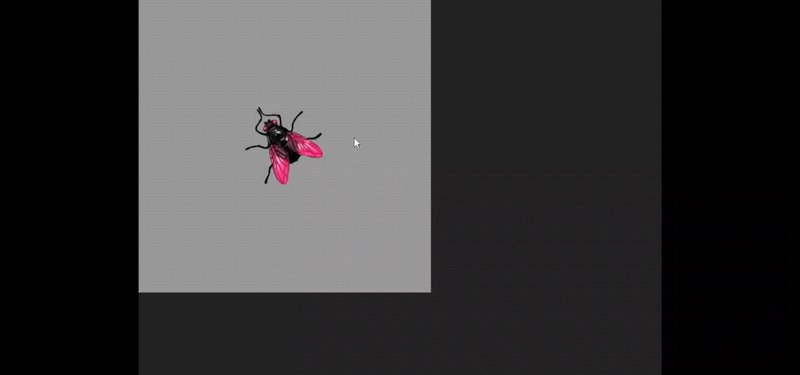
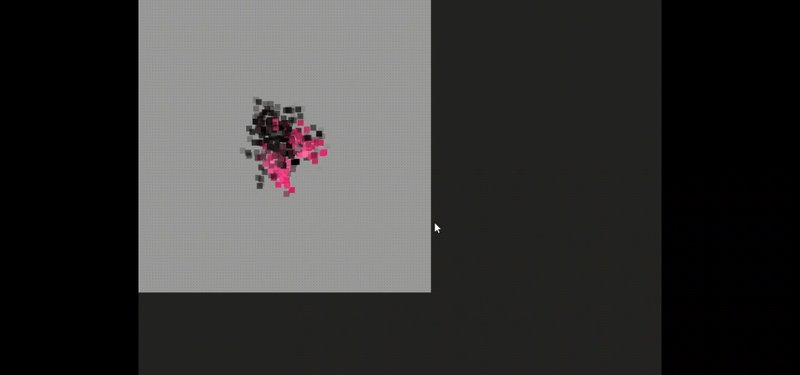
「Insect Particlizer」は、ピクセル操作と CSS を組み合わせた実験です。
2024 年 11 月 12 日に公開
Canvas。私がこの API をどれだけ気に入っているかを表すのに何と美しい名前でしょう。最初はひどいものでしたが、試行錯誤の後、私はそれを理解し、次のような珍しいものを作成しようとさえしましたそのせいでIDEが何度かクラッシュしてしまいました。この実験は、私がフロントエンドの旅で頻繁に行っている無数の実験のうちの 1 つにすぎません。ここでは、Canvas API を使用して昆虫の画像のデータを取得し、このデータを 1 つの CSS プロパティ (そう、1 つ) で処理しました。 !)このパーティクル効果を生成します。

ここでの質問は、どのようにしてこれが可能になるのかということです。1 つの CSS プロパティで画像のデータ (ところで 100,000 個の配列) をどのように処理できるのでしょうか?
- 読者の皆さんには、コメントで私と議論したり、いくつかのアイデアをブレインストーミングしてみることを強くお勧めします。もしかしたら、あなたなら私よりも良い答えを見つけられるかもしれません。
リリースステートメント
この記事は次の場所に転載されています: https://dev.to/alishata128/insect-particlizer-an-experiment-of-combining-pixel-manipulation-with-css-1m49?1 侵害がある場合は、study_golang@163 までご連絡ください。 .comを削除してください
最新のチュートリアル
もっと>
-
 JavaScript Essentials: JavaScript のマスターマインドの一部)In this section, we will implement a game called Mastermind in JavaScript. This game development would cover a lot of the concepts that we have discus...プログラミング 2024 年 11 月 15 日に公開
JavaScript Essentials: JavaScript のマスターマインドの一部)In this section, we will implement a game called Mastermind in JavaScript. This game development would cover a lot of the concepts that we have discus...プログラミング 2024 年 11 月 15 日に公開 -
 Tomcat 6.0 の PermGen スペース エラーを解決するにはどうすればよいですか?Tomcat 6.0 での PermGen スペース エラーの解決Tomcat 6.0 でのインデックス作成操作の途中で、恐ろしい PermGen スペース エラーが発生することがあります。この問題は、クラス、メソッド、その他のメタデータを保存する永続世代に割り当てられたスペースの量が不十分なために...プログラミング 2024 年 11 月 15 日に公開
Tomcat 6.0 の PermGen スペース エラーを解決するにはどうすればよいですか?Tomcat 6.0 での PermGen スペース エラーの解決Tomcat 6.0 でのインデックス作成操作の途中で、恐ろしい PermGen スペース エラーが発生することがあります。この問題は、クラス、メソッド、その他のメタデータを保存する永続世代に割り当てられたスペースの量が不十分なために...プログラミング 2024 年 11 月 15 日に公開 -
 プログラミングにおけるプリミティブ型と参照型の基本的な違いは何ですか?プリミティブ型と参照型: 明確な違いプログラミングの領域では、データ型はデータの編成と表現において重要な役割を果たします。これらの型の中で、プリミティブ型と参照型は基本的な違いが際立っています。プリミティブ型とは何ですか?プリミティブ型は、値を直接格納する基本的なデータ型です。 。これらには、整数、...プログラミング 2024 年 11 月 15 日に公開
プログラミングにおけるプリミティブ型と参照型の基本的な違いは何ですか?プリミティブ型と参照型: 明確な違いプログラミングの領域では、データ型はデータの編成と表現において重要な役割を果たします。これらの型の中で、プリミティブ型と参照型は基本的な違いが際立っています。プリミティブ型とは何ですか?プリミティブ型は、値を直接格納する基本的なデータ型です。 。これらには、整数、...プログラミング 2024 年 11 月 15 日に公開 -
