AskUI と Cucumber を併用する
AskUI と Cucumber を併用する
Gherkin のような構造化された形式でシステムの動作を定義することで、動作駆動開発 (BDD) を使用すると、チームは関係者、テスター、開発者の間の溝を埋めることができ、誤解を回避し、手戻りを減らすことができます。 BDD は、協力的なアプローチとして、最初からすべての関係者が協力して作業することを奨励し、全員が確実に参加できるようにします
同じページであり、要件が正確に把握されています。
このプロセスでは、Cucumber は BDD の実装に使用される一般的なツールであり、チームがシステムが期待どおりに動作することを確認する明確な実行可能なテストを作成できます。
このブログ投稿では、AskUI と連携して Cucumber をセットアップし、BDD 原則を使用して AskUI ワークフローを定義する方法を説明します。

前提条件
AskUI がシステムにインストールされ、構成されています (Windows、Linux、macOS)
初期化後にaskui_example/my-first-askui-test-suite.test.tsを削除します
セットアップの準備
Cucumber は、AskUI のデフォルト設定ではまだ適切に動作しません (バージョン 0.20.3)。 AskUI がそのランナーとして Jest を使用するため、AskUI が Cucumber とうまく連携するには、2 つの小さな準備を行う必要があります。
1. Jest の testEnvironmentOptions を変更する
ファイルaskui_example/helpers/jest.config.tsで、コードが実行レポートに含まれることを無効にする必要があります。これを実現するには、addCodeInReport プロパティを false に設定して testEnvironmentOptions プロパティを追加します。
const config: Config.InitialOptions = {
...
testEnvironment: '@askui/jest-allure-circus',
testEnvironmentOptions: {
addCodeInReport: false
},
};
...
2. ステップ定義の実装を見つける場所を Jest に指示します。
また、askui_example/helpers/jest.config.ts で、デフォルトの testMatch プロパティを展開する必要があります。実装をそこに保存するため、step.ts で終わるファイルを含める必要があります。
...
const config: Config.InitialOptions = {
...
testEnvironment: '@askui/jest-allure-circus',
testEnvironmentOptions: {
addCodeInReport: false
},
testMatch: [ "**/__tests__/**/*.[jt]s?(x)", "**/?(*.) (spec|test|step).[jt]s?(x)" ]
};
...
s?(x)", "**/?(*.) (spec|test|step).[jt]s?(x)" ]
};
...
jest-cucumber をインストールする
Jest を Cucumber と一緒に使用する最も簡単な方法は、npm-package jest-cucumber です。次のコマンドでインストールしましょう:
npm install --save-dev jest-cucumbernpm install --save-dev jest-cucumber
基本機能ファイルの作成
フォルダー features を作成し、その中に Feature
ファイル NavigateToWebsite.feature
npm install --save-dev jest-cucumberプロジェクトルート/ §─askui_example/ §─ 特長/ §─ NavigateToWebsite.feature §─ ノードモジュール/ §─ ...
