HTML: HTML とは何なのか、Web にとってどれほど重要なのか。
Quando você entrar em sites de notícias, redes sociais, sistemas de bancos, entre outros, temos vários elementos que são disponibilizados na tela que possibilitam a interação do usuário.
Mais você já parou para pensar em como tudo isto foi construído?
Um dos profissionais responsáveis por construir um site é o desenvolvedor front-end, que transforma em código um layout feito pela equipe de UX/UI design utilizando o figma.
Tecnicamente, a construção de um website é feita através de várias tecnologias, e uma delas é o HTML.
Neste artigo, você vai conhecer o que é o HTML e para que ele serve e como pode ser utilizado.
O que é HTML?
Por ser uma tecnologia utilizada para desenvolver sites, é comum pensarmos que programamos em HTML. Uma observação importante é que o HTML não é uma linguagem de programação, e sim de marcação.
As linguagens de programação são usadas para criar algoritmos, manipular variáveis e estruturas de dados. Já o HTML, sigla em inglês para Linguagem de Marcação de Hipertexto, estrutura e formata o conteúdo de páginas web.
Para você poder construir um projeto com essa tecnologia, precisa de um arquivo com formado “.html”, sendo assim é possível abri-lo em um navegador, que interpretará o código-fonte para mostrar o elementos na tela.
Anatomia de um arquivo HTML
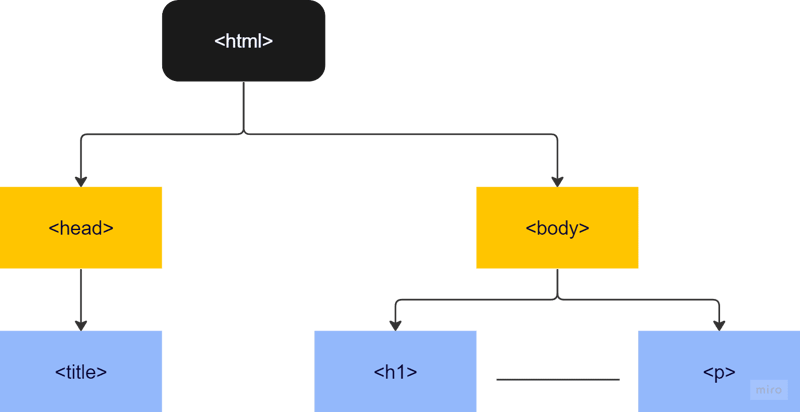
A anatomia de um arquivo HTML pode ser interpretada como uma árvore.
Temos a raiz, que é o elemento , e a partir dela podemos declarar novos elementos (que são como ramos) que podem ser interpretados como filhos e consequentemente, também é possível a criação de elementos pais. Além disso elementos que compartilham do mesmo remo de origem podem ser chamados de irmãos.
A anatomia de um elemento HTML
Já a anatomia de um elemento HTML é construída através da abertura da tag que é cercada de colchetes angulares.
Por exemplo, a tag de parágrafo
é seguida pelo conteúdo que será mostrado e por fim, é fechada por uma tag que é igual a de abertura, mas com uma barra antes do nome do elemento:
.O resultado final é este:
Ex.
O nome do meu cão é Retovem.
O que podemos criar com HTML?
Com o HTML podemos criar vários elementos para construir uma página web com tema da sua preferência: Blogs, lojas virtuais, páginas de notícias etc.
Alguns dos principais elementos que podemos criar são:
- Títulos e parágrafos
- Links e botões
- Imagens
- Listas e tabelas
- Formulários
- Vídeos e áudios
Essa linguagem de marcação nos oferecem uma ampla gama de recursos, tendo sido citados somente alguns dele, que podem ser utilizado de acordo com a necessidade do projeto.
A evolução do HTML
Tim Berners-Lee desenvolveu o HTML no CERN (Organização Europeia para a Pesquisa Nuclear) usando o ambiente de desenvolvimento NeXTSTEP. Originalmente, era um conjunto de ferramentas para gerenciar pesquisas e comunicação entre ele.
Com a evolução da internet, a solução foi ganhando atenção mundial. As primeiras versões eram flexíveis, e isso ajudava iniciantes na área.
Com o tempo, a estrutura foi ficando mais rígida, mas até hoje os navegadores conseguem interpretar as páginas web feitas da maneira antiga através da retrocompatibilidade.
As especificações foram definidas na década de 1990. Em seguida, começou a evolução do HTML, sendo criado um grupo de trabalho para o HTML que, em 1995, publicou a versão HTML 2.0.
