Tailwind にカスタム フォントを追加する方法 - Web およびローカルにダウンロードしたフォントの場合
Web アプリケーションを作成するときに、好みのフォントを含めることは、ケーキの上に追加するようなものです。フォントはテキストを強化し、Web サイトをより魅力的にし、より良いユーザー エクスペリエンスを提供します。デザイナーや開発者はフォントによって好き嫌いが異なるため、デフォルトのフォントを使用すると創造性が制限される可能性があります。カスタム フォントを追加すると、開発者はアプリケーションに外部フォントを自由に追加できるようになります。
前提条件
このチュートリアルでは、Tailwind CSS の基本的な知識があることを強くお勧めします。
読者は Tailwind CSS と Tailwind をアプリケーションに統合する方法に精通していると思います。 Tailwind を初めて使用する場合は、公式ドキュメントでインストール方法を確認してください。
カスタムフォントとは何ですか?
カスタム フォントは、デフォルトでは使用できないフォントです。カスタム フォントはシステムに存在しないため、必要なときにすぐに利用できません。これらには、購入したフォント、オンラインで入手したフォント、自分で作成したフォント、または会社で使用する特別なブランドのフォントが含まれます。カスタム フォントの一般的な例は、Google フォントです。
プロジェクトにカスタム フォントを追加する
Tailwind をプロジェクトにインストールすると、tailwind.config という名前のファイルが追加されます。 tailwind.config ファイル内には、カスタム フォント、色、グリッド レイアウト テンプレート、フォント サイズなどを追加します。カスタム フォントを追加するには、extend オブジェクトの間にカスタム プロパティを配置します。 tailwind.config ファイルがどのように見えるかは以下を参照してください:
/* tailwind.config file */
/** @type {import('tailwindcss').Config} */
module.exports = {
content: ["./src/**/*.{html,js}"],
theme: {
extend: { },
},
},
plugins: [],
};
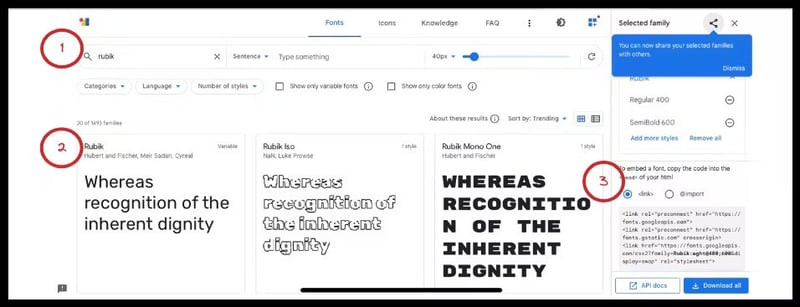
カスタム フォントを追加するには、Google Fonts を使用します。 Google フォント Web サイトにアクセスし、「スタイルの選択」をクリックして、好みのフォントを選択します。このチュートリアルでは、このルービック フォントを使用します。以下の Google フォント Web サイトの図を参照してください。丸で囲まれた数字はガイドとして使用されます。

Google リンクを HTML ファイルに添付するには、次の手順を実行します:
Google からリンクをコピーします。
index.html ファイルに移動します。
head タグを見つけて、その中に Google Fonts からのリンクを貼り付けます。
React App
カスタムフォントの使用
index.html ファイル内にルービック フォントを貼り付けると、プロジェクトでルービック フォントが使用できるようになりますが、まだ使用できません。
使用するには:
tailwind.config ファイルに移動します。
extend オブジェクト内に fontFamily を追加します。
フォント ファミリー内で、フォントに名前を付けます。この場合、名前はrubです。任意の名前を付けることができます。括弧を開き、フォント名 (「Rubik」) とバックアップ フォントを追加します。
/* tailwind.config file */
/** @type {import('tailwindcss').Config} */
module.exports = {
content: ["./src/**/*.{html,js}"],
theme: {
extend: {
fontFamily: {
'rub': ["Rubik", "sans-serif"],
},
},
},
plugins: [],
};
Tailwind はルービック フォントを認識しますが、使用したことはありません。フォントを使用するファイルまたはコンポーネントに移動し、その class=''/className='' 属性にルービック フォントを追加します。プロジェクトにカスタム フォントを適用するには、Rubik ではなく Rub を使用します。以下の例を参照してください:
// the file/component
import React from 'react'
function CustomFonts() {
return (
Default Font
Hello My name is Emeka and I enjoy creating things that
live on the internet. I also write technical articles.
