स्क्रैच से यूआरएल शॉर्टनर कैसे बनाएं
शुरुआत से एप्लिकेशन बनाना यह सीखने का मेरा पसंदीदा तरीका है कि वे कैसे काम करते हैं। इस पोस्ट में स्क्रैच से यूआरएल शॉर्टनर बनाने के तरीके पर चर्चा की जाएगी।

यूआरएल शॉर्टनर बनाना बेहद आसान है, मेरी राय में शुरुआती तौर पर किसी भाषा को सीखने का यह एक बेहतरीन तरीका है। सबसे कठिन हिस्सा यूआरएल शॉर्टनर सेवा के शीर्ष पर कस्टम डोमेन, एनालिटिक्स, ग्रुपिंग लिंक और अन्य सुविधाओं को जोड़ना है। तो यहां बताया गया है कि आप इसे स्क्रैच से कैसे बना सकते हैं।
इस ट्यूटोरियल में हम होनो (नोडजेएस), ड्रिज़ल ओआरएम और पोस्टग्रेज का उपयोग करेंगे, लेकिन यह किसी भी भाषा और ढांचे के साथ किया जा सकता है, मेरे स्वेलटेकिट/गोलंग कार्यान्वयन kon.sh, जीथब में स्रोत कोड देखें।
एक नया होनो प्रोजेक्ट बनाकर शुरुआत करें
npm create hono@latest
फिर निम्नलिखित जानकारी भरें
[email protected] Ok to proceed? (y) create-hono version 0.13.1 ? Target directory url-shortener ? Which template do you want to use? nodejs ? Do you want to install project dependencies? yes ? Which package manager do you want to use? npm
सुनिश्चित करें कि आपका पोस्टग्रेज डेटाबेस तैयार है और यूआरएल-शॉर्टनर नामक एक नया डेटाबेस बनाएं।
src/ फ़ोल्डर के अंतर्गत एक Index.ts फ़ाइल होनी चाहिए, इस फ़ाइल में आपके एपीआई सर्वर को चलाने के लिए कोड होता है। यहां हमें 2 एपीआई रूट जोड़ने होंगे।
- शॉर्टनर बनाएं
- आने वाले अनुरोधों को पुनर्निर्देशित करने के लिए कैच-ऑल रूट
src/index.ts
app.post("/api/shortener", async (c) => {
// create shortener route
return c.text("Not yet implemented");
});
app.get("/:code", async (c) => {
// redirect
return c.text("Not yet implemented");
});
अब हम ड्रिज़ल ओआरएम इंस्टॉल कर सकते हैं और अपना डेटाबेस प्रारंभ कर सकते हैं। सबसे पहले, आवश्यक पैकेज स्थापित करें
npm i drizzle-orm postgres npm i -D drizzle-kit
फिर हमें src फ़ोल्डर के अंतर्गत एक नया db फ़ोल्डर बनाना होगा, और db क्लाइंट को प्रारंभ करने के लिए Index.ts, और डेटाबेस स्कीमा के लिए schema.ts जोड़ना होगा।
src/db/schema.ts
import { pgTable, text, varchar } from "drizzle-orm/pg-core";
export const shortener = pgTable("shortener", {
id: text("id").primaryKey(),
link: varchar("link", { length: 255 }).notNull(),
code: varchar("code", { length: 255 }).notNull().unique(),
});
src/db/index.ts
import { drizzle } from "drizzle-orm/postgres-js";
