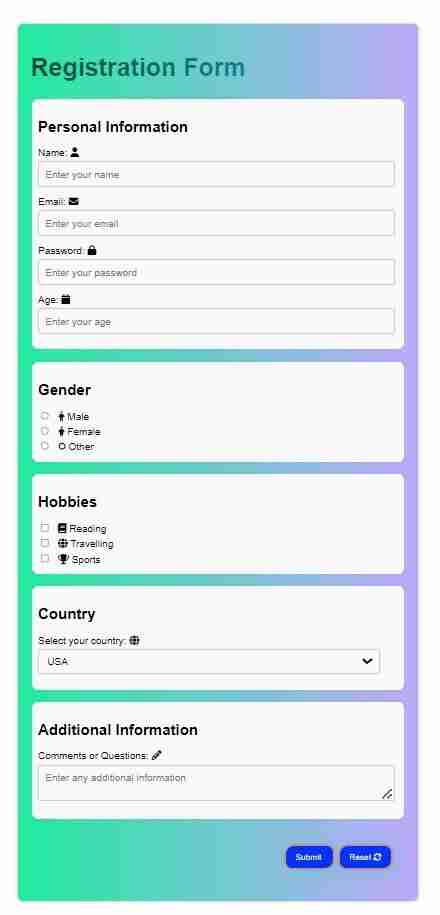
プロジェクトf : 登録フォームを作成しました。フィールドセット、ホバー効果、グラデーション、ポップアップ、その方法を学ぶ??
2024 年 11 月 3 日に公開
スタイリッシュで応答性の高い登録フォームを作成することは、最新の Web エクスペリエンスにとって不可欠です。ここでは、HTML、CSS、JavaScript を使用したポップアップ確認付きの登録フォームのコードを詳しく説明します。フィールドセットごとに詳しく見て、各部分がユーザーフレンドリーで視覚的に魅力的なフォームにどのように貢献するかを見てみましょう。
このガイドでは、「HTML、CSS、JavaScript を使用して、ポップアップ確認を備えたスタイリッシュで応答性の高い登録フォームを作成する方法」を段階的に学習します。
どうやって学ぶ??
登録フォーム:

リリースステートメント
この記事は次の場所に転載されています: https://dev.to/areeb_anwar_813df06ee1124/project-3-of-100-i-created-registration-form-fieldsets-hover-Effects-gradients-popup-learn-how-3hif?1権利侵害、削除するには[email protected]までご連絡ください
最新のチュートリアル
もっと>
-
 マウスクリック時にDiv内のすべてのテキストをプログラム的に選択するにはどうすればよいですか?マウスクリックでプログラムをプログラム的に選択する 質問 テキストコンテンツのdiv要素が与えられた場合、ユーザーは1つのマウスクリックでdiv内のテキスト全体をプログラム的に選択できますか?これにより、ユーザーは選択したテキストを簡単にドラッグアンドドロップしたり、直接コピーしたりできます。...プログラミング 2025-07-13に投稿されました
マウスクリック時にDiv内のすべてのテキストをプログラム的に選択するにはどうすればよいですか?マウスクリックでプログラムをプログラム的に選択する 質問 テキストコンテンツのdiv要素が与えられた場合、ユーザーは1つのマウスクリックでdiv内のテキスト全体をプログラム的に選択できますか?これにより、ユーザーは選択したテキストを簡単にドラッグアンドドロップしたり、直接コピーしたりできます。...プログラミング 2025-07-13に投稿されました -
 Javaのコレクショントラバーサルのために、for-for-eachループとイテレーターを使用することにパフォーマンスの違いはありますか?vs. Iterator:コレクショントラバーサルの効率この記事では、これら2つのアプローチの効率の違いを調査します。内部的にiteratorを使用します: list a = new ArrayList (); for(整数整数:a){ integer.toString(); } ...プログラミング 2025-07-13に投稿されました
Javaのコレクショントラバーサルのために、for-for-eachループとイテレーターを使用することにパフォーマンスの違いはありますか?vs. Iterator:コレクショントラバーサルの効率この記事では、これら2つのアプローチの効率の違いを調査します。内部的にiteratorを使用します: list a = new ArrayList (); for(整数整数:a){ integer.toString(); } ...プログラミング 2025-07-13に投稿されました -
 Pythonで変動値を検出するために「if」の代わりに「試行」を使用するのはいつですか?を使用して、「try」vs. "を使用して、python で変数値をテストするために、変数が処理前に値を持っているかどうかを確認する必要がある状況があります。このジレンマは、「if」または「try」コンストラクトを使用するかどうかを決定するときに発生します。あなたの例では、「if」...プログラミング 2025-07-13に投稿されました
