完全な URL を取得して Pardot フォームの非表示フィールドに保存する方法
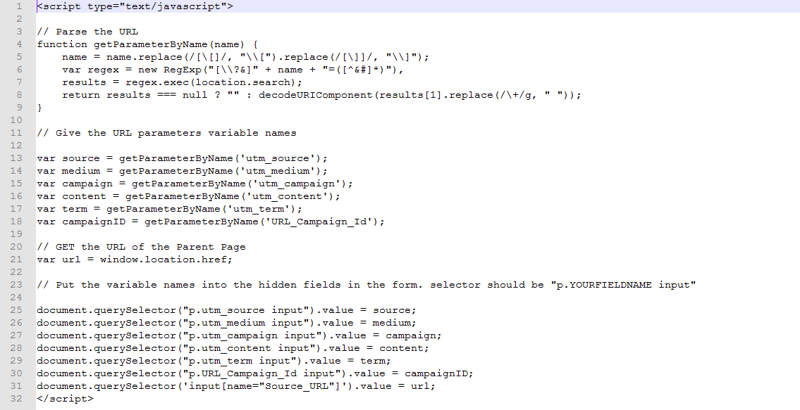
これは、セクションの下の Pardot フォームに追加したコードです。
// URL を解析します
関数 getParameterByName(name) {
name = name.replace(/[[]/, "\[").replace(/[]]/, "\]");
var regex = new RegExp("[\?&]" name "=([^]*)"),
結果 = regex.exec(location.search);
結果を返す === null ? "" : decodeURIComponent(results[1].replace(/ /g, " "));
}
// URL パラメータに変数名を付けます
var ソース = getParameterByName('utm_source');
var Medium = getParameterByName('utm_medium');
var キャンペーン = getParameterByName('utm_campaign');
var content = getParameterByName('utm_content');
var term = getParameterByName('utm_term');
var CampaignID = getParameterByName('URL_Campaign_Id');
// 親ページの URL を取得
var url = window.location.href;
// 変数名をフォームの非表示フィールドに入力します。セレクターは「p.YOURFIELDNAME input」
である必要がありますdocument.querySelector("p.utm_source input").value = ソース;
document.querySelector("p.utm_medium input").value = Medium;
document.querySelector("p.utm_campaign input").value = キャンペーン;
document.querySelector("p.utm_content input").value = content;
document.querySelector("p.utm_term input").value = term;
document.querySelector("p.URL_Campaign_Id input").value = キャンペーンID;
document.querySelector('input[name="ソース_URL"]').value = url;

誰かが Pardot フォームを送信したときに、フォームの URL を取得して非表示フィールド (Source_URL) に保存したいのですが、コード全体は正常に動作しますが、URL を取得して「Source_URL」非表示フィールドに保存する部分だけが機能しません。
ここでどのような変更を加える必要があるか、解決策を知っている人はいますか?
コードを明確に理解するためにコードの画像も追加
-
 通信: データ取得パターン重大発表! フロントエンド システム設計の毎日の学習の旅を始めました。そして、各モジュールからの洞察をブログで共有する予定です。さて、ここからが始まりであり、これからさらに多くのことが起こるでしょう! このブログでは、ショート ポーリング、ロング ポーリング、WebSocket、サーバー送信イベント...プログラミング 2024 年 11 月 7 日に公開
通信: データ取得パターン重大発表! フロントエンド システム設計の毎日の学習の旅を始めました。そして、各モジュールからの洞察をブログで共有する予定です。さて、ここからが始まりであり、これからさらに多くのことが起こるでしょう! このブログでは、ショート ポーリング、ロング ポーリング、WebSocket、サーバー送信イベント...プログラミング 2024 年 11 月 7 日に公開 -
 Day f #daysofMiva コーディング チャレンジ: JavaScript を HTML ファイルにリンクする。こんにちは、みんな。この記事を投稿するのが遅くなって申し訳ありませんが、投稿しないよりは遅れたほうが良いでしょうか?とにかく、今日の記事を見ていきましょう。 Javascript を HTML ファイルにリンクする理由。 JavaScript はブラウザ内で実行され、Web ページの...プログラミング 2024 年 11 月 7 日に公開
