सेटटाइमआउट वैसा नहीं है जैसा आप सोचते हैं
जब डेवलपर्स पहली बार जावास्क्रिप्ट में सेटटाइमआउट का सामना करते हैं, तो यह अक्सर फ़ंक्शन निष्पादन में देरी के लिए एक सीधा उपकरण जैसा लगता है। हालाँकि, यह समझना कि सेटटाइमआउट जावास्क्रिप्ट रनटाइम और इवेंट लूप के साथ कैसे इंटरैक्ट करता है, कुछ अप्रत्याशित व्यवहार को प्रकट कर सकता है, खासकर कुछ स्थितियों में। और यह सिर्फ सेटटाइमआउट नहीं है; इसी तरह की जटिलताएँ सेटइंटरवल और अन्य अतुल्यकालिक कार्यों के साथ भी उत्पन्न होती हैं।
इवेंट लूप: एक संक्षिप्त अवलोकन
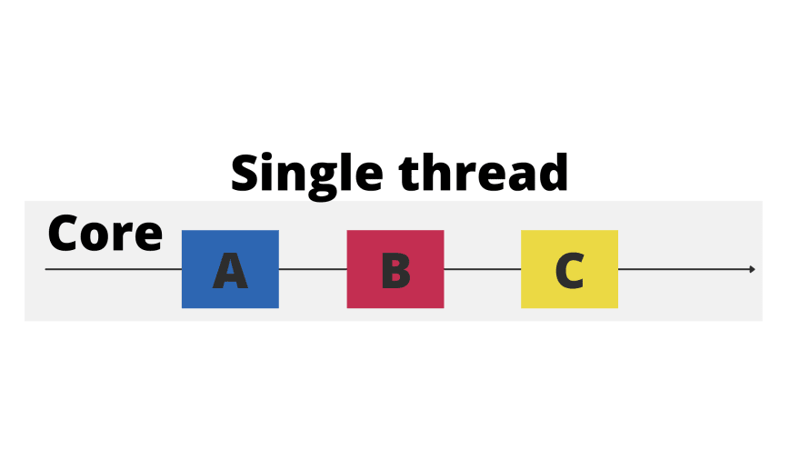
जावास्क्रिप्ट सिंगल-थ्रेडेड है, जिसका अर्थ है कि यह एक समय में कोड के केवल एक टुकड़े को निष्पादित कर सकता है। इसके बावजूद, इवेंट लूप जावास्क्रिप्ट को गैर-अवरुद्ध संचालन करने की अनुमति देता है। यह टाइमर, नेटवर्क अनुरोध, या I/O संचालन जैसे कार्यों को ब्राउज़र या Node.js API पर लोड करके इसे प्राप्त करता है। एक बार जब ये कार्य पूरे हो जाते हैं, तो उनके कॉलबैक फ़ंक्शन निष्पादन के लिए इवेंट लूप में फिर से कतारबद्ध हो जाते हैं।

सेटटाइमआउट कैसे काम करता है
जब आप सेटटाइमआउट को कॉल करते हैं, तो आप जावास्क्रिप्ट इंजन को एक निर्दिष्ट अवधि के बाद एक फ़ंक्शन निष्पादित करने के लिए कहते हैं। यह कॉलबैक फ़ंक्शन को इवेंट लूप की कतार में जोड़कर किया जाता है। हालाँकि, निर्दिष्ट विलंब वह न्यूनतम समय है जो इंजन को कॉलबैक को कतार में जोड़ने से पहले इंतजार करना चाहिए, गारंटीकृत निष्पादन समय नहीं। यहां विस्तार से बताया गया है कि यह कैसे काम करता है:
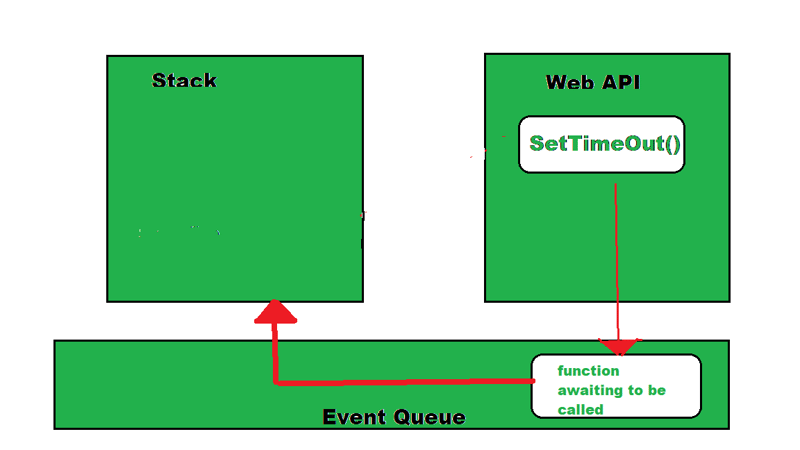
प्रारंभिक कॉल: जब सेटटाइमआउट को कॉलबैक फ़ंक्शन और देरी के साथ लागू किया जाता है, तो जावास्क्रिप्ट इंजन इसे ब्राउज़र या नोड.जेएस द्वारा प्रदान किए गए वेब एपीआई वातावरण में पंजीकृत करता है।
टाइमर: वेब एपीआई निर्दिष्ट विलंब के लिए एक टाइमर शुरू करता है। इस अवधि के दौरान, मुख्य कॉल स्टैक किसी भी सिंक्रोनस कोड को निष्पादित करना जारी रखता है जो सेटटाइमआउट कॉल का अनुसरण करता है।
कॉलबैक कतार: एक बार टाइमर समाप्त हो जाने पर, वेब एपीआई तुरंत कॉलबैक निष्पादित नहीं करता है। इसके बजाय, यह कॉलबैक फ़ंक्शन को इवेंट कतार में ले जाता है।
इवेंट लूप: इवेंट लूप, जो लगातार कॉल स्टैक और इवेंट कतार पर नज़र रखता है, चलन में आता है। यदि कॉल स्टैक खाली है, जिसका अर्थ है कि वर्तमान में कोई निष्पादित कार्य नहीं है, तो इवेंट लूप इवेंट कतार से पहला फ़ंक्शन लेता है और इसे निष्पादन के लिए कॉल स्टैक पर धकेलता है।
