Web 開発者向けのトップ Chrome 拡張機能 4
2024 年の Web 開発者向け Chrome 拡張機能トップ 10
2024 年に向けて、Chrome 拡張機能はウェブ開発者のツールキットに不可欠な部分となり、ブラウザー内で強力な機能を提供します。この記事では、今年 Web 開発コミュニティで話題になっている Chrome 拡張機能のトップ 10 を紹介します。始めましょう??
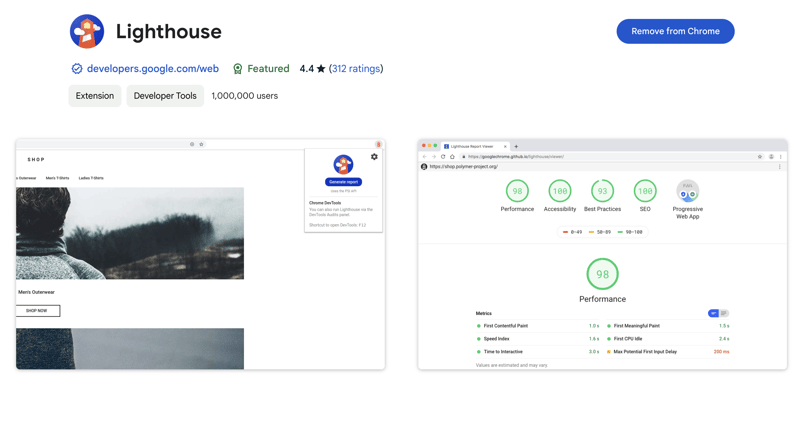
1. 灯台

Lighthouse は、Web サイトの最適化を目指す開発者にとって頼りになるツールであり続けます。この拡張機能は、Web ページのパフォーマンス、アクセシビリティ、SEO などを監査し、サイト全体の品質を向上させるための貴重な洞察を提供します。
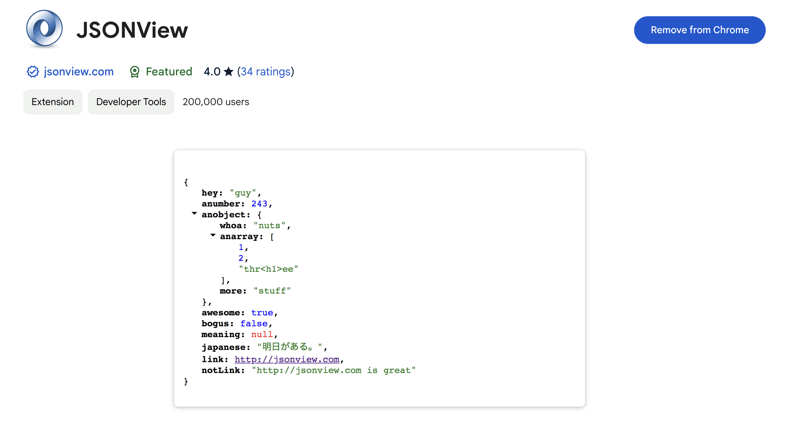
2.JSONビュー

JSON データの操作は、多くの開発者にとって共通のタスクです。 JSONView は、JSON ドキュメントを読みやすいツリー構造にフォーマットし、複雑なデータ構造を簡単にナビゲートし、エラーを迅速に発見できるようにします。
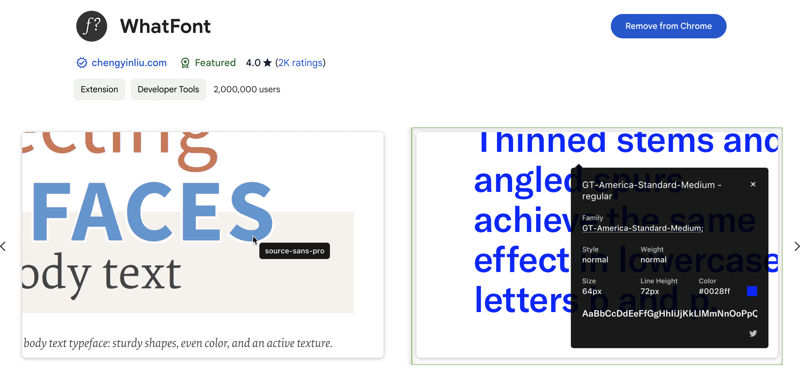
3.フォントの種類

