Encore.ts - ElysiaJS और Hono से तेज़
कुछ महीने पहले हमने Encore.ts जारी किया था - टाइपस्क्रिप्ट के लिए एक ओपन सोर्स बैकएंड फ्रेमवर्क।
चूंकि वहां पहले से ही बहुत सारे ढांचे मौजूद हैं, हम अपने द्वारा किए गए कुछ असामान्य डिजाइन निर्णयों को साझा करना चाहते थे और यह भी बताना चाहते थे कि कैसे वे उल्लेखनीय प्रदर्शन संख्याएं प्राप्त करते हैं।
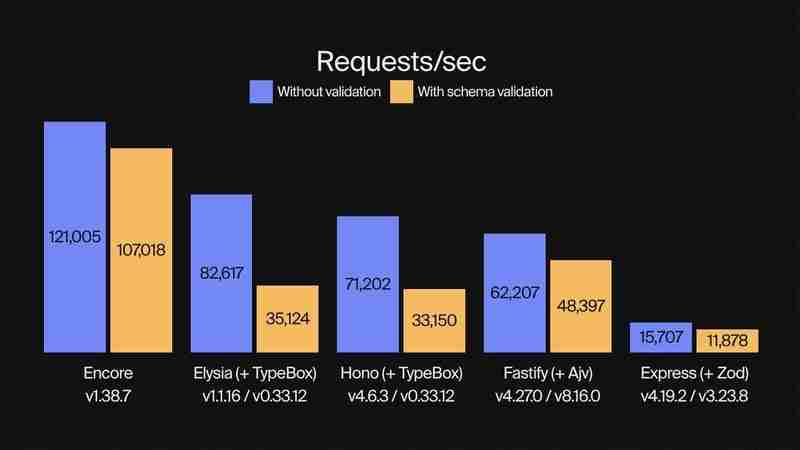
प्रदर्शन बेंचमार्क
हमने पहले बेंचमार्क प्रकाशित किए हैं जिसमें दिखाया गया है कि कैसे Encore.ts एक्सप्रेस से 9 गुना तेज और फास्टिफाई से 2 गुना तेज है।
इस बार हमने Encore.ts को ElysiaJS और Hono, दो आधुनिक उच्च-प्रदर्शन टाइपस्क्रिप्ट फ्रेमवर्क के विरुद्ध बेंचमार्क किया है।
हमने एल्सियाजेएस और होनो के साथ सत्यापन के लिए टाइपबॉक्स का उपयोग करते हुए, स्कीमा सत्यापन के साथ और उसके बिना, प्रत्येक फ्रेमवर्क को बेंचमार्क किया क्योंकि यह इन फ्रेमवर्क के लिए मूल रूप से समर्थित सत्यापन लाइब्रेरी है। (Encore.ts का अपना अंतर्निहित प्रकार सत्यापन है जो शुरू से अंत तक काम करता है।)
प्रत्येक बेंचमार्क के लिए हमने पांच रन का सर्वोत्तम परिणाम लिया। प्रत्येक रन 10 से अधिक 150 समवर्ती श्रमिकों के साथ यथासंभव अधिक अनुरोध करके किया गया था। लोड जनरेशन ओहा, एक रस्ट और टोकियो-आधारित HTTP लोड परीक्षण उपकरण के साथ किया गया था।
बात बहुत हो गई, चलो आंकड़े देखते हैं!
