React から React Native への旅
React / JS 開発者なら、おそらくこう考えたことがあるでしょう 「React Native を学んだほうがいいでしょうか?」 これは当然の質問であり、私も数年前に自分自身に問いかけました。 。結果的に、React Native を学習したことは間違いなく正しい決断でした。これが私に Amazon のシニア デベロッパー アドボケートとしての役割を与えてくれたもので、現在は React Native を使用して Android、Fire TV、タブレット デバイスにわたるアプリを構築しています。
Web アプリの枠を超えて飛躍するかどうかを検討している場合は、検討する価値がある理由についていくつか考えてみます。
React Nativeを学ぶ理由
「一度学べばどこでも書ける」という哲学は、iOS や Android だけを超えて広がり、現在では tvOS、VisionOS などのプラットフォーム、さらには React-native-macos などのデスクトップ環境も含まれています
業界との関連性: Amazon、Meta、Microsoft などの大手企業はすべて React Native を採用しています。 なぜ?コードの再利用性、コスト効率が高く、クロスプラットフォームの構築が可能です。
強力なコミュニティ サポート: React Native には、GitHub 上に 100,000 を超えるスターと 24,000 のフォークがあり、定期的な更新と活発な開発が行われています。
開発者の高い満足度: React Native の現状調査によると、開発者の 90% が再び React Native を使用すると回答しています。
統合エコシステム: React Native コミュニティが Expo を中心に結集し、より迅速な改善、適切に統合されたサードパーティ ライブラリ、豊富な共有リソースにつながります。

- 使い慣れた開発者エクスペリエンス
React と React Native: 類似点と相違点
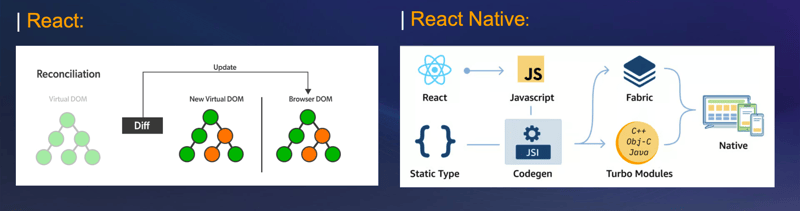
アーキテクチャとコンパイル
類似点:
どちらも、「仮想 DOM」と呼ばれることが多い調整プロセスを使用します。このプロセスでは、あるツリーを別のツリーと比較して、UI のどの部分を更新する必要があるかを判断します。このため、どちらも高速更新をサポートしており、UI の変更をリアルタイムで確認できます。
違い:
React は、DOM と Web API を活用して、Web ブラウザーでレンダリングするようにコンパイルします。モバイル ブラウザ経由でアクセスした場合でも、ブラウザの機能によって制限され、ネイティブ デバイス機能へのアクセスは制限されます。
一方、React Native はネイティブ コードにコンパイルされ、プラットフォーム固有の API や機能に直接アクセスできます。これは、React Native アプリがカメラ アクセス、プッシュ通知などのデバイス機能を利用して、ネイティブ ユーザー エクスペリエンスを提供できることを意味します。このため、「ブリッジレス」アーキテクチャと呼ばれる、アーキテクチャに対して異なるアプローチを採用しており、DOM の代わりにネイティブ コンポーネントを備えています。 Turbo Native Module を使用し、JavaScript インターフェイス (JSI) を活用して、JavaScript とネイティブ コード間の直接通信を可能にします。このアーキテクチャは新しいものであり、「新しいアーキテクチャ」という言葉が飛び交っているのを耳にするかもしれません。詳細については、以前の記事で説明しました。

JSX とフック
類似点
どちらも UI の記述に JSX を使用し、React フック (useState、useEffect など) をサポートします。これにより、両方のライブラリにわたって一貫したコーディング スタイルと状態管理アプローチを維持できます。
コンポーネント
類似点
React と React Native はどちらもコンポーネントベースのアーキテクチャに従い、コンポーネントは内部的には同じライフサイクル メソッドに従います。
違い:
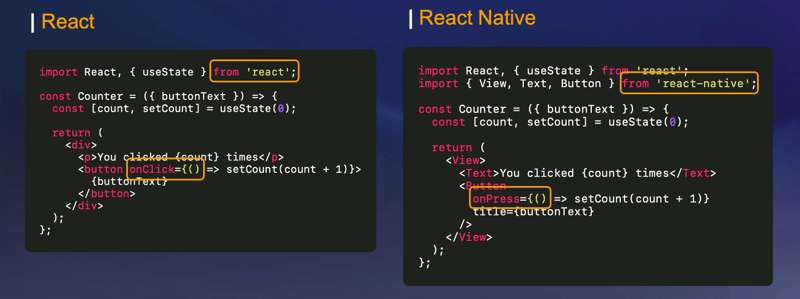
- コンポーネントのインポート: React Native では、HTML 要素がグローバルに利用できる React とは異なり、反応ネイティブから UI コンポーネントをインポートします。この違いは、実際に React Native について私が気に入っている点の 1 つです。なぜなら、すぐに構築済みのコンポーネントのセットにアクセスできるからです。ビュー、テキスト、画像、TextInput、ScrollView.
