Tailwind CSS を使用したレスポンシブなプロファイル設定 UI の作成
2024 年 7 月 30 日に公開
このセクションでは、Tailwind CSS を使用してユーザー プロファイル設定のデザインを作成します。このプロセスには、Tailwind CSS のユーティリティ第一のアプローチを活用して、さまざまなコンポーネントを効果的にスタイル設定する、視覚的に魅力的でユーザーフレンドリーなユーザー インターフェイスの設計が含まれます。
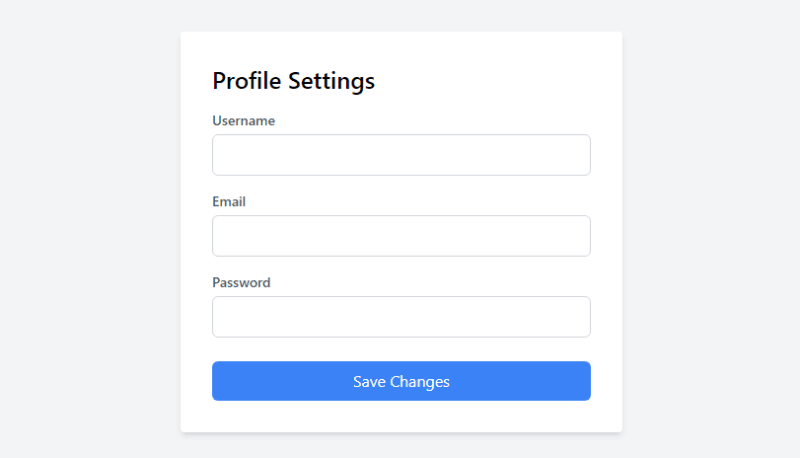
Tailwind CSS を使用して、ユーザー名、電子メール、パスワードを含む最小限のユーザー プロファイル セットアップを作成します。
Profile Settings

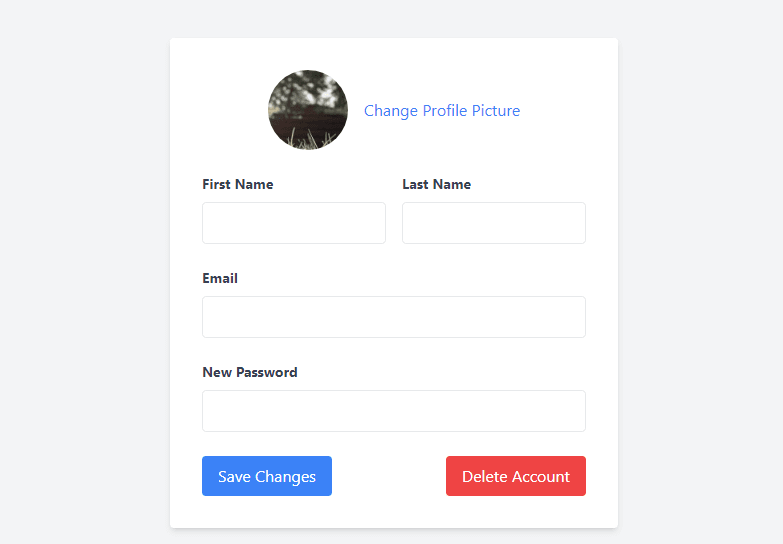
Tailwind CSS を使用したユーザー プロファイル拡張の設計: 名、姓、電子メール、新しいパスワード、プロフィール画像の更新、およびアカウント削除ボタン。

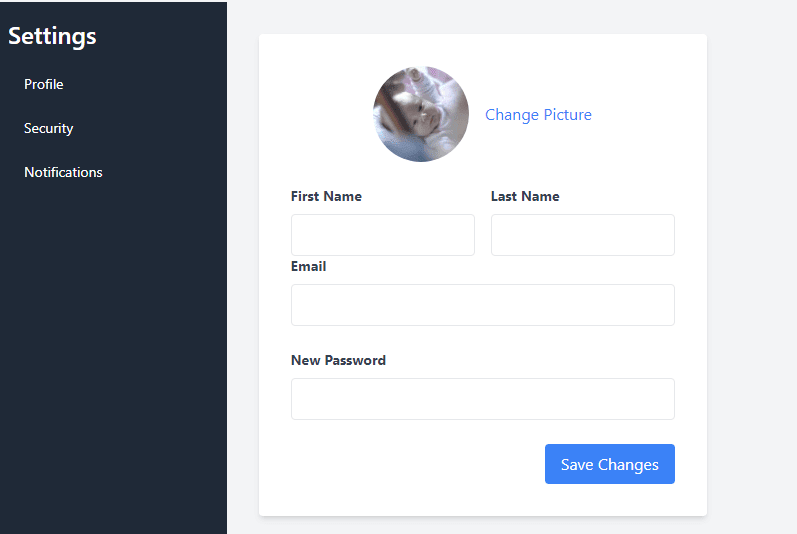
Tailwind CSS を使用してサイドバーを備えたレスポンシブなプロファイル設定ページを構築する。

リリースステートメント
この記事は次の場所に転載されています: https://dev.to/saim_ansari/creating-a-sensitive-profile-settings-ui-with-tailwind-css-3in8?1 侵害がある場合は、[email protected] までご連絡ください。それを削除するには
最新のチュートリアル
もっと>
-
 PHPのファイルシステム機能でUTF-8ファイル名を処理するにはどうすればよいですか?PHPのファイルシステム関数のUTF-8ファイル名を処理する PHPのMKDIR関数を使用してUTF-8文字を含むフォルダーを作成するとき、 に遭遇するwindows explorerに遭遇する可能性があります。 urlエンコードファイル名 この問題を解決するには、urlencod...プログラミング 2025-03-28に投稿されました
PHPのファイルシステム機能でUTF-8ファイル名を処理するにはどうすればよいですか?PHPのファイルシステム関数のUTF-8ファイル名を処理する PHPのMKDIR関数を使用してUTF-8文字を含むフォルダーを作成するとき、 に遭遇するwindows explorerに遭遇する可能性があります。 urlエンコードファイル名 この問題を解決するには、urlencod...プログラミング 2025-03-28に投稿されました -
 なぜ私のCSSの背景画像が現れるのですか?トラブルシューティング:css背景画像が表示されない チュートリアルの指示にもかかわらず、背景画像が読み込まれない問題に遭遇しました。画像とスタイルのシートは同じディレクトリに存在していますが、背景は空白の白いキャンバスのままです。画像ファイル名を囲む引用: background-ima...プログラミング 2025-03-28に投稿されました
なぜ私のCSSの背景画像が現れるのですか?トラブルシューティング:css背景画像が表示されない チュートリアルの指示にもかかわらず、背景画像が読み込まれない問題に遭遇しました。画像とスタイルのシートは同じディレクトリに存在していますが、背景は空白の白いキャンバスのままです。画像ファイル名を囲む引用: background-ima...プログラミング 2025-03-28に投稿されました -
 FlexBoxと垂直スクロールをフルハイトレイアウトで効果的に組み合わせるにはどうすればよいですか?FlexBoxと垂直スクロールをフルハイトレイアウトに統合する フルハイトアプリケーションを操作する場合、FlexBoxと垂直スクロールバーを組み合わせた場合、一般的な要件になります。ただし、フレックスボックスレイアウトのインタラクティブな性質により、課題を引き起こす可能性があります。こ...プログラミング 2025-03-28に投稿されました
FlexBoxと垂直スクロールをフルハイトレイアウトで効果的に組み合わせるにはどうすればよいですか?FlexBoxと垂直スクロールをフルハイトレイアウトに統合する フルハイトアプリケーションを操作する場合、FlexBoxと垂直スクロールバーを組み合わせた場合、一般的な要件になります。ただし、フレックスボックスレイアウトのインタラクティブな性質により、課題を引き起こす可能性があります。こ...プログラミング 2025-03-28に投稿されました -
