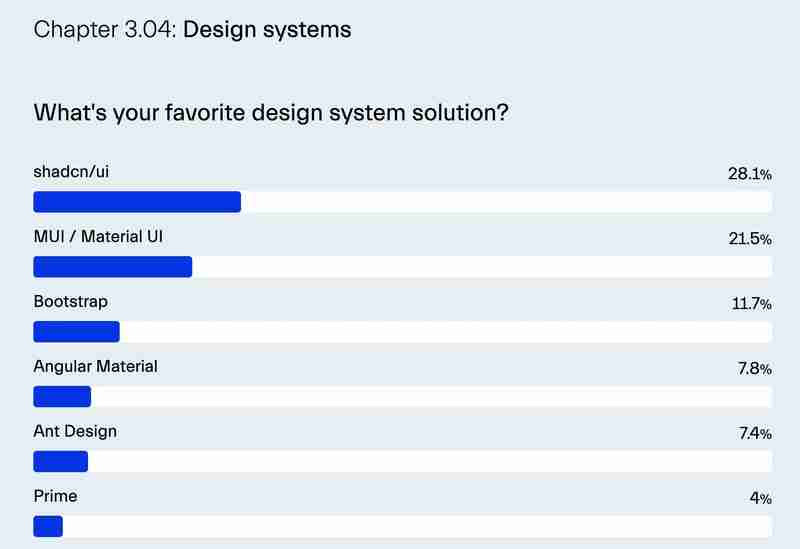
UI コンポーネントの共有: コピー VS インストール
近年、開発者が UI ライブラリに取り組む方法に顕著な変化が見られ、npm パッケージ経由でコンポーネント ライブラリ全体をインストールすることから離れ、コードをコードベースに直接コピー&ペーストする方向に移行しています。
この傾向は、最大限の柔軟性を実現するためにプロジェクトに直接コピーできる既製のカスタマイズ可能なコンポーネントを開発者に提供するライブラリである Shadcn/UI によって主に普及しました。

複雑なコンポーネントではコピーが有効な理由
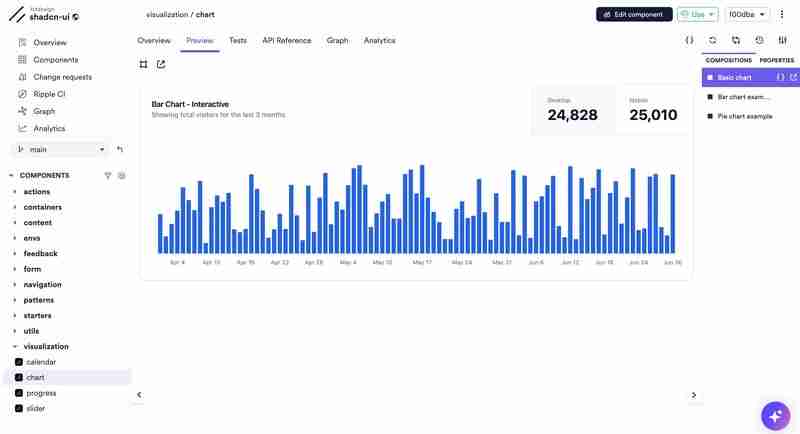
コピー&ペーストのアプローチは、特に認証ページ、詳細なダッシュボード、複雑なデータ視覚化などの複雑な UI 要素の場合に威力を発揮します。これらのコンポーネントには微調整されたカスタマイズが必要ですが、不変の npm パッケージでは実現が困難です。
このアプローチにより、開発者は無限の構成オプションでライブラリの API を圧倒するのではなく、最新のフロントエンド フレームワークの 構成可能かつ宣言的 の性質を活用して、コンポーネントのあらゆる部分をより詳細に制御できるようになります。
長くて複雑な CSS セレクターの代わりに、コンポーネント内の要素にスタイルを直接適用できます。複雑な依存関係注入ロジックを使用してコンポーネントを注入する代わりに、コンポーネントを自由に配置または再配置するだけです。

Bit Platform 上のインタラクティブな shadcnui チャート
このアプローチは、AI コーディング アシスタントの導入によりさらに重要性が増しました。長く複雑なプロンプトを使用して AI を通じてコンポーネントを最初から生成したり、アシスタントと長時間会話したりする代わりに、必要なものに近い事前に構築された構成から始めることができます。
コードをプロジェクトに埋め込むことで、AI アシスタントに具体的な具体的なコンテキストを与えます。そこから、スタイルの微調整、アクセシビリティ機能の追加、レイアウトの変更などの段階的な調整を行うように依頼できます。
ビットコンポーネント: 直接編集できるパッケージ
Bit は、Web 開発の世界に新しいエンティティである Bit コンポーネントを導入しました。つまり、Bit コンポーネントはスーパー パッケージと考えることができます。特定のプロジェクト設定とは関係なく、共有、インストール、コピー、さらに共同作業することもできます。
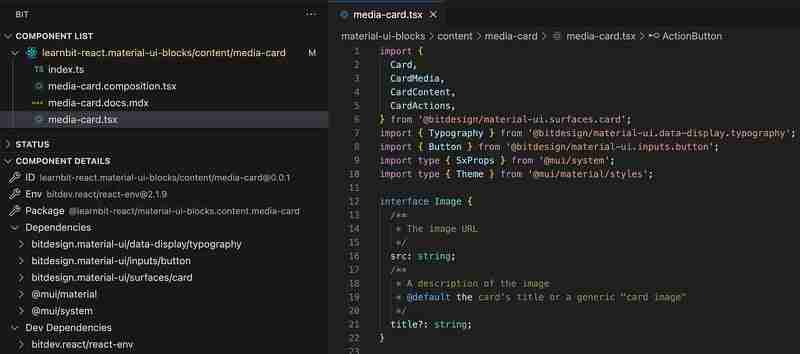
簡単にするために、UI コンポーネントをデザイン システム コンポーネントとブロック コンポーネントの 2 つのグループに分けることができます。デザイン システムでは、カードなどの基本コンポーネントが基本的な構成要素です。一方、MediaCard などのブロック コンポーネントはデザイン システム要素で構成されていますが、より高度な機能を提供します。
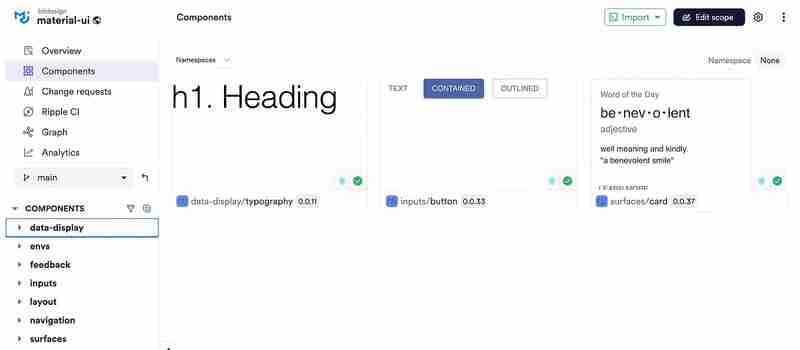
選択肢 1: デザイン システム コンポーネントを使用して構成する
