 表紙 > プログラミング > OpenAI GPT および DALL·E モデルを使用して、AI/ML API、Next.js、React、Tailwind CSS を使用して AI ステッカー メーカー プラットフォームを構築します。
表紙 > プログラミング > OpenAI GPT および DALL·E モデルを使用して、AI/ML API、Next.js、React、Tailwind CSS を使用して AI ステッカー メーカー プラットフォームを構築します。
OpenAI GPT および DALL·E モデルを使用して、AI/ML API、Next.js、React、Tailwind CSS を使用して AI ステッカー メーカー プラットフォームを構築します。
I got bored. You too? ?
Hmm... ?
What about creating an AI Sticker Maker platform? To be honest, it's a really interesting idea. And hey, we might even generate some profit by simply integrating Stripe as a payment provider. ? Yeah, why not?
So, let's get started. Or at least give it a shot! ?
Quick Introduction ?
First things first, let's sketch out some pseudocode or make a plan (unless you're a true builder who codes from the hip). It should go something like this:
- User enters a prompt (a text description of how the sticker should look).
- Our AI Sticker Maker will generate a really cutesy sticker. Ta-da! ?
Easy-peasy, isn't it? ?
But wait, let me clarify. We're going to use two models: GPT-4o and DALL·E 3, both from OpenAI. They're hyped, for real! ?
We'll be using the AI/ML API, which provides access to 200 AI models with a single API. Let me briefly tell you about it.
Meet AI/ML API ??
AI/ML API is a game-changing platform for developers and SaaS entrepreneurs looking to integrate cutting-edge AI capabilities into their products. It offers a single point of access to over 200 state-of-the-art AI models, covering everything from NLP to computer vision.
Key Features for Developers:
- Extensive Model Library: 200 pre-trained models for rapid prototyping and deployment. ?
- Customization Options: Fine-tune models to fit your specific use case. ?
- Developer-Friendly Integration: RESTful APIs and SDKs for seamless incorporation into your stack. ?️
- Serverless Architecture: Focus on coding, not infrastructure management. ☁️
Get Started for FREE ($0 US dollars): aimlapi.com ?
Deep Dive into AI/ML API Documentation (very detailed, can't agree more): docs.aimlapi.com ?
Tech Stack Ingredients ?
We'll use TypeScript, Next.js, React, and Tailwind CSS to build and design our AI Sticker Maker platform.
- TypeScript is just a programming language—but a really great one! ?
- Next.js is the React Framework for the web. It enables us to create high-quality web applications with the power of React components. ?
- React is the library for web and native user interfaces. ?️
- Tailwind CSS is the best for styling—just build whatever you want, seriously. ?
That was just a quick overview of what we're going to use. Feel free to learn more about each of them here:
- TypeScript: typescriptlang.org ?
- Next.js: nextjs.org ⏭️
- React: react.dev ⚛️
- Tailwind CSS: tailwindcss.com ?️
Cooking Has Started ?
Let's get our hands dirty! First, create a folder. Open your terminal and enter this:
mkdir aiml-tutorial cd aiml-tutorial
Now, let's create a new Next.js app:
npx create-next-app@latest
It will ask you a few questions:
✔ What is your project named? Here, you should enter your app name. For example: aistickermaker. For the rest of the questions, simply hit enter.
Here's what you'll see:
✔ Would you like to use TypeScript? … No / Yes ✔ Would you like to use ESLint? … No / Yes ✔ Would you like to use Tailwind CSS? … No / Yes ✔ Would you like your code inside a `src/` directory? … No / Yes ✔ Would you like to use App Router? (recommended) … No / Yes ✔ Would you like to use Turbopack for `next dev`? … No / Yes ✔ Would you like to customize the import alias (`@/*` by default)? … No / Yes
Pro Tip: Feel free to choose Yes or No based on your preferences. I won't judge! ?
Let's open the project with VSCode:
code .
Now, Visual Studio Code should launch directly with this app. Time to start coding! ?
Implementing APIs ?️
First things first, let's create APIs for enhancing the user prompt and generating the sticker. Go to the app folder, then create a new folder called api, and within it, create two new folders: enhancePrompt and generateSticker. For each, create a route.ts file.
The enhancePrompt Endpoint ?♂️
Now, let's start with the enhancePrompt endpoint. Open route.ts inside the enhancePrompt folder and enter the following code:
import { NextResponse } from 'next/server';
const systemPrompt = `
You are tasked with enhancing user prompts to generate clear, detailed, and creative descriptions for a sticker creation AI. The final prompt should be imaginative, visually rich, and aligned with the goal of producing a cute, stylized, and highly personalized sticker based on the user's input.
Instructions:
Visual Clarity: The enhanced prompt must provide clear visual details that can be directly interpreted by the image generation model. Break down and elaborate on specific elements of the scene, object, or character based on the user input.
