Playwright、TypeScript、JavaScript を使用した自動化
TypeScript を使用した劇作家 | JavaScriptのインストール
Playwright は、Puppeteer チームとの協力による Microsoft の最新の Web ベースの API 自動化ツールです。Puppeteer は、DevTools プロトコルまたは WebDriver BiDi を介して Chrome または Firefox を制御するための高レベル API を提供する JavaScript ライブラリです。 Puppeteer はデフォルトでヘッドレス (UI が表示されない) で実行されます。
Playwright は、単一 API による Web アプリケーションの自動化のために最新の Web ベースのブラウザをサポートし、API の自動化もサポートします。
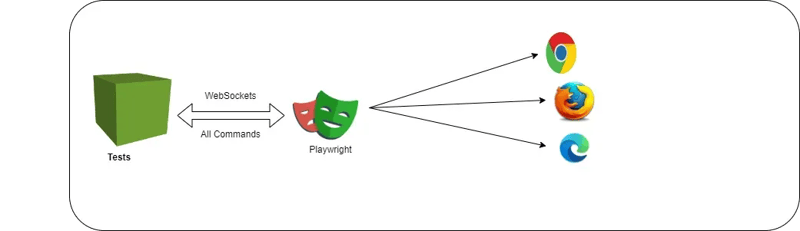
劇作家の建築

Playwright は、接続が確立されると Web ソケット プロトコルで動作し、テストがトリガーされ、Web ソケット プロトコルを使用してリクエストを JSON 形式でサーバーに送信します。つまり、Playwright によって接続が確立されると、リクエストを送信するために再度接続を確立する必要はありません。テストの実行が完了するまでサーバーに留まります。 Playwright は、playwright.quit() メソッドによって接続を切断する必要があります。
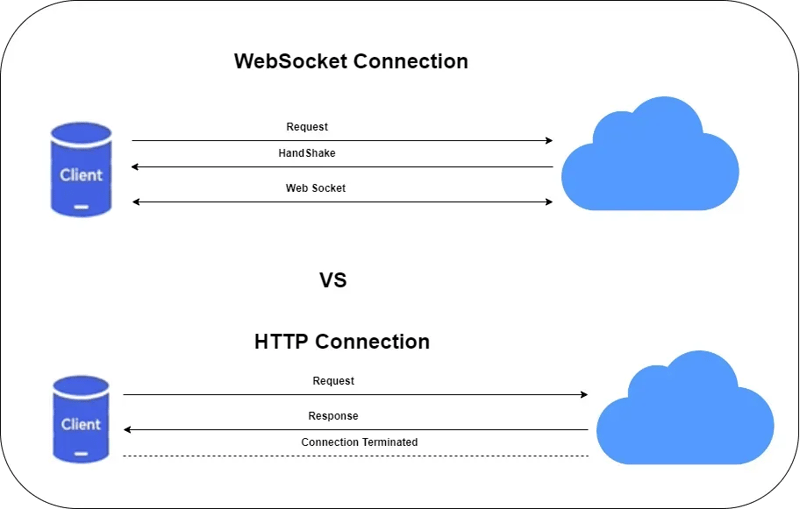
HTTP プロトコル接続と Web ソケット プロトコル接続の違いを理解しましょう

WebSocket と HTTP プロトコルの違い
Playwright の特徴:
任意のブラウザ • 任意のプラットフォーム • 1 つの API
クロスブラウザ。 Playwright は、Chromium、WebKit、Firefox を含むすべての最新のレンダリング エンジンをサポートしています。
クロスプラットフォーム。 Windows、Linux、macOS で、ローカルまたは CI、ヘッドレスまたはヘッドでテストします。
クロスランゲージ。 TypeScript、JavaScript、Python、.NET、Java で Playwright API を使用します。
モバイルウェブをテストします。 Android 用 Google Chrome および Mobile Safari のネイティブ モバイル エミュレーション。同じレンダリング エンジンがデスクトップとクラウドで動作します。
- 回復力がある • 不安定なテストはありません
自動待機。 Playwright は、要素がアクション可能になるまで待ってからアクションを実行します。内観イベントも充実しています。この 2 つを組み合わせることで、不安定なテストの主な原因である人為的なタイムアウトの必要性がなくなります。
