DevTools でネットワーク応答をオーバーライドしてモックする
実稼働環境での問題を診断する場合、多くのことが問題となります。バグのある API 呼び出し、パフォーマンスを低下させるサードパーティのスクリプト、またはデータ パイプラインでの意図しないミスにより、すぐに大きな問題が発生する可能性があります。ありがたいことに、Chrome DevTools を使用すると、変更を公開する前にローカルでソリューションをテストして検証できます。 DevTools の中で最も強力であるにもかかわらず十分に活用されていないツールの 1 つは、オーバーライド機能です。これにより、ネットワーク応答を直接変更できるため、運用環境を変更せずにさまざまなシナリオをシミュレートできます。
このガイドでは、DevTools をインストールする方法 (まだインストールしていない場合)、ネットワーク リクエストを段階的にオーバーライドする方法、およびこの貴重なツールを最大限に活用するためのヒントを示します。
ネットワークオーバーライドを使用する理由
バックエンド コードに手を加えたり、ユーザーに影響を与えたりすることなく、API の応答を微調整したり、失敗したネットワーク リクエストをシミュレートしたりできることを想像してみてください。まさにそれが、ネットワーク オーバーライドによって実現できることです。次のことをしようとしているかどうか:
- ネットワーク リクエストが遅い、または失敗した場合のさまざまなシナリオをテストします。
- バックエンドの準備が整う前に新機能を検証します。
- 静的リソース (CSS や JavaScript ファイルなど) を変更して、スタイルや動作の問題をデバッグします。
DevTools は、すべてブラウザ内で調整、実験、検証できる制御された環境を提供します。
Chrome DevTools のインストール
Web 開発者であれば、おそらくすでにマシンに Google Chrome がインストールされているでしょう。ただし、まだ設定していない場合は、Chrome の公式サイトからダウンロードしてください。 Chrome DevTools はブラウザに組み込まれているため、インストールしたらすぐに使用できます。
プロのヒント: Chrome には最新の機能が備わっている傾向がありますが、DevTools は Edge、Brave、Opera などの他の Chromium ベースのブラウザでも動作します。
DevTools ネットワーク オーバーライドの開始
DevTools やこの機能を初めて使用する場合は、次の簡単な手順に従ってください:
1. 開発ツールを開く
Web ページの任意の要素を右クリックし、検査を選択します。これにより、DevTools インターフェイスが表示されます。または、Ctrl Shift I (Windows/Linux) または Cmd Option I (Mac) を押して開くこともできます。
2. [ネットワーク]タブに移動します
DevTools が開いたら、ネットワーク タブをクリックします。ここでは、Web サイトが行うすべてのネットワーク リクエストのライブ フィードが表示されます。 API 呼び出しから画像の読み込みまで、すべてがこのタブに記録され追跡可能です。リストが膨大に見える場合は、フィルター (AJAX リクエストの XHR など) を使用して、最も関連性の高いリクエストにビューを絞り込むことができます。
3. 特定のリクエストを識別してオーバーライドする
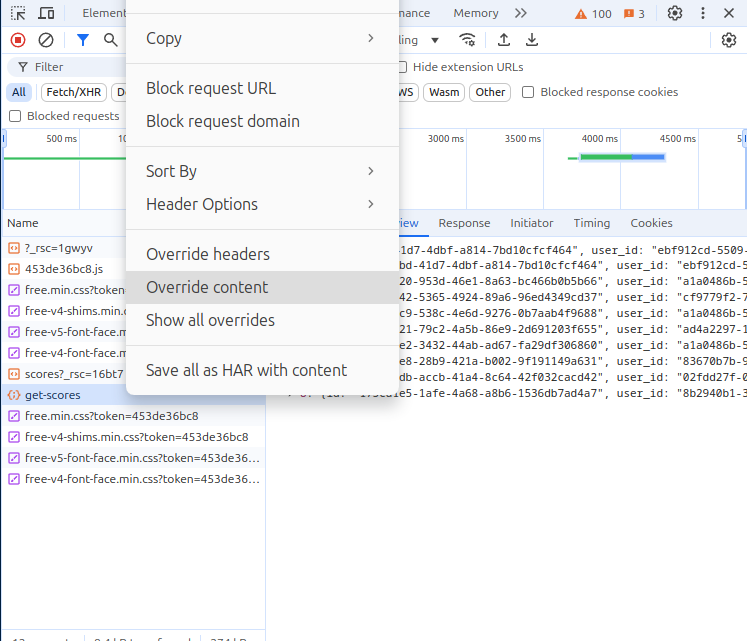
リクエストのリストをスクロールして、変更したいリクエストを見つけます。たとえば、API が間違った結果を返したり、サードパーティのスクリプトが誤動作したりする場合、ここで介入できます。目的のリクエストを右クリックし、コンテンツの上書きを選択します。

