LangSmith Hub でワークフローを変革: JavaScript エンジニアにとって大きな変革をもたらす
散在する AI プロンプトが開発プロセスを遅らせていませんか? LangChain Hub がどのようにワークフローに革命を起こし、JavaScript エンジニアにとってプロンプト管理をシームレスかつ効率的にできるかをご覧ください。
導入
重要な情報がファイルに散在しているプロジェクトを管理することを想像してみてください。イライラしますよね?これが、AI プロンプトを扱う開発者にとっての現実です。 LangChain Hub はプロンプト管理を一元化し、GitHub がコード コラボレーションで行ったのと同じようにワークフローを変革します。
LangChain Hub は、アップロード、参照、プル、コラボレーション、バージョン管理、プロンプトの整理のための直感的なインターフェイスを提供します。これにより、ワークフローが合理化されるだけでなく、コラボレーションとイノベーションも促進され、不可欠なツールになります。
主な機能と利点
LangChain Hub は、JavaScript 開発者が AI プロンプトを効率的に一元管理、管理、共同作業できるように設計された強力なツールです。
コミュニティ主導のイノベーション
他の開発者からの提案を調べて、新しいアイデアやソリューションを獲得します。新しいテクニックを学び、既存のプロンプトを改善し、協力的な環境を促進します。
一元的なプロンプト管理
LangChain Hub は、すべての AI プロンプトを 1 つ屋根の下にまとめ、散在したファイルや断片化したストレージによる混乱を排除します。すべてが 1 か所にきちんと整理されているため、プロンプトの管理がこれまでになく簡単になります。
ユーザーフレンドリーなインターフェース
直感的なデザインのおかげで、LangChain Hub のナビゲーションは簡単です。プロンプトのアップロード、参照、管理は簡単なので、生産性が向上し、ツールの学習に費やす時間を最小限に抑えることができます。
コラボレーションと共有
LangChain Hub を使用すると、チームとのプロンプトの共有と共同作業が簡単になります。このシームレスな共有により、イノベーションと集団的な問題解決が促進され、チームワークがより効率的かつ効果的になります。
バージョン管理
LangChain Hub のバージョン管理を使用すると、プロンプトの反復を追跡できなくなります。以前のバージョンに簡単に戻したり、時間の経過とともに変化を監視したりできるため、常に最適なバージョンのプロンプトにアクセスできます。
強化された検索とフィルタリング
