母国語ベンガル語の CSS フレックスボックス
আপনি যদি সিএসএস এ নতুন হন এবং যদি পিওর সিএসএস ব্যবহার করে সুন্দর সুন্দর ফ্লেক্সিবল লেআউট তৈরি করতে চান তাহলে সিএসএস ফ্লেক্সবক্স সম্পর্কে পরিষ্কার ধারনা রাখাটা আপনার জন্য খুবই জরুরী। এমনকি জনপ্রিয় সিএসএস ফ্রেমওয়ার্ক গুলো যেমনঃ Bootstrap লেআউট গ্রিড সিস্টেম ফ্লেক্সবক্স এর মাধ্যমে হ্যান্ডেল করে এছাড়াও আপনি যদি Tailwind সিএসএস নিয়েও কাজ করতে চান তাহলেও ফ্লেক্সবক্স জানা থাকাটা জরুরী। আমি এই আর্টিকেলটিতে চেষ্টা করব সিএসএস ৩.০ এর এই গুরুত্বপূর্ণ ডিসপ্লে প্রপার্টি ফ্লেক্সবক্স সম্পর্কে খুব সহজে পূর্ণাঙ্গ ধারনা দেয়ার। তাহলে চলুন শুরু করা যাক।
সংক্ষেপে ফ্লেক্সবক্সঃ
সিএসএস ফ্লেক্সবক্স হল একটি ফ্লেক্সিবল ডিসপ্লে প্রপার্টি। ফ্লেক্সবক্স এর সাহায্যে আমরা খুব সহজে একটি কন্টেইনার এর মধ্যে থাকা আইটেম গুলোকে x-axis অথবা y-axis বরাবর layout, space এবং alignment ঠিক করতে পারি।
যে এলেমেন্ট এর ওপর display:flex প্রপার্টি অ্যাপ্লাই করা হয় সেটাকে ফ্লেক্স কন্টেইনার বলে এবং ফ্লেক্স কন্টেইনার এর মধ্যে যে আইটেম গুলো থাকে সেগুলোকে ফ্লেক্স আইটেম বলে।
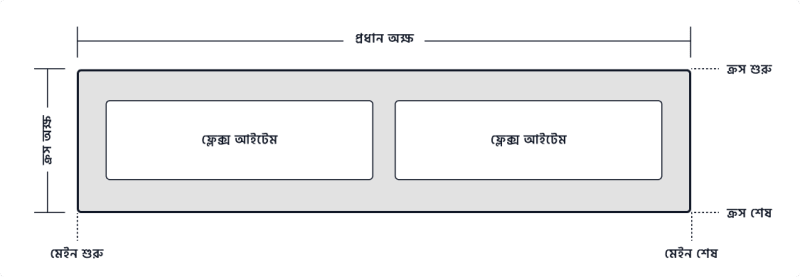
একটি ফ্লেক্স কন্টেইনার এর দুইটি অক্ষ থাকে একটি হচ্ছে মেইন বা প্রধান অক্ষ এবং আরেকটি হচ্ছে ক্রস অক্ষ। এক নজরে একটি চিত্রের সাহায্যে ফ্লেক্স লেআউট দেখে নেয়া যাক।

ফ্লেক্সবক্স কন্টেইনার বিস্তারিতঃ
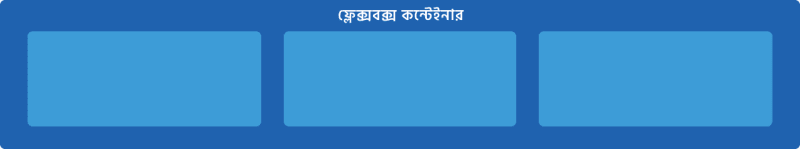
কোন একটি এইচটিএমএল এলেমেন্ট কে display:flex প্রপার্টি বলে দিলেই এটি ফ্লেক্স কন্টেইনার হয়ে যায় এবং ফ্লেক্স কন্টেইনার এর সরাসরি চাইল্ড এলেমেন্ট গুলো ফ্লেক্স আইটেম হয়ে যায়। সাথে সাথে ফ্লেক্স আইটেম গুলো বাম দিক থেকে ডান দিক বরাবর অবস্থান করে।
.container{
display: flex;
}
ফ্লেক্স কন্টেইনার বোঝার জন্য নিচের চিত্র টি দেখুন।

flex-direction:
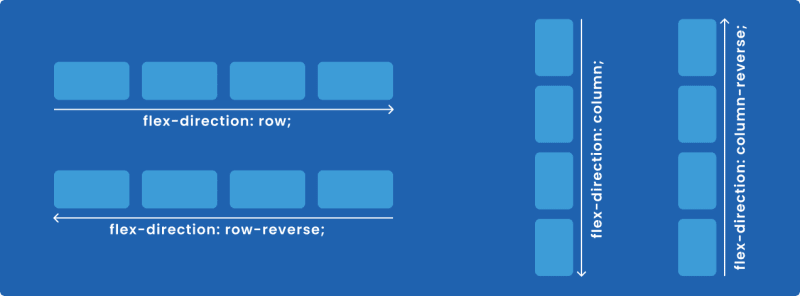
ফ্লেক্স আইটেম গুলোকে x-axis অথবা y-axis বরাবর অগ্রসর করানোর জন্য flex-direction প্রপার্টি ব্যবহার করা হয়। flex-direction প্রপার্টির ৪ ধরনের মান ব্যবহার করা যায়। এগুলো হল নিম্নরূপ।
.container{
display: flex;
flex-direction: row || row-reverse || column || column-reverse;
}

- flex-direction: row; ফ্লেক্স আইটেম গুলো বাম থেকে ডানে অবস্থান করবে।
- flex-direction: row-reverse; ফ্লেক্স আইটেম গুলো ডান থেকে বামে অবস্থান করবে।
- flex-direction: column; ফ্লেক্স আইটেম গুলো উপর থেকে নিচে y-axis বরাবর অবস্থান করবে।