 Pythonの理解を使用して辞書を効率的に作成するにはどうすればよいですか?python辞書の理解 Pythonでは、辞書の概念は新しい辞書を生成するための簡潔な方法を提供します。それらはリストの概念に似ていますが、いくつかの顕著な違いがあります。キーと値を明示的に指定する必要があります。たとえば、 d = {n:n ** 2の範囲(5)} これは、0から4の...プログラミング 2025-03-28に投稿されました
Pythonの理解を使用して辞書を効率的に作成するにはどうすればよいですか?python辞書の理解 Pythonでは、辞書の概念は新しい辞書を生成するための簡潔な方法を提供します。それらはリストの概念に似ていますが、いくつかの顕著な違いがあります。キーと値を明示的に指定する必要があります。たとえば、 d = {n:n ** 2の範囲(5)} これは、0から4の...プログラミング 2025-03-28に投稿されました -
 数字のみの出力で単一の数字認識のためにPytesseractを構成するにはどうすればよいですか?pytesseract ocrを備えたpytesseract ocr pytesseractのコンテキストで、単一桁を認識し、数字を抑制するためにテッセラクトを構成します。この問題に対処するために、Tesseractの構成オプションの詳細を掘り下げます。単一文字認識の場合、適切な...プログラミング 2025-03-28に投稿されました
数字のみの出力で単一の数字認識のためにPytesseractを構成するにはどうすればよいですか?pytesseract ocrを備えたpytesseract ocr pytesseractのコンテキストで、単一桁を認識し、数字を抑制するためにテッセラクトを構成します。この問題に対処するために、Tesseractの構成オプションの詳細を掘り下げます。単一文字認識の場合、適切な...プログラミング 2025-03-28に投稿されました -
 なぜ私の線形勾配の背景にストライプがあるのか、どうすればそれらを修正できますか?リニアグラデーションからの背景ストライプを追放する 背景に線形勾配プロパティを使用する場合、方向が上または下に設定されているときに顕著なストライプに遭遇する場合があります。これらの見苦しいアーティファクトは、複雑なバックグラウンド伝播現象に起因する可能性があります。その後、線形勾配はこの高...プログラミング 2025-03-28に投稿されました
なぜ私の線形勾配の背景にストライプがあるのか、どうすればそれらを修正できますか?リニアグラデーションからの背景ストライプを追放する 背景に線形勾配プロパティを使用する場合、方向が上または下に設定されているときに顕著なストライプに遭遇する場合があります。これらの見苦しいアーティファクトは、複雑なバックグラウンド伝播現象に起因する可能性があります。その後、線形勾配はこの高...プログラミング 2025-03-28に投稿されました -
 オブジェクトがPythonに特定の属性を持っているかどうかを確認する方法は?メソッドオブジェクト属性の存在を決定するメソッド この問い合わせは、オブジェクト内の特定の属性の存在を検証する方法を求めています。未定義のプロパティにアクセスしようとする試みがエラーを提起する次の例を考えてみましょう: >>> a = SomeClass() >&g...プログラミング 2025-03-28に投稿されました
オブジェクトがPythonに特定の属性を持っているかどうかを確認する方法は?メソッドオブジェクト属性の存在を決定するメソッド この問い合わせは、オブジェクト内の特定の属性の存在を検証する方法を求めています。未定義のプロパティにアクセスしようとする試みがエラーを提起する次の例を考えてみましょう: >>> a = SomeClass() >&g...プログラミング 2025-03-28に投稿されました -
 Javaで、ディレクトリの変更を含むコマンドプロンプトコマンドを実行するにはどうすればよいですか?executeコマンドプロンプトコマンドのjava 問題: を実行しているコマンドプロンプトコマンドをJavaを介して挑戦することができます。コマンドプロンプトを開くコードスニペットを見つけることができますが、ディレクトリを変更して追加のコマンドを実行する機能が不足しています。この...プログラミング 2025-03-28に投稿されました
