rimmel.js でのイベント マッパーの使用: 簡単な概要
コードの全体的な品質を向上させたい場合は、データ モデルを基礎となるビューからきちんと分離しておくとよいでしょう。
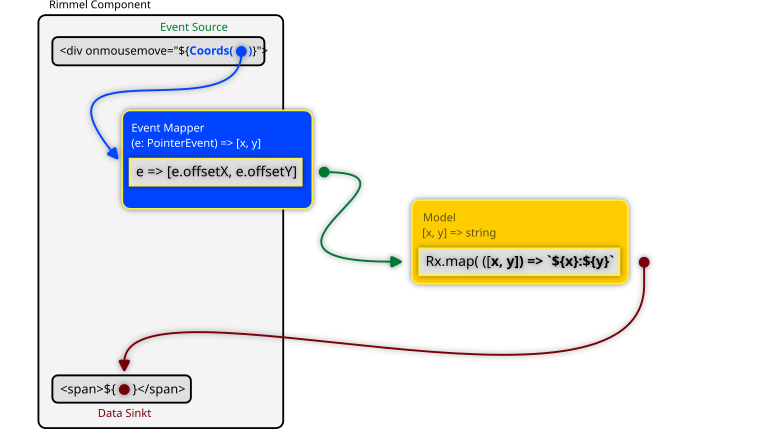
Observable を完全にサポートする Functional-Reactive フレームワークや、Rimmel.js のような UI ライブラリを使用すると、あまり知られていない設計に加えて、Observable ストリーム (例: 単純なデータ入力、データ出力ストリーム) としてモデルを定義できます。イベントアダプターであるパターン。

イベント アダプターは、ソース イベント (例: DOM の MouseEvent、PointerEvent、KeyboardEvent など) をデータ モデルで実際に使用される形式にマッピングするのに役立ちます。そのため、イベント アダプターはこの変換タスクから解放され、最終的にはUI.
Rimmel を使用すると、そのようなストリームを DOM に簡単に接続できます:
import { rml } from 'rimmel';
const component = () => {
const total = new Subject().pipe(
map(x => doSomethingWith(x)),
);
return rml`
${stream}
`;
}
バインディングは簡単です。リンメルは、ボタンからのクリック イベントを監視可能なストリームに直接接続し、ボタンがクリックされるたびに PointerEvent のインスタンスを受け取ります。
ここまでは順調ですね。ストリームが複数のソースからデータを取得する必要があり、それぞれに応じて異なる動作をする場合はどうすればよいでしょうか?
増分ボタンと減分ボタンを備えた単純なカウンターを作成してみましょう。それぞれのボタンから 1 を加算または減算します。
import { scan } from 'rxjs';
import { rml } from 'rimmel';
const component = () => {
const total = new BehaviorSubject(0).pipe(
scan((old, new) => old new, 0),
);
return rml`
${total}
`;
}
これは機能しますが、テンプレート部分にはアンチパターンであるロジックが含まれています。理想的には、全体的なテスト容易性を最大化するために、ロジックのないテンプレートを使用するように努めるべきです。
Rimmel 1.2 には、まさにそれを支援する新機能 Event Mappers があります。これらは、DOM イベントをモデルが必要とするものにマッピングするのに役立つため、ロジックをテンプレートから完全に分離することができます。仕組みは次のとおりです。
import { map, scan } from 'rxjs';
import { rml, reversePipe } from 'rimmel';
const Inc = reversePipe(map(() => 1));
const Dec = reversePipe(map(() => -1));
const component = () => {
const total = new BehaviorSubject(0).pipe(
scan((old, new) => old new, 0),
);
return rml`
${total}
`;
};
reversePipe はここでの革新的な追加機能であり、RxJS の Pipe() 関数とは逆に機能するパイプライン作成ツールです。後者はストリームの出力に変換を適用しますが、reversePipe() は入力に変換を適用します。
こうすることで、メインストリームの Subject/BehaviorSubject/Observer/EventListener が常に必要な形式でデータを取得できるようになり、アダプターを別個の関心事として扱うことができます。
リバース パイプラインでは任意の RxJS オペレーターを使用できます。他のキーではなく、ユーザーが Enter キーを押したときなど、特定のイベントのみをフィルターで除外したいですか?フィルター演算子
を使用するだけです。
import { Subject, filter, map } from 'rxjs';
import { rml, inputPipe } from 'rimmel';
const UpperOnEnter = inputPipe(
filter((e: Event) => e.key == 'Enter'),
map((e: Event) => e.target.value.toUpperCase()),
);
const Component = () => {
const state = new Subject();
return rml`
Type some text and hit Enter
${state}
`;
};
単体テストに関しては、これは小さいですが便利な追加機能であり、テストをよりシンプルかつ効率的にすることができます。
この Stackblitz で動作しているイベント マッパーをチェックしてください
-