निष्पादन: कॉलबैक फ़ंक्शन अंततः तब निष्पादित होता है जब यह कॉल स्टैक के शीर्ष पर पहुंच जाता है।
यह ध्यान रखना महत्वपूर्ण है कि यदि टाइमर समाप्त होने पर कॉल स्टैक अन्य कार्यों में व्यस्त है, तो कॉलबैक फ़ंक्शन निष्पादित होने से पहले अतिरिक्त देरी हो सकती है। ऐसा इसलिए है क्योंकि इवेंट लूप को इवेंट कतार से कॉलबैक फ़ंक्शन को संसाधित करने से पहले कॉल स्टैक साफ़ होने तक प्रतीक्षा करनी होगी।

ब्लॉकिंग मुद्दा
एक आम ग़लतफ़हमी यह मान रही है कि सेटटाइमआउट हमेशा निर्दिष्ट सटीक देरी के बाद कॉलबैक निष्पादित करेगा। यदि ईवेंट लूप सिंक्रोनस कोड द्वारा अवरुद्ध है, जैसे अनंत लूप या लंबे समय तक चलने वाली गणना, तो कॉलबैक तब तक निष्पादित नहीं किया जाएगा जब तक कि ईवेंट लूप मुक्त न हो जाए।
निम्नलिखित परिदृश्य पर विचार करें:
console.log('Program started at: ' new Date().toLocaleTimeString());
const programStartTime = Date.now();
function blockExecutionForThirtySeconds() {
while (true) {
const currentTime = Date.now();
if (currentTime - programStartTime > 30000) {
console.log('Blocking execution completed after 30 seconds...');
return true;
}
}
}
console.log('Setting setTimeout for 1 second.');
setTimeout(() => {
console.log('setTimeout executed after 30 seconds instead of 1 second: ' new Date().toLocaleTimeString());
}, 1000);
blockExecutionForThirtySeconds();
इस उदाहरण में, ब्लॉकएक्सेक्यूशनफॉरथर्टीसेकंड फ़ंक्शन इवेंट लूप को एक अनंत लूप के साथ ब्लॉक करता है जो 30 सेकंड तक चलता है। भले ही setTimeout को 1 सेकंड के बाद निष्पादित करने के लिए सेट किया गया है, यह केवल ब्लॉकएक्सेक्यूशनफॉरथर्टीसेकंड के पूरा होने के बाद ही चलेगा, जो कि 30 सेकंड के बाद है।

वास्तविक दुनिया के निहितार्थ
इस व्यवहार को समझना डेवलपर्स के लिए महत्वपूर्ण है, खासकर जब टाइमआउट, अंतराल या एसिंक्रोनस प्रोसेसिंग वाले कोड लिखते हैं। सेटटाइमआउट कैसे काम करता है इसकी गलतफहमी से प्रदर्शन संबंधी समस्याएं और बग पैदा हो सकते हैं जिनका पता लगाना मुश्किल होता है। यदि कोड का एक टुकड़ा भारी गणना या लंबे समय तक चलने वाले कार्य करता है और ईवेंट लूप को अवरुद्ध करता है, तो सभी सेटटाइमआउट कॉलबैक, वादा समाधान और अन्य अतुल्यकालिक संचालन में देरी होगी जब तक कि ईवेंट लूप मुक्त न हो जाए।