Example: If the user says "A girl with pink hair," elaborate by adding features like "short wavy pink hair with soft, pastel hues."
Style & Theme:
Emphasize that the final output should reflect a cute, playful, and approachable style.
Add terms like "adorable," "cartoonish," "sticker-friendly," or "chibi-like" to guide the output to a lighter, cuter aesthetic.
Include styling prompts like “minimalistic lines,” “soft shading,” and “vibrant yet soothing colors.”
Personalization:
If a reference or context is given, enhance it to make the sticker feel personalized.
Add context-appropriate descriptors like “wearing a cozy blue hoodie,” “soft pink blush on cheeks,” or “a playful expression.”
Expression & Pose:
Where applicable, refine prompts with suggestions about facial expressions or body language. For example, “Smiling softly with big sparkling eyes” or “A cute wink and a slight tilt of the head.”
Background & Accessories:
Optionally suggest simple, complementary backgrounds or accessories, depending on user input. For instance, "A light pastel background with small, floating hearts" or "Holding a tiny, sparkling star."
Colors:
Emphasize the color scheme based on the user's description, making sure it's consistent with a cute, playful style.
Use descriptors like “soft pastels,” “bright and cheerful,” or “warm and friendly hues” to set the mood.
Avoid Overcomplication:
Keep the descriptions short enough to be concise and not overly complex, as the output should retain a sticker-friendly quality.
Avoid unnecessary details that could clutter the design.
Tone and Language:
The tone should be light, imaginative, and fun, matching the playful nature of stickers.
Example:
User Input:
"A girl with pink hair wearing a hoodie."
Enhanced Prompt:
"An adorable girl with short, wavy pink hair in soft pastel hues, wearing a cozy light blue hoodie. She has a sweet smile with big, sparkling eyes, and a playful expression. The sticker style is cartoonish with minimalistic lines and soft shading. The background is a simple light pastel color with small floating hearts, creating a cute and inviting look."
`;
export async function POST(request: Request) {
try {
const { userPrompt } = await request.json();
console.log("/api/enhancePrompt/route.ts userPrompt: ", userPrompt);
// Make the API call to the external service
const response = await fetch('https://api.aimlapi.com/chat/completions', {
method: 'POST',
headers: {
'Content-Type': 'application/json',
'Authorization': `Bearer ${process.env.NEXT_PUBLIC_AIML_API_KEY}`
},
body: JSON.stringify({
model: 'gpt-4o-mini',
messages: [
{
role: 'system',
content: systemPrompt
},
{
role: 'user',
content: userPrompt
}
]
})
});
console.log("response: ", response);
if (!response.ok) {
// If the API response isn't successful, return an error response
return NextResponse.json({ error: "Failed to fetch completion data" }, { status: response.status });
}
const data = await response.json();
console.log("data: ", data);
const assistantResponse = data.choices[0]?.message?.content || "No response available";
// Return the assistant's message content
return NextResponse.json({ message: assistantResponse });
} catch (error) {
console.error("Error fetching the data:", error);
return NextResponse.json({ error: "An error occurred while processing your request." }, { status: 500 });
}
}
Here's separated prompt:
You are tasked with enhancing user prompts to generate clear, detailed, and creative descriptions for a sticker creation AI. The final prompt should be imaginative, visually rich, and aligned with the goal of producing a cute, stylized, and highly personalized sticker based on the user's input. Instructions: Visual Clarity: The enhanced prompt must provide clear visual details that can be directly interpreted by the image generation model. Break down and elaborate on specific elements of the scene, object, or character based on the user input. Example: If the user says "A girl with pink hair," elaborate by adding features like "short wavy pink hair with soft, pastel hues." Style & Theme: Emphasize that the final output should reflect a cute, playful, and approachable style. Add terms like "adorable," "cartoonish," "sticker-friendly," or "chibi-like" to guide the output to a lighter, cuter aesthetic. Include styling prompts like “minimalistic lines,” “soft shading,” and “vibrant yet soothing colors.” Personalization: If a reference or context is given, enhance it to make the sticker feel personalized. Add context-appropriate descriptors like “wearing a cozy blue hoodie,” “soft pink blush on cheeks,” or “a playful expression.” Expression & Pose: Where applicable, refine prompts with suggestions about facial expressions or body language. For example, “Smiling softly with big sparkling eyes” or “A cute wink and a slight tilt of the head.” Background & Accessories: Optionally suggest simple, complementary backgrounds or accessories, depending on user input. For instance, "A light pastel background with small, floating hearts" or "Holding a tiny, sparkling star." Colors: Emphasize the color scheme based on the user's description, making sure it's consistent with a cute, playful style. Use descriptors like “soft pastels,” “bright and cheerful,” or “warm and friendly hues” to set the mood. Avoid Overcomplication: Keep the descriptions short enough to be concise and not overly complex, as the output should retain a sticker-friendly quality. Avoid unnecessary details that could clutter the design. Tone and Language: The tone should be light, imaginative, and fun, matching the playful nature of stickers. Example: User Input: "A girl with pink hair wearing a hoodie." Enhanced Prompt: "An adorable girl with short, wavy pink hair in soft pastel hues, wearing a cozy light blue hoodie. She has a sweet smile with big, sparkling eyes, and a playful expression. The sticker style is cartoonish with minimalistic lines and soft shading. The background is a simple light pastel color with small floating hearts, creating a cute and inviting look."