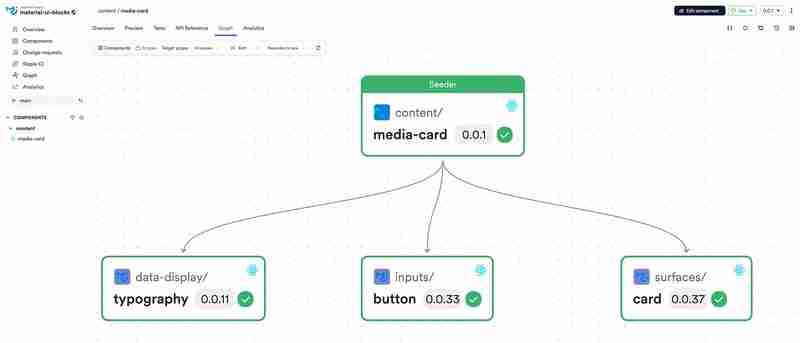
新しいコンポーネントを作成するときの最初のオプションは、デザイン システムから構成することです。たとえば、カスタム カードを作成するには、カード、ボタン、タイポグラフィなどのコンポーネントを組み合わせる必要がある場合があります。

ビット プラットフォームで共有される MUI ベースのコンポーネント
これらのコンポーネントは、npm、pnpm、yarn、または Bit のインストールを通じてプロジェクトにインストールできます:
npm i @bitdesign/material-ui.surfaces.card bitdesign.material-ui/inputs/button @bitdesign/material-ui.data-display.typography
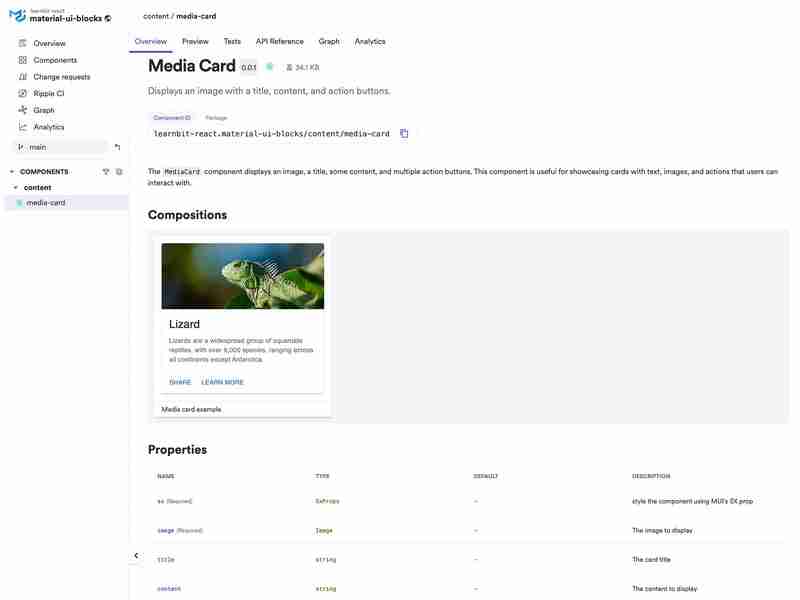
選択肢 2: ブロック コンポーネントの利用
事前に構築されたブロック コンポーネントを選択する場合、単純なインストール以外にも柔軟な選択肢がいくつかあります。
最も簡単な方法は、コンポーネント パッケージを直接インストールし、その API を使用することです。このアプローチは、コンポーネントがそのままの状態でニーズに適合する場合、またはわずかな調整のみが必要な場合にうまく機能します。
大規模な変更を加える必要があるシナリオでは、Bit の fork コマンドを使用して、コンポーネントの完全なコードをプロジェクトにコピーできます。これには、ソース ファイル、依存関係、構成 (コンポーネントの開発ツールを含む) が含まれます。

https://bit.cloud/learnbit-react/material-ui-blocks/content/media-card
たとえば、MediaCard コンポーネントとその構成をコピーするには、ビット フォークを実行し、そのコンポーネント ID (パッケージ名ではなく) を引数として渡します。
bit fork learnbit-react.material-ui-blocks/content/media-card

Bit では、コンポーネントに変更を加えて新しいバージョンをリリースできる bit import コマンドも提供していることは注目に値します。このオプションを使用するには、コンポーネントを変更するための適切な権限が必要です (元のコンポーネントに影響を与えない bit fork コマンドとは異なります)。
依存関係のソースファイルの削除
依存関係のあるコンポーネントをフォークするとき、Bit は便宜上それらを自動インストールします。ただし、依存関係のソース コードに直接アクセスする必要がある場合は、それらの依存関係をフォークすることもできます。

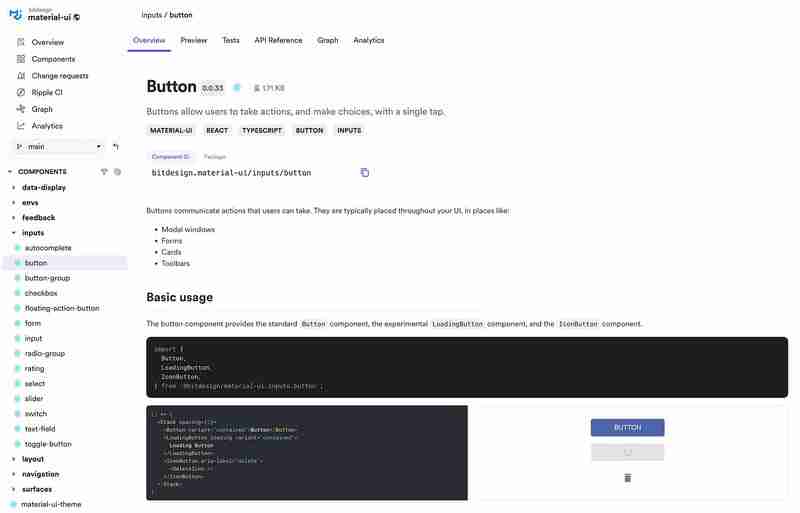
たとえば、Button コンポーネントをコピーしたい場合は、Bit Platform 上のチームのコレクションからフォークすることもできます:
bit fork bitdesign.material-ui/inputs/button

-
