PHP で配列を日付でグループ化する方法 – 簡単なヒント
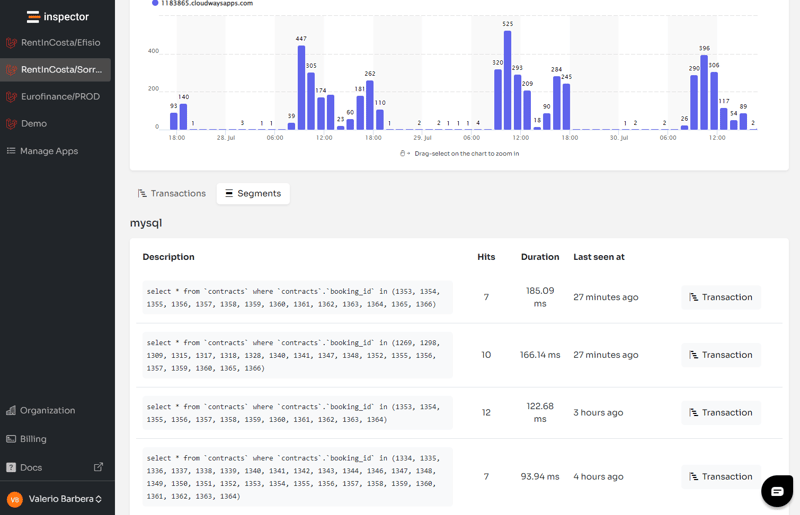
私はこの手法を使用して、Inspector ダッシュボードでバグ修正の配列を日付別にグループ化しています。これは他の人にとっても良いコード スニペットのアイデアになると思いました。また、Laravel ブレード テンプレートの実装と、フィルタリングをサポートするより詳細な実装も書きました。
このコードを実装することにしたのは、履歴に基づいてアイテムのリストをスクロールしやすくするためです。
純粋な PHP で配列を日付でグループ化する
この実装では array_reduce 関数を使用します。これにより、各日付がキーとなり、対応する要素が値となる新しい配列を段階的に作成できます。
$data = [
['date' => '2023-06-01', 'value' => 10],
['date' => '2023-06-02', 'value' => 20],
['date' => '2023-06-01', 'value' => 30],
['date' => '2023-06-03', 'value' => 40],
['date' => '2023-06-02', 'value' => 50],
];
$groupedData = array_reduce($data, function ($result, $item) {
$date = new DateTime($item['date']);
$formattedDate = $date->format('Y-m-d');
if (!isset($result[$formattedDate])) {
$result[$formattedDate] = [];
}
$result[$formattedDate][] = $item;
return $result;
}, []); //
DateTime オブジェクトと format メソッドのおかげで、形式文字列 (月の場合は「Y-m」、年の場合は「Y」) を変更するだけで、月または年ごとのグループ化ロジックをカスタマイズできます。
フィルタリングとグループ化
日付フィールドでグループ化する前に要素をフィルタリングするフィルター関数を導入することもできます。
$groupedData = array_reduce(array_filter($data, function ($item) use ($filter) {
// Filter condition: keep elements with value greater than 20
return $item['value'] > $filter;
}),
function ($result, $item) {
$date = new DateTime($item['date']);
$formattedDate = $date->format('Y-m-d');
if (!isset($result[$formattedDate])) {
$result[$formattedDate] = [];
}
$result[$formattedDate][] = $item;
return $result;
}, []);
array_filter()のコールバック関数内にフィルタ条件を指定します。この例では、「値」フィールドが $filter より大きい要素のみを保持します。この条件は、特定の使用例に基づいて変更できます。
Laravel ブレードを使用して UI に結果を表示する
もちろん、インスピレーションを得て、同じ戦略を特定のテクノロジー (Symfony Twig など) で使用することもできます。
データ操作ステートメントをビューから分離しておくために、フィルター処理とグループ化プロセスをコントローラー レベルに保ち、テンプレート側ではデータ構造の反復のみを実装します。
コントローラーは次のとおりです:
namespace App\Http;
use Illuminate\Http\Request;
class DashboardController extends Controller
{
/**
* The dashboard.