- プラットフォーム固有のコンポーネント: React Native では、すぐに使える iOS および Android 向けのコンポーネントと API も提供します。
-
テキスト処理: React Native では、テキストを多くの要素に直接配置できる React とは異なり、すべてのテキストを
コンポーネントで囲む必要があります。これにより、さまざまなプラットフォーム間でテキストの適切なスタイルと動作が保証され、一貫性とアクセシビリティが向上します。 - イベント処理: React はクリック イベントに onClick を使用しますが、React Native はタッチ インタラクションに onPress を使用し、インタラクションの異なる性質を反映しています。

スタイリング
類似点
React と React Native はどちらも、コンポーネントのスタイリングに柔軟なアプローチを提供します。どちらもインライン スタイルをサポートしているため、コンポーネントにスタイルを直接適用できます。さらに、両方とも再利用可能なスタイル オブジェクトの作成を可能にします。
違い
-
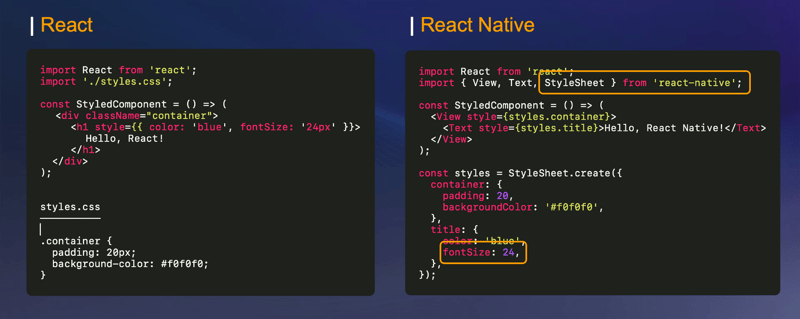
スタイリング言語: React は通常、スタイル設定に CSS または CSS-in-JS ライブラリを使用しますが、React Native は JavaScript オブジェクトベースのスタイリング システムを使用しますが、いくつかの違いがあります。
- プロパティ名: React Native はプロパティ名にキャメルケースを使用します (例: font-size の代わりに fontSize)。
- 値の単位: React Native では、幅、高さ、fontSize などのプロパティに単位は必要ありません。寸法は密度に依存しないピクセル単位であると自動的に想定されます。
- StyleSheet API: React Native は、スタイル オブジェクトを作成するための StyleSheet.create() メソッドを提供します。この API は、レンダリングごとにスタイル オブジェクトを再作成する必要性を減らすことでパフォーマンスを向上させます。
- スタイル アプリケーション: クラス名を使用してスタイルを適用できる React とは異なり、React Native は style prop を使用してコンポーネントにスタイルを直接適用します。
- 限定された CSS サブセット: React Native は、さまざまなレイアウトに適した CSS プロパティに重点を置いて、CSS プロパティのサブセットのみをサポートします。これは、一部の Web 固有のプロパティ (float など) が使用できない一方で、その他のプロパティ (flex など) は異なる動作をする可能性があることを意味します。

ライブラリとツール
類似点
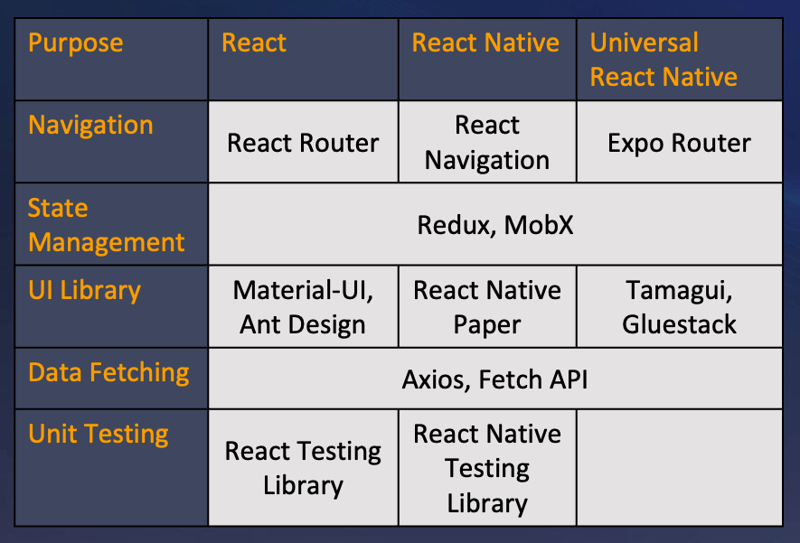
React と React Native は多くのコア ライブラリを共有します。 Redux、MobX などの同じ状態管理ライブラリと、Axios や Fetch API などのデータ取得ライブラリを使用できます。
違い
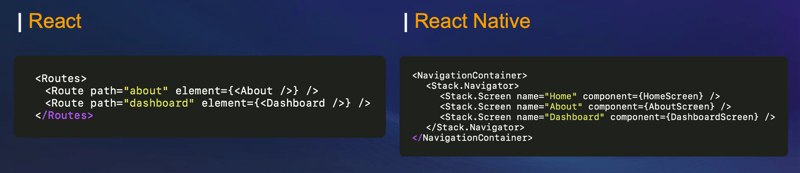
Navigation: React では通常、Web ナビゲーションに React Router を使用しますが、React Native には独自の React Navigation ライブラリがあります。これは、React (Web) が通常、現在の URL パスに基づいてさまざまなコンポーネントがレンダリングされる URL ベースのナビゲーションを使用するためです。一方、React Native はスタックベースのナビゲーションを使用し、ネイティブのモバイル アプリのエクスペリエンスを模倣します。画面は互いに「スタック」され、トランジションによって新しい画面がスタックにプッシュされるか、新しい画面が「ポップ」されます。
?注: アプリを構築するときは、フォルダーに「Pages」ではなく「Screens」という名前を付けることを忘れないでください。