 データ挿入時の「一般エラー: 2006 MySQL サーバーが消えました」を修正するにはどうすればよいですか?レコードの挿入中に「一般エラー: 2006 MySQL サーバーが消えました」を解決する方法はじめに:MySQL データベースにデータを挿入すると、「一般エラー: 2006 MySQL サーバーが消えました。」というエラーが発生することがあります。このエラーは、通常、MySQL 構成内の 2 つの変...プログラミング 2024 年 12 月 27 日に公開
データ挿入時の「一般エラー: 2006 MySQL サーバーが消えました」を修正するにはどうすればよいですか?レコードの挿入中に「一般エラー: 2006 MySQL サーバーが消えました」を解決する方法はじめに:MySQL データベースにデータを挿入すると、「一般エラー: 2006 MySQL サーバーが消えました。」というエラーが発生することがあります。このエラーは、通常、MySQL 構成内の 2 つの変...プログラミング 2024 年 12 月 27 日に公開 -
 MySQL を使用して今日が誕生日のユーザーを見つけるにはどうすればよいですか?MySQL を使用して今日の誕生日を持つユーザーを識別する方法MySQL を使用して今日がユーザーの誕生日かどうかを判断するには、誕生日が一致するすべての行を検索する必要があります。今日の日付。これは、UNIX タイムスタンプとして保存された誕生日と今日の日付を比較する単純な MySQL クエリを通...プログラミング 2024 年 12 月 27 日に公開
MySQL を使用して今日が誕生日のユーザーを見つけるにはどうすればよいですか?MySQL を使用して今日の誕生日を持つユーザーを識別する方法MySQL を使用して今日がユーザーの誕生日かどうかを判断するには、誕生日が一致するすべての行を検索する必要があります。今日の日付。これは、UNIX タイムスタンプとして保存された誕生日と今日の日付を比較する単純な MySQL クエリを通...プログラミング 2024 年 12 月 27 日に公開 -
 一意の ID を保持し、重複した名前を処理しながら、PHP で 2 つの連想配列を結合するにはどうすればよいですか?PHP での連想配列の結合PHP では、2 つの連想配列を 1 つの配列に結合するのが一般的なタスクです。次のリクエストを考えてみましょう:問題の説明:提供されたコードは 2 つの連想配列 $array1 と $array2 を定義します。目標は、両方の配列のすべてのキーと値のペアを統合する新しい配...プログラミング 2024 年 12 月 27 日に公開
一意の ID を保持し、重複した名前を処理しながら、PHP で 2 つの連想配列を結合するにはどうすればよいですか?PHP での連想配列の結合PHP では、2 つの連想配列を 1 つの配列に結合するのが一般的なタスクです。次のリクエストを考えてみましょう:問題の説明:提供されたコードは 2 つの連想配列 $array1 と $array2 を定義します。目標は、両方の配列のすべてのキーと値のペアを統合する新しい配...プログラミング 2024 年 12 月 27 日に公開 -