*
* @param ImpersonatesUsers $impersonator
* @return \Illuminate\Contracts\View\Factory|\Illuminate\View\View
*/
public function index(Request $request)
{
$data = $this->getData();
$data = array_reduce(array_filter($data, function ($item) use ($filter) {
// Filter condition: keep elements with value greater than 20
return $item['value'] > $filter;
}),
function ($result, $item) {
$date = new DateTime($item['date']);
$formattedDate = $date->format('Y-m-d');
if (!isset($result[$formattedDate])) {
$result[$formattedDate] = [];
}
$result[$formattedDate][] = $item;
return $result;
}, []);
return view('dashboard', compact('data'));
}
}
これがブレードビューです:
-
@foreach ($groupedData as $date => $items)
-
{{ $date }}
-
@foreach ($items as $item)
- Value: {{ $item['value'] }} @endforeach
@endforeach
Laravel コレクションを日付ごとにグループ化する
Laravel Collection クラスによって提供される組み込みユーティリティのおかげで、非常に簡単です:
$groupedData = collect($data)->groupBy(function ($item) {
return Carbon::parse($item->date)->format('Y-m-d');
});
Linkedin または X で私をフォローしてください。SaaS ビジネスの構築について投稿しています。
PHP アプリケーションを無料で監視する
Inspector は、ソフトウェア開発者向けに特別に設計されたコード実行監視ツールです。サーバー レベルで何もインストールする必要はありません。composer パッケージをインストールするだけで準備完了です。
Inspector は非常に簡単で、PHP に優しいです。 Laravel または Symfony パッケージを試すことができます。
HTTP モニタリング、データベース クエリの洞察、アラートや通知を好みのメッセージング環境に転送する機能をお探しの場合は、Inspector を無料でお試しください。アカウントを登録してください。
または、Web サイトで詳細をご覧ください: https://inspector.dev

-
 Pythonの文字列から絵文字を削除する方法:一般的なエラーを修正するための初心者のガイド?emojisをpython emojisの除去する絵文字を削除するための提供されたPythonコードは、構文誤差が含まれているため失敗します。 Unicode文字列は、Python 2のU ''プレフィックスを使用して指定する必要があります。さらに、Re.Unicod...プログラミング 2025-07-03に投稿されました
Pythonの文字列から絵文字を削除する方法:一般的なエラーを修正するための初心者のガイド?emojisをpython emojisの除去する絵文字を削除するための提供されたPythonコードは、構文誤差が含まれているため失敗します。 Unicode文字列は、Python 2のU ''プレフィックスを使用して指定する必要があります。さらに、Re.Unicod...プログラミング 2025-07-03に投稿されました -
 ChatBotコマンドの実行のためにリアルタイムでstdoutをキャプチャしてストリーミングする方法は?コマンド実行からリアルタイムでstdoutをキャプチャする 再起動のライン(コマンド): print(line) このコードでは、subprocess.popen()関数を使用して指定されたコマンドを実行します。 stdoutパラメーターは、subprocess....プログラミング 2025-07-03に投稿されました
ChatBotコマンドの実行のためにリアルタイムでstdoutをキャプチャしてストリーミングする方法は?コマンド実行からリアルタイムでstdoutをキャプチャする 再起動のライン(コマンド): print(line) このコードでは、subprocess.popen()関数を使用して指定されたコマンドを実行します。 stdoutパラメーターは、subprocess....プログラミング 2025-07-03に投稿されました -
 \ "while(1)vs。for(;;):コンパイラの最適化はパフォーマンスの違いを排除しますか?\"while(1)vs。for(;;):速度の違いはありますか? loops? 回答: では、ほとんどの最新のコンパイラでは、(1)と(;;)。コンパイラー: perl: の両方が(1)と(;;)が同じオプコードをもたらします。 1 入力 - > 2を入力します 2 NextSt...プログラミング 2025-07-03に投稿されました
\ "while(1)vs。for(;;):コンパイラの最適化はパフォーマンスの違いを排除しますか?\"while(1)vs。for(;;):速度の違いはありますか? loops? 回答: では、ほとんどの最新のコンパイラでは、(1)と(;;)。コンパイラー: perl: の両方が(1)と(;;)が同じオプコードをもたらします。 1 入力 - > 2を入力します 2 NextSt...プログラミング 2025-07-03に投稿されました -
