CSS グリッド: 寸法のキーワード
注: 以下のテキストを翻訳してここに投稿しました。参考文献はこの記事の最後にあります。
こんにちは。今日は、グリッド トラックのサイズを定義するのに役立つ、いくつかの特別な CSS グリッド キーワードについて話したいと思います。これらのキーワードを使用すると、必要なグリッド トラック サイズを正確に決定できます。じゃ、行こう。
この記事は CSS Grid シリーズの紹介の一部です。私の以前の投稿をチェックしたい場合は、ここで完全な目次を見つけることができます。
サイズ設定キーワードの紹介
CSS グリッドに関しては、トラックのサイズを決定するために使用できるキーワードは 3 つだけです。これらのキーワードは、auto、min-content、および max-content です。これらはすべて、CSS プロパティの Grid-template-colums および Grid-template-rows.
で使用できます。最小コンテンツと最大コンテンツ
グリッド トラックのサイズをそのコンテンツに応じて変更する場合は、min-content または max-content の 2 つのキーワードのいずれかを使用する必要があります。 最小コンテンツ グリッド トラックは、コンテンツをオーバーフローさせずに最小サイズを維持しようとします。ただし、最大コンテンツ グリッド トラックは、拡張できる空き領域が無限であることを前提とし、コンテンツに理想的な幅を想定します。
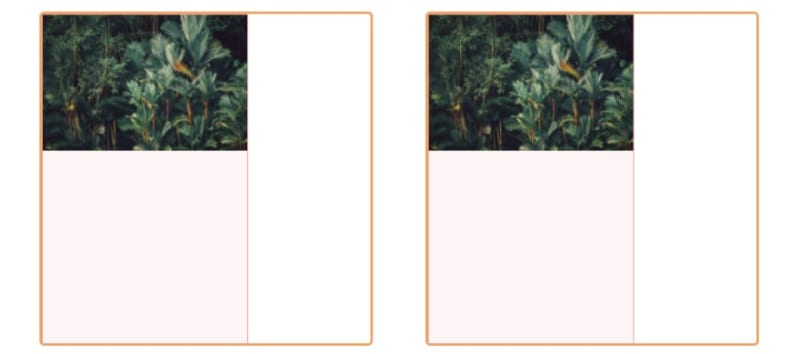
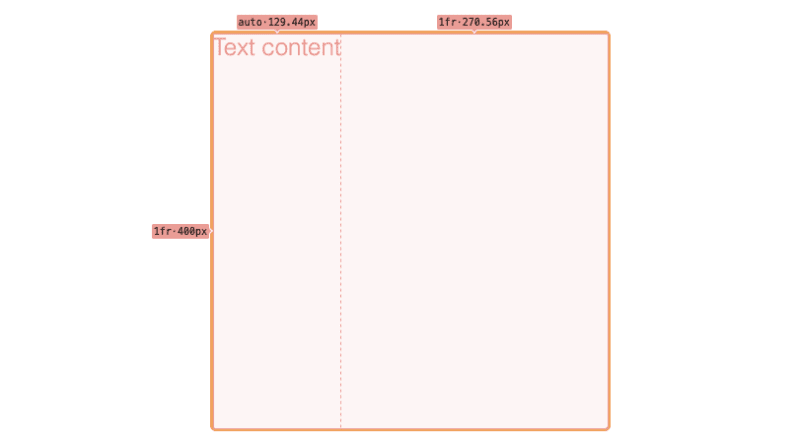
上記のキーワードの違いを示す例をいくつか紹介します。各画像には 2 つのコンテナが含まれていることに注意してください。左側の min-content グリッド列 を持つコンテナと、右側の max-content グリッド列 を持つコンテナです。 ]

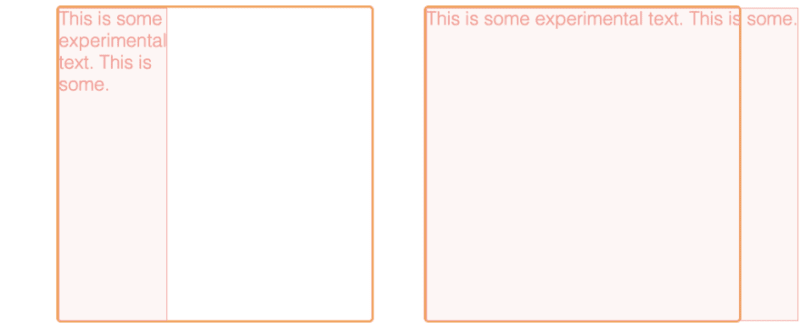
テキストの折り返し (テキストの折り返し) を使用して行われます。つまり、単一の単語は折り返されません。これを知った上で、上の例の画像をテキストに置き換えてみましょう。

min-content はテキスト コンテンツを強制的に「折り返す」のに対し、列 max-content はテキストの折り返しが必要ないほど拡張されます。列 min-content の幅は最長の単語と同じであり、列 max-content の幅はコンテナ自体よりも広くなっていることに注意してください。
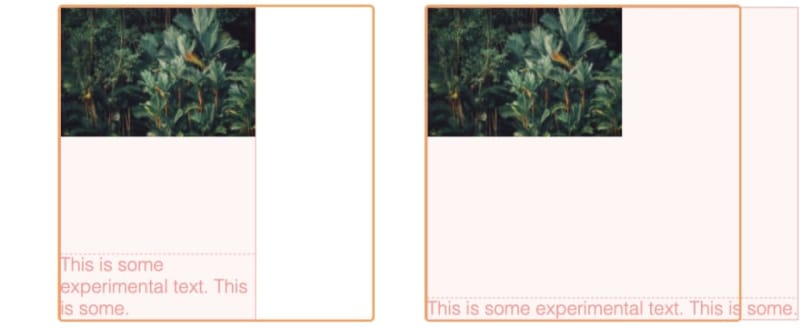
列に複数のコンテンツ タイプが含まれている場合はどうなりますか?以下は、画像とテキストを含む列の例です。

min-content の場合、この要素は画像または最長の単語です。列 max-width の場合、これは画像またはテキスト全体です。両方のコンテンツ タイプが列内で垂直方向にどのように分離されているかに注目してください。この動作については、今後の記事で説明したいと思います。
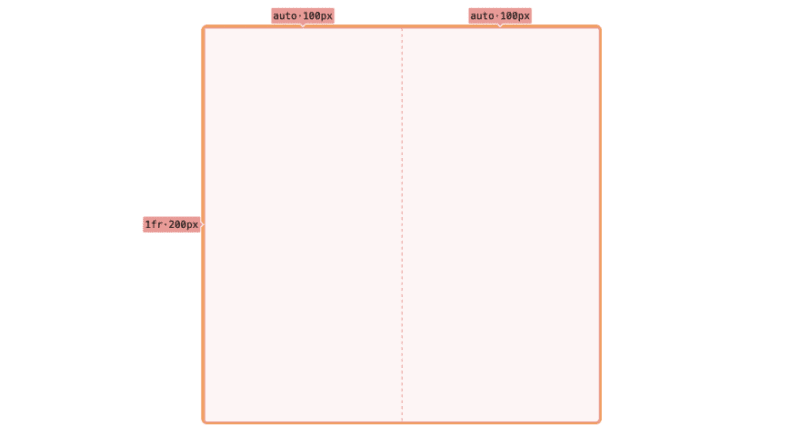
キーワード自動キーワード
auto は、前の 2 つの記事で説明したユニット fr に関連しています。同様に、グリッド トラックが指定された軸上のすべての利用可能なスペースを「埋める」必要があることを決定します。
.container {
/** ... **/
