低レベルの設計と SOLID 原則
低レベル設計 (LLD) は、高レベル設計と実際の実装の間のギャップを埋める、ソフトウェア開発における重要なフェーズです。高レベルの設計はアーキテクチャの設計図に焦点を当てますが、LLD はシステム全体の要件を満たすために各コンポーネント、クラス、または機能がどのように実装されるかを扱います。
簡単に言うと、LLD には、クラス、メソッド、インターフェイス、およびそれらの間の相互作用の設計が含まれ、コードが効率的で、保守可能で、スケーラブルであることが保証されます。これは、ソフトウェア エンジニアにとって、特に堅牢で再利用可能であり、長期にわたって簡単に変更できる必要があるシステムを構築する場合に不可欠なスキルです。
このブログでは、低レベル設計に関連する主要な概念、原則、テクニックを紹介し、それらがより優れた、より保守しやすいコードを作成するのにどのように役立つかを示します。
私たちの頭に浮かぶ最初の質問は次のとおりです:
低レベル設計が重要なのはなぜですか?
- 保守性: よく考えられた設計により、コードの保守、拡張、デバッグが容易になります。不適切な設計は技術的負債につながり、将来の変更にコストがかかります。
- スケーラビリティ: 優れた LLD により、パフォーマンスの点でも、システムの進化に伴う新機能のサポートの点でも、コードがスケーラブルであることが保証されます。
- 再利用性: 適切に設計されたコンポーネントは、システムのさまざまな部分またはまったく異なるプロジェクトで再利用できます。
- 明瞭さ: 明確に定義された設計により、エンジニアはシステムのさまざまな部分がどのように組み合わされるかを理解でき、コラボレーションが容易になります。
LLD の概念と実際のコードの間のギャップを埋めるために、次の手順に従って低レベルの図を設計するプロセスを詳しく見てみましょう。
ステップ 1:オブジェクト指向の原則
ステップ 2:堅固な原則
ステップ 3:デザインパターン
オブジェクト指向の原則

オブジェクト指向プログラミングの概念 4 つの柱は、低レベルの設計を学習し始めるために必須です。このコンセプトについては、簡単なチェックアウト ブログですでに説明しました
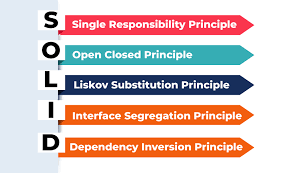
堅実な原則

S: 単一責任原則 (SRP)
- コードの各単位は 1 つの責任のみを持つ必要があります。
- ユニットには、クラス、モジュール、関数、またはコンポーネントを指定できます。
- コードのモジュール性を維持し、密結合を軽減します。
例: ユーザー認証とログ記録の両方を処理するクラスを想像してください。ロギングの仕組みを変更する必要がある場合、最終的には認証クラスも変更することになります。これはSRPに違反します。代わりに、2 つの別個のクラスを用意する必要があります。1 つはユーザー認証用、もう 1 つはログ記録用であり、各クラスが 1 つの責任を負います。
O: オープン/クローズ原則 (OCP)
- コードのユニットは拡張のためにオープンである必要がありますが、変更のためにクローズされている必要があります。
- 既存のコードを変更するのではなく、新しいコードを追加して機能を拡張します。
- React フロントエンドなどのコンポーネントベースのシステムで役立ちます。
例: クレジット カードによる支払いを処理する支払い処理システムを考えてみましょう。 PayPal のサポートを追加する必要がある場合は、既存のコードを変更するのではなく、PayPal 支払い用の新しいクラスを追加してコードを拡張する必要があります。これにより、既存のシステムが安定した状態を維持しながら、新しい機能を追加できるようになります。
L: リスコフ置換原理 (LSP)
- サブクラスは基本クラスの代わりに使用できる必要があります。
- 基本クラスの機能はすべてのサブクラスで使用できる必要があります。