- flex-direction: column-reverse; ফ্লেক্স আইটেম গুলো নিচে থেকে উপরে y-axis বরাবর অবস্থান করবে।
flex-wrap:
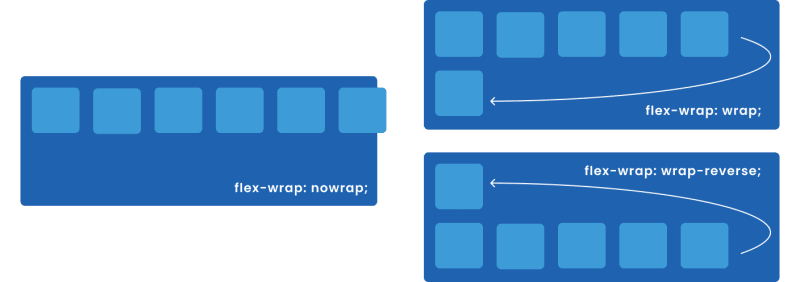
বাই ডিফল্ট ফ্লেক্স আইটেম গুলো nowrap করা থাকে যে কারণে আইটেম গুলো একটি লাইনে দেখায়। এটির একটা সমস্যা হল ডিভাইস উইড্থ ছোট হলে যে কয়েকটা আইটেম ডিভাইস এ দেখানো সম্ভব সেগুলো দেখাবে এবং অন্য আইটেম গুলোকে শেষের দিক থেকে দেখা যাবে না কারণ সেগুলো overflow হয়ে যাবে। flex-wrap ব্যবহার করে খুব সহজেই এই বেহেভিওর পরিবর্তন করা যায়। flex-wrap প্রপার্টির ৩ ধরনের মান ব্যবহার করা যায়। এগুলো হল নিম্নরূপ।
.container{
display: flex;
flex-wrap: nowrap || wrap || wrap-reverse;
}

- flex-wrap: nowrap; সকল ফ্লেক্স আইটেম গুলো একটি লাইন এ অবস্থান করবে।
- flex-wrap: wrap; প্রয়োজন অনুসারে ফ্লেক্স আইটেম গুলো উপর থেকে নিচে wrap হবে (এটি ডিভাইস উইড্থ এর সাথে রেস্পন্সিভলি পরিবর্তন হয়)।
- flex-wrap: wrap-reverse; প্রয়োজন অনুসারে ফ্লেক্স আইটেম গুলো বিপরীত ভাবে wrap হবে (এটি ডিভাইস উইড্থ এর সাথে রেস্পন্সিভলি পরিবর্তন হয়)।
flex-flow:
flex-direction এবং flex-wrap এর শর্টহ্যান্ড হল flex-flow। প্রথমে লিখতে হবে flex-direction এবং পরে লিখতে হবে flex-wrap প্রপার্টি। flex-flow এর ডিফল্ট মান হলঃ flex-flow: row nowrap;
.container{
display: flex;
flex-flow: row wrap;
}
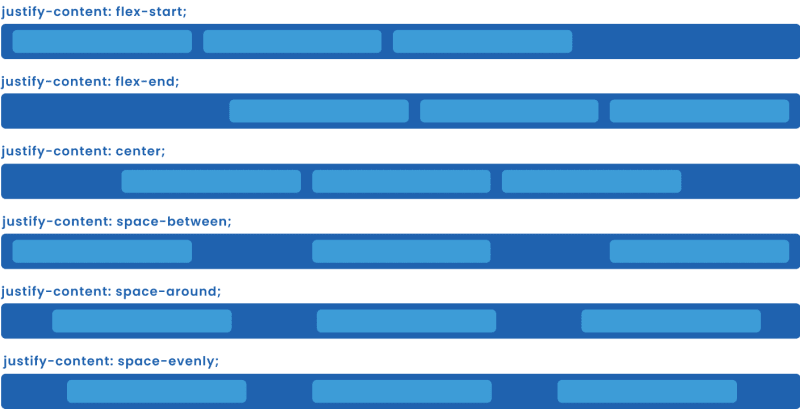
justify-content:
justify-content ব্যবহার করে ফ্লেক্স আইটেম গুলোকে প্রধান অক্ষ বরাবর সাজানো যায়। justify-content প্রপার্টির ৬ ধরনের মান ব্যবহার করা যায়। এগুলো হল নিম্নরূপ।
.container{
display: flex;
justify-content: flex-start || flex-end || center || space-between || space-around || space-evenly;
}

- justify-content: flex-start; ফ্লেক্স আইটেম গুলো কন্টেইনার এর শুরু থেকে অবস্থান করবে।
- justify-content: flex-end; ফ্লেক্স আইটেম গুলো কন্টেইনার এর শেষে থেকে অবস্থান করবে।
- justify-content: center; ফ্লেক্স আইটেম গুলো কন্টেইনার এর কেন্দ্রে অবস্থান করবে।
- justify-content: space-between; প্রথম ফ্লেক্স আইটেম একদম কন্টেইনার এর শুরুতে থাকবে এবং শেষ ফ্লেক্স আইটেম একদম কন্টেইনার এর শেষে থাকবে, মাঝের আইটেম গুলো নিজেদের আগে ও পরে সমান জায়গা নিয়ে অবস্থান করবে বা ছড়িয়ে যাবে।