What's Happening Here? ?
- Importing NextResponse: To handle our HTTP responses smoothly.
- Defining the POST function: This is where the magic happens when someone hits this endpoint.
- Fetching the userPrompt: We're grabbing the prompt the user provided.
- Calling AI/ML API's API: We're making a request to enhance the user's prompt using GPT-4o.
- Handling Responses: We check if the response is okay, parse the data, and extract the assistant's response.
- Error Handling: Because nobody likes unhandled errors ruining the party.
Here's an actual example of how the AI enhances the user's prompt. ???
You just entered a prompt:
A cute panda eating ice cream under a rainbow
The AI will enhance it to make it more detailed and visually rich. As a result, you should ger a response like:
An adorable, chibi-like panda with big, sparkling eyes and a joyful expression, savoring a colorful scoop of ice cream. The panda is fluffy and round, with classic black-and-white markings, sitting contentedly. The ice cream cone features vibrant, swirling flavors in pastel pink, mint green, and sunny yellow. Above, a playful, cartoonish rainbow arcs across a soft blue sky, adding a cheerful splash of color. The design is sticker-friendly with minimalistic lines and soft shading, ensuring a cute and delightful aesthetic perfect for capturing the joyful scene.
Alright, let's dive back into the code cauldron and continue cooking up our AI Sticker Maker! ?
The generateSticker Endpoint ?️
So, we've got our enhancePrompt endpoint simmering nicely. Time to spice things up with the generateSticker endpoint. Head over to the api/generateSticker folder and open up route.ts. Replace whatever's in there (probably nothing) with this fresh code:
// api/generateSticker/route.ts
import { NextResponse } from 'next/server';
export async function POST(request: Request) {
try {
const { userPrompt } = await request.json();
console.log("/api/generateSticker/route.ts userPrompt: ", userPrompt);
// Make the API call to the external service
const response = await fetch('https://api.aimlapi.com/images/generations', {
method: 'POST',
headers: {
'Content-Type': 'application/json',
'Authorization': `Bearer ${process.env.NEXT_PUBLIC_AIML_API_KEY}`
},
body: JSON.stringify({
provider: 'openai',
prompt: userPrompt,
model: 'dall-e-3',
n: 1,
quality: 'hd',
response_format: 'url',
size: '1024x1024',
style: 'vivid'
})
});
console.log("response: ", response);
if (!response.ok) {
// If the API response isn't successful, return an error response
return NextResponse.json({ error: "Failed to fetch completion data" }, { status: response.status });
}
const data = await response.json();
console.log("data: ", data);
const assistantResponse = data.data[0]?.url || "No response available";
console.log("assistantResponse: ", assistantResponse);
// Return the assistant's message content
return NextResponse.json({ message: assistantResponse });
} catch (error) {
console.error("Error fetching the data:", error);
return NextResponse.json({ error: "An error occurred while processing your request." }, { status: 500 });
}
}
What's Happening Here? ?
- Importing NextResponse: To handle our HTTP responses smoothly.
- Defining the POST function: This is where the magic happens when someone hits this endpoint.
- Fetching the userPrompt: We're grabbing the prompt the user provided.
- Calling AI/ML API's API: We're making a request to generate an image based on the prompt using DALL·E 3.
- Handling Responses: We check if the response is okay, parse the data, and extract the image URL.
- Error Handling: Because nobody likes unhandled errors ruining the party.
Let's try above prompt with panda in action! ?
Here's our cutesy panda sticker! ???

Other examples ?
Prompt:
A girl with short white grey hair wearing a oversize shirt

Prompt:
A girl with short black pink hair wearing a oversize pink shirt

Seems, like really WOW! ?
We need a frontend, GUYS! ?
Building the Frontend ?
Time to put a face on our app! Let's create a user interface where users can input their prompt and get a shiny new sticker.
The page.tsx File ?
