連続リクエストを処理する React フックを構築する方法
ユーザーのアクションに迅速に応答し、バックエンドから最新のデータを取得する必要がある場合、シーケンシャルなリクエストをサポートする React Hook が必要になる場合があります。このフックは、以前のリクエストがまだ進行中の場合はキャンセルし、最新のデータのみを返すことができます。これにより、パフォーマンスが向上するだけでなく、ユーザー エクスペリエンスも向上します。
単純なシーケンシャルリクエスト React フックの構築
単純なシーケンシャルリクエスト React フックを構築することから始めましょう:
import { useCallback, useRef } from 'react';
const buildCancelableFetch = (
requestFn: (signal: AbortSignal) => Promise,
) => {
const abortController = new AbortController();
return {
run: () =>
new Promise((resolve, reject) => {
if (abortController.signal.aborted) {
reject(new Error('CanceledError'));
return;
}
requestFn(abortController.signal).then(resolve, reject);
}),
cancel: () => {
abortController.abort();
},
};
};
function useLatest(value: T) {
const ref = useRef(value);
ref.current = value;
return ref;
}
export function useSequentialRequest(
requestFn: (signal: AbortSignal) => Promise,
) {
const requestFnRef = useLatest(requestFn);
const currentRequest = useRef void } | null>(null);
return useCallback(async () => {
if (currentRequest.current) {
currentRequest.current.cancel();
}
const { run, cancel } = buildCancelableFetch(requestFnRef.current);
currentRequest.current = { cancel };
return run().finally(() => {
if (currentRequest.current?.cancel === cancel) {
currentRequest.current = null;
}
});
}, [requestFnRef]);
}
ここでの重要なアイデアは、「JavaScript で Promise を破棄する方法」という記事から来ています。次のように使用できます:
import { useSequentialRequest } from './useSequentialRequest';
export function App() {
const run = useSequentialRequest((signal: AbortSignal) =>
fetch('http://localhost:5000', { signal }).then((res) => res.text()),
);
return ;
}
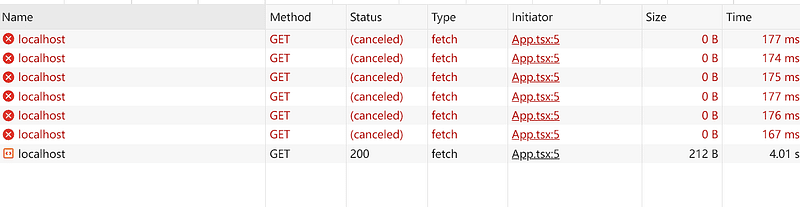
このようにすると、ボタンを素早く複数回クリックすると、最新のリクエストからのデータのみが取得され、以前のリクエストは破棄されます。

最適化されたシーケンシャルリクエスト React フックの構築
より包括的なシーケンシャル リクエスト React Hook が必要な場合、上記のコードには改善の余地があります。例えば:
実際に必要になるまで AbortController の作成を延期できるため、不必要な作成コストが削減されます。
ジェネリックを使用して、あらゆる種類のリクエスト引数をサポートできます。
更新バージョンは次のとおりです:
import { useCallback, useRef } from 'react';
function useLatest(value: T) {
const ref = useRef(value);
ref.current = value;
return ref;
}
export function useSequentialRequest(
requestFn: (signal: AbortSignal, ...args: Args) => Promise,