 macOS 上の Django で「ImproperlyConfigured: MySQLdb モジュールのロード中にエラーが発生しました」を修正する方法?MySQL の不適切な構成: 相対パスの問題Django で python manage.py runserver を実行すると、次のエラーが発生する場合があります:ImproperlyConfigured: Error loading MySQLdb module: dlopen(/Library...プログラミング 2024 年 12 月 27 日に公開
macOS 上の Django で「ImproperlyConfigured: MySQLdb モジュールのロード中にエラーが発生しました」を修正する方法?MySQL の不適切な構成: 相対パスの問題Django で python manage.py runserver を実行すると、次のエラーが発生する場合があります:ImproperlyConfigured: Error loading MySQLdb module: dlopen(/Library...プログラミング 2024 年 12 月 27 日に公開 -
 Go で WebSocket を使用してリアルタイム通信を行うチャット アプリケーション、ライブ通知、共同作業ツールなど、リアルタイムの更新が必要なアプリを構築するには、従来の HTTP よりも高速でインタラクティブな通信方法が必要です。そこで WebSocket が登場します。今日は、アプリケーションにリアルタイム機能を追加できるように、Go で WebSo...プログラミング 2024 年 12 月 27 日に公開
Go で WebSocket を使用してリアルタイム通信を行うチャット アプリケーション、ライブ通知、共同作業ツールなど、リアルタイムの更新が必要なアプリを構築するには、従来の HTTP よりも高速でインタラクティブな通信方法が必要です。そこで WebSocket が登場します。今日は、アプリケーションにリアルタイム機能を追加できるように、Go で WebSo...プログラミング 2024 年 12 月 27 日に公開 -
 「if」ステートメントを超えて: 明示的な「bool」変換を伴う型をキャストせずに使用できる場所は他にありますか?キャストなしで bool へのコンテキスト変換が可能クラスは bool への明示的な変換を定義し、そのインスタンス 't' を条件文で直接使用できるようにします。ただし、この明示的な変換では、キャストなしで bool として 't' を使用できる場所はどこですか?コン...プログラミング 2024 年 12 月 27 日に公開
「if」ステートメントを超えて: 明示的な「bool」変換を伴う型をキャストせずに使用できる場所は他にありますか?キャストなしで bool へのコンテキスト変換が可能クラスは bool への明示的な変換を定義し、そのインスタンス 't' を条件文で直接使用できるようにします。ただし、この明示的な変換では、キャストなしで bool として 't' を使用できる場所はどこですか?コン...プログラミング 2024 年 12 月 27 日に公開 -
 Bootstrap 4 ベータ版の列オフセットはどうなりましたか?Bootstrap 4 ベータ: 列オフセットの削除と復元Bootstrap 4 は、ベータ 1 リリースで、その方法に大幅な変更を導入しました。列がオフセットされました。ただし、その後の Beta 2 リリースでは、これらの変更は元に戻されました。offset-md-* から ml-autoBoo...プログラミング 2024 年 12 月 27 日に公開