テスト: の概念は両方のライブラリで同様であり、コンポーネントのレンダリングとイベント シミュレーションに重点を置いていますが、特定のテスト ライブラリは異なります。 React は React Testing Library を使用しますが、React Native は React Native Testing Library (RNTL) を使用しますが、RNTL は React Test Renderer の上に軽いユーティリティ関数を提供しているだけなので、先延ばしにしないでください。
?一部の React ライブラリは、DOM の依存関係により、すべての React Native プラットフォームと互換性がない場合がありますが、すべてのライブラリのプラットフォーム互換性は (https://reactnative.directory)
で確認できます。

ユニバーサル React アプリでギャップを埋める
まだ迷っているなら、Universal React Apps の台頭は、React と React Native の間のギャップをさらに縮めている、本当にエキサイティングな分野です。通常、react-native-web を利用したユニバーサル React ライブラリとツールを使用すると、共有 React Native コードベースから iOS、Android、Web 上で実行されるクロスプラットフォーム アプリケーションを作成できます。これにより、ナビゲーション、スタイル設定、状態管理、ビジネス ロジックを共有できるようになり、各デバイス タイプ固有の規則を尊重しながら時間と労力を節約できます。
DOM とデバイスの間の境界線が曖昧になり続ける中、React Native を採用することで、マルチプラットフォーム アプリ開発のエキサイティングな世界への扉が開かれます。
始める準備ができている場合は、私のお気に入りのリソースのコメントをチェックするか、以下のコメントをチェックしてください ⬇️
-
 Javaのコレクショントラバーサルのために、for-for-eachループとイテレーターを使用することにパフォーマンスの違いはありますか?vs. Iterator:コレクショントラバーサルの効率この記事では、これら2つのアプローチの効率の違いを調査します。内部的にiteratorを使用します: list a = new ArrayList (); for(整数整数:a){ integer.toString(); } ...プログラミング 2025-07-12に投稿されました
Javaのコレクショントラバーサルのために、for-for-eachループとイテレーターを使用することにパフォーマンスの違いはありますか?vs. Iterator:コレクショントラバーサルの効率この記事では、これら2つのアプローチの効率の違いを調査します。内部的にiteratorを使用します: list a = new ArrayList (); for(整数整数:a){ integer.toString(); } ...プログラミング 2025-07-12に投稿されました -
 顔を検出するための原因とソリューション:エラー-215エラー処理: "エラー:(-215)!empty()in function detectectmultiscale" in opencv の解決済みの誤報を検出しようとする場合、 "関数DetectMultiscale。」このエラーは、通常、顔の検出のため...プログラミング 2025-07-12に投稿されました
顔を検出するための原因とソリューション:エラー-215エラー処理: "エラー:(-215)!empty()in function detectectmultiscale" in opencv の解決済みの誤報を検出しようとする場合、 "関数DetectMultiscale。」このエラーは、通常、顔の検出のため...プログラミング 2025-07-12に投稿されました -
 Async void vs. asyncタスクのasp.net:Async voidメソッドが例外を投げることがあるのはなぜですか?ASP.NETにおける非同期voidと非同期タスクの区別を理解する は、ASP.NETアプリケーションで、非同期プログラミングはパフォーマンスと応答性を高める上で重要な役割を果たします。ただし、Async voidと非同期タスクメソッドの重要な違いを誤解すると、予期しないエラーが発生する...プログラミング 2025-07-12に投稿されました