grid-template-columns: auto auto;
}

auto は単位ではないため、fr のように数値 (例: 2auto) と一緒に使用することはできません。第 2 に、キーワード auto は、ユニット fr を一緒に使用した場合、常にユニットに「負けます」。以下の例を参照してください。
.container {
/** ... **/
grid-template-columns: auto auto;
}

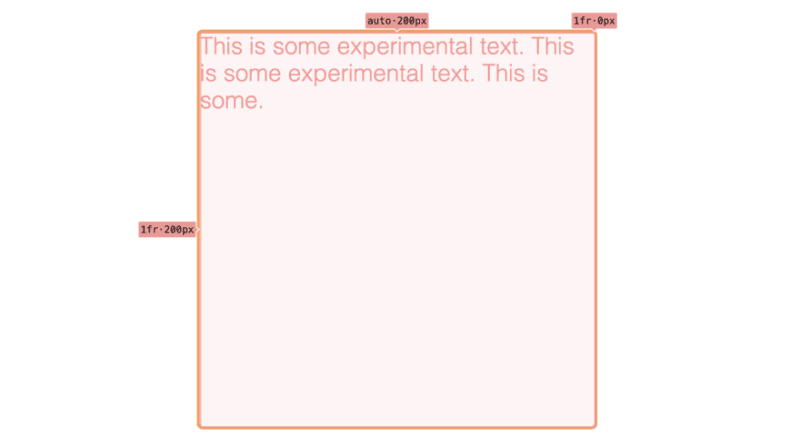
テキスト コンテンツの場合、
自動グリッド トラックは、最小コンテンツ/最大コンテンツ グリッド トラックとは動作が異なることに注意してください。 auto と fr を組み合わせた場合、auto-track は、自動トラックが利用可能なスペースをすべて「埋める」場合を除き、テキスト コンテンツを強制的に「折り返す」ことはありません。
.container {
/** ... **/
grid-template-columns: auto auto;
}

追伸。私の仕事をサポートしていただけるのであれば、コーヒー一杯でもよろしくお願いします。ありがとう。 ❤️

マテウシュ・キルムッチによって書かれた記事。
-
 「if」ステートメントを超えて: 明示的な「bool」変換を伴う型をキャストせずに使用できる場所は他にありますか?キャストなしで bool へのコンテキスト変換が可能クラスは bool への明示的な変換を定義し、そのインスタンス 't' を条件文で直接使用できるようにします。ただし、この明示的な変換では、キャストなしで bool として 't' を使用できる場所はどこですか?コン...プログラミング 2024 年 12 月 28 日に公開
「if」ステートメントを超えて: 明示的な「bool」変換を伴う型をキャストせずに使用できる場所は他にありますか?キャストなしで bool へのコンテキスト変換が可能クラスは bool への明示的な変換を定義し、そのインスタンス 't' を条件文で直接使用できるようにします。ただし、この明示的な変換では、キャストなしで bool として 't' を使用できる場所はどこですか?コン...プログラミング 2024 年 12 月 28 日に公開 -
 Go で WebSocket を使用してリアルタイム通信を行うチャット アプリケーション、ライブ通知、共同作業ツールなど、リアルタイムの更新が必要なアプリを構築するには、従来の HTTP よりも高速でインタラクティブな通信方法が必要です。そこで WebSocket が登場します。今日は、アプリケーションにリアルタイム機能を追加できるように、Go で WebSo...プログラミング 2024 年 12 月 28 日に公開
Go で WebSocket を使用してリアルタイム通信を行うチャット アプリケーション、ライブ通知、共同作業ツールなど、リアルタイムの更新が必要なアプリを構築するには、従来の HTTP よりも高速でインタラクティブな通信方法が必要です。そこで WebSocket が登場します。今日は、アプリケーションにリアルタイム機能を追加できるように、Go で WebSo...プログラミング 2024 年 12 月 28 日に公開 -
 データ挿入時の「一般エラー: 2006 MySQL サーバーが消えました」を修正するにはどうすればよいですか?レコードの挿入中に「一般エラー: 2006 MySQL サーバーが消えました」を解決する方法はじめに:MySQL データベースにデータを挿入すると、「一般エラー: 2006 MySQL サーバーが消えました。」というエラーが発生することがあります。このエラーは、通常、MySQL 構成内の 2 つの変...プログラミング 2024 年 12 月 28 日に公開
