サイプレス ランとサイプレス オープンを同時に実行する方法

Cypress は、Web アプリケーション用に構築された堅牢なエンドツーエンドのテスト フレームワークです。テストを簡単かつ信頼性の高いものにするように設計されており、開発者や QA エンジニアは単純なインタラクションから複雑なユーザー ワークフローまであらゆるものをテストできます。 Cypress を使用すると、ユーザー アクションをシミュレートするテストを作成し、フロントエンドの動作を検証し、最小限のセットアップで UI の機能を確認できます。
サイプレスは何に使われますか?
Cypress は主に Web アプリケーションのエンドツーエンド テストに使用されますが、フロントエンド環境での統合テストや単体テストにも効果的です。一般的な使用例をいくつか示します:
ユーザー フローの自動化: 認証、フォーム送信、電子商取引トランザクションなどの複雑なユーザー フローをテストします。
レスポンシブ デザインのテスト: Cypress では、さまざまなビューポート サイズにわたってテストできるため、レスポンシブ デザインのテストに最適です。
回帰テスト: テスト ケースを自動化することで、新しいコードの変更によってバグが導入されていないことをすぐに検証できます。
UI コンポーネント テスト: Cypress を Storybook などのツールと併用して、フロントエンド コンポーネントを個別に検証し、さまざまなシナリオで期待どおりに動作することを確認できます。
Cypress は、CI/CD パイプラインへのシームレスな統合を可能にする強力なダッシュボードと CLI を提供し、最新の Web 開発における自動化された継続的テストの有力な選択肢となっています。
Cypress を使用したテストの実行
テストは、テスト ランナー (GUI) とコマンドライン インターフェイス (CLI) を使用するという 2 つの主な方法で Cypress で実行できます。
両方の方法のクイックガイドは次のとおりです:
テスト ランナー (GUI) の使用:
Cypress Test Runner を Cypress Real World App と対話的に使用するには、次の手順に従います。このアプリは、ユーザーのサインアップ、ログイン、トランザクション フローのシナリオを含む、実際の Cypress テストの確かな例を提供します。
Cypress のサンプル アプリ「Cypress Real World App」を例に挙げてみましょう。
Cypress Real World アプリをローカルでセットアップして実行する:
これらはサンプル アプリをセットアップするための最初の手順です
git clone https://github.com/cypress-io/cypress-realworld-app cd cypress-realworld-app yarn //run the app yarn dev
Open Cypress テスト ランナー :
次に、対話モードで Cypress Test Runner を開きます:
コマンドを実行します:
npx cypress open
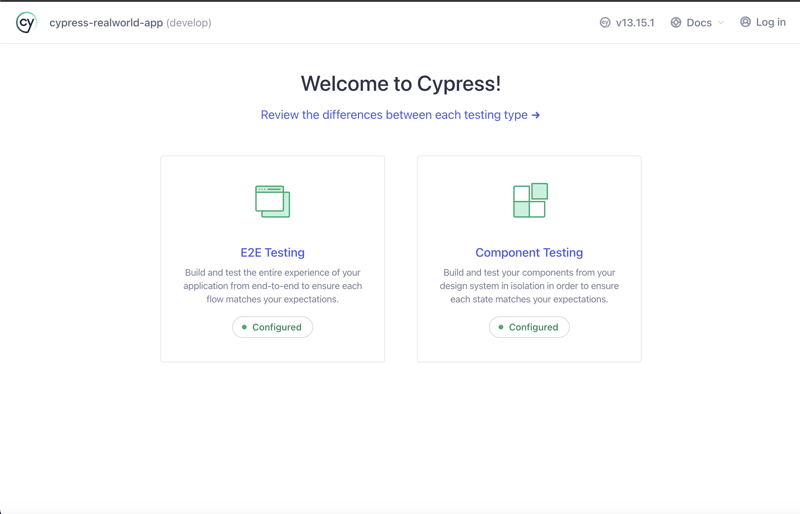
これにより、Cypress Test Runner GUI が起動し、実行するテストを表示および選択できます。

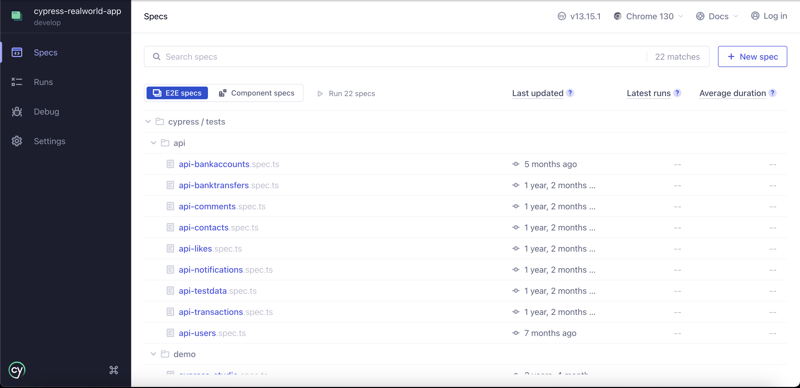
E2E をクリックすると、cypress/tests の下にテストの全リストが含まれるこのダッシュボードが表示されます。

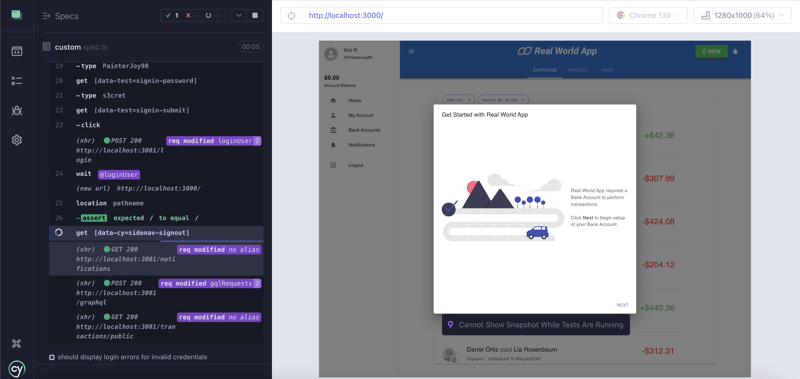