この機能を初めて使用する場合は、オーバーライドを保存するローカル フォルダーを選択するように求められます。このフォルダーにはすべての変更が含まれるため、後で元のファイルに簡単に戻すことができます。
4. 応答を編集
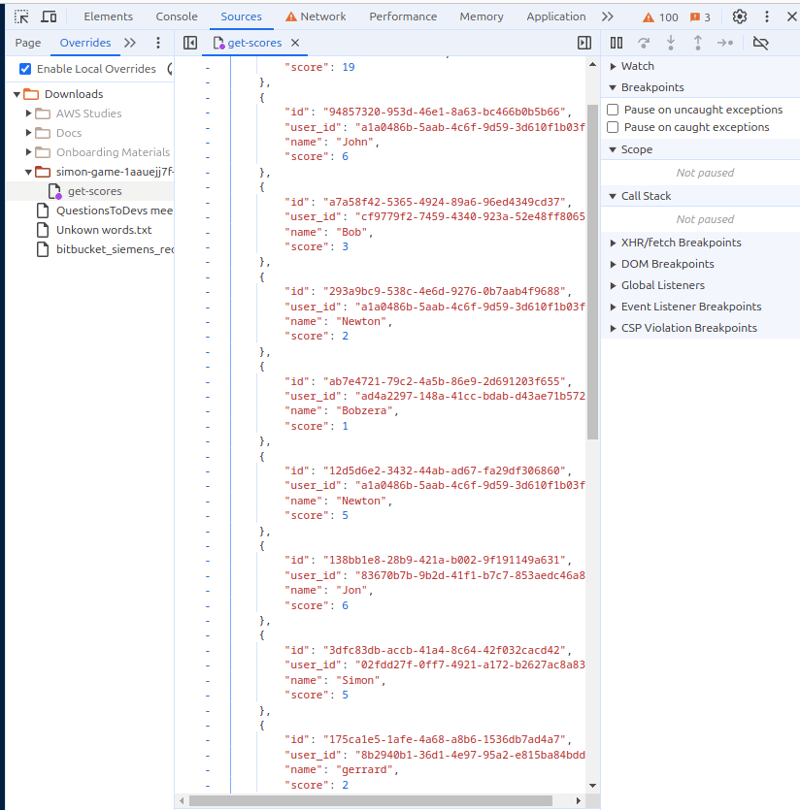
ローカル フォルダーを選択すると、上書きする応答が ソース タブに自動的に開きます。ここで、必要に応じてコンテンツを変更できます。 JSON 応答の微調整、JavaScript 関数の調整、HTML ファイルの変更など、必要な変更を自由に行うことができます。
上級ヒント: 大きなファイル、特にサードパーティのライブラリを変更する場合は、重要な機能が含まれている可能性があるため注意してください。予期せぬ結果を避けるために、特定のセクションに注目してください。

5. 保存して更新
編集が完了したら、Ctrl S (Windows/Linux) または Cmd S (Mac) を押してファイルを保存します。次に、Web ページを更新します。変更はローカル環境に反映され、変更されたネットワーク リクエストをライブであるかのようにテストできるようになります。
専門的なヒント: これらの変更はローカル環境にのみ適用されることに注意してください。ブラウザを閉じるかオーバーライドをクリアすると、元のリクエストが再開されます。
パワーユーザー向けの高度なヒント
上記の手順はネットワーク応答のオーバーライドの基本を概説していますが、Chrome DevTools はデバッグを次のレベルに押し上げたいと考えているユーザーにさらに高い柔軟性を提供します。
ネットワーク状態のシミュレーション
Chrome DevTools を使用すると、さまざまなネットワーク状態をシミュレートすることもできます。たとえば、遅い 3G 接続やネットワークが一時的に利用できないときにアプリケーションがどのように動作するかをテストしたい場合は、ネットワーク タブでネットワーク速度を調整できます。 オンラインというラベルのドロップダウン メニューをクリックし、目的の速度プロファイルを選択するだけです。
これは、ユーザーの接続状態が悪い場合や帯域幅が制限されている場合に、アプリを適切に機能低下させる場合に特に役立ちます。
複数のファイルのローカルオーバーライド
複数のファイルを一度にオーバーライドする必要がありますか?オーバーライド フォルダーに複数のリクエストを追加すると、Web サイトのさまざまな側面を完全に制御できるようになります。たとえば、CSS、JavaScript、API レスポンス オーバーライドを組み合わせて、本番コードを 1 行も変更することなく、潜在的な現実世界のシナリオを反映するシミュレートされた環境を作成できます。
セッション間でのオーバーライドの永続化
同じプロジェクトで頻繁に作業する場合、Chrome DevTools を使用すると、ブラウザ セッション間でオーバーライドを保持できます。これにより、ブラウザを閉じた後でも、次回ブラウザを開いたときに変更内容が有効なままになり、時間と労力を節約できます。
これを有効にするには、DevTools の 設定 メニュー (歯車アイコン) に移動し、オーバーライド セクションに移動して、永続的なオーバーライドを有効にする.
結論
Chrome DevTools は、要素の検査や JavaScript エラーのデバッグのためだけではなく、ライブ環境でのトラブルシューティングや実験の能力を大幅に強化できる非常に強力なツールです。ネットワーク応答をオーバーライドして模擬する方法を学ぶことで、運用サイトに影響を与えることなく、さまざまなソリューションをテストし、さまざまなシナリオをシミュレートし、変更を検証することができます。
経験豊富な開発者であっても、初心者であっても、Chrome DevTools の オーバーライド機能 をマスターすると、デバッグ スキルがレベルアップし、公開前に行った変更にさらに自信が持てるようになります。したがって、ただデバッグするのではなく、より賢くデバッグしてください。