Bootstrap 4 ベータ版の列オフセットはどうなりましたか?Bootstrap 4 ベータ: 列オフセットの削除と復元Bootstrap 4 は、ベータ 1 リリースで、その方法に大幅な変更を導入しました。列がオフセットされました。ただし、その後の Beta 2 リリースでは、これらの変更は元に戻されました。offset-md-* から ml-autoBoo...プログラミング 2024 年 12 月 27 日に公開 -
 情報の損失を避けるために、異なるレコードを持つデータを正確にピボットするにはどうすればよいですか?個別のレコードを効果的にピボットするピボット クエリは、データを表形式に変換し、簡単なデータ分析を可能にする上で重要な役割を果たします。ただし、個別のレコードを扱う場合、ピボット クエリのデフォルトの動作に問題が生じる可能性があります。問題: 個別の値の無視次の表を検討してください:--------...プログラミング 2024 年 12 月 27 日に公開
情報の損失を避けるために、異なるレコードを持つデータを正確にピボットするにはどうすればよいですか?個別のレコードを効果的にピボットするピボット クエリは、データを表形式に変換し、簡単なデータ分析を可能にする上で重要な役割を果たします。ただし、個別のレコードを扱う場合、ピボット クエリのデフォルトの動作に問題が生じる可能性があります。問題: 個別の値の無視次の表を検討してください:--------...プログラミング 2024 年 12 月 27 日に公開 -
 C と C++ が関数シグネチャの配列の長さを無視するのはなぜですか?C および C の関数に配列を渡す 質問:なぜ C と C では、 C コンパイラでは、int dis(char a[1]) などの関数シグネチャでの配列長宣言が許可されていない場合でも許可されます。 enforced?答え:C および C で配列を関数に渡すために使用される構文は、最初の要素へのポ...プログラミング 2024 年 12 月 26 日に公開
C と C++ が関数シグネチャの配列の長さを無視するのはなぜですか?C および C の関数に配列を渡す 質問:なぜ C と C では、 C コンパイラでは、int dis(char a[1]) などの関数シグネチャでの配列長宣言が許可されていない場合でも許可されます。 enforced?答え:C および C で配列を関数に渡すために使用される構文は、最初の要素へのポ...プログラミング 2024 年 12 月 26 日に公開 -
 MySQL でアクセントを削除してオートコンプリート検索を改善するにはどうすればよいですか?効率的なオートコンプリート検索のために MySQL でアクセントを削除する地名の大規模なデータベースを管理する場合、正確かつ効率的であることを保証することが重要ですデータの取得。地名にアクセントがあると、オートコンプリート機能を使用するときに問題が発生する可能性があります。これに対処するには、当然の...プログラミング 2024 年 12 月 26 日に公開