cypress/tests/ui/custom.spec.ts のディレクトリに、custom.spec.ts という名前の新しいテストを作成しましょう
describe("User Sign-up and Login", function () {
beforeEach(function () {
// Seed the database before each test
cy.task("db:seed");
// Intercept signup and login API calls
cy.intercept("POST", "/users").as("signup");
cy.intercept("POST", "/graphql").as("gqlRequests");
});
it("should redirect unauthenticated user to signin page", function () {
cy.visit("/personal");
cy.location("pathname").should("equal", "/signin");
});
it("should allow a visitor to sign-up, login, and logout", function () {
const userInfo = {
firstName: "Bob",
lastName: "Ross",
username: "PainterJoy90",
password: "s3cret",
};
// Sign-up User
cy.visit("/signup");
cy.getBySel("signup-first-name").type(userInfo.firstName);
cy.getBySel("signup-last-name").type(userInfo.lastName);
cy.getBySel("signup-username").type(userInfo.username);
cy.getBySel("signup-password").type(userInfo.password);
cy.getBySel("signup-confirmPassword").type(userInfo.password);
cy.visualSnapshot("About to Sign Up");
cy.getBySel("signup-submit").click();
cy.wait("@signup");
// Login User
cy.visit("/signin");
cy.login(userInfo.username, userInfo.password);
// Verify successful login
cy.location("pathname").should("equal", "/");
Setup (beforeEach): 各テストの前に、一貫した状態で開始するようにデータベースがシードされ、サインアップの API 呼び出しと GraphQL リクエストが監視のためにインターセプトされます。
テスト:
* **Redirect for Unauthenticated User**: Checks if an unauthenticated user visiting a restricted page (`/personal`) is redirected to the `/signin` page. * **Sign-up, Login**: A new user is signed up, logged in, and logged out. The test verifies the user can register, sign in by being redirected to `/signin`.
