CSS ページ スタイル フレームワーク
CSS スタイル:
ページのコンテンツを形作るツール
- 幅: 幅 } 自動/初期値
高さ: 高さ } 最小/最大
inherit: すでに定義されているメジャーを維持します
余白: 上/左/右/下
パディング: 内部コンテンツと外部コンテンツ間のスペース
ボックスのサイズ設定: 要素を事前定義されたサイズに戻します
CSSの色
- RGB: 赤、緑、青のトーンを定義する 0 ~ 255 の値をカンマで区切って指定します。例:
#rgb{
color: rgb(250, 30, 70);
}
値 250 は赤を表し、30 は緑を表し、70 は青を表します。この場合、結果は次のようになります:

- RGBA: RGB と非常に似ていますが、0 から 1 の間で変化する透明度係数が追加されます。
- HEX: 0 ~ 9、および A ~ F の間で定義された 16 進数 (F が最高値で、rgb と同様のパターンに従います)。例:
00FF00 -> 緑
FF0000 -> 赤
0000FF -> 青
#hex{
color: #03BB76;
}
次のようになります:

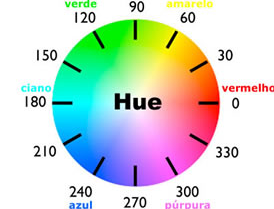
- HSL (色相、彩度、明度): 色相 (赤 0、緑 120、青 240)、彩度 (0% グレートーン、100% フルカラー)、明度 (0 % 黒) によって色を定義します。 、100% 白) - 透明度のレベルを測定するためにアルファ係数 (0 ~ 1) に依存する HSLA もあります。例:
#hsl{
color: hsla(120, 100%, 50%, 1.0);
}
このプログラミングでは完全な緑色になりますが、HSL カラー ホイールを使用して他の色調を探すことができます。

資金
- 背景色: 単色の背景色
- 背景画像: 背景の参照画像
- 線形勾配: 線形勾配
- 放射状グラデーション: 円形グラデーション
- 繰り返し: リピート効果
background-size: 要素の背景のサイズを定義し、次の設定を伴います:
- auto: 自動調整
- cover: 要素のスペース全体をカバーします
- 含む: 完全な/切り取られていない画像が表示されるようにコンテンツのサイズを変更します
- 値: 要素内の画像のサイズを設定
繰り返し background-repeat: 画像を繰り返す軸を定義します:
- 繰り返し: 可能な最大繰り返し数
- repeat-x: x 軸 (水平) のみを繰り返します
- repeat-y: y 軸 (垂直) のみを繰り返します
- スペース: スペースで切らずに両方の軸で繰り返します
- ラウンド: カットされずに全方向に繰り返し、サイズ変更されるだけです
- no-repeat: 繰り返しなし
Background-position: 背景画像の位置
中央、左、右、x%、y%
background-attachment: ブラウザ ウィンドウに応じて画像がどのように動作するか
- 修正済み: 動かない
- スクロール:オブジェクトに固定されています
- ローカル: コンテンツの横にある「スクロール」
background-origin: 画像配置領域を定義します
- パディングボックス: パディングの隣の原点コーナー
- border-box: 画像は境界線の外側の領域の隣から始まります
- content-box: パディングよりも低く、要素コンテンツに合わせて配置されます
background-flip: 要素の色がエッジを覆うかどうかを定義します
- パディングボックス: パディング に合わせて配置
- ボーダーボックス: ボーダー揃え
- content-box: コンテンツ領域を塗りつぶします
- クリップテキスト: テキストの背景 (色は透明である必要があります)
background-bland-mode: 要素の背景に対する効果
エッジ
- border-width: 境界線のサイズ
- ボーダースタイル: ボーダータイプ
- 境界線の色: 境界線の色
- border-radius: 境界線を丸める
境界線イメージ
- ソース: 画像パスを設定
- width: ボーダー画像の幅
- 繰り返し: 画像を繰り返すかどうかを制御します
- outset: 要素の端からの距離
- スライス: 領域に分割
コンテンツ (画像またはビデオ)
object-fit : 確立されたボックス内で要素のコンテンツがどのように動作するか
- fill: 空間全体を埋めて変形させます
- 含まれる: 歪みはありませんが、確立された寸法内に収まります
- 表紙: 歪みなくすべてのスペースを埋める
- none: 親オブジェクトの測定値を無視し、元の測定値を使用します
- スケールダウン: 歪みのない最小画像設定
オブジェクト位置: 中央の画像
- x 軸と y 軸
- 左、右、中央、上、下
-
 PHPのファイルシステム機能でUTF-8ファイル名を処理するにはどうすればよいですか?PHPのファイルシステム関数のUTF-8ファイル名を処理する PHPのMKDIR関数を使用してUTF-8文字を含むフォルダーを作成するとき、 に遭遇するwindows explorerに遭遇する可能性があります。 urlエンコードファイル名 この問題を解決するには、urlencod...プログラミング 2025-03-28に投稿されました