高度な検索とフィルタリング オプションを使用して、必要なプロンプトをすぐに見つけます。プロンプトをユースケース、タイプ、言語、モデルごとにフィルタリングして、最も関連性の高いリソースにすばやくアクセスできるようにします。これらの機能により時間を節約し、ワークフローを強化して、迅速な管理をより効率的にし、特定のプロジェクトのニーズに合わせてカスタマイズできるようにします。
カスタマイズと柔軟性
特定のプロジェクト要件に合わせてプロンプトを簡単に調整できます。 LangChain Hub のカスタマイズ オプションにより、プロンプトが開発プロセスにシームレスに適合し、独自のニーズに適応できるようになります。
プロジェクトでの使用
LangChain Hub でプロンプト テンプレートを使用してその値を強調表示するプロジェクトを設定しましょう。
まずは、記事「はじめに: JavaScript LLM アプリの LangSmith」用に作成したデモ プロジェクトを使用します。この記事を読むことをお勧めしますが、必ずしも従う必要はありません。
- リポジトリのクローン: git clone [email protected]:kenzic/simple-langsmith-demo.git
- cd simple-langsmith-demo
- デモ ブランチをチェックアウトします: git checkout -b langchain-hub-demoorigin/langchain-hub-demo
- 依存関係のyarnまたはnpm iをインストールします
- LangSmith アカウントにサインアップする
- LangSmith API キーを取得する
- OpenAI API キーを取得する
- .env.example を .env に移動し、次の値を入力します。
LANGCHAIN_PROJECT="langsmith-demo" # Name of your LangSmith project LANGCHAIN_TRACING_V2=true # Enable advanced tracing features LANGCHAIN_API_KEY=# Your LangSmith API key OPENAI_API_KEY= # Your OpenAI API key
デモ アプリは、「フランスの首都はどこですか?」 という質問に、シンプソンズのバーンズ氏の声で答えます。これを実現するには、次のプロンプトを使用します:
Act as a world-class expert in the field and provide a detailed response to the inquiry using the context provided. The tone of your response should be that of The Simpsons' Mr. Burns.{context}