データ挿入時の「一般エラー: 2006 MySQL サーバーが消えました」を修正するにはどうすればよいですか?レコードの挿入中に「一般エラー: 2006 MySQL サーバーが消えました」を解決する方法はじめに:MySQL データベースにデータを挿入すると、「一般エラー: 2006 MySQL サーバーが消えました。」というエラーが発生することがあります。このエラーは、通常、MySQL 構成内の 2 つの変...プログラミング 2024 年 12 月 28 日に公開 -
 Bootstrap 4 ベータ版の列オフセットはどうなりましたか?Bootstrap 4 ベータ: 列オフセットの削除と復元Bootstrap 4 は、ベータ 1 リリースで、その方法に大幅な変更を導入しました。列がオフセットされました。ただし、その後の Beta 2 リリースでは、これらの変更は元に戻されました。offset-md-* から ml-autoBoo...プログラミング 2024 年 12 月 28 日に公開
Bootstrap 4 ベータ版の列オフセットはどうなりましたか?Bootstrap 4 ベータ: 列オフセットの削除と復元Bootstrap 4 は、ベータ 1 リリースで、その方法に大幅な変更を導入しました。列がオフセットされました。ただし、その後の Beta 2 リリースでは、これらの変更は元に戻されました。offset-md-* から ml-autoBoo...プログラミング 2024 年 12 月 28 日に公開 -
 一意の ID を保持し、重複した名前を処理しながら、PHP で 2 つの連想配列を結合するにはどうすればよいですか?PHP での連想配列の結合PHP では、2 つの連想配列を 1 つの配列に結合するのが一般的なタスクです。次のリクエストを考えてみましょう:問題の説明:提供されたコードは 2 つの連想配列 $array1 と $array2 を定義します。目標は、両方の配列のすべてのキーと値のペアを統合する新しい配...プログラミング 2024 年 12 月 28 日に公開
一意の ID を保持し、重複した名前を処理しながら、PHP で 2 つの連想配列を結合するにはどうすればよいですか?PHP での連想配列の結合PHP では、2 つの連想配列を 1 つの配列に結合するのが一般的なタスクです。次のリクエストを考えてみましょう:問題の説明:提供されたコードは 2 つの連想配列 $array1 と $array2 を定義します。目標は、両方の配列のすべてのキーと値のペアを統合する新しい配...プログラミング 2024 年 12 月 28 日に公開 -
 macOS 上の Django で「ImproperlyConfigured: MySQLdb モジュールのロード中にエラーが発生しました」を修正する方法?MySQL の不適切な構成: 相対パスの問題Django で python manage.py runserver を実行すると、次のエラーが発生する場合があります:ImproperlyConfigured: Error loading MySQLdb module: dlopen(/Library...プログラミング 2024 年 12 月 28 日に公開
