 मुखपृष्ठ > प्रोग्रामिंग > सीएसएस की दो पंक्तियाँ जिन्होंने बेहतरीन प्रदर्शन किया (एफपीएस से पीएस तक)
मुखपृष्ठ > प्रोग्रामिंग > सीएसएस की दो पंक्तियाँ जिन्होंने बेहतरीन प्रदर्शन किया (एफपीएस से पीएस तक)
सीएसएस की दो पंक्तियाँ जिन्होंने बेहतरीन प्रदर्शन किया (एफपीएस से पीएस तक)
मैंने हाल ही में लर्न डब्ल्यूसी जारी किया है और यदि आपने इसे देखा है, तो आपने संभवतः पृष्ठभूमि में एनीमेशन देखा होगा, जहां रंगीन वृत्त स्क्रीन पर विकर्ण रूप से चलते हैं। यह इस तरह दिख रहा है:
यह क्रोम और सफारी पर अच्छा काम करता है, लेकिन मैंने फ़ायरफ़ॉक्स पर प्रदर्शन में गंभीर गिरावट देखी है।
प्रदर्शन इतना खराब था कि मैंने सीधे फ़ायरफ़ॉक्स में इस एनीमेशन को अक्षम कर दिया।
एनीमेशन कैसे काम करता है?
एनीमेशन दो नेस्टेड divs का उपयोग करके बनाया गया है। बाहरी div साइट के बॉडी टैग का पहला बच्चा है।
.बैकग्राउंड-ग्रेडिएंट तत्व एक ग्रेडिएंट बनाने के लिए जिम्मेदार है जो उसके मूल कंटेनर की पूरी चौड़ाई और ऊंचाई तक फैला हुआ है। जैसे इतना:

बाहरी .बैकग्राउंड-मास्क दो चीजों के लिए जिम्मेदार है:
- यह स्थिति को निश्चित पर सेट करता है, और कंटेनर को व्यूपोर्ट के संपूर्ण आयामों को भरने देता है।
- ग्रेडिएंट पर एक बिंदीदार मुखौटा बनाता है
यह सुनिश्चित करता है कि बिंदुओं का रंग सीधे उसके नीचे ग्रेडिएंट का रंग है:

मैंने ऊपर जो कुछ भी वर्णित किया है उसके लिए यहां सीएसएस है:
.background-mask {
--mask-size: 24px;
/* Position Styles */
position: fixed;
width: 100%;
height: 100%;
z-index: -1;
/* Mask Styles */
mask-image: radial-gradient(black 2px, transparent 2px);
mask-size: var(--mask-size) var(--mask-size);
mask-position: 0px 0px;
animation: mask-move 3s infinite linear;
}
.background-gradient {
background: var(--red);
background-image: var(--gradient);
width: 100%;
height: 100%;
}
@keyframes mask-move {
0% {
mask-position: 0px 0px;
}
100% {
mask-position: var(--mask-size) var(--mask-size);
}
}
@media (prefers-reduced-motion: reduce) {
.hero-background-mask {
animation: none;
}
}
यदि आप सीएसएस में मास्क के बारे में अधिक जानने में रुचि रखते हैं, तो मैं अहमद शदीद की इस व्यापक पोस्ट की अनुशंसा कर सकता हूं
प्रदर्शन में इस गिरावट का कारण क्या है?
