उच्च प्रदर्शन Node.js स्थिर फ़ाइल सेवा - रस्ट का उपयोग करना
कुछ महीने पहले हमने Encore.ts जारी किया था - टाइपस्क्रिप्ट / नोड.जेएस के लिए एक ओपन सोर्स बैकएंड फ्रेमवर्क।
चूंकि वहां पहले से ही कई ढांचे मौजूद हैं, हम अपने द्वारा किए गए कुछ बाहरी डिज़ाइन निर्णयों को साझा करना चाहते हैं और वे कैसे बेहतर प्रदर्शन और डेवलपर अनुभव की ओर ले जाते हैं।
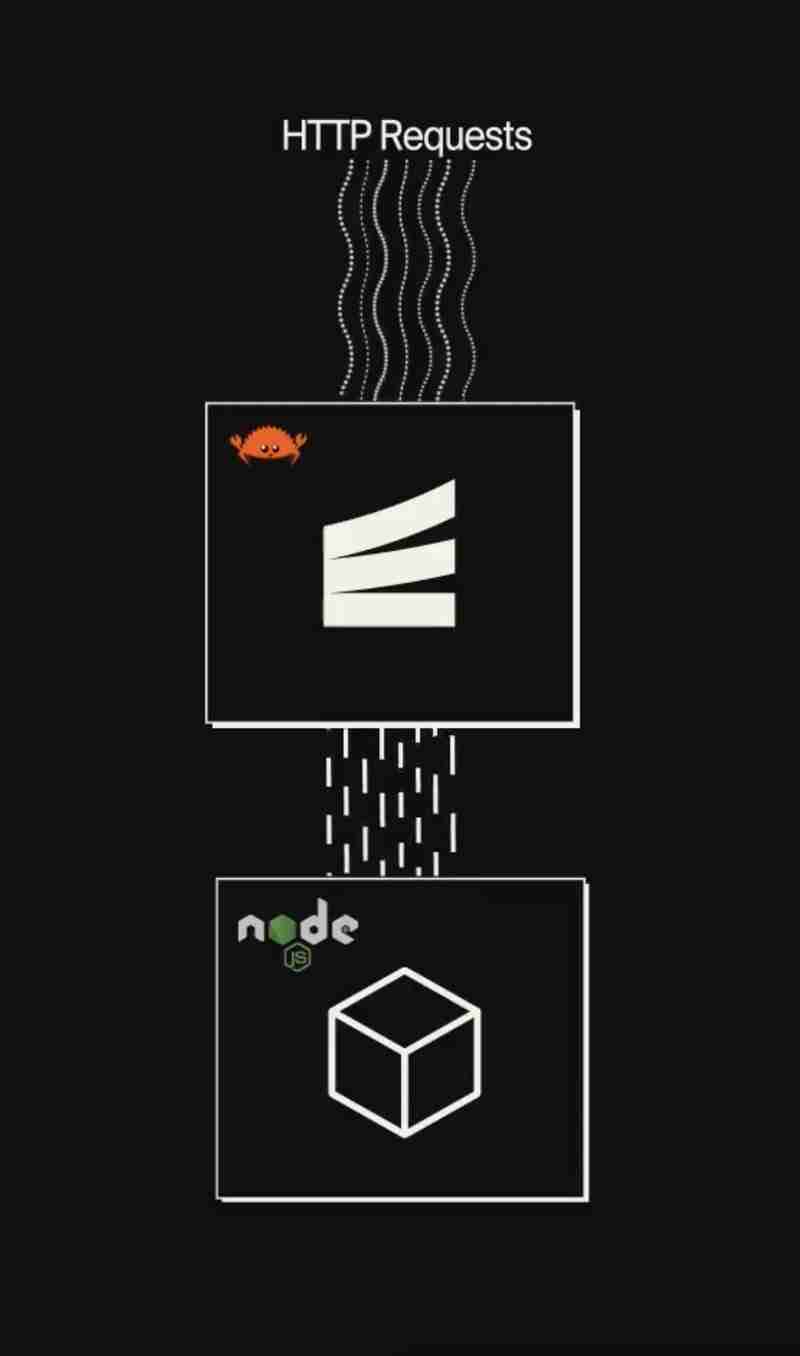
उच्च प्रदर्शन के लिए रस्ट का उपयोग करके, Node.js में स्थिर फ़ाइलें परोसना
Encore.ts स्थिर परिसंपत्तियों (जैसे छवियां, HTML और CSS फ़ाइलें, और जावास्क्रिप्ट फ़ाइलें) की सेवा के लिए अंतर्निहित समर्थन के साथ आता है।
यह तब उपयोगी होता है जब आप एक स्थिर वेबसाइट या एकल-पेज एप्लिकेशन (एसपीए) की सेवा करना चाहते हैं जिसे स्थिर फ़ाइलों में पूर्व-संकलित किया गया है।
स्थिर फ़ाइलों को परिभाषित करते समय, फ़ाइलें सीधे Encore.ts रस्ट रनटाइम से परोसी जाती हैं।
इसका मतलब यह है कि फ़ाइलों को प्रस्तुत करने के लिए कोई जावास्क्रिप्ट कोड निष्पादित नहीं किया जाता है, जिससे व्यावसायिक तर्क निष्पादित करने पर ध्यान केंद्रित करने के लिए Node.js रनटाइम खाली हो जाता है।

यह नाटकीय रूप से स्थिर फ़ाइल सेवा दोनों को गति देता है, साथ ही आपके एपीआई एंडपॉइंट की विलंबता में सुधार करता है।
हमने हाल ही में बेंचमार्क प्रकाशित किए हैं जो दिखाते हैं कि यह Express.js आधारित नोड अनुप्रयोगों की तुलना में 9 गुना तेज़ है।
दस्तावेज़ों में और जानें
उदाहरण ऐप दिखाता है कि Encore.ts के साथ स्थिर फ़ाइलें कैसे परोसें
कोड उदाहरण
Encore.ts में स्थिर फ़ाइलें परोसना आपके द्वारा API एंडपॉइंट को परिभाषित करने के समान काम करता है, लेकिन सामान्य एपीआई फ़ंक्शन के बजाय api.static फ़ंक्शन का उपयोग करता है।
import { api } from "encore.dev/api";
export const assets = api.static(
{ expose: true, path: "/frontend/*path", dir: "./assets" },
);
यह /फ्रंटएंड पथ उपसर्ग के अंतर्गत ./assets निर्देशिका में सभी फ़ाइलों को प्रस्तुत करेगा।
Encore स्वचालित रूप से निर्देशिका के मूल में Index.html फ़ाइलें परोसता है। उपरोक्त मामले में, इसका मतलब है कि यूआरएल /फ्रंटएंड का अनुरोध करने से फ़ाइल ./assets/index.html परोसी जाएगी, और /फ्रंटएंड/हैलो फ़ाइल ./assets/hello या ./assets/hello/index.html परोसी जाएगी ( जो भी मौजूद हो)।
ऊपर लपेटकर
Node.js के साथ रस्ट आधारित रनटाइम का उपयोग करके, Encore.ts टाइपस्क्रिप्ट अनुप्रयोगों के प्रदर्शन में सुधार करने में सक्षम है।
