React を使用したカスタム コマンド パレットの構築: React ポータル、Observable、およびイベント リスナーの詳細
導入
Kbarに出会ったとき、自分のフレーバーで同じものを作ることに魅了されました。
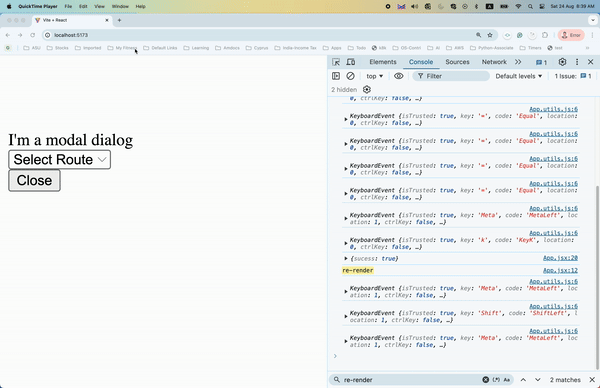
Mac の Cmd D または Windows/Linux の Ctrl D を使用してトリガーできるカスタム コマンド パレットを開発しました。
このコマンド パレットはポータルとして機能し、ユーザーがアプリケーション内の事前定義された静的ルートに移動できるようにします。
Esc キーを使用して閉じることができます。デモンストレーションの目的で、閉じるボタンのあるモーダルを含めました。
この記事では、React ポータル、Observable パターン、Window Event Listeners の使用など、このプロジェクトの背後にある主要なコンポーネントと設計上の決定について説明します。
使用される主要なテクノロジーとパターン
1. React ポータル
私。コマンド パレットがルート DOM に干渉しないようにするために、React Portals を使用することにしました。
Ⅱ.ポータルを使用すると、コンポーネントの子を、親コンポーネントの外側の DOM 階層の別の部分にレンダリングできます。
III.これは、コマンド パレットの DOM 構造をアプリケーションの残りの部分から分離し、ルート DOM が影響を受けないようにするために重要でした。
2.観察可能なパターン
私。 Angular の RxJS に似た Observable パターンを実装しました。このパターンを採用した主な理由は、状態管理とイベント処理ロジックをコンポーネント自体から切り離すことでした。
Ⅱ.イベント リスナーをコンポーネント内に直接埋め込み、そこで状態を管理する代わりに、Observable を作成しました。特定の条件が満たされると (キー押下イベントなど)、Observable はメッセージをブロードキャストし、アプリケーションの残りの部分がそれに応じて反応できるようにします。
III.このパターンにより、コードベースのモジュール性と保守性が向上します。
IV.さらに、Observable が不要になったときに適切にサブスクライブ解除されるようにし、メモリ リークの可能性を防ぐことでアプリケーションのパフォーマンスを最適化しました。
3.イベントリスナー
私。ユーザーインタラクションを検出するために、Window Event Listener を利用しました。これらのリスナーは、特定のキーボード ショートカット (Cmd D や Ctrl D など) が押されたときを監視します。
Ⅱ.これらのキー押下を検出すると、関連する条件がチェックされ、満たされた場合、Observable はイベントをブロードキャストします。
Web Workers を使用しない理由は何ですか?
私。なぜ Web Workers を使用しないことにしたのかと疑問に思われるかもしれません。
Ⅱ. Web ワーカーは、メイン スレッドから重い計算タスクをオフロードするのには優れていますが、DOM 関連のイベント リスナーにはあまり適していません。
Ⅲ.このプロジェクトの焦点が DOM イベントを効率的に処理することにあったことを考えると、Observable パターンの方が適切な選択でした。
コラボレーションと次のステップ
私。現在の実装は 軽量で、コードベースは 約 900 バイトです。このプロジェクトをさらに改良したり、npm ライブラリとしてパッケージ化したりすることに興味がある人なら誰とでも協力するつもりです。
Ⅱ.自由にコードを調べて、貢献したい場合はご連絡ください!