import postgres from "postgres";
import * as schema from "./schema";
const queryClient = postgres(
"postgres://postgres:[email protected]:5432/url-shortener"
);
export const db = drizzle(queryClient, { schema });
फिर रूट फ़ोल्डर में एक drizzle.config.ts फ़ाइल बनाएं।
dizzle.config.ts
// drizzle.config.ts
import { defineConfig } from "drizzle-kit";
export default defineConfig({
schema: "./src/db/schema.ts",
out: "./drizzle",
dialect: "postgresql",
dbCredentials: {
url: "postgres://postgres:[email protected]:5432/url-shortener",
},
});
डेटाबेस पर स्कीमा को पुश करने के लिए एनपीएक्स ड्रिज़ल-किट पुश चलाएँ।
npx drizzle-kit push
सभी सेटअप के बाद, हम अंततः एपीआई पर काम कर सकते हैं, सर्वर शुरू करने के लिए एनपीएम रन देव चला सकते हैं
npm run dev
सबसे पहले एक यादृच्छिक स्ट्रिंग जनरेटर बनाएं। src के अंतर्गत utils नामक एक नया फ़ोल्डर बनाएं, फिर एक Index.ts फ़ाइल बनाएं।
index.ts
export function generateId(length: number) {
let result = "";
const characters =
"ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789";
const charactersLength = characters.length;
for (let i = 0; i
फिर क्रिएट शॉर्टनर रूट को अपडेट करें।
app.post("/api/shortener", async (c) => {
const body = await c.req.json();
const link = body.link;
const code = generateId(6);
await db.insert(shortener).values({
id: generateId(8),
link,
code,
});
return c.json({ code });
});
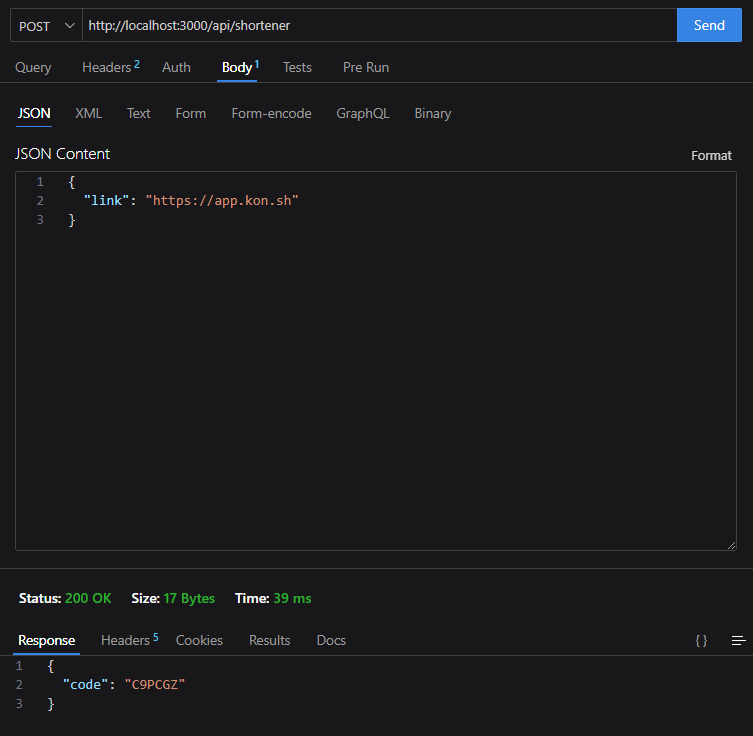
फिर आप एक नया शॉर्टनर उत्पन्न करने के लिए लिंक वाले एंडपॉइंट पर एक पोस्ट अनुरोध कर सकते हैं। यहां मेरे VSCode में थंडर क्लाइंट का उपयोग करने का एक उदाहरण दिया गया है:

आखिरकार, रीडायरेक्ट एपीआई को अपडेट करें।
app.get("/:code", async (c) => {
const code = c.req.param("code");
const link = await db
.select()
.from(shortener)
.where(eq(shortener.code, code));
if (link.length === 0) {
return c.text("Invalid code");
}
return c.redirect(link[0].link);
});
फिर अपने ब्राउज़र पर http://localhost:3000/{code} पर नेविगेट करें और आपको मूल लिंक पर पुनः निर्देशित किया जाएगा।
इतना ही। यूआरएल शॉर्टनर एक नई भाषा सीखना शुरू करने का एक शानदार तरीका है, आप भाषा के लोकप्रिय बैकएंड फ्रेमवर्क का उपयोग कर सकते हैं और भाषा के साथ डेटाबेस के साथ संवाद करना सीख सकते हैं।