MySQL でアクセントを削除してオートコンプリート検索を改善するにはどうすればよいですか?効率的なオートコンプリート検索のために MySQL でアクセントを削除する地名の大規模なデータベースを管理する場合、正確かつ効率的であることを保証することが重要ですデータの取得。地名にアクセントがあると、オートコンプリート機能を使用するときに問題が発生する可能性があります。これに対処するには、当然の...プログラミング 2024 年 12 月 26 日に公開 -
 MySQL で複合外部キーを実装するにはどうすればよいですか?SQL での複合外部キーの実装一般的なデータベース設計の 1 つは、複合キーを使用してテーブル間の関係を確立することです。複合キーは、テーブル内のレコードを一意に識別する複数の列の組み合わせです。このシナリオでは、チュートリアルとグループの 2 つのテーブルがあり、チュートリアルの複合一意キーをグル...プログラミング 2024 年 12 月 26 日に公開
MySQL で複合外部キーを実装するにはどうすればよいですか?SQL での複合外部キーの実装一般的なデータベース設計の 1 つは、複合キーを使用してテーブル間の関係を確立することです。複合キーは、テーブル内のレコードを一意に識別する複数の列の組み合わせです。このシナリオでは、チュートリアルとグループの 2 つのテーブルがあり、チュートリアルの複合一意キーをグル...プログラミング 2024 年 12 月 26 日に公開 -
 Java で JComponent が背景画像の後ろに隠れるのはなぜですか?背景画像で隠された JComponent のデバッグJava アプリケーションで JLabel などの JComponent を操作する場合、適切な動作を保証することが重要です。そして視認性。コンポーネントが背景画像の背後に隠れるという問題が発生した場合は、次のアプローチを検討してください。1.コン...プログラミング 2024 年 12 月 26 日に公開
Java で JComponent が背景画像の後ろに隠れるのはなぜですか?背景画像で隠された JComponent のデバッグJava アプリケーションで JLabel などの JComponent を操作する場合、適切な動作を保証することが重要です。そして視認性。コンポーネントが背景画像の背後に隠れるという問題が発生した場合は、次のアプローチを検討してください。1.コン...プログラミング 2024 年 12 月 26 日に公開 -
 PHP であらゆるタイプのスマート クォートを変換するには?PHP ですべての種類のスマート引用符を変換するスマート引用符は、通常の直線引用符 (' と ") の代わりに使用される活字記号です。ただし、ソフトウェア アプリケーションでは、さまざまな種類のスマート クオート間の変換に苦労することがよくあります。 スマート クォート変換の課題ス...プログラミング 2024 年 12 月 26 日に公開
PHP であらゆるタイプのスマート クォートを変換するには?PHP ですべての種類のスマート引用符を変換するスマート引用符は、通常の直線引用符 (' と ") の代わりに使用される活字記号です。ただし、ソフトウェア アプリケーションでは、さまざまな種類のスマート クオート間の変換に苦労することがよくあります。 スマート クォート変換の課題ス...プログラミング 2024 年 12 月 26 日に公開 -