Pythonで変動値を検出するために「if」の代わりに「試行」を使用するのはいつですか?を使用して、「try」vs. "を使用して、python で変数値をテストするために、変数が処理前に値を持っているかどうかを確認する必要がある状況があります。このジレンマは、「if」または「try」コンストラクトを使用するかどうかを決定するときに発生します。あなたの例では、「if」...プログラミング 2025-07-13に投稿されました -
 匿名のJavaScriptイベントハンドラーをきれいに削除する方法は?匿名イベントリスナーを削除する]イベントリスナーを追加する要素を追加すると、柔軟性とシンプルさを提供しますが、要素自体を置き換えることなく挑戦をもたらすことができます。 element? element.addeventlistener(event、function(){/はここで動作し...プログラミング 2025-07-13に投稿されました
匿名のJavaScriptイベントハンドラーをきれいに削除する方法は?匿名イベントリスナーを削除する]イベントリスナーを追加する要素を追加すると、柔軟性とシンプルさを提供しますが、要素自体を置き換えることなく挑戦をもたらすことができます。 element? element.addeventlistener(event、function(){/はここで動作し...プログラミング 2025-07-13に投稿されました -
 C#でインデントのために文字列文字を効率的に繰り返す方法は?インデンテーションのために文字列を繰り返す アイテムの深さに基づいて文字列をインデントするとき、文字列を繰り返します。 Constructor 同じ文字を繰り返すだけの場合、文字を受け入れる文字列コンストラクターを使用してそれを繰り返すことができます: string indent = ...プログラミング 2025-07-13に投稿されました
C#でインデントのために文字列文字を効率的に繰り返す方法は?インデンテーションのために文字列を繰り返す アイテムの深さに基づいて文字列をインデントするとき、文字列を繰り返します。 Constructor 同じ文字を繰り返すだけの場合、文字を受け入れる文字列コンストラクターを使用してそれを繰り返すことができます: string indent = ...プログラミング 2025-07-13に投稿されました -
 一定の列を追加するためのSpark DataFrameのヒントスパークデータフレームに一定の列を作成する すべての行に適用される任意の値で一定の列をスパークデータフレームに追加することができます。この目的を目的としたwithcolumnメソッドは、2番目の引数として直接的な値を提供しようとするときにエラーを引き起こす可能性があります。点灯 df.wi...プログラミング 2025-07-13に投稿されました
一定の列を追加するためのSpark DataFrameのヒントスパークデータフレームに一定の列を作成する すべての行に適用される任意の値で一定の列をスパークデータフレームに追加することができます。この目的を目的としたwithcolumnメソッドは、2番目の引数として直接的な値を提供しようとするときにエラーを引き起こす可能性があります。点灯 df.wi...プログラミング 2025-07-13に投稿されました -
 セル編集後にカスタムJTableセルレンダリングを維持するにはどうすればよいですか?セル編集後のjtableセルレンダリングの維持 は、カスタムセルのレンダリングと編集機能を実装することでユーザーエクスペリエンスを向上させることができます。ただし、操作を編集した後でも目的のフォーマットが保存されることを保証することが重要です。このようなシナリオでは、編集がコミットされた後...プログラミング 2025-07-13に投稿されました
セル編集後にカスタムJTableセルレンダリングを維持するにはどうすればよいですか?セル編集後のjtableセルレンダリングの維持 は、カスタムセルのレンダリングと編集機能を実装することでユーザーエクスペリエンスを向上させることができます。ただし、操作を編集した後でも目的のフォーマットが保存されることを保証することが重要です。このようなシナリオでは、編集がコミットされた後...プログラミング 2025-07-13に投稿されました -
