Dualite でランディング ページを作成する方法
ランディング ページの figma デザインを作成するのに何時間も費やしました。すべての色は適切で、すべてのピクセルはシームレスなユーザー フローで適切に配置されていますが、このランディング ページを実際にコーディングするという困難な部分が始まります。
Figma デザインの構築は、完了するのが大変な作業です。そこで、AI を使用して figma のデザインを実際のコードに変換し、私のような開発者が実際にコーディングする労力を最小限に抑えることができる Dualite について知りました。 Dualite を使用してランディング ページを実際のコードに変換する方法を見てみましょう
デュアライトとは何ですか?
Dualite は、設計と開発の間のギャップを埋めるように設計された、AI を活用した革新的な Figma プラグインです。 Reactjs、TailwindCSS などの一般的なテクノロジーをサポートして、Figma デザインを高品質で再利用可能なコードに変換することに重点を置いています。
Dualite を使用すると、ワンクリックであらゆる figma のデザインやアニメーションを効率的なコードに変換でき、プロジェクトに応じてカスタマイズできます。エキサイティングな機能が付属しています。それらについて概要を説明します。
-
モード: Dualite は、開発者やデザイナーがデザインを生成されたコードに変換するのに最適な、コンポーネント モードとページ モードの 2 つのモードを提供します。これらのモードにより、レイアウト、対話性、アニメーションなどがデザインからコードに正確に変換されます。
- コンポーネント モード: 個々の設計要素に焦点を当て、再利用可能なコンポーネントの作成を可能にします。
- ページ モード: 全体のレイアウトと構造を維持しながら、ページ全体を変換します。
- モードの詳細については、このブログをご覧ください
-
高度な機能:
- Dualite は、ユーザーが設計に関するより技術的な情報を提供できる高度な設定を提供します。これにより、生成されたコードの応答性と正確さが保証されます。
- これらの詳細設定により、デザイナーや開発者はより多くの権限を得ることができ、特定のプロジェクト要件に合わせて出力をカスタマイズできるようになります。この機能は、応答性の高いレイアウトや複雑なアニメーションなど、最終コードを正確に制御する必要がある複雑なデザインに特に役立ちます。 Dualite をすぐに使い始めるには、ドキュメント に従ってください。
figma デザイン
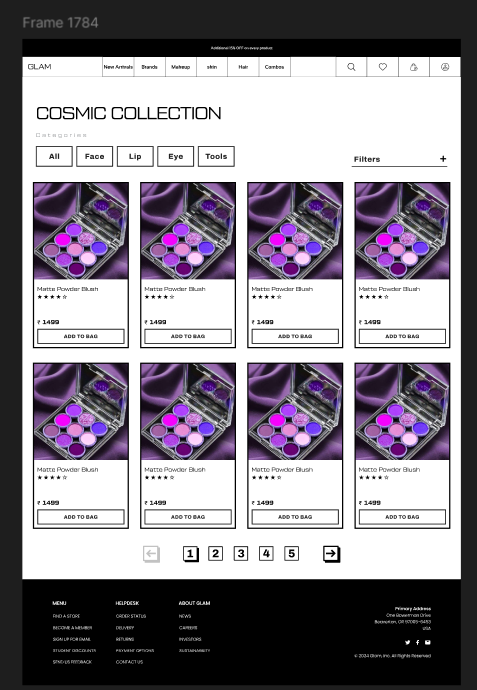
ランディング ページの figma デザインを始めましょう。以下を参照してください:

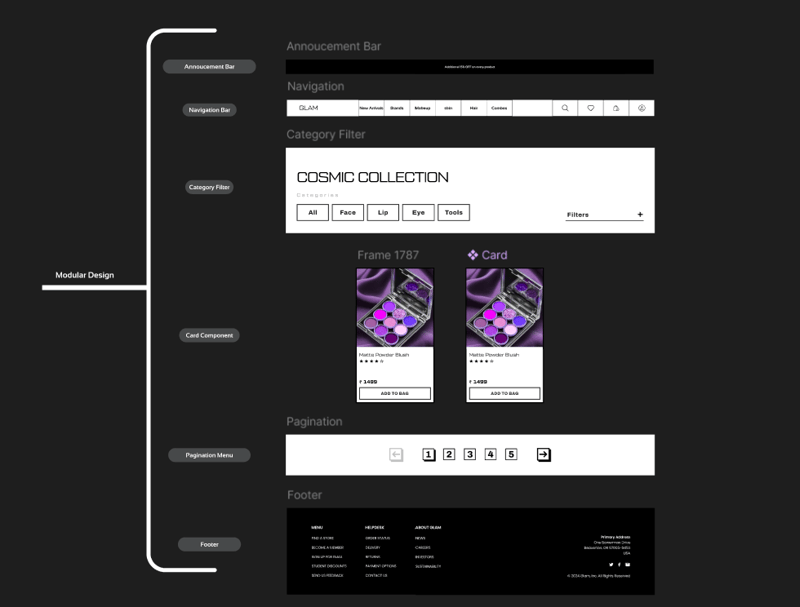
Dualite には、ページ モードとコンポーネント モードを切り替えることができるモード機能があります
基本的に、ページ モードは完全なデザインを一度に変換するためのもので、コンポーネント モードはプロジェクトに統合できる個別のコンポーネントを作成するためのものです。コンポーネントの詳細についてはドキュメントをご覧ください
コンポーネント モードを使用して、デザインに存在するすべてのコンポーネントのコードを生成し、それらを 1 つのプロジェクトに統合します
ランディング ページをコンポーネントに分割することから始めましょう。以下を参照してください:

プロジェクトの初期設定
Dualite で Reactjs と Tailwind を使用してコードを生成するので、最初にプロジェクトをセットアップしましょう:
- Reactjs アプリ: Vite またはその他のツールを使用して React アプリを作成します。 Vite は Javascript アプリを作成するのに人気のある選択肢です
- Tailwind のセットアップ: Tailwind ドキュメントに従って、不要なエラーを発生させずに Reactjs アプリで Tailwind をセットアップします。 Tailwind セットアップをスムーズに行うために、PostCSS やオートプレフィクサーなどの依存関係も必ず追加してください。