 MySQL を使用して今日が誕生日のユーザーを見つけるにはどうすればよいですか?MySQL を使用して今日の誕生日を持つユーザーを識別する方法MySQL を使用して今日がユーザーの誕生日かどうかを判断するには、誕生日が一致するすべての行を検索する必要があります。今日の日付。これは、UNIX タイムスタンプとして保存されている誕生日と今日の日付を比較する単純な MySQL クエリ...プログラミング 2024 年 12 月 27 日に公開
MySQL を使用して今日が誕生日のユーザーを見つけるにはどうすればよいですか?MySQL を使用して今日の誕生日を持つユーザーを識別する方法MySQL を使用して今日がユーザーの誕生日かどうかを判断するには、誕生日が一致するすべての行を検索する必要があります。今日の日付。これは、UNIX タイムスタンプとして保存されている誕生日と今日の日付を比較する単純な MySQL クエリ...プログラミング 2024 年 12 月 27 日に公開 -
 「if」ステートメントを超えて: 明示的な「bool」変換を伴う型をキャストせずに使用できる場所は他にありますか?キャストなしで bool へのコンテキスト変換が可能クラスは bool への明示的な変換を定義し、そのインスタンス 't' を条件文で直接使用できるようにします。ただし、この明示的な変換では、キャストなしで bool として 't' を使用できる場所はどこですか?コン...プログラミング 2024 年 12 月 27 日に公開
「if」ステートメントを超えて: 明示的な「bool」変換を伴う型をキャストせずに使用できる場所は他にありますか?キャストなしで bool へのコンテキスト変換が可能クラスは bool への明示的な変換を定義し、そのインスタンス 't' を条件文で直接使用できるようにします。ただし、この明示的な変換では、キャストなしで bool として 't' を使用できる場所はどこですか?コン...プログラミング 2024 年 12 月 27 日に公開 -
 一意の ID を保持し、重複した名前を処理しながら、PHP で 2 つの連想配列を結合するにはどうすればよいですか?PHP での連想配列の結合PHP では、2 つの連想配列を 1 つの配列に結合するのが一般的なタスクです。次のリクエストを考えてみましょう:問題の説明:提供されたコードは 2 つの連想配列 $array1 と $array2 を定義します。目標は、両方の配列のすべてのキーと値のペアを統合する新しい配...プログラミング 2024 年 12 月 27 日に公開
一意の ID を保持し、重複した名前を処理しながら、PHP で 2 つの連想配列を結合するにはどうすればよいですか?PHP での連想配列の結合PHP では、2 つの連想配列を 1 つの配列に結合するのが一般的なタスクです。次のリクエストを考えてみましょう:問題の説明:提供されたコードは 2 つの連想配列 $array1 と $array2 を定義します。目標は、両方の配列のすべてのキーと値のペアを統合する新しい配...プログラミング 2024 年 12 月 27 日に公開 -
 データ挿入時の「一般エラー: 2006 MySQL サーバーが消えました」を修正するにはどうすればよいですか?レコードの挿入中に「一般エラー: 2006 MySQL サーバーが消えました」を解決する方法はじめに:MySQL データベースにデータを挿入すると、「一般エラー: 2006 MySQL サーバーが消えました。」というエラーが発生することがあります。このエラーは、通常、MySQL 構成内の 2 つの変...プログラミング 2024 年 12 月 27 日に公開
データ挿入時の「一般エラー: 2006 MySQL サーバーが消えました」を修正するにはどうすればよいですか?レコードの挿入中に「一般エラー: 2006 MySQL サーバーが消えました」を解決する方法はじめに:MySQL データベースにデータを挿入すると、「一般エラー: 2006 MySQL サーバーが消えました。」というエラーが発生することがあります。このエラーは、通常、MySQL 構成内の 2 つの変...プログラミング 2024 年 12 月 27 日に公開 -
 Go で WebSocket を使用してリアルタイム通信を行うチャット アプリケーション、ライブ通知、共同作業ツールなど、リアルタイムの更新が必要なアプリを構築するには、従来の HTTP よりも高速でインタラクティブな通信方法が必要です。そこで WebSocket が登場します。今日は、アプリケーションにリアルタイム機能を追加できるように、Go で WebSo...プログラミング 2024 年 12 月 27 日に公開
Go で WebSocket を使用してリアルタイム通信を行うチャット アプリケーション、ライブ通知、共同作業ツールなど、リアルタイムの更新が必要なアプリを構築するには、従来の HTTP よりも高速でインタラクティブな通信方法が必要です。そこで WebSocket が登場します。今日は、アプリケーションにリアルタイム機能を追加できるように、Go で WebSo...プログラミング 2024 年 12 月 27 日に公開 -
 macOS 上の Django で「ImproperlyConfigured: MySQLdb モジュールのロード中にエラーが発生しました」を修正する方法?MySQL の不適切な構成: 相対パスの問題Django で python manage.py runserver を実行すると、次のエラーが発生する場合があります:ImproperlyConfigured: Error loading MySQLdb module: dlopen(/Library...プログラミング 2024 年 12 月 26 日に公開