各テストでは、安全でユーザーフレンドリーなアカウント管理のための重要な機能が保証されています。
注: これにサインアウトとユーザー名の間違ったフローを追加してみてください

CLI からのテストの実行:
CI 環境またはバッチ テストの実行では、CLI は合理化されたアプローチを提供します。すべてのテストを実行するか、個別のテスト ファイルを指定します:
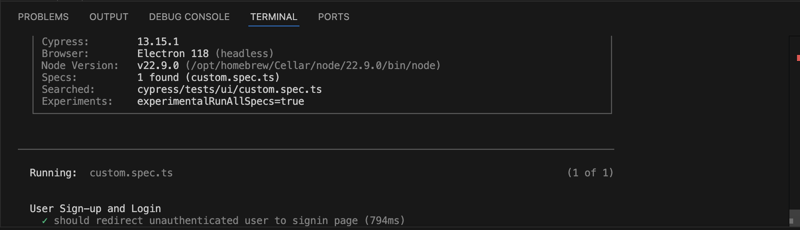
npx cypress run
npx cypress run --spec "cypress/tests/ui/custom.spec.ts"

サイプレスの利点
Cypress は、高速な実行、セットアップの容易さ、強力なテスト機能で知られています。主な利点をいくつか紹介します:
リアルタイム リロードとインタラクティブ テスト: サイプレスは、変更が加えられるとテストをリロードすることで即座にフィードバックを提供し、開発者にアプリの動作を即座に把握させます。
フレークのないテスト: 独自のアーキテクチャのおかげで、Cypress はテスト中のフレークを軽減し、テスト結果の信頼性を高めます。
自動待機: Cypress は要素のロード、応答、レンダリングを待機するため、明示的な待機を追加する必要はありません。
組み込みアサーションとモッキング: Cypress には、API 応答をモックし、ユーザー インタラクションをシミュレートするための豊富なアサーションとツールのセットが付属しています。
Cypress がユーザー インタラクションを自動化することで効率的な E2E テストをサポートしているのと同じように、Keploy はバックエンドに焦点を当てることでテストに強力な側面をもたらします。
Cypress はフロントエンドとユーザー エクスペリエンスの検証に優れており、Keploy は追加のスクリプトを必要とせずに API テストを自動的に生成および維持することでそれを補完します。
Keploy は、現実世界のインタラクションをキャプチャして実行可能なテストに変換する場合に特に効果的で、アプリケーションの規模に応じてバックエンドの一貫性とデータの信頼性を確保します。

自動テスト プラットフォーム: Keploy は、バックエンド サービス、特に API とデータベース インタラクションのテストを自動的に生成することに重点を置いています。
キャプチャとリプレイ: Keploy は、現実世界のトラフィックをキャプチャしてテスト環境で再生し、実際のテスト ケースを作成します。
ノーコード テスト生成: 簡単に設計されており、カスタム スクリプトを必要とせずにテストを生成します。
Keploy を使用した E2E テスト:
API 中心の E2E テスト: バックエンド コンポーネントのエンドツーエンド テストを自動化し、バックエンド機能がユニットとして検証されることを保証します。
エラー検出と再生: API リクエスト/応答をキャプチャし、インタラクションを再生し、リグレッションを早期に検出します。
一貫したデータ検証: データ フローの応答と変更を追跡し、展開全体での正確性を確保します。
シームレスな統合: CI/CD パイプラインと簡単に統合できるため、チームがバックエンドの変更に関する E2E チェックを自動化できます。
この分野には多くのツールがあり、これらの各ツールは、Puppeteer のブラウザ固有のテストから Playwright や Selenium のブラウザ間の互換性まで、さまざまなタイプのテスト環境に適した機能を提供します。
適切なツールの選択は、最終的にはテストのニーズとアプリケーションの要件によって異なります。
よくある質問
Cypress はバックエンド テストに使用できますか?
Cypress は主にフロントエンド テスト ツールです。バックエンド API やモック応答と対話できますが、広範なバックエンド テスト向けに設計されていません。バックエンド固有のテストの場合、Keploy のようなツールは、サーバー側機能の単体テスト機能と統合テスト機能を提供することで Cypress を補完できます。
サイプレスはクロスブラウザ テストをサポートしていますか?
はい、Cypress は Chrome、Edge、Firefox をサポートしています。ただし、幅広いブラウザー間互換性を提供する Selenium や Playwright などのツールと比較すると、サポートが限定されています。
Cypress は API テストをどのように処理しますか?
Cypress は、テスト コードから直接 HTTP リクエストを作成することで API テストを実行できます。 cy.request() を使用して API 応答を検証できるため、同じエンドツーエンドのテスト フレームワーク内で API を簡単にテストできます。
失敗した Cypress テストをデバッグするにはどうすればよいですか?