Async void vs. asyncタスクのasp.net:Async voidメソッドが例外を投げることがあるのはなぜですか?ASP.NETにおける非同期voidと非同期タスクの区別を理解する は、ASP.NETアプリケーションで、非同期プログラミングはパフォーマンスと応答性を高める上で重要な役割を果たします。ただし、Async voidと非同期タスクメソッドの重要な違いを誤解すると、予期しないエラーが発生する...プログラミング 2025-07-12に投稿されました -
 Pythonの理解を使用して辞書を効率的に作成するにはどうすればよいですか?python辞書の理解 Pythonでは、辞書の概念は新しい辞書を生成するための簡潔な方法を提供します。それらはリストの概念に似ていますが、いくつかの顕著な違いがあります。キーと値を明示的に指定する必要があります。たとえば、 d = {n:n ** 2の範囲(5)} これは、0から4の...プログラミング 2025-07-12に投稿されました
Pythonの理解を使用して辞書を効率的に作成するにはどうすればよいですか?python辞書の理解 Pythonでは、辞書の概念は新しい辞書を生成するための簡潔な方法を提供します。それらはリストの概念に似ていますが、いくつかの顕著な違いがあります。キーと値を明示的に指定する必要があります。たとえば、 d = {n:n ** 2の範囲(5)} これは、0から4の...プログラミング 2025-07-12に投稿されました -
 Pythonで動的変数を作成する方法は?python の動的変数作成は、特に複雑なデータ構造またはアルゴリズムを操作する場合、動的に変数を作成する能力が強力なツールになります。 Pythonは、これを達成するためのいくつかの創造的な方法を提供します。辞書を使用すると、キーを動的に作成し、対応する値を割り当てることができます。...プログラミング 2025-07-12に投稿されました
Pythonで動的変数を作成する方法は?python の動的変数作成は、特に複雑なデータ構造またはアルゴリズムを操作する場合、動的に変数を作成する能力が強力なツールになります。 Pythonは、これを達成するためのいくつかの創造的な方法を提供します。辞書を使用すると、キーを動的に作成し、対応する値を割り当てることができます。...プログラミング 2025-07-12に投稿されました -
 `console.log`は、変更されたオブジェクト値の例外の理由を示していますobjects and console.log:Objects and offeried を操作する場合、奇妙なことは独特の行動に遭遇する場合があります。このコードスニペットを分析することにより、この謎を解明しましょう: foo = [{id:1}、{id:2}、{id:3}、{id:...プログラミング 2025-07-12に投稿されました
`console.log`は、変更されたオブジェクト値の例外の理由を示していますobjects and console.log:Objects and offeried を操作する場合、奇妙なことは独特の行動に遭遇する場合があります。このコードスニペットを分析することにより、この謎を解明しましょう: foo = [{id:1}、{id:2}、{id:3}、{id:...プログラミング 2025-07-12に投稿されました -
 ネストされた機能とPythonの閉鎖の違いは何ですかネストされた関数とpython の閉鎖と閉鎖は、表面的に閉鎖に似ている一方で、キー差のために根本的に異なります: [非閉ざされた Pythonのネストされた関数は、以下の要件を満たしていないため閉鎖とは見なされません: は、それらは、エンクルの外側に実行される場合、 に実行...プログラミング 2025-07-12に投稿されました
ネストされた機能とPythonの閉鎖の違いは何ですかネストされた関数とpython の閉鎖と閉鎖は、表面的に閉鎖に似ている一方で、キー差のために根本的に異なります: [非閉ざされた Pythonのネストされた関数は、以下の要件を満たしていないため閉鎖とは見なされません: は、それらは、エンクルの外側に実行される場合、 に実行...プログラミング 2025-07-12に投稿されました -