- 構成ファイル: プロジェクトのルートに tailwind.config.js と postcss.config.css を作成します。 Tailwind ドキュメントのすべての手順に従った場合は、tailwind.config.js が存在する可能性があります。すでに存在する場合は、それに応じて更新してください
- Javascript を使用する: 現時点では、Dualite は Typescript をサポートしていないため、必ず Javascript のみを使用して Reactjs アプリを作成してください
Dualite でコンポーネントの変換を開始する
初期セットアップ:
- モード: コンポーネント モードを使用します。右上隅にあるトグル ボタンを使用して、ページ モードとコンポーネント モードを切り替えます
- フレームワーク: コードに変換するデザインを選択すると、複数の言語とフレームワークのオプションが表示されます。 Reactjs と Tailwind を使用してコードを生成します。
- Dualite の使用をすぐに始めるには、これをお読みください
さて、デザインをコンポーネントに変換して始めましょう:
アナウンス バー コンポーネント: ここで生成されたコードを確認してください
ナビゲーション バー コンポーネント: ここで生成されたコードを確認してください
カテゴリ フィルター コンポーネント: 生成されたコードをここで確認してください
カード コンポーネント コンポーネント: 生成されたコードをここで確認してください
ページネーションコンポーネント: 生成されたコードをここで確認してください
フッターコンポーネント: 生成されたコードをここで確認してください
カスタマイズ
- コンポーネントのコピー:
- 次に、上記で生成されたすべてのコードからコンポーネント フォルダーをコピーし、コンポーネント フォルダー内のプロジェクトに貼り付けます
- すべてのコンポーネントの名前が「コンポーネント」のみであることに気づいたかもしれません。したがって、すべてのコンポーネントにそれに応じた名前を付けましょう。例: アナウンス バー コンポーネントの名前は「アナウンスバー」になります。ここで私がそれをどのように行ったかを確認してください
- すべてのコンポーネントをレンダリングします:
- 次に、App.jsx ファイル内の設計に従ってすべてのコンポーネントをインポートします
- プロジェクトを実行すると出力が表示されます。ここで App.jsx ファイルを確認してください。
- お気づきかもしれませんが、一部のコンポーネントは修正する必要があります。カスタマイズから始めましょう
- コンポーネント スタイルの修正:
-
フォント:
- デザインからもわかるように、独自のフォントを使用しています。これらをアセットフォルダー内に追加すると、プロジェクト内のどこでもフォントを使用できるようになります。
- Tailwind ディレクティブが存在するindex.css ファイルで使用しているすべてのフォントに対して @font-face を作成する必要もあります
-
ナビゲーション バー コンポーネント:
- レイアウトが不正確なので、スタイルを修正する必要があります
-
カードコンポーネント:
- スターアイコン: グラフィックフォルダー内にスターアイコンを追加しました
- Text.js: ボタンのラベルとコンポーネントのその他のテキストを修正するために Text.js ファイルを更新しました
- スタイル: 特定のテキスト要素とボタンのラベルにフォントの太さを追加するスタイルを更新しました
-
カードコンポーネントロジック:
- カード コンポーネントは単一のコンポーネントのみであるため、単一のコンポーネントのみをレンダリングします。
- 複数のカード コンポーネントをレンダリングするには、デモ データを追加してその上にマップし、複数のカードをレンダリングする必要があります
-
フォント:
注: すべての変更とコードは、ここの CodeSandBox で確認できます
出力
プロジェクトでこれらすべてのカスタマイズと変更を行うとすぐに、デザインのより良いバージョンが表示され、ここでコードと出力を確認できます