निष्कर्ष
कोड निष्पादन में देरी के लिए सेटटाइमआउट जावास्क्रिप्ट में एक शक्तिशाली उपकरण है, लेकिन इसकी बारीकियों को समझना महत्वपूर्ण है। निर्दिष्ट विलंब फ़ंक्शन को निष्पादन के लिए कतारबद्ध करने से पहले प्रतीक्षा करने का न्यूनतम समय है। वास्तविक निष्पादन समय इवेंट लूप की स्थिति पर निर्भर करता है। एसिंक्रोनस ऑपरेशंस और इवेंट लूप प्रबंधन में महारत हासिल करना कुशल और उत्तरदायी जावास्क्रिप्ट एप्लिकेशन लिखने की कुंजी है।
-
 पायथन में डेटा प्रकारडेटाटाइप में निर्माण पाठ प्रकार:स्ट्रिंग संख्यात्मक प्रकार: पूर्णांक, फ्लोट, जटिल अनुक्रम प्रकार: सूची, टुपल, रेंज मैपिंग प्रकार:शब्दकोश सेट प्रकार: स...प्रोग्रामिंग 2024-11-06 को प्रकाशित
पायथन में डेटा प्रकारडेटाटाइप में निर्माण पाठ प्रकार:स्ट्रिंग संख्यात्मक प्रकार: पूर्णांक, फ्लोट, जटिल अनुक्रम प्रकार: सूची, टुपल, रेंज मैपिंग प्रकार:शब्दकोश सेट प्रकार: स...प्रोग्रामिंग 2024-11-06 को प्रकाशित -
 जावास्क्रिप्ट में उत्थापनहोइस्टिंग एक जावास्क्रिप्ट क्या है? होइस्टिंग जावास्क्रिप्ट में उस प्रक्रिया को संदर्भित करता है जहां निष्पादन से पहले घोषणाएं की जाती हैं। व...प्रोग्रामिंग 2024-11-06 को प्रकाशित
जावास्क्रिप्ट में उत्थापनहोइस्टिंग एक जावास्क्रिप्ट क्या है? होइस्टिंग जावास्क्रिप्ट में उस प्रक्रिया को संदर्भित करता है जहां निष्पादन से पहले घोषणाएं की जाती हैं। व...प्रोग्रामिंग 2024-11-06 को प्रकाशित -
 गो में बफ़र्ड सेंड और अनबफ़र्ड रिसीव चैनल पर एक साथ चयन कैसे करें?गो सेंड एंड रिसीव चैनल एक साथ चुनेंगो में, सेलेक्ट स्टेटमेंट का उपयोग करके चैनलों पर नॉन-ब्लॉकिंग I/O ऑपरेशन करना संभव है। हालाँकि, बफ़र किए गए सेंड च...प्रोग्रामिंग 2024-11-06 को प्रकाशित
गो में बफ़र्ड सेंड और अनबफ़र्ड रिसीव चैनल पर एक साथ चयन कैसे करें?गो सेंड एंड रिसीव चैनल एक साथ चुनेंगो में, सेलेक्ट स्टेटमेंट का उपयोग करके चैनलों पर नॉन-ब्लॉकिंग I/O ऑपरेशन करना संभव है। हालाँकि, बफ़र किए गए सेंड च...प्रोग्रामिंग 2024-11-06 को प्रकाशित -
 मैं सूचियों की सूची को एक समान NumPy सरणी में कैसे परिवर्तित कर सकता हूँ?सूचियों की एक सूची को एक NumPy सरणी में परिवर्तित करनाडेटा विश्लेषण में एक सामान्य कार्य सूचियों की एक सूची को एक NumPy सरणी में परिवर्तित करना है कुश...प्रोग्रामिंग 2024-11-06 को प्रकाशित