No final de 1997 foi lançado a versão HTML 3.5 e com ela, o grupo de trabalho da W3C começou a focar no desenvolvimento do XHTML em 2000, e finalmente chegamos em 2014, momento em que é lançado o HTML, que é utilizado até os dias de hoje.
Vimos que foram lançadas várias versões do HTML até chegarmos àquela que utilizamos hoje, mas qual a diferença entre o HTML e HTML5?
Diferenças entre o HTML e HTML5
Nas versões mais antigas a estruturação de conteúdo era feita principalmente por elementos genéricos, como
e .No HTML5 temos tags semânticas que se referem ao objetivo do elemento com para cabeçalho, para o rodapé, para separar seções, entre outras.
Além disso, hoje com HTML5 temos suporte nativo para áudio, podemos incorporá-los diretamente na página.
Formulários também conseguem abranger mais tipos de campos na versão: agora temos disponíveis campos de e-mail, número, data e especificações que geram validações nativas nos elementos.
Entretanto, é importante saber que o HTML é uma versão estática. Ainda hoje ele é desenvolvido e aprimorado, com funcionalidades e recursos sendo adicionados de tempos em tempos.
HTML vs XML: Quais são suas diferenças?
Tanto o XML (Extensible Markup Language) quanto o HTML são linguagens de marcação utilizadas na web, mas apesar disso, possuem propósitos e estrutura diferentes.
O XML é projetado para representar informações hierárquicas e legíveis para humanos e máquinas. Não se preocupa com a apresentação visual e não possui estrutura pré-definida. Em vez disso, descreve a estrutura dos dados de forma consistente e portátil.
No Brasil, é o formato mais utilizado na emissão de notas fiscais.
O HTML, é usado para criar e exibir conteúdo em páginas web, é limitado devido à sua estrutura e elementos pré-definidos, focando na apresentação visual e exibição dos elementos no navegador. Ele é comumente utilizado na construção de sites.
Podemos considerar que as principais diferenças são: enquanto o XML é usado para armazenar e transportar dados, o HTML é utilizado para criar páginas web com conteúdo formatado e que possibilita a interação.
Como funciona o HTML?
Como falamos anteriormente, o HTML é utilizado para estruturar e formatar o conteúdo de páginas web através de tags, que são interpretadas pelo navegador.
Para que seja possível essa interpretação, é importante declarar qual a versão do HTML será usada.
Essa declaração é feita através do , garantindo que o navegador interprete corretamente o código.
É importante observar que isso não é uma tag HTML, e sim uma instrução para o navegador que deve ser colocada no início do documento sem espaços entre ela.
Dom
A representação estruturada do conteúdo HTML de uma página web é feita através do DOM (Document Object Modal), que é uma interface de programação que permite o acesso e manipulação dos elementos.
É o DOM que faz a estruturação em forma de árvore dos elementos, em que cada um deles é representado por um nó organizado hierarquicamente de acordo com a estrutura do documento.
Podemos analisar um exemplo de código em HTML para a exibição de uma frase na tela:
Aprendendo HTML
Olá, mundo!
Este é o meu primeiro projeto HTML
A estrutura do DOM seria a seguinte:

- : É o elemento raiz da página, de maneira hierárquica, está acima de todos.
- : Se refere à “cabeça” da página, onde é possível inserir configurações que auxiliam na renderização, assim como o título da página. Ele está dentro do elemento , portanto ele é um elemento filho dele.
- : Define o título da página, aquele que ficará visível na aba do navegador. É uma ramificação do , sendo um elemento filho.
- : É o “corpo” da página, onde serão inseridos os elementos visuais que deverão aparecer, como os textos. Ele também está hierarquicamente inserido dentro do , portanto, é filho dele.
: Refere-se ao título principal que ficará visível no corpo da página. Como está dentro do , consequentemente pode ser considerado como filho.
-
: Constrói um parágrafo de texto de acordo com o conteúdo inserido dentro dele. Também está dentro do body, portanto é filho dele e irmão do
Assim, podemos visualizar que o DOM é uma representação em forma de árvore do conteúdo inserido no HTML e que, ao criar um nó para cada elemento, permite que eles sejam acessados por meio do JavaScript.
HTML semântico
O HTML semântico é uma abordagem no desenvolvimento web que enfatiza o uso correto e significativo dos elementos, escolhendo aqueles que melhor descrevem o conteúdo que está sendo apresentado.