सभी सीएसएस गुण समान रूप से एनिमेट नहीं होते हैं। ब्राउज़र पृष्ठ पर HTML कैसे प्रस्तुत करता है (हालाँकि मैंने इसे यहाँ रेखांकित किया है) के बारे में अधिक जाने बिना, यह कुछ चरणों से होकर गुजरता है। जिन तीन चरणों में हमारी रुचि है वे हैं:
- लेआउट - जब ब्राउज़र पृष्ठ पर तत्वों के आकार और स्थिति की गणना करता है
- पेंट - पृष्ठ के सभी दृश्य पहलुओं को चित्रित करता है, जैसे चित्र, रंग, छाया, आदि
- समग्र - तत्वों को एक दूसरे के ऊपर सही क्रम में रखना
पाइपलाइन का क्रम इस तरह दिखता है:
लेआउट → पेंट → कम्पोजिट
लेआउट और पेंट प्रक्रियाएं सीपीयू-गहन हो सकती हैं, इसलिए आपके सीएसएस द्वारा पाइपलाइन में चरणों को ट्रिगर करने की संख्या को कम करने का प्रयास करना महत्वपूर्ण है*।* ब्राउज़र कुछ गुणों के लिए प्रदर्शन को अनुकूलित करके कुछ हद तक मदद करता है, कुछ रेंडरिंग पाइपलाइन के पूरे चरण को छोड़ दें और अन्य लोग सीपीयू से जीपीयू तक गणना को स्थानांतरित करने के लिए हार्डवेयर एक्सेलेरेशन का लाभ उठा सकते हैं।
अनुवाद और अपारदर्शिता जैसे कुछ गुणों को एनिमेट करने से लेआउट को ट्रिगर करने से बचा जाता है और हार्डवेयर त्वरण का उपयोग किया जाता है।
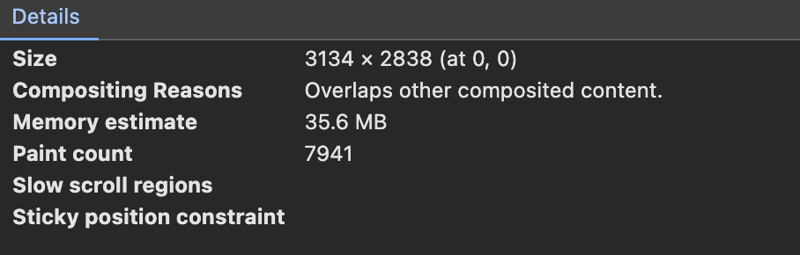
अफसोस की बात है कि मास्क-पोजीशन को एनिमेट करते समय ऐसा नहीं होता है। मैंने क्रोम पर नज़र डाली और देखा कि हर फ्रेम पर बैकग्राउंड डिव के लिए पेंट की संख्या बढ़ रही थी। कुछ सेकंड के बाद यह 1,000 से अधिक बार पेंट को ट्रिगर कर चुका था।

इस उच्च पेंट गिनती के साथ भी, क्रोम पर एनीमेशन सहज लगता है। हालाँकि, फ़ायरफ़ॉक्स पर यह बहुत जानदार लगता है। कष्टप्रद बात यह है कि मुझे फ़ायरफ़ॉक्स पर पेंट की संख्या को मापने का कोई तरीका नहीं मिला, इसलिए फ़ायरफ़ॉक्स के खराब प्रदर्शन के बारे में मेरी कोई भी धारणा पूरी तरह से अनुमान है।
मैंने जो देखा वह यह है कि एनीमेशन छोटे उपकरणों के लिए ठीक है, लेकिन स्क्रीन का आकार बढ़ने के साथ यह खराब हो जाता है। मेरा कार्य सिद्धांत यह है कि फ़ायरफ़ॉक्स प्रत्येक 24x24 मास्क के लिए लेआउट ट्रिगर्स को बैच नहीं करता है, जिसके कारण अधिक 24x24 मास्क मौजूद होने पर एफपीएस टैंक हो जाता है। फिर, मैं यहां पूरी तरह से गलत हो सकता हूं।
मैंने इसे कैसे ठीक किया?
मास्क-पोजीशन जैसे बुरी तरह से अनुकूलित सीएसएस गुणों को एनिमेट करने के बजाय, मुझे अनुवाद जैसे अधिक प्रदर्शन गुणों पर निर्भर रहने की जरूरत थी।
समाधान मास्क को 24px तक स्थानांतरित करना नहीं था, बल्कि अनुवाद गुण का उपयोग करके संपूर्ण पृष्ठभूमि तत्व को स्थानांतरित करना था।
अमूर्त दृष्टिकोण से, एनीमेशन इस प्रकार दिखता है:
यहां सीएसएस में दो पंक्ति का परिवर्तन है:
/* --mask-size = 24px */
@keyframes mask-move {
0% {
transform: translate(calc(var(--mask-size) * -1), calc(var(--mask-size) * -1));
