カスタム パイプを作成して Angular のパフォーマンスを向上させる
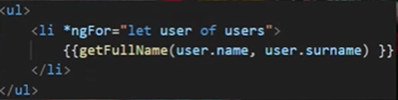
イベントに関連付けられていない限り、HTML 内でメソッドを使用すべきではありません:

これには複数回実行されるという問題があります。この例では、配列がマップされており、16 回実行されます。同様に、get リクエストや API リクエストを直接使用しないでください。
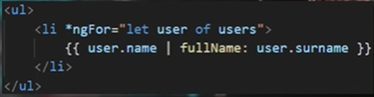
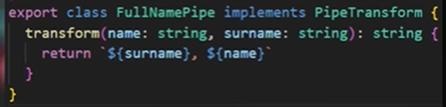
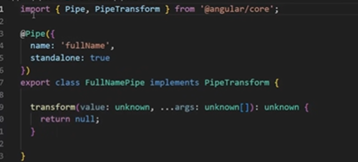
これは、パイプを使用するか、各ユーザーに対して 1 回だけ実行されるカスタム パイプを作成することで解決できます。この例では、パイプには、前に使用したメソッドと同じ引数を受け取る変換メソッドがあります:


説明:
メソッドに関する問題は、メソッドが Angular にネイティブではないために発生します。そのため、Angular はメソッドの値がいつ変更されたかを認識できません。その結果、小さな更新が行われるたびに、メソッドの変更が常に評価され続けます。
対照的に、パイプはネイティブで純粋で、引数が変更された場合にのみ実行されます。さらに、パイプはアプリケーションのさまざまな部分で再利用できます (サービスに送信することによってのみ再利用できるメソッドとは異なります)。
パイプが存在しない場合は、ターゲットの場所を指定することでパイプを作成できます:
ng g p Pipes/fullName (pipes/fullName は場所です)。
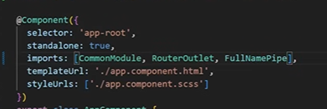
パイプは、変換メソッドが必要なインターフェイスである PipeTransform を実装するクラスとして作成されます。このメソッドはパイプの実行時に実行され、通常のメソッドと同様に機能します。作成したパイプを使用するには、それをアプリ コンポーネント (スタンドアロン) にインポートする必要があります:

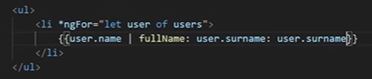
HTML で使用する場合は、パイプの名前の後に「|」記号を使用して、パイプの名前フィールドに示された名前で呼び出します。最初の引数は左側に渡され、他の引数を渡したい場合は、コロン ‘:’:
の後に右側に渡されます。

良い習慣を覚えておいてください: 引数が多い場合は、オブジェクトを使用することをお勧めします。乱雑にならないように、パイプを使いすぎないようにすることをお勧めします。コードを分解すれば成功します。
パイプのコンテンツを作成するには、受け取りたい引数と戻り値の型を変換メソッドで指定します。次に、コンテンツを記述して結果を返します。オプションの値は、先頭に「?」を付けることで受け取ることができ、デフォルト値は「=」を使用して割り当てることができます。
— EfisioDev の Angular コースに基づくメモ —
-
 データ挿入時の「一般エラー: 2006 MySQL サーバーが消えました」を修正するにはどうすればよいですか?レコードの挿入中に「一般エラー: 2006 MySQL サーバーが消えました」を解決する方法はじめに:MySQL データベースにデータを挿入すると、「一般エラー: 2006 MySQL サーバーが消えました。」というエラーが発生することがあります。このエラーは、通常、MySQL 構成内の 2 つの変...プログラミング 2025-04-11に投稿されました
データ挿入時の「一般エラー: 2006 MySQL サーバーが消えました」を修正するにはどうすればよいですか?レコードの挿入中に「一般エラー: 2006 MySQL サーバーが消えました」を解決する方法はじめに:MySQL データベースにデータを挿入すると、「一般エラー: 2006 MySQL サーバーが消えました。」というエラーが発生することがあります。このエラーは、通常、MySQL 構成内の 2 つの変...プログラミング 2025-04-11に投稿されました -
 PHPでタイムゾーンを効率的に変換する方法は?php での効率的なタイムゾーン変換は、タイムゾーンの取り扱いは簡単なタスクになる可能性があります。このガイドは、異なるタイムゾーン間で日付と時間を変換するための簡単な実装方法を提供します。たとえば、 //ユーザーのタイムゾーンを定義します date_default_timezone_s...プログラミング 2025-04-11に投稿されました