Em vez de usar uma
genérico para todo o conteúdo, podemos usar elementos mais específicos, como , , , , , , entre outros, de acordo com a estrutura e a natureza do conteúdo. isso é utilizado para melhorar o SEO ( Search Engine Optimization).Uma das principais características dessas abordagem é a importância dos cabeçalhos, que são representados pelos elementos
a , sendo essenciais para indicar a hierarquia do conteúdo.
Os sites de pesquisas dão importância aos cabeçalhos, por isso é um ponto de foco.
O texto alternativo em imagens é crucial tanto para a acessibilidade quanto para o SEO. Tendo o cuidado de inserir o atributo “alt” nas tags de imagem, fornecendo um texto descritivo, isso permite que leitores de tela leiam o texto e que sites de pesquisas considerem esse texto ao classificar as páginas.
Ainda sobre textos no contexto de semânticas, é importante usar links descritivos em vez de genéricos. Por exemplo, em vez de construir um link com “clique aqui”, escreva um texto que deixe claro o destino desse link.
Ao aplicar essas práticas, você cria páginas amigáveis para sites de busca, como o Google, e acessíveis para todos os usuários. isso resulta em:
- Melhor experiência dos usuário
- Maior alcance do público
- Uma web mias inclusa.
Qual a relação entre HTML, CSS e JavaScript?
Devs front-end utilizam várias tecnologias no desenvolvimento de um site, mas seja usando frameworks e bibliotecas, a base é sempre a mesma: HTML, CSS e JavaScript.
O HTML, como vimos neste artigo, é uma linguagem de marcação utilizada para estruturar e organizar o conteúdo da página. mas somente com o HTML não é possível estilizar os elementos ou construir interações complexas.
É como a estrutura de um prédio, fornecendo paredes, portas e janelas. Mas qual é a diferença entre a linguagem HTML e a linguagem CSS?
A diferença entre HTML e CSS
Diferente do HTML, o CSS (Cascading Style Sheets, em português, folha de estilos em cascata) é uma linguagem de estilo que define a aparência e o layout dos elementos HTML em uma página web.
Com ele, conseguimos colocar cores, fontes, margens, tamanhos, posicionamentos e outros atributos nos elementos.
É como a pintura, a decoração e o design interior de um prédio, tornando-o esteticamente atraente e agradável.
Em quais áreas o HTML é usado?
Embora o HTML seja geralmente utilizado na área de desenvolvimento web, também é possível utiliza-lo em outras áreas da programação, como:
- No desenvolvimento de e-mail marketing
- No desenvolvimento mobile
- No desenvolvimento de jogos
- No desenvolvimento de aplicativos desktop
É importante observar que o HTML é frequentemente combinado com outras tecnologias, como CSS e JavaScript, para poder criar estas e outras experiências.
Conclusão
Neste artigo você conheceu o HTML, suas história, como funciona e como utilizá-lo através de tags e elementos. Além de conhecer onde o HTML pode ser aplicado e a relação entre HTML, CSS e JavaScript.
HTML é uma linguagem de marcação, não de programação. É usado para criar elementos e estruturar páginas web. É uma tecnologia empregada por desenvolvedores front-end, geralmente em conjunto com CSS e JavaScript.
Se você gostou desse conteúdo, deixa ai nos comentários a sua opinião, compartilha para que mais pessoas possam ver e curti também.
Até mais!