 PHPで空の配列を効率的に検出する方法は?チェックアレイ空虚のphp の空の配列は、さまざまなアプローチを通じてPHPで決定できます。アレイ要素の存在を確認する必要がある場合、PHPのルーズタイピングにより、配列自体の直接評価が可能になります。 //リストは空です。 } if (!$playerlist) { ...プログラミング 2025-07-13に投稿されました
PHPで空の配列を効率的に検出する方法は?チェックアレイ空虚のphp の空の配列は、さまざまなアプローチを通じてPHPで決定できます。アレイ要素の存在を確認する必要がある場合、PHPのルーズタイピングにより、配列自体の直接評価が可能になります。 //リストは空です。 } if (!$playerlist) { ...プログラミング 2025-07-13に投稿されました -
 GO言語でエクスポートパッケージタイプを動的に発見する方法は?エクスポートされたパッケージタイプを動的に見つける 反射パッケージの限られたタイプの発見機能とは対照的に、この記事では、ランタイムですべてのパッケージタイプ(特に構造体)を発見するための代替方法を説明します。後で) in go 1.5および後続のバージョンでは、タイプとインポーターパッ...プログラミング 2025-07-13に投稿されました
GO言語でエクスポートパッケージタイプを動的に発見する方法は?エクスポートされたパッケージタイプを動的に見つける 反射パッケージの限られたタイプの発見機能とは対照的に、この記事では、ランタイムですべてのパッケージタイプ(特に構造体)を発見するための代替方法を説明します。後で) in go 1.5および後続のバージョンでは、タイプとインポーターパッ...プログラミング 2025-07-13に投稿されました -
 jQueryを使用して「:After」pseudo-elementのCSS属性を効果的に変更するにはどうすればよいですか?jQueryにおける擬似要素の制限を理解する: "after" after "selector in web開発のように、「擬似要素のような」:後の「擬似要素」:後の視覚的拡張を追加することができます。ただし、jQueryを使用してこれらの要素にアクセス...プログラミング 2025-07-13に投稿されました
jQueryを使用して「:After」pseudo-elementのCSS属性を効果的に変更するにはどうすればよいですか?jQueryにおける擬似要素の制限を理解する: "after" after "selector in web開発のように、「擬似要素のような」:後の「擬似要素」:後の視覚的拡張を追加することができます。ただし、jQueryを使用してこれらの要素にアクセス...プログラミング 2025-07-13に投稿されました -
 CSSは、属性値に基づいてHTML要素を見つけることができますか?をCSS の属性値でHTML要素をターゲットとするCSSのターゲティング、以下の例に示すように、特定の属性に基づいてターゲット要素をターゲットにすることが可能です: [型]入力[型]入力[タイプ] { フォントファミリー:コンソラ。 } input[type=text] { ...プログラミング 2025-07-13に投稿されました
CSSは、属性値に基づいてHTML要素を見つけることができますか?をCSS の属性値でHTML要素をターゲットとするCSSのターゲティング、以下の例に示すように、特定の属性に基づいてターゲット要素をターゲットにすることが可能です: [型]入力[型]入力[タイプ] { フォントファミリー:コンソラ。 } input[type=text] { ...プログラミング 2025-07-13に投稿されました -
 なぜ私の線形勾配の背景にストライプがあるのか、どうすればそれらを修正できますか?リニアグラデーションからの背景ストライプを追放する 背景に線形勾配プロパティを使用する場合、方向が上または下に設定されているときに顕著なストライプに遭遇する場合があります。これらの見苦しいアーティファクトは、複雑なバックグラウンド伝播現象に起因する可能性があります。その後、線形勾配はこの高...プログラミング 2025-07-13に投稿されました