*GitHub リンク:- *(https://github.com/Ashutoshsarangi/react-portal)

参照
https://github.com/timc1/kbar?tab=readme-ov-file
-
 Java文字列に複数のサブストリングを効率的に交換するにはどうすればよいですか?java で複数のサブストリングを弦の複数のサブストリングを置き換えると、文字列内の複数のサブストリングを置き換える必要性に直面すると、弦楽列の方法を繰り返し担当するブルートのアプローチに頼ることに魅力的です。ただし、これは大きな文字列や多数の文字列を使用する場合は非効率的です。正規表...プログラミング 2025-04-06に投稿
Java文字列に複数のサブストリングを効率的に交換するにはどうすればよいですか?java で複数のサブストリングを弦の複数のサブストリングを置き換えると、文字列内の複数のサブストリングを置き換える必要性に直面すると、弦楽列の方法を繰り返し担当するブルートのアプローチに頼ることに魅力的です。ただし、これは大きな文字列や多数の文字列を使用する場合は非効率的です。正規表...プログラミング 2025-04-06に投稿 -
 PHP \の機能の再定義制限を克服する方法は?PHPの関数の再定義制限 をPHPで克服することは、同じ名前の関数を複数回定義することはノーではありません。提供されたコードスニペットで見られるように、そうすることは、恐ろしい「再び削除できない」エラーになります。 $ b){ $ a * $ b; } を返しますが、PHPツールベ...プログラミング 2025-04-06に投稿
PHP \の機能の再定義制限を克服する方法は?PHPの関数の再定義制限 をPHPで克服することは、同じ名前の関数を複数回定義することはノーではありません。提供されたコードスニペットで見られるように、そうすることは、恐ろしい「再び削除できない」エラーになります。 $ b){ $ a * $ b; } を返しますが、PHPツールベ...プログラミング 2025-04-06に投稿 -
 Linuxサーバーにarchive_zipをインストールした後、\ "class \ 'ziparchive \'が見つかりません\"エラーを取得するのはなぜですか?class 'ziparchive' linuxサーバーにarchive_zipをインストールする際のエラーは見つかりません 症状: を実行しようとするときに、Ziparkive follingive folling_zip 0.1.1.1.1.1.1.1.1.1.1.1...プログラミング 2025-04-06に投稿
Linuxサーバーにarchive_zipをインストールした後、\ "class \ 'ziparchive \'が見つかりません\"エラーを取得するのはなぜですか?class 'ziparchive' linuxサーバーにarchive_zipをインストールする際のエラーは見つかりません 症状: を実行しようとするときに、Ziparkive follingive folling_zip 0.1.1.1.1.1.1.1.1.1.1.1...プログラミング 2025-04-06に投稿 -
 McRyptからOpenSSLに暗号化を移行し、OpenSSLを使用してMcRyptで暗号化されたデータを復号化できますか?暗号化ライブラリをMcRyptからOpenSSL にアップグレードして、暗号化ライブラリをMcRyptからOpenSLにアップグレードできますか? OpenSSLでは、McRyptで暗号化されたデータを復号化することは可能ですか? 2つの異なる投稿は矛盾する情報を提供します。もしそうなら...プログラミング 2025-04-06に投稿
McRyptからOpenSSLに暗号化を移行し、OpenSSLを使用してMcRyptで暗号化されたデータを復号化できますか?暗号化ライブラリをMcRyptからOpenSSL にアップグレードして、暗号化ライブラリをMcRyptからOpenSLにアップグレードできますか? OpenSSLでは、McRyptで暗号化されたデータを復号化することは可能ですか? 2つの異なる投稿は矛盾する情報を提供します。もしそうなら...プログラミング 2025-04-06に投稿 -
 Javaで、ディレクトリの変更を含むコマンドプロンプトコマンドを実行するにはどうすればよいですか?executeコマンドプロンプトコマンドのjava 問題: を実行しているコマンドプロンプトコマンドをJavaを介して挑戦することができます。コマンドプロンプトを開くコードスニペットを見つけることができますが、ディレクトリを変更して追加のコマンドを実行する機能が不足しています。この...プログラミング 2025-04-06に投稿
Javaで、ディレクトリの変更を含むコマンドプロンプトコマンドを実行するにはどうすればよいですか?executeコマンドプロンプトコマンドのjava 問題: を実行しているコマンドプロンプトコマンドをJavaを介して挑戦することができます。コマンドプロンプトを開くコードスニペットを見つけることができますが、ディレクトリを変更して追加のコマンドを実行する機能が不足しています。この...プログラミング 2025-04-06に投稿 -