- justify-content: space-around; ফ্লেক্স আইটেম নিজেদের আগে ও পরে সমান জায়গা নিয়ে ছড়িয়ে যাবে। এক্ষেত্রে প্রথম আইটেম এর শুরুতে এবং শেষ আইটেম এর পরের ফাঁকা জায়গা এবং আইটেম গুলোর মাঝে ফাঁকা জায়গা সমান হয় না।
- justify-content: space-evenly; সবগুলো ফ্লেক্স আইটেম এর আগে ও পরে সমান জায়গা থাকে। কন্টেইনার এর মোট ফাঁকা জায়গা আইটেম এর আগে ও পরে সমান ভাবে থাকে।
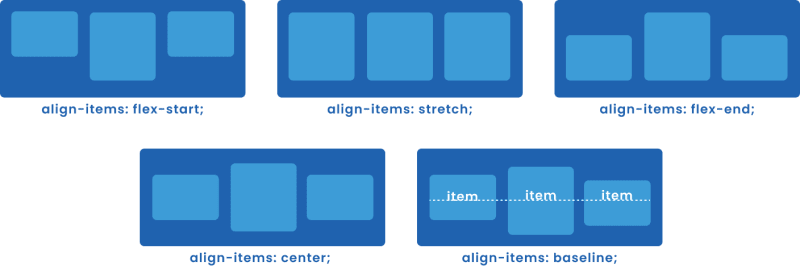
align-items:
ফ্লেক্স কন্টেইনার এর প্রত্যেকটা লাইন এর আইটেম গুলোকে উপর থেকে নিচে বরাবর align করার জন্য align-items প্রপার্টি ব্যবহার করা হয়। align-items প্রপার্টির ৫ ধরনের মান ব্যবহার করা যায়। এগুলো হল নিম্নরূপ।
.container{
display: flex;
align-items: flex-start || stretch || flex-end || center || baseline;
}

- align-items: flex-start; ফ্লেক্স আইটেম গুলো প্রত্যেক লাইনের উপড়ে অবস্থান করবে।
- align-items: stretch; একটি ফ্লেক্স কন্টেইনার এর মধ্যে যদি একটি লাইনেয় আইটেম থাকে তাহলে আইটেম গুলো পুরো কন্টেইনার এর উচ্চতা টাই নিবে আর দুই লাইন এ আইটেম থাকলে পুরো কন্টেইনার এর উচ্চতা এর অর্ধেক জায়গা নিবে।
- align-items: flex-end; ফ্লেক্স আইটেম গুলো প্রত্যেক লাইনের নিচে অবস্থান করবে।
- align-items: center; ফ্লেক্স আইটেম গুলো প্রত্যেক লাইনের উপর থেকে নিচ বরাবর কেন্দ্রে অবস্থান করবে।
- align-items: baseline; ফ্লেক্স আইটেম গুলো তাদের baseline অনুসারে align হবে।
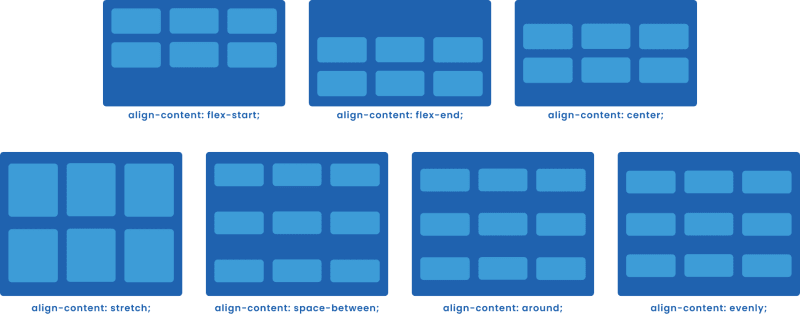
align-content:
ফ্লেক্স কন্টেইনার এর প্রত্যেকটা লাইনকে আলাদা আলাদা ভাবে চিন্তা না করে একটি কন্টেন্ট হিসাবে চিন্তা করে ক্রস আক্সিস বরাবর align করার জন্য align-content ব্যবহার করা হয়। এটি অনেকটা justify-content এর মত বলতে পারেন। justify-content মেইন আক্সিস বরাবর কাজ করে অপরদিকে align-content ক্রস আক্সিস বরাবর কাজ করে। align-content প্রপার্টির ৭ ধরনের মান ব্যবহার করা যায়। এগুলো হল নিম্নরূপ।
.container{
display: flex;
align-content: flex-start || flex-end || center || stretch || space-between || space-around || space-evenly;
}

- align-content: flex-start; ক্রস আক্সিস বরাবর সকল ফ্লেক্স আইটেম গুলো কন্টেইনার এর শুরু থেকে অবস্থান করবে।
- align-content: flex-end; ক্রস আক্সিস বরাবর সকল ফ্লেক্স আইটেম গুলো কন্টেইনার এর শেষে থেকে অবস্থান করবে।
- align-content: center; ক্রস আক্সিস বরাবর সকল ফ্লেক্স আইটেম গুলো কন্টেইনার এর কেন্দ্রে অবস্থান করবে।
- align-content: stretch; ক্রস আক্সিস বরাবর সকল ফ্লেক্স আইটেম গুলো stretch হয়ে যায়।