PHPのファイルシステム機能でUTF-8ファイル名を処理するにはどうすればよいですか?PHPのファイルシステム関数のUTF-8ファイル名を処理する PHPのMKDIR関数を使用してUTF-8文字を含むフォルダーを作成するとき、 に遭遇するwindows explorerに遭遇する可能性があります。 urlエンコードファイル名 この問題を解決するには、urlencod...プログラミング 2025-03-28に投稿されました -
 なぜ私のCSSの背景画像が現れるのですか?トラブルシューティング:css背景画像が表示されない チュートリアルの指示にもかかわらず、背景画像が読み込まれない問題に遭遇しました。画像とスタイルのシートは同じディレクトリに存在していますが、背景は空白の白いキャンバスのままです。画像ファイル名を囲む引用: background-ima...プログラミング 2025-03-28に投稿されました
なぜ私のCSSの背景画像が現れるのですか?トラブルシューティング:css背景画像が表示されない チュートリアルの指示にもかかわらず、背景画像が読み込まれない問題に遭遇しました。画像とスタイルのシートは同じディレクトリに存在していますが、背景は空白の白いキャンバスのままです。画像ファイル名を囲む引用: background-ima...プログラミング 2025-03-28に投稿されました -
 FlexBoxと垂直スクロールをフルハイトレイアウトで効果的に組み合わせるにはどうすればよいですか?FlexBoxと垂直スクロールをフルハイトレイアウトに統合する フルハイトアプリケーションを操作する場合、FlexBoxと垂直スクロールバーを組み合わせた場合、一般的な要件になります。ただし、フレックスボックスレイアウトのインタラクティブな性質により、課題を引き起こす可能性があります。こ...プログラミング 2025-03-28に投稿されました
FlexBoxと垂直スクロールをフルハイトレイアウトで効果的に組み合わせるにはどうすればよいですか?FlexBoxと垂直スクロールをフルハイトレイアウトに統合する フルハイトアプリケーションを操作する場合、FlexBoxと垂直スクロールバーを組み合わせた場合、一般的な要件になります。ただし、フレックスボックスレイアウトのインタラクティブな性質により、課題を引き起こす可能性があります。こ...プログラミング 2025-03-28に投稿されました -
 Pythonの理解を使用して辞書を効率的に作成するにはどうすればよいですか?python辞書の理解 Pythonでは、辞書の概念は新しい辞書を生成するための簡潔な方法を提供します。それらはリストの概念に似ていますが、いくつかの顕著な違いがあります。キーと値を明示的に指定する必要があります。たとえば、 d = {n:n ** 2の範囲(5)} これは、0から4の...プログラミング 2025-03-28に投稿されました
Pythonの理解を使用して辞書を効率的に作成するにはどうすればよいですか?python辞書の理解 Pythonでは、辞書の概念は新しい辞書を生成するための簡潔な方法を提供します。それらはリストの概念に似ていますが、いくつかの顕著な違いがあります。キーと値を明示的に指定する必要があります。たとえば、 d = {n:n ** 2の範囲(5)} これは、0から4の...プログラミング 2025-03-28に投稿されました -
 数字のみの出力で単一の数字認識のためにPytesseractを構成するにはどうすればよいですか?pytesseract ocrを備えたpytesseract ocr pytesseractのコンテキストで、単一桁を認識し、数字を抑制するためにテッセラクトを構成します。この問題に対処するために、Tesseractの構成オプションの詳細を掘り下げます。単一文字認識の場合、適切な...プログラミング 2025-03-28に投稿されました
数字のみの出力で単一の数字認識のためにPytesseractを構成するにはどうすればよいですか?pytesseract ocrを備えたpytesseract ocr pytesseractのコンテキストで、単一桁を認識し、数字を抑制するためにテッセラクトを構成します。この問題に対処するために、Tesseractの構成オプションの詳細を掘り下げます。単一文字認識の場合、適切な...プログラミング 2025-03-28に投稿されました -
 なぜ私の線形勾配の背景にストライプがあるのか、どうすればそれらを修正できますか?リニアグラデーションからの背景ストライプを追放する 背景に線形勾配プロパティを使用する場合、方向が上または下に設定されているときに顕著なストライプに遭遇する場合があります。これらの見苦しいアーティファクトは、複雑なバックグラウンド伝播現象に起因する可能性があります。その後、線形勾配はこの高...プログラミング 2025-03-28に投稿されました
