फ़्रेमर मोशन | परिचय - भाग 1
क्यों ?
फ़्रेमर मोशन एक लाइब्रेरी है जो आपको रिएक्ट एप्लिकेशन में आसानी से एनिमेट करने की अनुमति देती है। ट्रांज़िशन और ड्रैग जैसे एनीमेशन प्रभाव जोड़ने के लिए उपयोग किया जाता है।
किसके द्वारा बनाया गया?
फ़्रेमर कंपनी द्वारा बनाया गया। फ़्रेमर एक कंपनी है जो विशेष रूप से यूजर इंटरफ़ेस (यूआई) डिज़ाइन और प्रोटोटाइप टूल विकसित करती है।
स्थापित करने के लिए कैसे?
फ़्रेमर रिएक्ट 18 और इसके बाद के संस्करण का समर्थन करता है। एनपीएम के माध्यम से स्थापित करने के लिए, निम्नलिखित कमांड चलाएँ।
npm install framer-motion
फ़्रेमर मोशन लाइब्रेरी में कोई निर्भरता नहीं है और आप इसे एक पैकेज के साथ लागू करना शुरू कर सकते हैं।


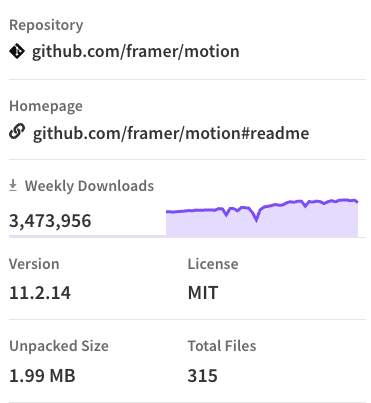
फ्रेमर मोशन ने दिखाया है कि आज (10.07.2024) तक एनपीएम पर लगभग 3.4 मिलियन साप्ताहिक डाउनलोड और जीथब पर 22700 सितारों के साथ, इसे अपने उपयोगकर्ताओं से गंभीर सराहना मिली है।
उपयोग
अपने इच्छित घटक में, आप framer-motion लाइब्रेरी से motion ऑब्जेक्ट को आयात कर सकते हैं और एक मोशन घटक जोड़ सकते हैं किसी भी html या svg तत्व के लिए .
import { motion } from "framer-motion";
export default function App() {
return
-
 मशीन लर्निंग वर्गीकरण मॉडल का मूल्यांकनरूपरेखा मॉडल मूल्यांकन का लक्ष्य क्या है? मॉडल मूल्यांकन का उद्देश्य क्या है, और कुछ क्या हैं सामान्य मूल्यांकन प्रक्रियाएँ? वर्गीकरण सटीकता...प्रोग्रामिंग 2024-11-05 को प्रकाशित
मशीन लर्निंग वर्गीकरण मॉडल का मूल्यांकनरूपरेखा मॉडल मूल्यांकन का लक्ष्य क्या है? मॉडल मूल्यांकन का उद्देश्य क्या है, और कुछ क्या हैं सामान्य मूल्यांकन प्रक्रियाएँ? वर्गीकरण सटीकता...प्रोग्रामिंग 2024-11-05 को प्रकाशित -
 Eval-Base64_Decode PHP वायरस को कैसे हटाएं और अपनी वेबसाइट को सुरक्षित रखें?PHP वायरस फ़ाइलों की तरह Eval-Base64_Decode से कैसे छुटकारा पाएंवायरस जो eval-base64_decode तकनीकों का उपयोग करते हैं, जैसे आप' हमने वर्णन किया है...प्रोग्रामिंग 2024-11-05 को प्रकाशित
Eval-Base64_Decode PHP वायरस को कैसे हटाएं और अपनी वेबसाइट को सुरक्षित रखें?PHP वायरस फ़ाइलों की तरह Eval-Base64_Decode से कैसे छुटकारा पाएंवायरस जो eval-base64_decode तकनीकों का उपयोग करते हैं, जैसे आप' हमने वर्णन किया है...प्रोग्रामिंग 2024-11-05 को प्रकाशित -
 सर्प 4 में रैंक कैसे करेंखोज इंजन रैंकिंग पेज (SERP) वे स्थान हैं जहां वेबसाइटें दृश्यता और ट्रैफ़िक के लिए प्रतिस्पर्धा करती हैं। 2024 में, Google और अन्य खोज इंजनों पर उच्च ...प्रोग्रामिंग 2024-11-05 को प्रकाशित
