フロントエンド アーキテクチャ: Web アプリを無料でホストする方法
私はユーザーがシカゴの音楽コンサートを見つけられるようにするための個人プロジェクトに取り組んでいます。アーキテクチャの観点から見たこのプロジェクトの注目すべき点の 1 つは、Web アプリケーション全体が完全に無料でホストされているということです。
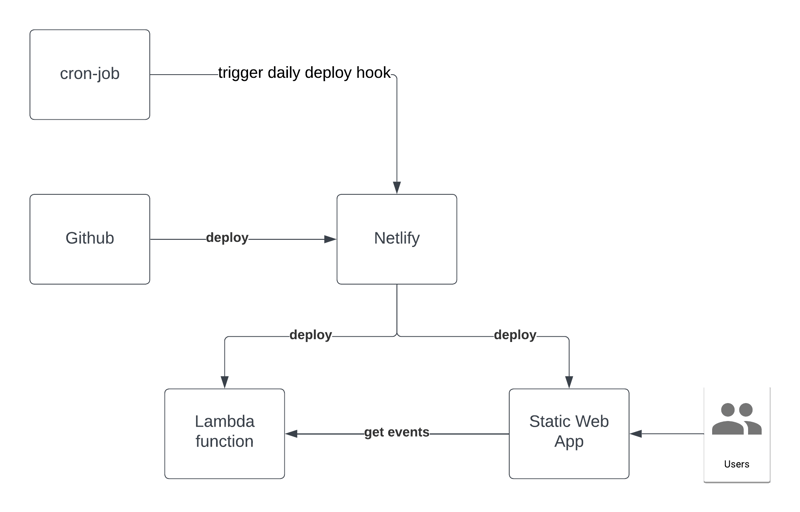
下の画像はアーキテクチャ コンポーネントを示しています:

免責事項: 私はここで言及するサービスのスポンサーではありません。私がこれらを強調しているのは、単に役立つと思ったからです。
プロジェクトのコードベース リポジトリ
GitHub は、コードベースを無料でホストするための最も人気のあるプラットフォームです。 Bitbucket や GitLab などの代替手段も試しましたが、どちらも同様に機能します。正直なところ、これらのオプションのいずれでも機能します。考えすぎずに 1 つを選択して先に進んでください。
フロントエンドワークフローオーケストレーション
プロフェッショナルな環境では、通常、AWS または他のクラウド サービス プロバイダーと直接連携して、展開、通知、監視を完全に制御できます。ただし、このアプローチにはより多くの時間と労力が必要です。幸いなことに、Netlify や Vercel などのサービスは、多くの手間を省くことでこのプロセスを簡素化します。迅速な導入が可能ですが、エコシステムへの依存性が伴います。サイトが大量のトラフィック (数千の訪問) を受信し始めたら、予期せぬコストが発生しないように無料利用枠の制限を確認することをお勧めします。個人的なプロジェクトでは、これまでのところ問題なくこれらのサービスを複数回使用しています。
とはいえ、Netlify はすぐに使える機能をいくつか提供します。アーキテクチャ イメージでは、次の 3 つのコンポーネントが Netlify によって自動的に提供されます:
- GUI 統合:
Netlify の GUI を使用すると、コードベース リポジトリ (私の場合は GitHub) を統合できます。 Netlify は Next.js アプリケーションのデフォルト設定を理解し、それを使用してコードをシームレスにデプロイします。
- 静的サイト ホスティング:
chicagomusiccompass.com は静的 Web アプリケーションです。つまり、サーバーは関与しません。デプロイメントがトリガーされると、アプリは静的アセット (HTML、JS、および CSS) を生成し、S3 バケットに保存されます。 Netlify は CloudFront で構成を処理し、すぐに使用できる URL を提供します。
- ラムダ関数:
静的サイトでは、多くの場合、他のドメインからデータをフェッチする必要があります。これには通常、「フロント エンドのバック エンド」(BFF) として知られるプロキシが必要です。デフォルトでは、サーバーが CORS 経由で明示的に許可しない限り、クライアント アプリケーションは他のドメインにアクセスできませんが、これは必ずしも一般的ではありません。このプロジェクトでは、プロキシを使用して、別のドメインから JSON ファイルをプルしています。
Netlify はすべての展開オーケストレーションを管理し、ユーザー フレンドリーな URL としてドメインにリンクできる URL (サブドメイン) を提供します。
たとえば、これは私のプロジェクトの Netlify URL です:
https://clinquant-chebakia-f64a5b.netlify.app/
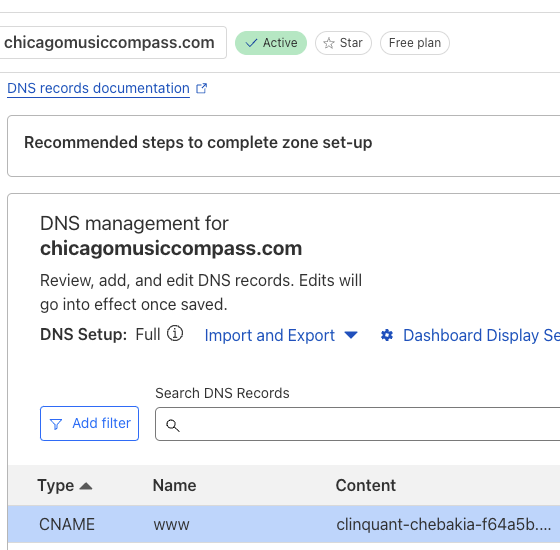
次に、www が Netlify URL を指すように CNAME レコードを使用してドメインを構成しました:

ユーザーが https://www.chicagomusiccompass.com/ にアクセスすると、DNS はドメインを最終的な宛先である Netlify URL ?に解決します。
ここでは多くのことが行われていますが、そのほとんどはダッシュボード (GUI) を通じて設定されます。重要なのは、すべてがどのようにつながっているかを理解することです。残りは UI を操作するだけです。
自動スケジュールされたタスク (Cron ジョブ)
cron-job.org は、cron ジョブを無料で実行できるサービスです。この設定での動作は次のとおりです:
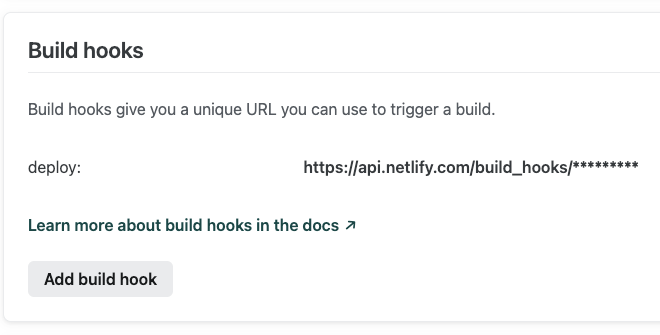
a) Netlify デプロイ フック:
Netlify は、トリガーされるとサイトを再デプロイする構成可能な Webhook (URL エンドポイント) を提供します。これにより、chigomusiccompass.com が必要なときにいつでも自動的に更新されるようになります。

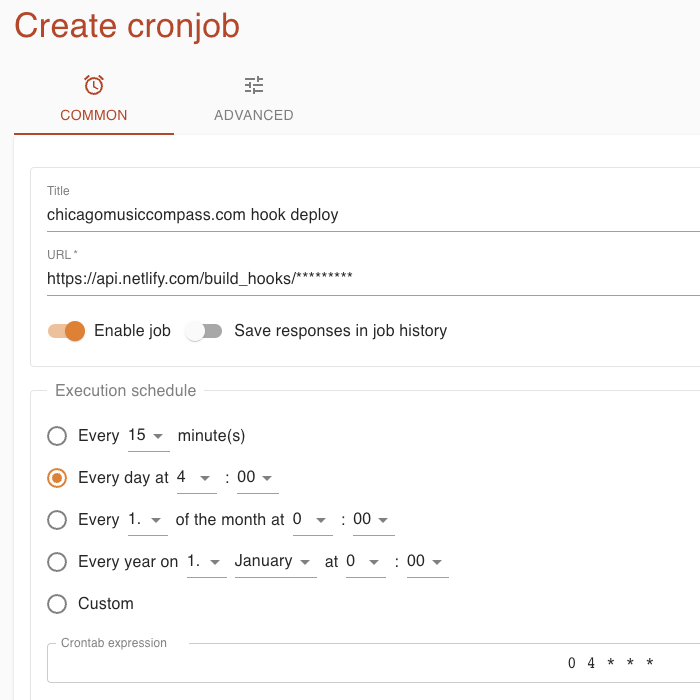
b) cron-job.org 統合:
cron-job.org を使用すると、cron ジョブをスケジュールできます。この場合は、毎日実行するように設定します。このジョブは単に Netlify デプロイ フックをトリガーし、Netlify にサイトを毎日再デプロイ (更新) するよう促します。

注: Chicagomusiccompass.com にもバックエンド コンポーネントがありますが、この投稿ではフロントエンド アーキテクチャのみに焦点を当てます。
まとめ
chicagomusiccompass.com は、構築時にいくつかの Lambda 関数とともに静的サイト (サーバーなし) を生成する Next.js アプリケーションです。 GitHub リポジトリは Netlify と統合されているため、リポジトリへのプッシュごとに新しいデプロイメントがトリガーされます。このプロセスでは、新しいバージョンの静的サイトが生成され、Lambda 関数が更新されます。 Netlify はこれらのファイルの展開を処理し、必要なネットワーク インフラストラクチャを自動的にプロビジョニングして、サブドメイン経由で Web アプリケーションにアクセスできるようにします。さらに、カスタム ドメイン Chicagomusiccompass.com が Netlify を指すように構成しました。サイトは、Netlify デプロイ フックをトリガーする毎日の cron ジョブによって最新の状態に保たれます。
このサイトは数か月運営されており、現在はトラフィックがそれほど多くありませんが、インフラストラクチャ コストの観点からは 1 セントも払っていません。
プロフェッショナルな環境では、プロジェクトの要件に応じて、特に初期段階では同様のソリューションを選択することがあります。その後、ビジネスが成長し、ニーズが進化するにつれて、特定のコンポーネントを移行することができます。
最近、フロントエンド アーキテクチャは非常にエキサイティングなものになっており、特に無料サービスを活用できるようになりました。ただし、サービスが無料であれば、あなたが製品になる可能性があることに注意してください。
-
 收益递减法则详解及应用リターンの減少の原則は、特定の要素を追加すると製品またはエクスペリエンスが改善される一方で、最適なポイントを超えると負の結果につながることが規定されています。 これは、設計と開発のさまざまな側面に適用されます。 アニメーションが多すぎると気晴らしが生じますが、中程度の量は自然の流れを高めます...プログラミング 2025-04-17に投稿されました
