ドロップダウン/ツールチップなどのオーバーフロー非表示を修正
ボタンのドロップダウンを作成しようとして選択したことがありますが、オーバーフロー非表示によってブロックされてしまったことがありますか?
それではどうするかというと、JavaScript に手を伸ばして要素を DOM のルートにスローし、トリガー要素の四角形に基づいて要素を配置し、レイアウトが変更されるたびに再計算し、スクロールやウィンドウのサイズ変更が発生するが、あまりうまくいきません。効果的。
まだ完全にはサポートされていないということから始めたいと思いますが、今のところそれを解決するためのポリフィルがあります。
私たちが依存する 2 つの主な機能は
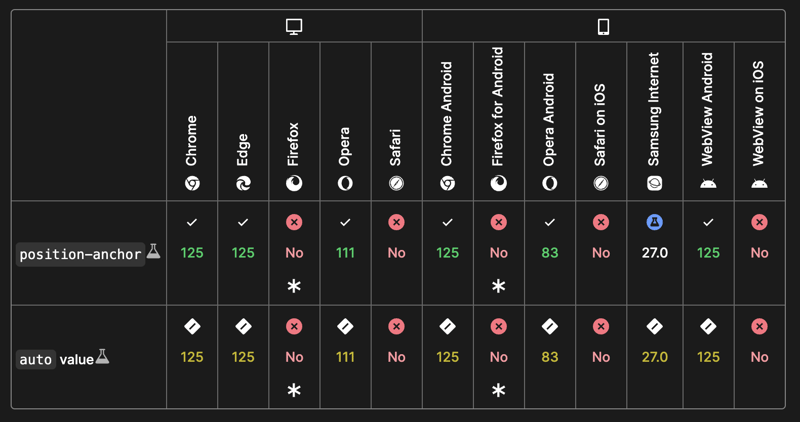
ですアンカーの位置決め

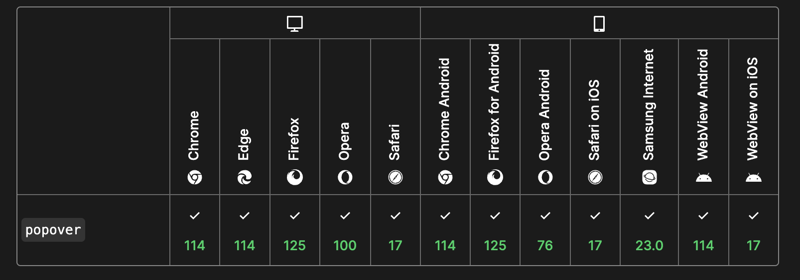
ポップオーバー

私の最初のアイデアは、ダイアログが DOM レイヤーを使用してルートに送信されるのを見たときに思いつきました。私はポップオーバー API に遭遇しました。基本的には同じロジックを取得しますが、動作が少し異なるだけです。
また、レンジ スライダーのつまみに要素を固定することに関する投稿を見た記憶があります。
それから、基本的に、この 2 つを混ぜ合わせた場合にオーバーフローの非表示を解除する必要があるドロップダウン/ツールチップなどに対して何をしたいのかを考えました。過剰な JavaScript は必要ありません。
これは、それをサポートするブラウザでの動作デモです
- Chrome、Edge v125
- オペラ v111
- Android 用 Chrome、Andriod ブラウザ v129
それでは、今日使いたい場合はどうすればよいですか。そうですね、使用できるポリフィルがあります。
oddbird/css-anchor-positioning ポリフィル
優れたブラウザサポートを備えています
- Firefox 54
- クローム 51
- エッジ 79
- サファリ 10
非ポリフィルの例で言及されていないブラウザにアクセスしてみてください。以下の例は機能します。私は個人的に safari と Firefox の最新バージョンをテストしました
これは、ほとんどのブラウザで余分な計算オーバーヘッドが発生することになりますが、十分な互換性がある場合は使いやすく、オフに切り替えることができることを意味します。
このアプローチには注意点が 1 つあります。それは、ポリフィルのサイズが約 92kb であるため、負荷に影響しますが、アプリケーション/ウェブサイトが重要なことを行った後に遅延ロードすることができるということです。
-
 Java文字列に複数のサブストリングを効率的に交換するにはどうすればよいですか?java で複数のサブストリングを弦の複数のサブストリングを置き換えると、文字列内の複数のサブストリングを置き換える必要性に直面すると、弦楽列の方法を繰り返し担当するブルートのアプローチに頼ることに魅力的です。ただし、これは大きな文字列や多数の文字列を使用する場合は非効率的です。正規表...プログラミング 2025-04-06に投稿
Java文字列に複数のサブストリングを効率的に交換するにはどうすればよいですか?java で複数のサブストリングを弦の複数のサブストリングを置き換えると、文字列内の複数のサブストリングを置き換える必要性に直面すると、弦楽列の方法を繰り返し担当するブルートのアプローチに頼ることに魅力的です。ただし、これは大きな文字列や多数の文字列を使用する場合は非効率的です。正規表...プログラミング 2025-04-06に投稿 -
 PHP \の機能の再定義制限を克服する方法は?PHPの関数の再定義制限 をPHPで克服することは、同じ名前の関数を複数回定義することはノーではありません。提供されたコードスニペットで見られるように、そうすることは、恐ろしい「再び削除できない」エラーになります。 $ b){ $ a * $ b; } を返しますが、PHPツールベ...プログラミング 2025-04-06に投稿
PHP \の機能の再定義制限を克服する方法は?PHPの関数の再定義制限 をPHPで克服することは、同じ名前の関数を複数回定義することはノーではありません。提供されたコードスニペットで見られるように、そうすることは、恐ろしい「再び削除できない」エラーになります。 $ b){ $ a * $ b; } を返しますが、PHPツールベ...プログラミング 2025-04-06に投稿 -