 さまざまな数の列を持つデータベーステーブルを結合するにはどうすればよいですか?異なる列とのテーブルを組み合わせた ] は、データベーステーブルを異なる列とマージしようとする場合に課題に遭遇する可能性があります。簡単な方法は、列が少ないテーブルに欠落している列にnull値を追加することです。 たとえば、テーブルAと表Bの2つの表Aと表AがテーブルBよりも多くの列がある...プログラミング 2025-04-06に投稿
さまざまな数の列を持つデータベーステーブルを結合するにはどうすればよいですか?異なる列とのテーブルを組み合わせた ] は、データベーステーブルを異なる列とマージしようとする場合に課題に遭遇する可能性があります。簡単な方法は、列が少ないテーブルに欠落している列にnull値を追加することです。 たとえば、テーブルAと表Bの2つの表Aと表AがテーブルBよりも多くの列がある...プログラミング 2025-04-06に投稿 -
 ポイントインポリゴン検出により効率的な方法:Ray TracingまたはMatplotlib \ 's path.contains_points?Pythonの効率的なポイントインポリゴン検出 ポリゴン内にあるかどうかを決定することは、計算ジオメトリの頻繁なタスクです。このタスクの効率的な方法を見つけることは、多数のポイントを評価する場合に有利です。ここでは、一般的に使用される2つの方法を調査して比較します:Ray TracingとM...プログラミング 2025-04-06に投稿
ポイントインポリゴン検出により効率的な方法:Ray TracingまたはMatplotlib \ 's path.contains_points?Pythonの効率的なポイントインポリゴン検出 ポリゴン内にあるかどうかを決定することは、計算ジオメトリの頻繁なタスクです。このタスクの効率的な方法を見つけることは、多数のポイントを評価する場合に有利です。ここでは、一般的に使用される2つの方法を調査して比較します:Ray TracingとM...プログラミング 2025-04-06に投稿 -
 PHPのUnicode文字列からURLに優しいナメクジを効率的に生成するにはどうすればよいですか?効率的なナメクジ生成のための関数を作成する スラッグの作成、URLで使用されるユニコード文字列の単純化された表現は挑戦的な作業になります。この記事では、スラッグを効率的に生成し、特殊文字と非ASCII文字をURLに優しい形式に変換するための簡潔なソリューションを紹介します。一連の操作を使用...プログラミング 2025-04-06に投稿
PHPのUnicode文字列からURLに優しいナメクジを効率的に生成するにはどうすればよいですか?効率的なナメクジ生成のための関数を作成する スラッグの作成、URLで使用されるユニコード文字列の単純化された表現は挑戦的な作業になります。この記事では、スラッグを効率的に生成し、特殊文字と非ASCII文字をURLに優しい形式に変換するための簡潔なソリューションを紹介します。一連の操作を使用...プログラミング 2025-04-06に投稿 -
 セル編集後にカスタムJTableセルレンダリングを維持するにはどうすればよいですか?セル編集後のjtableセルレンダリングの維持 は、カスタムセルのレンダリングと編集機能を実装することでユーザーエクスペリエンスを向上させることができます。ただし、操作を編集した後でも目的のフォーマットが保存されることを保証することが重要です。このようなシナリオでは、編集がコミットされた後...プログラミング 2025-04-06に投稿
セル編集後にカスタムJTableセルレンダリングを維持するにはどうすればよいですか?セル編集後のjtableセルレンダリングの維持 は、カスタムセルのレンダリングと編集機能を実装することでユーザーエクスペリエンスを向上させることができます。ただし、操作を編集した後でも目的のフォーマットが保存されることを保証することが重要です。このようなシナリオでは、編集がコミットされた後...プログラミング 2025-04-06に投稿 -
 多次元アレイのためにPHPでのJSONの解析を簡素化する方法は?jsonをphp でphpで解析しようとする場合、特に多次元配列を扱う場合は困難な場合があります。プロセスを簡素化するには、JSONをオブジェクトではなく配列として解析することをお勧めします。 print_r($ json)を使用して配列構造を探索することは、目的の情報へのアクセス方法を決...プログラミング 2025-04-06に投稿
多次元アレイのためにPHPでのJSONの解析を簡素化する方法は?jsonをphp でphpで解析しようとする場合、特に多次元配列を扱う場合は困難な場合があります。プロセスを簡素化するには、JSONをオブジェクトではなく配列として解析することをお勧めします。 print_r($ json)を使用して配列構造を探索することは、目的の情報へのアクセス方法を決...プログラミング 2025-04-06に投稿 -
 Javaの「DD/MM/YYYY HH:MM:SS.SS」形式で現在の日付と時刻を正しく表示するにはどうすればよいですか?「dd/mm/yyyy hh:mm:ss.ss」形式で現在の日付と時刻を表示する方法。異なるフォーマットパターンを持つさまざまなSimpleDateFormatインスタンスの使用にあります。 java.text.simpledateformat; java.util.calendarをインポ...プログラミング 2025-04-06に投稿