अन्वेषण करने के लिए और भी बहुत कुछ है, जैसे आपके शॉर्टनर के लिए क्यूआर कोड बनाना, एनालिटिक्स के लिए रीडायरेक्ट रिकॉर्ड करना, कस्टम डोमेन और बहुत कुछ। ये इस ट्यूटोरियल में शामिल नहीं हैं।
मेरे कार्यों को देखने के लिए मेरे जीथब को देखें, मेरे सभी प्रोजेक्ट खुले स्रोत हैं और किसी के भी सीखने और योगदान के लिए निःशुल्क हैं।
मैं नए विचारों के लिए भी तैयार हूं, हालांकि मेरा वर्तमान कौशल कठिनाई से मेल नहीं खा सकता है। बेझिझक उन्हें टिप्पणियों में साझा करें।
-
 जावा स्ट्रिंग्स में सिंगल बैकस्लैश को डबल बैकस्लैश से ठीक से कैसे बदलें?स्ट्रिंग्स में डबल बैकस्लैश के साथ सिंगल बैकस्लैश को बदलनाजब "\something\" जैसी स्ट्रिंग को "\" में बदलने के लिए रिप्लेसऑल का उपयो...प्रोग्रामिंग 2024-12-22 को प्रकाशित
जावा स्ट्रिंग्स में सिंगल बैकस्लैश को डबल बैकस्लैश से ठीक से कैसे बदलें?स्ट्रिंग्स में डबल बैकस्लैश के साथ सिंगल बैकस्लैश को बदलनाजब "\something\" जैसी स्ट्रिंग को "\" में बदलने के लिए रिप्लेसऑल का उपयो...प्रोग्रामिंग 2024-12-22 को प्रकाशित -
 एक्लिप्स के फाइंड और रिप्लेस में काम करने के बावजूद मेरा जावा रेगेक्स ईमेल सत्यापन विफल क्यों हो जाता है?जावा रेगेक्स ईमेल सत्यापन के साथ समस्यानियमित अभिव्यक्ति का उपयोग करके ईमेल पते को मान्य करने के प्रयास में, एक जावा उपयोगकर्ता को एक समस्या का सामना ...प्रोग्रामिंग 2024-12-22 को प्रकाशित
एक्लिप्स के फाइंड और रिप्लेस में काम करने के बावजूद मेरा जावा रेगेक्स ईमेल सत्यापन विफल क्यों हो जाता है?जावा रेगेक्स ईमेल सत्यापन के साथ समस्यानियमित अभिव्यक्ति का उपयोग करके ईमेल पते को मान्य करने के प्रयास में, एक जावा उपयोगकर्ता को एक समस्या का सामना ...प्रोग्रामिंग 2024-12-22 को प्रकाशित -
 PHP के फ़ंक्शन पुनर्परिभाषा प्रतिबंधों पर कैसे काबू पाएं?PHP की फ़ंक्शन पुनर्परिभाषा सीमाओं पर काबू पानाPHP में, एक ही नाम के साथ एक फ़ंक्शन को कई बार परिभाषित करना एक नो-नो है। ऐसा करने का प्रयास करने पर, ज...प्रोग्रामिंग 2024-12-22 को प्रकाशित
PHP के फ़ंक्शन पुनर्परिभाषा प्रतिबंधों पर कैसे काबू पाएं?PHP की फ़ंक्शन पुनर्परिभाषा सीमाओं पर काबू पानाPHP में, एक ही नाम के साथ एक फ़ंक्शन को कई बार परिभाषित करना एक नो-नो है। ऐसा करने का प्रयास करने पर, ज...प्रोग्रामिंग 2024-12-22 को प्रकाशित -
 #define NOMINMAX के साथ std::min/max का उपयोग करते समय मुझे त्रुटियाँ क्यों मिलती हैं?#define NOMINMAX के साथ std::min/max का उपयोग करनाआपकी main.cpp फ़ाइल के हालिया अपडेट में, आपने निम्नलिखित प्रीप्रोसेसर निर्देश पेश किया: #define NOMI...प्रोग्रामिंग 2024-12-22 को प्रकाशित