Web ファーストのアサーション。 Playwright アサーションは、動的 Web 専用に作成されます。必要な条件が満たされるまで、チェックが自動的に再試行されます。
トレース。テストの再試行戦略を構成し、実行トレース、ビデオ、スクリーンショットをキャプチャしてフレークを排除します。
- トレードオフなし • 制限なし
ブラウザは、異なるプロセスで異なる生成元に属する Web コンテンツを実行します。 Playwright は最新のブラウザー アーキテクチャに準拠しており、アウトプロセスでテストを実行します。これにより、Playwright は一般的なインプロセス テスト ランナーの制限から解放されます。
すべてを乗算します。複数のタブ、複数のオリジン、複数のユーザーにまたがるテスト シナリオ。さまざまなユーザー向けにさまざまなコンテキストを持つシナリオを作成し、それらをサーバーに対して実行します。すべて 1 つのテストで実行できます。
信頼できるイベント。要素をホバーし、動的コントロールと対話し、信頼できるイベントを生成します。 Playwright は、実際のユーザーと区別できない実際のブラウザ入力パイプラインを使用します。
テスト フレーム、Shadow DOM を貫通します。 Playwright セレクターは Shadow DOM を貫通し、フレームをシームレスに入力できるようにします。
- 完全な分離 • 高速実行
ブラウザコンテキスト。 Playwright は、テストごとにブラウザー コンテキストを作成します。ブラウザ コンテキストは、新しいブラウザ プロファイルに相当します。これにより、オーバーヘッドなしで完全なテスト分離が実現します。新しいブラウザ コンテキストの作成には数ミリ秒しかかかりません。
一度ログインしてください。コンテキストの認証状態を保存し、すべてのテストで再利用します。これにより、各テストでの反復的なログイン操作が回避されますが、独立したテストは完全に分離されます。
- 強力なツール
コード生成。アクションを記録してテストを生成します。任意の言語で保存します。
劇作家の警部。ページの検査、セレクターの生成、テスト実行のステップ実行、クリック ポイントの確認、実行ログの調査。
トレースビューア。テストの失敗を調査するためにすべての情報を収集します。 Playwright トレースには、テスト実行スクリーンキャスト、ライブ DOM スナップショット、アクション エクスプローラー、テスト ソースなどが含まれます。
TypeScript/JavaScript で Playwright を使ってみましょう
TypeScript/JavaScript 用 Playwright のインストール
インストールの前提条件は次のとおりです: Node.js 18
Windows 10、Windows Server 2016、または Windows Subsystem for Linux (WSL)。