प्रति सेकंड अनुरोध: प्रकार सत्यापन का उपयोग करते समय Encore.ts ElysiaJS और Hono से 3 गुना तेज है

(GitHub पर बेंचमार्क कोड देखें।)
प्रदर्शन के अलावा, Encore.ts ने Node.js के साथ 100% अनुकूलता बनाए रखते हुए इसे हासिल किया है।
यह कैसे काम करता है: बाहरी डिज़ाइन निर्णय
यह कैसे संभव है? हमारे परीक्षण से हमने प्रदर्शन के तीन प्रमुख स्रोतों की पहचान की है, ये सभी इस बात से संबंधित हैं कि Encore.ts हुड के तहत कैसे काम करता है।
1. Encore.ts मल्टी-थ्रेडेड है और रस्ट रनटाइम द्वारा संचालित है
Node.js एकल-थ्रेडेड इवेंट लूप का उपयोग करके जावास्क्रिप्ट कोड चलाता है। अपनी सिंगल-थ्रेडेड प्रकृति के बावजूद यह व्यवहार में काफी स्केलेबल है, क्योंकि यह नॉन-ब्लॉकिंग I/O ऑपरेशंस का उपयोग करता है और अंतर्निहित V8 जावास्क्रिप्ट इंजन (जो क्रोम को भी पावर देता है) बेहद अनुकूलित है।
लेकिन क्या आप जानते हैं कि सिंगल-थ्रेडेड इवेंट लूप से तेज़ क्या है? एक बहु-थ्रेडेड।
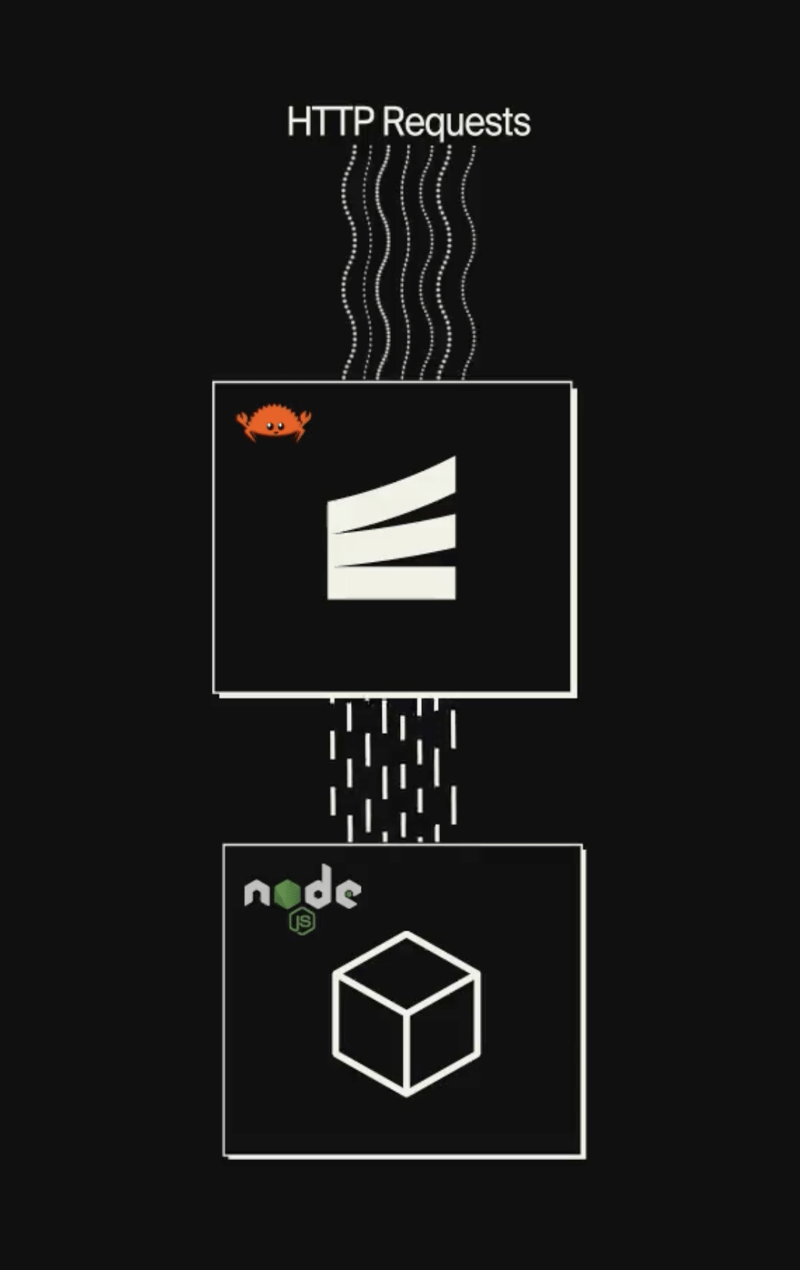
Encore.ts में दो भाग होते हैं:
एक टाइपस्क्रिप्ट SDK जिसका उपयोग आप Encore.ts का उपयोग करके बैकएंड लिखते समय करते हैं।
एक उच्च-प्रदर्शन रनटाइम, जिसमें मल्टी-थ्रेडेड, एसिंक्रोनस इवेंट लूप रस्ट में लिखा गया है (टोकियो और हाइपर का उपयोग करके)।
एनकोर रनटाइम आने वाले HTTP अनुरोधों को स्वीकार करने और संसाधित करने जैसे सभी I/O को संभालता है। यह पूरी तरह से स्वतंत्र ईवेंट लूप के रूप में चलता है जो अंतर्निहित हार्डवेयर समर्थन के रूप में कई थ्रेड्स का उपयोग करता है।
एक बार अनुरोध पूरी तरह से संसाधित और डिकोड हो जाने के बाद, इसे Node.js इवेंट-लूप को सौंप दिया जाता है, और फिर एपीआई हैंडलर से प्रतिक्रिया लेता है और इसे क्लाइंट को वापस लिखता है।
(आपके कहने से पहले: हां, हम आपके इवेंट लूप में एक इवेंट लूप डालते हैं, ताकि आप इवेंट-लूप करते समय इवेंट-लूप कर सकें।)

2. Encore.ts अनुरोध स्कीमा की पूर्व-गणना करता है