-
 一意の ID を保持し、重複した名前を処理しながら、PHP で 2 つの連想配列を結合するにはどうすればよいですか?PHP での連想配列の結合PHP では、2 つの連想配列を 1 つの配列に結合するのが一般的なタスクです。次のリクエストを考えてみましょう:問題の説明:提供されたコードは 2 つの連想配列 $array1 と $array2 を定義します。目標は、両方の配列のすべてのキーと値のペアを統合する新しい配...プログラミング 2024 年 12 月 28 日に公開
一意の ID を保持し、重複した名前を処理しながら、PHP で 2 つの連想配列を結合するにはどうすればよいですか?PHP での連想配列の結合PHP では、2 つの連想配列を 1 つの配列に結合するのが一般的なタスクです。次のリクエストを考えてみましょう:問題の説明:提供されたコードは 2 つの連想配列 $array1 と $array2 を定義します。目標は、両方の配列のすべてのキーと値のペアを統合する新しい配...プログラミング 2024 年 12 月 28 日に公開 -
 「if」ステートメントを超えて: 明示的な「bool」変換を伴う型をキャストせずに使用できる場所は他にありますか?キャストなしで bool へのコンテキスト変換が可能クラスは bool への明示的な変換を定義し、そのインスタンス 't' を条件文で直接使用できるようにします。ただし、この明示的な変換では、キャストなしで bool として 't' を使用できる場所はどこですか?コン...プログラミング 2024 年 12 月 28 日に公開
「if」ステートメントを超えて: 明示的な「bool」変換を伴う型をキャストせずに使用できる場所は他にありますか?キャストなしで bool へのコンテキスト変換が可能クラスは bool への明示的な変換を定義し、そのインスタンス 't' を条件文で直接使用できるようにします。ただし、この明示的な変換では、キャストなしで bool として 't' を使用できる場所はどこですか?コン...プログラミング 2024 年 12 月 28 日に公開 -
 Go で WebSocket を使用してリアルタイム通信を行うチャット アプリケーション、ライブ通知、共同作業ツールなど、リアルタイムの更新が必要なアプリを構築するには、従来の HTTP よりも高速でインタラクティブな通信方法が必要です。そこで WebSocket が登場します。今日は、アプリケーションにリアルタイム機能を追加できるように、Go で WebSo...プログラミング 2024 年 12 月 28 日に公開
Go で WebSocket を使用してリアルタイム通信を行うチャット アプリケーション、ライブ通知、共同作業ツールなど、リアルタイムの更新が必要なアプリを構築するには、従来の HTTP よりも高速でインタラクティブな通信方法が必要です。そこで WebSocket が登場します。今日は、アプリケーションにリアルタイム機能を追加できるように、Go で WebSo...プログラミング 2024 年 12 月 28 日に公開 -
 MySQL を使用して今日が誕生日のユーザーを見つけるにはどうすればよいですか?MySQL を使用して今日の誕生日を持つユーザーを識別する方法MySQL を使用して今日がユーザーの誕生日かどうかを判断するには、誕生日が一致するすべての行を検索する必要があります。今日の日付。これは、UNIX タイムスタンプとして保存された誕生日と今日の日付を比較する単純な MySQL クエリを通...プログラミング 2024 年 12 月 28 日に公開
MySQL を使用して今日が誕生日のユーザーを見つけるにはどうすればよいですか?MySQL を使用して今日の誕生日を持つユーザーを識別する方法MySQL を使用して今日がユーザーの誕生日かどうかを判断するには、誕生日が一致するすべての行を検索する必要があります。今日の日付。これは、UNIX タイムスタンプとして保存された誕生日と今日の日付を比較する単純な MySQL クエリを通...プログラミング 2024 年 12 月 28 日に公開 -
 Bootstrap 4 ベータ版の列オフセットはどうなりましたか?Bootstrap 4 ベータ: 列オフセットの削除と復元Bootstrap 4 は、ベータ 1 リリースで、その方法に大幅な変更を導入しました。列がオフセットされました。ただし、その後の Beta 2 リリースでは、これらの変更は元に戻されました。offset-md-* から ml-autoBoo...プログラミング 2024 年 12 月 28 日に公開
Bootstrap 4 ベータ版の列オフセットはどうなりましたか?Bootstrap 4 ベータ: 列オフセットの削除と復元Bootstrap 4 は、ベータ 1 リリースで、その方法に大幅な変更を導入しました。列がオフセットされました。ただし、その後の Beta 2 リリースでは、これらの変更は元に戻されました。offset-md-* から ml-autoBoo...プログラミング 2024 年 12 月 28 日に公開 -
 データ挿入時の「一般エラー: 2006 MySQL サーバーが消えました」を修正するにはどうすればよいですか?レコードの挿入中に「一般エラー: 2006 MySQL サーバーが消えました」を解決する方法はじめに:MySQL データベースにデータを挿入すると、「一般エラー: 2006 MySQL サーバーが消えました。」というエラーが発生することがあります。このエラーは、通常、MySQL 構成内の 2 つの変...プログラミング 2024 年 12 月 28 日に公開