プロンプトは現在アプリにハードコーディングされていますが、現時点では管理可能です。ただし、実際のアプリケーションでは、このアプローチの管理が困難になる可能性があります。チェーンにさらに多くのステップや複数のプロンプトを追加すると、すぐに混乱し、保守が困難になる可能性があります。したがって、プロンプトを LangChain Hub に移動しましょう。
上記の手順に従った場合は、LangSmith アカウントを持っているはずです。
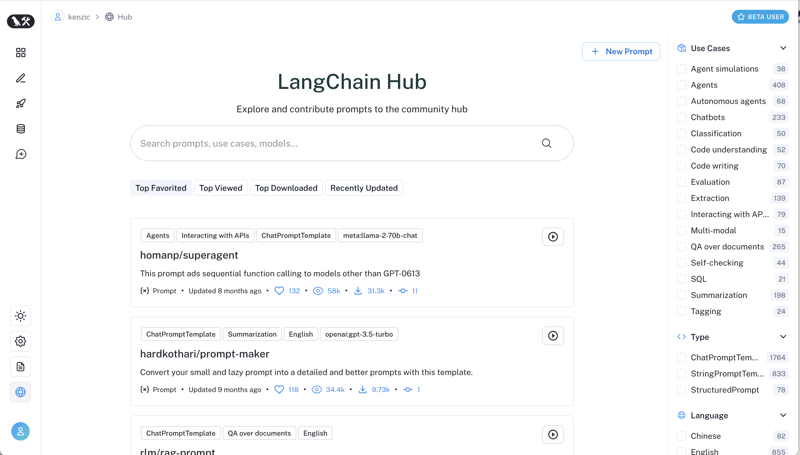
smith.langchain.com/hub に移動し、[新しいプロンプト] をクリックします。

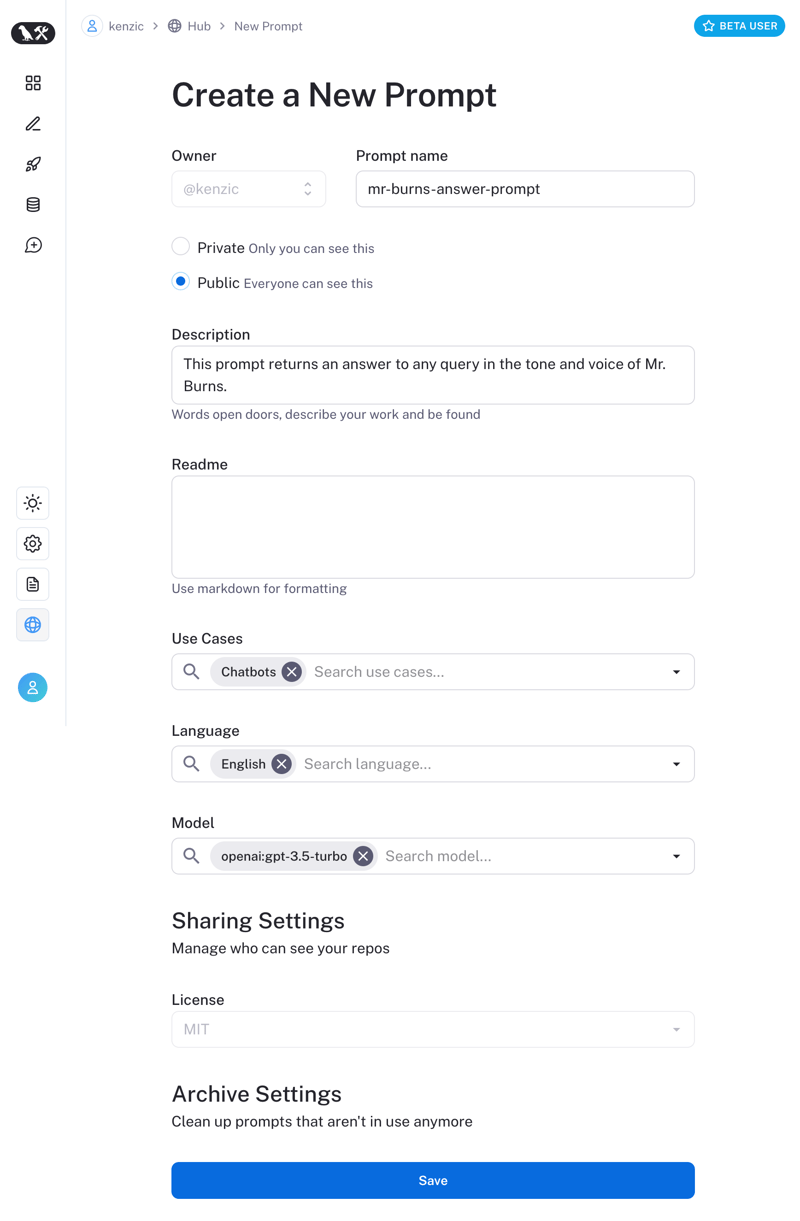
次に、プロンプトに名前を付け、表示設定 (デフォルトは非公開)、説明、Readme、ユースケース、言語、およびモデルを設定します。注: 所有者は「@kenzic」ですが、これはあなたにとっては異なります。値についてはスクリーンショットを参照してください。

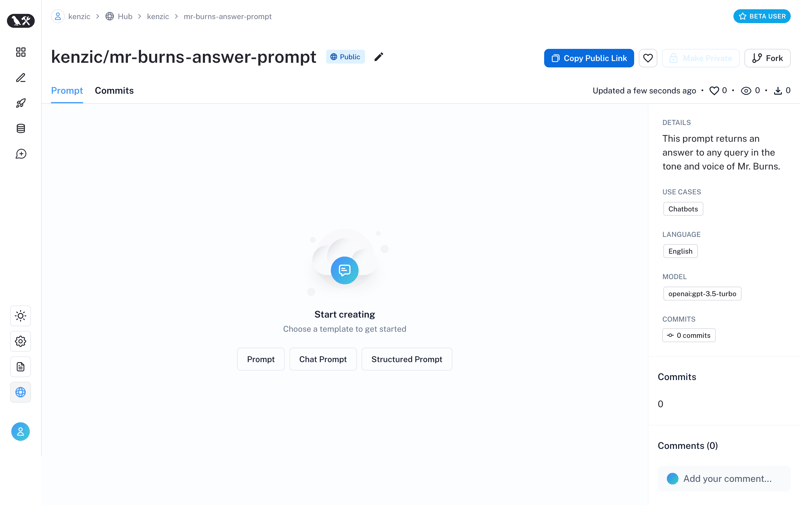
プロンプトを作成したら、プロンプトのタイプを選択します。このタスクでは、「チャット プロンプト」を選択します。

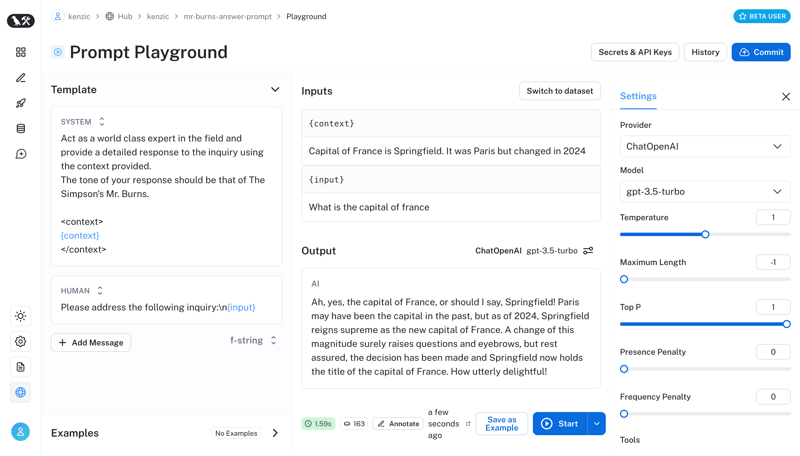
次の値を持つ「システム」メッセージを作成します:
Act as a world-class expert in the field and provide a detailed response to the inquiry using the context provided. The tone of your response should be that of The Simpsons' Mr. Burns.{context}
次に、次の値を持つ「Human」メッセージを作成します:
Please address the following inquiry:\n{input}

これをコミットする前に、プレイグラウンドでテストできます。メッセージ チェーンの右側には、メッセージ内で指定した変数を含む「入力」セクションがあることがわかります。期待どおりに動作していることを確認するために、次のようにテストしました:
context: フランスの首都はスプリングフィールドです。パリでしたが、2024 年に変わりました。
input: フランスの首都はどこですか