次の基本的な 機能
をこのファイルに書き込みます:
npm install --save-dev jest-cucumber機能: Web サイトに移動します シナリオ: ブラウザのアドレス バーに正しい URL を入力する Google 検索ページにいるとします AskUI練習ページのURLを入力すると 次に、Webページにアクセスします
ステップ定義実装の作成
各テストが特定のシナリオにマップされるステップ定義ファイル askui_example/navigate-to-url.step.ts を作成します。
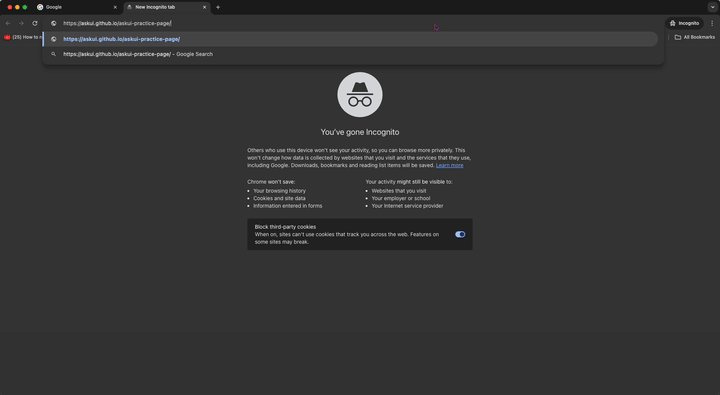
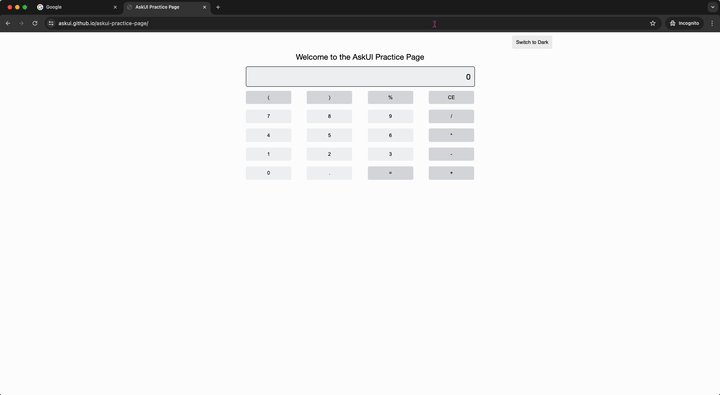
npm install --save-dev jest-cucumberimport {defineFeature,loadFeature} from 'jest-cucumber'; import { aui } から './helpers/askui-helper'; // 機能ファイルをロードします const feature =loadFeature('features/NavigateToWebsite.feature'); defineFeature(feature, テスト => { // 機能ファイルの「シナリオ」にマップします test('ブラウザのアドレス バーに正しい URL を入力します', ({ 与えられた、いつ、その後 }) => { Given('Google 検索ページを表示しています', async () => { aui.moveMouse(500, 500).exec(); を待ちます。 aui.mouseLeftClick().exec(); を待ちます。 aui.pressTwoKeys('command', 't').exec(); を待ちます。 }); when('AskUI 練習ページの URL を入力します', async () => { await aui.typeIn('https://askui.github.io/askui-practice-page/').textfield().exec(); aui.pressKey('enter').exec(); を待ちます。 }); then('Web ページにアクセスします', async () => { await aui.expect().text('AskUI 練習ページへようこそ').exists().exec(); }); }); });
ワークフローを実行する
ブラウザを全画面で開き、次のコマンドでワークフローを開始します:
npm install --save-dev jest-cucumbernpm ラン アスクイ
ワークフローを実行すると新しいタブが開き、AskUI の練習ページに移動することがわかります。
結論
AskUI と Cucumber を組み合わせると、BDD スタイルで AskUI ワークフローを作成できます。実際の人間のユーザーのようにテストを実行すると、すべての関係者にとってテストがより現実的なものになります。
-
 セル編集後にカスタムJTableセルレンダリングを維持するにはどうすればよいですか?セル編集後のjtableセルレンダリングの維持 は、カスタムセルのレンダリングと編集機能を実装することでユーザーエクスペリエンスを向上させることができます。ただし、操作を編集した後でも目的のフォーマットが保存されることを保証することが重要です。このようなシナリオでは、編集がコミットされた後...プログラミング 2025-07-14に投稿されました
セル編集後にカスタムJTableセルレンダリングを維持するにはどうすればよいですか?セル編集後のjtableセルレンダリングの維持 は、カスタムセルのレンダリングと編集機能を実装することでユーザーエクスペリエンスを向上させることができます。ただし、操作を編集した後でも目的のフォーマットが保存されることを保証することが重要です。このようなシナリオでは、編集がコミットされた後...プログラミング 2025-07-14に投稿されました -
 テキストからHTMLタグを削除するPython効率的な方法htmlタグをpythonで削除するために、html応答を操作することがよくあると、html応答を操作することがしばしば抽出され、形式のタグを排除します。これは、HTMLタグを効果的に剥がし、目的のプレーンテキストを残すことで実現できます。 mlstripperはHTML入力を取り、それを...プログラミング 2025-07-14に投稿されました