Encore.ts, जैसा कि नाम से पता चलता है, टाइपस्क्रिप्ट के लिए शुरू से ही डिज़ाइन किया गया है। लेकिन आप वास्तव में टाइपस्क्रिप्ट नहीं चला सकते: इसे पहले सभी प्रकार की जानकारी हटाकर, जावास्क्रिप्ट में संकलित करना होगा। इसका मतलब है कि रन-टाइम प्रकार की सुरक्षा हासिल करना बहुत कठिन है, जिससे आने वाले अनुरोधों को मान्य करना जैसे काम करना मुश्किल हो जाता है, जिसके कारण ज़ॉड जैसे समाधान रनटाइम पर एपीआई स्कीमा को परिभाषित करने के लिए लोकप्रिय हो जाते हैं।
Encore.ts अलग तरीके से काम करता है। एनकोर के साथ, आप देशी टाइपस्क्रिप्ट प्रकारों का उपयोग करके टाइप-सुरक्षित एपीआई को परिभाषित करते हैं:
import { api } from "encore.dev/api";
interface BlogPost {
id: number;
title: string;
body: string;
likes: number;
}
export const getBlogPost = api(
{ method: "GET", path: "/blog/:id", expose: true },
async ({ id }: { id: number }) => Promise {
// ...
},
);
Encore.ts प्रत्येक एपीआई एंडपॉइंट द्वारा अपेक्षित अनुरोध और प्रतिक्रिया स्कीमा को समझने के लिए स्रोत कोड को पार्स करता है, जिसमें HTTP हेडर, क्वेरी पैरामीटर इत्यादि जैसी चीजें शामिल हैं। फिर स्कीमा को संसाधित, अनुकूलित और प्रोटोबफ़ फ़ाइल के रूप में संग्रहीत किया जाता है।
जब एनकोर रनटाइम शुरू होता है, तो यह इस प्रोटोबफ़ फ़ाइल को पढ़ता है और एक अनुरोध डिकोडर और प्रतिक्रिया एनकोडर की पूर्व-गणना करता है, प्रत्येक एपीआई एंडपॉइंट के लिए अनुकूलित, प्रत्येक एपीआई एंडपॉइंट की अपेक्षा के अनुरूप सटीक प्रकार की परिभाषा का उपयोग करता है। वास्तव में, Encore.ts अनुरोध सत्यापन को सीधे रस्ट में भी संभालता है, यह सुनिश्चित करते हुए कि अमान्य अनुरोधों को कभी भी JS परत को छूना नहीं पड़ता है, जिससे कई सेवा अस्वीकरण हमलों को कम किया जा सकता है।
अनुरोध स्कीमा के बारे में एनकोर की समझ प्रदर्शन के नजरिए से भी फायदेमंद साबित होती है। डेनो और बन जैसे जावास्क्रिप्ट रनटाइम एनकोर के रस्ट-आधारित रनटाइम के समान आर्किटेक्चर का उपयोग करते हैं (वास्तव में, डेनो भी रस्ट टोकियो हाइपर का उपयोग करता है), लेकिन अनुरोध स्कीमा के बारे में एनकोर की समझ का अभाव है। परिणामस्वरूप, उन्हें निष्पादन के लिए गैर-संसाधित HTTP अनुरोधों को एकल-थ्रेडेड जावास्क्रिप्ट इंजन को सौंपने की आवश्यकता होती है।