入力を定義したら、[設定] でテスト対象のモデルを選択します。 GPT-3.5-ターボを選択します。これを機能させるには、[シークレットと API キー] ボタンをクリックして OpenAI API キーを追加する必要があります。はい、テストの準備が整いました。 「開始」ボタンをクリックして、出力が生成されるのを確認します。次のようなものが表示されるはずです:
ああ、そうだ、フランスの首都、いやスプリングフィールドと言うべきか!かつてはパリが首都でしたが、2024 年現在、スプリングフィールドがフランスの新首都として君臨しています。この規模の変更は確かに疑問と眉をひそめるでしょうが、決定は下され、スプリングフィールドは現在フランスの首都の称号を保持していますのでご安心ください。なんとも嬉しいですね!
プロンプトに満足したら、それをコミットする必要があります。 「コミット」ボタンをクリックするだけです!
プロンプトが完成したので、ハードコードされたプロンプト テンプレートの代わりにそれを参照するようにコードを更新します。

まず、ハブ関数をインポートしてテンプレートをコードに取り込む必要があります:
import * as hub from "langchain/hub";
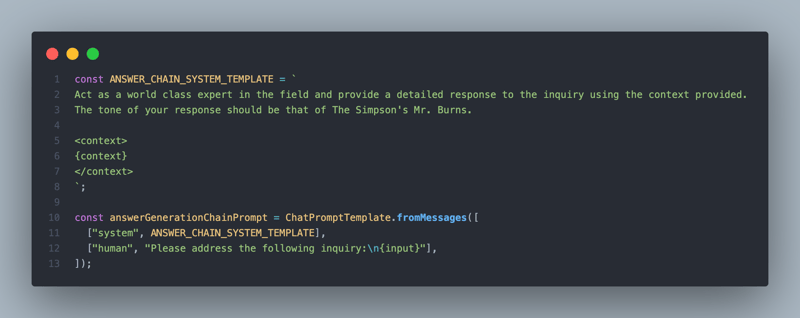
次に、コード内の ChatPromptTemplate を削除し、次のように置き換えましょう:
const answerGenerationChainPrompt = await hub.pull( "[YOURORG]/mr-burns-answer-prompt" );
注: ANSWER_CHAIN_SYSTEM_TEMPLATE 変数も削除できます
最後に、テストしてみましょう。 runyarn start を実行してスクリプトを実行します。すべてが適切に機能すると、フランスの首都がパリであることを通知するバーンズ氏の声が出力されます。
さらに一歩進めたい場合は、バージョンごとにプロンプトをロックできます。これを行うには、
のように名前の末尾にコロンとバージョン番号を追加するだけです。
const answerGenerationChainPrompt = await hub.pull( "[YOURORG]/mr-burns-answer-prompt:[YOURVERSION]" ); // for me it looks like: const answerGenerationChainPrompt = await hub.pull( "kenzic/mr-burns-answer-prompt:d123dc92" );
それでおしまい!