Day f #daysofMiva コーディング チャレンジ: JavaScript を HTML ファイルにリンクする。こんにちは、みんな。この記事を投稿するのが遅くなって申し訳ありませんが、投稿しないよりは遅れたほうが良いでしょうか?とにかく、今日の記事を見ていきましょう。 Javascript を HTML ファイルにリンクする理由。 JavaScript はブラウザ内で実行され、Web ページの...プログラミング 2024 年 11 月 7 日に公開 -
 Canvas.toDataURL() が画像を保存しないのはなぜですか?canvas.toDataURL() による画像保存の問題の解決canvas.toDataURL() を利用してキャンバスを画像として保存しようとした場合問題が発生する可能性があります。この状況に対処する方法は次のとおりです:問題と解決策問題:次のとおりです。キャンバス画像を保存するためのコードです...プログラミング 2024 年 11 月 7 日に公開
Canvas.toDataURL() が画像を保存しないのはなぜですか?canvas.toDataURL() による画像保存の問題の解決canvas.toDataURL() を利用してキャンバスを画像として保存しようとした場合問題が発生する可能性があります。この状況に対処する方法は次のとおりです:問題と解決策問題:次のとおりです。キャンバス画像を保存するためのコードです...プログラミング 2024 年 11 月 7 日に公開 -
 Node.js の新機能TL;DR: ECMAScript モジュールのサポートや V8 エンジンのアップデートなど、Node.js 22 の主要な機能を見てみましょう。このリリースでは、パフォーマンスとリアルタイム通信を強化するために、Maglev コンパイラーと組み込み WebSocket クライアントが導入されていま...プログラミング 2024 年 11 月 7 日に公開
Node.js の新機能TL;DR: ECMAScript モジュールのサポートや V8 エンジンのアップデートなど、Node.js 22 の主要な機能を見てみましょう。このリリースでは、パフォーマンスとリアルタイム通信を強化するために、Maglev コンパイラーと組み込み WebSocket クライアントが導入されていま...プログラミング 2024 年 11 月 7 日に公開 -
 MongoDB の unique() 操作を理解する: 実践ガイドMongoDB の Different() 操作は、コレクション全体の指定されたフィールドから一意の値を取得するための強力なツールです。このガイドは、distinct() の機能、それを使用する理由とタイミング、MongoDB クエリに効果的に実装する方法を理解するのに役立ちます。 ...プログラミング 2024 年 11 月 7 日に公開
MongoDB の unique() 操作を理解する: 実践ガイドMongoDB の Different() 操作は、コレクション全体の指定されたフィールドから一意の値を取得するための強力なツールです。このガイドは、distinct() の機能、それを使用する理由とタイミング、MongoDB クエリに効果的に実装する方法を理解するのに役立ちます。 ...プログラミング 2024 年 11 月 7 日に公開 -
 JavaScript の「if」ステートメントでは「0」が比較では False として機能するのはなぜですか?JavaScript のパラドックスを解く: なぜ "0" は比較では False であるのに、If ステートメントでは False になるのかJavaScript では、プリミティブ " の動作0」は開発者にパズルを投げかけます。 「==」などの論理演算子は「0」を ...プログラミング 2024 年 11 月 7 日に公開
JavaScript の「if」ステートメントでは「0」が比較では False として機能するのはなぜですか?JavaScript のパラドックスを解く: なぜ "0" は比較では False であるのに、If ステートメントでは False になるのかJavaScript では、プリミティブ " の動作0」は開発者にパズルを投げかけます。 「==」などの論理演算子は「0」を ...プログラミング 2024 年 11 月 7 日に公開 -
 GitHub Copilot には癖があります私は過去 4 か月間、運用コードベースで GitHub Copilot を使用してきました。以下に私の考えをいくつか示します: 良い点: 複雑なコードの説明: 扱いにくいコード スニペットやビジネス ロジックを分解して適切に説明するのが得意です。 単体テスト: 単体テストを作成し、複数のシナリオベー...プログラミング 2024 年 11 月 7 日に公開