Javaで、ディレクトリの変更を含むコマンドプロンプトコマンドを実行するにはどうすればよいですか?executeコマンドプロンプトコマンドのjava 問題: を実行しているコマンドプロンプトコマンドをJavaを介して挑戦することができます。コマンドプロンプトを開くコードスニペットを見つけることができますが、ディレクトリを変更して追加のコマンドを実行する機能が不足しています。この...プログラミング 2025-03-28に投稿されました -
 なぜ有効なコードにもかかわらず、PHPで入力をキャプチャするリクエストを要求するのはなぜですか?アドレス指定Php action='' を使用して、フォームの提出後に$ _POSTアレイの内容を確認します。適切に: if(empty($ _ server ['content_type'])) { $ _Server ['content_typ...プログラミング 2025-03-28に投稿されました
なぜ有効なコードにもかかわらず、PHPで入力をキャプチャするリクエストを要求するのはなぜですか?アドレス指定Php action='' を使用して、フォームの提出後に$ _POSTアレイの内容を確認します。適切に: if(empty($ _ server ['content_type'])) { $ _Server ['content_typ...プログラミング 2025-03-28に投稿されました -
 Javaのフルスクリーン専用モードでユーザー入力を処理する方法は?ハンドリングユーザー入力は、java intuling in full screenの排他的モードでのフルスクリーンの排他的モードでのハンドリング を排他的モードで実行するとき、通常のイベント処理メカニズムは予想されるように機能しない場合があります。この記事では、このモードでキーボード...プログラミング 2025-03-28に投稿されました
Javaのフルスクリーン専用モードでユーザー入力を処理する方法は?ハンドリングユーザー入力は、java intuling in full screenの排他的モードでのフルスクリーンの排他的モードでのハンドリング を排他的モードで実行するとき、通常のイベント処理メカニズムは予想されるように機能しない場合があります。この記事では、このモードでキーボード...プログラミング 2025-03-28に投稿されました -
 Python読み取りCSVファイルUnicodedeCodeError究極のソリューションunicode decodeエラーがcsvファイルreading ビルトインCSVモジュールを使用してPythonにCSVファイルを読み取ろうとする場合、エラーが発生する: SyntaxError: (unicode error) 'unicodeescape' codec can't...プログラミング 2025-03-28に投稿されました
Python読み取りCSVファイルUnicodedeCodeError究極のソリューションunicode decodeエラーがcsvファイルreading ビルトインCSVモジュールを使用してPythonにCSVファイルを読み取ろうとする場合、エラーが発生する: SyntaxError: (unicode error) 'unicodeescape' codec can't...プログラミング 2025-03-28に投稿されました -
 最大カウントを見つけるときにmysqlで\ "無効なグループ関数の使用を解決する方法\"エラーは?mysql を使用して最大カウントを取得する方法mysqlでは、次のコマンドを使用して特定の列によってグループ化された値の最大値を見つけようとする際に問題に遭遇する可能性があります。 emp1グループからmax(count(*))を名前で選択します。 エラー1111(HY000):グル...プログラミング 2025-03-28に投稿されました
最大カウントを見つけるときにmysqlで\ "無効なグループ関数の使用を解決する方法\"エラーは?mysql を使用して最大カウントを取得する方法mysqlでは、次のコマンドを使用して特定の列によってグループ化された値の最大値を見つけようとする際に問題に遭遇する可能性があります。 emp1グループからmax(count(*))を名前で選択します。 エラー1111(HY000):グル...プログラミング 2025-03-28に投稿されました -