 Linuxサーバーにarchive_zipをインストールした後、\ "class \ 'ziparchive \'が見つかりません\"エラーを取得するのはなぜですか?class 'ziparchive' linuxサーバーにarchive_zipをインストールする際のエラーは見つかりません 症状: を実行しようとするときに、Ziparkive follingive folling_zip 0.1.1.1.1.1.1.1.1.1.1.1...プログラミング 2025-04-06に投稿
Linuxサーバーにarchive_zipをインストールした後、\ "class \ 'ziparchive \'が見つかりません\"エラーを取得するのはなぜですか?class 'ziparchive' linuxサーバーにarchive_zipをインストールする際のエラーは見つかりません 症状: を実行しようとするときに、Ziparkive follingive folling_zip 0.1.1.1.1.1.1.1.1.1.1.1...プログラミング 2025-04-06に投稿 -
 McRyptからOpenSSLに暗号化を移行し、OpenSSLを使用してMcRyptで暗号化されたデータを復号化できますか?暗号化ライブラリをMcRyptからOpenSSL にアップグレードして、暗号化ライブラリをMcRyptからOpenSLにアップグレードできますか? OpenSSLでは、McRyptで暗号化されたデータを復号化することは可能ですか? 2つの異なる投稿は矛盾する情報を提供します。もしそうなら...プログラミング 2025-04-06に投稿
McRyptからOpenSSLに暗号化を移行し、OpenSSLを使用してMcRyptで暗号化されたデータを復号化できますか?暗号化ライブラリをMcRyptからOpenSSL にアップグレードして、暗号化ライブラリをMcRyptからOpenSLにアップグレードできますか? OpenSSLでは、McRyptで暗号化されたデータを復号化することは可能ですか? 2つの異なる投稿は矛盾する情報を提供します。もしそうなら...プログラミング 2025-04-06に投稿 -
 Javaで、ディレクトリの変更を含むコマンドプロンプトコマンドを実行するにはどうすればよいですか?executeコマンドプロンプトコマンドのjava 問題: を実行しているコマンドプロンプトコマンドをJavaを介して挑戦することができます。コマンドプロンプトを開くコードスニペットを見つけることができますが、ディレクトリを変更して追加のコマンドを実行する機能が不足しています。この...プログラミング 2025-04-06に投稿
Javaで、ディレクトリの変更を含むコマンドプロンプトコマンドを実行するにはどうすればよいですか?executeコマンドプロンプトコマンドのjava 問題: を実行しているコマンドプロンプトコマンドをJavaを介して挑戦することができます。コマンドプロンプトを開くコードスニペットを見つけることができますが、ディレクトリを変更して追加のコマンドを実行する機能が不足しています。この...プログラミング 2025-04-06に投稿 -
 さまざまな数の列を持つデータベーステーブルを結合するにはどうすればよいですか?異なる列とのテーブルを組み合わせた ] は、データベーステーブルを異なる列とマージしようとする場合に課題に遭遇する可能性があります。簡単な方法は、列が少ないテーブルに欠落している列にnull値を追加することです。 たとえば、テーブルAと表Bの2つの表Aと表AがテーブルBよりも多くの列がある...プログラミング 2025-04-06に投稿
さまざまな数の列を持つデータベーステーブルを結合するにはどうすればよいですか?異なる列とのテーブルを組み合わせた ] は、データベーステーブルを異なる列とマージしようとする場合に課題に遭遇する可能性があります。簡単な方法は、列が少ないテーブルに欠落している列にnull値を追加することです。 たとえば、テーブルAと表Bの2つの表Aと表AがテーブルBよりも多くの列がある...プログラミング 2025-04-06に投稿 -
 ポイントインポリゴン検出により効率的な方法:Ray TracingまたはMatplotlib \ 's path.contains_points?Pythonの効率的なポイントインポリゴン検出 ポリゴン内にあるかどうかを決定することは、計算ジオメトリの頻繁なタスクです。このタスクの効率的な方法を見つけることは、多数のポイントを評価する場合に有利です。ここでは、一般的に使用される2つの方法を調査して比較します:Ray TracingとM...プログラミング 2025-04-06に投稿