GitHub Copilot には癖があります私は過去 4 か月間、運用コードベースで GitHub Copilot を使用してきました。以下に私の考えをいくつか示します: 良い点: 複雑なコードの説明: 扱いにくいコード スニペットやビジネス ロジックを分解して適切に説明するのが得意です。 単体テスト: 単体テストを作成し、複数のシナリオベー...プログラミング 2024 年 11 月 7 日に公開 -
 静的クラスとインスタンス化されたクラス: いつどちらを選択すべきですか?静的クラスとインスタンス化クラスの決定: 概要PHP でソフトウェア アプリケーションを設計するとき、開発者は、どちらを使用するかを選択するというジレンマに悩まされることがよくあります。静的クラスまたはインスタンス化されたオブジェクト。この決定は、プログラムの構造、パフォーマンス、およびテスト容易性...プログラミング 2024 年 11 月 7 日に公開
静的クラスとインスタンス化されたクラス: いつどちらを選択すべきですか?静的クラスとインスタンス化クラスの決定: 概要PHP でソフトウェア アプリケーションを設計するとき、開発者は、どちらを使用するかを選択するというジレンマに悩まされることがよくあります。静的クラスまたはインスタンス化されたオブジェクト。この決定は、プログラムの構造、パフォーマンス、およびテスト容易性...プログラミング 2024 年 11 月 7 日に公開 -
 ⚠️ JavaScript で「var」を使用することの隠れた危険性: なぜ次に進むべきなのかキーワード var は、長年にわたって JavaScript で変数を宣言するデフォルトの方法でした。ただし、コード内で予期しない動作を引き起こす可能性のあるいくつかの癖や落とし穴があります。 let や const のような最新の代替手段は、これらの問題の多くを解決するため、ほとんどの場合、変数を...プログラミング 2024 年 11 月 7 日に公開
⚠️ JavaScript で「var」を使用することの隠れた危険性: なぜ次に進むべきなのかキーワード var は、長年にわたって JavaScript で変数を宣言するデフォルトの方法でした。ただし、コード内で予期しない動作を引き起こす可能性のあるいくつかの癖や落とし穴があります。 let や const のような最新の代替手段は、これらの問題の多くを解決するため、ほとんどの場合、変数を...プログラミング 2024 年 11 月 7 日に公開 -
 PDO::MYSQL_ATTR_INIT_COMMAND では \"SET CHARACTER SET utf8\" が必要ですか?「PDO::MYSQL_ATTR_INIT_COMMAND」を使用する PDO では「SET CHARACTER SET utf8」が必要ですか?PHP および MySQL では、「SET NAMES」 utf8" と "SET CHARACTER SET utf8" ...プログラミング 2024 年 11 月 7 日に公開
PDO::MYSQL_ATTR_INIT_COMMAND では \"SET CHARACTER SET utf8\" が必要ですか?「PDO::MYSQL_ATTR_INIT_COMMAND」を使用する PDO では「SET CHARACTER SET utf8」が必要ですか?PHP および MySQL では、「SET NAMES」 utf8" と "SET CHARACTER SET utf8" ...プログラミング 2024 年 11 月 7 日に公開 -
 Password_Hash 関数を使用するとハッシュ値が異なるのはなぜですか?Password_Hash 関数の異なるハッシュ値について安全な認証システムを開発する場合、開発者は、password_hash を使用してさまざまなパスワード ハッシュを取得する際に混乱に遭遇することがよくあります。関数。この動作を明確にし、正しいパスワード検証を保証するために、この関数の背後にあ...プログラミング 2024 年 11 月 7 日に公開
Password_Hash 関数を使用するとハッシュ値が異なるのはなぜですか?Password_Hash 関数の異なるハッシュ値について安全な認証システムを開発する場合、開発者は、password_hash を使用してさまざまなパスワード ハッシュを取得する際に混乱に遭遇することがよくあります。関数。この動作を明確にし、正しいパスワード検証を保証するために、この関数の背後にあ...プログラミング 2024 年 11 月 7 日に公開 -
 なぜ Google と競争するのは狂気の沙汰ではないのか皆さん、こんにちは。私は Litlyx の CEO、アントニオです。私たちはいくつかの巨人と対戦しています! Microsoft Clarity、Google Analytics、MixPanel... これらは分析分野の大手です。スタートアップがこれほどのビッグネームと提携すると聞くと、人々はしば...プログラミング 2024 年 11 月 7 日に公開