यदि आपके प्रोजेक्ट के लिए प्रदर्शन मायने रखता है, तो Encore.ts को आज़माना एक अच्छा विचार हो सकता है।
और यह सब ओपन सोर्स है, इसलिए आप कोड देख सकते हैं और GitHub पर योगदान कर सकते हैं।
-
 CSV सहेजते समय पंडों को इंडेक्स कॉलम जोड़ने से कैसे रोकें?पांडा के साथ सहेजे गए सीएसवी में इंडेक्स कॉलम से बचनापांडा का उपयोग करके संशोधन करने के बाद एक सीएसवी फ़ाइल को सहेजते समय, डिफ़ॉल्ट व्यवहार में एक शाम...प्रोग्रामिंग 2024-11-09 को प्रकाशित
CSV सहेजते समय पंडों को इंडेक्स कॉलम जोड़ने से कैसे रोकें?पांडा के साथ सहेजे गए सीएसवी में इंडेक्स कॉलम से बचनापांडा का उपयोग करके संशोधन करने के बाद एक सीएसवी फ़ाइल को सहेजते समय, डिफ़ॉल्ट व्यवहार में एक शाम...प्रोग्रामिंग 2024-11-09 को प्रकाशित -
 `if` कथनों से परे: स्पष्ट `bool` रूपांतरण वाले प्रकार को कास्टिंग के बिना और कहाँ उपयोग किया जा सकता है?बूल में प्रासंगिक रूपांतरण बिना कास्ट के स्वीकृतआपकी कक्षा बूल में एक स्पष्ट रूपांतरण को परिभाषित करती है, जिससे आप सीधे सशर्त बयानों में इसके उदाहरण ...प्रोग्रामिंग 2024-11-09 को प्रकाशित
`if` कथनों से परे: स्पष्ट `bool` रूपांतरण वाले प्रकार को कास्टिंग के बिना और कहाँ उपयोग किया जा सकता है?बूल में प्रासंगिक रूपांतरण बिना कास्ट के स्वीकृतआपकी कक्षा बूल में एक स्पष्ट रूपांतरण को परिभाषित करती है, जिससे आप सीधे सशर्त बयानों में इसके उदाहरण ...प्रोग्रामिंग 2024-11-09 को प्रकाशित -
 सरणीतरीके एफएनएस हैं जिन्हें ऑब्जेक्ट पर कॉल किया जा सकता है ऐरे ऑब्जेक्ट हैं, इसलिए जेएस में उनके तरीके भी हैं। स्लाइस (शुरू): मूल सरणी को बदले ब...प्रोग्रामिंग 2024-11-09 को प्रकाशित
सरणीतरीके एफएनएस हैं जिन्हें ऑब्जेक्ट पर कॉल किया जा सकता है ऐरे ऑब्जेक्ट हैं, इसलिए जेएस में उनके तरीके भी हैं। स्लाइस (शुरू): मूल सरणी को बदले ब...प्रोग्रामिंग 2024-11-09 को प्रकाशित -
 MacOS पर Django में \"अनुचित कॉन्फ़िगर: MySQLdb मॉड्यूल लोड करने में त्रुटि\" को कैसे ठीक करें?MySQL अनुचित रूप से कॉन्फ़िगर किया गया: सापेक्ष पथों के साथ समस्याDjango में Python मैनेज.py runserver चलाते समय, आपको निम्न त्रुटि का सामना करना पड़ ...प्रोग्रामिंग 2024-11-09 को प्रकाशित
MacOS पर Django में \"अनुचित कॉन्फ़िगर: MySQLdb मॉड्यूल लोड करने में त्रुटि\" को कैसे ठीक करें?MySQL अनुचित रूप से कॉन्फ़िगर किया गया: सापेक्ष पथों के साथ समस्याDjango में Python मैनेज.py runserver चलाते समय, आपको निम्न त्रुटि का सामना करना पड़ ...प्रोग्रामिंग 2024-11-09 को प्रकाशित -