Custom Font(Rubik Font)
Hello My name is Emeka and I enjoy
creating things that live on the internet. I also write
technical articles.
)
}
export default CustomFonts
ローカルにダウンロードしたフォントの使用
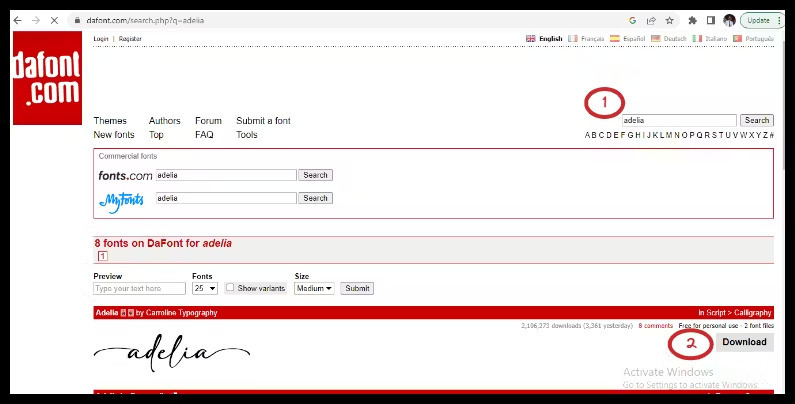
ローカルにダウンロードしたフォントを使用するために、ランダムな Web サイトを選択します。お好みの Web サイトを試してみてください。 dafont の Web サイトにアクセスし、検索バーでフォントを検索し、ローカル コンピューターにダウンロードします。丸で囲まれた数字をガイドとして、以下の dafont Web サイトの図を参照してください:

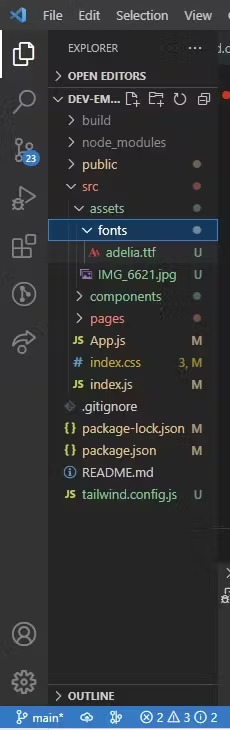
zip ファイルを解凍し (解凍には WinRAR を使用します)、解凍したファイルをコピーして、プロジェクト内のフォルダーに貼り付けます。以下の例を参照してください:

次のステップは、/index.css ファイルに移動し、@font-face を挿入してカスタム フォントをプロジェクトに取り込むことです。フォント ファミリーには ADELIA を使用し、フォントが利用できる場所を指定するには src: を使用します。
@tailwind base;
@tailwind components;
@tailwind utilities;
@font-face {
font-family: 'ADELIA';
src: url('./fonts/ADELIA.ttf');
}
Rubik フォントを統合するには、tailwind.config ファイルに移動し、次の手順を実行します。
カスタム ユーティリティ クラス名を追加します。
ブラケットを開きます
バックアップ フォントとして「ADELIA」と「筆記体」を挿入します。
これが例です:
/* tailwind.config file */
/** @type {import('tailwindcss').Config} */
module.exports = {
content: ["./src/**/*.{html,js}"],
theme: {
extend: {
fontFamily: {
'rub': ["Rubik", "sans-serif"],
'adelia': ['ADELIA', 'cursive']
},
},
},
plugins: [],
};
プロジェクトでフォントを使用できるようになりました:
// the file/component
import React from 'react'
function CustomFonts() {
return (
Default font
Hello My name is Emeka and I enjoy creating things that
live on the internet. I also write technical articles.
Custom Font(Rubik Font)
Hello My name is Emeka and I enjoy
creating things that live on the internet. I also write
technical articles.