- align-content: space-between; ক্রস আক্সিস বরাবর প্রথম ফ্লেক্স আইটেম একদম কন্টেইনার এর শুরুতে থাকবে এবং শেষ ফ্লেক্স আইটেম একদম কন্টেইনার এর শেষে থাকবে, মাঝের আইটেম গুলো নিজেদের আগে ও পরে সমান জায়গা নিয়ে অবস্থান করবে বা ছড়িয়ে যাবে।
- align-content: space-around; ক্রস আক্সিস বরাবর ফ্লেক্স আইটেম নিজেদের আগে ও পরে সমান জায়গা নিয়ে ছড়িয়ে যাবে। এক্ষেত্রে প্রথম আইটেম এর শুরুতে এবং শেষ আইটেম এর পরের ফাঁকা জায়গা এবং আইটেম গুলোর মাঝে ফাঁকা জায়গা সমান হয় না।
- align-content: space-evenly; ক্রস আক্সিস বরাবর সবগুলো ফ্লেক্স আইটেম এর আগে ও পরে সমান জায়গা থাকে। কন্টেইনার এর মোট ফাঁকা জায়গা আইটেম এর আগে ও পরে সমান ভাবে থাকে।
gap, row-gap, column-gap:
ফ্লেক্স আইটেম গুলোর মধ্যে ফাঁকা জায়গা রাখার জন্য gap প্রপার্টি ব্যবহার করা হয়।
ফ্লেক্স আইটেম গুলোর মধ্যে মেইন আক্সিস বরাবর ফাঁকা জায়গা রাখার জন্য row-gap প্রপার্টি ব্যবহার করা হয়।
ফ্লেক্স আইটেম গুলোর মধ্যে ক্রস আক্সিস বরাবর ফাঁকা জায়গা রাখার জন্য column-gap প্রপার্টি ব্যবহার করা হয়।
.container{
display: flex;
gap: 24px;
/* gap: 24px 30px; */ /* row-gap column-gap */
/* row-gap: 24px; */
/* column-gap: 24px; */
}
ফ্লেক্সবক্স আইটেম বিস্তারিতঃ
ফ্লেক্স কন্টেইনার এর সরাসরি চাইল্ড এলেমেন্ট গুলোই ফ্লেক্স আইটেম।

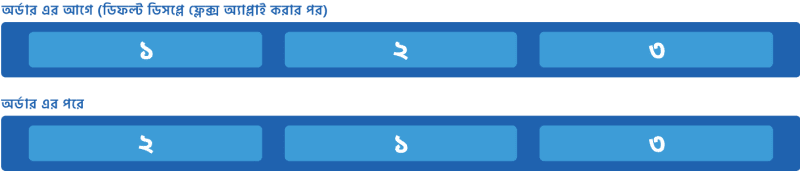
order:
ফ্লেক্স আইটেম গুলোর ডিফল্ট অর্ডার হিসাবে ০ থাকে। এইচটিএমএল কোড অনুযায়ী আইটেম গুলোর অর্ডার থাকে কিন্তু আলাদা করে কোন একটি আইটেম এর অর্ডার এর মান নির্ধারণ করে দিলে সেই অর্ডার অনুযায়ী আইটেম গুলো অবস্থান করবে।
.container{
display: flex;
}
/* অর্ডার পরিবর্তন করার কোড */
.item{
order: 2;
}
.item-1{
order: 1;
}

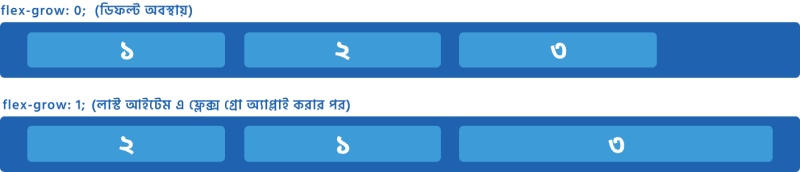
flex-grow:
মেইন আক্সিস বরাবর একটি লাইনে যতগুলো আইটেম থাকে সেই আইটেম গুলো ছাড়া যদি কোন ফাঁকা জায়গা থাকে তাহলে সেই ফাঁকা জায়গা সবগুলো আইটেম এর মধ্যে সমান ভাবে ছড়িয়ে দেওয়া অথবা কোন একটি নির্দিষ্ট আইটেম এর মধ্যে ছড়িয়ে দেওয়ার জন্য flex-grow ব্যবহার হয়। সবগুলো আইটেম এর মধ্যে ফাঁকা জায়গা সমানভাবে ছড়িয়ে দেওয়ার জন্য সবগুলো আইটেম কে flex-grow: 1; দিতে হয়। এক্ষেত্রে আইটেম গুলোর উইড্থ নির্ধারণ করা থাকলেও যখন ফাঁকা জায়গা পাবে সেই ফাঁকা যায়গা নিজেদের মধ্যে নিয়ে নিবে এবং সমান ভাবে আকৃতি পরিবর্তন করবে। অথবা কোন একটি নির্দিষ্ট আইটেম কে টার্গেট করেও flex-grow অ্যাপ্লাই করা যায়। ডিফল্ট flex-grow এর মান থাকে ০।