Navigate to app/page.tsx and update it with the following code:
// app/page.tsx
'use client';
import Image from "next/image";
import { useState } from 'react';
import { faArrowUp, faDownload, faTimes } from '@fortawesome/free-solid-svg-icons';
import { FontAwesomeIcon } from '@fortawesome/react-fontawesome';
import Notification from './utils/notify';
import { Analytics } from "@vercel/analytics/react"
export default function Home() {
const [notification, setNotification] = useState(null); // notification message
const [loading, setLoading] = useState(false);
const [prompt, setPrompt] = useState('');
const [stickerUrl, setStickerUrl] = useState("");
const loader = () => (
);
const enhanceUserPrompt = async (prompt: string) => {
setNotification({ message: 'Enhancing user prompt...', type: 'info' });
// Make the API call to the /api/enhancePrompt route and return the enhanced prompt
const response = await fetch('/api/enhancePrompt', {
method: 'POST',
headers: {
'Content-Type': 'application/json',
},
body: JSON.stringify({ userPrompt: prompt }),
});
if (!response.ok) {
throw new Error('Failed to fetch completion data');
}
const data = await response.json();
return data.message;
};
const generateCuteSticker = async (prompt: string) => {
setNotification({ message: 'Generating cute sticker...', type: 'info' });
// Make the API call to the /api/generateSticker route and return the generated sticker URL
const response = await fetch('/api/generateSticker', {
method: 'POST',
headers: {
'Content-Type': 'application/json',
},
body: JSON.stringify({ userPrompt: prompt }),
});
if (!response.ok) {
throw new Error('Failed to fetch completion data');
}
const data = await response.json();
return data.message;
};
const generateSticker = async () => {
if (!prompt) return;
setLoading(true);
setNotification({ message: 'Processing request...', type: 'info' });
try {
// Enhance user prompt
const enhancedPrompt = await enhanceUserPrompt(prompt);
if (!enhancedPrompt) {
setNotification({ message: 'Failed to enhance user prompt.', type: 'error' });
return;
}
// Generate cute sticker
const sticker = await generateCuteSticker(enhancedPrompt);
if (!sticker) {
setNotification({ message: 'Failed to generate cute sticker.', type: 'error' });
return;
}
setStickerUrl(sticker);
console.log('Sticker URL:', sticker);
setNotification({ message: 'Cute sticker generated successfully!', type: 'success' });
} catch (error) {
console.error('An unexpected error occurred:', error);
setNotification({ message: 'An unexpected error occurred.', type: 'error' });
} finally {
setLoading(false);
}
};
const handleDownload = () => {
if (!stickerUrl) return;
const link = document.createElement('a');
link.href = stickerUrl;
link.download = 'cute-sticker.png'; // You can set a default filename
document.body.appendChild(link);
link.click();
document.body.removeChild(link);
};
const handleClose = () => {
setStickerUrl("");
setPrompt("");
};
return (
setNotification(null)}
/>
)}
Let's Generate Cutesy AI Sticker!
setPrompt(e.target.value)}
placeholder="A girl with short pink hair wearing a oversize hoodie..."
className="placeholder:text-[#aeaeae] bg-transparent focus:outline-none text-white outline-none w-full px-4"
disabled={loading}
/>
{/* Modal */}
{stickerUrl && (
{/* Download Button */}
{/* Close Button */}
{/* Sticker Image */}
);
}
Breaking It Down ?
- Loader: We are using really simple, but nice loader; three horizontal dots with some nice animaton:
const loader = () => (
);
- State Management: Using useState to handle notifications, loading state, the user's prompt, and the sticker URL.
-
Functions:
- enhanceUserPrompt: Calls our /api/enhancePrompt endpoint to make the user's prompt more... well, prompting.
- generateCuteSticker: Hits the /api/generateSticker endpoint to get that adorable sticker.
- generateSticker: Orchestrates the whole process when the user clicks the magic button.
- handleDownload: Allows the user to download their new sticker.
- handleClose: Closes the sticker modal.
-
UI Components:
- Input Field: Where the user types their wildest sticker dreams.
- Generate Button: Triggers the sticker generation.
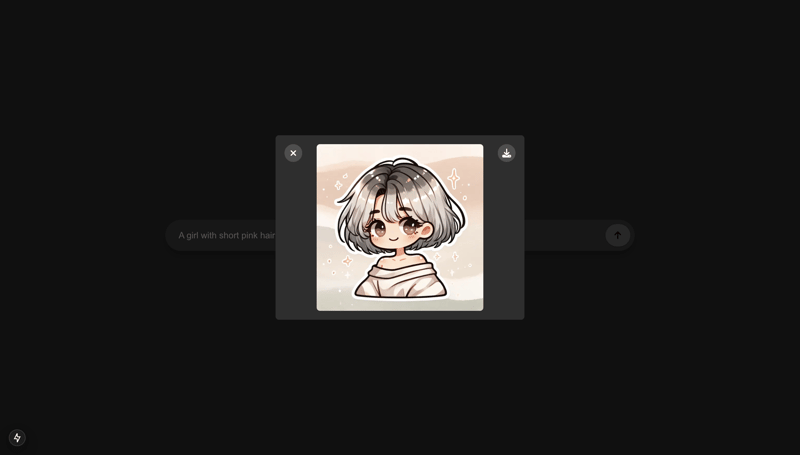
- Modal: Displays the sticker with options to download or close.