 Cypress によるインターネット: Heroku の「インターネット」プレイグラウンドからの現実世界のシナリオ私は最近、chatGPT に行って、同じシステムでしばらく作業したり、特定の種類のユーザー フローのみに自動化を提供したりした後、何か良い自動化の練習方法はないかと尋ねました。何かを忘れてしまうことがあるので、練習できるサイトをいくつか探したところ、インターネットを見つけました。 このサイトは初歩...プログラミング 2024 年 11 月 15 日に公開
Cypress によるインターネット: Heroku の「インターネット」プレイグラウンドからの現実世界のシナリオ私は最近、chatGPT に行って、同じシステムでしばらく作業したり、特定の種類のユーザー フローのみに自動化を提供したりした後、何か良い自動化の練習方法はないかと尋ねました。何かを忘れてしまうことがあるので、練習できるサイトをいくつか探したところ、インターネットを見つけました。 このサイトは初歩...プログラミング 2024 年 11 月 15 日に公開 -
 Go ヒープ ダンプをソース変数まで追跡するにはどうすればよいですか?ヒープ ダンプ表現を理解するにはどうすればよいですか?Go でのヒープ ダンプ表現を理解するのが困難に直面しています。 GitHub で入手可能な情報を調べましたが、必要なほど明確にはなりませんでした。オブジェクトのルート アドレスを保持する Go コード内の特定の変数までヒープダンプを追跡する方法...プログラミング 2024 年 11 月 15 日に公開
Go ヒープ ダンプをソース変数まで追跡するにはどうすればよいですか?ヒープ ダンプ表現を理解するにはどうすればよいですか?Go でのヒープ ダンプ表現を理解するのが困難に直面しています。 GitHub で入手可能な情報を調べましたが、必要なほど明確にはなりませんでした。オブジェクトのルート アドレスを保持する Go コード内の特定の変数までヒープダンプを追跡する方法...プログラミング 2024 年 11 月 15 日に公開 -
 macOS 上の Django で「ImproperlyConfigured: MySQLdb モジュールのロード中にエラーが発生しました」を修正する方法?MySQL の不適切な構成: 相対パスの問題Django で python manage.py runserver を実行すると、次のエラーが発生する場合があります:ImproperlyConfigured: Error loading MySQLdb module: dlopen(/Library...プログラミング 2024 年 11 月 15 日に公開
macOS 上の Django で「ImproperlyConfigured: MySQLdb モジュールのロード中にエラーが発生しました」を修正する方法?MySQL の不適切な構成: 相対パスの問題Django で python manage.py runserver を実行すると、次のエラーが発生する場合があります:ImproperlyConfigured: Error loading MySQLdb module: dlopen(/Library...プログラミング 2024 年 11 月 15 日に公開 -
 Go での CSV の読み取りと書き込みを効率化し、パフォーマンスを向上させるにはどうすればよいですか?Go での効率的な CSV 読み取りおよび書き込み提供されている Go コードでは、CSV 読み取りおよび書き込みプロセスによって重大なパフォーマンスの問題が発生しています。これに対処するために、これらの操作を合理化する別のアプローチを検討してみましょう。CSV の効率的な読み取りCSV ファイル全...プログラミング 2024 年 11 月 15 日に公開
Go での CSV の読み取りと書き込みを効率化し、パフォーマンスを向上させるにはどうすればよいですか?Go での効率的な CSV 読み取りおよび書き込み提供されている Go コードでは、CSV 読み取りおよび書き込みプロセスによって重大なパフォーマンスの問題が発生しています。これに対処するために、これらの操作を合理化する別のアプローチを検討してみましょう。CSV の効率的な読み取りCSV ファイル全...プログラミング 2024 年 11 月 15 日に公開 -