テキストからHTMLタグを削除するPython効率的な方法htmlタグをpythonで削除するために、html応答を操作することがよくあると、html応答を操作することがしばしば抽出され、形式のタグを排除します。これは、HTMLタグを効果的に剥がし、目的のプレーンテキストを残すことで実現できます。 mlstripperはHTML入力を取り、それを...プログラミング 2025-07-14に投稿されました -
 入力:なぜ「警告:mysqli_query()がパラメーター1がmysqliであると予想し、リソースが与えられた「エラーが発生し、それを修正する方法」 出力:エラーを解決するための分析と修正「警告:mysqli_query()パラメーターは、リソースの代わりにmysqliである必要があります」mysqli_query()は、パラメーター1がmysqliであることを期待しています。発生する可能性があります。このエラーは、最初のパラメーターのタイプと予想されるリソースタイプとの間の不一致を示します。これらの2つの拡張機能は交換可能ではなく、一緒に使用することはできません。 MySQ...プログラミング 2025-07-14に投稿されました
入力:なぜ「警告:mysqli_query()がパラメーター1がmysqliであると予想し、リソースが与えられた「エラーが発生し、それを修正する方法」 出力:エラーを解決するための分析と修正「警告:mysqli_query()パラメーターは、リソースの代わりにmysqliである必要があります」mysqli_query()は、パラメーター1がmysqliであることを期待しています。発生する可能性があります。このエラーは、最初のパラメーターのタイプと予想されるリソースタイプとの間の不一致を示します。これらの2つの拡張機能は交換可能ではなく、一緒に使用することはできません。 MySQ...プログラミング 2025-07-14に投稿されました -
 Spring Security 4.1以降でCORSの問題を解決するためのガイドスプリングセキュリティCORSフィルター:一般的な問題のトラブルシューティング 既存のプロジェクトにスプリング関連エラーを統合する場合、「Access-Control-Origin」のようなヘッダーが応答に設定されていない場合にCORS関連のエラーに遭遇する場合があります。これを解決するに...プログラミング 2025-07-14に投稿されました
Spring Security 4.1以降でCORSの問題を解決するためのガイドスプリングセキュリティCORSフィルター:一般的な問題のトラブルシューティング 既存のプロジェクトにスプリング関連エラーを統合する場合、「Access-Control-Origin」のようなヘッダーが応答に設定されていない場合にCORS関連のエラーに遭遇する場合があります。これを解決するに...プログラミング 2025-07-14に投稿されました -
 PHPの配列からランダムな要素をどのように抽出しますか?配列からのランダム選択 は、配列からランダムなアイテムを取得することができます。次の配列を検討してください: $items = [523, 3452, 334, 31, 5346]; この配列からランダムなアイテムを取得するために、array_rand()関数を利用することは効果的なソリューシ...プログラミング 2025-07-14に投稿されました
PHPの配列からランダムな要素をどのように抽出しますか?配列からのランダム選択 は、配列からランダムなアイテムを取得することができます。次の配列を検討してください: $items = [523, 3452, 334, 31, 5346]; この配列からランダムなアイテムを取得するために、array_rand()関数を利用することは効果的なソリューシ...プログラミング 2025-07-14に投稿されました -
 GOでSQLクエリを構築するときに、テキストと値を安全に連結するにはどうすればよいですか?go sql queries のテキストと値を連結するgoのテキストsqlクエリを構築する際に、特に文字列を使用した場合、文字列を使用した場合に、文字列を使用する場合、アプローチはGOでは有効ではなく、文字列としてパラメーターをキャストしようとすると、タイプのミスマッチエラーが発生しま...プログラミング 2025-07-14に投稿されました