なぜ私の線形勾配の背景にストライプがあるのか、どうすればそれらを修正できますか?リニアグラデーションからの背景ストライプを追放する 背景に線形勾配プロパティを使用する場合、方向が上または下に設定されているときに顕著なストライプに遭遇する場合があります。これらの見苦しいアーティファクトは、複雑なバックグラウンド伝播現象に起因する可能性があります。その後、線形勾配はこの高...プログラミング 2025-03-28に投稿されました -
 オブジェクトがPythonに特定の属性を持っているかどうかを確認する方法は?メソッドオブジェクト属性の存在を決定するメソッド この問い合わせは、オブジェクト内の特定の属性の存在を検証する方法を求めています。未定義のプロパティにアクセスしようとする試みがエラーを提起する次の例を考えてみましょう: >>> a = SomeClass() >&g...プログラミング 2025-03-28に投稿されました
オブジェクトがPythonに特定の属性を持っているかどうかを確認する方法は?メソッドオブジェクト属性の存在を決定するメソッド この問い合わせは、オブジェクト内の特定の属性の存在を検証する方法を求めています。未定義のプロパティにアクセスしようとする試みがエラーを提起する次の例を考えてみましょう: >>> a = SomeClass() >&g...プログラミング 2025-03-28に投稿されました -
 Javaで、ディレクトリの変更を含むコマンドプロンプトコマンドを実行するにはどうすればよいですか?executeコマンドプロンプトコマンドのjava 問題: を実行しているコマンドプロンプトコマンドをJavaを介して挑戦することができます。コマンドプロンプトを開くコードスニペットを見つけることができますが、ディレクトリを変更して追加のコマンドを実行する機能が不足しています。この...プログラミング 2025-03-28に投稿されました
Javaで、ディレクトリの変更を含むコマンドプロンプトコマンドを実行するにはどうすればよいですか?executeコマンドプロンプトコマンドのjava 問題: を実行しているコマンドプロンプトコマンドをJavaを介して挑戦することができます。コマンドプロンプトを開くコードスニペットを見つけることができますが、ディレクトリを変更して追加のコマンドを実行する機能が不足しています。この...プログラミング 2025-03-28に投稿されました -
 なぜ有効なコードにもかかわらず、PHPで入力をキャプチャするリクエストを要求するのはなぜですか?アドレス指定Php action='' を使用して、フォームの提出後に$ _POSTアレイの内容を確認します。適切に: if(empty($ _ server ['content_type'])) { $ _Server ['content_typ...プログラミング 2025-03-28に投稿されました
なぜ有効なコードにもかかわらず、PHPで入力をキャプチャするリクエストを要求するのはなぜですか?アドレス指定Php action='' を使用して、フォームの提出後に$ _POSTアレイの内容を確認します。適切に: if(empty($ _ server ['content_type'])) { $ _Server ['content_typ...プログラミング 2025-03-28に投稿されました -
 Javaのフルスクリーン専用モードでユーザー入力を処理する方法は?ハンドリングユーザー入力は、java intuling in full screenの排他的モードでのフルスクリーンの排他的モードでのハンドリング を排他的モードで実行するとき、通常のイベント処理メカニズムは予想されるように機能しない場合があります。この記事では、このモードでキーボード...プログラミング 2025-03-28に投稿されました
Javaのフルスクリーン専用モードでユーザー入力を処理する方法は?ハンドリングユーザー入力は、java intuling in full screenの排他的モードでのフルスクリーンの排他的モードでのハンドリング を排他的モードで実行するとき、通常のイベント処理メカニズムは予想されるように機能しない場合があります。この記事では、このモードでキーボード...プログラミング 2025-03-28に投稿されました -
 Python読み取りCSVファイルUnicodedeCodeError究極のソリューションunicode decodeエラーがcsvファイルreading ビルトインCSVモジュールを使用してPythonにCSVファイルを読み取ろうとする場合、エラーが発生する: SyntaxError: (unicode error) 'unicodeescape' codec can't...プログラミング 2025-03-28に投稿されました
Python読み取りCSVファイルUnicodedeCodeError究極のソリューションunicode decodeエラーがcsvファイルreading ビルトインCSVモジュールを使用してPythonにCSVファイルを読み取ろうとする場合、エラーが発生する: SyntaxError: (unicode error) 'unicodeescape' codec can't...プログラミング 2025-03-28に投稿されました -