 「if」ステートメントを超えて: 明示的な「bool」変換を伴う型をキャストせずに使用できる場所は他にありますか?キャストなしで bool へのコンテキスト変換が可能クラスは bool への明示的な変換を定義し、そのインスタンス 't' を条件文で直接使用できるようにします。ただし、この明示的な変換では、キャストなしで bool として 't' を使用できる場所はどこですか?コン...プログラミング 2024 年 11 月 15 日に公開
「if」ステートメントを超えて: 明示的な「bool」変換を伴う型をキャストせずに使用できる場所は他にありますか?キャストなしで bool へのコンテキスト変換が可能クラスは bool への明示的な変換を定義し、そのインスタンス 't' を条件文で直接使用できるようにします。ただし、この明示的な変換では、キャストなしで bool として 't' を使用できる場所はどこですか?コン...プログラミング 2024 年 11 月 15 日に公開 -
 Internet Explorer 8 でインライン ブロック表示が機能しないのはなぜですか?Internet Explorer 8 での永続的なインライン ブロックの問題ドキュメントではインライン ブロックのサポートが示されているにもかかわらず、Internet Explorer 8 では正しく表示されない場合があります。この問題は頻繁に発生します。 これを解決するには、次の点を考慮してく...プログラミング 2024 年 11 月 15 日に公開
Internet Explorer 8 でインライン ブロック表示が機能しないのはなぜですか?Internet Explorer 8 での永続的なインライン ブロックの問題ドキュメントではインライン ブロックのサポートが示されているにもかかわらず、Internet Explorer 8 では正しく表示されない場合があります。この問題は頻繁に発生します。 これを解決するには、次の点を考慮してく...プログラミング 2024 年 11 月 15 日に公開 -
 Bootstrap 4 ベータ版の列オフセットはどうなりましたか?Bootstrap 4 ベータ: 列オフセットの削除と復元Bootstrap 4 は、ベータ 1 リリースで、その方法に大幅な変更を導入しました。列がオフセットされました。ただし、その後の Beta 2 リリースでは、これらの変更は元に戻されました。offset-md-* から ml-autoBoo...プログラミング 2024 年 11 月 15 日に公開
Bootstrap 4 ベータ版の列オフセットはどうなりましたか?Bootstrap 4 ベータ: 列オフセットの削除と復元Bootstrap 4 は、ベータ 1 リリースで、その方法に大幅な変更を導入しました。列がオフセットされました。ただし、その後の Beta 2 リリースでは、これらの変更は元に戻されました。offset-md-* から ml-autoBoo...プログラミング 2024 年 11 月 15 日に公開 -
 記事の内容に該当するタイトルをいくつか挙げます。 1. 視覚的に区別できる色を作成する方法: 最良の方法とリソースのガイド (これは、この記事の問題と解決策指向の性質を強調しています。) 2. とは何ですか視覚的に区別できる色の作成この問題は StackOverflow のさまざまな議論で取り上げられてきましたが、普遍的に最適な解決策は依然として見つかりません。ただし、色の理論とアルゴリズムの進歩により、いくつかの有望な方法が提供されています。任意の色数 (N)カテゴリカル イメージのカラー表示: 知...プログラミング 2024 年 11 月 15 日に公開
記事の内容に該当するタイトルをいくつか挙げます。 1. 視覚的に区別できる色を作成する方法: 最良の方法とリソースのガイド (これは、この記事の問題と解決策指向の性質を強調しています。) 2. とは何ですか視覚的に区別できる色の作成この問題は StackOverflow のさまざまな議論で取り上げられてきましたが、普遍的に最適な解決策は依然として見つかりません。ただし、色の理論とアルゴリズムの進歩により、いくつかの有望な方法が提供されています。任意の色数 (N)カテゴリカル イメージのカラー表示: 知...プログラミング 2024 年 11 月 15 日に公開 -