मैं सूचियों की सूची को एक समान NumPy सरणी में कैसे परिवर्तित कर सकता हूँ?सूचियों की एक सूची को एक NumPy सरणी में परिवर्तित करनाडेटा विश्लेषण में एक सामान्य कार्य सूचियों की एक सूची को एक NumPy सरणी में परिवर्तित करना है कुश...प्रोग्रामिंग 2024-11-06 को प्रकाशित -
 फ्रंटएंड के लिए शीर्ष डिज़ाइन पैटर्नपिछले कुछ महीनों में, मैंने फ्रंटएंड डेवलपर्स के लिए कुछ ट्रेंडिंग डिज़ाइन पैटर्न साझा किए हैं। इनमें सिंगलटन, फेकाडे, ऑब्जर्वर, प्रकाशक/ग्राहक और अन्...प्रोग्रामिंग 2024-11-06 को प्रकाशित
फ्रंटएंड के लिए शीर्ष डिज़ाइन पैटर्नपिछले कुछ महीनों में, मैंने फ्रंटएंड डेवलपर्स के लिए कुछ ट्रेंडिंग डिज़ाइन पैटर्न साझा किए हैं। इनमें सिंगलटन, फेकाडे, ऑब्जर्वर, प्रकाशक/ग्राहक और अन्...प्रोग्रामिंग 2024-11-06 को प्रकाशित -
 सर्वबे संस्करण .pdate घोषणाहमें यह घोषणा करते हुए खुशी हो रही है कि नया संस्करण 1.4.4 यहाँ है! आइए जोड़े गए बहुप्रतीक्षित नए फीचर्स पर एक नजर डालें। नई सुविधाओं ...प्रोग्रामिंग 2024-11-06 को प्रकाशित
सर्वबे संस्करण .pdate घोषणाहमें यह घोषणा करते हुए खुशी हो रही है कि नया संस्करण 1.4.4 यहाँ है! आइए जोड़े गए बहुप्रतीक्षित नए फीचर्स पर एक नजर डालें। नई सुविधाओं ...प्रोग्रामिंग 2024-11-06 को प्रकाशित -
 स्प्रिंग फ्रेमवर्क में नियंत्रण का उलटानियंत्रण का उलटा (आईओसी) और निर्भरता इंजेक्शन (डीआई) स्प्रिंग फ्रेमवर्क में दो मूलभूत अवधारणाएं हैं। परंपरागत रूप से, वस्तुएं अपनी निर्भरता बनाने और प...प्रोग्रामिंग 2024-11-06 को प्रकाशित
स्प्रिंग फ्रेमवर्क में नियंत्रण का उलटानियंत्रण का उलटा (आईओसी) और निर्भरता इंजेक्शन (डीआई) स्प्रिंग फ्रेमवर्क में दो मूलभूत अवधारणाएं हैं। परंपरागत रूप से, वस्तुएं अपनी निर्भरता बनाने और प...प्रोग्रामिंग 2024-11-06 को प्रकाशित -
 प्रतिक्रिया के साथ एक पुनरावर्ती फ़ाइल सिस्टम का निर्माण: एक गहरा गोतापरिचय: रिएक्ट में एक पुनरावर्ती फ़ाइल सिस्टम तैयार करना आधुनिक वेब विकास में, इंटरैक्टिव और गतिशील फ़ाइल सिस्टम बनाना एक सामान्य आवश्यकता है।...प्रोग्रामिंग 2024-11-06 को प्रकाशित
प्रतिक्रिया के साथ एक पुनरावर्ती फ़ाइल सिस्टम का निर्माण: एक गहरा गोतापरिचय: रिएक्ट में एक पुनरावर्ती फ़ाइल सिस्टम तैयार करना आधुनिक वेब विकास में, इंटरैक्टिव और गतिशील फ़ाइल सिस्टम बनाना एक सामान्य आवश्यकता है।...प्रोग्रामिंग 2024-11-06 को प्रकाशित -
 धीमी SQL क्वेरीज़? इस तकनीक से अपने ऐप का प्रदर्शन बढ़ाएँचुनौती मेरे ऐप (रिएक्ट स्प्रिंग बूट ओरेकल) में, बड़े डेटासेट से निपटने के कारण प्रसंस्करण समय निराशाजनक रूप से धीमा हो गया। मुझे सटीकता या पू...प्रोग्रामिंग 2024-11-06 को प्रकाशित