#define NOMINMAX के साथ std::min/max का उपयोग करते समय मुझे त्रुटियाँ क्यों मिलती हैं?#define NOMINMAX के साथ std::min/max का उपयोग करनाआपकी main.cpp फ़ाइल के हालिया अपडेट में, आपने निम्नलिखित प्रीप्रोसेसर निर्देश पेश किया: #define NOMI...प्रोग्रामिंग 2024-12-22 को प्रकाशित -
 JHat जावा मेमोरी लीक को पहचानने और डीबग करने में कैसे मदद कर सकता है?JHat के साथ जावा में मेमोरी लीक की पहचान करनाजावा में मेमोरी लीक ढूंढना चुनौतीपूर्ण हो सकता है, लेकिन JHat, JDK में शामिल एक टूल है, ढेर उपयोग में बहु...प्रोग्रामिंग 2024-12-22 को प्रकाशित
JHat जावा मेमोरी लीक को पहचानने और डीबग करने में कैसे मदद कर सकता है?JHat के साथ जावा में मेमोरी लीक की पहचान करनाजावा में मेमोरी लीक ढूंढना चुनौतीपूर्ण हो सकता है, लेकिन JHat, JDK में शामिल एक टूल है, ढेर उपयोग में बहु...प्रोग्रामिंग 2024-12-22 को प्रकाशित -
 सरणीतरीके एफएनएस हैं जिन्हें ऑब्जेक्ट पर कॉल किया जा सकता है ऐरे ऑब्जेक्ट हैं, इसलिए जेएस में उनके तरीके भी हैं। स्लाइस (शुरू): मूल सरणी को बदले ब...प्रोग्रामिंग 2024-12-22 को प्रकाशित
सरणीतरीके एफएनएस हैं जिन्हें ऑब्जेक्ट पर कॉल किया जा सकता है ऐरे ऑब्जेक्ट हैं, इसलिए जेएस में उनके तरीके भी हैं। स्लाइस (शुरू): मूल सरणी को बदले ब...प्रोग्रामिंग 2024-12-22 को प्रकाशित -
 पायथन के "w+" फ़ाइल मोड का उपयोग करने के क्या निहितार्थ हैं?पायथन फ़ाइल मोड को लेकर भ्रम "w पायथन में, कई फ़ाइल मोड हैं जो आपको विभिन्न तरीकों से फ़ाइलों के साथ बातचीत करने की अनुमति देते हैं 'w' ए...प्रोग्रामिंग 2024-12-22 को प्रकाशित
पायथन के "w+" फ़ाइल मोड का उपयोग करने के क्या निहितार्थ हैं?पायथन फ़ाइल मोड को लेकर भ्रम "w पायथन में, कई फ़ाइल मोड हैं जो आपको विभिन्न तरीकों से फ़ाइलों के साथ बातचीत करने की अनुमति देते हैं 'w' ए...प्रोग्रामिंग 2024-12-22 को प्रकाशित -
 जावा की अंतर्निहित कार्यक्षमता ईमेल पते को मजबूती से कैसे मान्य कर सकती है?जावा में ईमेल सत्यापन विधियों की खोजविभिन्न अनुप्रयोगों में ईमेल पते की वैधता महत्वपूर्ण है। जबकि अपाचे कॉमन्स वैलिडेटर जावा ईमेल सत्यापन के लिए एक लो...प्रोग्रामिंग 2024-12-22 को प्रकाशित
जावा की अंतर्निहित कार्यक्षमता ईमेल पते को मजबूती से कैसे मान्य कर सकती है?जावा में ईमेल सत्यापन विधियों की खोजविभिन्न अनुप्रयोगों में ईमेल पते की वैधता महत्वपूर्ण है। जबकि अपाचे कॉमन्स वैलिडेटर जावा ईमेल सत्यापन के लिए एक लो...प्रोग्रामिंग 2024-12-22 को प्रकाशित -