 ## オプションのチェーンは、連鎖された「Get」呼び出しでの NullPointerExceptions を排除するための鍵ですか?Null が発生しやすい "Get" 呼び出しのチェーンを安全にナビゲートする複雑なコードベースでは、複数の "get" 呼び出しの連鎖が温床になる可能性がありますNullPointerException の場合。潜在的な null 値を防ぐために、開発者は中...プログラミング 2024 年 11 月 15 日に公開
## オプションのチェーンは、連鎖された「Get」呼び出しでの NullPointerExceptions を排除するための鍵ですか?Null が発生しやすい "Get" 呼び出しのチェーンを安全にナビゲートする複雑なコードベースでは、複数の "get" 呼び出しの連鎖が温床になる可能性がありますNullPointerException の場合。潜在的な null 値を防ぐために、開発者は中...プログラミング 2024 年 11 月 15 日に公開 -
 一意の ID を保持し、重複した名前を処理しながら、PHP で 2 つの連想配列を結合するにはどうすればよいですか?PHP での連想配列の結合PHP では、2 つの連想配列を 1 つの配列に結合するのが一般的なタスクです。次のリクエストを考えてみましょう:問題の説明:提供されたコードは 2 つの連想配列 $array1 と $array2 を定義します。目標は、両方の配列のすべてのキーと値のペアを統合する新しい配...プログラミング 2024 年 11 月 15 日に公開
一意の ID を保持し、重複した名前を処理しながら、PHP で 2 つの連想配列を結合するにはどうすればよいですか?PHP での連想配列の結合PHP では、2 つの連想配列を 1 つの配列に結合するのが一般的なタスクです。次のリクエストを考えてみましょう:問題の説明:提供されたコードは 2 つの連想配列 $array1 と $array2 を定義します。目標は、両方の配列のすべてのキーと値のペアを統合する新しい配...プログラミング 2024 年 11 月 15 日に公開 -
 MySQL を使用して今日が誕生日のユーザーを見つけるにはどうすればよいですか?MySQL を使用して今日の誕生日を持つユーザーを識別する方法MySQL を使用して今日がユーザーの誕生日かどうかを判断するには、誕生日が一致するすべての行を検索する必要があります。今日の日付。これは、UNIX タイムスタンプとして保存された誕生日と今日の日付を比較する単純な MySQL クエリを通...プログラミング 2024 年 11 月 15 日に公開
MySQL を使用して今日が誕生日のユーザーを見つけるにはどうすればよいですか?MySQL を使用して今日の誕生日を持つユーザーを識別する方法MySQL を使用して今日がユーザーの誕生日かどうかを判断するには、誕生日が一致するすべての行を検索する必要があります。今日の日付。これは、UNIX タイムスタンプとして保存された誕生日と今日の日付を比較する単純な MySQL クエリを通...プログラミング 2024 年 11 月 15 日に公開 -
 JavaScript クリック イベントから ASP.NET メソッドを呼び出すことはできますか?JavaScript から ASP.NET の機能を利用できますか?JavaScript を使用して ASP.NET プロジェクトを強化しようとしている意欲的な Web 開発者は、次のような問題に遭遇する可能性があります。よくある質問: JavaScript のクリック イベントからカスタム ASP...プログラミング 2024 年 11 月 15 日に公開
JavaScript クリック イベントから ASP.NET メソッドを呼び出すことはできますか?JavaScript から ASP.NET の機能を利用できますか?JavaScript を使用して ASP.NET プロジェクトを強化しようとしている意欲的な Web 開発者は、次のような問題に遭遇する可能性があります。よくある質問: JavaScript のクリック イベントからカスタム ASP...プログラミング 2024 年 11 月 15 日に公開
中国語を勉強する
- 1 「歩く」は中国語で何と言いますか? 走路 中国語の発音、走路 中国語学習
- 2 「飛行機に乗る」は中国語で何と言いますか? 坐飞机 中国語の発音、坐飞机 中国語学習
- 3 「電車に乗る」は中国語で何と言いますか? 坐火车 中国語の発音、坐火车 中国語学習
- 4 「バスに乗る」は中国語で何と言いますか? 坐车 中国語の発音、坐车 中国語学習
- 5 中国語でドライブは何と言うでしょう? 开车 中国語の発音、开车 中国語学習
- 6 水泳は中国語で何と言うでしょう? 游泳 中国語の発音、游泳 中国語学習
- 7 中国語で自転車に乗るってなんて言うの? 骑自行车 中国語の発音、骑自行车 中国語学習
- 8 中国語で挨拶はなんて言うの? 你好中国語の発音、你好中国語学習
- 9 中国語でありがとうってなんて言うの? 谢谢中国語の発音、谢谢中国語学習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