macOS 上の Django で「ImproperlyConfigured: MySQLdb モジュールのロード中にエラーが発生しました」を修正する方法?MySQL の不適切な構成: 相対パスの問題Django で python manage.py runserver を実行すると、次のエラーが発生する場合があります:ImproperlyConfigured: Error loading MySQLdb module: dlopen(/Library...プログラミング 2024 年 12 月 26 日に公開 -
 Bootstrap 4 ベータ版の列オフセットはどうなりましたか?Bootstrap 4 ベータ: 列オフセットの削除と復元Bootstrap 4 は、ベータ 1 リリースで、その方法に大幅な変更を導入しました。柱がオフセットされました。ただし、その後の Beta 2 リリースでは、これらの変更は元に戻されました。offset-md-* から ml-autoBoo...プログラミング 2024 年 12 月 26 日に公開
Bootstrap 4 ベータ版の列オフセットはどうなりましたか?Bootstrap 4 ベータ: 列オフセットの削除と復元Bootstrap 4 は、ベータ 1 リリースで、その方法に大幅な変更を導入しました。柱がオフセットされました。ただし、その後の Beta 2 リリースでは、これらの変更は元に戻されました。offset-md-* から ml-autoBoo...プログラミング 2024 年 12 月 26 日に公開 -
 C と C++ が関数シグネチャの配列の長さを無視するのはなぜですか?C および C の関数に配列を渡す 質問:なぜ C と C では、 C コンパイラでは、int dis(char a[1]) などの関数シグネチャでの配列長宣言が許可されていない場合でも許可されます。 enforced?答え:C および C で配列を関数に渡すために使用される構文は、最初の要素へのポ...プログラミング 2024 年 12 月 26 日に公開
C と C++ が関数シグネチャの配列の長さを無視するのはなぜですか?C および C の関数に配列を渡す 質問:なぜ C と C では、 C コンパイラでは、int dis(char a[1]) などの関数シグネチャでの配列長宣言が許可されていない場合でも許可されます。 enforced?答え:C および C で配列を関数に渡すために使用される構文は、最初の要素へのポ...プログラミング 2024 年 12 月 26 日に公開 -
 MySQL でアクセントを削除してオートコンプリート検索を改善するにはどうすればよいですか?効率的なオートコンプリート検索のために MySQL でアクセントを削除する地名の大規模なデータベースを管理する場合、正確かつ効率的であることを保証することが重要ですデータの取得。地名にアクセントがあると、オートコンプリート機能を使用するときに問題が発生する可能性があります。これに対処するには、当然の...プログラミング 2024 年 12 月 26 日に公開
MySQL でアクセントを削除してオートコンプリート検索を改善するにはどうすればよいですか?効率的なオートコンプリート検索のために MySQL でアクセントを削除する地名の大規模なデータベースを管理する場合、正確かつ効率的であることを保証することが重要ですデータの取得。地名にアクセントがあると、オートコンプリート機能を使用するときに問題が発生する可能性があります。これに対処するには、当然の...プログラミング 2024 年 12 月 26 日に公開 -
 MySQL で複合外部キーを実装するにはどうすればよいですか?SQL での複合外部キーの実装一般的なデータベース設計の 1 つは、複合キーを使用してテーブル間の関係を確立することです。複合キーは、テーブル内のレコードを一意に識別する複数の列の組み合わせです。このシナリオでは、チュートリアルとグループの 2 つのテーブルがあり、チュートリアルの複合一意キーをグル...プログラミング 2024 年 12 月 26 日に公開
MySQL で複合外部キーを実装するにはどうすればよいですか?SQL での複合外部キーの実装一般的なデータベース設計の 1 つは、複合キーを使用してテーブル間の関係を確立することです。複合キーは、テーブル内のレコードを一意に識別する複数の列の組み合わせです。このシナリオでは、チュートリアルとグループの 2 つのテーブルがあり、チュートリアルの複合一意キーをグル...プログラミング 2024 年 12 月 26 日に公開 -
 Java で JComponent が背景画像の後ろに隠れるのはなぜですか?背景画像で隠された JComponent のデバッグJava アプリケーションで JLabel などの JComponent を操作する場合、適切な動作を保証することが重要です。そして視認性。コンポーネントが背景画像の背後に隠れるという問題が発生した場合は、次のアプローチを検討してください。1.コン...プログラミング 2024 年 12 月 26 日に公開
