शुद्ध HTML की तुलना में VueJS MVVM मॉडल
मूल लेख: http://blog.kueiapp.com/programming-tw/vuejs-mvvm-VueJS-MVVM-Model और -Pure-HTML5-Comparison/
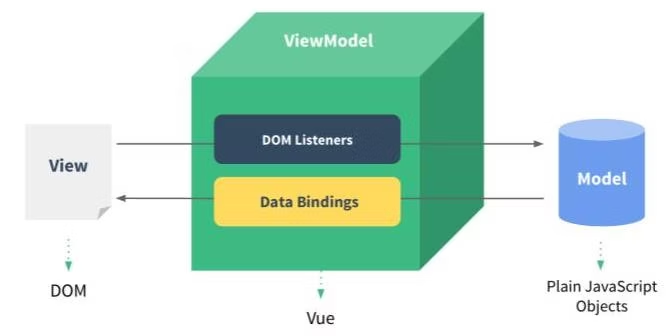
Vue.js और नेटिव HTML5 के बीच अंतर
वेब फ्रंट-एंड सिस्टम बनाने के लिए कई तरीके और ढांचे हैं, जैसे कि रिएक्ट, एंगुलरजेएस, वीयू.जेएस, आदि। मूल HTML5 और जावास्क्रिप्ट का उपयोग करके एक सिस्टम बनाना बिल्कुल संभव है, लेकिन आमतौर पर एक अच्छे ढांचे का उपयोग करके सिस्टम को संरचना और सुरक्षा के मामले में बेहतर डिजाइन पैटर्न के साथ लागू किया जा सकता है।
एक टूल या आर्किटेक्चर आमतौर पर इसलिए बनाया जाता है क्योंकि डेवलपर्स को कुछ कठिनाइयों का सामना करना पड़ता है। उदाहरण के लिए, jQuery का आविष्कार उन ब्राउज़रों पर जावास्क्रिप्ट का उपयोग करने के लिए किया गया था जो विभिन्न मानकों का समर्थन करते हैं, और यह CSS चयनकर्ताओं का उपयोग करके DOM (डॉक्यूमेंट ऑब्जेक्ट मॉडल) को नियंत्रित करने वाली पहली लाइब्रेरी थी। HTML5 क्वेरी चयनकर्ता HTML के लिए DOM में हेरफेर करना आसान बनाने के लिए इस शानदार सुविधा की नकल करता है।
आपको VueJS की आवश्यकता क्यों है?
HTML ट्री से डेटा प्राप्त करने के लिए DOM तक पहुंचने के लिए शुद्ध HTML5 जावास्क्रिप्ट का उपयोग करते समय, बहुत सारे काम करने की आवश्यकता होती है, जैसे कि तत्वों को लक्षित करना, यूआई पर उपयोगकर्ता इंटरैक्शन का पता लगाने के लिए श्रोताओं को जोड़ना, या जब लक्ष्य कार्रवाई को कैप्चर किया जाता है, पुनर्प्राप्त करते समय डेटा लौटाना वास्तव में बहुत संसाधन गहन होता है।
Checkbox with pure HTML5 syntax

मूल HTML5 जावास्क्रिप्ट (या jQuery) की तुलना में जो सीधे DOM को संचालित करता है, Vue.js का अपना MVVM मॉडल है जो एक नया डेटा मॉडल प्राप्त करते समय DOM को संशोधित कर सकता है। दूसरे शब्दों में, हम सीधे DOM में हेरफेर करने के लिए अपने स्वयं के मॉडल को डिज़ाइन करने के बजाय डेटा संरचना पर ध्यान केंद्रित कर सकते हैं।
दोनों दृष्टिकोण अलग-अलग स्थितियों के लिए उपयुक्त हैं, लेकिन Vue.js वास्तव में वेब फ्रंटएंड बनाने का एक आसान मार्ग प्रदान करता है।
Vue.js का उपयोग करना
export default Vue.extend({ data: () => ({ checkboxList: [], }), });
उदाहरण
https://github.com/kueiapp/vue-typescript-tutorial/blob/main/src/App.vue
मूल लेख: http://blog.kueiapp.com/programming-tw/vuejs-mvvm-VueJS-MVVM-Model और -Pure-HTML5-Comparison/
-
 JSTL का उपयोग करके हैशमैप के अंदर एक ArrayList को पुनरावृत्त कैसे करें?जेएसटीएल का उपयोग करके हैशमैप के अंदर एक ऐरेलिस्ट को पुनरावृत्त करनावेब विकास में, जेएसटीएल (जावासर्वर पेज स्टैंडर्ड टैग लाइब्रेरी) जेएसपी में सामान्य...प्रोग्रामिंग 2024-11-05 को प्रकाशित
JSTL का उपयोग करके हैशमैप के अंदर एक ArrayList को पुनरावृत्त कैसे करें?जेएसटीएल का उपयोग करके हैशमैप के अंदर एक ऐरेलिस्ट को पुनरावृत्त करनावेब विकास में, जेएसटीएल (जावासर्वर पेज स्टैंडर्ड टैग लाइब्रेरी) जेएसपी में सामान्य...प्रोग्रामिंग 2024-11-05 को प्रकाशित -