}
100% {
transform: translate(0px, 0px);
}
}
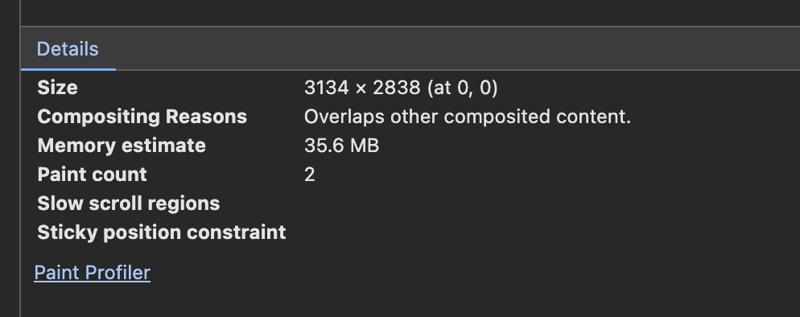
ब्राउज़र अब मास्क-स्थिति को एनिमेट नहीं करता है, जिससे प्रत्येक फ़्रेम पर एक लेआउट ट्रिगर हो जाता है। भले ही पृष्ठभूमि प्रत्येक फ्रेम पर चलती है, अनुवाद के माध्यम से यह किसी लेआउट या पेंट को ट्रिगर नहीं करता है। आप देख सकते हैं कि केवल दो बार ही पेंट होते हैं, प्रति मिनट 1,000 से नीचे।

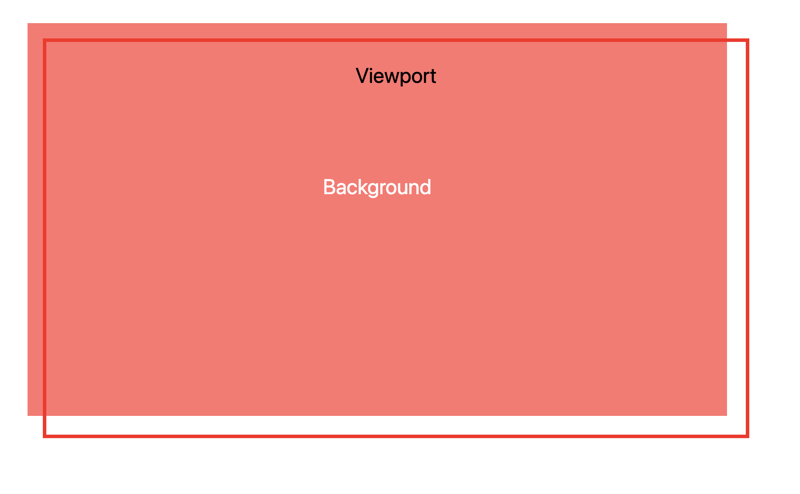
चील-दृष्टि वाले दर्शकों ने एक समस्या देखी होगी। यदि आपको याद हो, तो पृष्ठभूमि की ऊंचाई और चौड़ाई व्यूपोर्ट को भर देती है। पृष्ठभूमि को 24px तक बाएँ और ऊपर स्थानांतरित करने से हमारे पास व्यूपोर्ट में यह खाली जगह रह जाती है।

इसे हल करना कंटेनर की चौड़ाई और ऊंचाई में मास्क का आकार जोड़ने जितना आसान है:
.background-mask {
--mask-size: 24px;
width: calc(100% var(--mask-size));
height: calc(100% var(--mask-size));
}
आइए फ़ायरफ़ॉक्स में फिर से एक नज़र डालें:
यह एक आदर्श समाधान नहीं हो सकता है, लेकिन एक मज़ेदार धुआं और दर्पण सीएसएस ट्रिक को अपनाना हमेशा थोड़ा संतोषजनक होता है।
-
 स्थानीय निर्देशिकाओं को हाइपरलिंक के रूप में कैसे खोलें?हाइपरलिंक के माध्यम से स्थानीय निर्देशिकाओं को नेविगेट करनालिंक इंटरैक्शन पर स्थानीय निर्देशिका दृश्य आरंभ करने का प्रयास करते समय, आपको सीमाओं का साम...प्रोग्रामिंग 2024-11-05 को प्रकाशित
स्थानीय निर्देशिकाओं को हाइपरलिंक के रूप में कैसे खोलें?हाइपरलिंक के माध्यम से स्थानीय निर्देशिकाओं को नेविगेट करनालिंक इंटरैक्शन पर स्थानीय निर्देशिका दृश्य आरंभ करने का प्रयास करते समय, आपको सीमाओं का साम...प्रोग्रामिंग 2024-11-05 को प्रकाशित -
 मेकफ़ाइल गो कमांड के लिए अनुमति अस्वीकृत त्रुटि क्यों फेंकता है?गो चलाते समय मेकफ़ाइल में अनुमति अस्वीकृत त्रुटिमेकफ़ाइल के माध्यम से गो कमांड चलाते समय आपको "अनुमति अस्वीकृत" त्रुटियों का सामना करना पड़ ...प्रोग्रामिंग 2024-11-05 को प्रकाशित
मेकफ़ाइल गो कमांड के लिए अनुमति अस्वीकृत त्रुटि क्यों फेंकता है?गो चलाते समय मेकफ़ाइल में अनुमति अस्वीकृत त्रुटिमेकफ़ाइल के माध्यम से गो कमांड चलाते समय आपको "अनुमति अस्वीकृत" त्रुटियों का सामना करना पड़ ...प्रोग्रामिंग 2024-11-05 को प्रकाशित -
 पार्सइंट फ़ंक्शन में रेडिक्स पैरामीटर का महत्व क्या है?parseInt फ़ंक्शन में रेडिक्स की भूमिकाparseInt फ़ंक्शन एक स्ट्रिंग को एक पूर्णांक में परिवर्तित करता है। हालाँकि, यह हमेशा आधार-10 अंक प्रणाली को नहीं...प्रोग्रामिंग 2024-11-05 को प्रकाशित
पार्सइंट फ़ंक्शन में रेडिक्स पैरामीटर का महत्व क्या है?parseInt फ़ंक्शन में रेडिक्स की भूमिकाparseInt फ़ंक्शन एक स्ट्रिंग को एक पूर्णांक में परिवर्तित करता है। हालाँकि, यह हमेशा आधार-10 अंक प्रणाली को नहीं...प्रोग्रामिंग 2024-11-05 को प्रकाशित -