-
![標準のイテレーター範囲は、閉じた間隔\ [begin、end \]ではなく、セミオペン間隔を使用するのはなぜですか?](/style/images/moren/moren.png) 標準のイテレーター範囲は、閉じた間隔\ [begin、end \]ではなく、セミオペン間隔を使用するのはなぜですか?なぜ標準的なイテレーター範囲は[begin、end]?計算: [begin、end)のオープンエンドの性質により、範囲サイズの計算をendとbeginの単純な違いとして許可します。これは、範囲の効率的な反復と操作のために重要です。それなしでは、「一方的な」センチネルの価値を定義することが必...プログラミング 2025-04-12に投稿されました
標準のイテレーター範囲は、閉じた間隔\ [begin、end \]ではなく、セミオペン間隔を使用するのはなぜですか?なぜ標準的なイテレーター範囲は[begin、end]?計算: [begin、end)のオープンエンドの性質により、範囲サイズの計算をendとbeginの単純な違いとして許可します。これは、範囲の効率的な反復と操作のために重要です。それなしでは、「一方的な」センチネルの価値を定義することが必...プログラミング 2025-04-12に投稿されました -
 Silverlight linqクエリで「クエリパターンの実装が見つからなかった」エラーを取得するのはなぜですか?Queryパターンの実装不在:「silverlightアプリケーションで「&&&&] を解決する」cleryパターンの不在、linqを使用してデータベース接続を確立しようとする試みは、「クエリパターンの実装」を見つけることができませんでした。このエラーは通常、LINQネームスペースが省略...プログラミング 2025-04-12に投稿されました
Silverlight linqクエリで「クエリパターンの実装が見つからなかった」エラーを取得するのはなぜですか?Queryパターンの実装不在:「silverlightアプリケーションで「&&&&] を解決する」cleryパターンの不在、linqを使用してデータベース接続を確立しようとする試みは、「クエリパターンの実装」を見つけることができませんでした。このエラーは通常、LINQネームスペースが省略...プログラミング 2025-04-12に投稿されました -
 eval()vs。ast.literal_eval():ユーザー入力の方が安全なPython関数はどれですか?の重量eval()およびast.literal_eval()in python security をユーザー入力を処理する場合、セキュリティに優先順位を付けることが不可欠です。強力なPython関数であるeval()は、潜在的な解決策として発生することがよくありますが、懸念は潜在的なリス...プログラミング 2025-04-12に投稿されました
eval()vs。ast.literal_eval():ユーザー入力の方が安全なPython関数はどれですか?の重量eval()およびast.literal_eval()in python security をユーザー入力を処理する場合、セキュリティに優先順位を付けることが不可欠です。強力なPython関数であるeval()は、潜在的な解決策として発生することがよくありますが、懸念は潜在的なリス...プログラミング 2025-04-12に投稿されました -
 さまざまな数の列を持つデータベーステーブルを結合するにはどうすればよいですか?異なる列とのテーブルを組み合わせた ] は、データベーステーブルを異なる列とマージしようとする場合に課題に遭遇する可能性があります。簡単な方法は、列が少ないテーブルに欠落している列にnull値を追加することです。 たとえば、テーブルAと表Bの2つの表Aと表AがテーブルBよりも多くの列がある...プログラミング 2025-04-12に投稿されました