display: flex;
}
.item-3{
flex-grow: 1;
}

flex-shrink:
flex-shrink ঠিক flex-grow এর উল্টো। ব্রাউজার উইন্ডো ছোট করার সাথে সাথে আইটেম গুলো shrink করবে কিনা সেটা নির্ভর করে flex-shrink এর উপর। ডিফল্ট মান থাকে ১ যার কারণে আইটেম গুলো shrink করে কিন্তু shrink এর মান ০ করে দিলে রেস্পন্সিভনেস থাকবে না এবং আইটেম গুলো ব্রাউজার উইন্ডো এর বাহিরে চলে যাবে।
.item-1 {
flex-shrink: 0; /* ডিফল্ট 1 */
}
flex-basis:
flex-basis হল কোন একটি আইটেম এর মিনিমাম কত উইড্থ হবে সেইটা নির্ধারণ করে দেওয়া। এটা অনেকটা min-width প্রপার্টি এর মত কিন্তু flex-basis এর সবচেয়ে বড় সুবিধা হল ব্রাউজার উইন্ডো উইড্থ যদি আইটেম গুলোর flex-basis এর মোট মানের তুলনায় ছোট হয় তাহলে আইটেম overflow না হয়ে রেস্পন্সিভলি উইড্থ টা কমিয়ে নিবে।
.item {
flex-basis: 500px; /* ডিফল্ট auto */
}
flex:
flex-grow, flex-shrink এবং flex-basis একসাথে লেখার জন্য আমরা flex শর্টহ্যান্ড টা ব্যবহার করতে পারি।
.item {
flex: flex-grow flex-shrink flex-basis;
}
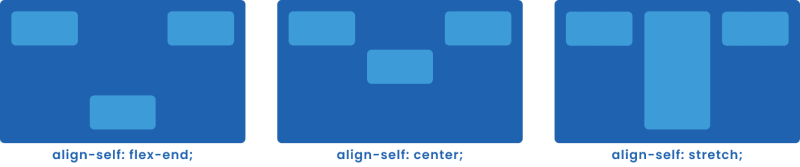
align-self:
align-self প্রপার্টি ব্যবহার করে কোন একটা নির্দিষ্ট ফ্লেক্স আইটেম এর ডিফল্ট এলাইনমেন্ট ওভাররাইড করা যায়। align-items এর মতো align-self এ একয় রকম মান (stretch, center, flex-start, flex-end, baseline) ব্যবহার করা যায় এবং একই লজিক এ কাজ করে। তবে align-self এর ডিফল্ট মান হল auto।
.item-2 {
align-self: auto || flex-start || flex-end || center || baseline || stretch;
}

-
 マウスクリック時にDiv内のすべてのテキストをプログラム的に選択するにはどうすればよいですか?マウスクリックでプログラムをプログラム的に選択する 質問 テキストコンテンツのdiv要素が与えられた場合、ユーザーは1つのマウスクリックでdiv内のテキスト全体をプログラム的に選択できますか?これにより、ユーザーは選択したテキストを簡単にドラッグアンドドロップしたり、直接コピーしたりできます。...プログラミング 2025-04-06に投稿
マウスクリック時にDiv内のすべてのテキストをプログラム的に選択するにはどうすればよいですか?マウスクリックでプログラムをプログラム的に選択する 質問 テキストコンテンツのdiv要素が与えられた場合、ユーザーは1つのマウスクリックでdiv内のテキスト全体をプログラム的に選択できますか?これにより、ユーザーは選択したテキストを簡単にドラッグアンドドロップしたり、直接コピーしたりできます。...プログラミング 2025-04-06に投稿 -
 順序付けられていないコレクションにタプルの一般的なハッシュ関数を実装する方法は?std :: unordered_mapとunordered_setコンテナは、ハスド値に基づいて効率的なルックアップと元素の挿入を提供します。ただし、カスタムハッシュ関数を定義せずにこれらのコレクションのキーとしてタプルを使用すると、予期しない動作につながる可能性があります。 st...プログラミング 2025-04-06に投稿