 खाली डेटासेट पर MySQL के SUM फ़ंक्शन का उपयोग करते समय NULL के बजाय \'0\' कैसे लौटाएं?कोई मान मौजूद नहीं होने पर MySQL के SUM फ़ंक्शन से '0' कैसे प्राप्त करेंMySQL में SUM फ़ंक्शन संख्यात्मक एकत्रीकरण का एक सुविधाजनक तरीका प्रदा...प्रोग्रामिंग 2024-11-05 को प्रकाशित
खाली डेटासेट पर MySQL के SUM फ़ंक्शन का उपयोग करते समय NULL के बजाय \'0\' कैसे लौटाएं?कोई मान मौजूद नहीं होने पर MySQL के SUM फ़ंक्शन से '0' कैसे प्राप्त करेंMySQL में SUM फ़ंक्शन संख्यात्मक एकत्रीकरण का एक सुविधाजनक तरीका प्रदा...प्रोग्रामिंग 2024-11-05 को प्रकाशित -
 जावास्क्रिप्ट का उपयोग करके लिंक को एक ही टैब में कैसे रखें?एक ही टैब और विंडो के भीतर लिंक नेविगेट करनाआपको एक ऐसे परिदृश्य का सामना करना पड़ सकता है जहां आप एक ही विंडो और टैब में एक लिंक खोलना चाहते हैं वर्त...प्रोग्रामिंग 2024-11-05 को प्रकाशित
जावास्क्रिप्ट का उपयोग करके लिंक को एक ही टैब में कैसे रखें?एक ही टैब और विंडो के भीतर लिंक नेविगेट करनाआपको एक ऐसे परिदृश्य का सामना करना पड़ सकता है जहां आप एक ही विंडो और टैब में एक लिंक खोलना चाहते हैं वर्त...प्रोग्रामिंग 2024-11-05 को प्रकाशित -
 पायथन में सर्कुलर डिपेंडेंसी का समाधान कैसे करें?पायथन में सर्कुलर निर्भरतापायथन मॉड्यूल के साथ काम करते समय एक परिपत्र निर्भरता का सामना करना एक निराशाजनक समस्या हो सकती है। इस विशिष्ट परिदृश्य में,...प्रोग्रामिंग 2024-11-05 को प्रकाशित
पायथन में सर्कुलर डिपेंडेंसी का समाधान कैसे करें?पायथन में सर्कुलर निर्भरतापायथन मॉड्यूल के साथ काम करते समय एक परिपत्र निर्भरता का सामना करना एक निराशाजनक समस्या हो सकती है। इस विशिष्ट परिदृश्य में,...प्रोग्रामिंग 2024-11-05 को प्रकाशित -
 मारियाडीबी बनाम माईएसक्यूएल: डेवलपर्स को क्या जानना आवश्यक हैMariaDB और MySQL प्रमुख ओपन-सोर्स RDBMS हैं, लेकिन अपने साझा इतिहास के बावजूद, वे सुविधाओं और प्रदर्शन के मामले में अलग हो गए हैं। यह आलेख मुख्य अंतरो...प्रोग्रामिंग 2024-11-05 को प्रकाशित
मारियाडीबी बनाम माईएसक्यूएल: डेवलपर्स को क्या जानना आवश्यक हैMariaDB और MySQL प्रमुख ओपन-सोर्स RDBMS हैं, लेकिन अपने साझा इतिहास के बावजूद, वे सुविधाओं और प्रदर्शन के मामले में अलग हो गए हैं। यह आलेख मुख्य अंतरो...प्रोग्रामिंग 2024-11-05 को प्रकाशित -
 मेरा गोरआउटाइन वैरिएबल बढ़ाने से अप्रत्याशित परिणाम क्यों उत्पन्न करता है?क्या यह कंपाइलर ऑप्टिमाइज़ेशन का परिणाम है?इस कोड स्निपेट में, एक गोरोइन लॉन्च किया जाता है और बार-बार वेरिएबल i बढ़ाता है:package main import "t...प्रोग्रामिंग 2024-11-05 को प्रकाशित