 Pandas DataFramesで列を効率的に選択するにはどうすればよいですか?Pandas DataFrames の列の選択データ操作タスクを扱うと、特定の列の選択が必要になります。パンダでは、列を選択するためのさまざまなオプションがあります。数値インデックス 列インデックスがわかっている場合、ILOC関数を使用してそれらを選択します。 Pythonインデック...プログラミング 2025-07-03に投稿されました
Pandas DataFramesで列を効率的に選択するにはどうすればよいですか?Pandas DataFrames の列の選択データ操作タスクを扱うと、特定の列の選択が必要になります。パンダでは、列を選択するためのさまざまなオプションがあります。数値インデックス 列インデックスがわかっている場合、ILOC関数を使用してそれらを選択します。 Pythonインデック...プログラミング 2025-07-03に投稿されました -
 ubuntu/linuxにmysql-pythonをインストールするときに\ "mysql_configが見つかりません\"エラーを修正する方法は?mysql-pythonインストールエラー: "mysql_config not obst" をubuntu/linuxボックスにインストールしようとする試みを試みます。このエラーは、MySQL開発ライブラリが欠落しているために発生します。 この問題を解決するには、...プログラミング 2025-07-03に投稿されました
ubuntu/linuxにmysql-pythonをインストールするときに\ "mysql_configが見つかりません\"エラーを修正する方法は?mysql-pythonインストールエラー: "mysql_config not obst" をubuntu/linuxボックスにインストールしようとする試みを試みます。このエラーは、MySQL開発ライブラリが欠落しているために発生します。 この問題を解決するには、...プログラミング 2025-07-03に投稿されました -
 PHPで空の配列を効率的に検出する方法は?チェックアレイ空虚のphp の空の配列は、さまざまなアプローチを通じてPHPで決定できます。アレイ要素の存在を確認する必要がある場合、PHPのルーズタイピングにより、配列自体の直接評価が可能になります。 //リストは空です。 } if (!$playerlist) { ...プログラミング 2025-07-03に投稿されました
PHPで空の配列を効率的に検出する方法は?チェックアレイ空虚のphp の空の配列は、さまざまなアプローチを通じてPHPで決定できます。アレイ要素の存在を確認する必要がある場合、PHPのルーズタイピングにより、配列自体の直接評価が可能になります。 //リストは空です。 } if (!$playerlist) { ...プログラミング 2025-07-03に投稿されました -
 FASTAPIカスタム404ページ作成ガイドcustom 404 Fastapi を備えたPage not inound Page not foundページを作成するには、Fastapiがいくつかのアプローチを提供します。適切な方法は、特定の要件に依存します。 call_next(リクエスト) response.status_c...プログラミング 2025-07-03に投稿されました
FASTAPIカスタム404ページ作成ガイドcustom 404 Fastapi を備えたPage not inound Page not foundページを作成するには、Fastapiがいくつかのアプローチを提供します。適切な方法は、特定の要件に依存します。 call_next(リクエスト) response.status_c...プログラミング 2025-07-03に投稿されました -
 ubuntu 12.04 mysqlローカル接続エラー修正ガイドプログラミング 2025-07-03に投稿されました
ubuntu 12.04 mysqlローカル接続エラー修正ガイドプログラミング 2025-07-03に投稿されました -
 jQueryを使用して「:After」pseudo-elementのCSS属性を効果的に変更するにはどうすればよいですか?jQueryにおける擬似要素の制限を理解する: "after" after "selector in web開発のように、「擬似要素のような」:後の「擬似要素」:後の視覚的拡張を追加することができます。ただし、jQueryを使用してこれらの要素にアクセス...プログラミング 2025-07-03に投稿されました
jQueryを使用して「:After」pseudo-elementのCSS属性を効果的に変更するにはどうすればよいですか?jQueryにおける擬似要素の制限を理解する: "after" after "selector in web開発のように、「擬似要素のような」:後の「擬似要素」:後の視覚的拡張を追加することができます。ただし、jQueryを使用してこれらの要素にアクセス...プログラミング 2025-07-03に投稿されました -
 オブジェクトがPythonに特定の属性を持っているかどうかを確認する方法は?メソッドオブジェクト属性の存在を決定するメソッド この問い合わせは、オブジェクト内の特定の属性の存在を検証する方法を求めています。未定義のプロパティにアクセスしようとする試みがエラーを提起する次の例を考えてみましょう: >>> a = SomeClass() >&g...プログラミング 2025-07-03に投稿されました
オブジェクトがPythonに特定の属性を持っているかどうかを確認する方法は?メソッドオブジェクト属性の存在を決定するメソッド この問い合わせは、オブジェクト内の特定の属性の存在を検証する方法を求めています。未定義のプロパティにアクセスしようとする試みがエラーを提起する次の例を考えてみましょう: >>> a = SomeClass() >&g...プログラミング 2025-07-03に投稿されました -