macOS 上の Django で「ImproperlyConfigured: MySQLdb モジュールのロード中にエラーが発生しました」を修正する方法?MySQL の不適切な構成: 相対パスの問題Django で python manage.py runserver を実行すると、次のエラーが発生する場合があります:ImproperlyConfigured: Error loading MySQLdb module: dlopen(/Library...プログラミング 2024 年 12 月 28 日に公開 -
 MySQL を使用して今日が誕生日のユーザーを見つけるにはどうすればよいですか?MySQL を使用して今日の誕生日を持つユーザーを識別する方法MySQL を使用して今日がユーザーの誕生日かどうかを判断するには、誕生日が一致するすべての行を検索する必要があります。今日の日付。これは、UNIX タイムスタンプとして保存された誕生日と今日の日付を比較する単純な MySQL クエリを通...プログラミング 2024 年 12 月 28 日に公開
MySQL を使用して今日が誕生日のユーザーを見つけるにはどうすればよいですか?MySQL を使用して今日の誕生日を持つユーザーを識別する方法MySQL を使用して今日がユーザーの誕生日かどうかを判断するには、誕生日が一致するすべての行を検索する必要があります。今日の日付。これは、UNIX タイムスタンプとして保存された誕生日と今日の日付を比較する単純な MySQL クエリを通...プログラミング 2024 年 12 月 28 日に公開 -
 情報の損失を避けるために、異なるレコードを持つデータを正確にピボットするにはどうすればよいですか?個別のレコードを効果的にピボットするピボット クエリは、データを表形式に変換し、簡単なデータ分析を可能にする上で重要な役割を果たします。ただし、個別のレコードを扱う場合、ピボット クエリのデフォルトの動作に問題が生じる可能性があります。問題: 個別の値の無視次の表を検討してください:--------...プログラミング 2024 年 12 月 27 日に公開
情報の損失を避けるために、異なるレコードを持つデータを正確にピボットするにはどうすればよいですか?個別のレコードを効果的にピボットするピボット クエリは、データを表形式に変換し、簡単なデータ分析を可能にする上で重要な役割を果たします。ただし、個別のレコードを扱う場合、ピボット クエリのデフォルトの動作に問題が生じる可能性があります。問題: 個別の値の無視次の表を検討してください:--------...プログラミング 2024 年 12 月 27 日に公開 -
 C と C++ が関数シグネチャの配列の長さを無視するのはなぜですか?C および C の関数に配列を渡す 質問:なぜ C と C では、 C コンパイラでは、int dis(char a[1]) などの関数シグネチャでの配列長宣言が許可されていない場合でも許可されます。 enforced?答え:C および C で配列を関数に渡すために使用される構文は、最初の要素へのポ...プログラミング 2024 年 12 月 26 日に公開
C と C++ が関数シグネチャの配列の長さを無視するのはなぜですか?C および C の関数に配列を渡す 質問:なぜ C と C では、 C コンパイラでは、int dis(char a[1]) などの関数シグネチャでの配列長宣言が許可されていない場合でも許可されます。 enforced?答え:C および C で配列を関数に渡すために使用される構文は、最初の要素へのポ...プログラミング 2024 年 12 月 26 日に公開 -