macOS 13 Ventura、または macOS 14 Sonoma。
x86–64 および arm64 アーキテクチャ上の Debian 11、Debian 12、Ubuntu 20.04 または Ubuntu 22.04、Ubuntu 24.04。
npm、yarn、または pnpm を使用して Playwright をインストールすることから始めます。あるいは、VS Code 拡張機能を使用してテストを開始し、実行することもできます。
フォルダーを作成します。たとえば、TypeScriptWithPlaywright も同様に JavaScriptwithPlaywright のフォルダーを作成し、フォルダーに移動して Windows のコマンド プロンプトを開きます

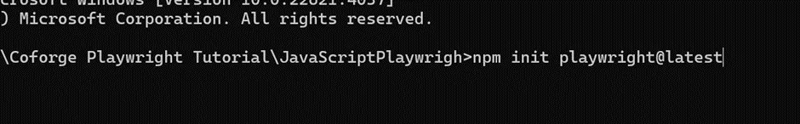
劇作家のインスタレーション
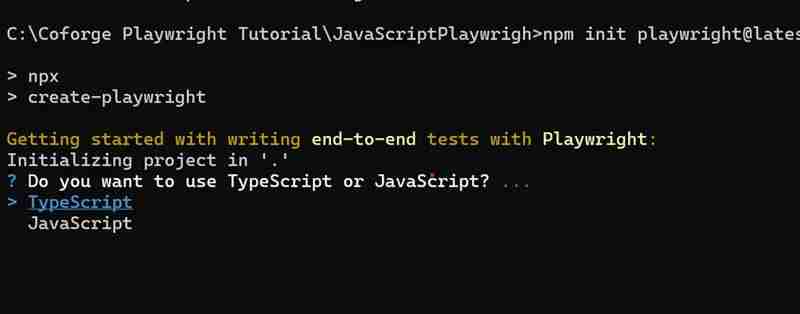
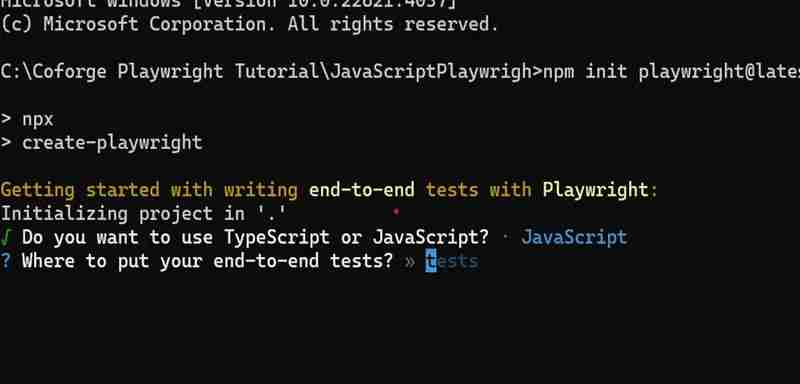
Enter をクリックすると、次の画面が表示されます。スクリプト言語を選択して Enter

スクリプト言語を選択します
スクリプト言語を選択して Enter キーを押すと、次の画面が表示され、エンドツーエンド テストをどこに配置するかを尋ねられます。そうしましょう。
劇作家のインスタレーション
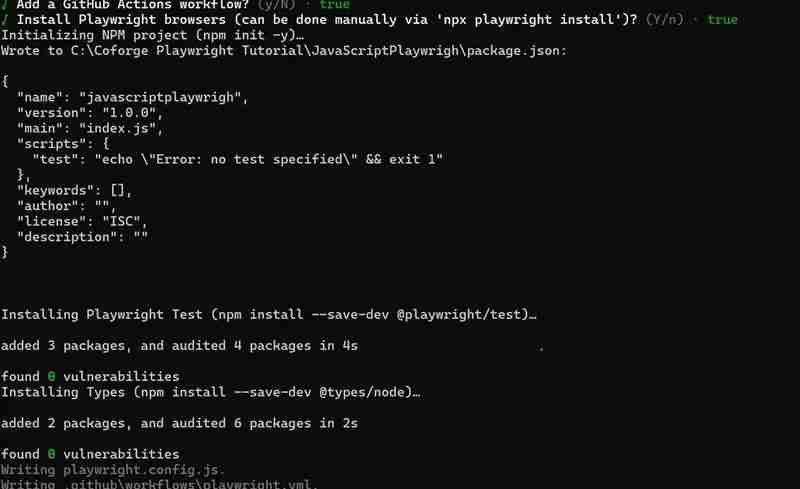
次に、GitHub Actions ワークフローを要求します。設定したい場合は、Y を押すか、N を押します。ブラウザをインストールするように求められます。インストールする場合は、true を意味する Y を選択します。以下の画面が表示されます。

注: Playwright ブラウザは、以下のコマンドを使用して手動でインストールできます

npx プレイライトのインストール
劇作家のインスタレーション
ここで Enter を押すと、次の画面が表示されます。

劇作家のインスタレーション
劇作家のインスタレーション
劇作家のインスタレーション
Playwright のインストールが完了しました
Playwright はデフォルトでヘッドレス モードで実行されるテスト スクリプトを実行し、次のコマンドは特定のブラウザでの実行とデバッグを探索し、codegen.
npx劇作家テスト
エンドツーエンドのテストを実行します。
npx プレイライト テスト --ui
インタラクティブ UI モードを開始します。
npx プレイライト テスト --project=chromium
テストはデスクトップ Chrome でのみ実行します。
npx プレイライト テストの例
特定のファイルでテストを実行します。
npx プレイライト テスト --debug
デバッグ モードでテストを実行します。
npx劇作家コードジェネ
Codegen.