Dualite は役に立ちましたか?
それを正しく理解しましょう。Dualite を使用して生成したすべてのコンポーネントはすぐに使用できました。はい、デザインの見た目に近づけるためにコードにいくつかのカスタマイズを加えました。にもかかわらず、コンポーネントのすべてのスタイルが、すべて別のファイル内のデータを含むコンポーネントの階層は、Dualite によって生成されます。
UI の構築に多くの時間を費やす代わりに、Dualite を使用できます。
手動コーディングと比較すると、十分に時間がかかるはずです。すべてのコンポーネントの出力は非常に良好で、100% 正しいものはあり得ません。すべてのコードは開発者による最終仕上げが必要であり、それがここで私たちが行ったことです
はい、Dualite はコンポーネントのコードを生成するのに非常に役立ち、迅速でした。
結論
これで、手動コーディングを大幅に減らして Figma デザインのコードを生成する効率的な方法が完成しました。実際にデザインをコーディングするプロセスはジェット コースターのようなものですが、Dualite を使用し、ニーズやプロジェクトに応じてコードをカスタマイズすると、それほど複雑ではなくなります。
-
 「JSON」パッケージを使用してGOでJSONアレイを解析する方法は?json arrays in jsonパッケージ 問題: 次のGOコードを検討してください: タイプjsontype struct { 配列[]文字列 } func main(){ datajson:= `[" 1 "、" 2 "...プログラミング 2025-04-05に投稿されました
「JSON」パッケージを使用してGOでJSONアレイを解析する方法は?json arrays in jsonパッケージ 問題: 次のGOコードを検討してください: タイプjsontype struct { 配列[]文字列 } func main(){ datajson:= `[" 1 "、" 2 "...プログラミング 2025-04-05に投稿されました -
 Node-MYSQLを使用して単一のクエリで複数のSQLステートメントを実行するにはどうすればよいですか?node-mysql in node.jsでのマルチステートメントクエリサポート、ノード-Mysqlパッケージを使用してnode-mysqlを使用してnode-mysqlを使用して、1つのクエリを使用してnode-mysqlの記録を使用して、1つのクエリで複数のsqlステートメントを...プログラミング 2025-04-05に投稿されました
Node-MYSQLを使用して単一のクエリで複数のSQLステートメントを実行するにはどうすればよいですか?node-mysql in node.jsでのマルチステートメントクエリサポート、ノード-Mysqlパッケージを使用してnode-mysqlを使用してnode-mysqlを使用して、1つのクエリを使用してnode-mysqlの記録を使用して、1つのクエリで複数のsqlステートメントを...プログラミング 2025-04-05に投稿されました -
 PDOパラメーターを使用してクエリのように正しく使用する方法は?を使用してpdo PDOで同様のクエリを実装しようとすると、以下のクエリのような問題に遭遇する可能性があります: $query = "SELECT * FROM tbl WHERE address LIKE '%?%' OR address LIKE '%?%'";...プログラミング 2025-04-05に投稿されました
PDOパラメーターを使用してクエリのように正しく使用する方法は?を使用してpdo PDOで同様のクエリを実装しようとすると、以下のクエリのような問題に遭遇する可能性があります: $query = "SELECT * FROM tbl WHERE address LIKE '%?%' OR address LIKE '%?%'";...プログラミング 2025-04-05に投稿されました -
