

展開ボタンの作成方法
GitHub リポジトリ URL を取得します
https://github.com/USERNAME/REPO
の形式の GitHub リポジトリ URL が必要です。デプロイ ボタンの URL を構築します
https://deploy.workers.cloudflare.com/?url=https://github.com/USERNAME/REPO
USERNAME と REPO を実際の GitHub ユーザー名とリポジトリ名に置き換えます。この URL は Cloudflare の Workers デプロイメント システムに直接リンクしており、ワンクリックでプロジェクトをシームレスにデプロイできます。

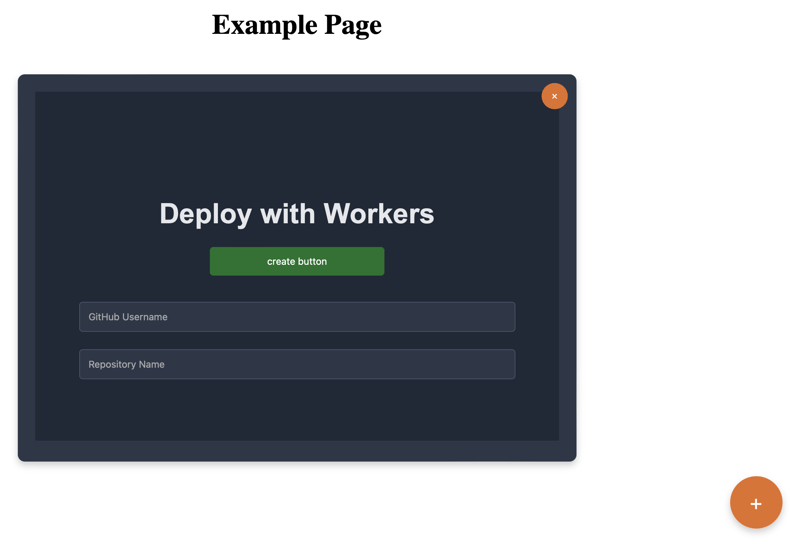
ボタン ジェネレーターは、GitHub でホストされているプロジェクトのデプロイメント プロセスを合理化するために設計されたツールです。 「Cloudflare Workers にデプロイ」ボタンを作成すると、デプロイメントプロセスが簡素化され、ユーザーはワンクリックでアプリケーションを Cloudflare Workers にデプロイできるようになります。
このボタンは、ユーザーがプロジェクトを Cloudflare Workers に直接デプロイする便利な方法を提供します。これは、サーバーレス アーキテクチャとグローバル分散の恩恵を受けるプロジェクトに最適です。
単純なスクリプト タグを Web ページに埋め込むことで、デプロイ ボタンの機能を統合できます。このスクリプトは、Web ページにフローティング ボタンを動的に追加します。ユーザーがこのボタンをクリックすると、Cloudflare Workers へのワンクリックデプロイメントを容易にするポップアップが開きます。この統合は、ユーザーの導入プロセスを合理化し、エクスペリエンスを向上させるのに特に役立ちます。
Web ページにデプロイ ボタン ジェネレーターを含めるには、次のスクリプト タグを追加するだけです:

展開ボタンの作成方法
GitHub リポジトリ URL を取得します
https://github.com/USERNAME/REPO
の形式の GitHub リポジトリ URL が必要です。デプロイ ボタンの URL を構築します
https://deploy.workers.cloudflare.com/?url=https://github.com/USERNAME/REPO
USERNAME と REPO を実際の GitHub ユーザー名とリポジトリ名に置き換えます。この URL は Cloudflare の Workers デプロイメント システムに直接リンクしており、ワンクリックでプロジェクトをシームレスにデプロイできます。
















免責事項: 提供されるすべてのリソースの一部はインターネットからのものです。お客様の著作権またはその他の権利および利益の侵害がある場合は、詳細な理由を説明し、著作権または権利および利益の証拠を提出して、電子メール [email protected] に送信してください。 できるだけ早く対応させていただきます。
Copyright© 2022 湘ICP备2022001581号-3