 ASP.NET कोर वेब एपीआई नियंत्रक से फ़ाइलें कैसे लौटाएँ?एएसपी.नेट कोर वेब एपीआई में फ़ाइल डाउनलोड से निपटनाएएसपी.नेट वेब एपीआई नियंत्रक से फ़ाइल वापस करने का प्रयास करते समय, आपको समस्याओं का सामना करना पड़...प्रोग्रामिंग 2024-11-09 को प्रकाशित
ASP.NET कोर वेब एपीआई नियंत्रक से फ़ाइलें कैसे लौटाएँ?एएसपी.नेट कोर वेब एपीआई में फ़ाइल डाउनलोड से निपटनाएएसपी.नेट वेब एपीआई नियंत्रक से फ़ाइल वापस करने का प्रयास करते समय, आपको समस्याओं का सामना करना पड़...प्रोग्रामिंग 2024-11-09 को प्रकाशित -
 मोबाइल साइट को लैंडस्केप ओरिएंटेशन तक कैसे सीमित करें और ऑटो-रोटेशन को अक्षम कैसे करें?मोबाइल साइट अनुभव को बढ़ाना: लैंडस्केप ओरिएंटेशन को लागू करना और ऑटो-रोटेशन को अक्षम करनामोबाइल प्रतिक्रिया के लिए डिज़ाइन करते समय, कुछ ओरिएंटेशन उपय...प्रोग्रामिंग 2024-11-09 को प्रकाशित
मोबाइल साइट को लैंडस्केप ओरिएंटेशन तक कैसे सीमित करें और ऑटो-रोटेशन को अक्षम कैसे करें?मोबाइल साइट अनुभव को बढ़ाना: लैंडस्केप ओरिएंटेशन को लागू करना और ऑटो-रोटेशन को अक्षम करनामोबाइल प्रतिक्रिया के लिए डिज़ाइन करते समय, कुछ ओरिएंटेशन उपय...प्रोग्रामिंग 2024-11-09 को प्रकाशित -
 मैक ओएस एक्स पर पायथन प्रोजेक्ट क्रिएशनपरिचय पाइफैब्रिकेट एक मैक ओएस एक्स एप्लिकेशन है जो पायथन परियोजनाओं के निर्माण को सरल बनाता है। चूँकि मैंने इसे लिखा है, जाहिर तौर पर यह मेर...प्रोग्रामिंग 2024-11-09 को प्रकाशित
मैक ओएस एक्स पर पायथन प्रोजेक्ट क्रिएशनपरिचय पाइफैब्रिकेट एक मैक ओएस एक्स एप्लिकेशन है जो पायथन परियोजनाओं के निर्माण को सरल बनाता है। चूँकि मैंने इसे लिखा है, जाहिर तौर पर यह मेर...प्रोग्रामिंग 2024-11-09 को प्रकाशित -
 PHP में "गैर-ऑब्जेक्ट की संपत्ति प्राप्त करने का प्रयास" त्रुटि को कैसे ठीक करें?PHP में "गैर-ऑब्जेक्ट की संपत्ति प्राप्त करने का प्रयास" त्रुटि को हल करनाPHP के साथ काम करते समय, आपको "कोशिश कर रहा हूं" त्रुटि ...प्रोग्रामिंग 2024-11-09 को प्रकाशित
PHP में "गैर-ऑब्जेक्ट की संपत्ति प्राप्त करने का प्रयास" त्रुटि को कैसे ठीक करें?PHP में "गैर-ऑब्जेक्ट की संपत्ति प्राप्त करने का प्रयास" त्रुटि को हल करनाPHP के साथ काम करते समय, आपको "कोशिश कर रहा हूं" त्रुटि ...प्रोग्रामिंग 2024-11-09 को प्रकाशित -
 PHP के फ़ंक्शन पुनर्परिभाषा प्रतिबंधों पर कैसे काबू पाएं?PHP की फ़ंक्शन पुनर्परिभाषा सीमाओं पर काबू पानाPHP में, एक ही नाम के साथ एक फ़ंक्शन को कई बार परिभाषित करना एक नो-नो है। ऐसा करने का प्रयास करने पर, ज...प्रोग्रामिंग 2024-11-09 को प्रकाशित