) {
const requestFnRef = useLatest(requestFn);
const running = useRef(false);
const abortController = useRef(null);
return useCallback(
async (...args: Args) => {
if (running.current) {
abortController.current?.abort();
abortController.current = null;
}
running.current = true;
const controller = abortController.current ?? new AbortController();
abortController.current = controller;
return requestFnRef.current(controller.signal, ...args).finally(() => {
if (controller === abortController.current) {
running.current = false;
}
});
},
[requestFnRef],
);
}
finally ブロックでは、競合状態を防ぐために、現在のコントローラーが abortController.current と等しいかどうかをチェックしていることに注意してください。これにより、アクティブなリクエストのみが実行状態を変更できるようになります。
より包括的な使用法:
import { useState } from 'react';
import { useSequentialRequest } from './useSequentialRequest';
export default function Home() {
const [data, setData] = useState('');
const run = useSequentialRequest(async (signal: AbortSignal, query: string) =>
fetch(`/api/hello?query=${query}`, { signal }).then((res) => res.text()),
);
const handleInput = async (queryStr: string) => {
try {
const res = await run(queryStr);
setData(res);
} catch {
// ignore errors
}
};
return (
{
handleInput(e.target.value);
}}
/>
Response Data: {data}
>
);
}
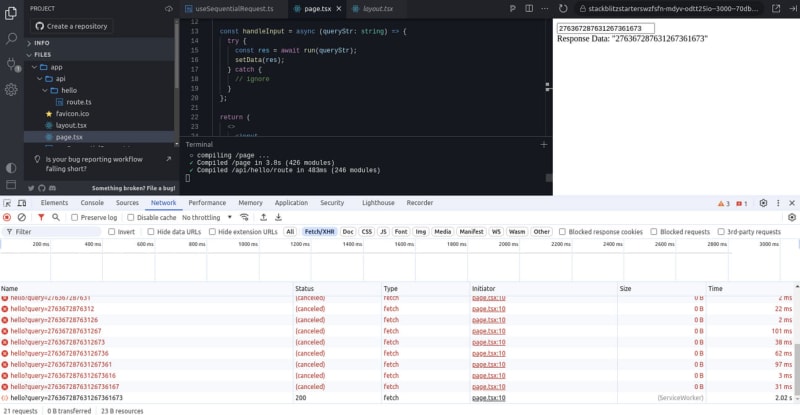
オンラインで試すことができます。すばやく入力すると、以前のリクエストはキャンセルされ、最新の応答のみが表示されます。

これが役立つと思われた場合は、 ウェブ開発に関するさらに役立つ記事やツールを入手するには、ニュースレターの購読をご検討ください 。読んでいただきありがとうございます!
-
 macOS 上の Django で「ImproperlyConfigured: MySQLdb モジュールのロード中にエラーが発生しました」を修正する方法?MySQL の不適切な構成: 相対パスの問題Django で python manage.py runserver を実行すると、次のエラーが発生する場合があります:ImproperlyConfigured: Error loading MySQLdb module: dlopen(/Library...プログラミング 2024 年 11 月 16 日に公開
macOS 上の Django で「ImproperlyConfigured: MySQLdb モジュールのロード中にエラーが発生しました」を修正する方法?MySQL の不適切な構成: 相対パスの問題Django で python manage.py runserver を実行すると、次のエラーが発生する場合があります:ImproperlyConfigured: Error loading MySQLdb module: dlopen(/Library...プログラミング 2024 年 11 月 16 日に公開 -
 Bootstrap 4 ベータ版の列オフセットはどうなりましたか?Bootstrap 4 ベータ: 列オフセットの削除と復元Bootstrap 4 は、ベータ 1 リリースで、その方法に大幅な変更を導入しました。柱がオフセットされました。ただし、その後の Beta 2 リリースでは、これらの変更は元に戻されました。offset-md-* から ml-autoBoo...プログラミング 2024 年 11 月 16 日に公開