- Notifications: Pops up messages to inform the user what's going on.
A Sprinkle of FontAwesome ?
We're using FontAwesome for icons. Make sure to install it:
npm i --save @fortawesome/fontawesome-svg-core npm i --save @fortawesome/free-solid-svg-icons npm i --save @fortawesome/free-regular-svg-icons npm i --save @fortawesome/free-brands-svg-icons npm i --save @fortawesome/react-fontawesome@latest
You may also check the FontAwesome documentation for more details. Or search for other icons Search icons.
Handling Notifications ?
Remember that notification component we imported? Let's create it.
Creating the Notification Component ?
Create a new folder called utils inside your app directory. Inside utils, create a file called notify.tsx and paste:
// app/utils/notify.tsx
import React, { useEffect } from 'react';
type NotificationProps = {
message: string;
type: 'error' | 'success' | 'info';
onClose: () => void;
};
const Notification: React.FC = ({ message, type, onClose }) => {
useEffect(() => {
const timer = setTimeout(() => {
onClose();
}, 3000); // Auto-close after 3 seconds
return () => clearTimeout(timer);
}, [onClose]);
const bgColor = type === 'error' ? 'bg-red-500' : type === 'success' ? 'bg-green-500' : 'bg-blue-500';
return (
{message}
);
};
export default Notification;
What's This For? ?
- Purpose: To display temporary messages to the user, like "Generating cute sticker..." or "An error occurred."
- Auto-Close Feature: It disappears after 3 seconds, just like my motivation on Monday mornings.
- Styling: Changes color based on the type of notification.
Configuring Image Domains ?️
Since we're fetching images from OpenAI's servers, Next.js needs to know it's okay to load them. Open up next.config.ts and add:
// next.config.ts
import type { NextConfig } from "next";
const nextConfig: NextConfig = {
/* config options here */
images: {
remotePatterns: [
{
protocol: 'https',
hostname: 'oaidalleapiprodscus.blob.core.windows.net',
port: '',
},
],
},
};
export default nextConfig;
Why Do This? ?♂️
Because Next.js is a bit overprotective (like a helicopter parent) and won't load images from external domains unless you specifically allow it. This setting tells Next.js, "It's cool, these images are with me."
Environment Variables ?
Now, before you excitedly run your app and wonder why it's not working, let's set up our environment variables.
Setting Up Your AI/ML API Key ?️
Create a file called .env.local in the root of your project and add:
NEXT_PUBLIC_AIML_API_KEY=your_api_key_here
Replace your_api_key_here with your actual AI/ML API key. If you don't have one, you might need to sign up at AI/ML API and grab it. It's absolutely FREE to get started!
Here's a Quick Tutorial on how to get your API key: How to get API Key from AI/ML API. Quick step-by-step tutorial with screenshots for better understanding.
Warning: Keep this key secret! Don't share it publicly or commit it to Git. Treat it like your Netflix password.
Fire It Up! ?
Time to see this baby in action.
Running the Development Server ?♀️
In your terminal, run:
npm run dev
This starts the development server. Open your browser and navigate to http://localhost:3000.
You should see your AI Sticker Maker platform. ?

Testing It Out ?
- Enter a Prompt: Something like "A girl with short white grey hair wearing a oversize shirt". Go wild!

- Click the Button: Hit that generate button and watch the magic unfold.
- Wait for It...: You'll see notifications keeping you posted.
- Voilà!: Your AI-generated sticker should appear. Bask in its glory.

Troubleshooting ?️
- "Failed to fetch completion data": Double-check your API key and make sure it's set correctly.
- Images Not Loading: Ensure your next.config.ts file is set up as shown above.
- App Crashes: Open your console and see what errors pop up. Google is your friend!
Wrapping Up ?
Congratulations! You've just built an AI Sticker Maker that's both fun and functional. Not only did you delve into the world of AI and Next.js, but you also made something that can bring a smile to people's faces.
What's Next? ?
- Styling: Customize the look and feel. Make it as fabulous or minimalist as you like.
- Features: Add user accounts, sticker galleries, or even a feature to create sticker packs.
- Monetization: Integrate Stripe and start charging for premium stickers. Time to make some moolah!
Final Thoughts ?
Building this app was like making a sandwich with layers of tech goodness. We've got AI models as the filling, Next.js as the bread, and a sprinkle of humor as the secret sauce.