सर्प 4 में रैंक कैसे करेंखोज इंजन रैंकिंग पेज (SERP) वे स्थान हैं जहां वेबसाइटें दृश्यता और ट्रैफ़िक के लिए प्रतिस्पर्धा करती हैं। 2024 में, Google और अन्य खोज इंजनों पर उच्च ...प्रोग्रामिंग 2024-11-05 को प्रकाशित -
 मल्टीप्रोसेसिंग का उपयोग करके पायथन में प्रक्रियाओं के बीच लॉक कैसे साझा करेंपायथन में प्रक्रियाओं के बीच एक लॉक साझा करनालॉक() ऑब्जेक्ट सहित कई पैरामीटर वाले फ़ंक्शन को लक्षित करने के लिए पूल.मैप() का उपयोग करने का प्रयास करते...प्रोग्रामिंग 2024-11-05 को प्रकाशित
मल्टीप्रोसेसिंग का उपयोग करके पायथन में प्रक्रियाओं के बीच लॉक कैसे साझा करेंपायथन में प्रक्रियाओं के बीच एक लॉक साझा करनालॉक() ऑब्जेक्ट सहित कई पैरामीटर वाले फ़ंक्शन को लक्षित करने के लिए पूल.मैप() का उपयोग करने का प्रयास करते...प्रोग्रामिंग 2024-11-05 को प्रकाशित -
 टाइप स्क्रिप्ट में केवल पढ़ने योग्य और स्थिरांक के बीच अंतरये दोनों विशेषताएं इस मायने में समान हैं कि ये दोनों गैर-असाइन करने योग्य हैं। क्या आप इसे बिल्कुल स्पष्ट कर सकते हैं? इस लेख में, मैं उनके बीच के अंत...प्रोग्रामिंग 2024-11-05 को प्रकाशित
टाइप स्क्रिप्ट में केवल पढ़ने योग्य और स्थिरांक के बीच अंतरये दोनों विशेषताएं इस मायने में समान हैं कि ये दोनों गैर-असाइन करने योग्य हैं। क्या आप इसे बिल्कुल स्पष्ट कर सकते हैं? इस लेख में, मैं उनके बीच के अंत...प्रोग्रामिंग 2024-11-05 को प्रकाशित -
 रेंज फ़ंक्शन का उपयोग करके पायथन में C/C++ लूप सिंटैक्स को कैसे दोहराया जाए?पायथन में लूप के लिए: सी/सी लूप सिंटैक्स का विस्तारप्रोग्रामिंग में, फॉर लूप अनुक्रमों पर पुनरावृत्ति के लिए एक मौलिक निर्माण है। जबकि सी/सी एक विशिष्...प्रोग्रामिंग 2024-11-05 को प्रकाशित
रेंज फ़ंक्शन का उपयोग करके पायथन में C/C++ लूप सिंटैक्स को कैसे दोहराया जाए?पायथन में लूप के लिए: सी/सी लूप सिंटैक्स का विस्तारप्रोग्रामिंग में, फॉर लूप अनुक्रमों पर पुनरावृत्ति के लिए एक मौलिक निर्माण है। जबकि सी/सी एक विशिष्...प्रोग्रामिंग 2024-11-05 को प्रकाशित -
 TechEazy Consulting ने नि:शुल्क इंटर्नशिप के साथ व्यापक जावा, स्प्रिंग बूट और AWS प्रशिक्षण कार्यक्रम लॉन्च कियाTechEazy Consulting हमारे व्यापक प्रशिक्षण कार्यक्रम के लॉन्च की घोषणा करते हुए उत्साहित है, जो शुरुआती, नए लोगों और उन पेशेवरों के लिए डिज़ाइन किया ग...प्रोग्रामिंग 2024-11-05 को प्रकाशित
TechEazy Consulting ने नि:शुल्क इंटर्नशिप के साथ व्यापक जावा, स्प्रिंग बूट और AWS प्रशिक्षण कार्यक्रम लॉन्च कियाTechEazy Consulting हमारे व्यापक प्रशिक्षण कार्यक्रम के लॉन्च की घोषणा करते हुए उत्साहित है, जो शुरुआती, नए लोगों और उन पेशेवरों के लिए डिज़ाइन किया ग...प्रोग्रामिंग 2024-11-05 को प्रकाशित -