मेरा गोरआउटाइन वैरिएबल बढ़ाने से अप्रत्याशित परिणाम क्यों उत्पन्न करता है?क्या यह कंपाइलर ऑप्टिमाइज़ेशन का परिणाम है?इस कोड स्निपेट में, एक गोरोइन लॉन्च किया जाता है और बार-बार वेरिएबल i बढ़ाता है:package main import "t...प्रोग्रामिंग 2024-11-05 को प्रकाशित -
 AI के साथ कुछ ही दिनों में Node.js सीखना - दिन 4आज, मैंने ChatGPT की मदद से Node.js सीखना जारी रखा, और हमने एसिंक्रोनस प्रोग्रामिंग पर ध्यान केंद्रित किया। यह Node.js में सबसे महत्वपूर्ण अवधारणाओं म...प्रोग्रामिंग 2024-11-05 को प्रकाशित
AI के साथ कुछ ही दिनों में Node.js सीखना - दिन 4आज, मैंने ChatGPT की मदद से Node.js सीखना जारी रखा, और हमने एसिंक्रोनस प्रोग्रामिंग पर ध्यान केंद्रित किया। यह Node.js में सबसे महत्वपूर्ण अवधारणाओं म...प्रोग्रामिंग 2024-11-05 को प्रकाशित -
 क्या जावा बिना भागे एंबेडेड कोट्स के साथ स्ट्रिंग्स को परिभाषित कर सकता है?एंबेडेड उद्धरणों के साथ स्ट्रिंग्स को परिभाषित करने के लिए जावा के वैकल्पिक तरीके का अनावरणअक्सर जावा में स्ट्रिंग्स के साथ काम करते समय, आपको अपने शा...प्रोग्रामिंग 2024-11-05 को प्रकाशित
क्या जावा बिना भागे एंबेडेड कोट्स के साथ स्ट्रिंग्स को परिभाषित कर सकता है?एंबेडेड उद्धरणों के साथ स्ट्रिंग्स को परिभाषित करने के लिए जावा के वैकल्पिक तरीके का अनावरणअक्सर जावा में स्ट्रिंग्स के साथ काम करते समय, आपको अपने शा...प्रोग्रामिंग 2024-11-05 को प्रकाशित -
 टिकाऊ पायथन: बुलेट-प्रूफ लंबे समय तक चलने वाले वर्कफ़्लो का निर्माण, सरल बनाया गयाआधुनिक सॉफ्टवेयर विकास में, मजबूत वर्कफ़्लो बनाना जो विभिन्न सेवाओं से एपीआई को जोड़ता है और सिंक्रोनस और एसिंक्रोनस दोनों घटनाओं को संभालता है, एक आम...प्रोग्रामिंग 2024-11-05 को प्रकाशित
टिकाऊ पायथन: बुलेट-प्रूफ लंबे समय तक चलने वाले वर्कफ़्लो का निर्माण, सरल बनाया गयाआधुनिक सॉफ्टवेयर विकास में, मजबूत वर्कफ़्लो बनाना जो विभिन्न सेवाओं से एपीआई को जोड़ता है और सिंक्रोनस और एसिंक्रोनस दोनों घटनाओं को संभालता है, एक आम...प्रोग्रामिंग 2024-11-05 को प्रकाशित -
 Node.js के साथ रीयल-टाइम डैशबोर्ड बनानापरिचय आज की तेज़-तर्रार व्यापारिक दुनिया में, संगठनों के लिए सूचित निर्णय लेने के लिए वास्तविक समय के डेटा तक पहुंच होना महत्वपूर्ण है। यहीं ...प्रोग्रामिंग 2024-11-05 को प्रकाशित
Node.js के साथ रीयल-टाइम डैशबोर्ड बनानापरिचय आज की तेज़-तर्रार व्यापारिक दुनिया में, संगठनों के लिए सूचित निर्णय लेने के लिए वास्तविक समय के डेटा तक पहुंच होना महत्वपूर्ण है। यहीं ...प्रोग्रामिंग 2024-11-05 को प्रकाशित -