Remember, the world is your oyster (or sticker). Keep experimenting, keep building, and most importantly, have fun!
Happy coding! ?
Full implementation available on Github AI Sticker Maker.
It’s Absolutely FREE to get started! Try It Now click
Also check out this tutorial, it's very interesting! Building a Chrome Extension from Scratch with AI/ML API, Deepgram Aura, and IndexedDB Integration
Should you have any questions or need further assistance, don’t hesitate to reach out via email at [email protected].
-
 Day f #daysofMiva コーディング チャレンジ: JavaScript を HTML ファイルにリンクする。こんにちは、みんな。この記事を投稿するのが遅くなって申し訳ありませんが、投稿しないよりは遅れたほうが良いでしょうか?とにかく、今日の記事を見ていきましょう。 Javascript を HTML ファイルにリンクする理由。 JavaScript はブラウザ内で実行され、Web ページの...プログラミング 2024 年 11 月 7 日に公開
Day f #daysofMiva コーディング チャレンジ: JavaScript を HTML ファイルにリンクする。こんにちは、みんな。この記事を投稿するのが遅くなって申し訳ありませんが、投稿しないよりは遅れたほうが良いでしょうか?とにかく、今日の記事を見ていきましょう。 Javascript を HTML ファイルにリンクする理由。 JavaScript はブラウザ内で実行され、Web ページの...プログラミング 2024 年 11 月 7 日に公開 -
 Canvas.toDataURL() が画像を保存しないのはなぜですか?canvas.toDataURL() による画像保存の問題の解決canvas.toDataURL() を利用してキャンバスを画像として保存しようとした場合問題が発生する可能性があります。この状況に対処する方法は次のとおりです:問題と解決策問題:次のとおりです。キャンバス画像を保存するためのコードです...プログラミング 2024 年 11 月 7 日に公開
Canvas.toDataURL() が画像を保存しないのはなぜですか?canvas.toDataURL() による画像保存の問題の解決canvas.toDataURL() を利用してキャンバスを画像として保存しようとした場合問題が発生する可能性があります。この状況に対処する方法は次のとおりです:問題と解決策問題:次のとおりです。キャンバス画像を保存するためのコードです...プログラミング 2024 年 11 月 7 日に公開 -
 Node.js の新機能TL;DR: ECMAScript モジュールのサポートや V8 エンジンのアップデートなど、Node.js 22 の主要な機能を見てみましょう。このリリースでは、パフォーマンスとリアルタイム通信を強化するために、Maglev コンパイラーと組み込み WebSocket クライアントが導入されていま...プログラミング 2024 年 11 月 7 日に公開
Node.js の新機能TL;DR: ECMAScript モジュールのサポートや V8 エンジンのアップデートなど、Node.js 22 の主要な機能を見てみましょう。このリリースでは、パフォーマンスとリアルタイム通信を強化するために、Maglev コンパイラーと組み込み WebSocket クライアントが導入されていま...プログラミング 2024 年 11 月 7 日に公開 -
 MongoDB の unique() 操作を理解する: 実践ガイドMongoDB の Different() 操作は、コレクション全体の指定されたフィールドから一意の値を取得するための強力なツールです。このガイドは、distinct() の機能、それを使用する理由とタイミング、MongoDB クエリに効果的に実装する方法を理解するのに役立ちます。 ...プログラミング 2024 年 11 月 7 日に公開
MongoDB の unique() 操作を理解する: 実践ガイドMongoDB の Different() 操作は、コレクション全体の指定されたフィールドから一意の値を取得するための強力なツールです。このガイドは、distinct() の機能、それを使用する理由とタイミング、MongoDB クエリに効果的に実装する方法を理解するのに役立ちます。 ...プログラミング 2024 年 11 月 7 日に公開 -
 JavaScript の「if」ステートメントでは「0」が比較では False として機能するのはなぜですか?JavaScript のパラドックスを解く: なぜ "0" は比較では False であるのに、If ステートメントでは False になるのかJavaScript では、プリミティブ " の動作0」は開発者にパズルを投げかけます。 「==」などの論理演算子は「0」を ...プログラミング 2024 年 11 月 7 日に公開