Cypress はデフォルトで詳細なログとスクリーンショットを提供し、テスト ランナーを使用すると、テストを視覚的に操作できます。 .only を追加して失敗したテストを分離し、cy.pause() を使用して実行を停止し、Chrome DevTools を使用してさらなるデバッグを行うことができます。
-
 Javaが一般的な配列を作成できないのはなぜですか?generic array作成エラー 質問: ; public static ArrayList<myObject>[] a = new ArrayList<myObject>[2];プログラミング 2025-07-08に投稿しました
Javaが一般的な配列を作成できないのはなぜですか?generic array作成エラー 質問: ; public static ArrayList<myObject>[] a = new ArrayList<myObject>[2];プログラミング 2025-07-08に投稿しました -
 Codeigniterがmysqliに切り替えた後にmysqlデータベースに接続する理由MySQLデータベースに接続できません:エラーメッセージのトラブルシューティング は、MySQLドライバーからMySQLIドライバーのコードジニターのMySQLIドライバーに切り替えようとする場合、ユーザーは、設定を使用してデータベースサーバーを接続できます。このエラーは、誤ったPHP構...プログラミング 2025-07-08に投稿しました
Codeigniterがmysqliに切り替えた後にmysqlデータベースに接続する理由MySQLデータベースに接続できません:エラーメッセージのトラブルシューティング は、MySQLドライバーからMySQLIドライバーのコードジニターのMySQLIドライバーに切り替えようとする場合、ユーザーは、設定を使用してデータベースサーバーを接続できます。このエラーは、誤ったPHP構...プログラミング 2025-07-08に投稿しました -
 `console.log`は、変更されたオブジェクト値の例外の理由を示していますobjects and console.log:Objects and offeried を操作する場合、奇妙なことは独特の行動に遭遇する場合があります。このコードスニペットを分析することにより、この謎を解明しましょう: foo = [{id:1}、{id:2}、{id:3}、{id:...プログラミング 2025-07-08に投稿しました
`console.log`は、変更されたオブジェクト値の例外の理由を示していますobjects and console.log:Objects and offeried を操作する場合、奇妙なことは独特の行動に遭遇する場合があります。このコードスニペットを分析することにより、この謎を解明しましょう: foo = [{id:1}、{id:2}、{id:3}、{id:...プログラミング 2025-07-08に投稿しました -
 \ "while(1)vs。for(;;):コンパイラの最適化はパフォーマンスの違いを排除しますか?\"while(1)vs。for(;;):速度の違いはありますか? loops? 回答: では、ほとんどの最新のコンパイラでは、(1)と(;;)。コンパイラー: perl: の両方が(1)と(;;)が同じオプコードをもたらします。 1 入力 - > 2を入力します 2 NextSt...プログラミング 2025-07-08に投稿しました
\ "while(1)vs。for(;;):コンパイラの最適化はパフォーマンスの違いを排除しますか?\"while(1)vs。for(;;):速度の違いはありますか? loops? 回答: では、ほとんどの最新のコンパイラでは、(1)と(;;)。コンパイラー: perl: の両方が(1)と(;;)が同じオプコードをもたらします。 1 入力 - > 2を入力します 2 NextSt...プログラミング 2025-07-08に投稿しました -
 Pandas DataFramesで列を効率的に選択するにはどうすればよいですか?Pandas DataFrames の列の選択データ操作タスクを扱うと、特定の列の選択が必要になります。パンダでは、列を選択するためのさまざまなオプションがあります。数値インデックス 列インデックスがわかっている場合、ILOC関数を使用してそれらを選択します。 Pythonインデック...プログラミング 2025-07-08に投稿しました
Pandas DataFramesで列を効率的に選択するにはどうすればよいですか?Pandas DataFrames の列の選択データ操作タスクを扱うと、特定の列の選択が必要になります。パンダでは、列を選択するためのさまざまなオプションがあります。数値インデックス 列インデックスがわかっている場合、ILOC関数を使用してそれらを選択します。 Pythonインデック...プログラミング 2025-07-08に投稿しました -