なぜ Google と競争するのは狂気の沙汰ではないのか皆さん、こんにちは。私は Litlyx の CEO、アントニオです。私たちはいくつかの巨人と対戦しています! Microsoft Clarity、Google Analytics、MixPanel... これらは分析分野の大手です。スタートアップがこれほどのビッグネームと提携すると聞くと、人々はしば...プログラミング 2024 年 11 月 7 日に公開 -
 Java Streams でオブジェクトのリストをオプションに効率的に変換するにはどうすればよいですか?Java 8 の Optional と Stream:: flatMap を簡潔にするJava 8 ストリームを操作する場合、List を Optional に変換する を作成し、最初の Other 値を効率的に抽出するのは難しい場合があります。 flatMap は通常リターン ストリームを必要とし...プログラミング 2024 年 11 月 7 日に公開
Java Streams でオブジェクトのリストをオプションに効率的に変換するにはどうすればよいですか?Java 8 の Optional と Stream:: flatMap を簡潔にするJava 8 ストリームを操作する場合、List を Optional に変換する を作成し、最初の Other 値を効率的に抽出するのは難しい場合があります。 flatMap は通常リターン ストリームを必要とし...プログラミング 2024 年 11 月 7 日に公開 -
 フロントエンド開発の失敗を回避する: クリーンなコードを記述するための実証済みのプラクティス導入 もつれを解くことも拡張することも不可能に見える乱雑なコードに圧倒されたと感じたことはありますか?もしそうなら、あなたは一人ではありません。多くの開発者は、プロジェクトの長期的な成功とスケーラビリティに不可欠なクリーンなコードベースを維持するという課題に直面しています。コードを...プログラミング 2024 年 11 月 7 日に公開
フロントエンド開発の失敗を回避する: クリーンなコードを記述するための実証済みのプラクティス導入 もつれを解くことも拡張することも不可能に見える乱雑なコードに圧倒されたと感じたことはありますか?もしそうなら、あなたは一人ではありません。多くの開発者は、プロジェクトの長期的な成功とスケーラビリティに不可欠なクリーンなコードベースを維持するという課題に直面しています。コードを...プログラミング 2024 年 11 月 7 日に公開 -
 Python 辞書の最初と N 番目のキーと値のペアにアクセスするにはどうすればよいですか?Python 辞書の最初のエントリの取得colors[0] などの数値インデックスを使用して辞書のインデックスを作成すると、KeyError 例外が発生する可能性があります。 Python 3.7 以降、辞書は挿入順序を保持するため、順序付けられたコレクションのように操作できるようになります。最初の...プログラミング 2024 年 11 月 7 日に公開
Python 辞書の最初と N 番目のキーと値のペアにアクセスするにはどうすればよいですか?Python 辞書の最初のエントリの取得colors[0] などの数値インデックスを使用して辞書のインデックスを作成すると、KeyError 例外が発生する可能性があります。 Python 3.7 以降、辞書は挿入順序を保持するため、順序付けられたコレクションのように操作できるようになります。最初の...プログラミング 2024 年 11 月 7 日に公開
中国語を勉強する
- 1 「歩く」は中国語で何と言いますか? 走路 中国語の発音、走路 中国語学習
- 2 「飛行機に乗る」は中国語で何と言いますか? 坐飞机 中国語の発音、坐飞机 中国語学習
- 3 「電車に乗る」は中国語で何と言いますか? 坐火车 中国語の発音、坐火车 中国語学習
- 4 「バスに乗る」は中国語で何と言いますか? 坐车 中国語の発音、坐车 中国語学習
- 5 中国語でドライブは何と言うでしょう? 开车 中国語の発音、开车 中国語学習
- 6 水泳は中国語で何と言うでしょう? 游泳 中国語の発音、游泳 中国語学習
- 7 中国語で自転車に乗るってなんて言うの? 骑自行车 中国語の発音、骑自行车 中国語学習
- 8 中国語で挨拶はなんて言うの? 你好中国語の発音、你好中国語学習
- 9 中国語でありがとうってなんて言うの? 谢谢中国語の発音、谢谢中国語学習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