धीमी SQL क्वेरीज़? इस तकनीक से अपने ऐप का प्रदर्शन बढ़ाएँचुनौती मेरे ऐप (रिएक्ट स्प्रिंग बूट ओरेकल) में, बड़े डेटासेट से निपटने के कारण प्रसंस्करण समय निराशाजनक रूप से धीमा हो गया। मुझे सटीकता या पू...प्रोग्रामिंग 2024-11-06 को प्रकाशित -
 परीक्षण कवरेज के बारे में सच्चाईएक सशक्त सत्य. निम्नलिखित, सरल और सीधा कोड देखें: function sum(a, b) { return a b; } अब, आइए इसके लिए कुछ परीक्षण लिखें: test('sum', () =...प्रोग्रामिंग 2024-11-06 को प्रकाशित
परीक्षण कवरेज के बारे में सच्चाईएक सशक्त सत्य. निम्नलिखित, सरल और सीधा कोड देखें: function sum(a, b) { return a b; } अब, आइए इसके लिए कुछ परीक्षण लिखें: test('sum', () =...प्रोग्रामिंग 2024-11-06 को प्रकाशित -
 मेरा ओपनजीएल त्रिभुज गो में रेंडर क्यों नहीं हो रहा है? वर्टेक्स बफ़र मुद्दे की जाँच।गो में ओपनजीएल वर्टेक्स बफर इश्यूगो में ओपनजीएल का उपयोग करके एक त्रिकोण प्रदर्शित करने के प्रयास में, एक उपयोगकर्ता को एक समस्या का सामना करना पड़ा ज...प्रोग्रामिंग 2024-11-06 को प्रकाशित
मेरा ओपनजीएल त्रिभुज गो में रेंडर क्यों नहीं हो रहा है? वर्टेक्स बफ़र मुद्दे की जाँच।गो में ओपनजीएल वर्टेक्स बफर इश्यूगो में ओपनजीएल का उपयोग करके एक त्रिकोण प्रदर्शित करने के प्रयास में, एक उपयोगकर्ता को एक समस्या का सामना करना पड़ा ज...प्रोग्रामिंग 2024-11-06 को प्रकाशित -
 Linux 32-बिट वितरण पर गो प्रोग्राम से `ulimit -n` सेट करने के परिणामस्वरूप \"अमान्य तर्क\" त्रुटि क्यों होती है?गो प्रोग्राम से यूलिमिट -एन कैसे सेट करें?समस्याएक उपयोगकर्ता ने गो प्रोग्राम के भीतर से यूलिमिट -एन सेट करने का प्रयास किया setrlimit और getrlimit सि...प्रोग्रामिंग 2024-11-06 को प्रकाशित
Linux 32-बिट वितरण पर गो प्रोग्राम से `ulimit -n` सेट करने के परिणामस्वरूप \"अमान्य तर्क\" त्रुटि क्यों होती है?गो प्रोग्राम से यूलिमिट -एन कैसे सेट करें?समस्याएक उपयोगकर्ता ने गो प्रोग्राम के भीतर से यूलिमिट -एन सेट करने का प्रयास किया setrlimit और getrlimit सि...प्रोग्रामिंग 2024-11-06 को प्रकाशित -
 पायथन में असीमित गहराई के साथ गतिशील रूप से नेस्टेड शब्दकोश कैसे बनाएं?अपरिभाषित गहराई वाले गतिशील रूप से नेस्टेड शब्दकोशजटिल बहु-स्तरीय डेटा संरचनाओं वाले परिदृश्यों में, अक्सर परिवर्तनीय नेस्टिंग वाले शब्दकोशों की आवश्य...प्रोग्रामिंग 2024-11-06 को प्रकाशित