收益递减法则详解及应用リターンの減少の原則は、特定の要素を追加すると製品またはエクスペリエンスが改善される一方で、最適なポイントを超えると負の結果につながることが規定されています。 これは、設計と開発のさまざまな側面に適用されます。 アニメーションが多すぎると気晴らしが生じますが、中程度の量は自然の流れを高めます...プログラミング 2025-04-17に投稿されました -
 HTMLがページ番号やソリューションを印刷できない理由はhtmlページにページ番号を印刷できません。使用: @page { マージン:10%; @トップセンター{ フォントファミリー:sans-serif; font-weight:bold; font-size:2em; コンテンツ:カウンター(ページ)...プログラミング 2025-04-17に投稿されました
HTMLがページ番号やソリューションを印刷できない理由はhtmlページにページ番号を印刷できません。使用: @page { マージン:10%; @トップセンター{ フォントファミリー:sans-serif; font-weight:bold; font-size:2em; コンテンツ:カウンター(ページ)...プログラミング 2025-04-17に投稿されました -
 Spark DataFrameに一定のシーケンスを追加する方法は?スパークデータフレーム に一定の列を追加するスパークに、各行の特定の値を持つ特定の値を持つ定数列をデータフレームに追加することができます。値、dataFrame.withcolumnの2番目の引数として使用できる値は、pyspark.sql.functionsのインポートlitの から定数列を...プログラミング 2025-04-17に投稿されました
Spark DataFrameに一定のシーケンスを追加する方法は?スパークデータフレーム に一定の列を追加するスパークに、各行の特定の値を持つ特定の値を持つ定数列をデータフレームに追加することができます。値、dataFrame.withcolumnの2番目の引数として使用できる値は、pyspark.sql.functionsのインポートlitの から定数列を...プログラミング 2025-04-17に投稿されました -
 UTF8 MySQLテーブルでLATIN1文字をUTF8に正しく変換する方法latin1文字をUTF8テーブル内のutf8に変換する diaCriticsのキャラクターが遭遇した問題に遭遇しました( "Jáuòiñe")がUTF8テーブルで存在していないために、utf8テーブルが不足しているために存在していませんでした。 「mysql_se...プログラミング 2025-04-17に投稿されました
UTF8 MySQLテーブルでLATIN1文字をUTF8に正しく変換する方法latin1文字をUTF8テーブル内のutf8に変換する diaCriticsのキャラクターが遭遇した問題に遭遇しました( "Jáuòiñe")がUTF8テーブルで存在していないために、utf8テーブルが不足しているために存在していませんでした。 「mysql_se...プログラミング 2025-04-17に投稿されました -
 オブジェクトがPythonに特定の属性を持っているかどうかを確認する方法は?メソッドオブジェクト属性の存在を決定するメソッド この問い合わせは、オブジェクト内の特定の属性の存在を検証する方法を求めています。未定義のプロパティにアクセスしようとする試みがエラーを提起する次の例を考えてみましょう: >>> a = SomeClass() >&g...プログラミング 2025-04-17に投稿されました
オブジェクトがPythonに特定の属性を持っているかどうかを確認する方法は?メソッドオブジェクト属性の存在を決定するメソッド この問い合わせは、オブジェクト内の特定の属性の存在を検証する方法を求めています。未定義のプロパティにアクセスしようとする試みがエラーを提起する次の例を考えてみましょう: >>> a = SomeClass() >&g...プログラミング 2025-04-17に投稿されました -