JavaScript の「if」ステートメントでは「0」が比較では False として機能するのはなぜですか?JavaScript のパラドックスを解く: なぜ "0" は比較では False であるのに、If ステートメントでは False になるのかJavaScript では、プリミティブ " の動作0」は開発者にパズルを投げかけます。 「==」などの論理演算子は「0」を ...プログラミング 2024 年 11 月 7 日に公開 -
 GitHub Copilot には癖があります私は過去 4 か月間、運用コードベースで GitHub Copilot を使用してきました。以下に私の考えをいくつか示します: 良い点: 複雑なコードの説明: 扱いにくいコード スニペットやビジネス ロジックを分解して適切に説明するのが得意です。 単体テスト: 単体テストを作成し、複数のシナリオベー...プログラミング 2024 年 11 月 7 日に公開
GitHub Copilot には癖があります私は過去 4 か月間、運用コードベースで GitHub Copilot を使用してきました。以下に私の考えをいくつか示します: 良い点: 複雑なコードの説明: 扱いにくいコード スニペットやビジネス ロジックを分解して適切に説明するのが得意です。 単体テスト: 単体テストを作成し、複数のシナリオベー...プログラミング 2024 年 11 月 7 日に公開 -
 静的クラスとインスタンス化されたクラス: いつどちらを選択すべきですか?静的クラスとインスタンス化クラスの決定: 概要PHP でソフトウェア アプリケーションを設計するとき、開発者は、どちらを使用するかを選択するというジレンマに悩まされることがよくあります。静的クラスまたはインスタンス化されたオブジェクト。この決定は、プログラムの構造、パフォーマンス、およびテスト容易性...プログラミング 2024 年 11 月 7 日に公開
静的クラスとインスタンス化されたクラス: いつどちらを選択すべきですか?静的クラスとインスタンス化クラスの決定: 概要PHP でソフトウェア アプリケーションを設計するとき、開発者は、どちらを使用するかを選択するというジレンマに悩まされることがよくあります。静的クラスまたはインスタンス化されたオブジェクト。この決定は、プログラムの構造、パフォーマンス、およびテスト容易性...プログラミング 2024 年 11 月 7 日に公開 -
 ⚠️ JavaScript で「var」を使用することの隠れた危険性: なぜ次に進むべきなのかキーワード var は、長年にわたって JavaScript で変数を宣言するデフォルトの方法でした。ただし、コード内で予期しない動作を引き起こす可能性のあるいくつかの癖や落とし穴があります。 let や const のような最新の代替手段は、これらの問題の多くを解決するため、ほとんどの場合、変数を...プログラミング 2024 年 11 月 7 日に公開
⚠️ JavaScript で「var」を使用することの隠れた危険性: なぜ次に進むべきなのかキーワード var は、長年にわたって JavaScript で変数を宣言するデフォルトの方法でした。ただし、コード内で予期しない動作を引き起こす可能性のあるいくつかの癖や落とし穴があります。 let や const のような最新の代替手段は、これらの問題の多くを解決するため、ほとんどの場合、変数を...プログラミング 2024 年 11 月 7 日に公開 -
 PDO::MYSQL_ATTR_INIT_COMMAND では \"SET CHARACTER SET utf8\" が必要ですか?「PDO::MYSQL_ATTR_INIT_COMMAND」を使用する PDO では「SET CHARACTER SET utf8」が必要ですか?PHP および MySQL では、「SET NAMES」 utf8" と "SET CHARACTER SET utf8" ...プログラミング 2024 年 11 月 7 日に公開
PDO::MYSQL_ATTR_INIT_COMMAND では \"SET CHARACTER SET utf8\" が必要ですか?「PDO::MYSQL_ATTR_INIT_COMMAND」を使用する PDO では「SET CHARACTER SET utf8」が必要ですか?PHP および MySQL では、「SET NAMES」 utf8" と "SET CHARACTER SET utf8" ...プログラミング 2024 年 11 月 7 日に公開 -
 Password_Hash 関数を使用するとハッシュ値が異なるのはなぜですか?Password_Hash 関数の異なるハッシュ値について安全な認証システムを開発する場合、開発者は、password_hash を使用してさまざまなパスワード ハッシュを取得する際に混乱に遭遇することがよくあります。関数。この動作を明確にし、正しいパスワード検証を保証するために、この関数の背後にあ...プログラミング 2024 年 11 月 7 日に公開
Password_Hash 関数を使用するとハッシュ値が異なるのはなぜですか?Password_Hash 関数の異なるハッシュ値について安全な認証システムを開発する場合、開発者は、password_hash を使用してさまざまなパスワード ハッシュを取得する際に混乱に遭遇することがよくあります。関数。この動作を明確にし、正しいパスワード検証を保証するために、この関数の背後にあ...プログラミング 2024 年 11 月 7 日に公開 -
 なぜ Google と競争するのは狂気の沙汰ではないのか皆さん、こんにちは。私は Litlyx の CEO、アントニオです。私たちはいくつかの巨人と対戦しています! Microsoft Clarity、Google Analytics、MixPanel... これらは分析分野の大手です。スタートアップがこれほどのビッグネームと提携すると聞くと、人々はしば...プログラミング 2024 年 11 月 7 日に公開