पायथन में असीमित गहराई के साथ गतिशील रूप से नेस्टेड शब्दकोश कैसे बनाएं?अपरिभाषित गहराई वाले गतिशील रूप से नेस्टेड शब्दकोशजटिल बहु-स्तरीय डेटा संरचनाओं वाले परिदृश्यों में, अक्सर परिवर्तनीय नेस्टिंग वाले शब्दकोशों की आवश्य...प्रोग्रामिंग 2024-11-06 को प्रकाशित -
 पाइथॉन मेड पावरफुल: ए बिगिनर्स गाइड टू एफर्टलेस प्रोग्रामिंगपायथन सरल वाक्यविन्यास और विस्तृत अनुप्रयोग के साथ एक शक्तिशाली प्रोग्रामिंग भाषा है। पायथन को स्थापित करने के बाद, आप इसके मूल सिंटैक्स को सीख सकते ह...प्रोग्रामिंग 2024-11-06 को प्रकाशित
पाइथॉन मेड पावरफुल: ए बिगिनर्स गाइड टू एफर्टलेस प्रोग्रामिंगपायथन सरल वाक्यविन्यास और विस्तृत अनुप्रयोग के साथ एक शक्तिशाली प्रोग्रामिंग भाषा है। पायथन को स्थापित करने के बाद, आप इसके मूल सिंटैक्स को सीख सकते ह...प्रोग्रामिंग 2024-11-06 को प्रकाशित -
 jQuery के बिना गतिशील रूप से निर्मित तत्वों पर ईवेंट कैसे सुनें?jQuery के बिना गतिशील रूप से निर्मित तत्वों पर इवेंट सुननाबाहरी पृष्ठों के साथ काम करते समय, गतिशील रूप से उत्पन्न तत्वों में इवेंट श्रोताओं को जोड़ना...प्रोग्रामिंग 2024-11-06 को प्रकाशित
jQuery के बिना गतिशील रूप से निर्मित तत्वों पर ईवेंट कैसे सुनें?jQuery के बिना गतिशील रूप से निर्मित तत्वों पर इवेंट सुननाबाहरी पृष्ठों के साथ काम करते समय, गतिशील रूप से उत्पन्न तत्वों में इवेंट श्रोताओं को जोड़ना...प्रोग्रामिंग 2024-11-06 को प्रकाशित
चीनी भाषा का अध्ययन करें
- 1 आप चीनी भाषा में "चलना" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 2 आप चीनी भाषा में "विमान ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 3 आप चीनी भाषा में "ट्रेन ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 4 आप चीनी भाषा में "बस ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 5 चीनी भाषा में ड्राइव को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 6 तैराकी को चीनी भाषा में क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 7 आप चीनी भाषा में साइकिल चलाने को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 8 आप चीनी भाषा में नमस्ते कैसे कहते हैं? 你好चीनी उच्चारण, 你好चीनी सीखना
- 9 आप चीनी भाषा में धन्यवाद कैसे कहते हैं? 谢谢चीनी उच्चारण, 谢谢चीनी सीखना
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