Javaの「DD/MM/YYYY HH:MM:SS.SS」形式で現在の日付と時刻を正しく表示するにはどうすればよいですか?「dd/mm/yyyy hh:mm:ss.ss」形式で現在の日付と時刻を表示する方法。異なるフォーマットパターンを持つさまざまなSimpleDateFormatインスタンスの使用にあります。 java.text.simpledateformat; java.util.calendarをインポ...プログラミング 2025-04-06に投稿 -
 PHPの配列からランダムな要素をどのように抽出しますか?配列からのランダム選択 は、配列からランダムなアイテムを取得することができます。次の配列を検討してください: $items = [523, 3452, 334, 31, 5346]; この配列からランダムなアイテムを取得するために、array_rand()関数を利用することは効果的なソリューシ...プログラミング 2025-04-06に投稿
PHPの配列からランダムな要素をどのように抽出しますか?配列からのランダム選択 は、配列からランダムなアイテムを取得することができます。次の配列を検討してください: $items = [523, 3452, 334, 31, 5346]; この配列からランダムなアイテムを取得するために、array_rand()関数を利用することは効果的なソリューシ...プログラミング 2025-04-06に投稿 -
 PHPを使用してBlob(画像)をMySQLに適切に挿入する方法は?php mysqlデータベースを持つmysqlデータベースにブロブを挿入すると、mysqlデータベースに画像を保存しようとすると、遭遇するかもしれません問題。このガイドは、画像データを正常に保存するためのソリューションを提供します。 ImageId、image) values( &...プログラミング 2025-04-06に投稿
PHPを使用してBlob(画像)をMySQLに適切に挿入する方法は?php mysqlデータベースを持つmysqlデータベースにブロブを挿入すると、mysqlデータベースに画像を保存しようとすると、遭遇するかもしれません問題。このガイドは、画像データを正常に保存するためのソリューションを提供します。 ImageId、image) values( &...プログラミング 2025-04-06に投稿 -
 Pandas DataFramesで列を効率的に選択するにはどうすればよいですか?Pandas DataFrames の列の選択データ操作タスクを扱うと、特定の列の選択が必要になります。パンダでは、列を選択するためのさまざまなオプションがあります。数値インデックス 列インデックスがわかっている場合、ILOC関数を使用してそれらを選択します。 Pythonインデック...プログラミング 2025-04-06に投稿
Pandas DataFramesで列を効率的に選択するにはどうすればよいですか?Pandas DataFrames の列の選択データ操作タスクを扱うと、特定の列の選択が必要になります。パンダでは、列を選択するためのさまざまなオプションがあります。数値インデックス 列インデックスがわかっている場合、ILOC関数を使用してそれらを選択します。 Pythonインデック...プログラミング 2025-04-06に投稿 -
 動的にサイズの親要素内の要素のスクロール範囲を制限する方法は?垂直スクロール要素のcss高さ制限の実装 インタラクティブインターフェイスで、要素のスクロール挙動を制御することは、ユーザーエクスペリエンスとアクセシビリティを確保するために不可欠です。そのようなシナリオの1つは、動的にサイズの親要素内の要素のスクロール範囲を制限することです。ただし、マッ...プログラミング 2025-04-06に投稿
動的にサイズの親要素内の要素のスクロール範囲を制限する方法は?垂直スクロール要素のcss高さ制限の実装 インタラクティブインターフェイスで、要素のスクロール挙動を制御することは、ユーザーエクスペリエンスとアクセシビリティを確保するために不可欠です。そのようなシナリオの1つは、動的にサイズの親要素内の要素のスクロール範囲を制限することです。ただし、マッ...プログラミング 2025-04-06に投稿
中国語を勉強する
- 1 「歩く」は中国語で何と言いますか? 走路 中国語の発音、走路 中国語学習
- 2 「飛行機に乗る」は中国語で何と言いますか? 坐飞机 中国語の発音、坐飞机 中国語学習
- 3 「電車に乗る」は中国語で何と言いますか? 坐火车 中国語の発音、坐火车 中国語学習
- 4 「バスに乗る」は中国語で何と言いますか? 坐车 中国語の発音、坐车 中国語学習
- 5 中国語でドライブは何と言うでしょう? 开车 中国語の発音、开车 中国語学習
- 6 水泳は中国語で何と言うでしょう? 游泳 中国語の発音、游泳 中国語学習
- 7 中国語で自転車に乗るってなんて言うの? 骑自行车 中国語の発音、骑自行车 中国語学習
- 8 中国語で挨拶はなんて言うの? 你好中国語の発音、你好中国語学習
- 9 中国語でありがとうってなんて言うの? 谢谢中国語の発音、谢谢中国語学習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