ポイントインポリゴン検出により効率的な方法:Ray TracingまたはMatplotlib \ 's path.contains_points?Pythonの効率的なポイントインポリゴン検出 ポリゴン内にあるかどうかを決定することは、計算ジオメトリの頻繁なタスクです。このタスクの効率的な方法を見つけることは、多数のポイントを評価する場合に有利です。ここでは、一般的に使用される2つの方法を調査して比較します:Ray TracingとM...プログラミング 2025-04-06に投稿 -
 PHPのUnicode文字列からURLに優しいナメクジを効率的に生成するにはどうすればよいですか?効率的なナメクジ生成のための関数を作成する スラッグの作成、URLで使用されるユニコード文字列の単純化された表現は挑戦的な作業になります。この記事では、スラッグを効率的に生成し、特殊文字と非ASCII文字をURLに優しい形式に変換するための簡潔なソリューションを紹介します。一連の操作を使用...プログラミング 2025-04-06に投稿
PHPのUnicode文字列からURLに優しいナメクジを効率的に生成するにはどうすればよいですか?効率的なナメクジ生成のための関数を作成する スラッグの作成、URLで使用されるユニコード文字列の単純化された表現は挑戦的な作業になります。この記事では、スラッグを効率的に生成し、特殊文字と非ASCII文字をURLに優しい形式に変換するための簡潔なソリューションを紹介します。一連の操作を使用...プログラミング 2025-04-06に投稿 -
 セル編集後にカスタムJTableセルレンダリングを維持するにはどうすればよいですか?セル編集後のjtableセルレンダリングの維持 は、カスタムセルのレンダリングと編集機能を実装することでユーザーエクスペリエンスを向上させることができます。ただし、操作を編集した後でも目的のフォーマットが保存されることを保証することが重要です。このようなシナリオでは、編集がコミットされた後...プログラミング 2025-04-06に投稿
セル編集後にカスタムJTableセルレンダリングを維持するにはどうすればよいですか?セル編集後のjtableセルレンダリングの維持 は、カスタムセルのレンダリングと編集機能を実装することでユーザーエクスペリエンスを向上させることができます。ただし、操作を編集した後でも目的のフォーマットが保存されることを保証することが重要です。このようなシナリオでは、編集がコミットされた後...プログラミング 2025-04-06に投稿 -
 多次元アレイのためにPHPでのJSONの解析を簡素化する方法は?jsonをphp でphpで解析しようとする場合、特に多次元配列を扱う場合は困難な場合があります。プロセスを簡素化するには、JSONをオブジェクトではなく配列として解析することをお勧めします。 print_r($ json)を使用して配列構造を探索することは、目的の情報へのアクセス方法を決...プログラミング 2025-04-06に投稿
多次元アレイのためにPHPでのJSONの解析を簡素化する方法は?jsonをphp でphpで解析しようとする場合、特に多次元配列を扱う場合は困難な場合があります。プロセスを簡素化するには、JSONをオブジェクトではなく配列として解析することをお勧めします。 print_r($ json)を使用して配列構造を探索することは、目的の情報へのアクセス方法を決...プログラミング 2025-04-06に投稿 -
 Javaの「DD/MM/YYYY HH:MM:SS.SS」形式で現在の日付と時刻を正しく表示するにはどうすればよいですか?「dd/mm/yyyy hh:mm:ss.ss」形式で現在の日付と時刻を表示する方法。異なるフォーマットパターンを持つさまざまなSimpleDateFormatインスタンスの使用にあります。 java.text.simpledateformat; java.util.calendarをインポ...プログラミング 2025-04-06に投稿
Javaの「DD/MM/YYYY HH:MM:SS.SS」形式で現在の日付と時刻を正しく表示するにはどうすればよいですか?「dd/mm/yyyy hh:mm:ss.ss」形式で現在の日付と時刻を表示する方法。異なるフォーマットパターンを持つさまざまなSimpleDateFormatインスタンスの使用にあります。 java.text.simpledateformat; java.util.calendarをインポ...プログラミング 2025-04-06に投稿 -