- サブクラスが基本クラスの機能を使用できない場合、それを基本クラスに含めるべきではありません。
例: fly() メソッドを持つ Bird クラスがあり、飛行できないサブクラス Penguin を作成すると、LSP に違反します。予想される動作が変更されるため、Penguin クラスは fly() を継承しないでください。代わりに、異なる方法で飛べる鳥と飛べない鳥を処理できるように Bird クラスをリファクタリングする必要があります。
I: インターフェイス分離原則 (ISP)
- いくつかの汎用インターフェイスではなく、複数の特定のインターフェイスを提供します。
- クライアントは、自分が使用していないメソッドに依存すべきではありません。
例: fly()、swim()、walk() メソッドを備えたインターフェイス Animal があるとします。 Animal を実装するクラス Dog は、必要のない fly() を定義する必要があります。 ISP に準拠するには、Animal インターフェイスを Flyable、Swimmable、Walkable などの小さなインターフェイスに分割して、クラスに無関係なメソッドを強制することを避ける必要があります
D: 依存性反転原則 (DIP)
- 具象クラスではなく抽象化に依存します。
- 抽象化を使用して、システムの部分間の依存関係を分離します。
- インターフェイスまたは抽象化を使用するコード単位間の直接呼び出しを避けてください。
例: 電子商取引アプリケーションで、チェックアウト プロセス (高レベル モジュール) が PayPal などの特定の支払いゲートウェイ (低レベル モジュール) に直接依存している場合、支払いゲートウェイを変更するには、チェックアウト プロセスを変更する必要があります。 PaymentProcessor インターフェイスなどの抽象化を導入することにより、PayPal やその他のサービスの詳細を知る必要がなく、チェックアウト プロセスはあらゆる支払い方法で機能します。
デザインパターン
設計パターンは、ソフトウェア設計で発生する一般的な問題に対する実証済みの解決策です。これらは、開発者が特定の設計上の問題を効率的かつ体系的に解決するために従うことができるベスト プラクティスです。車輪の再発明の代わりに、デザイン パターンは、繰り返し発生する問題を解決するための標準的なアプローチを提供します。
デザインパターンは3種類に分類できます:
-
作成パターン: オブジェクトの作成を処理する
- ファクトリーデザインパターン
- 抽象的な工場設計パターン
- ビルダーデザインパターン
- プロトタイプデザインパターン
- シングルトンデザインパターン
-
構造パターン: オブジェクトの構成と関係を扱う
- アダプターパターン
- ブリッジパターン
- 複合パターン
- デコレーターパターン
- ファサードパターン
- フライウェイトパターン
- プロキシ パターン
-
行動パターン: オブジェクトの相互作用と責任に対処する
- 責任連鎖パターン
- コマンドパターン
- インタープリタパターン
- 仲介者のパターン
- メメントパターン
- オブザーバーパターン
- 状態パターン
- 戦略パターン
- テンプレートメソッドパターン
- 訪問者のパターン
SOLID 原則を探求して基礎を築き、デザイン パターンの広大な状況を紹介したので、さらに深く掘り下げる準備が整いました。今後のシリーズでは、実用的な例と実際のシナリオを使用して、各設計パターンを詳しく説明します。設計の取り組みを始めたばかりの場合でも、スキルを磨きたいと考えている場合でも、これらのパターンは、よりクリーンでスケーラブルなコードを作成するのに役立ちます。最初のデザイン パターンを段階的に解明する次回のブログもお楽しみに!
ここまで進んだ場合は、忘れずに「いいね!」を押して、質問や意見があれば下にコメントを残してください。あなたのフィードバックは私にとってとても大切なものなので、ぜひお聞かせください!
