CSSでの簡単な画像比較
2024 年 11 月 4 日に公開
CSS での画像比較の簡単なトリック

入力範囲スライダーとその下にクラス名 .front、.back を持つ 2 つの div をクラス名 '.img-before-after の親 div 内に作成しましょう'。インライン スタイル width:50% を .front div
に割り当てます。
img-before-after、input-range、input-slider-thumb、front、の CSS を作成します]戻る
body {
background: #d6d6d6;
}
.img-before-after {
position: relative;
width: 900px;
height: 600px;
}
input[type="range"] {
background: transparent;
width: 100%;
height: 100%;
margin: 0;
outline: none;
position: absolute;
z-index: 2;
-webkit-appearance: none;
}
input[type="range"]::-webkit-slider-thumb {
width: 10px;
height: 600px;
cursor: pointer;
-webkit-appearance: none;
background: black;
}
.front と .back div の両方に背景画像を追加します。
.front, .back {
position: absolute;
width: 100%;
height: 600px;
background: url("https://shorturl.at/kbKhz") no-repeat;
background-size: cover;
z-index: 1;
}
.back div を .front div の後ろに z-index で送信し、グレースケールにします。
.back {
filter: grayscale(1);
z-index: 0;
}
入力スライダーをドラッグするときに、'.front' div の幅を動的に増減する必要があります。入力範囲の値を '.front' div.
の幅に追加する必要があります。
oninput="this.nextElementSibling.style.width = `${this.value}%`"
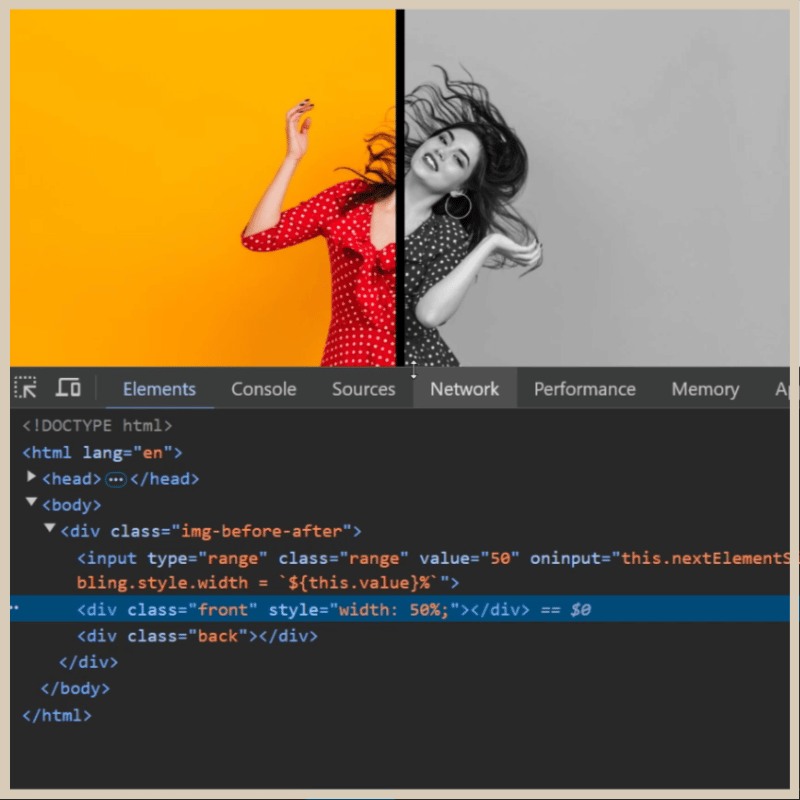
出力:

以下では、開発ツールでスライダー範囲をドラッグしたときに幅がどのように増減するかを確認できます。

以下のように、blur、invert などの CSS のさまざまなバリエーションを試すことができます。
ぼかし
.back {
filter: blur(5px);
z-index: 0;
}

反転
.back {
filter: invert(1);
z-index: 0;
}

最終出力: グレースケール

ご覧いただきありがとうございます...