PHPでタイムゾーンを効率的に変換する方法は?php での効率的なタイムゾーン変換は、タイムゾーンの取り扱いは簡単なタスクになる可能性があります。このガイドは、異なるタイムゾーン間で日付と時間を変換するための簡単な実装方法を提供します。たとえば、 //ユーザーのタイムゾーンを定義します date_default_timezone_s...プログラミング 2025-04-11に投稿されました -
 ASP.NET MVCアクションのキャッシュを防ぐ方法は?ASP.NET MVCアクションでキャッシュを制御する ASP.NET MVCのキャッシュメカニズムは、パフォーマンスを大幅に向上させます。 ただし、特定のアクションのキャッシュを無効にすることが、新鮮なデータの取得を保証するために不可欠なシナリオが存在します。このガイドは、カスタム...プログラミング 2025-04-11に投稿されました
ASP.NET MVCアクションのキャッシュを防ぐ方法は?ASP.NET MVCアクションでキャッシュを制御する ASP.NET MVCのキャッシュメカニズムは、パフォーマンスを大幅に向上させます。 ただし、特定のアクションのキャッシュを無効にすることが、新鮮なデータの取得を保証するために不可欠なシナリオが存在します。このガイドは、カスタム...プログラミング 2025-04-11に投稿されました -
 ubuntu/linuxにmysql-pythonをインストールするときに\ "mysql_configが見つかりません\"エラーを修正する方法は?mysql-pythonインストールエラー: "mysql_config not obst" をubuntu/linuxボックスにインストールしようとする試みを試みます。このエラーは、MySQL開発ライブラリが欠落しているために発生します。 この問題を解決するには、...プログラミング 2025-04-11に投稿されました
ubuntu/linuxにmysql-pythonをインストールするときに\ "mysql_configが見つかりません\"エラーを修正する方法は?mysql-pythonインストールエラー: "mysql_config not obst" をubuntu/linuxボックスにインストールしようとする試みを試みます。このエラーは、MySQL開発ライブラリが欠落しているために発生します。 この問題を解決するには、...プログラミング 2025-04-11に投稿されました -
 PHPを使用してBlob(画像)をMySQLに適切に挿入する方法は?php mysqlデータベースを持つmysqlデータベースにブロブを挿入すると、mysqlデータベースに画像を保存しようとすると、遭遇するかもしれません問題。このガイドは、画像データを正常に保存するためのソリューションを提供します。 ImageId、image) values( &...プログラミング 2025-04-11に投稿されました
PHPを使用してBlob(画像)をMySQLに適切に挿入する方法は?php mysqlデータベースを持つmysqlデータベースにブロブを挿入すると、mysqlデータベースに画像を保存しようとすると、遭遇するかもしれません問題。このガイドは、画像データを正常に保存するためのソリューションを提供します。 ImageId、image) values( &...プログラミング 2025-04-11に投稿されました -
 多次元アレイのためにPHPでのJSONの解析を簡素化する方法は?jsonをphp でphpで解析しようとする場合、特に多次元配列を扱う場合は困難な場合があります。プロセスを簡素化するには、JSONをオブジェクトではなく配列として解析することをお勧めします。 print_r($ json)を使用して配列構造を探索することは、目的の情報へのアクセス方法を決...プログラミング 2025-04-11に投稿されました
多次元アレイのためにPHPでのJSONの解析を簡素化する方法は?jsonをphp でphpで解析しようとする場合、特に多次元配列を扱う場合は困難な場合があります。プロセスを簡素化するには、JSONをオブジェクトではなく配列として解析することをお勧めします。 print_r($ json)を使用して配列構造を探索することは、目的の情報へのアクセス方法を決...プログラミング 2025-04-11に投稿されました -
 なぜ `body {margin:0; } `常にCSSの上限を削除しますか?css の扱います。多くの場合、「ボディ{マージン:0;}」などの提供されたコードは、目的の結果を生成しません。これは、コンテンツの親要素が正のパディング値を持っている場合に発生する可能性があります。特定のマージンの問題に対処することをお勧めします。親要素にパディングがある場合、それを...プログラミング 2025-04-11に投稿されました