なぜ Google と競争するのは狂気の沙汰ではないのか皆さん、こんにちは。私は Litlyx の CEO、アントニオです。私たちはいくつかの巨人と対戦しています! Microsoft Clarity、Google Analytics、MixPanel... これらは分析分野の大手です。スタートアップがこれほどのビッグネームと提携すると聞くと、人々はしば...プログラミング 2024 年 11 月 7 日に公開 -
 Java Streams でオブジェクトのリストをオプションに効率的に変換するにはどうすればよいですか?Java 8 の Optional と Stream:: flatMap を簡潔にするJava 8 ストリームを操作する場合、List を Optional に変換する を作成し、最初の Other 値を効率的に抽出するのは難しい場合があります。 flatMap は通常リターン ストリームを必要とし...プログラミング 2024 年 11 月 7 日に公開
Java Streams でオブジェクトのリストをオプションに効率的に変換するにはどうすればよいですか?Java 8 の Optional と Stream:: flatMap を簡潔にするJava 8 ストリームを操作する場合、List を Optional に変換する を作成し、最初の Other 値を効率的に抽出するのは難しい場合があります。 flatMap は通常リターン ストリームを必要とし...プログラミング 2024 年 11 月 7 日に公開 -
 フロントエンド開発の失敗を回避する: クリーンなコードを記述するための実証済みのプラクティス導入 もつれを解くことも拡張することも不可能に見える乱雑なコードに圧倒されたと感じたことはありますか?もしそうなら、あなたは一人ではありません。多くの開発者は、プロジェクトの長期的な成功とスケーラビリティに不可欠なクリーンなコードベースを維持するという課題に直面しています。コードを...プログラミング 2024 年 11 月 7 日に公開
フロントエンド開発の失敗を回避する: クリーンなコードを記述するための実証済みのプラクティス導入 もつれを解くことも拡張することも不可能に見える乱雑なコードに圧倒されたと感じたことはありますか?もしそうなら、あなたは一人ではありません。多くの開発者は、プロジェクトの長期的な成功とスケーラビリティに不可欠なクリーンなコードベースを維持するという課題に直面しています。コードを...プログラミング 2024 年 11 月 7 日に公開 -
 Python 辞書の最初と N 番目のキーと値のペアにアクセスするにはどうすればよいですか?Python 辞書の最初のエントリの取得colors[0] などの数値インデックスを使用して辞書のインデックスを作成すると、KeyError 例外が発生する可能性があります。 Python 3.7 以降、辞書は挿入順序を保持するため、順序付けられたコレクションのように操作できるようになります。最初の...プログラミング 2024 年 11 月 7 日に公開
Python 辞書の最初と N 番目のキーと値のペアにアクセスするにはどうすればよいですか?Python 辞書の最初のエントリの取得colors[0] などの数値インデックスを使用して辞書のインデックスを作成すると、KeyError 例外が発生する可能性があります。 Python 3.7 以降、辞書は挿入順序を保持するため、順序付けられたコレクションのように操作できるようになります。最初の...プログラミング 2024 年 11 月 7 日に公開 -
 cProfile と PyPy モジュールを使用した Python コードの最適化: 完全ガイド導入 Python 開発者として、私たちはコードの最適化について心配する前に、コードが機能することに重点を置くことがよくあります。ただし、大規模なアプリケーションやパフォーマンスが重要なコードを扱う場合は、最適化が重要になります。この投稿では、Python コードの最適化に使用でき...プログラミング 2024 年 11 月 7 日に公開
cProfile と PyPy モジュールを使用した Python コードの最適化: 完全ガイド導入 Python 開発者として、私たちはコードの最適化について心配する前に、コードが機能することに重点を置くことがよくあります。ただし、大規模なアプリケーションやパフォーマンスが重要なコードを扱う場合は、最適化が重要になります。この投稿では、Python コードの最適化に使用でき...プログラミング 2024 年 11 月 7 日に公開
中国語を勉強する
- 1 「歩く」は中国語で何と言いますか? 走路 中国語の発音、走路 中国語学習
- 2 「飛行機に乗る」は中国語で何と言いますか? 坐飞机 中国語の発音、坐飞机 中国語学習
- 3 「電車に乗る」は中国語で何と言いますか? 坐火车 中国語の発音、坐火车 中国語学習
- 4 「バスに乗る」は中国語で何と言いますか? 坐车 中国語の発音、坐车 中国語学習
- 5 中国語でドライブは何と言うでしょう? 开车 中国語の発音、开车 中国語学習
- 6 水泳は中国語で何と言うでしょう? 游泳 中国語の発音、游泳 中国語学習
- 7 中国語で自転車に乗るってなんて言うの? 骑自行车 中国語の発音、骑自行车 中国語学習
- 8 中国語で挨拶はなんて言うの? 你好中国語の発音、你好中国語学習
- 9 中国語でありがとうってなんて言うの? 谢谢中国語の発音、谢谢中国語学習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