さまざまな数の列を持つデータベーステーブルを結合するにはどうすればよいですか?異なる列とのテーブルを組み合わせた ] は、データベーステーブルを異なる列とマージしようとする場合に課題に遭遇する可能性があります。簡単な方法は、列が少ないテーブルに欠落している列にnull値を追加することです。 たとえば、テーブルAと表Bの2つの表Aと表AがテーブルBよりも多くの列がある...プログラミング 2025-04-12に投稿されました -
 GOコンパイラでコンパイルの最適化をカスタマイズするにはどうすればよいですか?goコンパイラ のコンピレーション最適化のカスタマイズGOのデフォルトのコンパイルプロセスは、特定の最適化戦略に従います。ただし、ユーザーは特定の要件に対してこれらの最適化を調整する必要がある場合があります。これは、コンパイラが事前に定義されたヒューリスティックに基づいて最適化を自動的に...プログラミング 2025-04-12に投稿されました
GOコンパイラでコンパイルの最適化をカスタマイズするにはどうすればよいですか?goコンパイラ のコンピレーション最適化のカスタマイズGOのデフォルトのコンパイルプロセスは、特定の最適化戦略に従います。ただし、ユーザーは特定の要件に対してこれらの最適化を調整する必要がある場合があります。これは、コンパイラが事前に定義されたヒューリスティックに基づいて最適化を自動的に...プログラミング 2025-04-12に投稿されました -
 Pandas DataFramesで列を効率的に選択するにはどうすればよいですか?Pandas DataFrames の列の選択データ操作タスクを扱うと、特定の列の選択が必要になります。パンダでは、列を選択するためのさまざまなオプションがあります。数値インデックス 列インデックスがわかっている場合、ILOC関数を使用してそれらを選択します。 Pythonインデック...プログラミング 2025-04-12に投稿されました
Pandas DataFramesで列を効率的に選択するにはどうすればよいですか?Pandas DataFrames の列の選択データ操作タスクを扱うと、特定の列の選択が必要になります。パンダでは、列を選択するためのさまざまなオプションがあります。数値インデックス 列インデックスがわかっている場合、ILOC関数を使用してそれらを選択します。 Pythonインデック...プログラミング 2025-04-12に投稿されました -
 Pythonでミックスインクラスタイプのプロンプトのループインポートの問題を解決するcyclic輸入なしのヒント 問題: インポートモジュールは、サイクル依存関係を導入します。クラス。 詳細: では、Python 3.4では、クラスは2つのファイル(main.pyおよびmymixin.py)に分割されます。mymixin.pyにはmymixin.pyがmain...プログラミング 2025-04-12に投稿されました
Pythonでミックスインクラスタイプのプロンプトのループインポートの問題を解決するcyclic輸入なしのヒント 問題: インポートモジュールは、サイクル依存関係を導入します。クラス。 詳細: では、Python 3.4では、クラスは2つのファイル(main.pyおよびmymixin.py)に分割されます。mymixin.pyにはmymixin.pyがmain...プログラミング 2025-04-12に投稿されました -
 PHPでCurlで生のポストリクエストを送信する方法は?php を使用して生のポストリクエストを送信する方法phpでは、curlはhttpリクエストを送信するための人気のライブラリです。この記事では、Curlを使用して、データがエンコードされていない形式で送信される生のPOSTリクエストを実行する方法を示します。次に、次のオプションを構成し...プログラミング 2025-04-12に投稿されました