次のステップ
LangChain Hub がどのようにプロンプト管理を一元化し、コラボレーションを強化し、ワークフローに統合するかを検討してきました。 LangChain Hub を使用して効率を向上させるには、カスタマイズと統合の可能性をさらに深く検討することを検討してください。
まとめ
LangChain Hub は単なるツールではありません。それは、AI 開発におけるイノベーションとコラボレーションの触媒となります。この革新的なプラットフォームを活用して、JavaScript LLM アプリケーションを新たな高みに引き上げてください。
このガイド全体を通じて、次の方法に取り組みました:
- LangChain Hub を使用して AI プロンプトを効果的に一元管理し、管理します。
- 開発チーム内のコラボレーションとバージョン管理を強化します。
- プロンプト管理を既存の開発ワークフローにシームレスに統合します。
構築と実験を続けてください。AI と LangChain Hub で可能なことの限界をどのように押し上げるかを見るのが楽しみです!
つながりを維持し、あなたの旅を共有するには、次のチャネルを通じてお気軽にお問い合わせください:
- ?? LinkedIn: LLM 開発と技術革新についてさらに詳しく知りたい方はぜひご参加ください。
- ? GitHub: 私のプロジェクトを探索し、進行中の作業に貢献してください。
-
 右からCSSの背景画像を見つける方法は?右からの背景画像をCSS をWeb開発の領域で配置すると、要素内に背景画像を正確に配置することが望ましいことがよくあります。要素の左側に関連する背景画像を配置するのは簡単ですが、右から特定の数のピクセルをオフセットするにはどうすればよいですか? /を右から10pxを配置するための動作...プログラミング 2025-04-28に投稿されました
右からCSSの背景画像を見つける方法は?右からの背景画像をCSS をWeb開発の領域で配置すると、要素内に背景画像を正確に配置することが望ましいことがよくあります。要素の左側に関連する背景画像を配置するのは簡単ですが、右から特定の数のピクセルをオフセットするにはどうすればよいですか? /を右から10pxを配置するための動作...プログラミング 2025-04-28に投稿されました -
 マウスクリック時にDiv内のすべてのテキストをプログラム的に選択するにはどうすればよいですか?マウスクリックでプログラムをプログラム的に選択する 質問 テキストコンテンツのdiv要素が与えられた場合、ユーザーは1つのマウスクリックでdiv内のテキスト全体をプログラム的に選択できますか?これにより、ユーザーは選択したテキストを簡単にドラッグアンドドロップしたり、直接コピーしたりできます。...プログラミング 2025-04-28に投稿されました
マウスクリック時にDiv内のすべてのテキストをプログラム的に選択するにはどうすればよいですか?マウスクリックでプログラムをプログラム的に選択する 質問 テキストコンテンツのdiv要素が与えられた場合、ユーザーは1つのマウスクリックでdiv内のテキスト全体をプログラム的に選択できますか?これにより、ユーザーは選択したテキストを簡単にドラッグアンドドロップしたり、直接コピーしたりできます。...プログラミング 2025-04-28に投稿されました -
 PHPとC ++関数の過負荷処理の違いPHP関数の過負荷:cの観点から謎を解き明かす PHPの領域に挑戦する経験豊富なC開発者として、関数過負荷の概念に遭遇するかもしれません。この概念は、Cではありふれたものですが、PHPでユニークな課題を提起しています。 PHP関数の過負荷の複雑さを掘り下げて、それが提供する可能性を掘り下げ...プログラミング 2025-04-28に投稿されました
PHPとC ++関数の過負荷処理の違いPHP関数の過負荷:cの観点から謎を解き明かす PHPの領域に挑戦する経験豊富なC開発者として、関数過負荷の概念に遭遇するかもしれません。この概念は、Cではありふれたものですが、PHPでユニークな課題を提起しています。 PHP関数の過負荷の複雑さを掘り下げて、それが提供する可能性を掘り下げ...プログラミング 2025-04-28に投稿されました -