Bootstrap 4 ベータ版の列オフセットはどうなりましたか?Bootstrap 4 ベータ: 列オフセットの削除と復元Bootstrap 4 は、ベータ 1 リリースで、その方法に大幅な変更を導入しました。柱がオフセットされました。ただし、その後の Beta 2 リリースでは、これらの変更は元に戻されました。offset-md-* から ml-autoBoo...プログラミング 2024 年 11 月 16 日に公開 -
 MySQL を使用して今日が誕生日のユーザーを見つけるにはどうすればよいですか?MySQL を使用して今日の誕生日を持つユーザーを識別する方法MySQL を使用して今日がユーザーの誕生日かどうかを判断するには、誕生日が一致するすべての行を検索する必要があります。今日の日付。これは、UNIX タイムスタンプとして保存された誕生日と今日の日付を比較する単純な MySQL クエリを通...プログラミング 2024 年 11 月 16 日に公開
MySQL を使用して今日が誕生日のユーザーを見つけるにはどうすればよいですか?MySQL を使用して今日の誕生日を持つユーザーを識別する方法MySQL を使用して今日がユーザーの誕生日かどうかを判断するには、誕生日が一致するすべての行を検索する必要があります。今日の日付。これは、UNIX タイムスタンプとして保存された誕生日と今日の日付を比較する単純な MySQL クエリを通...プログラミング 2024 年 11 月 16 日に公開 -
 「if」ステートメントを超えて: 明示的な「bool」変換を伴う型をキャストせずに使用できる場所は他にありますか?キャストなしで bool へのコンテキスト変換が可能クラスは bool への明示的な変換を定義し、そのインスタンス 't' を条件文で直接使用できるようにします。ただし、この明示的な変換では、キャストなしで bool として 't' を使用できる場所はどこですか?コン...プログラミング 2024 年 11 月 16 日に公開
「if」ステートメントを超えて: 明示的な「bool」変換を伴う型をキャストせずに使用できる場所は他にありますか?キャストなしで bool へのコンテキスト変換が可能クラスは bool への明示的な変換を定義し、そのインスタンス 't' を条件文で直接使用できるようにします。ただし、この明示的な変換では、キャストなしで bool として 't' を使用できる場所はどこですか?コン...プログラミング 2024 年 11 月 16 日に公開 -
 Go で WebSocket を使用してリアルタイム通信を行うチャット アプリケーション、ライブ通知、共同作業ツールなど、リアルタイムの更新が必要なアプリを構築するには、従来の HTTP よりも高速でインタラクティブな通信方法が必要です。そこで WebSocket が登場します。今日は、アプリケーションにリアルタイム機能を追加できるように、Go で WebSo...プログラミング 2024 年 11 月 16 日に公開
Go で WebSocket を使用してリアルタイム通信を行うチャット アプリケーション、ライブ通知、共同作業ツールなど、リアルタイムの更新が必要なアプリを構築するには、従来の HTTP よりも高速でインタラクティブな通信方法が必要です。そこで WebSocket が登場します。今日は、アプリケーションにリアルタイム機能を追加できるように、Go で WebSo...プログラミング 2024 年 11 月 16 日に公開 -
 一意の ID を保持し、重複した名前を処理しながら、PHP で 2 つの連想配列を結合するにはどうすればよいですか?PHP での連想配列の結合PHP では、2 つの連想配列を 1 つの配列に結合するのが一般的なタスクです。次のリクエストを考えてみましょう:問題の説明:提供されたコードは 2 つの連想配列 $array1 と $array2 を定義します。目標は、両方の配列のすべてのキーと値のペアを統合する新しい配...プログラミング 2024 年 11 月 16 日に公開
一意の ID を保持し、重複した名前を処理しながら、PHP で 2 つの連想配列を結合するにはどうすればよいですか?PHP での連想配列の結合PHP では、2 つの連想配列を 1 つの配列に結合するのが一般的なタスクです。次のリクエストを考えてみましょう:問題の説明:提供されたコードは 2 つの連想配列 $array1 と $array2 を定義します。目標は、両方の配列のすべてのキーと値のペアを統合する新しい配...プログラミング 2024 年 11 月 16 日に公開 -
 Visual Studio 2010 では浮動小数点演算が x86 と x64 で異なるのはなぜですか?x86 と x64 の間の浮動小数点演算の不一致Visual Studio 2010 では、x86 ビルドと x64 ビルドの間で浮動小数点演算に顕著な違いが見られます特定の式の値を比較するときに発生します。この不一致は、次のコードに現れています。float a = 50.0f; float b =...プログラミング 2024 年 11 月 15 日に公開