 MySQL でアクセントを削除してオートコンプリート検索を改善するにはどうすればよいですか?効率的なオートコンプリート検索のために MySQL でアクセントを削除する地名の大規模なデータベースを管理する場合、正確かつ効率的であることを保証することが重要ですデータの取得。地名にアクセントがあると、オートコンプリート機能を使用するときに問題が発生する可能性があります。これに対処するには、当然の...プログラミング 2024 年 12 月 26 日に公開
MySQL でアクセントを削除してオートコンプリート検索を改善するにはどうすればよいですか?効率的なオートコンプリート検索のために MySQL でアクセントを削除する地名の大規模なデータベースを管理する場合、正確かつ効率的であることを保証することが重要ですデータの取得。地名にアクセントがあると、オートコンプリート機能を使用するときに問題が発生する可能性があります。これに対処するには、当然の...プログラミング 2024 年 12 月 26 日に公開 -
 MySQL で複合外部キーを実装するにはどうすればよいですか?SQL での複合外部キーの実装一般的なデータベース設計の 1 つは、複合キーを使用してテーブル間の関係を確立することです。複合キーは、テーブル内のレコードを一意に識別する複数の列の組み合わせです。このシナリオでは、チュートリアルとグループの 2 つのテーブルがあり、チュートリアルの複合一意キーをグル...プログラミング 2024 年 12 月 26 日に公開
MySQL で複合外部キーを実装するにはどうすればよいですか?SQL での複合外部キーの実装一般的なデータベース設計の 1 つは、複合キーを使用してテーブル間の関係を確立することです。複合キーは、テーブル内のレコードを一意に識別する複数の列の組み合わせです。このシナリオでは、チュートリアルとグループの 2 つのテーブルがあり、チュートリアルの複合一意キーをグル...プログラミング 2024 年 12 月 26 日に公開 -
 Java で JComponent が背景画像の後ろに隠れるのはなぜですか?背景画像で隠された JComponent のデバッグJava アプリケーションで JLabel などの JComponent を操作する場合、適切な動作を保証することが重要です。そして視認性。コンポーネントが背景画像の背後に隠れるという問題が発生した場合は、次のアプローチを検討してください。1.コン...プログラミング 2024 年 12 月 26 日に公開
Java で JComponent が背景画像の後ろに隠れるのはなぜですか?背景画像で隠された JComponent のデバッグJava アプリケーションで JLabel などの JComponent を操作する場合、適切な動作を保証することが重要です。そして視認性。コンポーネントが背景画像の背後に隠れるという問題が発生した場合は、次のアプローチを検討してください。1.コン...プログラミング 2024 年 12 月 26 日に公開 -
 PHP であらゆるタイプのスマート クォートを変換するには?PHP ですべての種類のスマート引用符を変換するスマート引用符は、通常の直線引用符 (' と ") の代わりに使用される活字記号です。ただし、ソフトウェア アプリケーションでは、さまざまな種類のスマート クオート間の変換に苦労することがよくあります。 スマート クォート変換の課題ス...プログラミング 2024 年 12 月 26 日に公開