)
}
export default CustomFonts
結論
カスタム フォントは任意のコンポーネントまたはファイルで使用できます。特定のファイルやコンポーネントに対する制限はありません。プロジェクト全体の複数のコンポーネントまたはファイルで使用できます。また、複数のカスタム フォントを構成ファイルに追加することもできます。この記事がお役に立てば幸いです。他の人が学べるように、「いいね!」、コメント、共有してください。グラシアス。
-
 decimal.parse()を使用して指数表記で数値を解析する方法は?指数表記 からの数字を解析する場合、decimal.parse( "1.2345e-02")を使用して指数表記で表現された文字列を解析しようとすると、エラーが発生します。これは、デフォルトの解析方法が指数表記法を認識しないためです。次の例に示すように、numberSty...プログラミング 2025-07-10に投稿されました
decimal.parse()を使用して指数表記で数値を解析する方法は?指数表記 からの数字を解析する場合、decimal.parse( "1.2345e-02")を使用して指数表記で表現された文字列を解析しようとすると、エラーが発生します。これは、デフォルトの解析方法が指数表記法を認識しないためです。次の例に示すように、numberSty...プログラミング 2025-07-10に投稿されました -
 データ挿入時の「一般エラー: 2006 MySQL サーバーが消えました」を修正するにはどうすればよいですか?レコードの挿入中に「一般エラー: 2006 MySQL サーバーが消えました」を解決する方法はじめに:MySQL データベースにデータを挿入すると、「一般エラー: 2006 MySQL サーバーが消えました。」というエラーが発生することがあります。このエラーは、通常、MySQL 構成内の 2 つの変...プログラミング 2025-07-10に投稿されました
データ挿入時の「一般エラー: 2006 MySQL サーバーが消えました」を修正するにはどうすればよいですか?レコードの挿入中に「一般エラー: 2006 MySQL サーバーが消えました」を解決する方法はじめに:MySQL データベースにデータを挿入すると、「一般エラー: 2006 MySQL サーバーが消えました。」というエラーが発生することがあります。このエラーは、通常、MySQL 構成内の 2 つの変...プログラミング 2025-07-10に投稿されました -
 多次元アレイのためにPHPでのJSONの解析を簡素化する方法は?jsonをphp でphpで解析しようとする場合、特に多次元配列を扱う場合は困難な場合があります。プロセスを簡素化するには、JSONをオブジェクトではなく配列として解析することをお勧めします。 print_r($ json)を使用して配列構造を探索することは、目的の情報へのアクセス方法を決...プログラミング 2025-07-10に投稿されました
多次元アレイのためにPHPでのJSONの解析を簡素化する方法は?jsonをphp でphpで解析しようとする場合、特に多次元配列を扱う場合は困難な場合があります。プロセスを簡素化するには、JSONをオブジェクトではなく配列として解析することをお勧めします。 print_r($ json)を使用して配列構造を探索することは、目的の情報へのアクセス方法を決...プログラミング 2025-07-10に投稿されました -
 右のテーブルの句でフィルタリングするとき、なぜ左結合が接続内に見えるのですか?left join conundrum:witching時間:データベースウィザードの領域で内側の結合 に変わる時間は、左結合を使用して複雑なデータ検索を実行することは一般的な慣行です。ただし、時々、左の結合が予想通りに動作しないことがあります。 A.foo、 B.BAR、 C.Foobar...プログラミング 2025-07-10に投稿されました
右のテーブルの句でフィルタリングするとき、なぜ左結合が接続内に見えるのですか?left join conundrum:witching時間:データベースウィザードの領域で内側の結合 に変わる時間は、左結合を使用して複雑なデータ検索を実行することは一般的な慣行です。ただし、時々、左の結合が予想通りに動作しないことがあります。 A.foo、 B.BAR、 C.Foobar...プログラミング 2025-07-10に投稿されました -
 テキストからHTMLタグを削除するPython効率的な方法htmlタグをpythonで削除するために、html応答を操作することがよくあると、html応答を操作することがしばしば抽出され、形式のタグを排除します。これは、HTMLタグを効果的に剥がし、目的のプレーンテキストを残すことで実現できます。 mlstripperはHTML入力を取り、それを...プログラミング 2025-07-10に投稿されました
テキストからHTMLタグを削除するPython効率的な方法htmlタグをpythonで削除するために、html応答を操作することがよくあると、html応答を操作することがしばしば抽出され、形式のタグを排除します。これは、HTMLタグを効果的に剥がし、目的のプレーンテキストを残すことで実現できます。 mlstripperはHTML入力を取り、それを...プログラミング 2025-07-10に投稿されました -