 テキストからHTMLタグを削除するPython効率的な方法htmlタグをpythonで削除するために、html応答を操作することがよくあると、html応答を操作することがしばしば抽出され、形式のタグを排除します。これは、HTMLタグを効果的に剥がし、目的のプレーンテキストを残すことで実現できます。 mlstripperはHTML入力を取り、それを...プログラミング 2025-04-17に投稿されました
テキストからHTMLタグを削除するPython効率的な方法htmlタグをpythonで削除するために、html応答を操作することがよくあると、html応答を操作することがしばしば抽出され、形式のタグを排除します。これは、HTMLタグを効果的に剥がし、目的のプレーンテキストを残すことで実現できます。 mlstripperはHTML入力を取り、それを...プログラミング 2025-04-17に投稿されました -
 mysqlエラーを解きます1153:パケットは「max_allowed_packet」制限を超えていますmysqlエラー1153:トラブルシューティングは、「max_allowed_packet」バイトよりも大きなパケットを得ました は、エニグマティックなmysqlエラー1153に直面しています。 エラーを理解するために、犯人を掘り下げて解決策を探索しましょう。あなたの場合、それは...プログラミング 2025-04-17に投稿されました
mysqlエラーを解きます1153:パケットは「max_allowed_packet」制限を超えていますmysqlエラー1153:トラブルシューティングは、「max_allowed_packet」バイトよりも大きなパケットを得ました は、エニグマティックなmysqlエラー1153に直面しています。 エラーを理解するために、犯人を掘り下げて解決策を探索しましょう。あなたの場合、それは...プログラミング 2025-04-17に投稿されました -
 Go Webアプリケーションはいつデータベース接続を閉じますか?Go Webアプリケーションのデータベース接続の管理 PostgreSQLなどのデータベースを使用する単純なGO Webアプリケーションで、データベース接続の閉鎖のタイミングが考慮されます。これは、無期限に実行されるアプリケーションでこれをいつ、どのように処理するかを深く掘り下げます。 f...プログラミング 2025-04-17に投稿されました
Go Webアプリケーションはいつデータベース接続を閉じますか?Go Webアプリケーションのデータベース接続の管理 PostgreSQLなどのデータベースを使用する単純なGO Webアプリケーションで、データベース接続の閉鎖のタイミングが考慮されます。これは、無期限に実行されるアプリケーションでこれをいつ、どのように処理するかを深く掘り下げます。 f...プログラミング 2025-04-17に投稿されました -
 セル編集後にカスタムJTableセルレンダリングを維持するにはどうすればよいですか?セル編集後のjtableセルレンダリングの維持 は、カスタムセルのレンダリングと編集機能を実装することでユーザーエクスペリエンスを向上させることができます。ただし、操作を編集した後でも目的のフォーマットが保存されることを保証することが重要です。このようなシナリオでは、編集がコミットされた後...プログラミング 2025-04-17に投稿されました