दूसरी ओर, Encore.ts, रस्ट के अंदर बहुत अधिक अनुरोध प्रसंस्करण को संभालता है, और केवल डिकोड किए गए अनुरोध ऑब्जेक्ट को सौंपता है। मल्टी-थ्रेडेड रस्ट में बहुत अधिक अनुरोध जीवन-चक्र को संभालने से, जावास्क्रिप्ट इवेंट-लूप को HTTP अनुरोधों को पार्स करने के बजाय एप्लिकेशन बिजनेस लॉजिक को निष्पादित करने पर ध्यान केंद्रित करने के लिए मुक्त किया जाता है, जिससे प्रदर्शन में और भी अधिक वृद्धि होती है।
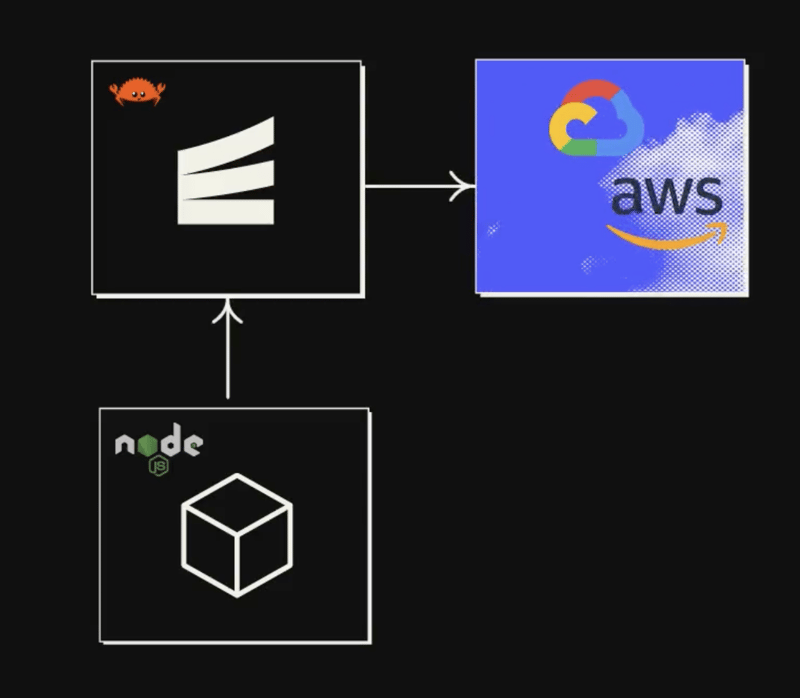
3. Encore.ts बुनियादी ढांचे के साथ एकीकृत होता है
सावधान पाठकों ने एक प्रवृत्ति देखी होगी: प्रदर्शन की कुंजी सिंगल-थ्रेडेड जावास्क्रिप्ट इवेंट-लूप से जितना संभव हो उतना काम ऑफलोड करना है।
हमने पहले ही देख लिया है कि कैसे Encore.ts अधिकांश अनुरोध/प्रतिक्रिया जीवनचक्र को रस्ट पर लोड कर देता है। तो अब और क्या करना बाकी है?
ठीक है, बैकएंड एप्लिकेशन सैंडविच की तरह हैं। आपके पास क्रस्टी टॉप-लेयर है, जहां आप आने वाले अनुरोधों को संभालते हैं। केंद्र में आपकी स्वादिष्ट टॉपिंग है (निश्चित रूप से, आपका व्यावसायिक तर्क)। सबसे नीचे आपकी क्रस्टी डेटा एक्सेस परत है, जहां आप डेटाबेस से क्वेरी करते हैं, अन्य एपीआई एंडपॉइंट्स को कॉल करते हैं, इत्यादि।
हम व्यावसायिक तर्क के बारे में बहुत कुछ नहीं कर सकते - आख़िरकार हम उसे टाइपस्क्रिप्ट में लिखना चाहते हैं! - लेकिन सभी डेटा एक्सेस ऑपरेशंस को हमारे जेएस इवेंट-लूप पर हावी रखने का कोई मतलब नहीं है। यदि हम उन्हें रस्ट में ले जाते हैं तो हम अपने एप्लिकेशन कोड को निष्पादित करने पर ध्यान केंद्रित करने में सक्षम होने के लिए इवेंट लूप को और मुक्त कर देंगे।
तो हमने यही किया।
Encore.ts के साथ, आप सीधे अपने स्रोत कोड में बुनियादी ढांचे के संसाधनों की घोषणा कर सकते हैं।
उदाहरण के लिए, एक पब/उप विषय को परिभाषित करने के लिए:
import { Topic } from "encore.dev/pubsub";
interface UserSignupEvent {
userID: string;
email: string;
}
export const UserSignups = new Topic("user-signups", {
deliveryGuarantee: "at-least-once",
});
// To publish:
await UserSignups.publish({ userID: "123", email: "[email protected]" });
"तो यह किस पब/उप तकनीक का उपयोग करता है?"