 オブジェクトフィット:IEとEdgeでカバーが失敗します、修正方法は?object-fit:カバーがIEとEDGEで失敗します。 CSSでは、一貫した画像の高さを維持するために、ブラウザ全体でシームレスに動作します。ただし、IEとEdgeでは、独特の問題が発生します。ブラウザをスケーリングすると、画像は高さをズームするのではなく幅でサイズを変更し、外観を歪め...プログラミング 2025-04-28に投稿されました
オブジェクトフィット:IEとEdgeでカバーが失敗します、修正方法は?object-fit:カバーがIEとEDGEで失敗します。 CSSでは、一貫した画像の高さを維持するために、ブラウザ全体でシームレスに動作します。ただし、IEとEdgeでは、独特の問題が発生します。ブラウザをスケーリングすると、画像は高さをズームするのではなく幅でサイズを変更し、外観を歪め...プログラミング 2025-04-28に投稿されました -
 GOでSQLクエリを構築するときに、テキストと値を安全に連結するにはどうすればよいですか?go sql queries のテキストと値を連結するgoのテキストsqlクエリを構築する際に、特に文字列を使用した場合、文字列を使用した場合に、文字列を使用する場合、アプローチはGOでは有効ではなく、文字列としてパラメーターをキャストしようとすると、タイプのミスマッチエラーが発生しま...プログラミング 2025-04-28に投稿されました
GOでSQLクエリを構築するときに、テキストと値を安全に連結するにはどうすればよいですか?go sql queries のテキストと値を連結するgoのテキストsqlクエリを構築する際に、特に文字列を使用した場合、文字列を使用した場合に、文字列を使用する場合、アプローチはGOでは有効ではなく、文字列としてパラメーターをキャストしようとすると、タイプのミスマッチエラーが発生しま...プログラミング 2025-04-28に投稿されました -
 名前空間コロンを使用したPHP SimplexML解析XMLメソッドXMLをphp simplexmlは、XMLをコロンと比較するXMLを接続するXMLを接続した場合、XML要素を含むXMLを解析するときに困難に遭遇します。この問題は、simplexmlがデフォルトの名前空間から逸脱するXML構造を処理できないために発生します。例: $ xml ...プログラミング 2025-04-28に投稿されました
名前空間コロンを使用したPHP SimplexML解析XMLメソッドXMLをphp simplexmlは、XMLをコロンと比較するXMLを接続するXMLを接続した場合、XML要素を含むXMLを解析するときに困難に遭遇します。この問題は、simplexmlがデフォルトの名前空間から逸脱するXML構造を処理できないために発生します。例: $ xml ...プログラミング 2025-04-28に投稿されました -
 Pandas DataFrame列を日付ごとにDateTime形式とフィルターに変換する方法は?パンダのデータフレーム列をdatetime形式に変換 シナリオ: データは、ストリングを含むさまざまな形式でしばしば存在します。時間データを操作する場合、タイムスタンプは最初は文字列として表示されますが、正確な分析のためにデータタイム形式に変換する必要があります。この関数は、文字列列の予想...プログラミング 2025-04-28に投稿されました
Pandas DataFrame列を日付ごとにDateTime形式とフィルターに変換する方法は?パンダのデータフレーム列をdatetime形式に変換 シナリオ: データは、ストリングを含むさまざまな形式でしばしば存在します。時間データを操作する場合、タイムスタンプは最初は文字列として表示されますが、正確な分析のためにデータタイム形式に変換する必要があります。この関数は、文字列列の予想...プログラミング 2025-04-28に投稿されました -
 Silverlight linqクエリで「クエリパターンの実装が見つからなかった」エラーを取得するのはなぜですか?Queryパターンの実装不在:「silverlightアプリケーションで「&&&&] を解決する」cleryパターンの不在、linqを使用してデータベース接続を確立しようとする試みは、「クエリパターンの実装」を見つけることができませんでした。このエラーは通常、LINQネームスペースが省略...プログラミング 2025-04-28に投稿されました