セル編集後にカスタムJTableセルレンダリングを維持するにはどうすればよいですか?セル編集後のjtableセルレンダリングの維持 は、カスタムセルのレンダリングと編集機能を実装することでユーザーエクスペリエンスを向上させることができます。ただし、操作を編集した後でも目的のフォーマットが保存されることを保証することが重要です。このようなシナリオでは、編集がコミットされた後...プログラミング 2025-04-17に投稿されました -
 Python読み取りCSVファイルUnicodedeCodeError究極のソリューションunicode decodeエラーがcsvファイルreading 内蔵csvモジュールを使用してpythonにcsvファイルを読み込もうとする場合、エラーが発生する可能性があります: SyntaxError: (unicode error) 'unicodeescape' codec ...プログラミング 2025-04-17に投稿されました
Python読み取りCSVファイルUnicodedeCodeError究極のソリューションunicode decodeエラーがcsvファイルreading 内蔵csvモジュールを使用してpythonにcsvファイルを読み込もうとする場合、エラーが発生する可能性があります: SyntaxError: (unicode error) 'unicodeescape' codec ...プログラミング 2025-04-17に投稿されました -
 JavaScriptオブジェクトにキーを動的に設定する方法は?JavaScriptオブジェクト変数の動的キーを作成する方法 この構文jsObj['key' i] = 'example' 1; はjavascriptで、アレイは特殊なタイプのオブジェクトです。この特別な動作は標準のオブジェクトによって模倣されていませんが、四角いブラケット演算子は...プログラミング 2025-04-17に投稿されました
JavaScriptオブジェクトにキーを動的に設定する方法は?JavaScriptオブジェクト変数の動的キーを作成する方法 この構文jsObj['key' i] = 'example' 1; はjavascriptで、アレイは特殊なタイプのオブジェクトです。この特別な動作は標準のオブジェクトによって模倣されていませんが、四角いブラケット演算子は...プログラミング 2025-04-17に投稿されました -
 なぜPHPのDateTime :: Modify( '+1 Month')が予期しない結果を生み出すのですか?PHP DateTimeで月数の変更:PHPのDateTimeクラスを操作する場合、数か月を追加または減算する場合、意図した動作を発見します。ドキュメントが警告しているように、これらの操作は見た目ほど直感的ではないため、これらの操作に「注意してください」。 $ date-> modify(...プログラミング 2025-04-17に投稿されました
なぜPHPのDateTime :: Modify( '+1 Month')が予期しない結果を生み出すのですか?PHP DateTimeで月数の変更:PHPのDateTimeクラスを操作する場合、数か月を追加または減算する場合、意図した動作を発見します。ドキュメントが警告しているように、これらの操作は見た目ほど直感的ではないため、これらの操作に「注意してください」。 $ date-> modify(...プログラミング 2025-04-17に投稿されました -
 空ではなく非ヌルのJava文字列の効果的なチェック方法文字列がnullではなく空でないかどうかを確認する で、文字列がnullではなく、空でないかどうかを判断する。 1.6以降、iSEmpty()メソッドは空虚を確認するための簡潔な方法を提供します: if(str!= null &&!str.isempty())使用: if(str!=...プログラミング 2025-04-17に投稿されました