- उन सभी को!
एनकोर रस्ट रनटाइम में अधिकांश सामान्य पब/सब प्रौद्योगिकियों के कार्यान्वयन शामिल हैं, जिनमें एडब्ल्यूएस एसक्यूएस एसएनएस, जीसीपी पब/सब और एनएसक्यू शामिल हैं, अधिक नियोजित (काफ्का, एनएटीएस, एज़्योर सर्विस बस, आदि) के साथ। जब एप्लिकेशन बूट होता है तो आप रनटाइम कॉन्फ़िगरेशन में प्रति-संसाधन के आधार पर कार्यान्वयन निर्दिष्ट कर सकते हैं, या एनकोर के क्लाउड DevOps स्वचालन को आपके लिए इसे संभालने दे सकते हैं।
पब/सब से परे, Encore.ts में PostgreSQL डेटाबेस, सीक्रेट्स, क्रॉन जॉब्स और बहुत कुछ के लिए बुनियादी ढांचा एकीकरण शामिल है।
इन सभी बुनियादी ढांचे के एकीकरण को Encore.ts रस्ट रनटाइम में लागू किया गया है।
इसका मतलब है कि जैसे ही आप .publish() को कॉल करते हैं, पेलोड रस्ट को सौंप दिया जाता है जो संदेश को प्रकाशित करने, यदि आवश्यक हो तो पुनः प्रयास करने आदि का ध्यान रखता है। यही बात डेटाबेस क्वेरीज़, पब/सब संदेशों की सदस्यता लेने आदि के साथ भी लागू होती है।
अंतिम परिणाम यह है कि Encore.ts के साथ, वस्तुतः सभी गैर-व्यावसायिक-तर्क जेएस इवेंट लूप से ऑफ-लोड हो गए हैं।

संक्षेप में, Encore.ts के साथ आपको वास्तव में मल्टी-थ्रेडेड बैकएंड "मुफ्त में" मिलता है, जबकि आप अभी भी टाइपस्क्रिप्ट में अपने सभी व्यावसायिक तर्क लिखने में सक्षम हैं।
निष्कर्ष
यह प्रदर्शन महत्वपूर्ण है या नहीं यह आपके उपयोग के मामले पर निर्भर करता है। यदि आप एक छोटा शौक प्रोजेक्ट बना रहे हैं, तो यह काफी हद तक अकादमिक है। लेकिन अगर आप प्रोडक्शन बैकएंड को क्लाउड पर भेज रहे हैं, तो इसका काफी बड़ा प्रभाव हो सकता है।
कम विलंबता का उपयोगकर्ता अनुभव पर सीधा प्रभाव पड़ता है। स्पष्ट रूप से कहने के लिए: तेज़ बैकएंड का अर्थ है तेज़ फ्रंटएंड, जिसका अर्थ है अधिक खुश उपयोगकर्ता।
उच्च थ्रूपुट का मतलब है कि आप कम सर्वर के साथ समान संख्या में उपयोगकर्ताओं को सेवा दे सकते हैं, जो सीधे कम क्लाउड बिल से मेल खाता है। या, इसके विपरीत, आप समान संख्या में सर्वर के साथ अधिक उपयोगकर्ताओं को सेवा दे सकते हैं, यह सुनिश्चित करते हुए कि आप प्रदर्शन बाधाओं का सामना किए बिना आगे बढ़ सकते हैं।
हालाँकि हम पक्षपाती हैं, हमें लगता है कि एनकोर टाइपस्क्रिप्ट में उच्च-प्रदर्शन बैकएंड के निर्माण के लिए एक बहुत ही उत्कृष्ट, सभी दुनिया का सबसे अच्छा समाधान प्रदान करता है। यह तेज़ है, यह प्रकार-सुरक्षित है, और यह संपूर्ण Node.js पारिस्थितिकी तंत्र के साथ संगत है।
और यह सब ओपन सोर्स है, इसलिए आप कोड देख सकते हैं और GitHub पर योगदान कर सकते हैं।
या बस इसे आज़माएं और हमें बताएं कि आप क्या सोचते हैं!