 java.net.urlconnectionとmultipart/form-dataエンコードを使用して追加のパラメーターを使用してファイルをアップロードする方法は?http requests を使用してファイルをhttpサーバーにアップロードしながら、追加のパラメーター、java.net.urlconnection、およびmultipart/dataエンコーディングを送信します。プロセスの内訳は次のとおりです。エンコーディングには、要求本体を複数...プログラミング 2025-03-28に投稿されました
java.net.urlconnectionとmultipart/form-dataエンコードを使用して追加のパラメーターを使用してファイルをアップロードする方法は?http requests を使用してファイルをhttpサーバーにアップロードしながら、追加のパラメーター、java.net.urlconnection、およびmultipart/dataエンコーディングを送信します。プロセスの内訳は次のとおりです。エンコーディングには、要求本体を複数...プログラミング 2025-03-28に投稿されました -
 「STD :: Launder」は、組合のConstメンバーとのコンパイラの最適化の問題をどのように解決しますか?メモリーロンダリングの本質を発表する:std :: launder ここでは、集約初期化が実行され、u(x)の最初のメンバーを値1に設定します。nはconst変数であるため、コンパイラは常に1つのままであると想定しています。コード: x *p = new(&u.x)x {2}; ...プログラミング 2025-03-28に投稿されました
「STD :: Launder」は、組合のConstメンバーとのコンパイラの最適化の問題をどのように解決しますか?メモリーロンダリングの本質を発表する:std :: launder ここでは、集約初期化が実行され、u(x)の最初のメンバーを値1に設定します。nはconst変数であるため、コンパイラは常に1つのままであると想定しています。コード: x *p = new(&u.x)x {2}; ...プログラミング 2025-03-28に投稿されました -
 Google APIから最新のjQueryライブラリを取得する方法は?Google Apis から最新のjQueryライブラリを取得します。最新バージョンを取得するために、以前は特定のバージョン番号を使用する代替手段がありました。これは、次の構文を使用するものでした。 /latest/jquery.js .jquery.com/jQuery-latest...プログラミング 2025-03-28に投稿されました
Google APIから最新のjQueryライブラリを取得する方法は?Google Apis から最新のjQueryライブラリを取得します。最新バージョンを取得するために、以前は特定のバージョン番号を使用する代替手段がありました。これは、次の構文を使用するものでした。 /latest/jquery.js .jquery.com/jQuery-latest...プログラミング 2025-03-28に投稿されました
中国語を勉強する
- 1 「歩く」は中国語で何と言いますか? 走路 中国語の発音、走路 中国語学習
- 2 「飛行機に乗る」は中国語で何と言いますか? 坐飞机 中国語の発音、坐飞机 中国語学習
- 3 「電車に乗る」は中国語で何と言いますか? 坐火车 中国語の発音、坐火车 中国語学習
- 4 「バスに乗る」は中国語で何と言いますか? 坐车 中国語の発音、坐车 中国語学習
- 5 中国語でドライブは何と言うでしょう? 开车 中国語の発音、开车 中国語学習
- 6 水泳は中国語で何と言うでしょう? 游泳 中国語の発音、游泳 中国語学習
- 7 中国語で自転車に乗るってなんて言うの? 骑自行车 中国語の発音、骑自行车 中国語学習
- 8 中国語で挨拶はなんて言うの? 你好中国語の発音、你好中国語学習
- 9 中国語でありがとうってなんて言うの? 谢谢中国語の発音、谢谢中国語学習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