空ではなく非ヌルのJava文字列の効果的なチェック方法文字列がnullではなく空でないかどうかを確認する で、文字列がnullではなく、空でないかどうかを判断する。 1.6以降、iSEmpty()メソッドは空虚を確認するための簡潔な方法を提供します: if(str!= null &&!str.isempty())使用: if(str!=...プログラミング 2025-04-17に投稿されました -
 C#でインデントのために文字列文字を効率的に繰り返す方法は?インデンテーションのために文字列を繰り返す アイテムの深さに基づいて文字列をインデントするとき、文字列を繰り返します。 Constructor 同じ文字を繰り返すだけの場合、文字を受け入れる文字列コンストラクターを使用してそれを繰り返すことができます: string indent = ...プログラミング 2025-04-17に投稿されました
C#でインデントのために文字列文字を効率的に繰り返す方法は?インデンテーションのために文字列を繰り返す アイテムの深さに基づいて文字列をインデントするとき、文字列を繰り返します。 Constructor 同じ文字を繰り返すだけの場合、文字を受け入れる文字列コンストラクターを使用してそれを繰り返すことができます: string indent = ...プログラミング 2025-04-17に投稿されました -
 入力:なぜ「警告:mysqli_query()がパラメーター1がmysqliであると予想し、リソースが与えられた「エラーが発生し、それを修正する方法」 出力:エラーを解決するための分析と修正「警告:mysqli_query()パラメーターは、リソースの代わりにmysqliである必要があります」mysqli_query()は、パラメーター1がmysqliであることを期待しています。発生する可能性があります。このエラーは、最初のパラメーターのタイプと予想されるリソースタイプとの間の不一致を示します。これらの2つの拡張機能は交換可能ではなく、一緒に使用することはできません。 MySQ...プログラミング 2025-04-17に投稿されました
入力:なぜ「警告:mysqli_query()がパラメーター1がmysqliであると予想し、リソースが与えられた「エラーが発生し、それを修正する方法」 出力:エラーを解決するための分析と修正「警告:mysqli_query()パラメーターは、リソースの代わりにmysqliである必要があります」mysqli_query()は、パラメーター1がmysqliであることを期待しています。発生する可能性があります。このエラーは、最初のパラメーターのタイプと予想されるリソースタイプとの間の不一致を示します。これらの2つの拡張機能は交換可能ではなく、一緒に使用することはできません。 MySQ...プログラミング 2025-04-17に投稿されました
中国語を勉強する
- 1 「歩く」は中国語で何と言いますか? 走路 中国語の発音、走路 中国語学習
- 2 「飛行機に乗る」は中国語で何と言いますか? 坐飞机 中国語の発音、坐飞机 中国語学習
- 3 「電車に乗る」は中国語で何と言いますか? 坐火车 中国語の発音、坐火车 中国語学習
- 4 「バスに乗る」は中国語で何と言いますか? 坐车 中国語の発音、坐车 中国語学習
- 5 中国語でドライブは何と言うでしょう? 开车 中国語の発音、开车 中国語学習
- 6 水泳は中国語で何と言うでしょう? 游泳 中国語の発音、游泳 中国語学習
- 7 中国語で自転車に乗るってなんて言うの? 骑自行车 中国語の発音、骑自行车 中国語学習
- 8 中国語で挨拶はなんて言うの? 你好中国語の発音、你好中国語学習
- 9 中国語でありがとうってなんて言うの? 谢谢中国語の発音、谢谢中国語学習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