データ挿入時の「一般エラー: 2006 MySQL サーバーが消えました」を修正するにはどうすればよいですか?レコードの挿入中に「一般エラー: 2006 MySQL サーバーが消えました」を解決する方法はじめに:MySQL データベースにデータを挿入すると、「一般エラー: 2006 MySQL サーバーが消えました。」というエラーが発生することがあります。このエラーは、通常、MySQL 構成内の 2 つの変...プログラミング 2024 年 12 月 28 日に公開 -
 macOS 上の Django で「ImproperlyConfigured: MySQLdb モジュールのロード中にエラーが発生しました」を修正する方法?MySQL の不適切な構成: 相対パスの問題Django で python manage.py runserver を実行すると、次のエラーが発生する場合があります:ImproperlyConfigured: Error loading MySQLdb module: dlopen(/Library...プログラミング 2024 年 12 月 28 日に公開
macOS 上の Django で「ImproperlyConfigured: MySQLdb モジュールのロード中にエラーが発生しました」を修正する方法?MySQL の不適切な構成: 相対パスの問題Django で python manage.py runserver を実行すると、次のエラーが発生する場合があります:ImproperlyConfigured: Error loading MySQLdb module: dlopen(/Library...プログラミング 2024 年 12 月 28 日に公開 -
 情報の損失を避けるために、異なるレコードを持つデータを正確にピボットするにはどうすればよいですか?個別のレコードを効果的にピボットするピボット クエリは、データを表形式に変換し、簡単なデータ分析を可能にする上で重要な役割を果たします。ただし、個別のレコードを扱う場合、ピボット クエリのデフォルトの動作に問題が生じる可能性があります。問題: 個別の値の無視次の表を検討してください:--------...プログラミング 2024 年 12 月 27 日に公開
情報の損失を避けるために、異なるレコードを持つデータを正確にピボットするにはどうすればよいですか?個別のレコードを効果的にピボットするピボット クエリは、データを表形式に変換し、簡単なデータ分析を可能にする上で重要な役割を果たします。ただし、個別のレコードを扱う場合、ピボット クエリのデフォルトの動作に問題が生じる可能性があります。問題: 個別の値の無視次の表を検討してください:--------...プログラミング 2024 年 12 月 27 日に公開 -
 C と C++ が関数シグネチャの配列の長さを無視するのはなぜですか?C および C の関数に配列を渡す 質問:なぜ C と C では、 C コンパイラでは、int dis(char a[1]) などの関数シグネチャでの配列長宣言が許可されていない場合でも許可されます。 enforced?答え:C および C で配列を関数に渡すために使用される構文は、最初の要素へのポ...プログラミング 2024 年 12 月 26 日に公開
C と C++ が関数シグネチャの配列の長さを無視するのはなぜですか?C および C の関数に配列を渡す 質問:なぜ C と C では、 C コンパイラでは、int dis(char a[1]) などの関数シグネチャでの配列長宣言が許可されていない場合でも許可されます。 enforced?答え:C および C で配列を関数に渡すために使用される構文は、最初の要素へのポ...プログラミング 2024 年 12 月 26 日に公開 -
 MySQL でアクセントを削除してオートコンプリート検索を改善するにはどうすればよいですか?効率的なオートコンプリート検索のために MySQL でアクセントを削除する地名の大規模なデータベースを管理する場合、正確かつ効率的であることを保証することが重要ですデータの取得。地名にアクセントがあると、オートコンプリート機能を使用するときに問題が発生する可能性があります。これに対処するには、当然の...プログラミング 2024 年 12 月 26 日に公開
MySQL でアクセントを削除してオートコンプリート検索を改善するにはどうすればよいですか?効率的なオートコンプリート検索のために MySQL でアクセントを削除する地名の大規模なデータベースを管理する場合、正確かつ効率的であることを保証することが重要ですデータの取得。地名にアクセントがあると、オートコンプリート機能を使用するときに問題が発生する可能性があります。これに対処するには、当然の...プログラミング 2024 年 12 月 26 日に公開 -
 MySQL で複合外部キーを実装するにはどうすればよいですか?SQL での複合外部キーの実装一般的なデータベース設計の 1 つは、複合キーを使用してテーブル間の関係を確立することです。複合キーは、テーブル内のレコードを一意に識別する複数の列の組み合わせです。このシナリオでは、チュートリアルとグループの 2 つのテーブルがあり、チュートリアルの複合一意キーをグル...プログラミング 2024 年 12 月 26 日に公開