Java で JComponent が背景画像の後ろに隠れるのはなぜですか?背景画像で隠された JComponent のデバッグJava アプリケーションで JLabel などの JComponent を操作する場合、適切な動作を保証することが重要です。そして視認性。コンポーネントが背景画像の背後に隠れるという問題が発生した場合は、次のアプローチを検討してください。1.コン...プログラミング 2024 年 12 月 26 日に公開 -
 PHP であらゆるタイプのスマート クォートを変換するには?PHP ですべての種類のスマート引用符を変換するスマート引用符は、通常の直線引用符 (' と ") の代わりに使用される活字記号です。ただし、ソフトウェア アプリケーションでは、さまざまな種類のスマート クオート間の変換に苦労することがよくあります。 スマート クォート変換の課題ス...プログラミング 2024 年 12 月 26 日に公開
PHP であらゆるタイプのスマート クォートを変換するには?PHP ですべての種類のスマート引用符を変換するスマート引用符は、通常の直線引用符 (' と ") の代わりに使用される活字記号です。ただし、ソフトウェア アプリケーションでは、さまざまな種類のスマート クオート間の変換に苦労することがよくあります。 スマート クォート変換の課題ス...プログラミング 2024 年 12 月 26 日に公開 -
 JavaScript 配列をループするさまざまな方法には何がありますか?JavaScript を使用した配列のループ配列の要素の反復処理は、JavaScript の一般的なタスクです。利用可能なアプローチはいくつかありますが、それぞれに独自の長所と制限があります。これらのオプションを見てみましょう:配列1. for-of ループ (ES2015 )このループは、反復子を...プログラミング 2024 年 12 月 26 日に公開
JavaScript 配列をループするさまざまな方法には何がありますか?JavaScript を使用した配列のループ配列の要素の反復処理は、JavaScript の一般的なタスクです。利用可能なアプローチはいくつかありますが、それぞれに独自の長所と制限があります。これらのオプションを見てみましょう:配列1. for-of ループ (ES2015 )このループは、反復子を...プログラミング 2024 年 12 月 26 日に公開 -
 Python で Selenium WebDriver の実行を効率的に一時停止するにはどうすればよいですか?Selenium WebDriver の待機ステートメントと条件ステートメント質問: Python で Selenium WebDriver の実行をミリ秒間一時停止するにはどうすればよいですか?答え:その間time.sleep() 関数は、指定した秒数の間実行を一時停止するために使用できますが、S...プログラミング 2024 年 12 月 26 日に公開
Python で Selenium WebDriver の実行を効率的に一時停止するにはどうすればよいですか?Selenium WebDriver の待機ステートメントと条件ステートメント質問: Python で Selenium WebDriver の実行をミリ秒間一時停止するにはどうすればよいですか?答え:その間time.sleep() 関数は、指定した秒数の間実行を一時停止するために使用できますが、S...プログラミング 2024 年 12 月 26 日に公開 -
 C++ 代入演算子は仮想であるべきですか?C における仮想代入演算子とその必要性 C では代入演算子を仮想として定義できますが、これは必須の要件ではありません。ただし、この仮想宣言は、仮想性の必要性と、他の演算子も同様に仮想化できるかどうかについて疑問を引き起こします。仮想代入演算子の場合代入演算子本質的に仮想ではありません。ただし、継承ク...プログラミング 2024 年 12 月 26 日に公開
C++ 代入演算子は仮想であるべきですか?C における仮想代入演算子とその必要性 C では代入演算子を仮想として定義できますが、これは必須の要件ではありません。ただし、この仮想宣言は、仮想性の必要性と、他の演算子も同様に仮想化できるかどうかについて疑問を引き起こします。仮想代入演算子の場合代入演算子本質的に仮想ではありません。ただし、継承ク...プログラミング 2024 年 12 月 26 日に公開
中国語を勉強する
- 1 「歩く」は中国語で何と言いますか? 走路 中国語の発音、走路 中国語学習
- 2 「飛行機に乗る」は中国語で何と言いますか? 坐飞机 中国語の発音、坐飞机 中国語学習
- 3 「電車に乗る」は中国語で何と言いますか? 坐火车 中国語の発音、坐火车 中国語学習
- 4 「バスに乗る」は中国語で何と言いますか? 坐车 中国語の発音、坐车 中国語学習
- 5 中国語でドライブは何と言うでしょう? 开车 中国語の発音、开车 中国語学習
- 6 水泳は中国語で何と言うでしょう? 游泳 中国語の発音、游泳 中国語学習
- 7 中国語で自転車に乗るってなんて言うの? 骑自行车 中国語の発音、骑自行车 中国語学習
- 8 中国語で挨拶はなんて言うの? 你好中国語の発音、你好中国語学習
- 9 中国語でありがとうってなんて言うの? 谢谢中国語の発音、谢谢中国語学習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