最初に次のように入力することをお勧めします:
npx playwright test
次に、次のコマンドを使用してテスト スクリプトを実行し、レポートを表示します。 Playwright は、Chrome、Firefox、WebKit でテストを並行して実行します。
npx劇作家テスト
npx劇作家ショーレポート
Playwright レポートはデフォルトで TypeScript/JavaScript のみをサポートします
Playwright はデフォルトで、次のブラウザでヘッドレス モードで実行するようにテスト スクリプトを設定します。設定は playwright.config.js
import {defineConfig, devices } from '@playwright/test';
/**
- ファイルから環境変数を読み取ります。
- https://github.com/motdotla/dotenv */ // dotenv を 'dotenv' からインポートします。 // 'path' からパスをインポートします。 // dotenv.config({ path: path.resolve(__dirname, '.env') });
/**
-
https://playwright.dev/docs/test-configuration を参照してください。
/
デフォルトのdefineConfigをエクスポート({
testDir: './tests',
/ ファイル内のテストを並行して実行します /
完全並列: true,
/ ソース コード内に誤って test.only を残した場合、CI でのビルドは失敗します。 /
forbidOnly: !!process.env.CI,
/ CI のみで再試行 /
再試行: process.env.CI ? 2 : 0、
/ CI での並列テストをオプトアウトします。 /
ワーカー: process.env.CI ? 1 : 未定義、
/ 使用するレポーター。 https://playwright.dev/docs/test-reporters /
を参照してください。 レポーター: 'html',
/ 以下のすべてのプロジェクトの共有設定。 https://playwright.dev/docs/api/class-testoptions を参照してください。 /
使用: {
/ await page.goto('/') などのアクションで使用するベース URL。 */
// ベース URL: 'http://127.0.0.1:3000',/* 失敗したテストを再試行するときにトレースを収集します。 https://playwright.dev/docs/trace-viewer */
を参照してください。 トレース: '最初の再試行時',
},
/* 主要なブラウザ用にプロジェクトを構成する */
プロジェクト: [
{
名前: 'クロム',
使用: { ...devices['デスクトップ Chrome'] },
},
{
name: 'firefox',
use: { ...devices['Desktop Firefox'] },
},
{
name: 'webkit',
use: { ...devices['Desktop Safari'] },
},
/* Test against mobile viewports. */
// {
// name: 'Mobile Chrome',
// use: { ...devices['Pixel 5'] },
// },
// {
// name: 'Mobile Safari',
// use: { ...devices['iPhone 12'] },
// },
/* Test against branded browsers. */
// {
// name: 'Microsoft Edge',
// use: { ...devices['Desktop Edge'], channel: 'msedge' },
// },
// {
// name: 'Google Chrome',
// use: { ...devices['Desktop Chrome'], channel: 'chrome' },
// },
]、
/* テストを開始する前にローカル開発サーバーを実行します */
// ウェブサーバー: {
// コマンド: 'npm run start',
// URL: 'http://127.0.0.1:3000',
// 再利用既存サーバー: !process.env.CI,
// },
});
次に、非ヘッドリース モード (UI) で、ブラウザを追加してテスト スクリプトを実行するように変更してみましょう。 Playwright には、テスト スクリプトの実行を記録するオプションと、デバッグに役立つトレース ビュー オプションも用意されています。トレース ビューア オプションを有効にすると、テスト前のステータス、テスト中のステータス、テスト後のステータスを確認できます。 Playwright 構成ファイルを変更しました。次のようになります:
// @ts-check
const {defineConfig, devices} = require('@playwright/test');
module.exports =defineConfig({
testDir: './tests',
完全並列: true,
forbidOnly: !!process.env.CI,
再試行: process.env.CI ? 2 : 0、
ワーカー: process.env.CI ? 1 : 未定義、
レポーター: 'html',
使用: {
トレース: 'on', // トレースを有効にする
video: 'on', // 各テストのビデオを録画