 ChatBotコマンドの実行のためにリアルタイムでstdoutをキャプチャしてストリーミングする方法は?コマンド実行からリアルタイムでstdoutをキャプチャする 再起動のライン(コマンド): print(line) このコードでは、subprocess.popen()関数を使用して指定されたコマンドを実行します。 stdoutパラメーターは、subprocess....プログラミング 2025-04-05に投稿されました
ChatBotコマンドの実行のためにリアルタイムでstdoutをキャプチャしてストリーミングする方法は?コマンド実行からリアルタイムでstdoutをキャプチャする 再起動のライン(コマンド): print(line) このコードでは、subprocess.popen()関数を使用して指定されたコマンドを実行します。 stdoutパラメーターは、subprocess....プログラミング 2025-04-05に投稿されました -
 Javaのフルスクリーン専用モードでユーザー入力を処理する方法は?ハンドリングユーザー入力は、java intuling in full screenの排他的モードでのフルスクリーンの排他的モードでのハンドリング を排他的モードで実行するとき、通常のイベント処理メカニズムは予想されるように機能しない場合があります。この記事では、このモードでキーボード...プログラミング 2025-04-05に投稿されました
Javaのフルスクリーン専用モードでユーザー入力を処理する方法は?ハンドリングユーザー入力は、java intuling in full screenの排他的モードでのフルスクリーンの排他的モードでのハンドリング を排他的モードで実行するとき、通常のイベント処理メカニズムは予想されるように機能しない場合があります。この記事では、このモードでキーボード...プログラミング 2025-04-05に投稿されました -
 Google APIから最新のjQueryライブラリを取得する方法は?Google Apis から最新のjQueryライブラリを取得します。最新バージョンを取得するために、以前は特定のバージョン番号を使用する代替手段がありました。これは、次の構文を使用するものでした。 /latest/jquery.js .jquery.com/jQuery-latest...プログラミング 2025-04-05に投稿されました
Google APIから最新のjQueryライブラリを取得する方法は?Google Apis から最新のjQueryライブラリを取得します。最新バージョンを取得するために、以前は特定のバージョン番号を使用する代替手段がありました。これは、次の構文を使用するものでした。 /latest/jquery.js .jquery.com/jQuery-latest...プログラミング 2025-04-05に投稿されました -
 コンテナ内のdiv用のスムーズな左右のCSSアニメーションを作成する方法は?左右の動きのための一般的なCSSアニメーション この記事では、一般的なCSSアニメーションを作成して、その容器の端に到達する左右に移動することを探ります。このアニメーションは、その未知の長さに関係なく、絶対的なポジショニングで任意のdivに適用できます。これは、100%で、divの左のプロ...プログラミング 2025-04-05に投稿されました
コンテナ内のdiv用のスムーズな左右のCSSアニメーションを作成する方法は?左右の動きのための一般的なCSSアニメーション この記事では、一般的なCSSアニメーションを作成して、その容器の端に到達する左右に移動することを探ります。このアニメーションは、その未知の長さに関係なく、絶対的なポジショニングで任意のdivに適用できます。これは、100%で、divの左のプロ...プログラミング 2025-04-05に投稿されました -
 オブジェクトがPythonに特定の属性を持っているかどうかを確認する方法は?メソッドオブジェクト属性の存在を決定するメソッド この問い合わせは、オブジェクト内の特定の属性の存在を検証する方法を求めています。未定義のプロパティにアクセスしようとする試みがエラーを提起する次の例を考えてみましょう: >>> a = SomeClass() >&g...プログラミング 2025-04-05に投稿されました