 PHPの配列からランダムな要素をどのように抽出しますか?配列からのランダム選択 は、配列からランダムなアイテムを取得することができます。次の配列を検討してください: $items = [523, 3452, 334, 31, 5346]; この配列からランダムなアイテムを取得するために、array_rand()関数を利用することは効果的なソリューシ...プログラミング 2025-04-06に投稿
PHPの配列からランダムな要素をどのように抽出しますか?配列からのランダム選択 は、配列からランダムなアイテムを取得することができます。次の配列を検討してください: $items = [523, 3452, 334, 31, 5346]; この配列からランダムなアイテムを取得するために、array_rand()関数を利用することは効果的なソリューシ...プログラミング 2025-04-06に投稿 -
 PHPを使用してBlob(画像)をMySQLに適切に挿入する方法は?php mysqlデータベースを持つmysqlデータベースにブロブを挿入すると、mysqlデータベースに画像を保存しようとすると、遭遇するかもしれません問題。このガイドは、画像データを正常に保存するためのソリューションを提供します。 ImageId、image) values( &...プログラミング 2025-04-06に投稿
PHPを使用してBlob(画像)をMySQLに適切に挿入する方法は?php mysqlデータベースを持つmysqlデータベースにブロブを挿入すると、mysqlデータベースに画像を保存しようとすると、遭遇するかもしれません問題。このガイドは、画像データを正常に保存するためのソリューションを提供します。 ImageId、image) values( &...プログラミング 2025-04-06に投稿 -
 Pandas DataFramesで列を効率的に選択するにはどうすればよいですか?Pandas DataFrames の列の選択データ操作タスクを扱うと、特定の列の選択が必要になります。パンダでは、列を選択するためのさまざまなオプションがあります。数値インデックス 列インデックスがわかっている場合、ILOC関数を使用してそれらを選択します。 Pythonインデック...プログラミング 2025-04-06に投稿
Pandas DataFramesで列を効率的に選択するにはどうすればよいですか?Pandas DataFrames の列の選択データ操作タスクを扱うと、特定の列の選択が必要になります。パンダでは、列を選択するためのさまざまなオプションがあります。数値インデックス 列インデックスがわかっている場合、ILOC関数を使用してそれらを選択します。 Pythonインデック...プログラミング 2025-04-06に投稿 -
 動的にサイズの親要素内の要素のスクロール範囲を制限する方法は?垂直スクロール要素のcss高さ制限の実装 インタラクティブインターフェイスで、要素のスクロール挙動を制御することは、ユーザーエクスペリエンスとアクセシビリティを確保するために不可欠です。そのようなシナリオの1つは、動的にサイズの親要素内の要素のスクロール範囲を制限することです。ただし、マッ...プログラミング 2025-04-06に投稿
動的にサイズの親要素内の要素のスクロール範囲を制限する方法は?垂直スクロール要素のcss高さ制限の実装 インタラクティブインターフェイスで、要素のスクロール挙動を制御することは、ユーザーエクスペリエンスとアクセシビリティを確保するために不可欠です。そのようなシナリオの1つは、動的にサイズの親要素内の要素のスクロール範囲を制限することです。ただし、マッ...プログラミング 2025-04-06に投稿
中国語を勉強する
- 1 「歩く」は中国語で何と言いますか? 走路 中国語の発音、走路 中国語学習
- 2 「飛行機に乗る」は中国語で何と言いますか? 坐飞机 中国語の発音、坐飞机 中国語学習
- 3 「電車に乗る」は中国語で何と言いますか? 坐火车 中国語の発音、坐火车 中国語学習
- 4 「バスに乗る」は中国語で何と言いますか? 坐车 中国語の発音、坐车 中国語学習
- 5 中国語でドライブは何と言うでしょう? 开车 中国語の発音、开车 中国語学習
- 6 水泳は中国語で何と言うでしょう? 游泳 中国語の発音、游泳 中国語学習
- 7 中国語で自転車に乗るってなんて言うの? 骑自行车 中国語の発音、骑自行车 中国語学習
- 8 中国語で挨拶はなんて言うの? 你好中国語の発音、你好中国語学習
- 9 中国語でありがとうってなんて言うの? 谢谢中国語の発音、谢谢中国語学習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