 PHPのUnicode文字列からURLに優しいナメクジを効率的に生成するにはどうすればよいですか?効率的なナメクジ生成のための関数を作成する スラッグの作成、URLで使用されるユニコード文字列の単純化された表現は挑戦的な作業になります。この記事では、スラッグを効率的に生成し、特殊文字と非ASCII文字をURLに優しい形式に変換するための簡潔なソリューションを紹介します。一連の操作を使用...プログラミング 2025-07-10に投稿されました
PHPのUnicode文字列からURLに優しいナメクジを効率的に生成するにはどうすればよいですか?効率的なナメクジ生成のための関数を作成する スラッグの作成、URLで使用されるユニコード文字列の単純化された表現は挑戦的な作業になります。この記事では、スラッグを効率的に生成し、特殊文字と非ASCII文字をURLに優しい形式に変換するための簡潔なソリューションを紹介します。一連の操作を使用...プログラミング 2025-07-10に投稿されました -
 動的にサイズの親要素内の要素のスクロール範囲を制限する方法は?垂直スクロール要素のcss高さ制限の実装 インタラクティブインターフェイスで、要素のスクロール挙動を制御することは、ユーザーエクスペリエンスとアクセシビリティを確保するために不可欠です。そのようなシナリオの1つは、動的にサイズの親要素内の要素のスクロール範囲を制限することです。ただし、マッ...プログラミング 2025-07-10に投稿されました
動的にサイズの親要素内の要素のスクロール範囲を制限する方法は?垂直スクロール要素のcss高さ制限の実装 インタラクティブインターフェイスで、要素のスクロール挙動を制御することは、ユーザーエクスペリエンスとアクセシビリティを確保するために不可欠です。そのようなシナリオの1つは、動的にサイズの親要素内の要素のスクロール範囲を制限することです。ただし、マッ...プログラミング 2025-07-10に投稿されました -
 Javaのコレクショントラバーサルのために、for-for-eachループとイテレーターを使用することにパフォーマンスの違いはありますか?vs. Iterator:コレクショントラバーサルの効率この記事では、これら2つのアプローチの効率の違いを調査します。内部的にiteratorを使用します: list a = new ArrayList (); for(整数整数:a){ integer.toString(); } ...プログラミング 2025-07-10に投稿されました
Javaのコレクショントラバーサルのために、for-for-eachループとイテレーターを使用することにパフォーマンスの違いはありますか?vs. Iterator:コレクショントラバーサルの効率この記事では、これら2つのアプローチの効率の違いを調査します。内部的にiteratorを使用します: list a = new ArrayList (); for(整数整数:a){ integer.toString(); } ...プログラミング 2025-07-10に投稿されました -
 バージョン5.6.5の前にMySQLのタイムスタンプ列を使用してcurrent_timestampを使用することの制限は何でしたか?の制限current_timestampがデフォルトまたは5.6.5より前のmysqlバージョンのcurrent_timestampの更新条項の制限 は歴史的に、5.6.5以前のmysqlバージョンでは、デフォルトの列のみを制限しました。 current_timestamp句。この制限は、20...プログラミング 2025-07-10に投稿されました
バージョン5.6.5の前にMySQLのタイムスタンプ列を使用してcurrent_timestampを使用することの制限は何でしたか?の制限current_timestampがデフォルトまたは5.6.5より前のmysqlバージョンのcurrent_timestampの更新条項の制限 は歴史的に、5.6.5以前のmysqlバージョンでは、デフォルトの列のみを制限しました。 current_timestamp句。この制限は、20...プログラミング 2025-07-10に投稿されました -
 なぜsqlalchemyフィルター条項で「flake8」はブールの比較にフラグを立てるのですか?flake8 Flake8 Flake8フラグをフィルター節のブール比較 SQLのブール比較に基づいてクエリ結果をフィルタリングしようとすると、開発者は「==」の使用に関してFLAKE8から警告を発する可能性があります。一般に、「condがfalse」または「condではない場合:」を...プログラミング 2025-07-10に投稿されました
なぜsqlalchemyフィルター条項で「flake8」はブールの比較にフラグを立てるのですか?flake8 Flake8 Flake8フラグをフィルター節のブール比較 SQLのブール比較に基づいてクエリ結果をフィルタリングしようとすると、開発者は「==」の使用に関してFLAKE8から警告を発する可能性があります。一般に、「condがfalse」または「condではない場合:」を...プログラミング 2025-07-10に投稿されました -
 なぜ `body {margin:0; } `常にCSSの上限を削除しますか?css の扱います。多くの場合、「ボディ{マージン:0;}」などの提供されたコードは、目的の結果を生成しません。これは、コンテンツの親要素が正のパディング値を持っている場合に発生する可能性があります。特定のマージンの問題に対処することをお勧めします。親要素にパディングがある場合、それを...プログラミング 2025-07-10に投稿されました