PHP के फ़ंक्शन पुनर्परिभाषा प्रतिबंधों पर कैसे काबू पाएं?PHP की फ़ंक्शन पुनर्परिभाषा सीमाओं पर काबू पानाPHP में, एक ही नाम के साथ एक फ़ंक्शन को कई बार परिभाषित करना एक नो-नो है। ऐसा करने का प्रयास करने पर, ज...प्रोग्रामिंग 2024-11-09 को प्रकाशित -
 ## आप फ़ॉर्मेटिंग और टिप्पणियों को संरक्षित करते हुए पायथन स्रोत कोड को कैसे संशोधित कर सकते हैं?एएसटी का उपयोग करके पायथन स्रोत कोड को संशोधित करनापायथन स्रोत कोड को पार्स करना, संशोधित करना और वापस लिखना उत्परिवर्तन परीक्षण जैसे कार्यों के लिए ए...प्रोग्रामिंग 2024-11-09 को प्रकाशित
## आप फ़ॉर्मेटिंग और टिप्पणियों को संरक्षित करते हुए पायथन स्रोत कोड को कैसे संशोधित कर सकते हैं?एएसटी का उपयोग करके पायथन स्रोत कोड को संशोधित करनापायथन स्रोत कोड को पार्स करना, संशोधित करना और वापस लिखना उत्परिवर्तन परीक्षण जैसे कार्यों के लिए ए...प्रोग्रामिंग 2024-11-09 को प्रकाशित -
 जावास्क्रिप्ट का उपयोग करके चयन के आधार पर एक ड्रॉपडाउन को दूसरे में कैसे पॉप्युलेट करें?जावास्क्रिप्ट का उपयोग करके दूसरे में चयन के आधार पर एक ड्रॉपडाउन को पॉप्युलेट करेंजब दूसरे में किए गए चयन के आधार पर एक ड्रॉपडाउन में विकल्पों को गति...प्रोग्रामिंग 2024-11-09 को प्रकाशित
जावास्क्रिप्ट का उपयोग करके चयन के आधार पर एक ड्रॉपडाउन को दूसरे में कैसे पॉप्युलेट करें?जावास्क्रिप्ट का उपयोग करके दूसरे में चयन के आधार पर एक ड्रॉपडाउन को पॉप्युलेट करेंजब दूसरे में किए गए चयन के आधार पर एक ड्रॉपडाउन में विकल्पों को गति...प्रोग्रामिंग 2024-11-09 को प्रकाशित -
 अलग-अलग सरणी लंबाई वाले शब्दकोश से पांडा डेटाफ़्रेम कैसे बनाएं?असमान प्रविष्टि लंबाई वाले शब्दकोशों से डेटाफ़्रेम बनानापायथन में, एक शब्दकोश से डेटाफ़्रेम बनाना संभव है जहां प्रत्येक प्रविष्टि में एक नम्पी सरणी हो...प्रोग्रामिंग 2024-11-09 को प्रकाशित
अलग-अलग सरणी लंबाई वाले शब्दकोश से पांडा डेटाफ़्रेम कैसे बनाएं?असमान प्रविष्टि लंबाई वाले शब्दकोशों से डेटाफ़्रेम बनानापायथन में, एक शब्दकोश से डेटाफ़्रेम बनाना संभव है जहां प्रत्येक प्रविष्टि में एक नम्पी सरणी हो...प्रोग्रामिंग 2024-11-09 को प्रकाशित -
 जावा में समान बीज का उपयोग करने पर मुझे समान यादृच्छिक संख्याएँ क्यों मिलती हैं?निश्चित बीज के साथ जावा रैंडम नंबर: समान आउटपुट क्यों?अपने कोड में, आपने यादृच्छिक संख्या उत्पन्न करने के लिए एक विधि परिभाषित की है एक निर्दिष्ट बीज....प्रोग्रामिंग 2024-11-09 को प्रकाशित