 なぜLambdaの式には、Javaの「最終」または「有効な最終」変数が必要なのですか?lambda式には、「最終」または「効果的に最終」変数 は、「ラムダ式で使用される変数が最終または効果的に最終的に」を示すことを示します。 final。 //コードがありません cal.getComponents().getComponents("VTIMEZO...プログラミング 2025-07-03に投稿されました
なぜLambdaの式には、Javaの「最終」または「有効な最終」変数が必要なのですか?lambda式には、「最終」または「効果的に最終」変数 は、「ラムダ式で使用される変数が最終または効果的に最終的に」を示すことを示します。 final。 //コードがありません cal.getComponents().getComponents("VTIMEZO...プログラミング 2025-07-03に投稿されました -
 ネストされた機能とPythonの閉鎖の違いは何ですかネストされた関数とpython の閉鎖と閉鎖は、表面的に閉鎖に似ている一方で、キー差のために根本的に異なります: [非閉ざされた Pythonのネストされた関数は、以下の要件を満たしていないため閉鎖とは見なされません: は、それらは、エンクルの外側に実行される場合、 に実行...プログラミング 2025-07-03に投稿されました
ネストされた機能とPythonの閉鎖の違いは何ですかネストされた関数とpython の閉鎖と閉鎖は、表面的に閉鎖に似ている一方で、キー差のために根本的に異なります: [非閉ざされた Pythonのネストされた関数は、以下の要件を満たしていないため閉鎖とは見なされません: は、それらは、エンクルの外側に実行される場合、 に実行...プログラミング 2025-07-03に投稿されました -
 McRyptからOpenSSLに暗号化を移行し、OpenSSLを使用してMcRyptで暗号化されたデータを復号化できますか?暗号化ライブラリをMcRyptからOpenSSL にアップグレードして、暗号化ライブラリをMcRyptからOpenSLにアップグレードできますか? OpenSSLでは、McRyptで暗号化されたデータを復号化することは可能ですか? 2つの異なる投稿は矛盾する情報を提供します。もしそうなら...プログラミング 2025-07-03に投稿されました
McRyptからOpenSSLに暗号化を移行し、OpenSSLを使用してMcRyptで暗号化されたデータを復号化できますか?暗号化ライブラリをMcRyptからOpenSSL にアップグレードして、暗号化ライブラリをMcRyptからOpenSLにアップグレードできますか? OpenSSLでは、McRyptで暗号化されたデータを復号化することは可能ですか? 2つの異なる投稿は矛盾する情報を提供します。もしそうなら...プログラミング 2025-07-03に投稿されました -
 動的にサイズの親要素内の要素のスクロール範囲を制限する方法は?垂直スクロール要素のcss高さ制限の実装 インタラクティブインターフェイスで、要素のスクロール挙動を制御することは、ユーザーエクスペリエンスとアクセシビリティを確保するために不可欠です。そのようなシナリオの1つは、動的にサイズの親要素内の要素のスクロール範囲を制限することです。ただし、マッ...プログラミング 2025-07-03に投稿されました
動的にサイズの親要素内の要素のスクロール範囲を制限する方法は?垂直スクロール要素のcss高さ制限の実装 インタラクティブインターフェイスで、要素のスクロール挙動を制御することは、ユーザーエクスペリエンスとアクセシビリティを確保するために不可欠です。そのようなシナリオの1つは、動的にサイズの親要素内の要素のスクロール範囲を制限することです。ただし、マッ...プログラミング 2025-07-03に投稿されました -
 Pythonを使用して、大きなファイルを逆の順序で効率的に読み取るにはどうすればよいですか?Python でファイルを逆順序で読み取る必要があり、最後の行から最初の行までの内容を読み取る必要がある場合、Pythonの組み込み機能は適切ではないかもしれません。このタスクに取り組むための効率的なソリューションは次のとおりです。バッファベースのアプローチを使用してパフォーマンスを最...プログラミング 2025-07-03に投稿されました
Pythonを使用して、大きなファイルを逆の順序で効率的に読み取るにはどうすればよいですか?Python でファイルを逆順序で読み取る必要があり、最後の行から最初の行までの内容を読み取る必要がある場合、Pythonの組み込み機能は適切ではないかもしれません。このタスクに取り組むための効率的なソリューションは次のとおりです。バッファベースのアプローチを使用してパフォーマンスを最...プログラミング 2025-07-03に投稿されました
中国語を勉強する
- 1 「歩く」は中国語で何と言いますか? 走路 中国語の発音、走路 中国語学習
- 2 「飛行機に乗る」は中国語で何と言いますか? 坐飞机 中国語の発音、坐飞机 中国語学習
- 3 「電車に乗る」は中国語で何と言いますか? 坐火车 中国語の発音、坐火车 中国語学習
- 4 「バスに乗る」は中国語で何と言いますか? 坐车 中国語の発音、坐车 中国語学習
- 5 中国語でドライブは何と言うでしょう? 开车 中国語の発音、开车 中国語学習
- 6 水泳は中国語で何と言うでしょう? 游泳 中国語の発音、游泳 中国語学習
- 7 中国語で自転車に乗るってなんて言うの? 骑自行车 中国語の発音、骑自行车 中国語学習
- 8 中国語で挨拶はなんて言うの? 你好中国語の発音、你好中国語学習
- 9 中国語でありがとうってなんて言うの? 谢谢中国語の発音、谢谢中国語学習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