headless: false, // ヘッドモードでテストを実行
},
プロジェクト: [
{
名前: 'クロム',
使用: { ...devices['デスクトップ Chrome'] },
},
{
名前: 'Firefox',
使用: { ...devices['デスクトップ Firefox'] },
},
{
名前: 'ウェブキット',
使用: { ...devices['デスクトップ Safari'] },
},
{
名前: 'Microsoft Edge',
使用: {
...デバイス['デスクトップ エッジ'],
チャンネル: 'msedge'
},
},
{
名前: 'Google Chrome',
使用: {
...デバイス['デスクトップ Chrome'],
チャンネル: 'クロム'
},
},
]、
});
これで、テスト スクリプトは、記録、トレース ビューア オプションを備えた非ヘッドレス モードで、構成ファイルに記載されているブラウザ上でテストを実行できるようになりました。
ハッピーラーニング!!ハッピーオートメーション!!ハッピーテスト
情報や質問があれば、[email protected] および LinkedIn プロフィールまでお気軽にご連絡ください
https://www.linkedin.com/in/santosh-kulkarni-ab571639/
-
 Python読み取りCSVファイルUnicodedeCodeError究極のソリューションunicode decodeエラーがcsvファイルreading 内蔵csvモジュールを使用してpythonにcsvファイルを読み込もうとする場合、エラーが発生する可能性があります: SyntaxError: (unicode error) 'unicodeescape' codec ...プログラミング 2025-03-13に投稿されました
Python読み取りCSVファイルUnicodedeCodeError究極のソリューションunicode decodeエラーがcsvファイルreading 内蔵csvモジュールを使用してpythonにcsvファイルを読み込もうとする場合、エラーが発生する可能性があります: SyntaxError: (unicode error) 'unicodeescape' codec ...プログラミング 2025-03-13に投稿されました -
 Pythonの文字列から絵文字を削除する方法:一般的なエラーを修正するための初心者のガイド?emojisをpython emojisの除去する絵文字を削除するための提供されたPythonコードは、構文誤差が含まれているため失敗します。 Unicode文字列は、Python 2のU ''プレフィックスを使用して指定する必要があります。さらに、Re.Unicod...プログラミング 2025-03-13に投稿されました
Pythonの文字列から絵文字を削除する方法:一般的なエラーを修正するための初心者のガイド?emojisをpython emojisの除去する絵文字を削除するための提供されたPythonコードは、構文誤差が含まれているため失敗します。 Unicode文字列は、Python 2のU ''プレフィックスを使用して指定する必要があります。さらに、Re.Unicod...プログラミング 2025-03-13に投稿されました -
 \ "while(1)vs。for(;;):コンパイラの最適化はパフォーマンスの違いを排除しますか?\"while(1)vs。for(;;):速度の違いはありますか? loops? 回答: では、ほとんどの最新のコンパイラでは、(1)と(;;)。コンパイラー: perl: の両方が(1)と(;;)が同じオプコードをもたらします。 1 入力 - > 2を入力します 2 NextSt...プログラミング 2025-03-13に投稿されました
\ "while(1)vs。for(;;):コンパイラの最適化はパフォーマンスの違いを排除しますか?\"while(1)vs。for(;;):速度の違いはありますか? loops? 回答: では、ほとんどの最新のコンパイラでは、(1)と(;;)。コンパイラー: perl: の両方が(1)と(;;)が同じオプコードをもたらします。 1 入力 - > 2を入力します 2 NextSt...プログラミング 2025-03-13に投稿されました -
 PostgreSQLの各一意の識別子の最後の行を効率的に取得するにはどうすればよいですか?postgresql:各一意の識別子の最後の行 を抽出します。次のデータを検討してください: select distinct on (id) id, date, another_info from the_table order by id, date desc; データセット内の一...プログラミング 2025-03-13に投稿されました
PostgreSQLの各一意の識別子の最後の行を効率的に取得するにはどうすればよいですか?postgresql:各一意の識別子の最後の行 を抽出します。次のデータを検討してください: select distinct on (id) id, date, another_info from the_table order by id, date desc; データセット内の一...プログラミング 2025-03-13に投稿されました -
 なぜ有効なコードにもかかわらず、PHPで入力をキャプチャするリクエストを要求するのはなぜですか?アドレス指定Php action='' を使用して、フォームの提出後に$ _POSTアレイの内容を確認します。適切に: if(empty($ _ server ['content_type'])) { $ _Server ['content_typ...プログラミング 2025-03-13に投稿されました