Visual Studio 2010 では浮動小数点演算が x86 と x64 で異なるのはなぜですか?x86 と x64 の間の浮動小数点演算の不一致Visual Studio 2010 では、x86 ビルドと x64 ビルドの間で浮動小数点演算に顕著な違いが見られます特定の式の値を比較するときに発生します。この不一致は、次のコードに現れています。float a = 50.0f; float b =...プログラミング 2024 年 11 月 15 日に公開 -
 ワイルドカードを使用して MySQL LIKE 演算子のパフォーマンスを向上するにはどうすればよいですか?MySQL LIKE 演算子の最適化質問: ワイルドカード (例: '%test%) を使用すると、MySQL LIKE 演算子のパフォーマンスは向上しますか? ')?答え: はい、クエリで特定のパターンを使用すると、MySQL は LIKE 演算子のパフォーマンスを最適化できます。...プログラミング 2024 年 11 月 15 日に公開
ワイルドカードを使用して MySQL LIKE 演算子のパフォーマンスを向上するにはどうすればよいですか?MySQL LIKE 演算子の最適化質問: ワイルドカード (例: '%test%) を使用すると、MySQL LIKE 演算子のパフォーマンスは向上しますか? ')?答え: はい、クエリで特定のパターンを使用すると、MySQL は LIKE 演算子のパフォーマンスを最適化できます。...プログラミング 2024 年 11 月 15 日に公開 -
 PHP を使用して POST 経由で外部 Web サイトにデータを送信するにはどうすればよいですか?PHP での POST 経由のデータのリダイレクトと送信PHP では、ユーザーを外部サーバーにリダイレクトする必要がある状況が発生することがあります。 Web サイトにアクセスし、POST 経由でその Web サイトにデータを渡します。 HTML フォームとは異なり、PHP はこの動作をネイティブに...プログラミング 2024 年 11 月 15 日に公開
PHP を使用して POST 経由で外部 Web サイトにデータを送信するにはどうすればよいですか?PHP での POST 経由のデータのリダイレクトと送信PHP では、ユーザーを外部サーバーにリダイレクトする必要がある状況が発生することがあります。 Web サイトにアクセスし、POST 経由でその Web サイトにデータを渡します。 HTML フォームとは異なり、PHP はこの動作をネイティブに...プログラミング 2024 年 11 月 15 日に公開 -
 GCC を使用して Linux でセグメンテーション違反を検出するにはどうすればよいですか?Linux でのセグメンテーション違反の検出Q: サードパーティのライブラリでセグメンテーション違反が発生していますが、根本的な問題を解決します。 gcc を使用して Linux でこれらの障害を検出する、クロスプラットフォームまたはプラットフォーム固有のソリューションはありますか?A: Linux...プログラミング 2024 年 11 月 15 日に公開
GCC を使用して Linux でセグメンテーション違反を検出するにはどうすればよいですか?Linux でのセグメンテーション違反の検出Q: サードパーティのライブラリでセグメンテーション違反が発生していますが、根本的な問題を解決します。 gcc を使用して Linux でこれらの障害を検出する、クロスプラットフォームまたはプラットフォーム固有のソリューションはありますか?A: Linux...プログラミング 2024 年 11 月 15 日に公開 -
 インスタンスを作成せずに Go 構造体のタイプにアクセスするにはどうすればよいですか?物理的な構造体を作成せずに Reflect.Type にアクセスするGo では、問題に対するソリューションを動的にロードするには、物理的に構造体を作成せずに構造体の型にアクセスする必要があります。 。既存のソリューションでは型登録の前に構造体の作成とゼロ化が必須ですが、より効率的なアプローチが存...プログラミング 2024 年 11 月 15 日に公開
インスタンスを作成せずに Go 構造体のタイプにアクセスするにはどうすればよいですか?物理的な構造体を作成せずに Reflect.Type にアクセスするGo では、問題に対するソリューションを動的にロードするには、物理的に構造体を作成せずに構造体の型にアクセスする必要があります。 。既存のソリューションでは型登録の前に構造体の作成とゼロ化が必須ですが、より効率的なアプローチが存...プログラミング 2024 年 11 月 15 日に公開 -