なぜ `body {margin:0; } `常にCSSの上限を削除しますか?css の扱います。多くの場合、「ボディ{マージン:0;}」などの提供されたコードは、目的の結果を生成しません。これは、コンテンツの親要素が正のパディング値を持っている場合に発生する可能性があります。特定のマージンの問題に対処することをお勧めします。親要素にパディングがある場合、それを...プログラミング 2025-04-11に投稿されました -
 なぜ私の線形勾配の背景にストライプがあるのか、どうすればそれらを修正できますか?リニアグラデーションからの背景ストライプを追放する 背景に線形勾配プロパティを使用する場合、方向が上または下に設定されているときに顕著なストライプに遭遇する場合があります。これらの見苦しいアーティファクトは、複雑なバックグラウンド伝播現象に起因する可能性があります。その後、線形勾配はこの高...プログラミング 2025-04-11に投稿されました
なぜ私の線形勾配の背景にストライプがあるのか、どうすればそれらを修正できますか?リニアグラデーションからの背景ストライプを追放する 背景に線形勾配プロパティを使用する場合、方向が上または下に設定されているときに顕著なストライプに遭遇する場合があります。これらの見苦しいアーティファクトは、複雑なバックグラウンド伝播現象に起因する可能性があります。その後、線形勾配はこの高...プログラミング 2025-04-11に投稿されました -
 「JSON」パッケージを使用してGOでJSONアレイを解析する方法は?json arrays in jsonパッケージ 問題: 次のGOコードを検討してください: タイプjsontype struct { 配列[]文字列 } func main(){ datajson:= `[" 1 "、" 2 "...プログラミング 2025-04-11に投稿されました
「JSON」パッケージを使用してGOでJSONアレイを解析する方法は?json arrays in jsonパッケージ 問題: 次のGOコードを検討してください: タイプjsontype struct { 配列[]文字列 } func main(){ datajson:= `[" 1 "、" 2 "...プログラミング 2025-04-11に投稿されました -
 Javaの「DD/MM/YYYY HH:MM:SS.SS」形式で現在の日付と時刻を正しく表示するにはどうすればよいですか?「dd/mm/yyyy hh:mm:ss.ss」形式で現在の日付と時刻を表示する方法。異なるフォーマットパターンを持つさまざまなSimpleDateFormatインスタンスの使用にあります。 java.text.simpledateformat; java.util.calendarをインポ...プログラミング 2025-04-11に投稿されました
Javaの「DD/MM/YYYY HH:MM:SS.SS」形式で現在の日付と時刻を正しく表示するにはどうすればよいですか?「dd/mm/yyyy hh:mm:ss.ss」形式で現在の日付と時刻を表示する方法。異なるフォーマットパターンを持つさまざまなSimpleDateFormatインスタンスの使用にあります。 java.text.simpledateformat; java.util.calendarをインポ...プログラミング 2025-04-11に投稿されました -
 PostgreSQLの各一意の識別子の最後の行を効率的に取得するにはどうすればよいですか?postgresql:各一意の識別子の最後の行 を抽出します。次のデータを検討してください: select distinct on (id) id, date, another_info from the_table order by id, date desc; データセット内の一...プログラミング 2025-04-11に投稿されました
PostgreSQLの各一意の識別子の最後の行を効率的に取得するにはどうすればよいですか?postgresql:各一意の識別子の最後の行 を抽出します。次のデータを検討してください: select distinct on (id) id, date, another_info from the_table order by id, date desc; データセット内の一...プログラミング 2025-04-11に投稿されました -
 さまざまな数の列を持つデータベーステーブルを結合するにはどうすればよいですか?異なる列とのテーブルを組み合わせた ] は、データベーステーブルを異なる列とマージしようとする場合に課題に遭遇する可能性があります。簡単な方法は、列が少ないテーブルに欠落している列にnull値を追加することです。 たとえば、テーブルAと表Bの2つの表Aと表AがテーブルBよりも多くの列がある...プログラミング 2025-04-10に投稿されました