 पॉलीफ़िल - एक भराव या एक खाली छेद? (भाग ---- पहला)कुछ दिन पहले, हमें हमारे संगठन की टीम चैट में एक प्राथमिकता संदेश प्राप्त हुआ, जिसमें लिखा था: सुरक्षा भेद्यता पाई गई - पॉलीफ़िल जावास्क्रिप्ट का पता ...प्रोग्रामिंग 2024-11-05 को प्रकाशित
पॉलीफ़िल - एक भराव या एक खाली छेद? (भाग ---- पहला)कुछ दिन पहले, हमें हमारे संगठन की टीम चैट में एक प्राथमिकता संदेश प्राप्त हुआ, जिसमें लिखा था: सुरक्षा भेद्यता पाई गई - पॉलीफ़िल जावास्क्रिप्ट का पता ...प्रोग्रामिंग 2024-11-05 को प्रकाशित -
 शिफ्ट ऑपरेटर और बिटवाइज़ शॉर्टहैंड असाइनमेंट1. बिट शिफ्ट ऑपरेटर्स : दाईं ओर जाएं। >>>: अहस्ताक्षरित दायां शिफ्ट (शून्य-गद्देदार)। 2. शिफ्ट ऑपरेटर्स का सामान्य सिंटैक्स मान > संख्या-बिट्स: साइन ब...प्रोग्रामिंग 2024-11-05 को प्रकाशित
शिफ्ट ऑपरेटर और बिटवाइज़ शॉर्टहैंड असाइनमेंट1. बिट शिफ्ट ऑपरेटर्स : दाईं ओर जाएं। >>>: अहस्ताक्षरित दायां शिफ्ट (शून्य-गद्देदार)। 2. शिफ्ट ऑपरेटर्स का सामान्य सिंटैक्स मान > संख्या-बिट्स: साइन ब...प्रोग्रामिंग 2024-11-05 को प्रकाशित -
 VBA का उपयोग करके Excel से MySQL डेटाबेस से कनेक्शन कैसे स्थापित करें?VBA Excel में MySQL डेटाबेस से कैसे कनेक्ट हो सकता है?VBA का उपयोग करके MySQL डेटाबेस से कनेक्ट करनाकनेक्ट करने का प्रयास करना Excel में MySQL डेटाबेस...प्रोग्रामिंग 2024-11-05 को प्रकाशित
VBA का उपयोग करके Excel से MySQL डेटाबेस से कनेक्शन कैसे स्थापित करें?VBA Excel में MySQL डेटाबेस से कैसे कनेक्ट हो सकता है?VBA का उपयोग करके MySQL डेटाबेस से कनेक्ट करनाकनेक्ट करने का प्रयास करना Excel में MySQL डेटाबेस...प्रोग्रामिंग 2024-11-05 को प्रकाशित -
 टेस्ट ऑटोमेशन: जावा और टेस्टएनजी के साथ सेलेनियम के लिए गाइडटेस्ट ऑटोमेशन सॉफ्टवेयर विकास प्रक्रिया का एक अभिन्न अंग बन गया है, जिससे टीमों को दक्षता बढ़ाने, मैन्युअल त्रुटियों को कम करने और तेज गति से उच्च गुण...प्रोग्रामिंग 2024-11-05 को प्रकाशित
टेस्ट ऑटोमेशन: जावा और टेस्टएनजी के साथ सेलेनियम के लिए गाइडटेस्ट ऑटोमेशन सॉफ्टवेयर विकास प्रक्रिया का एक अभिन्न अंग बन गया है, जिससे टीमों को दक्षता बढ़ाने, मैन्युअल त्रुटियों को कम करने और तेज गति से उच्च गुण...प्रोग्रामिंग 2024-11-05 को प्रकाशित -
 डकडकगो के लैंडिंग पृष्ठ पर मेरी राय“आप इसे Google पर क्यों नहीं खोजते?” एक सामान्य उत्तर है जो मुझे बातचीत के दौरान मिलता है। Google की सर्वव्यापकता ने एक नई क्रिया 'टू गूगल' को...प्रोग्रामिंग 2024-11-05 को प्रकाशित
डकडकगो के लैंडिंग पृष्ठ पर मेरी राय“आप इसे Google पर क्यों नहीं खोजते?” एक सामान्य उत्तर है जो मुझे बातचीत के दौरान मिलता है। Google की सर्वव्यापकता ने एक नई क्रिया 'टू गूगल' को...प्रोग्रामिंग 2024-11-05 को प्रकाशित -