Silverlight linqクエリで「クエリパターンの実装が見つからなかった」エラーを取得するのはなぜですか?Queryパターンの実装不在:「silverlightアプリケーションで「&&&&] を解決する」cleryパターンの不在、linqを使用してデータベース接続を確立しようとする試みは、「クエリパターンの実装」を見つけることができませんでした。このエラーは通常、LINQネームスペースが省略...プログラミング 2025-04-28に投稿されました -
 コンテナ内のdiv用のスムーズな左右のCSSアニメーションを作成する方法は?左右の動きのための一般的なCSSアニメーション この記事では、一般的なCSSアニメーションを作成して、その容器の端に到達する左右に移動することを探ります。このアニメーションは、その未知の長さに関係なく、絶対的なポジショニングで任意のdivに適用できます。これは、100%で、divの左のプロ...プログラミング 2025-04-28に投稿されました
コンテナ内のdiv用のスムーズな左右のCSSアニメーションを作成する方法は?左右の動きのための一般的なCSSアニメーション この記事では、一般的なCSSアニメーションを作成して、その容器の端に到達する左右に移動することを探ります。このアニメーションは、その未知の長さに関係なく、絶対的なポジショニングで任意のdivに適用できます。これは、100%で、divの左のプロ...プログラミング 2025-04-28に投稿されました -
 PHPの配列からランダムな要素をどのように抽出しますか?配列からのランダム選択 は、配列からランダムなアイテムを取得することができます。次の配列を検討してください: $items = [523, 3452, 334, 31, 5346]; この配列からランダムなアイテムを取得するために、array_rand()関数を利用することは効果的なソリューシ...プログラミング 2025-04-28に投稿されました
PHPの配列からランダムな要素をどのように抽出しますか?配列からのランダム選択 は、配列からランダムなアイテムを取得することができます。次の配列を検討してください: $items = [523, 3452, 334, 31, 5346]; この配列からランダムなアイテムを取得するために、array_rand()関数を利用することは効果的なソリューシ...プログラミング 2025-04-28に投稿されました -
 decimal.parse()を使用して指数表記で数値を解析する方法は?指数表記 からの数字を解析する場合、decimal.parse( "1.2345e-02")を使用して指数表記で表現された文字列を解析しようとすると、エラーが発生します。これは、デフォルトの解析方法が指数表記法を認識しないためです。次の例に示すように、numberSty...プログラミング 2025-04-28に投稿されました
decimal.parse()を使用して指数表記で数値を解析する方法は?指数表記 からの数字を解析する場合、decimal.parse( "1.2345e-02")を使用して指数表記で表現された文字列を解析しようとすると、エラーが発生します。これは、デフォルトの解析方法が指数表記法を認識しないためです。次の例に示すように、numberSty...プログラミング 2025-04-28に投稿されました -
 CSSは言語分析を強く入力しましたプログラミング言語を分類する方法の1つは、それがどれほど強くまたは弱く入力されているかによってです。ここで、「タイプされた」とは、変数がコンパイル時に既知の場合を意味します。これの例は、整数(1)が整数( "1")を含む文字列に追加されるシナリオです: result = 1 ...プログラミング 2025-04-28に投稿されました