 JavaScript 配列をループするさまざまな方法には何がありますか?JavaScript を使用した配列のループ配列の要素の反復処理は、JavaScript の一般的なタスクです。利用可能なアプローチはいくつかありますが、それぞれに独自の長所と制限があります。これらのオプションを見てみましょう:配列1. for-of ループ (ES2015 )このループは、反復子を...プログラミング 2024 年 12 月 26 日に公開
JavaScript 配列をループするさまざまな方法には何がありますか?JavaScript を使用した配列のループ配列の要素の反復処理は、JavaScript の一般的なタスクです。利用可能なアプローチはいくつかありますが、それぞれに独自の長所と制限があります。これらのオプションを見てみましょう:配列1. for-of ループ (ES2015 )このループは、反復子を...プログラミング 2024 年 12 月 26 日に公開 -
 Python で Selenium WebDriver の実行を効率的に一時停止するにはどうすればよいですか?Selenium WebDriver の待機ステートメントと条件ステートメント質問: Python で Selenium WebDriver の実行をミリ秒間一時停止するにはどうすればよいですか?答え:その間time.sleep() 関数は、指定した秒数の間実行を一時停止するために使用できますが、S...プログラミング 2024 年 12 月 26 日に公開
Python で Selenium WebDriver の実行を効率的に一時停止するにはどうすればよいですか?Selenium WebDriver の待機ステートメントと条件ステートメント質問: Python で Selenium WebDriver の実行をミリ秒間一時停止するにはどうすればよいですか?答え:その間time.sleep() 関数は、指定した秒数の間実行を一時停止するために使用できますが、S...プログラミング 2024 年 12 月 26 日に公開
中国語を勉強する
- 1 「歩く」は中国語で何と言いますか? 走路 中国語の発音、走路 中国語学習
- 2 「飛行機に乗る」は中国語で何と言いますか? 坐飞机 中国語の発音、坐飞机 中国語学習
- 3 「電車に乗る」は中国語で何と言いますか? 坐火车 中国語の発音、坐火车 中国語学習
- 4 「バスに乗る」は中国語で何と言いますか? 坐车 中国語の発音、坐车 中国語学習
- 5 中国語でドライブは何と言うでしょう? 开车 中国語の発音、开车 中国語学習
- 6 水泳は中国語で何と言うでしょう? 游泳 中国語の発音、游泳 中国語学習
- 7 中国語で自転車に乗るってなんて言うの? 骑自行车 中国語の発音、骑自行车 中国語学習
- 8 中国語で挨拶はなんて言うの? 你好中国語の発音、你好中国語学習
- 9 中国語でありがとうってなんて言うの? 谢谢中国語の発音、谢谢中国語学習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