 Encore.ts - ElysiaJS और Hono से तेज़कुछ महीने पहले हमने Encore.ts जारी किया था - टाइपस्क्रिप्ट के लिए एक ओपन सोर्स बैकएंड फ्रेमवर्क। चूंकि वहां पहले से ही बहुत सारे ढांचे मौजूद हैं, हम अ...प्रोग्रामिंग 2024-11-05 को प्रकाशित
Encore.ts - ElysiaJS और Hono से तेज़कुछ महीने पहले हमने Encore.ts जारी किया था - टाइपस्क्रिप्ट के लिए एक ओपन सोर्स बैकएंड फ्रेमवर्क। चूंकि वहां पहले से ही बहुत सारे ढांचे मौजूद हैं, हम अ...प्रोग्रामिंग 2024-11-05 को प्रकाशित -
 स्ट्रिंग लिटरल्स के साथ स्ट्रिंग कॉन्सटेनेशन + का उपयोग विफल क्यों हुआ?स्ट्रिंग अक्षर को स्ट्रिंग्स के साथ जोड़नासी में, ऑपरेटर का उपयोग स्ट्रिंग्स और स्ट्रिंग अक्षर को जोड़ने के लिए किया जा सकता है। हालाँकि, इस कार्यक्षम...प्रोग्रामिंग 2024-11-05 को प्रकाशित
स्ट्रिंग लिटरल्स के साथ स्ट्रिंग कॉन्सटेनेशन + का उपयोग विफल क्यों हुआ?स्ट्रिंग अक्षर को स्ट्रिंग्स के साथ जोड़नासी में, ऑपरेटर का उपयोग स्ट्रिंग्स और स्ट्रिंग अक्षर को जोड़ने के लिए किया जा सकता है। हालाँकि, इस कार्यक्षम...प्रोग्रामिंग 2024-11-05 को प्रकाशित -
 रिएक्ट री-रेंडरिंग: इष्टतम प्रदर्शन के लिए सर्वोत्तम अभ्यासरिएक्ट का कुशल रेंडरिंग तंत्र इसकी लोकप्रियता के प्रमुख कारणों में से एक है। हालाँकि, जैसे-जैसे किसी एप्लिकेशन की जटिलता बढ़ती है, प्रदर्शन को अनुकूलि...प्रोग्रामिंग 2024-11-05 को प्रकाशित
रिएक्ट री-रेंडरिंग: इष्टतम प्रदर्शन के लिए सर्वोत्तम अभ्यासरिएक्ट का कुशल रेंडरिंग तंत्र इसकी लोकप्रियता के प्रमुख कारणों में से एक है। हालाँकि, जैसे-जैसे किसी एप्लिकेशन की जटिलता बढ़ती है, प्रदर्शन को अनुकूलि...प्रोग्रामिंग 2024-11-05 को प्रकाशित -
 सशर्त कॉलम निर्माण कैसे प्राप्त करें: पांडा डेटाफ़्रेम में इफ़-एलिफ़-एल्स की खोज?एक सशर्त कॉलम बनाना: पांडा में इफ-एलिफ़-एल्सदी गई समस्या डेटाफ़्रेम में एक नया कॉलम जोड़ने के लिए कहती है सशर्त मानदंडों की एक श्रृंखला के आधार पर। चु...प्रोग्रामिंग 2024-11-05 को प्रकाशित
सशर्त कॉलम निर्माण कैसे प्राप्त करें: पांडा डेटाफ़्रेम में इफ़-एलिफ़-एल्स की खोज?एक सशर्त कॉलम बनाना: पांडा में इफ-एलिफ़-एल्सदी गई समस्या डेटाफ़्रेम में एक नया कॉलम जोड़ने के लिए कहती है सशर्त मानदंडों की एक श्रृंखला के आधार पर। चु...प्रोग्रामिंग 2024-11-05 को प्रकाशित -
 किउ का परिचय!मैं Qiu की रिलीज की घोषणा करते हुए रोमांचित हूं - एक गैर-बकवास SQL क्वेरी रनर जिसे कच्चे SQL को फिर से मज़ेदार बनाने के लिए डिज़ाइन किया गया है। आइए...प्रोग्रामिंग 2024-11-05 को प्रकाशित
किउ का परिचय!मैं Qiu की रिलीज की घोषणा करते हुए रोमांचित हूं - एक गैर-बकवास SQL क्वेरी रनर जिसे कच्चे SQL को फिर से मज़ेदार बनाने के लिए डिज़ाइन किया गया है। आइए...प्रोग्रामिंग 2024-11-05 को प्रकाशित -
 CSS में कंटेनर की चौड़ाई के आधार पर मार्जिन-टॉप प्रतिशत की गणना क्यों की जाती है?सीएसएस में मार्जिन-टॉप प्रतिशत गणनाकिसी तत्व पर मार्जिन-टॉप प्रतिशत लागू करते समय, यह समझना आवश्यक है कि गणना कैसे की जाती है प्रदर्शन किया. आम धारणा ...प्रोग्रामिंग 2024-11-05 को प्रकाशित