MySQL で複合外部キーを実装するにはどうすればよいですか?SQL での複合外部キーの実装一般的なデータベース設計の 1 つは、複合キーを使用してテーブル間の関係を確立することです。複合キーは、テーブル内のレコードを一意に識別する複数の列の組み合わせです。このシナリオでは、チュートリアルとグループの 2 つのテーブルがあり、チュートリアルの複合一意キーをグル...プログラミング 2024 年 12 月 26 日に公開 -
 Java で JComponent が背景画像の後ろに隠れるのはなぜですか?背景画像で隠された JComponent のデバッグJava アプリケーションで JLabel などの JComponent を操作する場合、適切な動作を保証することが重要です。そして視認性。コンポーネントが背景画像の背後に隠れるという問題が発生した場合は、次のアプローチを検討してください。1.コン...プログラミング 2024 年 12 月 26 日に公開
Java で JComponent が背景画像の後ろに隠れるのはなぜですか?背景画像で隠された JComponent のデバッグJava アプリケーションで JLabel などの JComponent を操作する場合、適切な動作を保証することが重要です。そして視認性。コンポーネントが背景画像の背後に隠れるという問題が発生した場合は、次のアプローチを検討してください。1.コン...プログラミング 2024 年 12 月 26 日に公開 -
 PHP であらゆるタイプのスマート クォートを変換するには?PHP ですべての種類のスマート引用符を変換するスマート引用符は、通常の直線引用符 (' と ") の代わりに使用される活字記号です。ただし、ソフトウェア アプリケーションでは、さまざまな種類のスマート クオート間の変換に苦労することがよくあります。 スマート クォート変換の課題ス...プログラミング 2024 年 12 月 26 日に公開
PHP であらゆるタイプのスマート クォートを変換するには?PHP ですべての種類のスマート引用符を変換するスマート引用符は、通常の直線引用符 (' と ") の代わりに使用される活字記号です。ただし、ソフトウェア アプリケーションでは、さまざまな種類のスマート クオート間の変換に苦労することがよくあります。 スマート クォート変換の課題ス...プログラミング 2024 年 12 月 26 日に公開 -
 JavaScript 配列をループするさまざまな方法には何がありますか?JavaScript を使用した配列のループ配列の要素の反復処理は、JavaScript の一般的なタスクです。利用可能なアプローチはいくつかありますが、それぞれに独自の長所と制限があります。これらのオプションを見てみましょう:配列1. for-of ループ (ES2015 )このループは、反復子を...プログラミング 2024 年 12 月 26 日に公開
JavaScript 配列をループするさまざまな方法には何がありますか?JavaScript を使用した配列のループ配列の要素の反復処理は、JavaScript の一般的なタスクです。利用可能なアプローチはいくつかありますが、それぞれに独自の長所と制限があります。これらのオプションを見てみましょう:配列1. for-of ループ (ES2015 )このループは、反復子を...プログラミング 2024 年 12 月 26 日に公開 -
 Python で Selenium WebDriver の実行を効率的に一時停止するにはどうすればよいですか?Selenium WebDriver の待機ステートメントと条件ステートメント質問: Python で Selenium WebDriver の実行をミリ秒間一時停止するにはどうすればよいですか?答え:その間time.sleep() 関数は、指定した秒数の間実行を一時停止するために使用できますが、S...プログラミング 2024 年 12 月 26 日に公開
Python で Selenium WebDriver の実行を効率的に一時停止するにはどうすればよいですか?Selenium WebDriver の待機ステートメントと条件ステートメント質問: Python で Selenium WebDriver の実行をミリ秒間一時停止するにはどうすればよいですか?答え:その間time.sleep() 関数は、指定した秒数の間実行を一時停止するために使用できますが、S...プログラミング 2024 年 12 月 26 日に公開
中国語を勉強する
- 1 「歩く」は中国語で何と言いますか? 走路 中国語の発音、走路 中国語学習
- 2 「飛行機に乗る」は中国語で何と言いますか? 坐飞机 中国語の発音、坐飞机 中国語学習
- 3 「電車に乗る」は中国語で何と言いますか? 坐火车 中国語の発音、坐火车 中国語学習
- 4 「バスに乗る」は中国語で何と言いますか? 坐车 中国語の発音、坐车 中国語学習
- 5 中国語でドライブは何と言うでしょう? 开车 中国語の発音、开车 中国語学習
- 6 水泳は中国語で何と言うでしょう? 游泳 中国語の発音、游泳 中国語学習
- 7 中国語で自転車に乗るってなんて言うの? 骑自行车 中国語の発音、骑自行车 中国語学習
- 8 中国語で挨拶はなんて言うの? 你好中国語の発音、你好中国語学習
- 9 中国語でありがとうってなんて言うの? 谢谢中国語の発音、谢谢中国語学習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