-
 Javaのコレクショントラバーサルのために、for-for-eachループとイテレーターを使用することにパフォーマンスの違いはありますか?vs. Iterator:コレクショントラバーサルの効率この記事では、これら2つのアプローチの効率の違いを調査します。内部的にiteratorを使用します: list a = new ArrayList (); for(整数整数:a){ integer.toString(); } ...プログラミング 2025-07-03に投稿されました
Javaのコレクショントラバーサルのために、for-for-eachループとイテレーターを使用することにパフォーマンスの違いはありますか?vs. Iterator:コレクショントラバーサルの効率この記事では、これら2つのアプローチの効率の違いを調査します。内部的にiteratorを使用します: list a = new ArrayList (); for(整数整数:a){ integer.toString(); } ...プログラミング 2025-07-03に投稿されました -
 3つのMySQLテーブルのデータを新しいテーブルに組み合わせる方法は?mysql:3つのテーブルのデータと列から新しいテーブルを作成する 質問: 人々、詳細、および分類表の表? P。*、d.contentを年齢として選択します psとしての人々から D.Person_id = p.idのDとして詳細を結合します t.id = d.detail_idでt...プログラミング 2025-07-03に投稿されました
3つのMySQLテーブルのデータを新しいテーブルに組み合わせる方法は?mysql:3つのテーブルのデータと列から新しいテーブルを作成する 質問: 人々、詳細、および分類表の表? P。*、d.contentを年齢として選択します psとしての人々から D.Person_id = p.idのDとして詳細を結合します t.id = d.detail_idでt...プログラミング 2025-07-03に投稿されました -
 オブジェクトフィット:IEとEdgeでカバーが失敗します、修正方法は?object-fit:カバーがIEとEDGEで失敗します。 CSSでは、一貫した画像の高さを維持するために、ブラウザ全体でシームレスに動作します。ただし、IEとEdgeでは、独特の問題が発生します。ブラウザをスケーリングすると、画像は高さをズームするのではなく幅でサイズを変更し、外観を歪め...プログラミング 2025-07-03に投稿されました
オブジェクトフィット:IEとEdgeでカバーが失敗します、修正方法は?object-fit:カバーがIEとEDGEで失敗します。 CSSでは、一貫した画像の高さを維持するために、ブラウザ全体でシームレスに動作します。ただし、IEとEdgeでは、独特の問題が発生します。ブラウザをスケーリングすると、画像は高さをズームするのではなく幅でサイズを変更し、外観を歪め...プログラミング 2025-07-03に投稿されました -
 Javaの「DD/MM/YYYY HH:MM:SS.SS」形式で現在の日付と時刻を正しく表示するにはどうすればよいですか?「dd/mm/yyyy hh:mm:ss.ss」形式で現在の日付と時刻を表示する方法。異なるフォーマットパターンを持つさまざまなSimpleDateFormatインスタンスの使用にあります。 java.text.simpledateformat; java.util.calendarをインポ...プログラミング 2025-07-03に投稿されました
Javaの「DD/MM/YYYY HH:MM:SS.SS」形式で現在の日付と時刻を正しく表示するにはどうすればよいですか?「dd/mm/yyyy hh:mm:ss.ss」形式で現在の日付と時刻を表示する方法。異なるフォーマットパターンを持つさまざまなSimpleDateFormatインスタンスの使用にあります。 java.text.simpledateformat; java.util.calendarをインポ...プログラミング 2025-07-03に投稿されました -
 PHPの2つの等しいサイズの配列から値を同期して反復して印刷するにはどうすればよいですか?同じサイズの2つの配列の2つの配列から値を同期して反復して印刷する場合、同サイズの2つの配列を使用してselectboxを作成する場合、1つは対応する名前を含む1つを使用して、困難が不適切なsyntaxに起因する可能性があります。アレイ: foreach($ codes as $ code、...プログラミング 2025-07-03に投稿されました
PHPの2つの等しいサイズの配列から値を同期して反復して印刷するにはどうすればよいですか?同じサイズの2つの配列の2つの配列から値を同期して反復して印刷する場合、同サイズの2つの配列を使用してselectboxを作成する場合、1つは対応する名前を含む1つを使用して、困難が不適切なsyntaxに起因する可能性があります。アレイ: foreach($ codes as $ code、...プログラミング 2025-07-03に投稿されました -