順序付けられていないコレクションにタプルの一般的なハッシュ関数を実装する方法は?std :: unordered_mapとunordered_setコンテナは、ハスド値に基づいて効率的なルックアップと元素の挿入を提供します。ただし、カスタムハッシュ関数を定義せずにこれらのコレクションのキーとしてタプルを使用すると、予期しない動作につながる可能性があります。 st...プログラミング 2025-04-06に投稿 -
 Linuxサーバーにarchive_zipをインストールした後、\ "class \ 'ziparchive \'が見つかりません\"エラーを取得するのはなぜですか?class 'ziparchive' linuxサーバーにarchive_zipをインストールする際のエラーは見つかりません 症状: を実行しようとするときに、Ziparkive follingive folling_zip 0.1.1.1.1.1.1.1.1.1.1.1...プログラミング 2025-04-06に投稿
Linuxサーバーにarchive_zipをインストールした後、\ "class \ 'ziparchive \'が見つかりません\"エラーを取得するのはなぜですか?class 'ziparchive' linuxサーバーにarchive_zipをインストールする際のエラーは見つかりません 症状: を実行しようとするときに、Ziparkive follingive folling_zip 0.1.1.1.1.1.1.1.1.1.1.1...プログラミング 2025-04-06に投稿 -
 Pandas DataFramesで列を効率的に選択するにはどうすればよいですか?Pandas DataFrames の列の選択データ操作タスクを扱うと、特定の列の選択が必要になります。パンダでは、列を選択するためのさまざまなオプションがあります。数値インデックス 列インデックスがわかっている場合、ILOC関数を使用してそれらを選択します。 Pythonインデック...プログラミング 2025-04-06に投稿
Pandas DataFramesで列を効率的に選択するにはどうすればよいですか?Pandas DataFrames の列の選択データ操作タスクを扱うと、特定の列の選択が必要になります。パンダでは、列を選択するためのさまざまなオプションがあります。数値インデックス 列インデックスがわかっている場合、ILOC関数を使用してそれらを選択します。 Pythonインデック...プログラミング 2025-04-06に投稿 -
 ポイントインポリゴン検出により効率的な方法:Ray TracingまたはMatplotlib \ 's path.contains_points?Pythonの効率的なポイントインポリゴン検出 ポリゴン内にあるかどうかを決定することは、計算ジオメトリの頻繁なタスクです。このタスクの効率的な方法を見つけることは、多数のポイントを評価する場合に有利です。ここでは、一般的に使用される2つの方法を調査して比較します:Ray TracingとM...プログラミング 2025-04-06に投稿
ポイントインポリゴン検出により効率的な方法:Ray TracingまたはMatplotlib \ 's path.contains_points?Pythonの効率的なポイントインポリゴン検出 ポリゴン内にあるかどうかを決定することは、計算ジオメトリの頻繁なタスクです。このタスクの効率的な方法を見つけることは、多数のポイントを評価する場合に有利です。ここでは、一般的に使用される2つの方法を調査して比較します:Ray TracingとM...プログラミング 2025-04-06に投稿 -
 Microsoft Visual C ++が2フェーズテンプレートのインスタンス化を正しく実装できないのはなぜですか?Microsoft Visual Cの「壊れた」2フェーズテンプレートのインスタンス化の謎 問題声明: ユーザーは、Microsoft Visual C(MSVC)の懸念を表現する一般的な懸念を表明します。メカニズムの特定の側面は、予想どおりに動作できませんか?ただし、このチェックがテンプ...プログラミング 2025-04-06に投稿
Microsoft Visual C ++が2フェーズテンプレートのインスタンス化を正しく実装できないのはなぜですか?Microsoft Visual Cの「壊れた」2フェーズテンプレートのインスタンス化の謎 問題声明: ユーザーは、Microsoft Visual C(MSVC)の懸念を表現する一般的な懸念を表明します。メカニズムの特定の側面は、予想どおりに動作できませんか?ただし、このチェックがテンプ...プログラミング 2025-04-06に投稿 -