GOでSQLクエリを構築するときに、テキストと値を安全に連結するにはどうすればよいですか?go sql queries のテキストと値を連結するgoのテキストsqlクエリを構築する際に、特に文字列を使用した場合、文字列を使用した場合に、文字列を使用する場合、アプローチはGOでは有効ではなく、文字列としてパラメーターをキャストしようとすると、タイプのミスマッチエラーが発生しま...プログラミング 2025-07-14に投稿されました -
 PHPで空の配列を効率的に検出する方法は?チェックアレイ空虚のphp の空の配列は、さまざまなアプローチを通じてPHPで決定できます。アレイ要素の存在を確認する必要がある場合、PHPのルーズタイピングにより、配列自体の直接評価が可能になります。 //リストは空です。 } if (!$playerlist) { ...プログラミング 2025-07-14に投稿されました
PHPで空の配列を効率的に検出する方法は?チェックアレイ空虚のphp の空の配列は、さまざまなアプローチを通じてPHPで決定できます。アレイ要素の存在を確認する必要がある場合、PHPのルーズタイピングにより、配列自体の直接評価が可能になります。 //リストは空です。 } if (!$playerlist) { ...プログラミング 2025-07-14に投稿されました -
 なぜ私のCSSの背景画像が現れるのですか?トラブルシューティング:css背景画像が表示されない チュートリアルの指示にもかかわらず、背景画像が読み込まれない問題に遭遇しました。画像とスタイルのシートは同じディレクトリに存在していますが、背景は空白の白いキャンバスのままです。画像ファイル名を囲む引用: background-ima...プログラミング 2025-07-14に投稿されました
なぜ私のCSSの背景画像が現れるのですか?トラブルシューティング:css背景画像が表示されない チュートリアルの指示にもかかわらず、背景画像が読み込まれない問題に遭遇しました。画像とスタイルのシートは同じディレクトリに存在していますが、背景は空白の白いキャンバスのままです。画像ファイル名を囲む引用: background-ima...プログラミング 2025-07-14に投稿されました -
 C ++の関数またはコンストラクターパラメーターとして排他的なポインターを渡す方法は?コンストラクターと機能のパラメーターとしてユニークなポインターを管理する ユニークなポインター( unique_ptr この方法は、関数/オブジェクトへの一意のポインターの所有権を転送します。ポインターの内容は関数に移動し、操作後に元のポインターが空になります。 :next(std ::...プログラミング 2025-07-14に投稿されました
C ++の関数またはコンストラクターパラメーターとして排他的なポインターを渡す方法は?コンストラクターと機能のパラメーターとしてユニークなポインターを管理する ユニークなポインター( unique_ptr この方法は、関数/オブジェクトへの一意のポインターの所有権を転送します。ポインターの内容は関数に移動し、操作後に元のポインターが空になります。 :next(std ::...プログラミング 2025-07-14に投稿されました -
 コンパイラエラー「USR/BIN/LD:-L」ソリューションが見つかりませんエラーが発生したエラー: "usr/bin/ld:l " はプログラムをコンパイルしようとすると、次のエラーメッセージに遭遇する可能性があります: -l usr/bin/ld: cannot find -l<nameOfTheLibrary> ld ...プログラミング 2025-07-14に投稿されました
コンパイラエラー「USR/BIN/LD:-L」ソリューションが見つかりませんエラーが発生したエラー: "usr/bin/ld:l " はプログラムをコンパイルしようとすると、次のエラーメッセージに遭遇する可能性があります: -l usr/bin/ld: cannot find -l<nameOfTheLibrary> ld ...プログラミング 2025-07-14に投稿されました -
 GO言語をスライスするときにメモリの漏れを避ける方法は?メモリリークがGo Slices = nil //またはtのゼロ値 } a = a [:len(a)-j i] この2番目のアプローチは、不要な元のバッキングアレイの要素に明示的にnil-ing(またはゼロ値を割り当てる)により、メモリリークのポテンシャルに対処します。これにより、ぶ...プログラミング 2025-07-14に投稿されました