 Javaアレイで要素位置を見つけるためのヒントJavaアレイの の要素位置を取得するJavaのアレイクラス内で、アレイ内の特定の要素の位置を決定する直接的な「インデックス」方法はありません。ただし、アレイユーティリティクラスは、この機能を達成するための代替方法を提供します。コード: java.util.arrays.aslist...プログラミング 2025-07-03に投稿されました
Javaアレイで要素位置を見つけるためのヒントJavaアレイの の要素位置を取得するJavaのアレイクラス内で、アレイ内の特定の要素の位置を決定する直接的な「インデックス」方法はありません。ただし、アレイユーティリティクラスは、この機能を達成するための代替方法を提供します。コード: java.util.arrays.aslist...プログラミング 2025-07-03に投稿されました -
 偽のウェイクアップは本当にJavaで起こりますか?Javaの偽りの目覚め:現実か神話ですか?そのような動作の可能性は存在しますが、問題は残ります:それらは実際に実際に発生しますか?プロセスが信号を受信すると、EINTRで突然戻ってきて、ブロッキングシステムの呼び出しを早期に終了させる可能性があります。その結果、POSIX信号はスプリアスウェ...プログラミング 2025-07-03に投稿されました
偽のウェイクアップは本当にJavaで起こりますか?Javaの偽りの目覚め:現実か神話ですか?そのような動作の可能性は存在しますが、問題は残ります:それらは実際に実際に発生しますか?プロセスが信号を受信すると、EINTRで突然戻ってきて、ブロッキングシステムの呼び出しを早期に終了させる可能性があります。その結果、POSIX信号はスプリアスウェ...プログラミング 2025-07-03に投稿されました -
 ubuntu 12.04 mysqlローカル接続エラー修正ガイドプログラミング 2025-07-03に投稿されました
ubuntu 12.04 mysqlローカル接続エラー修正ガイドプログラミング 2025-07-03に投稿されました -
 名前空間コロンを使用したPHP SimplexML解析XMLメソッドXMLをphp simplexmlは、XMLをコロンと比較するXMLを接続するXMLを接続した場合、XML要素を含むXMLを解析するときに困難に遭遇します。この問題は、simplexmlがデフォルトの名前空間から逸脱するXML構造を処理できないために発生します。例: $ xml ...プログラミング 2025-07-03に投稿されました
名前空間コロンを使用したPHP SimplexML解析XMLメソッドXMLをphp simplexmlは、XMLをコロンと比較するXMLを接続するXMLを接続した場合、XML要素を含むXMLを解析するときに困難に遭遇します。この問題は、simplexmlがデフォルトの名前空間から逸脱するXML構造を処理できないために発生します。例: $ xml ...プログラミング 2025-07-03に投稿されました -
 Laravel Bladeテンプレートの変数をエレガントに定義するにはどうすればよいですか?Laravel Bladeテンプレートの変数を優雅さで定義する ブレードテンプレートに変数を割り当てる方法を理解することは、後で使用するためにデータを保存するために重要です。 「{{{{}}}」を使用して変数を割り当てるのは簡単ですが、常に最もエレガントなソリューションであるとは限りませ...プログラミング 2025-07-03に投稿されました
Laravel Bladeテンプレートの変数をエレガントに定義するにはどうすればよいですか?Laravel Bladeテンプレートの変数を優雅さで定義する ブレードテンプレートに変数を割り当てる方法を理解することは、後で使用するためにデータを保存するために重要です。 「{{{{}}}」を使用して変数を割り当てるのは簡単ですが、常に最もエレガントなソリューションであるとは限りませ...プログラミング 2025-07-03に投稿されました -
 ネストされた機能とPythonの閉鎖の違いは何ですかネストされた関数とpython の閉鎖と閉鎖は、表面的に閉鎖に似ている一方で、キー差のために根本的に異なります: [非閉ざされた Pythonのネストされた関数は、以下の要件を満たしていないため閉鎖とは見なされません: は、それらは、エンクルの外側に実行される場合、 に実行...プログラミング 2025-07-03に投稿されました
ネストされた機能とPythonの閉鎖の違いは何ですかネストされた関数とpython の閉鎖と閉鎖は、表面的に閉鎖に似ている一方で、キー差のために根本的に異なります: [非閉ざされた Pythonのネストされた関数は、以下の要件を満たしていないため閉鎖とは見なされません: は、それらは、エンクルの外側に実行される場合、 に実行...プログラミング 2025-07-03に投稿されました -