 MySQLデータベースメソッドは、同じインスタンスをダンプする必要はありません同じインスタンスでmysqlデータベースをコピーする 同じmysqlインスタンスでデータベースをコピーすることはできません。以下の方法は、従来のダンプアンドインポートプロセスのより簡単な代替手段を提供します。 | mysql new_db_name このコマンドは、new_db_nam...プログラミング 2025-07-08に投稿しました
MySQLデータベースメソッドは、同じインスタンスをダンプする必要はありません同じインスタンスでmysqlデータベースをコピーする 同じmysqlインスタンスでデータベースをコピーすることはできません。以下の方法は、従来のダンプアンドインポートプロセスのより簡単な代替手段を提供します。 | mysql new_db_name このコマンドは、new_db_nam...プログラミング 2025-07-08に投稿しました -
 HTMLがページ番号やソリューションを印刷できない理由はhtmlページにページ番号を印刷できません。使用: @page { マージン:10%; @トップセンター{ フォントファミリー:sans-serif; font-weight:bold; font-size:2em; コンテンツ:カウンター(ページ)...プログラミング 2025-07-08に投稿しました
HTMLがページ番号やソリューションを印刷できない理由はhtmlページにページ番号を印刷できません。使用: @page { マージン:10%; @トップセンター{ フォントファミリー:sans-serif; font-weight:bold; font-size:2em; コンテンツ:カウンター(ページ)...プログラミング 2025-07-08に投稿しました -
 mysqlが絵文字を挿入するときに\\ "string値エラー\\"例外を解きます誤った文字列値例外を解決する絵文字を挿入するときに絵文字を含む文字列をMySQLデータベースに挿入しようとするときに、次の例外を遭遇する可能性があります: Java.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL...プログラミング 2025-07-08に投稿しました
mysqlが絵文字を挿入するときに\\ "string値エラー\\"例外を解きます誤った文字列値例外を解決する絵文字を挿入するときに絵文字を含む文字列をMySQLデータベースに挿入しようとするときに、次の例外を遭遇する可能性があります: Java.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL...プログラミング 2025-07-08に投稿しました -
 Appengineでは、エラー「ファイルタイプを推測できない、アプリケーション/Octet-Streamを使用できません...」を解くにはどうすればよいですか?appengine static file mime mime type override appengineでは、正しいマイムタイプを時々オーバーライドすることができます。 Application/Octet-Stream ... " 問題解決 ]を修正し、...プログラミング 2025-07-08に投稿しました
Appengineでは、エラー「ファイルタイプを推測できない、アプリケーション/Octet-Streamを使用できません...」を解くにはどうすればよいですか?appengine static file mime mime type override appengineでは、正しいマイムタイプを時々オーバーライドすることができます。 Application/Octet-Stream ... " 問題解決 ]を修正し、...プログラミング 2025-07-08に投稿しました -
 Regexを使用してPHPで括弧内で効率的にテキストを抽出する方法php:括弧内の括弧内のテキストの抽出 括弧内に囲まれたテキストの抽出を扱うとき、最も効率的なソリューションを見つけることが不可欠です。 1つのアプローチは、以下に示すように、PHPの文字列操作関数を利用することです。 $ fullstring); $ sportstring = s...プログラミング 2025-07-08に投稿しました
Regexを使用してPHPで括弧内で効率的にテキストを抽出する方法php:括弧内の括弧内のテキストの抽出 括弧内に囲まれたテキストの抽出を扱うとき、最も効率的なソリューションを見つけることが不可欠です。 1つのアプローチは、以下に示すように、PHPの文字列操作関数を利用することです。 $ fullstring); $ sportstring = s...プログラミング 2025-07-08に投稿しました -
 PHPのファイルシステム機能でUTF-8ファイル名を処理するにはどうすればよいですか?PHPのファイルシステム関数のUTF-8ファイル名を処理する PHPのMKDIR関数を使用してUTF-8文字を含むフォルダーを作成するとき、 に遭遇するwindows explorerに遭遇する可能性があります。 urlエンコードファイル名 この問題を解決するには、urlencod...プログラミング 2025-07-08に投稿しました