オブジェクトがPythonに特定の属性を持っているかどうかを確認する方法は?メソッドオブジェクト属性の存在を決定するメソッド この問い合わせは、オブジェクト内の特定の属性の存在を検証する方法を求めています。未定義のプロパティにアクセスしようとする試みがエラーを提起する次の例を考えてみましょう: >>> a = SomeClass() >&g...プログラミング 2025-04-05に投稿されました -
 Pythonを使用して、大きなファイルを逆の順序で効率的に読み取るにはどうすればよいですか?Python でファイルを逆順序で読み取る必要があり、最後の行から最初の行までの内容を読み取る必要がある場合、Pythonの組み込み機能は適切ではないかもしれません。このタスクに取り組むための効率的なソリューションは次のとおりです。バッファベースのアプローチを使用してパフォーマンスを最...プログラミング 2025-04-05に投稿されました
Pythonを使用して、大きなファイルを逆の順序で効率的に読み取るにはどうすればよいですか?Python でファイルを逆順序で読み取る必要があり、最後の行から最初の行までの内容を読み取る必要がある場合、Pythonの組み込み機能は適切ではないかもしれません。このタスクに取り組むための効率的なソリューションは次のとおりです。バッファベースのアプローチを使用してパフォーマンスを最...プログラミング 2025-04-05に投稿されました -
 Pandas DataFrame列を日付ごとにデータフレーム形式とフィルターに変換するにはどうすればよいですか?パンダのデータフレーム列をdatetime形式に変換 シナリオ: データは、ストリングを含むさまざまな形式でしばしば存在します。時間データを操作する場合、タイムスタンプは最初は文字列として表示されますが、正確な分析のためにデータタイム形式に変換する必要があります。この関数は、文字列列の予想...プログラミング 2025-04-05に投稿されました
Pandas DataFrame列を日付ごとにデータフレーム形式とフィルターに変換するにはどうすればよいですか?パンダのデータフレーム列をdatetime形式に変換 シナリオ: データは、ストリングを含むさまざまな形式でしばしば存在します。時間データを操作する場合、タイムスタンプは最初は文字列として表示されますが、正確な分析のためにデータタイム形式に変換する必要があります。この関数は、文字列列の予想...プログラミング 2025-04-05に投稿されました -
 formdata()で複数のファイルアップロードを処理するにはどうすればよいですか?formdata() を使用して複数のファイルアップロードを処理すると、複数のファイルアップロードを処理する必要があることがよくあります。 fd.append("fileToUpload[]", files[x]);メソッドはこの目的に使用でき、単一のリクエストで複数...プログラミング 2025-04-05に投稿されました
formdata()で複数のファイルアップロードを処理するにはどうすればよいですか?formdata() を使用して複数のファイルアップロードを処理すると、複数のファイルアップロードを処理する必要があることがよくあります。 fd.append("fileToUpload[]", files[x]);メソッドはこの目的に使用でき、単一のリクエストで複数...プログラミング 2025-04-05に投稿されました -
 Pythonの文字列から絵文字を削除する方法:一般的なエラーを修正するための初心者のガイド?emojisをpython emojisの除去する絵文字を削除するための提供されたPythonコードは、構文誤差が含まれているため失敗します。 Unicode文字列は、Python 2のU ''プレフィックスを使用して指定する必要があります。さらに、Re.Unicod...プログラミング 2025-04-05に投稿されました
Pythonの文字列から絵文字を削除する方法:一般的なエラーを修正するための初心者のガイド?emojisをpython emojisの除去する絵文字を削除するための提供されたPythonコードは、構文誤差が含まれているため失敗します。 Unicode文字列は、Python 2のU ''プレフィックスを使用して指定する必要があります。さらに、Re.Unicod...プログラミング 2025-04-05に投稿されました -