 最大カウントを見つけるときにmysqlで\ "無効なグループ関数の使用を解決する方法\"エラーは?mysql を使用して最大カウントを取得する方法mysqlでは、次のコマンドを使用して特定の列によってグループ化された値の最大値を見つけようとする際に問題に遭遇する可能性があります。 emp1グループからmax(count(*))を名前で選択します。 エラー1111(HY000):グル...プログラミング 2025-03-28に投稿されました
最大カウントを見つけるときにmysqlで\ "無効なグループ関数の使用を解決する方法\"エラーは?mysql を使用して最大カウントを取得する方法mysqlでは、次のコマンドを使用して特定の列によってグループ化された値の最大値を見つけようとする際に問題に遭遇する可能性があります。 emp1グループからmax(count(*))を名前で選択します。 エラー1111(HY000):グル...プログラミング 2025-03-28に投稿されました -
 java.net.urlconnectionとmultipart/form-dataエンコードを使用して追加のパラメーターを使用してファイルをアップロードする方法は?http requests を使用してファイルをhttpサーバーにアップロードしながら、追加のパラメーター、java.net.urlconnection、およびmultipart/dataエンコーディングを送信します。プロセスの内訳は次のとおりです。エンコーディングには、要求本体を複数...プログラミング 2025-03-28に投稿されました
java.net.urlconnectionとmultipart/form-dataエンコードを使用して追加のパラメーターを使用してファイルをアップロードする方法は?http requests を使用してファイルをhttpサーバーにアップロードしながら、追加のパラメーター、java.net.urlconnection、およびmultipart/dataエンコーディングを送信します。プロセスの内訳は次のとおりです。エンコーディングには、要求本体を複数...プログラミング 2025-03-28に投稿されました -
 「STD :: Launder」は、組合のConstメンバーとのコンパイラの最適化の問題をどのように解決しますか?メモリーロンダリングの本質を発表する:std :: launder ここでは、集約初期化が実行され、u(x)の最初のメンバーを値1に設定します。nはconst変数であるため、コンパイラは常に1つのままであると想定しています。コード: x *p = new(&u.x)x {2}; ...プログラミング 2025-03-28に投稿されました
「STD :: Launder」は、組合のConstメンバーとのコンパイラの最適化の問題をどのように解決しますか?メモリーロンダリングの本質を発表する:std :: launder ここでは、集約初期化が実行され、u(x)の最初のメンバーを値1に設定します。nはconst変数であるため、コンパイラは常に1つのままであると想定しています。コード: x *p = new(&u.x)x {2}; ...プログラミング 2025-03-28に投稿されました -
 Google APIから最新のjQueryライブラリを取得する方法は?Google Apis から最新のjQueryライブラリを取得します。最新バージョンを取得するために、以前は特定のバージョン番号を使用する代替手段がありました。これは、次の構文を使用するものでした。 /latest/jquery.js .jquery.com/jQuery-latest...プログラミング 2025-03-28に投稿されました
Google APIから最新のjQueryライブラリを取得する方法は?Google Apis から最新のjQueryライブラリを取得します。最新バージョンを取得するために、以前は特定のバージョン番号を使用する代替手段がありました。これは、次の構文を使用するものでした。 /latest/jquery.js .jquery.com/jQuery-latest...プログラミング 2025-03-28に投稿されました
中国語を勉強する
- 1 「歩く」は中国語で何と言いますか? 走路 中国語の発音、走路 中国語学習
- 2 「飛行機に乗る」は中国語で何と言いますか? 坐飞机 中国語の発音、坐飞机 中国語学習
- 3 「電車に乗る」は中国語で何と言いますか? 坐火车 中国語の発音、坐火车 中国語学習
- 4 「バスに乗る」は中国語で何と言いますか? 坐车 中国語の発音、坐车 中国語学習
- 5 中国語でドライブは何と言うでしょう? 开车 中国語の発音、开车 中国語学習
- 6 水泳は中国語で何と言うでしょう? 游泳 中国語の発音、游泳 中国語学習
- 7 中国語で自転車に乗るってなんて言うの? 骑自行车 中国語の発音、骑自行车 中国語学習
- 8 中国語で挨拶はなんて言うの? 你好中国語の発音、你好中国語学習
- 9 中国語でありがとうってなんて言うの? 谢谢中国語の発音、谢谢中国語学習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