なぜ私の線形勾配の背景にストライプがあるのか、どうすればそれらを修正できますか?リニアグラデーションからの背景ストライプを追放する 背景に線形勾配プロパティを使用する場合、方向が上または下に設定されているときに顕著なストライプに遭遇する場合があります。これらの見苦しいアーティファクトは、複雑なバックグラウンド伝播現象に起因する可能性があります。その後、線形勾配はこの高...プログラミング 2025-07-13に投稿されました -
 Regexを使用してPHPで括弧内で効率的にテキストを抽出する方法php:括弧内の括弧内のテキストの抽出 括弧内に囲まれたテキストの抽出を扱うとき、最も効率的なソリューションを見つけることが不可欠です。 1つのアプローチは、以下に示すように、PHPの文字列操作関数を利用することです。 $ fullstring); $ sportstring = s...プログラミング 2025-07-13に投稿されました
Regexを使用してPHPで括弧内で効率的にテキストを抽出する方法php:括弧内の括弧内のテキストの抽出 括弧内に囲まれたテキストの抽出を扱うとき、最も効率的なソリューションを見つけることが不可欠です。 1つのアプローチは、以下に示すように、PHPの文字列操作関数を利用することです。 $ fullstring); $ sportstring = s...プログラミング 2025-07-13に投稿されました -
 Spring Security 4.1以降でCORSの問題を解決するためのガイドスプリングセキュリティCORSフィルター:一般的な問題のトラブルシューティング 既存のプロジェクトにスプリング関連エラーを統合する場合、「Access-Control-Origin」のようなヘッダーが応答に設定されていない場合にCORS関連のエラーに遭遇する場合があります。これを解決するに...プログラミング 2025-07-13に投稿されました
Spring Security 4.1以降でCORSの問題を解決するためのガイドスプリングセキュリティCORSフィルター:一般的な問題のトラブルシューティング 既存のプロジェクトにスプリング関連エラーを統合する場合、「Access-Control-Origin」のようなヘッダーが応答に設定されていない場合にCORS関連のエラーに遭遇する場合があります。これを解決するに...プログラミング 2025-07-13に投稿されました -
 なぜ有効なコードにもかかわらず、PHPで入力をキャプチャするリクエストを要求するのはなぜですか?アドレス指定Php action='' を使用して、フォームの提出後に$ _POSTアレイの内容を確認します。適切に: if(empty($ _ server ['content_type'])) { $ _Server ['content_typ...プログラミング 2025-07-13に投稿されました
なぜ有効なコードにもかかわらず、PHPで入力をキャプチャするリクエストを要求するのはなぜですか?アドレス指定Php action='' を使用して、フォームの提出後に$ _POSTアレイの内容を確認します。適切に: if(empty($ _ server ['content_type'])) { $ _Server ['content_typ...プログラミング 2025-07-13に投稿されました
中国語を勉強する
- 1 「歩く」は中国語で何と言いますか? 走路 中国語の発音、走路 中国語学習
- 2 「飛行機に乗る」は中国語で何と言いますか? 坐飞机 中国語の発音、坐飞机 中国語学習
- 3 「電車に乗る」は中国語で何と言いますか? 坐火车 中国語の発音、坐火车 中国語学習
- 4 「バスに乗る」は中国語で何と言いますか? 坐车 中国語の発音、坐车 中国語学習
- 5 中国語でドライブは何と言うでしょう? 开车 中国語の発音、开车 中国語学習
- 6 水泳は中国語で何と言うでしょう? 游泳 中国語の発音、游泳 中国語学習
- 7 中国語で自転車に乗るってなんて言うの? 骑自行车 中国語の発音、骑自行车 中国語学習
- 8 中国語で挨拶はなんて言うの? 你好中国語の発音、你好中国語学習
- 9 中国語でありがとうってなんて言うの? 谢谢中国語の発音、谢谢中国語学習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