जावा में समान बीज का उपयोग करने पर मुझे समान यादृच्छिक संख्याएँ क्यों मिलती हैं?निश्चित बीज के साथ जावा रैंडम नंबर: समान आउटपुट क्यों?अपने कोड में, आपने यादृच्छिक संख्या उत्पन्न करने के लिए एक विधि परिभाषित की है एक निर्दिष्ट बीज....प्रोग्रामिंग 2024-11-09 को प्रकाशित -
 jQuery चेनिंग कैसे विकास को सुव्यवस्थित करती है और कोड दक्षता को बढ़ाती है?jQuery में ऑब्जेक्ट और मेथड चेनिंग को समझनाjQuery में, चेनिंग एक ही स्टेटमेंट में कई jQuery तरीकों के संयोजन की अनुमति देती है। यह डेवलपर्स को अपने को...प्रोग्रामिंग 2024-11-09 को प्रकाशित
jQuery चेनिंग कैसे विकास को सुव्यवस्थित करती है और कोड दक्षता को बढ़ाती है?jQuery में ऑब्जेक्ट और मेथड चेनिंग को समझनाjQuery में, चेनिंग एक ही स्टेटमेंट में कई jQuery तरीकों के संयोजन की अनुमति देती है। यह डेवलपर्स को अपने को...प्रोग्रामिंग 2024-11-09 को प्रकाशित -
 Hono.js बेंचमार्क: Node.js बनाम डेनो बनाम बन - सबसे तेज़ कौन सा है?डेनो 2.0 अभी आया है और दावा किया गया है कि यह बन और नोड.जेएस से तेज है और उसी तरह बन भी तेज होने का दावा करता है। इसने मेरी दिलचस्पी जगाई, इसलिए मैंने...प्रोग्रामिंग 2024-11-09 को प्रकाशित
Hono.js बेंचमार्क: Node.js बनाम डेनो बनाम बन - सबसे तेज़ कौन सा है?डेनो 2.0 अभी आया है और दावा किया गया है कि यह बन और नोड.जेएस से तेज है और उसी तरह बन भी तेज होने का दावा करता है। इसने मेरी दिलचस्पी जगाई, इसलिए मैंने...प्रोग्रामिंग 2024-11-09 को प्रकाशित
चीनी भाषा का अध्ययन करें
- 1 आप चीनी भाषा में "चलना" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 2 आप चीनी भाषा में "विमान ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 3 आप चीनी भाषा में "ट्रेन ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 4 आप चीनी भाषा में "बस ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 5 चीनी भाषा में ड्राइव को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 6 तैराकी को चीनी भाषा में क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 7 आप चीनी भाषा में साइकिल चलाने को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 8 आप चीनी भाषा में नमस्ते कैसे कहते हैं? 你好चीनी उच्चारण, 你好चीनी सीखना
- 9 आप चीनी भाषा में धन्यवाद कैसे कहते हैं? 谢谢चीनी उच्चारण, 谢谢चीनी सीखना
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