なぜ `body {margin:0; } `常にCSSの上限を削除しますか?css の扱います。多くの場合、「ボディ{マージン:0;}」などの提供されたコードは、目的の結果を生成しません。これは、コンテンツの親要素が正のパディング値を持っている場合に発生する可能性があります。特定のマージンの問題に対処することをお勧めします。親要素にパディングがある場合、それを...プログラミング 2025-07-10に投稿されました -
 PHPの配列からランダムな要素をどのように抽出しますか?配列からのランダム選択 は、配列からランダムなアイテムを取得することができます。次の配列を検討してください: $items = [523, 3452, 334, 31, 5346]; この配列からランダムなアイテムを取得するために、array_rand()関数を利用することは効果的なソリューシ...プログラミング 2025-07-10に投稿されました
PHPの配列からランダムな要素をどのように抽出しますか?配列からのランダム選択 は、配列からランダムなアイテムを取得することができます。次の配列を検討してください: $items = [523, 3452, 334, 31, 5346]; この配列からランダムなアイテムを取得するために、array_rand()関数を利用することは効果的なソリューシ...プログラミング 2025-07-10に投稿されました -
 JavaScriptオブジェクトにキーを動的に設定する方法は?JavaScriptオブジェクト変数の動的キーを作成する方法 この構文jsObj['key' i] = 'example' 1; はjavascriptで、アレイは特殊なタイプのオブジェクトです。この特別な動作は標準のオブジェクトによって模倣されていませんが、四角いブラケット演算子は...プログラミング 2025-07-10に投稿されました
JavaScriptオブジェクトにキーを動的に設定する方法は?JavaScriptオブジェクト変数の動的キーを作成する方法 この構文jsObj['key' i] = 'example' 1; はjavascriptで、アレイは特殊なタイプのオブジェクトです。この特別な動作は標準のオブジェクトによって模倣されていませんが、四角いブラケット演算子は...プログラミング 2025-07-10に投稿されました -
 PHPでタイムゾーンを効率的に変換する方法は?php での効率的なタイムゾーン変換は、タイムゾーンの取り扱いは簡単なタスクになる可能性があります。このガイドは、異なるタイムゾーン間で日付と時間を変換するための簡単な実装方法を提供します。たとえば、 //ユーザーのタイムゾーンを定義します date_default_timezone_s...プログラミング 2025-07-10に投稿されました
PHPでタイムゾーンを効率的に変換する方法は?php での効率的なタイムゾーン変換は、タイムゾーンの取り扱いは簡単なタスクになる可能性があります。このガイドは、異なるタイムゾーン間で日付と時間を変換するための簡単な実装方法を提供します。たとえば、 //ユーザーのタイムゾーンを定義します date_default_timezone_s...プログラミング 2025-07-10に投稿されました -
 匿名のJavaScriptイベントハンドラーをきれいに削除する方法は?匿名イベントリスナーを削除する]イベントリスナーを追加する要素を追加すると、柔軟性とシンプルさを提供しますが、要素自体を置き換えることなく挑戦をもたらすことができます。 element? element.addeventlistener(event、function(){/はここで動作し...プログラミング 2025-07-10に投稿されました
匿名のJavaScriptイベントハンドラーをきれいに削除する方法は?匿名イベントリスナーを削除する]イベントリスナーを追加する要素を追加すると、柔軟性とシンプルさを提供しますが、要素自体を置き換えることなく挑戦をもたらすことができます。 element? element.addeventlistener(event、function(){/はここで動作し...プログラミング 2025-07-10に投稿されました
中国語を勉強する
- 1 「歩く」は中国語で何と言いますか? 走路 中国語の発音、走路 中国語学習
- 2 「飛行機に乗る」は中国語で何と言いますか? 坐飞机 中国語の発音、坐飞机 中国語学習
- 3 「電車に乗る」は中国語で何と言いますか? 坐火车 中国語の発音、坐火车 中国語学習
- 4 「バスに乗る」は中国語で何と言いますか? 坐车 中国語の発音、坐车 中国語学習
- 5 中国語でドライブは何と言うでしょう? 开车 中国語の発音、开车 中国語学習
- 6 水泳は中国語で何と言うでしょう? 游泳 中国語の発音、游泳 中国語学習
- 7 中国語で自転車に乗るってなんて言うの? 骑自行车 中国語の発音、骑自行车 中国語学習
- 8 中国語で挨拶はなんて言うの? 你好中国語の発音、你好中国語学習
- 9 中国語でありがとうってなんて言うの? 谢谢中国語の発音、谢谢中国語学習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