GO言語をスライスするときにメモリの漏れを避ける方法は?メモリリークがGo Slices = nil //またはtのゼロ値 } a = a [:len(a)-j i] この2番目のアプローチは、不要な元のバッキングアレイの要素に明示的にnil-ing(またはゼロ値を割り当てる)により、メモリリークのポテンシャルに対処します。これにより、ぶ...プログラミング 2025-07-14に投稿されました -
 Pandas DataFramesで列を効率的に選択するにはどうすればよいですか?Pandas DataFrames の列の選択データ操作タスクを扱うと、特定の列の選択が必要になります。パンダでは、列を選択するためのさまざまなオプションがあります。数値インデックス 列インデックスがわかっている場合、ILOC関数を使用してそれらを選択します。 Pythonインデック...プログラミング 2025-07-14に投稿されました
Pandas DataFramesで列を効率的に選択するにはどうすればよいですか?Pandas DataFrames の列の選択データ操作タスクを扱うと、特定の列の選択が必要になります。パンダでは、列を選択するためのさまざまなオプションがあります。数値インデックス 列インデックスがわかっている場合、ILOC関数を使用してそれらを選択します。 Pythonインデック...プログラミング 2025-07-14に投稿されました -
 Microsoft Visual C ++が2フェーズテンプレートのインスタンス化を正しく実装できないのはなぜですか?Microsoft Visual Cの「壊れた」2フェーズテンプレートのインスタンス化の謎 問題声明: ユーザーは、Microsoft Visual C(MSVC)の懸念を表現する一般的な懸念を表明します。メカニズムの特定の側面は、予想どおりに動作できませんか?ただし、このチェックがテンプ...プログラミング 2025-07-14に投稿されました
Microsoft Visual C ++が2フェーズテンプレートのインスタンス化を正しく実装できないのはなぜですか?Microsoft Visual Cの「壊れた」2フェーズテンプレートのインスタンス化の謎 問題声明: ユーザーは、Microsoft Visual C(MSVC)の懸念を表現する一般的な懸念を表明します。メカニズムの特定の側面は、予想どおりに動作できませんか?ただし、このチェックがテンプ...プログラミング 2025-07-14に投稿されました -
 Laravel Bladeテンプレートの変数をエレガントに定義するにはどうすればよいですか?Laravel Bladeテンプレートの変数を優雅さで定義する ブレードテンプレートに変数を割り当てる方法を理解することは、後で使用するためにデータを保存するために重要です。 「{{{{}}}」を使用して変数を割り当てるのは簡単ですが、常に最もエレガントなソリューションであるとは限りませ...プログラミング 2025-07-14に投稿されました
Laravel Bladeテンプレートの変数をエレガントに定義するにはどうすればよいですか?Laravel Bladeテンプレートの変数を優雅さで定義する ブレードテンプレートに変数を割り当てる方法を理解することは、後で使用するためにデータを保存するために重要です。 「{{{{}}}」を使用して変数を割り当てるのは簡単ですが、常に最もエレガントなソリューションであるとは限りませ...プログラミング 2025-07-14に投稿されました
中国語を勉強する
- 1 「歩く」は中国語で何と言いますか? 走路 中国語の発音、走路 中国語学習
- 2 「飛行機に乗る」は中国語で何と言いますか? 坐飞机 中国語の発音、坐飞机 中国語学習
- 3 「電車に乗る」は中国語で何と言いますか? 坐火车 中国語の発音、坐火车 中国語学習
- 4 「バスに乗る」は中国語で何と言いますか? 坐车 中国語の発音、坐车 中国語学習
- 5 中国語でドライブは何と言うでしょう? 开车 中国語の発音、开车 中国語学習
- 6 水泳は中国語で何と言うでしょう? 游泳 中国語の発音、游泳 中国語学習
- 7 中国語で自転車に乗るってなんて言うの? 骑自行车 中国語の発音、骑自行车 中国語学習
- 8 中国語で挨拶はなんて言うの? 你好中国語の発音、你好中国語学習
- 9 中国語でありがとうってなんて言うの? 谢谢中国語の発音、谢谢中国語学習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