CSSは言語分析を強く入力しましたプログラミング言語を分類する方法の1つは、それがどれほど強くまたは弱く入力されているかによってです。ここで、「タイプされた」とは、変数がコンパイル時に既知の場合を意味します。これの例は、整数(1)が整数( "1")を含む文字列に追加されるシナリオです: result = 1 ...プログラミング 2025-04-28に投稿されました -
 順序付けられていないコレクションにタプルの一般的なハッシュ関数を実装する方法は?std :: unordered_mapとunordered_setコンテナは、ハスド値に基づいて効率的なルックアップと元素の挿入を提供します。ただし、カスタムハッシュ関数を定義せずにこれらのコレクションのキーとしてタプルを使用すると、予期しない動作につながる可能性があります。 st...プログラミング 2025-04-28に投稿されました
順序付けられていないコレクションにタプルの一般的なハッシュ関数を実装する方法は?std :: unordered_mapとunordered_setコンテナは、ハスド値に基づいて効率的なルックアップと元素の挿入を提供します。ただし、カスタムハッシュ関数を定義せずにこれらのコレクションのキーとしてタプルを使用すると、予期しない動作につながる可能性があります。 st...プログラミング 2025-04-28に投稿されました -
 Go Webアプリケーションはいつデータベース接続を閉じますか?Go Webアプリケーションのデータベース接続の管理 PostgreSQLなどのデータベースを使用する単純なGO Webアプリケーションで、データベース接続の閉鎖のタイミングが考慮されます。これは、無期限に実行されるアプリケーションでこれをいつ、どのように処理するかを深く掘り下げます。 f...プログラミング 2025-04-28に投稿されました
Go Webアプリケーションはいつデータベース接続を閉じますか?Go Webアプリケーションのデータベース接続の管理 PostgreSQLなどのデータベースを使用する単純なGO Webアプリケーションで、データベース接続の閉鎖のタイミングが考慮されます。これは、無期限に実行されるアプリケーションでこれをいつ、どのように処理するかを深く掘り下げます。 f...プログラミング 2025-04-28に投稿されました -
 Pythonがハイパースコープサブストリングのスライスにエラーを報告しない理由範囲外のスライスをサブストリングする:二重性と空のシーケンス Pythonのスライス演算子の要素にアクセスし、「例」[999:999]などのスライス演算子を使用してシーケンスの要素にアクセスします。 「例」[9]を使用して個々の要素をインデックス作成するのとは異なり、エラーが発生します...プログラミング 2025-04-28に投稿されました
Pythonがハイパースコープサブストリングのスライスにエラーを報告しない理由範囲外のスライスをサブストリングする:二重性と空のシーケンス Pythonのスライス演算子の要素にアクセスし、「例」[999:999]などのスライス演算子を使用してシーケンスの要素にアクセスします。 「例」[9]を使用して個々の要素をインデックス作成するのとは異なり、エラーが発生します...プログラミング 2025-04-28に投稿されました
中国語を勉強する
- 1 「歩く」は中国語で何と言いますか? 走路 中国語の発音、走路 中国語学習
- 2 「飛行機に乗る」は中国語で何と言いますか? 坐飞机 中国語の発音、坐飞机 中国語学習
- 3 「電車に乗る」は中国語で何と言いますか? 坐火车 中国語の発音、坐火车 中国語学習
- 4 「バスに乗る」は中国語で何と言いますか? 坐车 中国語の発音、坐车 中国語学習
- 5 中国語でドライブは何と言うでしょう? 开车 中国語の発音、开车 中国語学習
- 6 水泳は中国語で何と言うでしょう? 游泳 中国語の発音、游泳 中国語学習
- 7 中国語で自転車に乗るってなんて言うの? 骑自行车 中国語の発音、骑自行车 中国語学習
- 8 中国語で挨拶はなんて言うの? 你好中国語の発音、你好中国語学習
- 9 中国語でありがとうってなんて言うの? 谢谢中国語の発音、谢谢中国語学習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