 なぜ有効なコードにもかかわらず、PHPで入力をキャプチャするリクエストを要求するのはなぜですか?アドレス指定Php action='' を使用して、フォームの提出後に$ _POSTアレイの内容を確認します。適切に: if(empty($ _ server ['content_type'])) { $ _Server ['content_typ...プログラミング 2025-04-06に投稿
なぜ有効なコードにもかかわらず、PHPで入力をキャプチャするリクエストを要求するのはなぜですか?アドレス指定Php action='' を使用して、フォームの提出後に$ _POSTアレイの内容を確認します。適切に: if(empty($ _ server ['content_type'])) { $ _Server ['content_typ...プログラミング 2025-04-06に投稿 -
 なぜPHPのDateTime :: Modify( '+1 Month')が予期しない結果を生み出すのですか?PHP DateTimeで月数の変更:PHPのDateTimeクラスを操作する場合、数か月を追加または減算する場合、意図した動作を発見します。ドキュメントが警告しているように、これらの操作は見た目ほど直感的ではないため、これらの操作に「注意してください」。 $ date-> modify(...プログラミング 2025-04-06に投稿
なぜPHPのDateTime :: Modify( '+1 Month')が予期しない結果を生み出すのですか?PHP DateTimeで月数の変更:PHPのDateTimeクラスを操作する場合、数か月を追加または減算する場合、意図した動作を発見します。ドキュメントが警告しているように、これらの操作は見た目ほど直感的ではないため、これらの操作に「注意してください」。 $ date-> modify(...プログラミング 2025-04-06に投稿 -
 数字のみの出力で単一の数字認識のためにPytesseractを構成するにはどうすればよいですか?pytesseract ocrを備えたpytesseract ocr pytesseractのコンテキストで、単一桁を認識し、数字を抑制するためにテッセラクトを構成します。この問題に対処するために、Tesseractの構成オプションの詳細を掘り下げます。単一文字認識の場合、適切な...プログラミング 2025-04-06に投稿
数字のみの出力で単一の数字認識のためにPytesseractを構成するにはどうすればよいですか?pytesseract ocrを備えたpytesseract ocr pytesseractのコンテキストで、単一桁を認識し、数字を抑制するためにテッセラクトを構成します。この問題に対処するために、Tesseractの構成オプションの詳細を掘り下げます。単一文字認識の場合、適切な...プログラミング 2025-04-06に投稿 -
 Java文字列に複数のサブストリングを効率的に交換するにはどうすればよいですか?java で複数のサブストリングを弦の複数のサブストリングを置き換えると、文字列内の複数のサブストリングを置き換える必要性に直面すると、弦楽列の方法を繰り返し担当するブルートのアプローチに頼ることに魅力的です。ただし、これは大きな文字列や多数の文字列を使用する場合は非効率的です。正規表...プログラミング 2025-04-06に投稿
Java文字列に複数のサブストリングを効率的に交換するにはどうすればよいですか?java で複数のサブストリングを弦の複数のサブストリングを置き換えると、文字列内の複数のサブストリングを置き換える必要性に直面すると、弦楽列の方法を繰り返し担当するブルートのアプローチに頼ることに魅力的です。ただし、これは大きな文字列や多数の文字列を使用する場合は非効率的です。正規表...プログラミング 2025-04-06に投稿 -
 Firefoxバックボタンを使用すると、JavaScriptの実行が停止するのはなぜですか?navigational Historyの問題:JavaScriptは、Firefoxバックボタンを使用した後に実行を停止します ユーザーは、JavaScriptスクリプトが以前の訪問ページを介して回復したときに実行されない問題に遭遇する可能性があります。この問題は、ChromeやInt...プログラミング 2025-04-06に投稿
Firefoxバックボタンを使用すると、JavaScriptの実行が停止するのはなぜですか?navigational Historyの問題:JavaScriptは、Firefoxバックボタンを使用した後に実行を停止します ユーザーは、JavaScriptスクリプトが以前の訪問ページを介して回復したときに実行されない問題に遭遇する可能性があります。この問題は、ChromeやInt...プログラミング 2025-04-06に投稿 -