 3つのMySQLテーブルのデータを新しいテーブルに組み合わせる方法は?mysql:3つのテーブルのデータと列から新しいテーブルを作成する 質問: 人々、詳細、および分類表の表? P。*、d.contentを年齢として選択します psとしての人々から D.Person_id = p.idのDとして詳細を結合します t.id = d.detail_idでt...プログラミング 2025-04-05に投稿されました
3つのMySQLテーブルのデータを新しいテーブルに組み合わせる方法は?mysql:3つのテーブルのデータと列から新しいテーブルを作成する 質問: 人々、詳細、および分類表の表? P。*、d.contentを年齢として選択します psとしての人々から D.Person_id = p.idのDとして詳細を結合します t.id = d.detail_idでt...プログラミング 2025-04-05に投稿されました -
 McRyptからOpenSSLに暗号化を移行し、OpenSSLを使用してMcRyptで暗号化されたデータを復号化できますか?暗号化ライブラリをMcRyptからOpenSSL にアップグレードして、暗号化ライブラリをMcRyptからOpenSLにアップグレードできますか? OpenSSLでは、McRyptで暗号化されたデータを復号化することは可能ですか? 2つの異なる投稿は矛盾する情報を提供します。もしそうなら...プログラミング 2025-04-05に投稿されました
McRyptからOpenSSLに暗号化を移行し、OpenSSLを使用してMcRyptで暗号化されたデータを復号化できますか?暗号化ライブラリをMcRyptからOpenSSL にアップグレードして、暗号化ライブラリをMcRyptからOpenSLにアップグレードできますか? OpenSSLでは、McRyptで暗号化されたデータを復号化することは可能ですか? 2つの異なる投稿は矛盾する情報を提供します。もしそうなら...プログラミング 2025-04-05に投稿されました -
 順序付けられていないコレクションにタプルの一般的なハッシュ関数を実装する方法は?std :: unordered_mapとunordered_setコンテナは、ハスド値に基づいて効率的なルックアップと元素の挿入を提供します。ただし、カスタムハッシュ関数を定義せずにこれらのコレクションのキーとしてタプルを使用すると、予期しない動作につながる可能性があります。 st...プログラミング 2025-04-05に投稿されました
順序付けられていないコレクションにタプルの一般的なハッシュ関数を実装する方法は?std :: unordered_mapとunordered_setコンテナは、ハスド値に基づいて効率的なルックアップと元素の挿入を提供します。ただし、カスタムハッシュ関数を定義せずにこれらのコレクションのキーとしてタプルを使用すると、予期しない動作につながる可能性があります。 st...プログラミング 2025-04-05に投稿されました
中国語を勉強する
- 1 「歩く」は中国語で何と言いますか? 走路 中国語の発音、走路 中国語学習
- 2 「飛行機に乗る」は中国語で何と言いますか? 坐飞机 中国語の発音、坐飞机 中国語学習
- 3 「電車に乗る」は中国語で何と言いますか? 坐火车 中国語の発音、坐火车 中国語学習
- 4 「バスに乗る」は中国語で何と言いますか? 坐车 中国語の発音、坐车 中国語学習
- 5 中国語でドライブは何と言うでしょう? 开车 中国語の発音、开车 中国語学習
- 6 水泳は中国語で何と言うでしょう? 游泳 中国語の発音、游泳 中国語学習
- 7 中国語で自転車に乗るってなんて言うの? 骑自行车 中国語の発音、骑自行车 中国語学習
- 8 中国語で挨拶はなんて言うの? 你好中国語の発音、你好中国語学習
- 9 中国語でありがとうってなんて言うの? 谢谢中国語の発音、谢谢中国語学習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