リリースステートメント
この記事は次の場所に転載されています: https://dev.to/prahalad/simple-image-comparison-in-css-48fd?1 侵害がある場合は、[email protected] に連絡して削除してください。
最新のチュートリアル
もっと>
-
 「JSON」パッケージを使用してGOでJSONアレイを解析する方法は?json arrays in jsonパッケージ 問題: 次のGOコードを検討してください: タイプjsontype struct { 配列[]文字列 } func main(){ datajson:= `[" 1 "、" 2 "...プログラミング 2025-07-04に投稿
「JSON」パッケージを使用してGOでJSONアレイを解析する方法は?json arrays in jsonパッケージ 問題: 次のGOコードを検討してください: タイプjsontype struct { 配列[]文字列 } func main(){ datajson:= `[" 1 "、" 2 "...プログラミング 2025-07-04に投稿 -
 顔を検出するための原因とソリューション:エラー-215エラー処理: "エラー:(-215)!empty()in function detectectmultiscale" in opencv の解決済みの誤報を検出しようとする場合、 "関数DetectMultiscale。」このエラーは、通常、顔の検出のため...プログラミング 2025-07-04に投稿
顔を検出するための原因とソリューション:エラー-215エラー処理: "エラー:(-215)!empty()in function detectectmultiscale" in opencv の解決済みの誤報を検出しようとする場合、 "関数DetectMultiscale。」このエラーは、通常、顔の検出のため...プログラミング 2025-07-04に投稿 -
 Pandas DataFrame列を日付ごとにDateTime形式とフィルターに変換する方法は?パンダのデータフレーム列をdatetime形式に変換 シナリオ: データは、ストリングを含むさまざまな形式でしばしば存在します。時間データを操作する場合、タイムスタンプは最初は文字列として表示されますが、正確な分析のためにデータタイム形式に変換する必要があります。この関数は、文字列列の予想...プログラミング 2025-07-04に投稿
Pandas DataFrame列を日付ごとにDateTime形式とフィルターに変換する方法は?パンダのデータフレーム列をdatetime形式に変換 シナリオ: データは、ストリングを含むさまざまな形式でしばしば存在します。時間データを操作する場合、タイムスタンプは最初は文字列として表示されますが、正確な分析のためにデータタイム形式に変換する必要があります。この関数は、文字列列の予想...プログラミング 2025-07-04に投稿 -
 HTMLがページ番号やソリューションを印刷できない理由はhtmlページにページ番号を印刷できません。使用: @page { マージン:10%; @トップセンター{ フォントファミリー:sans-serif; font-weight:bold; font-size:2em; コンテンツ:カウンター(ページ)...プログラミング 2025-07-04に投稿
HTMLがページ番号やソリューションを印刷できない理由はhtmlページにページ番号を印刷できません。使用: @page { マージン:10%; @トップセンター{ フォントファミリー:sans-serif; font-weight:bold; font-size:2em; コンテンツ:カウンター(ページ)...プログラミング 2025-07-04に投稿 -
 セル編集後にカスタムJTableセルレンダリングを維持するにはどうすればよいですか?セル編集後のjtableセルレンダリングの維持 は、カスタムセルのレンダリングと編集機能を実装することでユーザーエクスペリエンスを向上させることができます。ただし、操作を編集した後でも目的のフォーマットが保存されることを保証することが重要です。このようなシナリオでは、編集がコミットされた後...プログラミング 2025-07-04に投稿
セル編集後にカスタムJTableセルレンダリングを維持するにはどうすればよいですか?セル編集後のjtableセルレンダリングの維持 は、カスタムセルのレンダリングと編集機能を実装することでユーザーエクスペリエンスを向上させることができます。ただし、操作を編集した後でも目的のフォーマットが保存されることを保証することが重要です。このようなシナリオでは、編集がコミットされた後...プログラミング 2025-07-04に投稿 -
 Go Webアプリケーションはいつデータベース接続を閉じますか?Go Webアプリケーションのデータベース接続の管理 PostgreSQLなどのデータベースを使用する単純なGO Webアプリケーションで、データベース接続の閉鎖のタイミングが考慮されます。これは、無期限に実行されるアプリケーションでこれをいつ、どのように処理するかを深く掘り下げます。 f...プログラミング 2025-07-04に投稿