CSS में कंटेनर की चौड़ाई के आधार पर मार्जिन-टॉप प्रतिशत की गणना क्यों की जाती है?सीएसएस में मार्जिन-टॉप प्रतिशत गणनाकिसी तत्व पर मार्जिन-टॉप प्रतिशत लागू करते समय, यह समझना आवश्यक है कि गणना कैसे की जाती है प्रदर्शन किया. आम धारणा ...प्रोग्रामिंग 2024-11-05 को प्रकाशित -
 सीएसएस ट्रांज़िशन के दौरान वेबकिट टेक्स्ट रेंडरिंग विसंगतियों को कैसे हल करें?सीएसएस ट्रांज़िशन के दौरान वेबकिट टेक्स्ट रेंडरिंग विसंगतियों को हल करनासीएसएस ट्रांज़िशन के दौरान, विशेष रूप से किसी तत्व को स्केल करते समय, टेक्स्ट ...प्रोग्रामिंग 2024-11-05 को प्रकाशित
सीएसएस ट्रांज़िशन के दौरान वेबकिट टेक्स्ट रेंडरिंग विसंगतियों को कैसे हल करें?सीएसएस ट्रांज़िशन के दौरान वेबकिट टेक्स्ट रेंडरिंग विसंगतियों को हल करनासीएसएस ट्रांज़िशन के दौरान, विशेष रूप से किसी तत्व को स्केल करते समय, टेक्स्ट ...प्रोग्रामिंग 2024-11-05 को प्रकाशित -
 RxJS को रिएक्टेबल्स के साथ सरलीकृत किया गयापरिचय RxJS एक शक्तिशाली पुस्तकालय है लेकिन इसे तीव्र सीखने की अवस्था के लिए जाना जाता है। लाइब्रेरी की बड़ी एपीआई सतह, प्रतिक्रियाशील प्रोग्र...प्रोग्रामिंग 2024-11-05 को प्रकाशित
RxJS को रिएक्टेबल्स के साथ सरलीकृत किया गयापरिचय RxJS एक शक्तिशाली पुस्तकालय है लेकिन इसे तीव्र सीखने की अवस्था के लिए जाना जाता है। लाइब्रेरी की बड़ी एपीआई सतह, प्रतिक्रियाशील प्रोग्र...प्रोग्रामिंग 2024-11-05 को प्रकाशित -
 पांडा में एकाधिक स्तंभों में अधिकतम मान कैसे प्राप्त करें?पांडा में एकाधिक स्तंभों में अधिकतम मान ढूँढनापांडा डेटाफ़्रेम में एकाधिक स्तंभों में अधिकतम मान निर्धारित करने के लिए, विभिन्न तरीकों को नियोजित किया...प्रोग्रामिंग 2024-11-05 को प्रकाशित
पांडा में एकाधिक स्तंभों में अधिकतम मान कैसे प्राप्त करें?पांडा में एकाधिक स्तंभों में अधिकतम मान ढूँढनापांडा डेटाफ़्रेम में एकाधिक स्तंभों में अधिकतम मान निर्धारित करने के लिए, विभिन्न तरीकों को नियोजित किया...प्रोग्रामिंग 2024-11-05 को प्रकाशित -
 सीआई/सीडी के साथ शुरुआत करना: अपनी पहली पाइपलाइन को स्वचालित करने के लिए एक शुरुआती मार्गदर्शिका (जेनकिंस के साथ)विषयसूची परिचय सीआई/सीडी क्या है? सतत एकीकरण (सीआई) सतत वितरण (सीडी) सतत तैनाती सीआई/सीडी के लाभ बाज़ार में आने का तेज़ समय बेहतर कोड गुणवत्त...प्रोग्रामिंग 2024-11-05 को प्रकाशित
सीआई/सीडी के साथ शुरुआत करना: अपनी पहली पाइपलाइन को स्वचालित करने के लिए एक शुरुआती मार्गदर्शिका (जेनकिंस के साथ)विषयसूची परिचय सीआई/सीडी क्या है? सतत एकीकरण (सीआई) सतत वितरण (सीडी) सतत तैनाती सीआई/सीडी के लाभ बाज़ार में आने का तेज़ समय बेहतर कोड गुणवत्त...प्रोग्रामिंग 2024-11-05 को प्रकाशित -
 कैसे टाइपस्क्रिप्ट बड़े पैमाने की परियोजनाओं में जावास्क्रिप्ट को अधिक विश्वसनीय बनाता है।परिचय जावास्क्रिप्ट का व्यापक रूप से वेब विकास में उपयोग किया जाता है और अब इसे विभिन्न उद्योगों में बड़ी परियोजनाओं में लागू किया जा रहा है।...प्रोग्रामिंग 2024-11-05 को प्रकाशित