なぜ有効なコードにもかかわらず、PHPで入力をキャプチャするリクエストを要求するのはなぜですか?アドレス指定Php action='' を使用して、フォームの提出後に$ _POSTアレイの内容を確認します。適切に: if(empty($ _ server ['content_type'])) { $ _Server ['content_typ...プログラミング 2025-03-13に投稿されました -
 バージョン5.6.5の前にMySQLのタイムスタンプ列を使用してcurrent_timestampを使用することの制限は何でしたか?の制限current_timestampがデフォルトまたは5.6.5より前のmysqlバージョンのcurrent_timestampの更新条項の制限 は歴史的に、5.6.5以前のmysqlバージョンでは、デフォルトの列のみを制限しました。 current_timestamp句。この制限は、20...プログラミング 2025-03-13に投稿されました
バージョン5.6.5の前にMySQLのタイムスタンプ列を使用してcurrent_timestampを使用することの制限は何でしたか?の制限current_timestampがデフォルトまたは5.6.5より前のmysqlバージョンのcurrent_timestampの更新条項の制限 は歴史的に、5.6.5以前のmysqlバージョンでは、デフォルトの列のみを制限しました。 current_timestamp句。この制限は、20...プログラミング 2025-03-13に投稿されました -
 Javaのコレクショントラバーサルのために、for-for-eachループとイテレーターを使用することにパフォーマンスの違いはありますか?vs. Iterator:コレクショントラバーサルの効率この記事では、これら2つのアプローチの効率の違いを調査します。内部的にiteratorを使用します: list a = new ArrayList (); for(整数整数:a){ integer.toString(); } ...プログラミング 2025-03-13に投稿されました
Javaのコレクショントラバーサルのために、for-for-eachループとイテレーターを使用することにパフォーマンスの違いはありますか?vs. Iterator:コレクショントラバーサルの効率この記事では、これら2つのアプローチの効率の違いを調査します。内部的にiteratorを使用します: list a = new ArrayList (); for(整数整数:a){ integer.toString(); } ...プログラミング 2025-03-13に投稿されました -
 McRyptからOpenSSLに暗号化を移行し、OpenSSLを使用してMcRyptで暗号化されたデータを復号化できますか?暗号化ライブラリをMcRyptからOpenSSL にアップグレードして、暗号化ライブラリをMcRyptからOpenSLにアップグレードできますか? OpenSSLでは、McRyptで暗号化されたデータを復号化することは可能ですか? 2つの異なる投稿は矛盾する情報を提供します。もしそうなら...プログラミング 2025-03-13に投稿されました
McRyptからOpenSSLに暗号化を移行し、OpenSSLを使用してMcRyptで暗号化されたデータを復号化できますか?暗号化ライブラリをMcRyptからOpenSSL にアップグレードして、暗号化ライブラリをMcRyptからOpenSLにアップグレードできますか? OpenSSLでは、McRyptで暗号化されたデータを復号化することは可能ですか? 2つの異なる投稿は矛盾する情報を提供します。もしそうなら...プログラミング 2025-03-13に投稿されました -
 Microsoft Visual C ++が2フェーズテンプレートのインスタンス化を正しく実装できないのはなぜですか?Microsoft Visual Cの「壊れた」2フェーズテンプレートのインスタンス化の謎 問題声明: ユーザーは、Microsoft Visual C(MSVC)の懸念を表現する一般的な懸念を表明します。メカニズムの特定の側面は、予想どおりに動作できませんか?ただし、このチェックがテンプ...プログラミング 2025-03-13に投稿されました
Microsoft Visual C ++が2フェーズテンプレートのインスタンス化を正しく実装できないのはなぜですか?Microsoft Visual Cの「壊れた」2フェーズテンプレートのインスタンス化の謎 問題声明: ユーザーは、Microsoft Visual C(MSVC)の懸念を表現する一般的な懸念を表明します。メカニズムの特定の側面は、予想どおりに動作できませんか?ただし、このチェックがテンプ...プログラミング 2025-03-13に投稿されました -
 Firefoxバックボタンを使用すると、JavaScriptの実行が停止するのはなぜですか?navigational Historyの問題:JavaScriptは、Firefoxバックボタンを使用した後に実行を停止します ユーザーは、JavaScriptスクリプトが以前の訪問ページを介して回復したときに実行されない問題に遭遇する可能性があります。この問題は、ChromeやInt...プログラミング 2025-03-13に投稿されました
Firefoxバックボタンを使用すると、JavaScriptの実行が停止するのはなぜですか?navigational Historyの問題:JavaScriptは、Firefoxバックボタンを使用した後に実行を停止します ユーザーは、JavaScriptスクリプトが以前の訪問ページを介して回復したときに実行されない問題に遭遇する可能性があります。この問題は、ChromeやInt...プログラミング 2025-03-13に投稿されました -