PHPでCurlで生のポストリクエストを送信する方法は?php を使用して生のポストリクエストを送信する方法phpでは、curlはhttpリクエストを送信するための人気のライブラリです。この記事では、Curlを使用して、データがエンコードされていない形式で送信される生のPOSTリクエストを実行する方法を示します。次に、次のオプションを構成し...プログラミング 2025-04-12に投稿されました -
 最大カウントを見つけるときにmysqlで\ "無効なグループ関数の使用を解決する方法\"エラーは?mysql を使用して最大カウントを取得する方法mysqlでは、次のコマンドを使用して特定の列によってグループ化された値の最大値を見つけようとする際に問題に遭遇する可能性があります。 emp1グループからmax(count(*))を名前で選択します。 エラー1111(HY000):グル...プログラミング 2025-04-12に投稿されました
最大カウントを見つけるときにmysqlで\ "無効なグループ関数の使用を解決する方法\"エラーは?mysql を使用して最大カウントを取得する方法mysqlでは、次のコマンドを使用して特定の列によってグループ化された値の最大値を見つけようとする際に問題に遭遇する可能性があります。 emp1グループからmax(count(*))を名前で選択します。 エラー1111(HY000):グル...プログラミング 2025-04-12に投稿されました -
 PHPウェブサイトが「アクセスなし」エラーとソリューションを表示する理由デフォルトのインデックスファイルは、php をPHP Webサイトに設定するときにロードしません。この問題は通常、サーバーがindex.phpファイルをデフォルトのインデックスファイルとして認識するように構成されていない場合に発生します。 file。 .htaccessファイル、次の行を...プログラミング 2025-04-12に投稿されました
PHPウェブサイトが「アクセスなし」エラーとソリューションを表示する理由デフォルトのインデックスファイルは、php をPHP Webサイトに設定するときにロードしません。この問題は通常、サーバーがindex.phpファイルをデフォルトのインデックスファイルとして認識するように構成されていない場合に発生します。 file。 .htaccessファイル、次の行を...プログラミング 2025-04-12に投稿されました -
 Java 8タイプの推論はComparator Chain Challengeにどのように対処しますか?java 8コンパレータチェーンチェーンのタイプの推論の課題 Java 8のラムダ式と比較鎖は、コレクションを並べ替えるための強力なメカニズムを提供します。ただし、特定のシナリオは、タイプの推論の問題につながる可能性があります。プログラミング 2025-04-12に投稿されました
Java 8タイプの推論はComparator Chain Challengeにどのように対処しますか?java 8コンパレータチェーンチェーンのタイプの推論の課題 Java 8のラムダ式と比較鎖は、コレクションを並べ替えるための強力なメカニズムを提供します。ただし、特定のシナリオは、タイプの推論の問題につながる可能性があります。プログラミング 2025-04-12に投稿されました -
 IE8でインラインブロックディスプレイが失敗するのはなぜですか?IE8? のインラインブロックディスプレイでのトラブルは、IE8でインラインブロックを正しくレンダリングするのに苦労していますか? IE8のインラインブロックの実装は予期せず動作する可能性があるため、一般的な課題に直面しています。 が言ったように、IE8はインラインブロックをサポートし...プログラミング 2025-04-12に投稿されました