タイポグラフィーは Web デザインにおいて重要な役割を果たします。 WhatFont を使用すると、Web ページで使用されているフォントを識別するプロセスが簡素化されます。テキストの上にマウスを置くだけで、フォントの詳細が即座に表示され、デザイナーと開発者の両方にとって実質的な時間の節約になります。
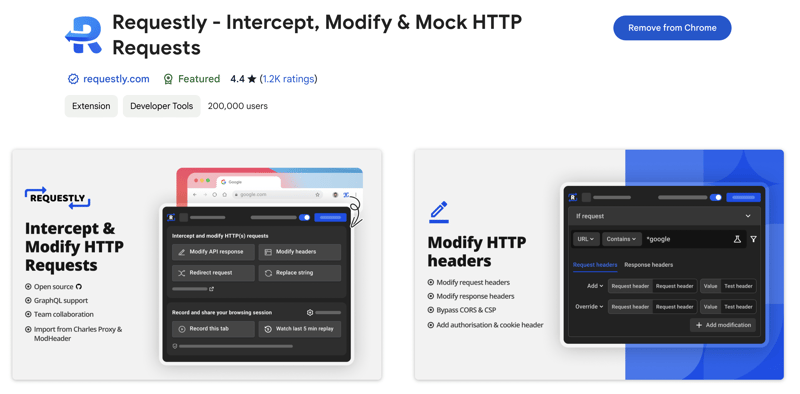
4. リクエスト

Requestly は、Web 開発者とテスターにとって強力なツールです。これにより次のことが可能になります:
- HTTP リクエスト/レスポンスをリアルタイムでインターセプトして変更します
- API レスポンスのモック
- URL のリダイレクトとヘッダーの変更
- セッションを記録してネットワーク ログとローカル ストレージをキャプチャし、チーム メンバーにより良いコンテキストを提供します
- チーム ワークスペース機能を使用してチーム メンバーと共同作業する
その多機能性により、テストとデバッグの時間が大幅に短縮され、最新の Web 開発に不可欠なツールとなっています。
5.オクトツリー

GitHub を頻繁に使用する開発者にとって、OctoTree はゲームチェンジャーです。コード ツリー ビューが GitHub リポジトリに追加され、ファイルやディレクトリ間の移動がはるかに簡単になります。これにより、大規模なプロジェクトで作業する際のワークフローが大幅に高速化されます。
6. カラージラ

ColorZilla は単なるカラーピッカーではありません。この高度なツールを使用すると、ブラウザの任意の場所から色の読み取り値を取得し、この色をすばやく調整して、別のプログラムに貼り付けることができます。これは、フロントエンド開発者とデザイナーにとって同様に不可欠なツールです。
7. フェイクフィラー

フォームのテストは一般的ですが、退屈な作業です。 Fake Filler は、現実的な偽データをフォームに入力することでこのプロセスを自動化します。これは時間を節約するだけでなく、フォームの検証と送信に関する潜在的な問題を特定するのにも役立ちます。
8.クリック&クリーン

プライバシーがますます重要になる時代において、Click&Clean は閲覧データを簡単に消去する方法を提供します。ワンクリックでブラウザの履歴、キャッシュ、Cookie を削除できるため、プライバシーが維持され、ブラウザの速度が向上する可能性があります。
9. ヴィズバグ

VisBug は、デザイン ツールの機能をブラウザに直接組み込みます。 Web ページを視覚的に編集し、レイアウトを調整し、リアルタイムでタイポグラフィを試すことができます。これは、設計を迅速に反復したり、潜在的な変更をクライアントに示したりする場合に非常に役立ちます。
10.CSSPeeper