 AndroidはどのようにPHPサーバーに投稿データを送信しますか?をAndroid に送信します。これは、サーバー側の通信を扱う際の一般的なシナリオです。 apache httpclient(deprecated) httpclient httpclient = new defulthttpclient(); httppost httppost ...プログラミング 2025-04-06に投稿
AndroidはどのようにPHPサーバーに投稿データを送信しますか?をAndroid に送信します。これは、サーバー側の通信を扱う際の一般的なシナリオです。 apache httpclient(deprecated) httpclient httpclient = new defulthttpclient(); httppost httppost ...プログラミング 2025-04-06に投稿 -
 さまざまな数の列を持つデータベーステーブルを結合するにはどうすればよいですか?異なる列とのテーブルを組み合わせた ] は、データベーステーブルを異なる列とマージしようとする場合に課題に遭遇する可能性があります。簡単な方法は、列が少ないテーブルに欠落している列にnull値を追加することです。 たとえば、テーブルAと表Bの2つの表Aと表AがテーブルBよりも多くの列がある...プログラミング 2025-04-06に投稿
さまざまな数の列を持つデータベーステーブルを結合するにはどうすればよいですか?異なる列とのテーブルを組み合わせた ] は、データベーステーブルを異なる列とマージしようとする場合に課題に遭遇する可能性があります。簡単な方法は、列が少ないテーブルに欠落している列にnull値を追加することです。 たとえば、テーブルAと表Bの2つの表Aと表AがテーブルBよりも多くの列がある...プログラミング 2025-04-06に投稿 -
 formdata()で複数のファイルアップロードを処理するにはどうすればよいですか?formdata() を使用して複数のファイルアップロードを処理すると、複数のファイルアップロードを処理する必要があることがよくあります。 fd.append("fileToUpload[]", files[x]);メソッドはこの目的に使用でき、単一のリクエストで複数...プログラミング 2025-04-06に投稿
formdata()で複数のファイルアップロードを処理するにはどうすればよいですか?formdata() を使用して複数のファイルアップロードを処理すると、複数のファイルアップロードを処理する必要があることがよくあります。 fd.append("fileToUpload[]", files[x]);メソッドはこの目的に使用でき、単一のリクエストで複数...プログラミング 2025-04-06に投稿 -
 複数のユーザータイプ(学生、教師、および管理者)をFireBaseアプリでそれぞれのアクティビティにリダイレクトする方法は?red:複数のユーザータイプをそれぞれのアクティビティにリダイレクトする方法 ログイン。現在のコードは、2つのユーザータイプのリダイレクトを正常に管理しますが、3番目のタイプ(admin)を組み込もうとするときに課題に直面します。元のスキーマは、2種類のユーザーのみに対応していました。 3...プログラミング 2025-04-06に投稿
複数のユーザータイプ(学生、教師、および管理者)をFireBaseアプリでそれぞれのアクティビティにリダイレクトする方法は?red:複数のユーザータイプをそれぞれのアクティビティにリダイレクトする方法 ログイン。現在のコードは、2つのユーザータイプのリダイレクトを正常に管理しますが、3番目のタイプ(admin)を組み込もうとするときに課題に直面します。元のスキーマは、2種類のユーザーのみに対応していました。 3...プログラミング 2025-04-06に投稿
中国語を勉強する
- 1 「歩く」は中国語で何と言いますか? 走路 中国語の発音、走路 中国語学習
- 2 「飛行機に乗る」は中国語で何と言いますか? 坐飞机 中国語の発音、坐飞机 中国語学習
- 3 「電車に乗る」は中国語で何と言いますか? 坐火车 中国語の発音、坐火车 中国語学習
- 4 「バスに乗る」は中国語で何と言いますか? 坐车 中国語の発音、坐车 中国語学習
- 5 中国語でドライブは何と言うでしょう? 开车 中国語の発音、开车 中国語学習
- 6 水泳は中国語で何と言うでしょう? 游泳 中国語の発音、游泳 中国語学習
- 7 中国語で自転車に乗るってなんて言うの? 骑自行车 中国語の発音、骑自行车 中国語学習
- 8 中国語で挨拶はなんて言うの? 你好中国語の発音、你好中国語学習
- 9 中国語でありがとうってなんて言うの? 谢谢中国語の発音、谢谢中国語学習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























