもたらすことができます。 element? element.addeventlistener(event、function(){/はここで動作し...プログラミング 2025-04-20に投稿しました
匿名のJavaScriptイベントハンドラーをきれいに削除する方法は?匿名イベントリスナーを削除する]イベントリスナーを追加する要素を追加すると、柔軟性とシンプルさを提供しますが、要素自体を置き換えることなく挑戦をもたらすことができます。 element? element.addeventlistener(event、function(){/はここで動作し...プログラミング 2025-04-20に投稿しました -
 PHPの配列からランダムな要素をどのように抽出しますか?配列からのランダム選択 は、配列からランダムなアイテムを取得することができます。次の配列を検討してください: $items = [523, 3452, 334, 31, 5346]; この配列からランダムなアイテムを取得するために、array_rand()関数を利用することは効果的なソリューシ...プログラミング 2025-04-20に投稿しました
PHPの配列からランダムな要素をどのように抽出しますか?配列からのランダム選択 は、配列からランダムなアイテムを取得することができます。次の配列を検討してください: $items = [523, 3452, 334, 31, 5346]; この配列からランダムなアイテムを取得するために、array_rand()関数を利用することは効果的なソリューシ...プログラミング 2025-04-20に投稿しました -
 すべてのブラウザでテキストを左調整するスラッシュメソッドを実装する] ] text line background background を斜めのラインで左に並べたテキストを達成することは、課題を引き起こす可能性があります。互換性(IE9に戻る)。 .lop((@i -1)); .space@{i} { 幅:floor(@i*@hsize...プログラミング 2025-04-20に投稿しました
すべてのブラウザでテキストを左調整するスラッシュメソッドを実装する] ] text line background background を斜めのラインで左に並べたテキストを達成することは、課題を引き起こす可能性があります。互換性(IE9に戻る)。 .lop((@i -1)); .space@{i} { 幅:floor(@i*@hsize...プログラミング 2025-04-20に投稿しました -
 UTF8 MySQLテーブルでLATIN1文字をUTF8に正しく変換する方法latin1文字をUTF8テーブル内のutf8に変換する diaCriticsのキャラクターが遭遇した問題に遭遇しました( "Jáuòiñe")がUTF8テーブルで存在していないために、utf8テーブルが不足しているために存在していませんでした。 「mysql_se...プログラミング 2025-04-20に投稿しました
UTF8 MySQLテーブルでLATIN1文字をUTF8に正しく変換する方法latin1文字をUTF8テーブル内のutf8に変換する diaCriticsのキャラクターが遭遇した問題に遭遇しました( "Jáuòiñe")がUTF8テーブルで存在していないために、utf8テーブルが不足しているために存在していませんでした。 「mysql_se...プログラミング 2025-04-20に投稿しました -
 Laravel Bladeテンプレートの変数をエレガントに定義するにはどうすればよいですか?Laravel Bladeテンプレートの変数を優雅さで定義する ブレードテンプレートに変数を割り当てる方法を理解することは、後で使用するためにデータを保存するために重要です。 「{{{{}}}」を使用して変数を割り当てるのは簡単ですが、常に最もエレガントなソリューションであるとは限りませ...プログラミング 2025-04-20に投稿しました
Laravel Bladeテンプレートの変数をエレガントに定義するにはどうすればよいですか?Laravel Bladeテンプレートの変数を優雅さで定義する ブレードテンプレートに変数を割り当てる方法を理解することは、後で使用するためにデータを保存するために重要です。 「{{{{}}}」を使用して変数を割り当てるのは簡単ですが、常に最もエレガントなソリューションであるとは限りませ...プログラミング 2025-04-20に投稿しました -
 Javaのコレクショントラバーサルのために、for-for-eachループとイテレーターを使用することにパフォーマンスの違いはありますか?vs. Iterator:コレクショントラバーサルの効率この記事では、これら2つのアプローチの効率の違いを調査します。内部的にiteratorを使用します: list a = new ArrayList (); for(整数整数:a){ integer.toString(); } ...プログラミング 2025-04-20に投稿しました
Javaのコレクショントラバーサルのために、for-for-eachループとイテレーターを使用することにパフォーマンスの違いはありますか?vs. Iterator:コレクショントラバーサルの効率この記事では、これら2つのアプローチの効率の違いを調査します。内部的にiteratorを使用します: list a = new ArrayList (); for(整数整数:a){ integer.toString(); } ...プログラミング 2025-04-20に投稿しました -
 セル編集後にカスタムJTableセルレンダリングを維持するにはどうすればよいですか?セル編集後のjtableセルレンダリングの維持 は、カスタムセルのレンダリングと編集機能を実装することでユーザーエクスペリエンスを向上させることができます。ただし、操作を編集した後でも目的のフォーマットが保存されることを保証することが重要です。このようなシナリオでは、編集がコミットされた後...プログラミング 2025-04-20に投稿しました
セル編集後にカスタムJTableセルレンダリングを維持するにはどうすればよいですか?セル編集後のjtableセルレンダリングの維持 は、カスタムセルのレンダリングと編集機能を実装することでユーザーエクスペリエンスを向上させることができます。ただし、操作を編集した後でも目的のフォーマットが保存されることを保証することが重要です。このようなシナリオでは、編集がコミットされた後...プログラミング 2025-04-20に投稿しました
中国語を勉強する
- 1 「歩く」は中国語で何と言いますか? 走路 中国語の発音、走路 中国語学習
- 2 「飛行機に乗る」は中国語で何と言いますか? 坐飞机 中国語の発音、坐飞机 中国語学習
- 3 「電車に乗る」は中国語で何と言いますか? 坐火车 中国語の発音、坐火车 中国語学習
- 4 「バスに乗る」は中国語で何と言いますか? 坐车 中国語の発音、坐车 中国語学習
- 5 中国語でドライブは何と言うでしょう? 开车 中国語の発音、开车 中国語学習
- 6 水泳は中国語で何と言うでしょう? 游泳 中国語の発音、游泳 中国語学習
- 7 中国語で自転車に乗るってなんて言うの? 骑自行车 中国語の発音、骑自行车 中国語学習
- 8 中国語で挨拶はなんて言うの? 你好中国語の発音、你好中国語学習
- 9 中国語でありがとうってなんて言うの? 谢谢中国語の発音、谢谢中国語学習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