PHPのファイルシステム機能でUTF-8ファイル名を処理するにはどうすればよいですか?PHPのファイルシステム関数のUTF-8ファイル名を処理する PHPのMKDIR関数を使用してUTF-8文字を含むフォルダーを作成するとき、 に遭遇するwindows explorerに遭遇する可能性があります。 urlエンコードファイル名 この問題を解決するには、urlencod...プログラミング 2025-07-08に投稿しました -
 交換指令を使用して、GO modのモジュールパスの不一致を解決する方法は?go mod のモジュールパスの不一致を克服するgo modを利用する場合、輸入パッケージと実際の輸入パスの間のパスミスマッチとのパスミスマッチで、第三者パッケージが別のパッケージをインポートする紛争に遭遇する可能性があります。エコーされたメッセージで示されているように、これはGo M...プログラミング 2025-07-08に投稿しました
交換指令を使用して、GO modのモジュールパスの不一致を解決する方法は?go mod のモジュールパスの不一致を克服するgo modを利用する場合、輸入パッケージと実際の輸入パスの間のパスミスマッチとのパスミスマッチで、第三者パッケージが別のパッケージをインポートする紛争に遭遇する可能性があります。エコーされたメッセージで示されているように、これはGo M...プログラミング 2025-07-08に投稿しました -
 Python読み取りCSVファイルUnicodedeCodeError究極のソリューションunicode decodeエラーがcsvファイルreading 内蔵csvモジュールを使用してpythonにcsvファイルを読み込もうとする場合、エラーが発生する可能性があります: SyntaxError: (unicode error) 'unicodeescape' codec ...プログラミング 2025-07-08に投稿しました
Python読み取りCSVファイルUnicodedeCodeError究極のソリューションunicode decodeエラーがcsvファイルreading 内蔵csvモジュールを使用してpythonにcsvファイルを読み込もうとする場合、エラーが発生する可能性があります: SyntaxError: (unicode error) 'unicodeescape' codec ...プログラミング 2025-07-08に投稿しました -
 CSSは、属性値に基づいてHTML要素を見つけることができますか?をCSS の属性値でHTML要素をターゲットとするCSSのターゲティング、以下の例に示すように、特定の属性に基づいてターゲット要素をターゲットにすることが可能です: [型]入力[型]入力[タイプ] { フォントファミリー:コンソラ。 } input[type=text] { ...プログラミング 2025-07-08に投稿しました
CSSは、属性値に基づいてHTML要素を見つけることができますか?をCSS の属性値でHTML要素をターゲットとするCSSのターゲティング、以下の例に示すように、特定の属性に基づいてターゲット要素をターゲットにすることが可能です: [型]入力[型]入力[タイプ] { フォントファミリー:コンソラ。 } input[type=text] { ...プログラミング 2025-07-08に投稿しました -
 formdata()で複数のファイルアップロードを処理するにはどうすればよいですか?formdata() を使用して複数のファイルアップロードを処理すると、複数のファイルアップロードを処理する必要があることがよくあります。 fd.append("fileToUpload[]", files[x]);メソッドはこの目的に使用でき、単一のリクエストで複数...プログラミング 2025-07-08に投稿しました
formdata()で複数のファイルアップロードを処理するにはどうすればよいですか?formdata() を使用して複数のファイルアップロードを処理すると、複数のファイルアップロードを処理する必要があることがよくあります。 fd.append("fileToUpload[]", files[x]);メソッドはこの目的に使用でき、単一のリクエストで複数...プログラミング 2025-07-08に投稿しました
中国語を勉強する
- 1 「歩く」は中国語で何と言いますか? 走路 中国語の発音、走路 中国語学習
- 2 「飛行機に乗る」は中国語で何と言いますか? 坐飞机 中国語の発音、坐飞机 中国語学習
- 3 「電車に乗る」は中国語で何と言いますか? 坐火车 中国語の発音、坐火车 中国語学習
- 4 「バスに乗る」は中国語で何と言いますか? 坐车 中国語の発音、坐车 中国語学習
- 5 中国語でドライブは何と言うでしょう? 开车 中国語の発音、开车 中国語学習
- 6 水泳は中国語で何と言うでしょう? 游泳 中国語の発音、游泳 中国語学習
- 7 中国語で自転車に乗るってなんて言うの? 骑自行车 中国語の発音、骑自行车 中国語学習
- 8 中国語で挨拶はなんて言うの? 你好中国語の発音、你好中国語学習
- 9 中国語でありがとうってなんて言うの? 谢谢中国語の発音、谢谢中国語学習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