 PHP Future:適応と革新PHPの将来は、新しいテクノロジーの傾向に適応し、革新的な機能を導入することで達成されます。1)クラウドコンピューティング、コンテナ化、マイクロサービスアーキテクチャに適応し、DockerとKubernetesをサポートします。 2)パフォーマンスとデータ処理の効率を改善するために、JITコンパイ...プログラミング 2025-07-03に投稿されました
PHP Future:適応と革新PHPの将来は、新しいテクノロジーの傾向に適応し、革新的な機能を導入することで達成されます。1)クラウドコンピューティング、コンテナ化、マイクロサービスアーキテクチャに適応し、DockerとKubernetesをサポートします。 2)パフォーマンスとデータ処理の効率を改善するために、JITコンパイ...プログラミング 2025-07-03に投稿されました -
 動的にサイズの親要素内の要素のスクロール範囲を制限する方法は?垂直スクロール要素のcss高さ制限の実装 インタラクティブインターフェイスで、要素のスクロール挙動を制御することは、ユーザーエクスペリエンスとアクセシビリティを確保するために不可欠です。そのようなシナリオの1つは、動的にサイズの親要素内の要素のスクロール範囲を制限することです。ただし、マッ...プログラミング 2025-07-03に投稿されました
動的にサイズの親要素内の要素のスクロール範囲を制限する方法は?垂直スクロール要素のcss高さ制限の実装 インタラクティブインターフェイスで、要素のスクロール挙動を制御することは、ユーザーエクスペリエンスとアクセシビリティを確保するために不可欠です。そのようなシナリオの1つは、動的にサイズの親要素内の要素のスクロール範囲を制限することです。ただし、マッ...プログラミング 2025-07-03に投稿されました -
 Google APIから最新のjQueryライブラリを取得する方法は?Google Apis から最新のjQueryライブラリを取得します。最新バージョンを取得するために、以前は特定のバージョン番号を使用する代替手段がありました。これは、次の構文を使用するものでした。 /latest/jquery.js .jquery.com/jQuery-latest...プログラミング 2025-07-03に投稿されました
Google APIから最新のjQueryライブラリを取得する方法は?Google Apis から最新のjQueryライブラリを取得します。最新バージョンを取得するために、以前は特定のバージョン番号を使用する代替手段がありました。これは、次の構文を使用するものでした。 /latest/jquery.js .jquery.com/jQuery-latest...プログラミング 2025-07-03に投稿されました -
 HTMLがページ番号やソリューションを印刷できない理由はhtmlページにページ番号を印刷できません。使用: @page { マージン:10%; @トップセンター{ フォントファミリー:sans-serif; font-weight:bold; font-size:2em; コンテンツ:カウンター(ページ)...プログラミング 2025-07-03に投稿されました
HTMLがページ番号やソリューションを印刷できない理由はhtmlページにページ番号を印刷できません。使用: @page { マージン:10%; @トップセンター{ フォントファミリー:sans-serif; font-weight:bold; font-size:2em; コンテンツ:カウンター(ページ)...プログラミング 2025-07-03に投稿されました
中国語を勉強する
- 1 「歩く」は中国語で何と言いますか? 走路 中国語の発音、走路 中国語学習
- 2 「飛行機に乗る」は中国語で何と言いますか? 坐飞机 中国語の発音、坐飞机 中国語学習
- 3 「電車に乗る」は中国語で何と言いますか? 坐火车 中国語の発音、坐火车 中国語学習
- 4 「バスに乗る」は中国語で何と言いますか? 坐车 中国語の発音、坐车 中国語学習
- 5 中国語でドライブは何と言うでしょう? 开车 中国語の発音、开车 中国語学習
- 6 水泳は中国語で何と言うでしょう? 游泳 中国語の発音、游泳 中国語学習
- 7 中国語で自転車に乗るってなんて言うの? 骑自行车 中国語の発音、骑自行车 中国語学習
- 8 中国語で挨拶はなんて言うの? 你好中国語の発音、你好中国語学習
- 9 中国語でありがとうってなんて言うの? 谢谢中国語の発音、谢谢中国語学習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