最後に重要なことですが、CSSPeeper は、Web ページから CSS プロパティを簡単に検査して抽出できるようにする CSS ビューアです。開発者ツールでコードを掘り下げる代わりに、必要なスタイルをすぐに表示してコピーできます。
結論
これらの Chrome 拡張機能は、Web 開発者としての生産性を大幅に向上させる幅広い機能をカバーしています。 Requestly などの強力なデバッグ ツールから、ColorZilla や VisBug などの設計支援ツールまで、Web 開発のあらゆる側面に対応するものがここにあります。
開発おめでとうございます!
-
 formdata()で複数のファイルアップロードを処理するにはどうすればよいですか?formdata() を使用して複数のファイルアップロードを処理すると、複数のファイルアップロードを処理する必要があることがよくあります。 fd.append("fileToUpload[]", files[x]);メソッドはこの目的に使用でき、単一のリクエストで複数...プログラミング 2025-04-20に投稿しました
formdata()で複数のファイルアップロードを処理するにはどうすればよいですか?formdata() を使用して複数のファイルアップロードを処理すると、複数のファイルアップロードを処理する必要があることがよくあります。 fd.append("fileToUpload[]", files[x]);メソッドはこの目的に使用でき、単一のリクエストで複数...プログラミング 2025-04-20に投稿しました -
 さまざまな数の列を持つデータベーステーブルを結合するにはどうすればよいですか?異なる列とのテーブルを組み合わせた ] は、データベーステーブルを異なる列とマージしようとする場合に課題に遭遇する可能性があります。簡単な方法は、列が少ないテーブルに欠落している列にnull値を追加することです。 たとえば、テーブルAと表Bの2つの表Aと表AがテーブルBよりも多くの列がある...プログラミング 2025-04-20に投稿しました
さまざまな数の列を持つデータベーステーブルを結合するにはどうすればよいですか?異なる列とのテーブルを組み合わせた ] は、データベーステーブルを異なる列とマージしようとする場合に課題に遭遇する可能性があります。簡単な方法は、列が少ないテーブルに欠落している列にnull値を追加することです。 たとえば、テーブルAと表Bの2つの表Aと表AがテーブルBよりも多くの列がある...プログラミング 2025-04-20に投稿しました -
 GO言語ガベージコレクションでスライスメモリを処理する方法は?Go slices:aftertial analysis *q =(*q)[1:len(*q)] rを返します } FUNCプッシュバック(Q *[]文字列、文字列){ *q = append(*q、a) } この場合、要素が正面からポップされると、スライスが...プログラミング 2025-04-20に投稿しました
GO言語ガベージコレクションでスライスメモリを処理する方法は?Go slices:aftertial analysis *q =(*q)[1:len(*q)] rを返します } FUNCプッシュバック(Q *[]文字列、文字列){ *q = append(*q、a) } この場合、要素が正面からポップされると、スライスが...プログラミング 2025-04-20に投稿しました -
 匿名のJavaScriptイベントハンドラーをきれいに削除する方法は?匿名イベントリスナーを削除する]イベントリスナーを追加する要素を追加すると、柔軟性とシンプルさを提供しますが、要素自体を置き換えることなく挑戦をもたらすことができます。 element? element.addeventlistener(event、function(){/はここで動作し...プログラミング 2025-04-20に投稿しました
匿名のJavaScriptイベントハンドラーをきれいに削除する方法は?匿名イベントリスナーを削除する]イベントリスナーを追加する要素を追加すると、柔軟性とシンプルさを提供しますが、要素自体を置き換えることなく挑戦をもたらすことができます。 element? element.addeventlistener(event、function(){/はここで動作し...プログラミング 2025-04-20に投稿しました -
 PHPの配列からランダムな要素をどのように抽出しますか?配列からのランダム選択 は、配列からランダムなアイテムを取得することができます。次の配列を検討してください: $items = [523, 3452, 334, 31, 5346]; この配列からランダムなアイテムを取得するために、array_rand()関数を利用することは効果的なソリューシ...プログラミング 2025-04-20に投稿しました
PHPの配列からランダムな要素をどのように抽出しますか?配列からのランダム選択 は、配列からランダムなアイテムを取得することができます。次の配列を検討してください: $items = [523, 3452, 334, 31, 5346]; この配列からランダムなアイテムを取得するために、array_rand()関数を利用することは効果的なソリューシ...プログラミング 2025-04-20に投稿しました -