 PostgreSQLの各一意の識別子の最後の行を効率的に取得するにはどうすればよいですか?postgresql:各一意の識別子の最後の行 を抽出します。次のデータを検討してください: select distinct on (id) id, date, another_info from the_table order by id, date desc; データセット内の一...プログラミング 2025-07-12に投稿されました
PostgreSQLの各一意の識別子の最後の行を効率的に取得するにはどうすればよいですか?postgresql:各一意の識別子の最後の行 を抽出します。次のデータを検討してください: select distinct on (id) id, date, another_info from the_table order by id, date desc; データセット内の一...プログラミング 2025-07-12に投稿されました -
 HTMLがページ番号やソリューションを印刷できない理由はhtmlページにページ番号を印刷できません。使用: @page { マージン:10%; @トップセンター{ フォントファミリー:sans-serif; font-weight:bold; font-size:2em; コンテンツ:カウンター(ページ)...プログラミング 2025-07-12に投稿されました
HTMLがページ番号やソリューションを印刷できない理由はhtmlページにページ番号を印刷できません。使用: @page { マージン:10%; @トップセンター{ フォントファミリー:sans-serif; font-weight:bold; font-size:2em; コンテンツ:カウンター(ページ)...プログラミング 2025-07-12に投稿されました -
 Laravel Bladeテンプレートの変数をエレガントに定義するにはどうすればよいですか?Laravel Bladeテンプレートの変数を優雅さで定義する ブレードテンプレートに変数を割り当てる方法を理解することは、後で使用するためにデータを保存するために重要です。 「{{{{}}}」を使用して変数を割り当てるのは簡単ですが、常に最もエレガントなソリューションであるとは限りませ...プログラミング 2025-07-12に投稿されました
Laravel Bladeテンプレートの変数をエレガントに定義するにはどうすればよいですか?Laravel Bladeテンプレートの変数を優雅さで定義する ブレードテンプレートに変数を割り当てる方法を理解することは、後で使用するためにデータを保存するために重要です。 「{{{{}}}」を使用して変数を割り当てるのは簡単ですが、常に最もエレガントなソリューションであるとは限りませ...プログラミング 2025-07-12に投稿されました -
 セル編集後にカスタムJTableセルレンダリングを維持するにはどうすればよいですか?セル編集後のjtableセルレンダリングの維持 は、カスタムセルのレンダリングと編集機能を実装することでユーザーエクスペリエンスを向上させることができます。ただし、操作を編集した後でも目的のフォーマットが保存されることを保証することが重要です。このようなシナリオでは、編集がコミットされた後...プログラミング 2025-07-12に投稿されました
セル編集後にカスタムJTableセルレンダリングを維持するにはどうすればよいですか?セル編集後のjtableセルレンダリングの維持 は、カスタムセルのレンダリングと編集機能を実装することでユーザーエクスペリエンスを向上させることができます。ただし、操作を編集した後でも目的のフォーマットが保存されることを保証することが重要です。このようなシナリオでは、編集がコミットされた後...プログラミング 2025-07-12に投稿されました -
 なぜ私の線形勾配の背景にストライプがあるのか、どうすればそれらを修正できますか?リニアグラデーションからの背景ストライプを追放する 背景に線形勾配プロパティを使用する場合、方向が上または下に設定されているときに顕著なストライプに遭遇する場合があります。これらの見苦しいアーティファクトは、複雑なバックグラウンド伝播現象に起因する可能性があります。その後、線形勾配はこの高...プログラミング 2025-07-12に投稿されました