Go Webアプリケーションはいつデータベース接続を閉じますか?Go Webアプリケーションのデータベース接続の管理 PostgreSQLなどのデータベースを使用する単純なGO Webアプリケーションで、データベース接続の閉鎖のタイミングが考慮されます。これは、無期限に実行されるアプリケーションでこれをいつ、どのように処理するかを深く掘り下げます。 f...プログラミング 2025-07-04に投稿 -
 データ挿入時の「一般エラー: 2006 MySQL サーバーが消えました」を修正するにはどうすればよいですか?レコードの挿入中に「一般エラー: 2006 MySQL サーバーが消えました」を解決する方法はじめに:MySQL データベースにデータを挿入すると、「一般エラー: 2006 MySQL サーバーが消えました。」というエラーが発生することがあります。このエラーは、通常、MySQL 構成内の 2 つの変...プログラミング 2025-07-04に投稿
データ挿入時の「一般エラー: 2006 MySQL サーバーが消えました」を修正するにはどうすればよいですか?レコードの挿入中に「一般エラー: 2006 MySQL サーバーが消えました」を解決する方法はじめに:MySQL データベースにデータを挿入すると、「一般エラー: 2006 MySQL サーバーが消えました。」というエラーが発生することがあります。このエラーは、通常、MySQL 構成内の 2 つの変...プログラミング 2025-07-04に投稿 -
 McRyptからOpenSSLに暗号化を移行し、OpenSSLを使用してMcRyptで暗号化されたデータを復号化できますか?暗号化ライブラリをMcRyptからOpenSSL にアップグレードして、暗号化ライブラリをMcRyptからOpenSLにアップグレードできますか? OpenSSLでは、McRyptで暗号化されたデータを復号化することは可能ですか? 2つの異なる投稿は矛盾する情報を提供します。もしそうなら...プログラミング 2025-07-04に投稿
McRyptからOpenSSLに暗号化を移行し、OpenSSLを使用してMcRyptで暗号化されたデータを復号化できますか?暗号化ライブラリをMcRyptからOpenSSL にアップグレードして、暗号化ライブラリをMcRyptからOpenSLにアップグレードできますか? OpenSSLでは、McRyptで暗号化されたデータを復号化することは可能ですか? 2つの異なる投稿は矛盾する情報を提供します。もしそうなら...プログラミング 2025-07-04に投稿 -
 ubuntu/linuxにmysql-pythonをインストールするときに\ "mysql_configが見つかりません\"エラーを修正する方法は?mysql-pythonインストールエラー: "mysql_config not obst" をubuntu/linuxボックスにインストールしようとする試みを試みます。このエラーは、MySQL開発ライブラリが欠落しているために発生します。 この問題を解決するには、...プログラミング 2025-07-04に投稿
ubuntu/linuxにmysql-pythonをインストールするときに\ "mysql_configが見つかりません\"エラーを修正する方法は?mysql-pythonインストールエラー: "mysql_config not obst" をubuntu/linuxボックスにインストールしようとする試みを試みます。このエラーは、MySQL開発ライブラリが欠落しているために発生します。 この問題を解決するには、...プログラミング 2025-07-04に投稿 -
 RPCメソッド探索用のGOインターフェイスの反射動的実装go タイプmyServiceインターフェイスのようなインターフェイスを検討してください{ ログイン(ユーザー名、パスワード文字列)(sessionId int、errエラー) helloworld(sessionid int)(こんにちは文字列、エラーエラー) } ...プログラミング 2025-07-04に投稿
RPCメソッド探索用のGOインターフェイスの反射動的実装go タイプmyServiceインターフェイスのようなインターフェイスを検討してください{ ログイン(ユーザー名、パスワード文字列)(sessionId int、errエラー) helloworld(sessionid int)(こんにちは文字列、エラーエラー) } ...プログラミング 2025-07-04に投稿 -
 PHPのファイルシステム機能でUTF-8ファイル名を処理するにはどうすればよいですか?PHPのファイルシステム関数のUTF-8ファイル名の処理 PHPのMKDIR関数を使用してUTF-8文字を含むフォルダーを作成する場合、 が掲載しているWindows explorerの発生する問題を発生させる可能性があります。 urlエンコードファイル名 この問題を解決するには、...プログラミング 2025-07-04に投稿