 すべてのブラウザでテキストを左調整するスラッシュメソッドを実装する] ] text line background background を斜めのラインで左に並べたテキストを達成することは、課題を引き起こす可能性があります。互換性(IE9に戻る)。 .lop((@i -1)); .space@{i} { 幅:floor(@i*@hsize...プログラミング 2025-04-20に投稿しました
すべてのブラウザでテキストを左調整するスラッシュメソッドを実装する] ] text line background background を斜めのラインで左に並べたテキストを達成することは、課題を引き起こす可能性があります。互換性(IE9に戻る)。 .lop((@i -1)); .space@{i} { 幅:floor(@i*@hsize...プログラミング 2025-04-20に投稿しました -
 UTF8 MySQLテーブルでLATIN1文字をUTF8に正しく変換する方法latin1文字をUTF8テーブル内のutf8に変換する diaCriticsのキャラクターが遭遇した問題に遭遇しました( "Jáuòiñe")がUTF8テーブルで存在していないために、utf8テーブルが不足しているために存在していませんでした。 「mysql_se...プログラミング 2025-04-20に投稿しました
UTF8 MySQLテーブルでLATIN1文字をUTF8に正しく変換する方法latin1文字をUTF8テーブル内のutf8に変換する diaCriticsのキャラクターが遭遇した問題に遭遇しました( "Jáuòiñe")がUTF8テーブルで存在していないために、utf8テーブルが不足しているために存在していませんでした。 「mysql_se...プログラミング 2025-04-20に投稿しました -
 Laravel Bladeテンプレートの変数をエレガントに定義するにはどうすればよいですか?Laravel Bladeテンプレートの変数を優雅さで定義する ブレードテンプレートに変数を割り当てる方法を理解することは、後で使用するためにデータを保存するために重要です。 「{{{{}}}」を使用して変数を割り当てるのは簡単ですが、常に最もエレガントなソリューションであるとは限りませ...プログラミング 2025-04-20に投稿しました
Laravel Bladeテンプレートの変数をエレガントに定義するにはどうすればよいですか?Laravel Bladeテンプレートの変数を優雅さで定義する ブレードテンプレートに変数を割り当てる方法を理解することは、後で使用するためにデータを保存するために重要です。 「{{{{}}}」を使用して変数を割り当てるのは簡単ですが、常に最もエレガントなソリューションであるとは限りませ...プログラミング 2025-04-20に投稿しました -
 Javaのコレクショントラバーサルのために、for-for-eachループとイテレーターを使用することにパフォーマンスの違いはありますか?vs. Iterator:コレクショントラバーサルの効率この記事では、これら2つのアプローチの効率の違いを調査します。内部的にiteratorを使用します: list a = new ArrayList (); for(整数整数:a){ integer.toString(); } ...プログラミング 2025-04-20に投稿しました
Javaのコレクショントラバーサルのために、for-for-eachループとイテレーターを使用することにパフォーマンスの違いはありますか?vs. Iterator:コレクショントラバーサルの効率この記事では、これら2つのアプローチの効率の違いを調査します。内部的にiteratorを使用します: list a = new ArrayList (); for(整数整数:a){ integer.toString(); } ...プログラミング 2025-04-20に投稿しました -
 セル編集後にカスタムJTableセルレンダリングを維持するにはどうすればよいですか?セル編集後のjtableセルレンダリングの維持 は、カスタムセルのレンダリングと編集機能を実装することでユーザーエクスペリエンスを向上させることができます。ただし、操作を編集した後でも目的のフォーマットが保存されることを保証することが重要です。このようなシナリオでは、編集がコミットされた後...プログラミング 2025-04-20に投稿しました
セル編集後にカスタムJTableセルレンダリングを維持するにはどうすればよいですか?セル編集後のjtableセルレンダリングの維持 は、カスタムセルのレンダリングと編集機能を実装することでユーザーエクスペリエンスを向上させることができます。ただし、操作を編集した後でも目的のフォーマットが保存されることを保証することが重要です。このようなシナリオでは、編集がコミットされた後...プログラミング 2025-04-20に投稿しました -
 なぜ有効なコードにもかかわらず、PHPで入力をキャプチャするリクエストを要求するのはなぜですか?アドレス指定Php action='' を使用して、フォームの提出後に$ _POSTアレイの内容を確認します。適切に: if(empty($ _ server ['content_type'])) { $ _Server ['content_typ...プログラミング 2025-04-20に投稿しました