 Turbo C++\'s \"cin\" केवल पहला शब्द ही क्यों पढ़ता है?टर्बो सी की "सिन" सीमा: केवल पहला शब्द पढ़नाटर्बो सी में, "सिन" इनपुट ऑपरेटर के पास एक है वर्ण सरणियों के साथ व्यवहार करते समय सीम...प्रोग्रामिंग 2024-11-05 को प्रकाशित
Turbo C++\'s \"cin\" केवल पहला शब्द ही क्यों पढ़ता है?टर्बो सी की "सिन" सीमा: केवल पहला शब्द पढ़नाटर्बो सी में, "सिन" इनपुट ऑपरेटर के पास एक है वर्ण सरणियों के साथ व्यवहार करते समय सीम...प्रोग्रामिंग 2024-11-05 को प्रकाशित -
 बिल्डपैक का उपयोग करके स्प्रिंग बूट एप्लिकेशन की डॉकर छवि बनानापरिचय आपने एक स्प्रिंग बूट एप्लिकेशन बनाया है। यह आपकी स्थानीय मशीन पर बढ़िया काम कर रहा है और अब, आपको एप्लिकेशन को कहीं और तैनात करने की आव...प्रोग्रामिंग 2024-11-05 को प्रकाशित
बिल्डपैक का उपयोग करके स्प्रिंग बूट एप्लिकेशन की डॉकर छवि बनानापरिचय आपने एक स्प्रिंग बूट एप्लिकेशन बनाया है। यह आपकी स्थानीय मशीन पर बढ़िया काम कर रहा है और अब, आपको एप्लिकेशन को कहीं और तैनात करने की आव...प्रोग्रामिंग 2024-11-05 को प्रकाशित -
 PHP कोड को अनधिकृत एक्सेस से कैसे सुरक्षित रखें?PHP कोड को अनधिकृत पहुंच से सुरक्षित रखनाअपने PHP सॉफ़्टवेयर के पीछे की बौद्धिक संपदा की रक्षा करना इसके दुरुपयोग या चोरी को रोकने के लिए महत्वपूर्ण ह...प्रोग्रामिंग 2024-11-05 को प्रकाशित
PHP कोड को अनधिकृत एक्सेस से कैसे सुरक्षित रखें?PHP कोड को अनधिकृत पहुंच से सुरक्षित रखनाअपने PHP सॉफ़्टवेयर के पीछे की बौद्धिक संपदा की रक्षा करना इसके दुरुपयोग या चोरी को रोकने के लिए महत्वपूर्ण ह...प्रोग्रामिंग 2024-11-05 को प्रकाशित
चीनी भाषा का अध्ययन करें
- 1 आप चीनी भाषा में "चलना" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 2 आप चीनी भाषा में "विमान ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 3 आप चीनी भाषा में "ट्रेन ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 4 आप चीनी भाषा में "बस ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 5 चीनी भाषा में ड्राइव को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 6 तैराकी को चीनी भाषा में क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 7 आप चीनी भाषा में साइकिल चलाने को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 8 आप चीनी भाषा में नमस्ते कैसे कहते हैं? 你好चीनी उच्चारण, 你好चीनी सीखना
- 9 आप चीनी भाषा में धन्यवाद कैसे कहते हैं? 谢谢चीनी उच्चारण, 谢谢चीनी सीखना
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