 जावास्क्रिप्ट में वस्तुओं में महारत हासिल करनाजावास्क्रिप्ट में ऑब्जेक्ट जावास्क्रिप्ट में, ऑब्जेक्ट्स कुंजी-मूल्य जोड़े का संग्रह है जहां मान डेटा (गुण) या फ़ंक्शन (तरीके) हो सकते हैं। ऑ...प्रोग्रामिंग 2024-12-22 को प्रकाशित
जावास्क्रिप्ट में वस्तुओं में महारत हासिल करनाजावास्क्रिप्ट में ऑब्जेक्ट जावास्क्रिप्ट में, ऑब्जेक्ट्स कुंजी-मूल्य जोड़े का संग्रह है जहां मान डेटा (गुण) या फ़ंक्शन (तरीके) हो सकते हैं। ऑ...प्रोग्रामिंग 2024-12-22 को प्रकाशित -
 C++ में एम्परसेंड ऑपरेटर (&) का उपयोग किन विभिन्न तरीकों से किया जाता है?एम्परसेंड (&) सी में कैसे काम करता है एम्परसेंड ऑपरेटर को समझना C में ऑपरेटर कई उद्देश्यों को पूरा करता है, जिनमें शामिल हैं:एक का पता लेना वेरिएबल: &...प्रोग्रामिंग 2024-12-22 को प्रकाशित
C++ में एम्परसेंड ऑपरेटर (&) का उपयोग किन विभिन्न तरीकों से किया जाता है?एम्परसेंड (&) सी में कैसे काम करता है एम्परसेंड ऑपरेटर को समझना C में ऑपरेटर कई उद्देश्यों को पूरा करता है, जिनमें शामिल हैं:एक का पता लेना वेरिएबल: &...प्रोग्रामिंग 2024-12-22 को प्रकाशित -
 डेवफेस्ट मनीला ड्राइविंग इनोवेशन, समावेशन और जिम्मेदार एआईजीडीजी मनीला के फेसबुक पेज से छवि (https://m.facebook.com/story.php?story_fbid=pfbid02Xh4ED8NwUnfrh9wrDS2pJKhYbpya4QxCMFWcNCeKuCpg9LgkmQ96B85FUSqo5w7b...प्रोग्रामिंग 2024-12-22 को प्रकाशित
डेवफेस्ट मनीला ड्राइविंग इनोवेशन, समावेशन और जिम्मेदार एआईजीडीजी मनीला के फेसबुक पेज से छवि (https://m.facebook.com/story.php?story_fbid=pfbid02Xh4ED8NwUnfrh9wrDS2pJKhYbpya4QxCMFWcNCeKuCpg9LgkmQ96B85FUSqo5w7b...प्रोग्रामिंग 2024-12-22 को प्रकाशित -
 मैं जावा स्ट्रिंग में एकाधिक सबस्ट्रिंग को कुशलतापूर्वक कैसे बदल सकता हूं?जावा में एक स्ट्रिंग में एकाधिक सबस्ट्रिंग को कुशलतापूर्वक बदलनाजब एक स्ट्रिंग के भीतर कई सबस्ट्रिंग को बदलने की आवश्यकता का सामना करना पड़ता है, तो य...प्रोग्रामिंग 2024-12-22 को प्रकाशित
मैं जावा स्ट्रिंग में एकाधिक सबस्ट्रिंग को कुशलतापूर्वक कैसे बदल सकता हूं?जावा में एक स्ट्रिंग में एकाधिक सबस्ट्रिंग को कुशलतापूर्वक बदलनाजब एक स्ट्रिंग के भीतर कई सबस्ट्रिंग को बदलने की आवश्यकता का सामना करना पड़ता है, तो य...प्रोग्रामिंग 2024-12-22 को प्रकाशित -
 C++ में स्टेटिक फ़ैक्टरी विधियों और फ़ैक्टरी कक्षाओं के बीच चयन कैसे करें?फैक्ट्री मेथड पैटर्न को सी में सही तरीके से कैसे लागू करें फैक्ट्री मेथड पैटर्न एक डिज़ाइन पैटर्न है जो वस्तुओं के सटीक वर्ग को निर्दिष्ट किए बिना वस्...प्रोग्रामिंग 2024-12-22 को प्रकाशित