PHP であらゆるタイプのスマート クォートを変換するには?PHP ですべての種類のスマート引用符を変換するスマート引用符は、通常の直線引用符 (' と ") の代わりに使用される活字記号です。ただし、ソフトウェア アプリケーションでは、さまざまな種類のスマート クオート間の変換に苦労することがよくあります。 スマート クォート変換の課題ス...プログラミング 2024 年 12 月 26 日に公開 -
 JavaScript 配列をループするさまざまな方法には何がありますか?JavaScript を使用した配列のループ配列の要素の反復処理は、JavaScript の一般的なタスクです。利用可能なアプローチはいくつかありますが、それぞれに独自の長所と制限があります。これらのオプションを見てみましょう:配列1. for-of ループ (ES2015 )このループは、反復子を...プログラミング 2024 年 12 月 26 日に公開
JavaScript 配列をループするさまざまな方法には何がありますか?JavaScript を使用した配列のループ配列の要素の反復処理は、JavaScript の一般的なタスクです。利用可能なアプローチはいくつかありますが、それぞれに独自の長所と制限があります。これらのオプションを見てみましょう:配列1. for-of ループ (ES2015 )このループは、反復子を...プログラミング 2024 年 12 月 26 日に公開 -
 Python で Selenium WebDriver の実行を効率的に一時停止するにはどうすればよいですか?Selenium WebDriver の待機ステートメントと条件ステートメント質問: Python で Selenium WebDriver の実行をミリ秒間一時停止するにはどうすればよいですか?答え:その間time.sleep() 関数は、指定した秒数の間実行を一時停止するために使用できますが、S...プログラミング 2024 年 12 月 26 日に公開
Python で Selenium WebDriver の実行を効率的に一時停止するにはどうすればよいですか?Selenium WebDriver の待機ステートメントと条件ステートメント質問: Python で Selenium WebDriver の実行をミリ秒間一時停止するにはどうすればよいですか?答え:その間time.sleep() 関数は、指定した秒数の間実行を一時停止するために使用できますが、S...プログラミング 2024 年 12 月 26 日に公開
中国語を勉強する
- 1 「歩く」は中国語で何と言いますか? 走路 中国語の発音、走路 中国語学習
- 2 「飛行機に乗る」は中国語で何と言いますか? 坐飞机 中国語の発音、坐飞机 中国語学習
- 3 「電車に乗る」は中国語で何と言いますか? 坐火车 中国語の発音、坐火车 中国語学習
- 4 「バスに乗る」は中国語で何と言いますか? 坐车 中国語の発音、坐车 中国語学習
- 5 中国語でドライブは何と言うでしょう? 开车 中国語の発音、开车 中国語学習
- 6 水泳は中国語で何と言うでしょう? 游泳 中国語の発音、游泳 中国語学習
- 7 中国語で自転車に乗るってなんて言うの? 骑自行车 中国語の発音、骑自行车 中国語学習
- 8 中国語で挨拶はなんて言うの? 你好中国語の発音、你好中国語学習
- 9 中国語でありがとうってなんて言うの? 谢谢中国語の発音、谢谢中国語学習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