PHPのファイルシステム機能でUTF-8ファイル名を処理するにはどうすればよいですか?PHPのファイルシステム関数のUTF-8ファイル名の処理 PHPのMKDIR関数を使用してUTF-8文字を含むフォルダーを作成する場合、 が掲載しているWindows explorerの発生する問題を発生させる可能性があります。 urlエンコードファイル名 この問題を解決するには、...プログラミング 2025-07-04に投稿 -
 PHPの2つの等しいサイズの配列から値を同期して反復して印刷するにはどうすればよいですか?同じサイズの2つの配列の2つの配列から値を同期して反復して印刷する場合、同サイズの2つの配列を使用してselectboxを作成する場合、1つは対応する名前を含む1つを使用して、困難が不適切なsyntaxに起因する可能性があります。アレイ: foreach($ codes as $ code、...プログラミング 2025-07-04に投稿
PHPの2つの等しいサイズの配列から値を同期して反復して印刷するにはどうすればよいですか?同じサイズの2つの配列の2つの配列から値を同期して反復して印刷する場合、同サイズの2つの配列を使用してselectboxを作成する場合、1つは対応する名前を含む1つを使用して、困難が不適切なsyntaxに起因する可能性があります。アレイ: foreach($ codes as $ code、...プログラミング 2025-07-04に投稿 -
 なぜ `body {margin:0; } `常にCSSの上限を削除しますか?css の扱います。多くの場合、「ボディ{マージン:0;}」などの提供されたコードは、目的の結果を生成しません。これは、コンテンツの親要素が正のパディング値を持っている場合に発生する可能性があります。特定のマージンの問題に対処することをお勧めします。親要素にパディングがある場合、それを...プログラミング 2025-07-04に投稿
なぜ `body {margin:0; } `常にCSSの上限を削除しますか?css の扱います。多くの場合、「ボディ{マージン:0;}」などの提供されたコードは、目的の結果を生成しません。これは、コンテンツの親要素が正のパディング値を持っている場合に発生する可能性があります。特定のマージンの問題に対処することをお勧めします。親要素にパディングがある場合、それを...プログラミング 2025-07-04に投稿 -
 MySQLデータベースメソッドは、同じインスタンスをダンプする必要はありません同じインスタンスでmysqlデータベースをコピーする 同じmysqlインスタンスでデータベースをコピーすることはできません。以下の方法は、従来のダンプアンドインポートプロセスのより簡単な代替手段を提供します。 | mysql new_db_name このコマンドは、new_db_nam...プログラミング 2025-07-04に投稿
MySQLデータベースメソッドは、同じインスタンスをダンプする必要はありません同じインスタンスでmysqlデータベースをコピーする 同じmysqlインスタンスでデータベースをコピーすることはできません。以下の方法は、従来のダンプアンドインポートプロセスのより簡単な代替手段を提供します。 | mysql new_db_name このコマンドは、new_db_nam...プログラミング 2025-07-04に投稿 -
 動的にサイズの親要素内の要素のスクロール範囲を制限する方法は?垂直スクロール要素のcss高さ制限の実装 インタラクティブインターフェイスで、要素のスクロール挙動を制御することは、ユーザーエクスペリエンスとアクセシビリティを確保するために不可欠です。そのようなシナリオの1つは、動的にサイズの親要素内の要素のスクロール範囲を制限することです。ただし、マッ...プログラミング 2025-07-04に投稿
動的にサイズの親要素内の要素のスクロール範囲を制限する方法は?垂直スクロール要素のcss高さ制限の実装 インタラクティブインターフェイスで、要素のスクロール挙動を制御することは、ユーザーエクスペリエンスとアクセシビリティを確保するために不可欠です。そのようなシナリオの1つは、動的にサイズの親要素内の要素のスクロール範囲を制限することです。ただし、マッ...プログラミング 2025-07-04に投稿
中国語を勉強する
- 1 「歩く」は中国語で何と言いますか? 走路 中国語の発音、走路 中国語学習
- 2 「飛行機に乗る」は中国語で何と言いますか? 坐飞机 中国語の発音、坐飞机 中国語学習
- 3 「電車に乗る」は中国語で何と言いますか? 坐火车 中国語の発音、坐火车 中国語学習
- 4 「バスに乗る」は中国語で何と言いますか? 坐车 中国語の発音、坐车 中国語学習
- 5 中国語でドライブは何と言うでしょう? 开车 中国語の発音、开车 中国語学習
- 6 水泳は中国語で何と言うでしょう? 游泳 中国語の発音、游泳 中国語学習
- 7 中国語で自転車に乗るってなんて言うの? 骑自行车 中国語の発音、骑自行车 中国語学習
- 8 中国語で挨拶はなんて言うの? 你好中国語の発音、你好中国語学習
- 9 中国語でありがとうってなんて言うの? 谢谢中国語の発音、谢谢中国語学習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