कैसे टाइपस्क्रिप्ट बड़े पैमाने की परियोजनाओं में जावास्क्रिप्ट को अधिक विश्वसनीय बनाता है।परिचय जावास्क्रिप्ट का व्यापक रूप से वेब विकास में उपयोग किया जाता है और अब इसे विभिन्न उद्योगों में बड़ी परियोजनाओं में लागू किया जा रहा है।...प्रोग्रामिंग 2024-11-05 को प्रकाशित -
 PHP के पासवर्ड_वेरिफाई फ़ंक्शन के साथ उपयोगकर्ता पासवर्ड को सुरक्षित रूप से कैसे सत्यापित करें?PHP के साथ एन्क्रिप्टेड पासवर्ड को डिक्रिप्ट करनाकई एप्लिकेशन पासवर्ड_हैश जैसे एन्क्रिप्शन एल्गोरिदम का उपयोग करके उपयोगकर्ता पासवर्ड को सुरक्षित रूप ...प्रोग्रामिंग 2024-11-05 को प्रकाशित
PHP के पासवर्ड_वेरिफाई फ़ंक्शन के साथ उपयोगकर्ता पासवर्ड को सुरक्षित रूप से कैसे सत्यापित करें?PHP के साथ एन्क्रिप्टेड पासवर्ड को डिक्रिप्ट करनाकई एप्लिकेशन पासवर्ड_हैश जैसे एन्क्रिप्शन एल्गोरिदम का उपयोग करके उपयोगकर्ता पासवर्ड को सुरक्षित रूप ...प्रोग्रामिंग 2024-11-05 को प्रकाशित -
 व्यू पार्ट सीखना एक मौसम ऐप बनानाVue.js में गोता लगाना DIY किट में एक नए पसंदीदा टूल की खोज करने जैसा है - सहज, लचीला और आश्चर्यजनक रूप से शक्तिशाली। Vue के साथ हाथ मिलाने का मेरा पहल...प्रोग्रामिंग 2024-11-05 को प्रकाशित
व्यू पार्ट सीखना एक मौसम ऐप बनानाVue.js में गोता लगाना DIY किट में एक नए पसंदीदा टूल की खोज करने जैसा है - सहज, लचीला और आश्चर्यजनक रूप से शक्तिशाली। Vue के साथ हाथ मिलाने का मेरा पहल...प्रोग्रामिंग 2024-11-05 को प्रकाशित -
 एनएफटी पूर्वावलोकन कार्ड घटक? अभी-अभी अपना नवीनतम प्रोजेक्ट पूरा किया: HTML और CSS का उपयोग करते हुए 'एनएफटी प्रीव्यू कार्ड कंपोनेंट'! ? इसे जांचें और GitHub पर कोड देखें...प्रोग्रामिंग 2024-11-05 को प्रकाशित
एनएफटी पूर्वावलोकन कार्ड घटक? अभी-अभी अपना नवीनतम प्रोजेक्ट पूरा किया: HTML और CSS का उपयोग करते हुए 'एनएफटी प्रीव्यू कार्ड कंपोनेंट'! ? इसे जांचें और GitHub पर कोड देखें...प्रोग्रामिंग 2024-11-05 को प्रकाशित
चीनी भाषा का अध्ययन करें
- 1 आप चीनी भाषा में "चलना" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 2 आप चीनी भाषा में "विमान ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 3 आप चीनी भाषा में "ट्रेन ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 4 आप चीनी भाषा में "बस ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 5 चीनी भाषा में ड्राइव को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 6 तैराकी को चीनी भाषा में क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 7 आप चीनी भाषा में साइकिल चलाने को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 8 आप चीनी भाषा में नमस्ते कैसे कहते हैं? 你好चीनी उच्चारण, 你好चीनी सीखना
- 9 आप चीनी भाषा में धन्यवाद कैसे कहते हैं? 谢谢चीनी उच्चारण, 谢谢चीनी सीखना
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