IE8でインラインブロックディスプレイが失敗するのはなぜですか?IE8? のインラインブロックディスプレイでのトラブルは、IE8でインラインブロックを正しくレンダリングするのに苦労していますか? IE8のインラインブロックの実装は予期せず動作する可能性があるため、一般的な課題に直面しています。 が言ったように、IE8はインラインブロックをサポートし...プログラミング 2025-04-12に投稿されました -
 なぜ私のCSSの背景画像が現れるのですか?トラブルシューティング:css背景画像が表示されない チュートリアルの指示にもかかわらず、背景画像が読み込まれない問題に遭遇しました。画像とスタイルのシートは同じディレクトリに存在していますが、背景は空白の白いキャンバスのままです。画像ファイル名を囲む引用: background-ima...プログラミング 2025-04-12に投稿されました
なぜ私のCSSの背景画像が現れるのですか?トラブルシューティング:css背景画像が表示されない チュートリアルの指示にもかかわらず、背景画像が読み込まれない問題に遭遇しました。画像とスタイルのシートは同じディレクトリに存在していますが、背景は空白の白いキャンバスのままです。画像ファイル名を囲む引用: background-ima...プログラミング 2025-04-12に投稿されました -
 解決する方法\「スクリプト... \ "Androidのコンテンツセキュリティポリシーによるエラーのロードを拒否しましたか?ミステリーを発表する:コンテンツセキュリティポリシー指示エラー 謎めいたエラーに遭遇する「スクリプトのロードを拒否する...」Androidアプリを展開するときに?この問題は、信頼されていないソースからのリソースの負荷を制限するコンテンツセキュリティポリシー(CSP)指令に由来しています。...プログラミング 2025-04-12に投稿されました
解決する方法\「スクリプト... \ "Androidのコンテンツセキュリティポリシーによるエラーのロードを拒否しましたか?ミステリーを発表する:コンテンツセキュリティポリシー指示エラー 謎めいたエラーに遭遇する「スクリプトのロードを拒否する...」Androidアプリを展開するときに?この問題は、信頼されていないソースからのリソースの負荷を制限するコンテンツセキュリティポリシー(CSP)指令に由来しています。...プログラミング 2025-04-12に投稿されました
中国語を勉強する
- 1 「歩く」は中国語で何と言いますか? 走路 中国語の発音、走路 中国語学習
- 2 「飛行機に乗る」は中国語で何と言いますか? 坐飞机 中国語の発音、坐飞机 中国語学習
- 3 「電車に乗る」は中国語で何と言いますか? 坐火车 中国語の発音、坐火车 中国語学習
- 4 「バスに乗る」は中国語で何と言いますか? 坐车 中国語の発音、坐车 中国語学習
- 5 中国語でドライブは何と言うでしょう? 开车 中国語の発音、开车 中国語学習
- 6 水泳は中国語で何と言うでしょう? 游泳 中国語の発音、游泳 中国語学習
- 7 中国語で自転車に乗るってなんて言うの? 骑自行车 中国語の発音、骑自行车 中国語学習
- 8 中国語で挨拶はなんて言うの? 你好中国語の発音、你好中国語学習
- 9 中国語でありがとうってなんて言うの? 谢谢中国語の発音、谢谢中国語学習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

![標準のイテレーター範囲は、閉じた間隔\ [begin、end \]ではなく、セミオペン間隔を使用するのはなぜですか?](http://www.luping.net/uploads/20250412/174442789067f9db72ab036.jpg174442789067f9db72ab042.jpg)