さまざまな数の列を持つデータベーステーブルを結合するにはどうすればよいですか?異なる列とのテーブルを組み合わせた ] は、データベーステーブルを異なる列とマージしようとする場合に課題に遭遇する可能性があります。簡単な方法は、列が少ないテーブルに欠落している列にnull値を追加することです。 たとえば、テーブルAと表Bの2つの表Aと表AがテーブルBよりも多くの列がある...プログラミング 2025-04-10に投稿されました -
 Javaのコレクショントラバーサルのために、for-for-eachループとイテレーターを使用することにパフォーマンスの違いはありますか?vs. Iterator:コレクショントラバーサルの効率この記事では、これら2つのアプローチの効率の違いを調査します。内部的にiteratorを使用します: list a = new ArrayList (); for(整数整数:a){ integer.toString(); } ...プログラミング 2025-04-10に投稿されました
Javaのコレクショントラバーサルのために、for-for-eachループとイテレーターを使用することにパフォーマンスの違いはありますか?vs. Iterator:コレクショントラバーサルの効率この記事では、これら2つのアプローチの効率の違いを調査します。内部的にiteratorを使用します: list a = new ArrayList (); for(整数整数:a){ integer.toString(); } ...プログラミング 2025-04-10に投稿されました -
 Pythonの理解を使用して辞書を効率的に作成するにはどうすればよいですか?python辞書の理解 Pythonでは、辞書の概念は新しい辞書を生成するための簡潔な方法を提供します。それらはリストの概念に似ていますが、いくつかの顕著な違いがあります。キーと値を明示的に指定する必要があります。たとえば、 d = {n:n ** 2の範囲(5)} これは、0から4の...プログラミング 2025-04-10に投稿されました
Pythonの理解を使用して辞書を効率的に作成するにはどうすればよいですか?python辞書の理解 Pythonでは、辞書の概念は新しい辞書を生成するための簡潔な方法を提供します。それらはリストの概念に似ていますが、いくつかの顕著な違いがあります。キーと値を明示的に指定する必要があります。たとえば、 d = {n:n ** 2の範囲(5)} これは、0から4の...プログラミング 2025-04-10に投稿されました -
 3つのMySQLテーブルのデータを新しいテーブルに組み合わせる方法は?mysql:3つのテーブルのデータと列から新しいテーブルを作成する 質問: 人々、詳細、および分類表の表? P。*、d.contentを年齢として選択します psとしての人々から D.Person_id = p.idのDとして詳細を結合します t.id = d.detail_idでt...プログラミング 2025-04-10に投稿されました
3つのMySQLテーブルのデータを新しいテーブルに組み合わせる方法は?mysql:3つのテーブルのデータと列から新しいテーブルを作成する 質問: 人々、詳細、および分類表の表? P。*、d.contentを年齢として選択します psとしての人々から D.Person_id = p.idのDとして詳細を結合します t.id = d.detail_idでt...プログラミング 2025-04-10に投稿されました
中国語を勉強する
- 1 「歩く」は中国語で何と言いますか? 走路 中国語の発音、走路 中国語学習
- 2 「飛行機に乗る」は中国語で何と言いますか? 坐飞机 中国語の発音、坐飞机 中国語学習
- 3 「電車に乗る」は中国語で何と言いますか? 坐火车 中国語の発音、坐火车 中国語学習
- 4 「バスに乗る」は中国語で何と言いますか? 坐车 中国語の発音、坐车 中国語学習
- 5 中国語でドライブは何と言うでしょう? 开车 中国語の発音、开车 中国語学習
- 6 水泳は中国語で何と言うでしょう? 游泳 中国語の発音、游泳 中国語学習
- 7 中国語で自転車に乗るってなんて言うの? 骑自行车 中国語の発音、骑自行车 中国語学習
- 8 中国語で挨拶はなんて言うの? 你好中国語の発音、你好中国語学習
- 9 中国語でありがとうってなんて言うの? 谢谢中国語の発音、谢谢中国語学習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