なぜ有効なコードにもかかわらず、PHPで入力をキャプチャするリクエストを要求するのはなぜですか?アドレス指定Php action='' を使用して、フォームの提出後に$ _POSTアレイの内容を確認します。適切に: if(empty($ _ server ['content_type'])) { $ _Server ['content_typ...プログラミング 2025-04-20に投稿しました -
 非同期操作を同時に実行し、JavaScriptでエラーを正しく処理する方法は?並行操作実行を待つ 問題のコードスニペットは非同期操作を実行する際の問題に遭遇します: この実装は、次の操作を開始する前に各操作の完了を順次待ちます。同時実行を有効にするには、修正されたアプローチが必要です。 getValue2async(); const value1 = awa...プログラミング 2025-04-20に投稿しました
非同期操作を同時に実行し、JavaScriptでエラーを正しく処理する方法は?並行操作実行を待つ 問題のコードスニペットは非同期操作を実行する際の問題に遭遇します: この実装は、次の操作を開始する前に各操作の完了を順次待ちます。同時実行を有効にするには、修正されたアプローチが必要です。 getValue2async(); const value1 = awa...プログラミング 2025-04-20に投稿しました -
 なぜ画像はまだChromeに境界があるのですか? `border:none;`無効な解決策cromeの画像境界を削除する 1つの頻繁な問題は、chromeとie9の画像を操作する際に遭遇する頻繁な問題です。と「国境:なし;」 CSSで。この問題を解決するには、次のアプローチを検討してください。スタイル。これを回避するには、次のCSS IDブロックを使用して、目的のパディング...プログラミング 2025-04-20に投稿しました
なぜ画像はまだChromeに境界があるのですか? `border:none;`無効な解決策cromeの画像境界を削除する 1つの頻繁な問題は、chromeとie9の画像を操作する際に遭遇する頻繁な問題です。と「国境:なし;」 CSSで。この問題を解決するには、次のアプローチを検討してください。スタイル。これを回避するには、次のCSS IDブロックを使用して、目的のパディング...プログラミング 2025-04-20に投稿しました -
 なぜ `body {margin:0; } `常にCSSの上限を削除しますか?css の扱います。多くの場合、「ボディ{マージン:0;}」などの提供されたコードは、目的の結果を生成しません。これは、コンテンツの親要素が正のパディング値を持っている場合に発生する可能性があります。特定のマージンの問題に対処することをお勧めします。親要素にパディングがある場合、それを...プログラミング 2025-04-20に投稿しました
なぜ `body {margin:0; } `常にCSSの上限を削除しますか?css の扱います。多くの場合、「ボディ{マージン:0;}」などの提供されたコードは、目的の結果を生成しません。これは、コンテンツの親要素が正のパディング値を持っている場合に発生する可能性があります。特定のマージンの問題に対処することをお勧めします。親要素にパディングがある場合、それを...プログラミング 2025-04-20に投稿しました -
 なぜJavaに署名されていない整数がないのですか?Javaが署名されていない腸の不在を理解する は、オーバーフロー、自己文書化、効率的なゲイン、&& Javaのクリエイターの1人であるGoslingは、シンプルさを主な理由として引用しました。ゴスリングは、ほとんどの人が完全に把握するのに苦労するコーナーケースとニュアンスを追加することに...プログラミング 2025-04-20に投稿しました
なぜJavaに署名されていない整数がないのですか?Javaが署名されていない腸の不在を理解する は、オーバーフロー、自己文書化、効率的なゲイン、&& Javaのクリエイターの1人であるGoslingは、シンプルさを主な理由として引用しました。ゴスリングは、ほとんどの人が完全に把握するのに苦労するコーナーケースとニュアンスを追加することに...プログラミング 2025-04-20に投稿しました
中国語を勉強する
- 1 「歩く」は中国語で何と言いますか? 走路 中国語の発音、走路 中国語学習
- 2 「飛行機に乗る」は中国語で何と言いますか? 坐飞机 中国語の発音、坐飞机 中国語学習
- 3 「電車に乗る」は中国語で何と言いますか? 坐火车 中国語の発音、坐火车 中国語学習
- 4 「バスに乗る」は中国語で何と言いますか? 坐车 中国語の発音、坐车 中国語学習
- 5 中国語でドライブは何と言うでしょう? 开车 中国語の発音、开车 中国語学習
- 6 水泳は中国語で何と言うでしょう? 游泳 中国語の発音、游泳 中国語学習
- 7 中国語で自転車に乗るってなんて言うの? 骑自行车 中国語の発音、骑自行车 中国語学習
- 8 中国語で挨拶はなんて言うの? 你好中国語の発音、你好中国語学習
- 9 中国語でありがとうってなんて言うの? 谢谢中国語の発音、谢谢中国語学習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