 यहां कुछ प्रश्न-आधारित शीर्षक दिए गए हैं जो समस्या और समाधान पर ध्यान केंद्रित करते हुए आपके लेख के लिए उपयुक्त हैं: * मैं उपडोमेन में लोकलस्टोरेज डेटा कैसे साझा कर सकता हूं? * आपके बीच लोकलस्टोरेज डेटा साझा करना चाहते हैंलोकलस्टोरेज को उपडोमेन में कैसे साझा करेंकई वेबसाइटें कुकीज़ के बजाय लोकलस्टोरेज का उपयोग करके डेटा संग्रहीत करती हैं, क्योंकि यह बेहतर प्रदर्शन और सु...प्रोग्रामिंग 2024-11-05 को प्रकाशित
यहां कुछ प्रश्न-आधारित शीर्षक दिए गए हैं जो समस्या और समाधान पर ध्यान केंद्रित करते हुए आपके लेख के लिए उपयुक्त हैं: * मैं उपडोमेन में लोकलस्टोरेज डेटा कैसे साझा कर सकता हूं? * आपके बीच लोकलस्टोरेज डेटा साझा करना चाहते हैंलोकलस्टोरेज को उपडोमेन में कैसे साझा करेंकई वेबसाइटें कुकीज़ के बजाय लोकलस्टोरेज का उपयोग करके डेटा संग्रहीत करती हैं, क्योंकि यह बेहतर प्रदर्शन और सु...प्रोग्रामिंग 2024-11-05 को प्रकाशित -
 क्या C++ में पायथन की तरह रिकर्सन गहराई सीमा है?क्या सी में पाइथन की तरह रिकर्सन गहराई सीमा है?पाइथन के विपरीत, जिसकी व्याख्या की गई प्रकृति के परिणामस्वरूप अधिकतम रिकर्सन गहराई है, सी संकलित है और ...प्रोग्रामिंग 2024-11-05 को प्रकाशित
क्या C++ में पायथन की तरह रिकर्सन गहराई सीमा है?क्या सी में पाइथन की तरह रिकर्सन गहराई सीमा है?पाइथन के विपरीत, जिसकी व्याख्या की गई प्रकृति के परिणामस्वरूप अधिकतम रिकर्सन गहराई है, सी संकलित है और ...प्रोग्रामिंग 2024-11-05 को प्रकाशित -
 VMess प्रोटोकॉल क्या है और यह कैसे काम करता है?Vmess प्रोटोकॉल नेटवर्क संचार के क्षेत्र में एक अपेक्षाकृत हालिया विकास है, जिसे मूल रूप से इंटरनेट सुरक्षा और गोपनीयता बढ़ाने के लिए डिज़ाइन किया गया...प्रोग्रामिंग 2024-11-05 को प्रकाशित
VMess प्रोटोकॉल क्या है और यह कैसे काम करता है?Vmess प्रोटोकॉल नेटवर्क संचार के क्षेत्र में एक अपेक्षाकृत हालिया विकास है, जिसे मूल रूप से इंटरनेट सुरक्षा और गोपनीयता बढ़ाने के लिए डिज़ाइन किया गया...प्रोग्रामिंग 2024-11-05 को प्रकाशित
चीनी भाषा का अध्ययन करें
- 1 आप चीनी भाषा में "चलना" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 2 आप चीनी भाषा में "विमान ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 3 आप चीनी भाषा में "ट्रेन ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 4 आप चीनी भाषा में "बस ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 5 चीनी भाषा में ड्राइव को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 6 तैराकी को चीनी भाषा में क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 7 आप चीनी भाषा में साइकिल चलाने को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 8 आप चीनी भाषा में नमस्ते कैसे कहते हैं? 你好चीनी उच्चारण, 你好चीनी सीखना
- 9 आप चीनी भाषा में धन्यवाद कैसे कहते हैं? 谢谢चीनी उच्चारण, 谢谢चीनी सीखना
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