-
 गो वेब एप्लिकेशन कब डेटाबेस कनेक्शन को बंद करता है?] यहाँ एक गहरी गोता है कि कब और कैसे इसे अनिश्चित काल तक चलने वाले अनुप्रयोगों में संभालना है। func मुख्य () { var इर त्रुटि DB, ERR = SQL.OPE...प्रोग्रामिंग 2025-04-19 को पोस्ट किया गया
गो वेब एप्लिकेशन कब डेटाबेस कनेक्शन को बंद करता है?] यहाँ एक गहरी गोता है कि कब और कैसे इसे अनिश्चित काल तक चलने वाले अनुप्रयोगों में संभालना है। func मुख्य () { var इर त्रुटि DB, ERR = SQL.OPE...प्रोग्रामिंग 2025-04-19 को पोस्ट किया गया -
 मैं गो कंपाइलर में संकलन अनुकूलन को कैसे अनुकूलित कर सकता हूं?] हालाँकि, उपयोगकर्ताओं को विशिष्ट आवश्यकताओं के लिए इन अनुकूलन को समायोजित करने की आवश्यकता हो सकती है। इसका मतलब यह है कि कंपाइलर स्वचालित रूप से पू...प्रोग्रामिंग 2025-04-19 को पोस्ट किया गया
मैं गो कंपाइलर में संकलन अनुकूलन को कैसे अनुकूलित कर सकता हूं?] हालाँकि, उपयोगकर्ताओं को विशिष्ट आवश्यकताओं के लिए इन अनुकूलन को समायोजित करने की आवश्यकता हो सकती है। इसका मतलब यह है कि कंपाइलर स्वचालित रूप से पू...प्रोग्रामिंग 2025-04-19 को पोस्ट किया गया -
 `JSON` पैकेज का उपयोग करके जाने में JSON सरणियों को कैसे पार्स करें?उदाहरण: निम्नलिखित गो कोड पर विचार करें: सरणी [] स्ट्रिंग } func मुख्य () { datajson: = `[" 1 "," 2 "," 3 "...प्रोग्रामिंग 2025-04-19 को पोस्ट किया गया
`JSON` पैकेज का उपयोग करके जाने में JSON सरणियों को कैसे पार्स करें?उदाहरण: निम्नलिखित गो कोड पर विचार करें: सरणी [] स्ट्रिंग } func मुख्य () { datajson: = `[" 1 "," 2 "," 3 "...प्रोग्रामिंग 2025-04-19 को पोस्ट किया गया -
 जब MySQL इमोजी सम्मिलित करता है तो \\ "स्ट्रिंग मान त्रुटि \\" अपवाद को हल करें] '\ xf0 \ x9f \ x91 \ xbd \ xf0 \ x9f ...' यह त्रुटि उत्पन्न होती है क्योंकि MySQL का डिफ़ॉल्ट UTF8 वर्ण सेट केवल मूल बहुभाषी विमान के भीतर...प्रोग्रामिंग 2025-04-19 को पोस्ट किया गया
जब MySQL इमोजी सम्मिलित करता है तो \\ "स्ट्रिंग मान त्रुटि \\" अपवाद को हल करें] '\ xf0 \ x9f \ x91 \ xbd \ xf0 \ x9f ...' यह त्रुटि उत्पन्न होती है क्योंकि MySQL का डिफ़ॉल्ट UTF8 वर्ण सेट केवल मूल बहुभाषी विमान के भीतर...प्रोग्रामिंग 2025-04-19 को पोस्ट किया गया -
 Sqlalchemy फ़िल्टर क्लॉज़ में `Flake8` फ्लैगिंग बूलियन तुलना क्यों है?] हालांकि, यह आम तौर पर "यदि कंडे गलत है:" या "अगर कंडे नहीं:" का उपयोग करने के लिए अनुशंसित है, तो बूलियन तुलनाओं के लिए कहीं और,...प्रोग्रामिंग 2025-04-19 को पोस्ट किया गया
Sqlalchemy फ़िल्टर क्लॉज़ में `Flake8` फ्लैगिंग बूलियन तुलना क्यों है?] हालांकि, यह आम तौर पर "यदि कंडे गलत है:" या "अगर कंडे नहीं:" का उपयोग करने के लिए अनुशंसित है, तो बूलियन तुलनाओं के लिए कहीं और,...प्रोग्रामिंग 2025-04-19 को पोस्ट किया गया -
 चपटा और रवेल: numpy फ़ंक्शन चयन गाइड] हालाँकि, एक सवाल उठता है: क्यों दो अलग -अलग कार्य करते हैं जो एक ही कार्य करते हैं? y = np.array ((1,2,3), (4,5,6), (7,8,9))))) प्रिंट (y.flatten ()...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया
चपटा और रवेल: numpy फ़ंक्शन चयन गाइड] हालाँकि, एक सवाल उठता है: क्यों दो अलग -अलग कार्य करते हैं जो एक ही कार्य करते हैं? y = np.array ((1,2,3), (4,5,6), (7,8,9))))) प्रिंट (y.flatten ()...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया -
 जावा स्ट्रिंग्स के लिए प्रभावी चेकिंग विधि जो गैर-खाली और गैर-नल हैं1.6 और बाद में, isempty () विधि शून्यता के लिए जांच करने के लिए एक संक्षिप्त तरीका प्रदान करती है: अगर (str! = Null &&! Str.isempty ()) उपयोग: ...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया
जावा स्ट्रिंग्स के लिए प्रभावी चेकिंग विधि जो गैर-खाली और गैर-नल हैं1.6 और बाद में, isempty () विधि शून्यता के लिए जांच करने के लिए एक संक्षिप्त तरीका प्रदान करती है: अगर (str! = Null &&! Str.isempty ()) उपयोग: ...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया -
 मैं फॉर्मडाटा () के साथ कई फ़ाइल अपलोड को कैसे संभाल सकता हूं?] इस उद्देश्य के लिए formData () विधि का उपयोग किया जा सकता है, जिससे आप एक ही अनुरोध में कई फाइलें भेज सकते हैं। document.getElementByid ('file...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया
मैं फॉर्मडाटा () के साथ कई फ़ाइल अपलोड को कैसे संभाल सकता हूं?] इस उद्देश्य के लिए formData () विधि का उपयोग किया जा सकता है, जिससे आप एक ही अनुरोध में कई फाइलें भेज सकते हैं। document.getElementByid ('file...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया -
 पीडीओ मापदंडों के साथ क्वेरी की तरह सही तरीके से उपयोग कैसे करें?$ params = सरणी ($ var1, $ var2); $ stmt = $ हैंडल-> तैयार करें ($ क्वेरी); $ stmt-> निष्पादित ($ params); त्रुटि % संकेतों के गलत समावेश में निहित ह...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया
पीडीओ मापदंडों के साथ क्वेरी की तरह सही तरीके से उपयोग कैसे करें?$ params = सरणी ($ var1, $ var2); $ stmt = $ हैंडल-> तैयार करें ($ क्वेरी); $ stmt-> निष्पादित ($ params); त्रुटि % संकेतों के गलत समावेश में निहित ह...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया -
 मुझे अपने लिनक्स सर्वर पर आर्काइव_जिप स्थापित करने के बाद एक \ "क्लास \ 'ziparchive \' नहीं मिला \" त्रुटि क्यों मिल रही है?घातक त्रुटि: घातक त्रुटि: वर्ग Ziparchive में नहीं मिला ... कारण: इस समस्या को हल करें, इन चरणों का पालन करें: Fatal error: Class ZipArchiv...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया
मुझे अपने लिनक्स सर्वर पर आर्काइव_जिप स्थापित करने के बाद एक \ "क्लास \ 'ziparchive \' नहीं मिला \" त्रुटि क्यों मिल रही है?घातक त्रुटि: घातक त्रुटि: वर्ग Ziparchive में नहीं मिला ... कारण: इस समस्या को हल करें, इन चरणों का पालन करें: Fatal error: Class ZipArchiv...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया -
 MySQLI पर स्विच करने के बाद MySQL डेटाबेस से कनेक्ट करने के लिए CodeIgniter के कारण] यह त्रुटि गलत PHP कॉन्फ़िगरेशन से उत्पन्न हो सकती है। समस्या को डिबग करने के लिए, यह फ़ाइल के अंत में निम्न कोड जोड़ने के लिए अनुशंसित है ।/config...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया
MySQLI पर स्विच करने के बाद MySQL डेटाबेस से कनेक्ट करने के लिए CodeIgniter के कारण] यह त्रुटि गलत PHP कॉन्फ़िगरेशन से उत्पन्न हो सकती है। समस्या को डिबग करने के लिए, यह फ़ाइल के अंत में निम्न कोड जोड़ने के लिए अनुशंसित है ।/config...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया -
 क्या भाषा गुमनाम रूप से इंटरफ़ेस को लागू कर सकती है?] बाइनरी: फंक (ए, बी इंट) int {एक b} लौटें, टर्नरी: फंक (ए, बी, सी इंट) इंट {वापसी ए बी सी}, }) सीधे GO में समर्थित नहीं है। यहां कुछ संभावित ...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया
क्या भाषा गुमनाम रूप से इंटरफ़ेस को लागू कर सकती है?] बाइनरी: फंक (ए, बी इंट) int {एक b} लौटें, टर्नरी: फंक (ए, बी, सी इंट) इंट {वापसी ए बी सी}, }) सीधे GO में समर्थित नहीं है। यहां कुछ संभावित ...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया -
 जावा का मानचित्र कैसे है। एंट्री और सिंपलेंट्री कुंजी-मूल्य जोड़ी प्रबंधन को सरल बनाते हैं?] हालांकि, परिदृश्यों के लिए जहां तत्वों के क्रम को बनाए रखना महत्वपूर्ण है और विशिष्टता एक चिंता का विषय नहीं है, वहाँ एक मूल्यवान विकल्प है: जावा का...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया
जावा का मानचित्र कैसे है। एंट्री और सिंपलेंट्री कुंजी-मूल्य जोड़ी प्रबंधन को सरल बनाते हैं?] हालांकि, परिदृश्यों के लिए जहां तत्वों के क्रम को बनाए रखना महत्वपूर्ण है और विशिष्टता एक चिंता का विषय नहीं है, वहाँ एक मूल्यवान विकल्प है: जावा का...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया -
 टेलविंड पैडिंग क्विक स्टार्ट गाइड] टेलविंड विशेष रूप से पैडिंग के लिए उपयोगिता कक्षाओं का एक सेट प्रदान करता है, जिससे डेवलपर्स को कस्टम सीएसएस लिखने की परेशानी के बिना रिक्ति को नियं...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया
टेलविंड पैडिंग क्विक स्टार्ट गाइड] टेलविंड विशेष रूप से पैडिंग के लिए उपयोगिता कक्षाओं का एक सेट प्रदान करता है, जिससे डेवलपर्स को कस्टम सीएसएस लिखने की परेशानी के बिना रिक्ति को नियं...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया -
 कैसे जांचें कि क्या किसी वस्तु की पायथन में एक विशिष्ट विशेषता है?] निम्नलिखित उदाहरण पर विचार करें जहां एक अपरिभाषित संपत्ति तक पहुंचने का प्रयास एक त्रुटि उठाता है: >>> a = someclass () >>> a.property ट्रेसबैक (स...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया
कैसे जांचें कि क्या किसी वस्तु की पायथन में एक विशिष्ट विशेषता है?] निम्नलिखित उदाहरण पर विचार करें जहां एक अपरिभाषित संपत्ति तक पहुंचने का प्रयास एक त्रुटि उठाता है: >>> a = someclass () >>> a.property ट्रेसबैक (स...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया
चीनी भाषा का अध्ययन करें
- 1 आप चीनी भाषा में "चलना" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 2 आप चीनी भाषा में "विमान ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 3 आप चीनी भाषा में "ट्रेन ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 4 आप चीनी भाषा में "बस ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 5 चीनी भाषा में ड्राइव को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 6 तैराकी को चीनी भाषा में क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 7 आप चीनी भाषा में साइकिल चलाने को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 8 आप चीनी भाषा में नमस्ते कैसे कहते हैं? 你好चीनी उच्चारण, 你好चीनी सीखना
- 9 आप चीनी भाषा में धन्यवाद कैसे कहते हैं? 谢谢चीनी उच्चारण, 谢谢चीनी सीखना
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