なぜ私の線形勾配の背景にストライプがあるのか、どうすればそれらを修正できますか?リニアグラデーションからの背景ストライプを追放する 背景に線形勾配プロパティを使用する場合、方向が上または下に設定されているときに顕著なストライプに遭遇する場合があります。これらの見苦しいアーティファクトは、複雑なバックグラウンド伝播現象に起因する可能性があります。その後、線形勾配はこの高...プログラミング 2025-07-12に投稿されました -
 Python環境変数のアクセスおよび管理方法Python の環境変数へのアクセスPythonの環境変数にアクセスするには、 os.environ オブジェクトを利用します。デフォルトでは、マッピング内の変数にアクセスすると、インタープリターにPython辞書の値を検索するように促します。 print(os.environ [&#...プログラミング 2025-07-12に投稿されました
Python環境変数のアクセスおよび管理方法Python の環境変数へのアクセスPythonの環境変数にアクセスするには、 os.environ オブジェクトを利用します。デフォルトでは、マッピング内の変数にアクセスすると、インタープリターにPython辞書の値を検索するように促します。 print(os.environ [&#...プログラミング 2025-07-12に投稿されました -
 Appengineでは、エラー「ファイルタイプを推測できない、アプリケーション/Octet-Streamを使用できません...」を解くにはどうすればよいですか?appengine static file mime mime type override appengineでは、正しいマイムタイプを時々オーバーライドすることができます。 Application/Octet-Stream ... " 問題解決 ]を修正し、...プログラミング 2025-07-12に投稿されました
Appengineでは、エラー「ファイルタイプを推測できない、アプリケーション/Octet-Streamを使用できません...」を解くにはどうすればよいですか?appengine static file mime mime type override appengineでは、正しいマイムタイプを時々オーバーライドすることができます。 Application/Octet-Stream ... " 問題解決 ]を修正し、...プログラミング 2025-07-12に投稿されました -
 オブジェクトフィット:IEとEdgeでカバーが失敗します、修正方法は?object-fit:カバーがIEとEDGEで失敗します。 CSSでは、一貫した画像の高さを維持するために、ブラウザ全体でシームレスに動作します。ただし、IEとEdgeでは、独特の問題が発生します。ブラウザをスケーリングすると、画像は高さをズームするのではなく幅でサイズを変更し、外観を歪め...プログラミング 2025-07-12に投稿されました
オブジェクトフィット:IEとEdgeでカバーが失敗します、修正方法は?object-fit:カバーがIEとEDGEで失敗します。 CSSでは、一貫した画像の高さを維持するために、ブラウザ全体でシームレスに動作します。ただし、IEとEdgeでは、独特の問題が発生します。ブラウザをスケーリングすると、画像は高さをズームするのではなく幅でサイズを変更し、外観を歪め...プログラミング 2025-07-12に投稿されました
中国語を勉強する
- 1 「歩く」は中国語で何と言いますか? 走路 中国語の発音、走路 中国語学習
- 2 「飛行機に乗る」は中国語で何と言いますか? 坐飞机 中国語の発音、坐飞机 中国語学習
- 3 「電車に乗る」は中国語で何と言いますか? 坐火车 中国語の発音、坐火车 中国語学習
- 4 「バスに乗る」は中国語で何と言いますか? 坐车 中国語の発音、坐车 中国語学習
- 5 中国語でドライブは何と言うでしょう? 开车 中国語の発音、开车 中国語学習
- 6 水泳は中国語で何と言うでしょう? 游泳 中国語の発音、游泳 中国語学習
- 7 中国語で自転車に乗るってなんて言うの? 骑自行车 中国語の発音、骑自行车 中国語学習
- 8 中国語で挨拶はなんて言うの? 你好中国語の発音、你好中国語学習
- 9 中国語でありがとうってなんて言うの? 谢谢中国語の発音、谢谢中国語学習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