 匿名のJavaScriptイベントハンドラーをきれいに削除する方法は?匿名イベントリスナーを削除する]イベントリスナーを追加する要素を追加すると、柔軟性とシンプルさを提供しますが、要素自体を置き換えることなく挑戦をもたらすことができます。 element? element.addeventlistener(event、function(){/はここで動作し...プログラミング 2025-03-13に投稿されました
匿名のJavaScriptイベントハンドラーをきれいに削除する方法は?匿名イベントリスナーを削除する]イベントリスナーを追加する要素を追加すると、柔軟性とシンプルさを提供しますが、要素自体を置き換えることなく挑戦をもたらすことができます。 element? element.addeventlistener(event、function(){/はここで動作し...プログラミング 2025-03-13に投稿されました -
 PHPを使用してBlob(画像)をMySQLに適切に挿入する方法は?php mysqlデータベースを持つmysqlデータベースにブロブを挿入すると、mysqlデータベースに画像を保存しようとすると、遭遇するかもしれません問題。このガイドは、画像データを正常に保存するためのソリューションを提供します。 ImageId、image) values( &...プログラミング 2025-03-13に投稿されました
PHPを使用してBlob(画像)をMySQLに適切に挿入する方法は?php mysqlデータベースを持つmysqlデータベースにブロブを挿入すると、mysqlデータベースに画像を保存しようとすると、遭遇するかもしれません問題。このガイドは、画像データを正常に保存するためのソリューションを提供します。 ImageId、image) values( &...プログラミング 2025-03-13に投稿されました -
 オブジェクトがPythonに特定の属性を持っているかどうかを確認する方法は?メソッドオブジェクト属性の存在を決定するメソッド この問い合わせは、オブジェクト内の特定の属性の存在を検証する方法を求めています。未定義のプロパティにアクセスしようとする試みがエラーを提起する次の例を考えてみましょう: >>> a = SomeClass() >&g...プログラミング 2025-03-13に投稿されました
オブジェクトがPythonに特定の属性を持っているかどうかを確認する方法は?メソッドオブジェクト属性の存在を決定するメソッド この問い合わせは、オブジェクト内の特定の属性の存在を検証する方法を求めています。未定義のプロパティにアクセスしようとする試みがエラーを提起する次の例を考えてみましょう: >>> a = SomeClass() >&g...プログラミング 2025-03-13に投稿されました -
 PHP \の機能の再定義制限を克服する方法は?PHPの関数の再定義制限 をPHPで克服することは、同じ名前の関数を複数回定義することはノーではありません。提供されたコードスニペットで見られるように、そうすることは、恐ろしい「再び削除できない」エラーになります。 $ b){ $ a * $ b; } を返しますが、PHPツールベ...プログラミング 2025-03-13に投稿されました
PHP \の機能の再定義制限を克服する方法は?PHPの関数の再定義制限 をPHPで克服することは、同じ名前の関数を複数回定義することはノーではありません。提供されたコードスニペットで見られるように、そうすることは、恐ろしい「再び削除できない」エラーになります。 $ b){ $ a * $ b; } を返しますが、PHPツールベ...プログラミング 2025-03-13に投稿されました -
 オブジェクトフィット:IEとEdgeでカバーが失敗します、修正方法は?object-fit:カバーがIEとEDGEで失敗します。 CSSでは、一貫した画像の高さを維持するために、ブラウザ全体でシームレスに動作します。ただし、IEとEdgeでは、独特の問題が発生します。ブラウザをスケーリングすると、画像は高さをズームするのではなく幅でサイズを変更し、外観を歪め...プログラミング 2025-03-13に投稿されました
オブジェクトフィット:IEとEdgeでカバーが失敗します、修正方法は?object-fit:カバーがIEとEDGEで失敗します。 CSSでは、一貫した画像の高さを維持するために、ブラウザ全体でシームレスに動作します。ただし、IEとEdgeでは、独特の問題が発生します。ブラウザをスケーリングすると、画像は高さをズームするのではなく幅でサイズを変更し、外観を歪め...プログラミング 2025-03-13に投稿されました
中国語を勉強する
- 1 「歩く」は中国語で何と言いますか? 走路 中国語の発音、走路 中国語学習
- 2 「飛行機に乗る」は中国語で何と言いますか? 坐飞机 中国語の発音、坐飞机 中国語学習
- 3 「電車に乗る」は中国語で何と言いますか? 坐火车 中国語の発音、坐火车 中国語学習
- 4 「バスに乗る」は中国語で何と言いますか? 坐车 中国語の発音、坐车 中国語学習
- 5 中国語でドライブは何と言うでしょう? 开车 中国語の発音、开车 中国語学習
- 6 水泳は中国語で何と言うでしょう? 游泳 中国語の発音、游泳 中国語学習
- 7 中国語で自転車に乗るってなんて言うの? 骑自行车 中国語の発音、骑自行车 中国語学習
- 8 中国語で挨拶はなんて言うの? 你好中国語の発音、你好中国語学習
- 9 中国語でありがとうってなんて言うの? 谢谢中国語の発音、谢谢中国語学習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