 Java で整数をバイト配列に効率的に変換するにはどうすればよいですか?Java での整数からバイト配列への効率的な変換整数からバイト配列への変換は、ネットワークなどのさまざまな目的に役立ちます。送信またはデータストレージ。この変換を実現するには複数の方法があります。ByteBuffer クラス:効率的な方法の 1 つは、ByteBuffer クラスを使用することです。...プログラミング 2024 年 11 月 15 日に公開
Java で整数をバイト配列に効率的に変換するにはどうすればよいですか?Java での整数からバイト配列への効率的な変換整数からバイト配列への変換は、ネットワークなどのさまざまな目的に役立ちます。送信またはデータストレージ。この変換を実現するには複数の方法があります。ByteBuffer クラス:効率的な方法の 1 つは、ByteBuffer クラスを使用することです。...プログラミング 2024 年 11 月 15 日に公開 -
 Goで構造体のスライスを複数のフィールドで並べ替えるにはどうすればよいですか?複数のフィールドによるスライス オブジェクトの並べ替え複数の条件による並べ替え次の親構造体と子構造体を考えます:type Parent struct { id string children []Child } type Child struct { id str...プログラミング 2024 年 11 月 15 日に公開
Goで構造体のスライスを複数のフィールドで並べ替えるにはどうすればよいですか?複数のフィールドによるスライス オブジェクトの並べ替え複数の条件による並べ替え次の親構造体と子構造体を考えます:type Parent struct { id string children []Child } type Child struct { id str...プログラミング 2024 年 11 月 15 日に公開 -
 Qt スレッドと Python スレッド: PyQt アプリケーションではどちらを使用する必要がありますか?PyQt アプリケーションのスレッド化: Qt スレッドと Python スレッドPyQt を使用して応答性の高い GUI アプリケーションを作成しようとする開発者は、多くの場合、実行という課題に遭遇します。 UI の機能を妨げることなく、長時間実行されるタスクを実行できます。 1 つの解決策は、こ...プログラミング 2024 年 11 月 15 日に公開
Qt スレッドと Python スレッド: PyQt アプリケーションではどちらを使用する必要がありますか?PyQt アプリケーションのスレッド化: Qt スレッドと Python スレッドPyQt を使用して応答性の高い GUI アプリケーションを作成しようとする開発者は、多くの場合、実行という課題に遭遇します。 UI の機能を妨げることなく、長時間実行されるタスクを実行できます。 1 つの解決策は、こ...プログラミング 2024 年 11 月 15 日に公開 -
 PHP の送信ボタンがエコーとテーブル表示をトリガーしないのはなぜですか?PHP 送信ボタンのジレンマ: エコーとテーブルが利用できないコードは、「送信」ボタンがクリックされたときにエコーとテーブルを表示することを意図しています。 PHPフォーム上で。ただし、これらの要素が非表示のままになるという問題が発生しました。これは、これらの要素の表示を制御するために if(iss...プログラミング 2024 年 11 月 15 日に公開
PHP の送信ボタンがエコーとテーブル表示をトリガーしないのはなぜですか?PHP 送信ボタンのジレンマ: エコーとテーブルが利用できないコードは、「送信」ボタンがクリックされたときにエコーとテーブルを表示することを意図しています。 PHPフォーム上で。ただし、これらの要素が非表示のままになるという問題が発生しました。これは、これらの要素の表示を制御するために if(iss...プログラミング 2024 年 11 月 15 日に公開
中国語を勉強する
- 1 「歩く」は中国語で何と言いますか? 走路 中国語の発音、走路 中国語学習
- 2 「飛行機に乗る」は中国語で何と言いますか? 坐飞机 中国語の発音、坐飞机 中国語学習
- 3 「電車に乗る」は中国語で何と言いますか? 坐火车 中国語の発音、坐火车 中国語学習
- 4 「バスに乗る」は中国語で何と言いますか? 坐车 中国語の発音、坐车 中国語学習
- 5 中国語でドライブは何と言うでしょう? 开车 中国語の発音、开车 中国語学習
- 6 水泳は中国語で何と言うでしょう? 游泳 中国語の発音、游泳 中国語学習
- 7 中国語で自転車に乗るってなんて言うの? 骑自行车 中国語の発音、骑自行车 中国語学習
- 8 中国語で挨拶はなんて言うの? 你好中国語の発音、你好中国語学習
- 9 中国語でありがとうってなんて言うの? 谢谢中国語の発音、谢谢中国語学習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