C++ में स्टेटिक फ़ैक्टरी विधियों और फ़ैक्टरी कक्षाओं के बीच चयन कैसे करें?फैक्ट्री मेथड पैटर्न को सी में सही तरीके से कैसे लागू करें फैक्ट्री मेथड पैटर्न एक डिज़ाइन पैटर्न है जो वस्तुओं के सटीक वर्ग को निर्दिष्ट किए बिना वस्...प्रोग्रामिंग 2024-12-22 को प्रकाशित -
 जावा में हैशमैप या हैशटेबल: सिंगल-थ्रेडेड अनुप्रयोगों के लिए कौन अधिक कुशल है?जावा में हैशमैप बनाम हैशटेबल: गैर-थ्रेडेड अनुप्रयोगों के लिए मुख्य अंतर और दक्षताहैशमैप और हैशटेबल जावा में मौलिक डेटा संरचनाएं हैं कुंजी-मूल्य जोड़े ...प्रोग्रामिंग 2024-12-22 को प्रकाशित
जावा में हैशमैप या हैशटेबल: सिंगल-थ्रेडेड अनुप्रयोगों के लिए कौन अधिक कुशल है?जावा में हैशमैप बनाम हैशटेबल: गैर-थ्रेडेड अनुप्रयोगों के लिए मुख्य अंतर और दक्षताहैशमैप और हैशटेबल जावा में मौलिक डेटा संरचनाएं हैं कुंजी-मूल्य जोड़े ...प्रोग्रामिंग 2024-12-22 को प्रकाशित -
 क्या MySQL सुदूर अतीत की तारीखों को संभाल सकता है, जैसे वर्ष 1200?ऐतिहासिक तिथियों के लिए MySQL का समर्थनMySQL सहित कई डेटाबेस प्रणालियों में ऐतिहासिक तिथियों से निपटने में सीमाएं होती हैं। यह लेख ग्रेगोरियन कैलेंडर ...प्रोग्रामिंग 2024-12-22 को प्रकाशित
क्या MySQL सुदूर अतीत की तारीखों को संभाल सकता है, जैसे वर्ष 1200?ऐतिहासिक तिथियों के लिए MySQL का समर्थनMySQL सहित कई डेटाबेस प्रणालियों में ऐतिहासिक तिथियों से निपटने में सीमाएं होती हैं। यह लेख ग्रेगोरियन कैलेंडर ...प्रोग्रामिंग 2024-12-22 को प्रकाशित
चीनी भाषा का अध्ययन करें
- 1 आप चीनी भाषा में "चलना" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 2 आप चीनी भाषा में "विमान ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 3 आप चीनी भाषा में "ट्रेन ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 4 आप चीनी भाषा में "बस ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 5 चीनी भाषा में ड्राइव को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 6 तैराकी को चीनी भाषा में क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 7 आप चीनी भाषा में साइकिल चलाने को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 8 आप चीनी भाषा में नमस्ते कैसे कहते हैं? 你好चीनी उच्चारण, 你好चीनी सीखना
- 9 आप चीनी भाषा में धन्यवाद कैसे कहते हैं? 谢谢चीनी उच्चारण, 谢谢चीनी सीखना
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























